ドメイン・サーバーの設定方法はこちら
リニューアルにあたって、サーバーやドメインの知識は非常に重要になってきますので、まずは下記の動画の内容のサーバードメインの知識を知っておいていただければまずは大丈夫です。
WordPressは外注か自作かについても下記動画で話しています。
次に、リニューアルの際にどのような環境があるのか、構成に変更するのかで、作業手順が若干異なります。
この記事で触れていないところは、WordPressの日本語サイトの記事をご参照ください。
WordPress日本語 → https://ja.wordpress.org/support/
同じドメイン・サーバーでWordPressのリニューアルを行う場合
新WordPressサイトを設置するまでの流れ
※FTPソフトを理解し、使えることが前提となります。
同じドメインとサーバーでリニューアルする方法が作業的にも難易度が高いのですが、行いたい方が一番多い方法でもあるかと思います。
この場合は、まず別のディレクトリを設定して、そこにWordPressを設置し、サイトを構築し、新サイトを旧サイトに置き換えるという流れで進めることがスムーズです。
ルートディレクトリ(ドメイン直下)に表示されているサイトを「wp」などの一つ下層のディレクトリを設けて、そこに新しいWordPressを設置して作り込んでいく方法を下記よりご紹介いたします。
現在のサイトが既に「wp」などの下層ディレクトリで作られている場合は、「wp」などのディレクトリの名称を、例えば「wordpress」など、別のものに変えるだけでOKです。
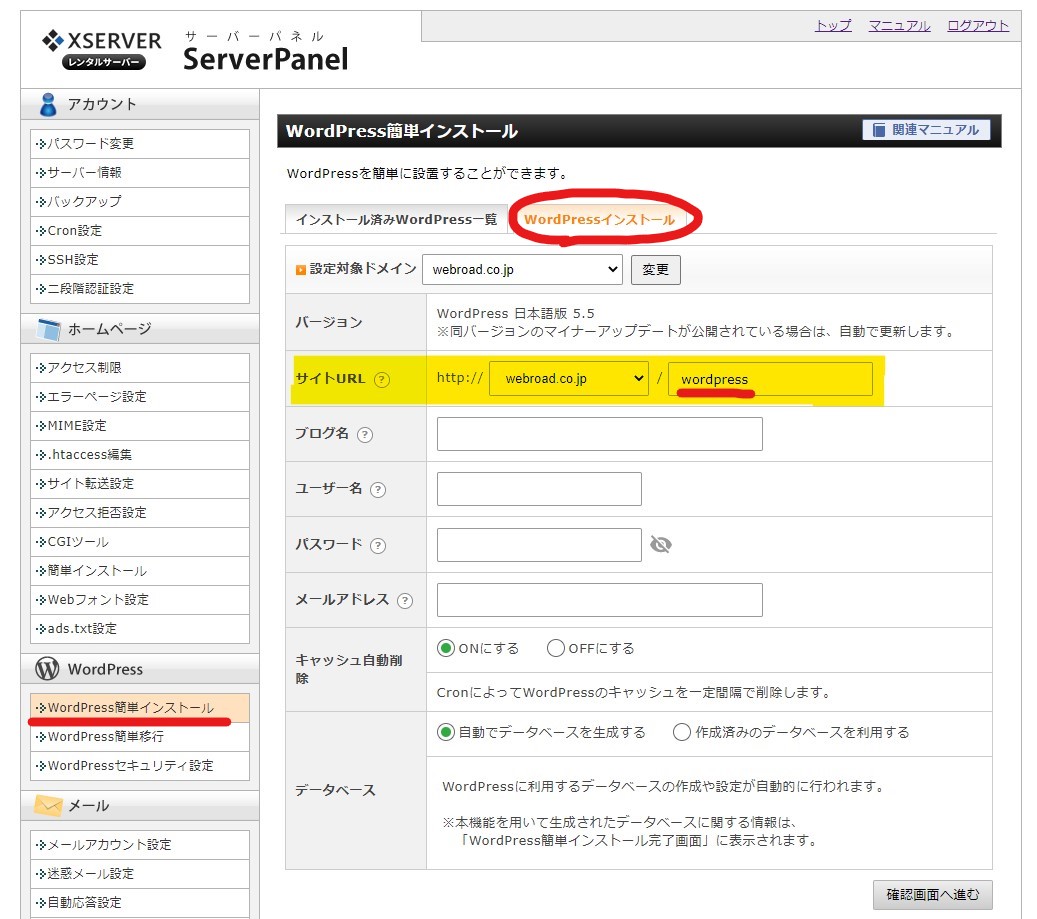
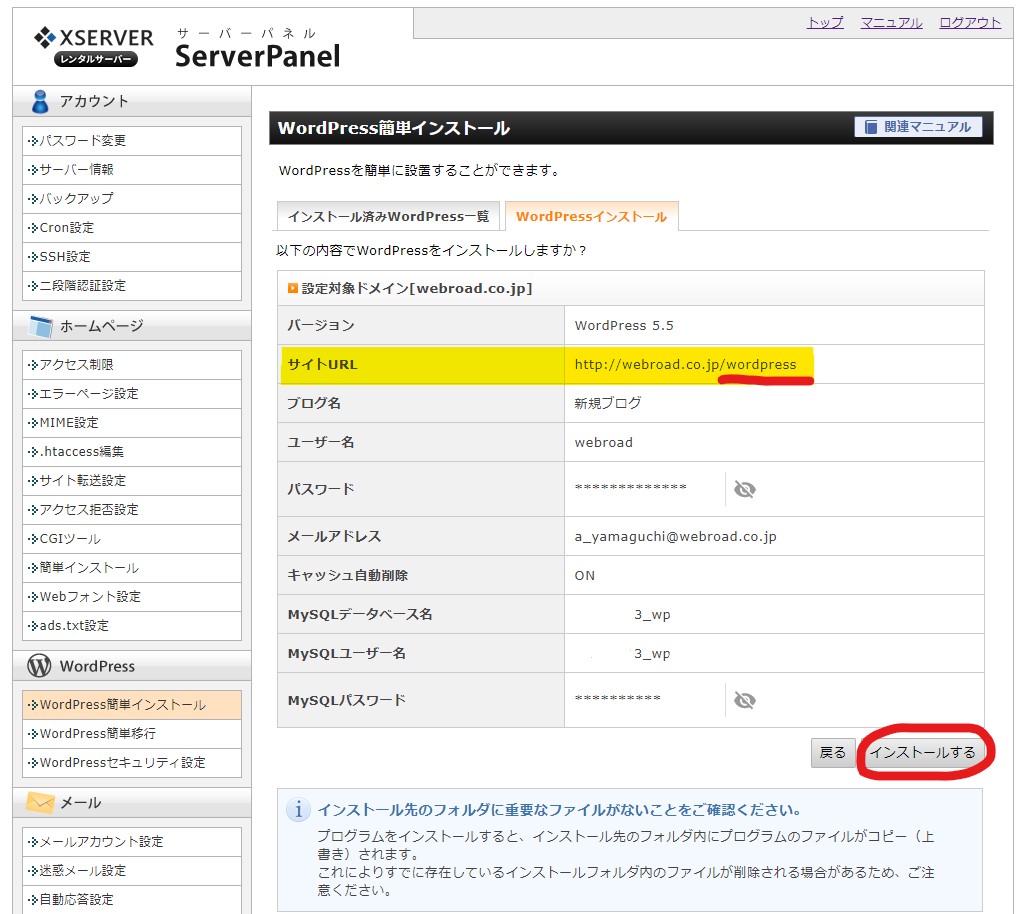
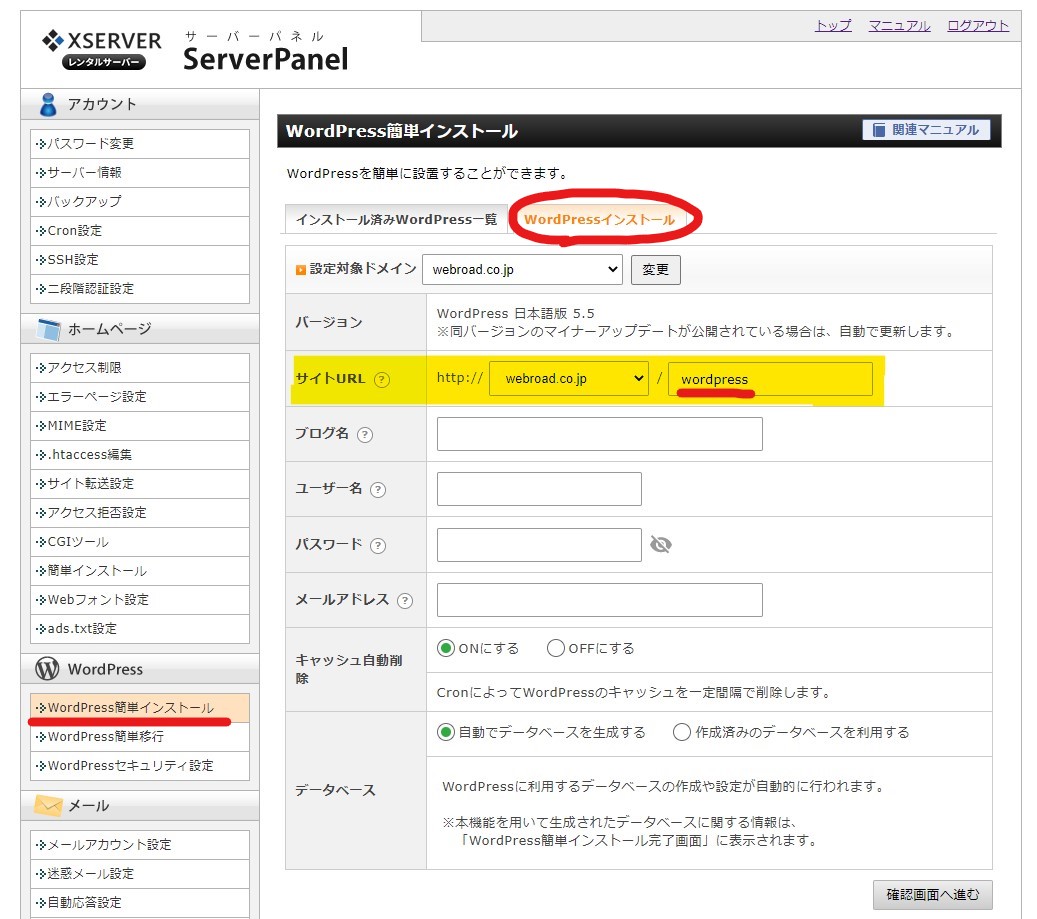
まず、エックスサーバーをお使いの方は、コントロールパネルの「WordPress簡単インストール」の画面を開いて、サイトURLの箇所のドメイン右側のスペースに、「wp」や「wordpress」などのディレクトリを作成します。今回の例では「wordpress」として解説します。
黄色でマーカーした箇所の赤線部分です。

その他の設定事項は、全て新しいリニューアル予定のWordPressサイトの情報を入力します。確認画面に進み、問題がなければインストールします。

この状況でWordpressは同じドメインに2台設置されたということになり、それぞれ別の管理画面を有する別のブログが並行して存在する状況になります。それぞれのURLは下記になり、
① https://www.webroad.co.jp/
② https://www.webroad.co.jp/wordpress/
それぞれが独立したサイトとして稼働する状態になります。
この状態で現在の①のサイト(旧サイトとなる)はそのまま運営しながら、②のサイト(新サイトとなる)を作っていきます。
