Contact Form 7とは
WordPressに簡単にお問い合わせやお申し込みなどのフォームを設置することができるプラグインです。
無料で利用でき、プラグインの更新やサポートも頻繁に行われているため、安心して利用することができます。
参考:Contact Form 7


Contact Form 7で郵便番号から住所を自動入力させたい場合に使える方法を解説します。
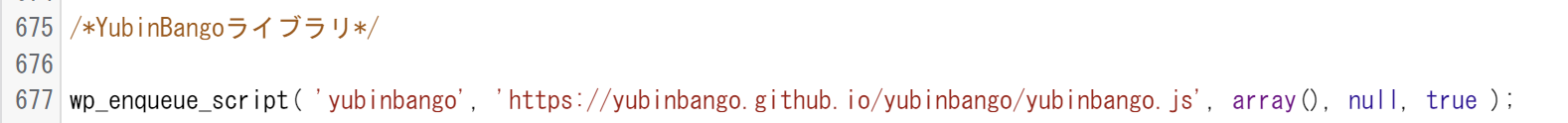
YubinBangoというJavaScriptのライブラリを使用します。
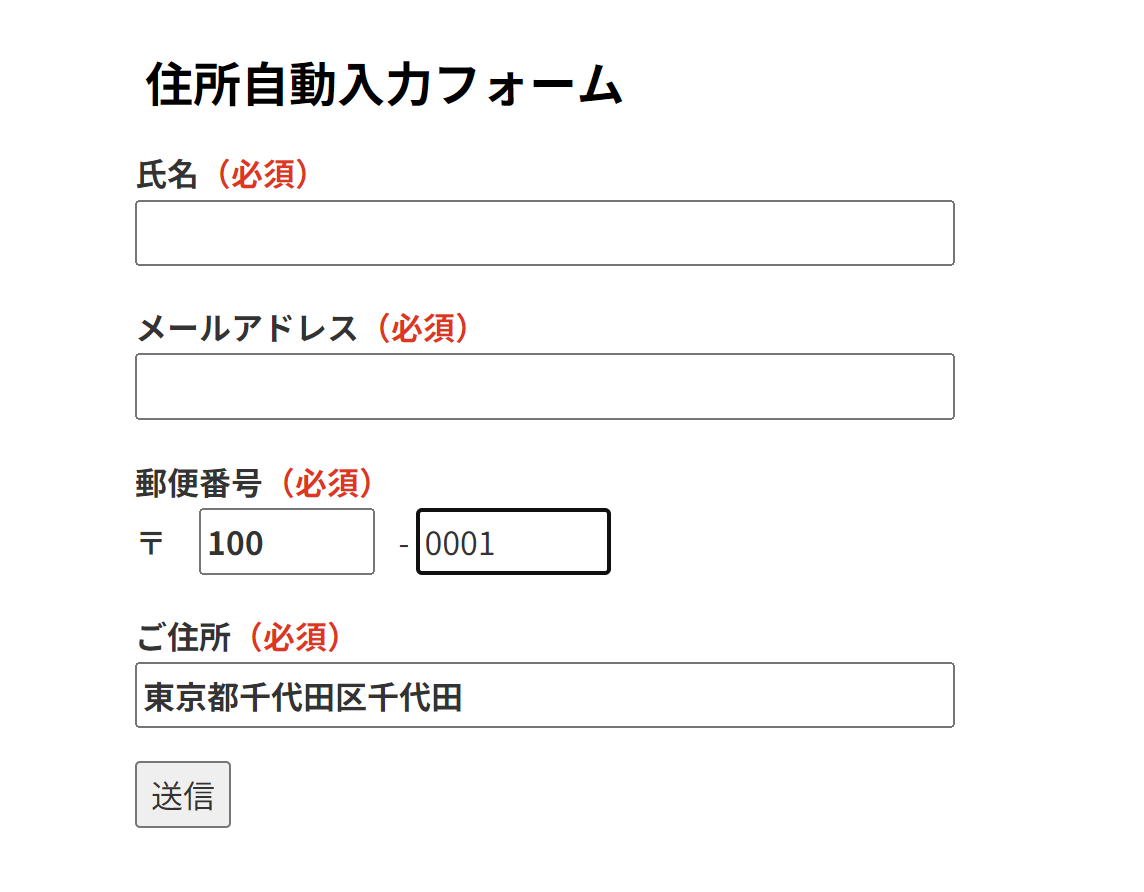
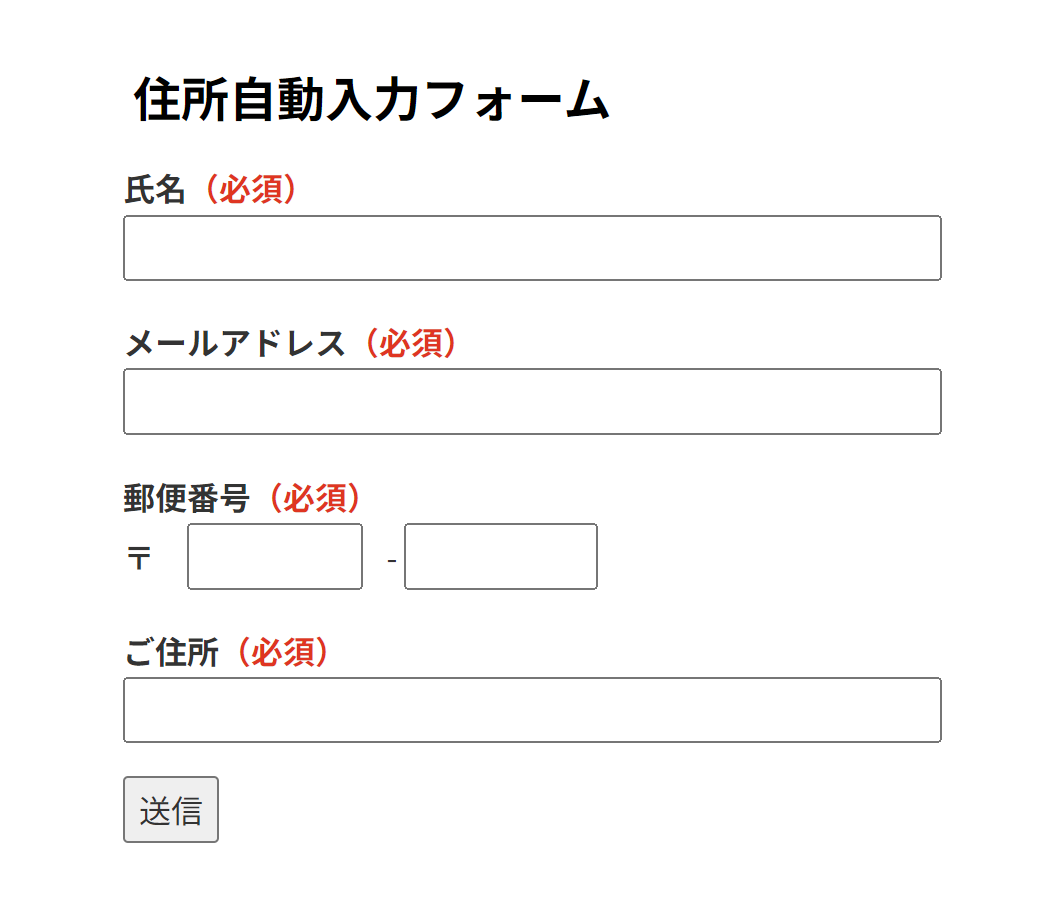
完成イメージ
下記のようなフォームで、郵便番号を入力すると、住所が自動で入力されるようにしていきたいと思います!