リニューアル予定の②の新サイトが公開可能な状態まで出来上がりましたら、いよいよ①の旧サイトを削除して、②の新サイトを①の旧サイトのドメインに表示させるような設定を行っていきます。
なお、作成中の状態ではどこからもリンクを貼られていることはなく、②のサイトが外部から見られたり、 Google 検索で表示されたりする可能性はほとんどありませんので、管理画面で、「検索エンジンにインデックスさせない」などの設定はしない方が良いです。理由としては後で忘れると大変なことになるからです。
完成した新サイトを旧サイトに置き換える移行作業の流れ
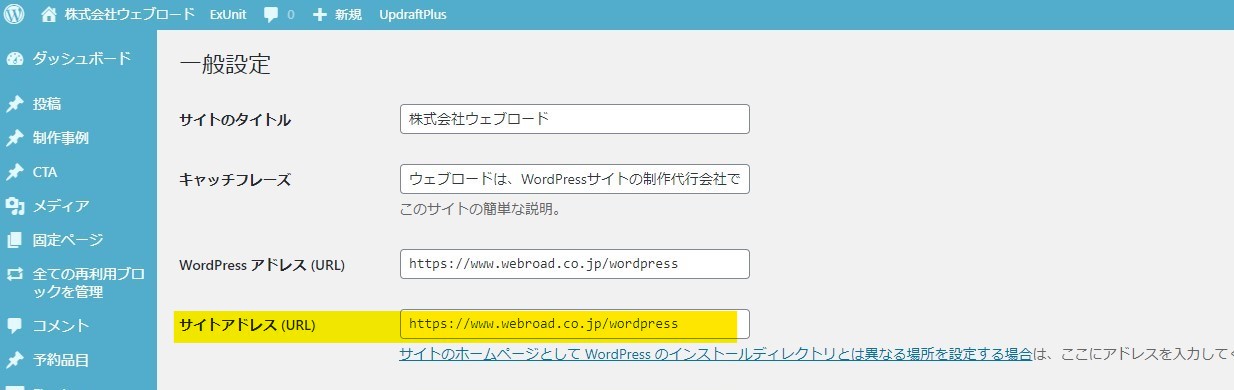
②の新サイトのWordPressサイトの管理画面の一般設定で、
サイトのアドレス(URL)欄を、旧サイトで運営していたサイトと同じアドレスを最後の「/」無しのアドレスで入力します。この場合は、
https://www.webroad.co.jp/wordpress

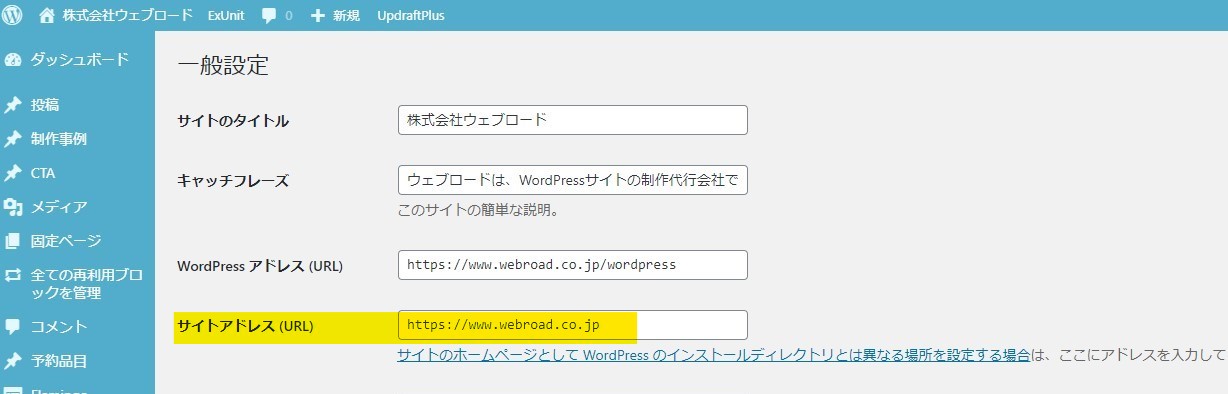
となっているサイトアドレス(URL)欄を
https://www.webroad.co.jp

に強制的に書き換えて、変更を保存します。「WordPressアドレス(URL)」は本体が収納されているディレクトリですので、ここは決して触らないようくれぐれもご注意願います。この時点ではエラーメッセージがほとんどの場合でおそらく出ます。
この時、旧サイトがまだ存在している状態ですので、サイトは旧サイトのものが表示され、ファイルが存在しないなどのエラーメッセージが出るかと思います。
ここまで設定を行った後、FTPソフトなどのツールが必要になります。エックスサーバーをお使いであれば、FTPソフトの設定や操作の理解につきましては、下記などで事前にマスターしていただく必要があります。
https://www.xserver.ne.jp/manual/man_ftp_setting.php
ここから先はFTPが理解できているという前提で話を続けます。
まず最初に、旧サイトのドメイン直下のディレクトリにある「index.php」と「.htaccess」ファイルを削除します。この作業を行った段階でWordPressサイトは表示されなくなり、サイトドメインにアクセスしても、「404 not found」(ファイルが見つかりません)という状態になります。
次に、新サイトのWordPressディレクトリにある「index.php」と「.htaccess」ファイルを、旧サイトのドメイン直下のディレクトリにコピーして貼り付けをします。移動ではなく必ずコピーを作るということにご注意ください。元々の場所には必ずこの2つのファイルは置いておくようにしてください。
次に、旧サイトのドメイン直下にある「index.php」ファイルをテキストエディタで開いて、今回の場合でしたら次の修正を行います。コピーして貼り付けた先の、「https://www.webroad.co.jp/」の直下にあるほうの「index.php」ファイルです。