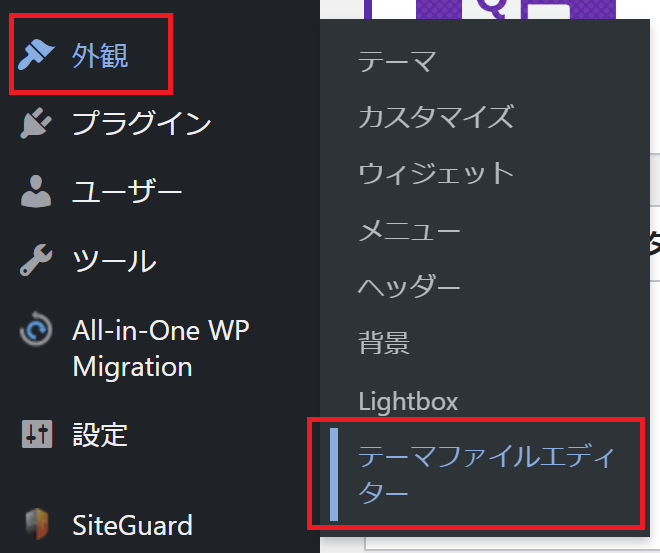
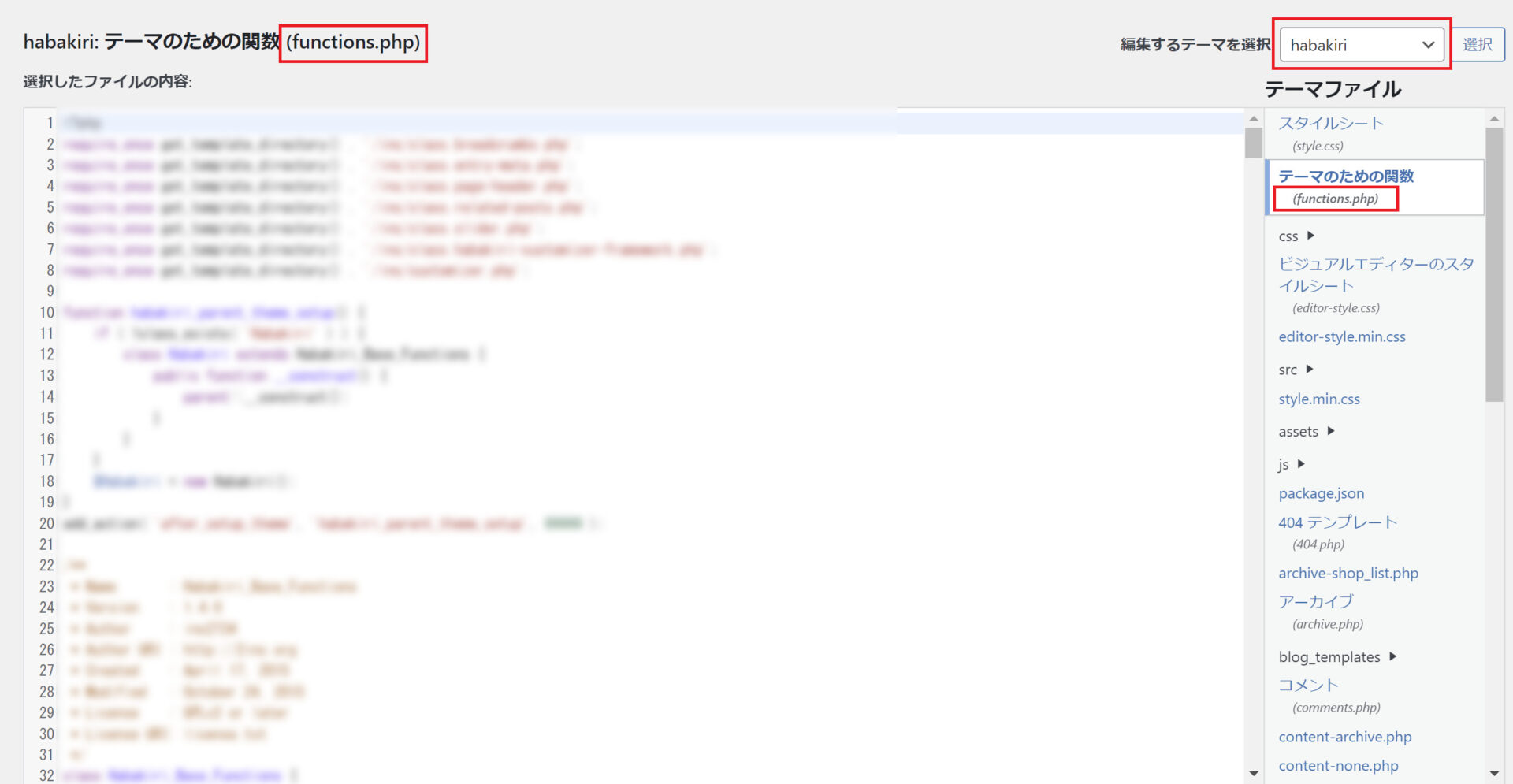
functions.phpを編集するときの注意点
functions.phpはテーマの機能的な情報が記述してある大切なファイルとなります。
誤った情報を入力してしまうと、エラーが起こり、元の状態に戻すことが困難になることがあります。
必ずバックアップを取り、不具合が起きた際にも復旧ができるように対策をしておくようにすると安心です。
また、functions.phpに記述した内容はテーマのアップデートで消えてしまうことがあります。
更新のあるテーマをお使いの場合には、Code Snippetsなどのプラグインを使用して、記述をおこなうことをおすすめします。
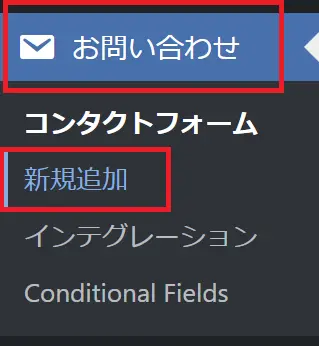
フォームの作成
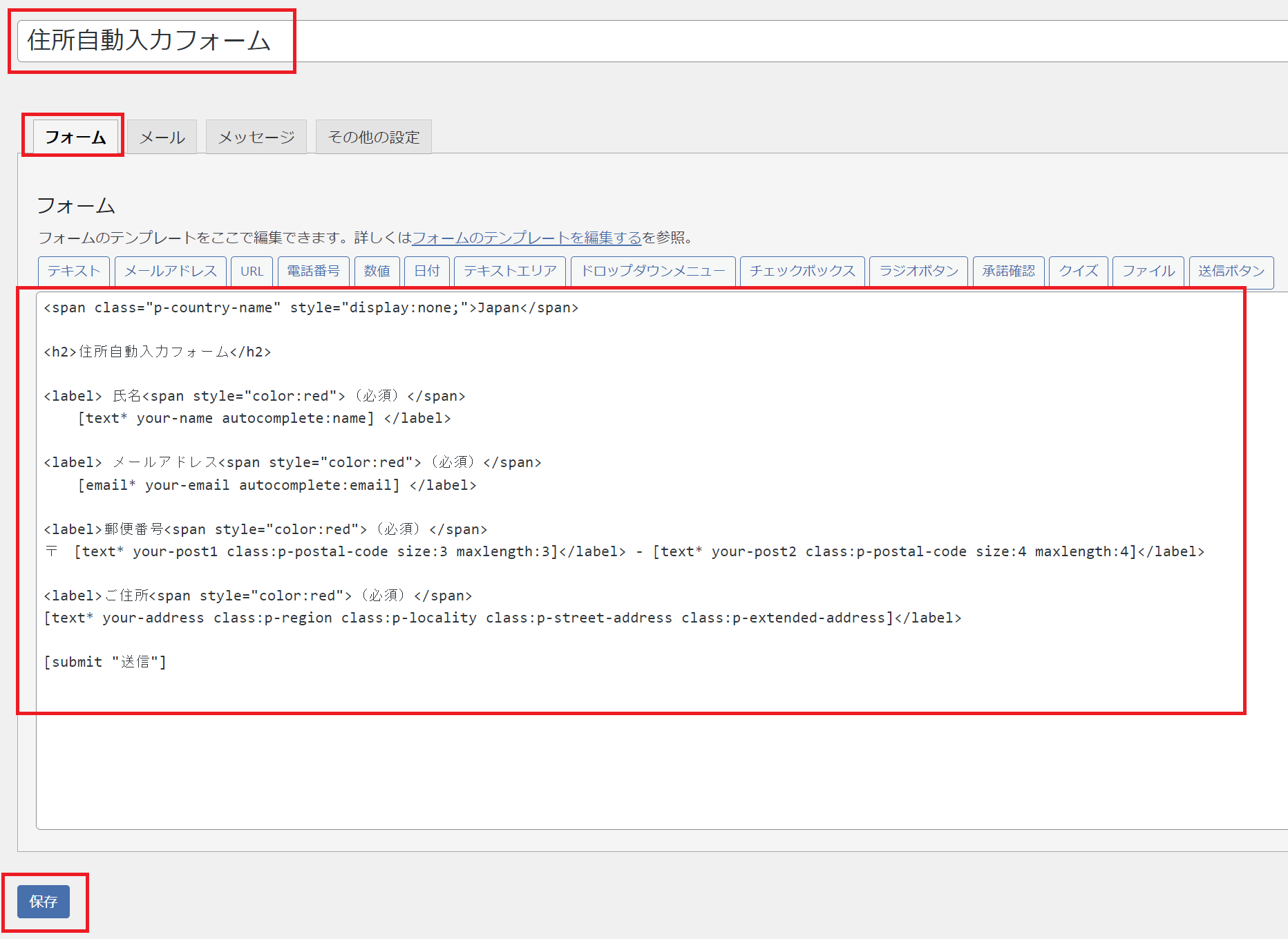
※フォームタブの中には下記をコピペしてください
<span class="p-country-name" style="display:none;">Japan</span>
<h2>住所自動入力フォーム</h2>
<label> 氏名<span style="color:red">(必須)</span>
[text* your-name autocomplete:name] </label>
<label> メールアドレス<span style="color:red">(必須)</span>
[email* your-email autocomplete:email] </label>
<label>郵便番号<span style="color:red">(必須)</span>
〒 [text* your-post1 class:p-postal-code size:3 maxlength:3]</label> - [text* your-post2 class:p-postal-code size:4 maxlength:4]</label>
<label>ご住所<span style="color:red">(必須)</span>
[text* your-address class:p-region class:p-locality class:p-street-address class:p-extended-address]</label>
[submit "送信"]
上記の赤文字、青文字、緑文字の部分が重要となります。
ここを正しく記述しないとうまく作動しないので、注意が必要です。
POINT!
赤文字・・・国名を指定します
青文字・・・郵便番号の入力欄のclass指定で、 p-postal-code を指定します
緑文字・・・住所欄のclass指定で、都道府県名(p-region)、市町村区(p-locality)、町域(p-street-address)、以降の住所(p-extended-address) をそれぞれ指定します
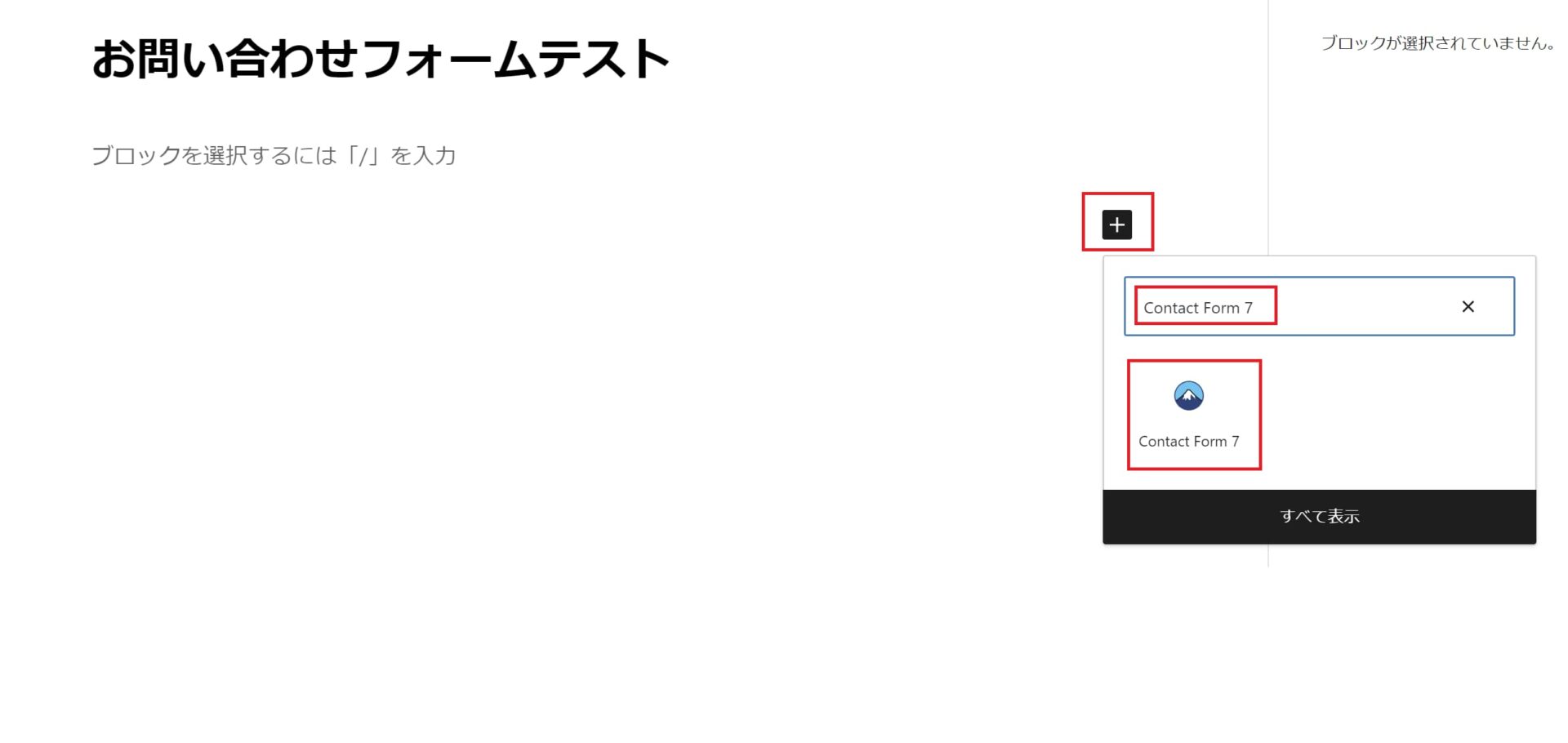
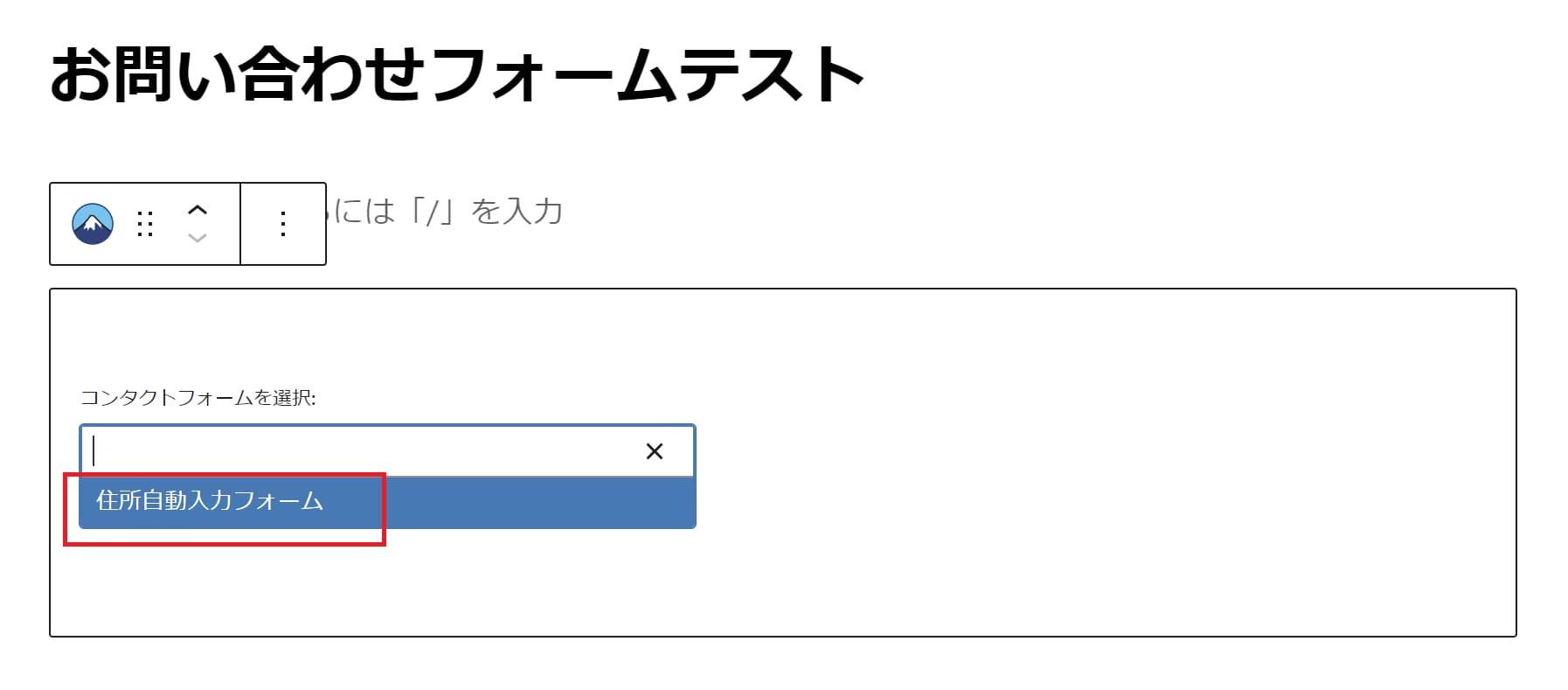
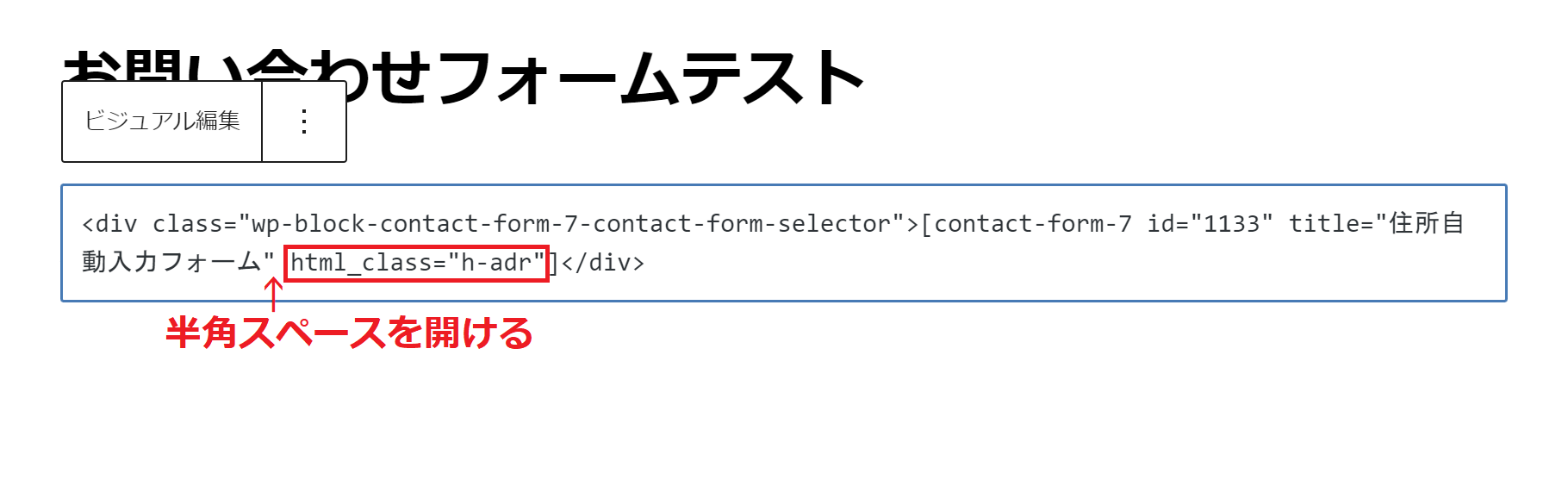