新しく作った「wordpress」ディレクトリの方ではありません。「wordpress」ディレクトリの方はそのままでOKです。
修正前:
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
修正後 : WordPress コアファイルの新ディレクトリ名を使います。
require( dirname( __FILE__ ) . '/wordpress/wp-blog-header.php' );
太字になっている「/wordpress」部分が②新サイトとして新しく作ったサイトのディレクトリ(フォルダという理解で大丈夫です)ということになります。これを書き加えることにより、WordPress本体が収納されている場所とトップページがリンクで繋がります。
この部分は、下記エックスサーバーの「WordPress簡単インストール」でドメインの右側に入力した文字列を「/」付きで書き換えることになります。つまり、「/wordpress」ということです。

この状態で新しいWordPressサイトの管理画面へアクセスしそこからログインを行ってください。今回の場合ですと新サイトのログインURLは、
https://www.webroad.co.jp/wordpress/wp-admin/
ということになります。(上記URLは、この記事のための仮のアドレスで実際には存在しません)
新サイトの管理画面でパーマリンクを設定変更していた場合、パーマリンク設定を開き、そのまま保存ボタンを押して更新をしてください。
WordPressではパーマリンクに関わる設定の変更があった際には、管理画面の設定の箇所の「パーマリンク設定」を再度保存する作業が必要で、この作業によってリンク関係の再構築がなされます。
ここまでの変更を行って、
'https://www.webroad.co.jp/'
のURLにアクセスした際に、旧サイトではなく新サイトが表示されていれば成功です。
上記で解説した「wordpress」のディレクトリが「wp」の場合で、手順を下記動画で解説をしています。
補足 サブディレクトリ(wp)でWordPressを設置する意味
サブディレクトリなしでWordPressをインストールしますと、ドメイン直下(トップページ)のURLの続きに「wp-admin/」と入力してアクセスしますと、SiteGuardのようなセキュリティプラグインを入れてなければ、すぐにログイン画面が表示されます。それを避けるための対策が、インストール時にサブディレクトリを設置する1つのメリットになります。
参考動画:【第169回】SiteGuard WP PluginでWPのセキュリティを高めよう
もう1つ別の理由としましては、Webサイトを運営する際、ルートディレクトリ(ドメイン直下のフォルダですね)はできるだけすっきりさせておきたい
ということがあります。
なぜかと言いますと、サイトの運営が長くなってきますと、同じドメインに、もう1台WordPressを入れたくなったり、WordPress以外のシステムをサイト内に搭載したり等、ルートディレクトリに設置しなければならない様々なファイルやフォルダが増えてくることがあるからです。
そのまま1台のWordPressだけで継続的に運営する場合は、そこは考えなくても良いのですが、5年、10年と長期的な事業運営を考えますと、同じドメインでのさらなる拡張が必要になる場合が考えられます。
つまり、わざわざ「wp」というサブディレクトリを作るのは、パソコン内のフォルダの整理とは異なり、サーバー内では、簡単にはディレクトリの整理ができませんので、長期的に同じドメインでサイトを運営する場合、ドメイン直下のルートディレクトリは、できるだけすっきりした、分かりやすい状態を維持させておくことが後々のためには良いからなのです。
他にも様々な理由があるかもしれませんが、このような感じでお考えいただければいいのかなと思います。
2.同じドメインでサーバーだけ移転させる場合
WordPressの場合、現時点では下記のプラグインを使えばデータベースやファイル一式がバックアップでき、それを新しいサーバーでインポートできます。詳しくはこちらのプラグイン(All-in-One WP Migration)を解説しているサイトなどをご参照ください。
このプラグインは弊社も使っていますが、エクスポートとインポートで簡単にテーマ設定やプラグイン設定やメディアも、全くそのまま移転させることが出来る上に非常に使い方が簡単なのでおすすめできます。
- サーバーは同じで別ドメインに移転する場合
- ドメインもサーバーもどちらも変更する場合
上記はどちらも新規サイト制作と同じフローになります。新規サイト制作の手順で問題ありません。
WordPressのバージョンアップに伴って、サーバーのPHPのバージョンを上げなければならない場合なども考えられますので、PHPのバージョンの確認を行っておきましょう。
最近の新しいWordPressのバージョンで出てきた「ツール」の「サイトヘルス」の項目も併せて確認しておきましょう。
こちらはあまりに完璧に捉える必要はありませんので、100%にならなくても問題ないことが多いです。
100%にするために修正をすることで、却って不具合が出たりすることもありますのでこの辺りはご注意ください。
ここまでサーバーやドメイン関係の内容になりましたが、ここからは実際にWordPressのリニューアルを進めるにあたって知っておきたいことや考えておいていただきたいことを書いていきます。
3.リニューアルで最初に考えること
これはワードプレスだけでなくサイト全般について言えることですが、リニューアルする際に改めて考え直すことは下記の点になります。
- 会社の経営理念・経営に対する考え方
- ホームページリニューアルの目的
- ホームページを制作することにより実現させたい効果
- 想定するターゲット顧客