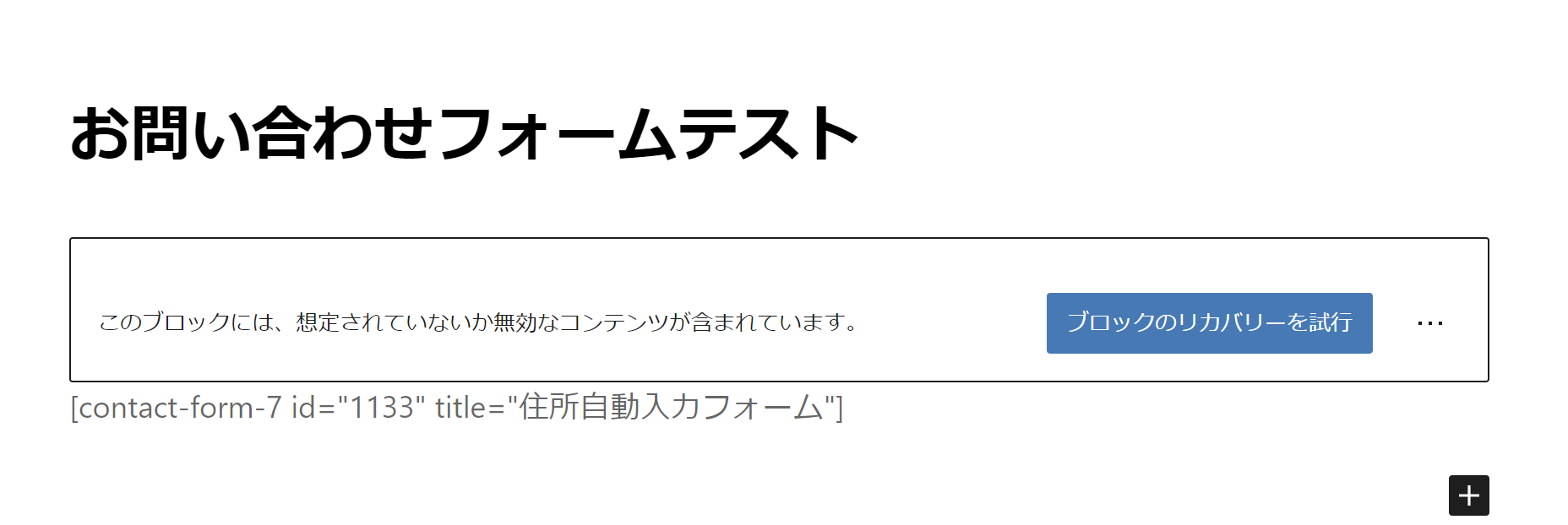
ページにフォームを設置する
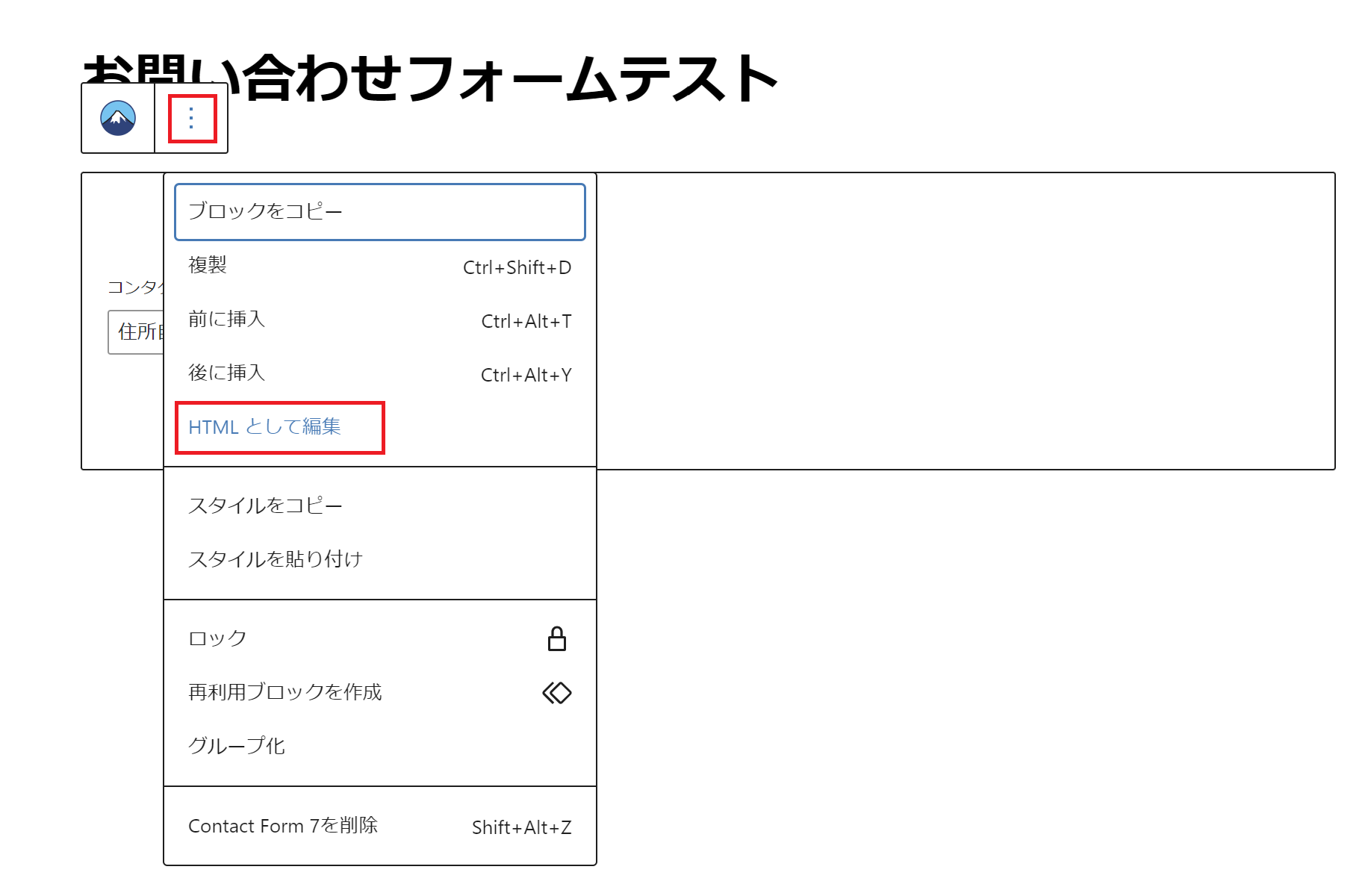
フォームのHTMLを編集する

YubinBangoライブラリを使用すると、簡単に郵便番号から住所が自動入力されるフォームが作成できます!
プラグインをあまり使いたくないという方にもおすすめの方法です。ぜひ、試されてみてください。

投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()