- 商品・サービスの特徴と会社の一番のセールスポイント
これらを明確にさせることにより、ホームページをどのように位置付け、活用していきたいのかがはっきりします。
そうすれば、ワイヤーフレームと呼ばれるホームページの下絵をまずは作成し、ランディングページとなるべきトップページの文章やセールスレターの構成を考え、文章を書いたりキャッチコピーを考えたり、画像を作ったりする作業工程に進んでいきます。
4.全体の手順を俯瞰する
大まかな手順としては下記の通りになります。
- テーマキーワードの設定、ターゲットの絞り込み
- トップページのワイヤーフレームの作成
- WordPressテーマの準備
- テーマに沿っての作成
- 全体調整、公開
リニューアルの場合、既存のWordPressが既に設置されていますので、記事などのアドレスは変更する必要はありません。
各ページ固有のアドレスとなるパーマリンクは、色々な点で応用の利く数字ベースにしておくことをお勧めします。
弊社で制作したサイトは基本的に数字ベースで投稿記事のパーマリンクとしています。
こうすることにより記事公開の日付順に並ばなくなり、将来的に古い記事をパーマリンクを変えずに再生させる際に役立ちます。
上記1~5のことをリニューアルの際に考えておくことで、ホームページ制作の途中で方向性に迷いが生じた時もここに立ち返ることができます。
ホームページが営業の中核をなす重要な拠点であるとの認識のもと、会社全体として最良な目的を考えることがまず第一です。
ではここからLightningのテーマを使ったWordPressのリニューアル方法を書いて参ります。
1.テーマキーワードの設定、ターゲットの絞り込み
Webからの集客に関しては、テーマを狭く絞り込むことによってのみ集客が可能になると考えてください。
大風呂敷を広げるような集客方法は、Webに関しては全く効果を発揮することができないのです。
そのためサイトテーマを狭く絞り込んでいることで集客対象を明確にします。
この作業により、どの方にホームページを見てもらうことが一番効率的かが分かってきます。集客対象が明確化します。

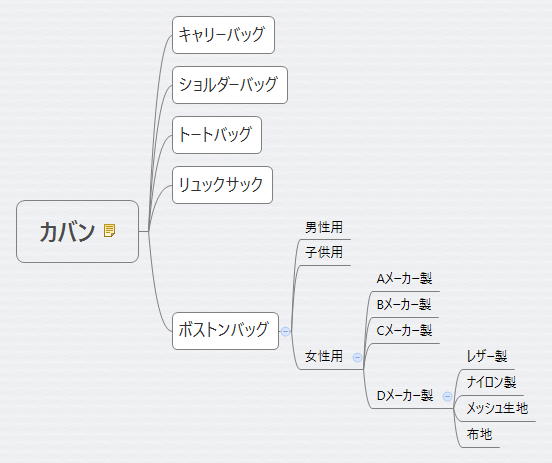
例えばカバン(バッグ)というキーワードで検索キーワードを小さくするというのは下記のようなイメージです。
上の表をご覧いただきますと、カバンの中にも様々なキーワードが入っていることがわかります。
大きなキーワードである「カバン」で戦うのが一番やってはいけないことです。
ショルダーバッグやトートバッグやボストンバッグなどといったカバンの形状で戦うことも良いですが、検索結果を調査して、なかなかそのキーワードで上位表示ができなさそうだなと思った場合は、上図のボストンバッグの下に展開しているように、さらに細分化されたキーワードを加えて、サイトテーマキーワードとすることを考えていきます。
この考え方は、サイトテーマのキーワードをよりマーケットの小さいキーワードにしていくことにより、あなたの専門性をはっきりさせることに特徴があります。
専門分野を絞り込むことにより、競合相手がいない、もしくは少なくなり、小さいマーケットながらもオンリーワンやナンバーワンの立ち位置を確保できることになります。
ここが非常に重要で、小さいマーケットを選ぶ限りは、1位もしくは2位に表示されなければ、集客の母数がビジネスにならない規模になってしまう可能性があります。
実際にお客様が足を運んで下さる店舗では多品種販売も全く問題ないのですが、Web集客を行っていく場合は全く別物と考えていただき、狭い分野で1位を取れるキーワードテーマで戦っていくことを第一に考えてください。
この例でもお分かりのように、キーワード、つまりサイトテーマの選定はホームページの命運を握る最重要項目なのです。
絞り込み具合は競合他社の状況やキーワードの認知度によって全く異なり、個別のケースで確認していく必要があります。
上記の事例は「商品」の絞込みですが、「地域」「顧客」「競合」「機能」「ニーズ」など、様々な観点から、あなたの将来にとってどういった見せ方をどのターゲットにすれば戦えるのかということを時間をかけて検討してください。
2.トップページのワイヤーフレームの作成

1.でテーマキーワードの設定、ターゲットの絞り込みが出来れば、WordPressサイトのリニューアルの方向性が半分以上見えてきます。
その情報をもとにトップページのワイヤーフレーム作成のフェーズに移っていきます。
ワイヤーフレームというのは、ここではリニューアルしたWordPressサイトの出来上がりのイメージ図を指しています。
弊社の場合はGoogleスプレッドシートで作成していますが、紙に手書きで書いていっても問題ありません。
現在は非常に多くのサイトでユーザーはスマホを使ってホームページを閲覧します。
そのため通常のホームページであったとしても、トップページは比較的情報を盛り込んで「ランディングページ」としての情報量を持たせておくことをおすすめしています。
トップページから色々なメニューに飛んでもらうメニュー型のホームページでは、メニューのリンクをクリックしてもらえない場合が少しずつ増えてきていると考えています。
トップページをランディングページにして、必ず見て欲しい情報を上から順に盛り込んでいき、そこで足りない部分は、関心のあるユーザーに個別ページで内容をフォローしていく、そんな構成が良いと考えています。
参考までに弊社がお客様に作成しているワイヤーフレームを下記に掲載しておきます。
ワイヤーフレームの段階で、しっかりと文章もキャッチコピーも書き込んで作り込みます。
ワイヤーフレームをきっちり作成しておけば、制作のフェーズに移行した時に非常に楽になります。
この段階では写真や画像のことを過度に考えなくてもOKです。
ワイヤーフレームを作っている過程でどのような写真が良いかが見えてきます。
3.WordPressテーマの準備
WordPressのテーマは弊社では、国産のLightningのテーマを使うことをおすすめしています。
今後さらに良いテーマが国内で開発されてくるかもしれませんが、現時点ではWeb初心者やブログ運営に慣れていない方にも、かなり取り扱いしやすいテーマだと感じています。
僕が10年以上、WordPressのさまざまなテーマを見てきた中で、一番初心者のユーザーに優しい、わかりやすくシンプルな、それでいて機能も十分な管理画面を提供してきた会社だと感じます。
そのため、弊社も直近ではほぼすべてのお客様にこのLightningのテーマで制作をさせていただいております。
これだと決めたテーマで深く操作方法を掘り下げていくことにより、より幅の広いデザインやカスタマイズができるようになってくるのがLightningの良いところです。
テーマ選定ではビジュアルだけに意識を取られてはいけません。
それと一度これだと決めたら目移りしない方が良いです。
Lightning以外にも、あなたご自身が使いやすいテーマを選んで、そのテーマで一定期間は運営していく必要があります。
ちなみに当サイトは、2016年にLightningのテーマを知る前に、TCDのLAWというテーマで作成しましたが、トップページが管理画面から思うように組み替えることができないというテーマの制約がありました。
TCDはデザインがきめ細やかに作り込まれているが故に、逆に自由度が失われているので、その辺りは好き好きだと思いますが、弊社のホームページは2019年7月3日にLightning Proに乗せ換え、2021年5月にLightning+G3 ProPackプラグインへの移行を完了しました。
自由に思うようにページ作りが出来るので、これからのWebにはこのような使いやすいテーマが良いと考えています。
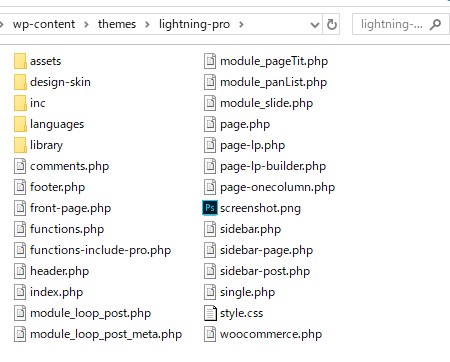
そのLightningのテーマ内のフォルダ・ファイルテンプレート群はこんな感じです。

4.テーマに沿っての作成
あなたが設定したテーマのマニュアルに沿って記事や写真を投稿していきます。
多くの場合で直感的な操作ができるかと思いますので、マニュアルを見るのも必要最小限で大丈夫です。
実際に作業でつまずいた時は、マニュアルよりもそのテーマ名と作業内容をセットにしてキーワード検索をすれば、解決方法の書かれたブログ記事などが出てくることが多いです。
WordPressのテーマでは、それぞれのテーマで写真のサイズ指定や投稿場所が決まっています。
それに合わせて写真や画像を加工し文章を入力し、WordPressサイトを制作していきます。
全体を整える際にウィジェットを活用するテーマは非常に多いので、どちらも忘れずに活用していくようにしましょう。
ウィジェットやテーマオプションなどの管理画面の機能を使いながら制作する方が、将来的には一番更新や修正対応がしやすくなりますので、テーマのテンプレート部分は出来る限り触らないほうが良いです。
CSSの部分は管理画面から追加できる場合がほとんどですので、こちらもデザインやレイアウトを変えたい場合にネット検索をしてサンプルCSSを記述して試してみるということも良いでしょう。
5.全体調整、公開
以上の手順でWordPressのリニューアルが完了しました。
ここからはそのリニューアルしたWordPressサイトにどうやってアクセスを集めていくかということが重要になります。
引き続き、サイトへの集客方法を検討しながら、WordPressサイトを十分に活用していて欲しいと思っています。
こちらが最新情報です
テレワークで変わる働き方と人材採用New!!
古い(10年以上経過した)レンタルサーバーは危険か?New!!
カスタムフィールドの簡単な作り方をご紹介!
古いサーバーは危険か?WordPressを使うならサポート力で選ぼう
カスタム投稿でウェブサイトを簡単カスタマイズ
もっと楽しむWordPress!HP以外の使い方大公開
お問い合わせフォームに管理者へメールが届いていない!?
【検索・予約・イベントカレンダー】機能体験型デモサイトをオープン!
音声検索に強いウェブサイトへの変革
ドメイン・サーバー管理は制作会社にお願いした方がいいの?
投稿者プロフィール

- 2004年頃の会社員時代からブログ作成を始める。ブログ作成が楽しくなり、そのまま趣味が高じて2006年にホームページ制作で起業、2008年に株式会社ウェブロードを設立。現在は、個人・中小事業者のWordPressサイト制作・改善を中心に、Web業界17年の知識と経験を生かして、大型案件のWebディレクターとしても活動中。 プロフィールはこちら
最新の投稿
 01メルマガバックナンバー2024年4月15日テレワークで変わる働き方と人材採用
01メルマガバックナンバー2024年4月15日テレワークで変わる働き方と人材採用 サイト運営ノウハウ2024年4月10日古い(10年以上経過した)レンタルサーバーは危険か?
サイト運営ノウハウ2024年4月10日古い(10年以上経過した)レンタルサーバーは危険か? WordPress講座2024年4月4日古いサーバーは危険か?WordPressを使うならサポート力で選ぼう
WordPress講座2024年4月4日古いサーバーは危険か?WordPressを使うならサポート力で選ぼう 01メルマガバックナンバー2024年3月15日もっと楽しむWordPress!HP以外の使い方大公開
01メルマガバックナンバー2024年3月15日もっと楽しむWordPress!HP以外の使い方大公開
お問合せフォームはこちら
(※営業電話が多いため留守電にしています。お急ぎの方は下記メールフォームをお使いください。)
お見積りのご依頼・打ち合わせはZOOM/GoogleMeet/お電話等、オンラインでも対応可能です。全国からお問い合わせを受付けています。 2営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
2営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。