WordPressに検索システムを導入したい!と思うことはありませんか?
今回は、WordPressで高度な検索システムの実装が可能なプラグイン「VK Filter Search Pro」の使い方について、ご紹介します。
※無料版の「VK Filter Search」もありますが、今回ご紹介するのは、より高度な絞り込み検索フォームを実装できる有料版の「VK Filter Search Pro」となります。
検索システムの活用シーン
このように様々な業種のサイトで、
検索システムが取り入れられています!

- 不動産サイトでの
「物件情報検索」 - 旅行予約サイトでの
「ホテル検索」 - ECサイトでの
「商品検索」 - 求人サイトでの
「求人情報検索」 - レストラン予約サイトでの
「レストラン検索」 - カーシェアリングサイトでの
「車両検索」
機能体験型の
デモサイトで体験!
弊社のLightningデモサイトでは、実際に、VK Filter Search Proで作成した検索システムをお試しいただけます。
よろしければぜひ、ご確認くださいませ。
その他、時間帯予約・宿泊予約・イベントカレンダーなど、様々な機能を体験していただけます。
事前準備①
カスタム投稿・カスタムタクソノミー・カスタムフィールドの作成
ここでは、レストランの検索システムを実装していきます。
まずは、Advanced Custom Fields(ACF)というプラグインで、カスタム投稿・カスタムタクソノミー・カスタムフィールドの作成をおこないます。

ここでは、カスタム投稿・カスタムタクソノミー・カスタムフィールドの作成方法の詳細な説明は省略しますので、上記の記事もチェックしながら、進めてみてくださいね!
各画像はクリックすると拡大表示されます。
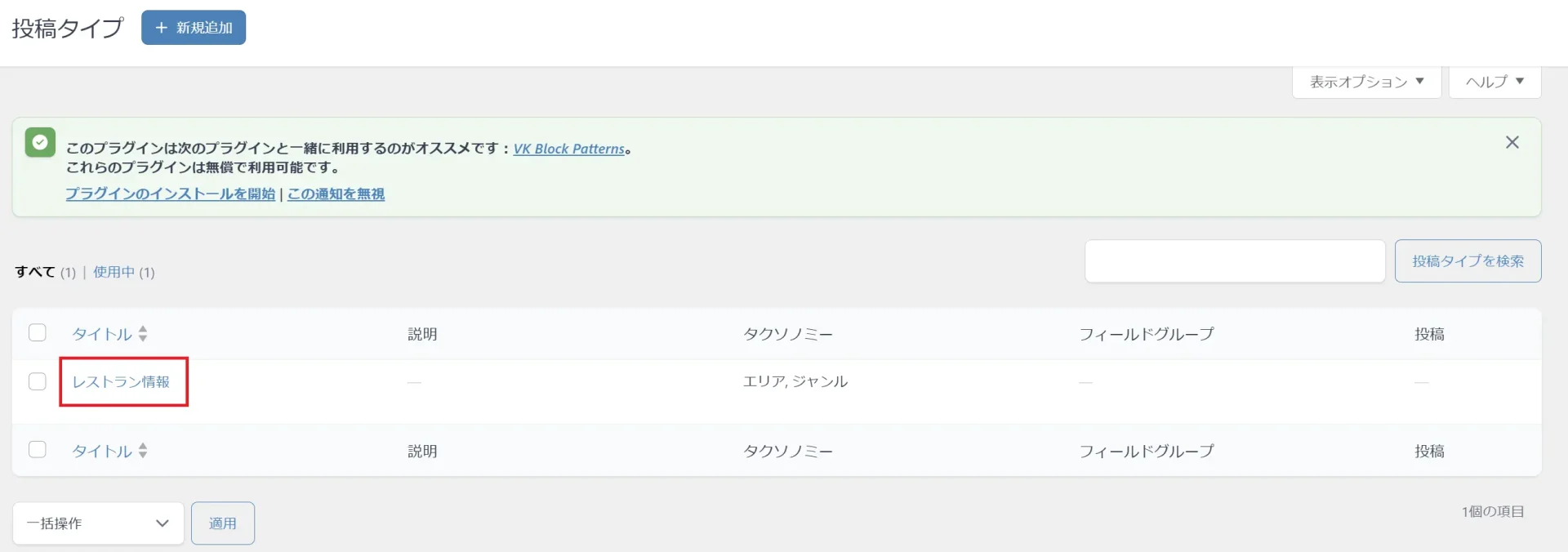
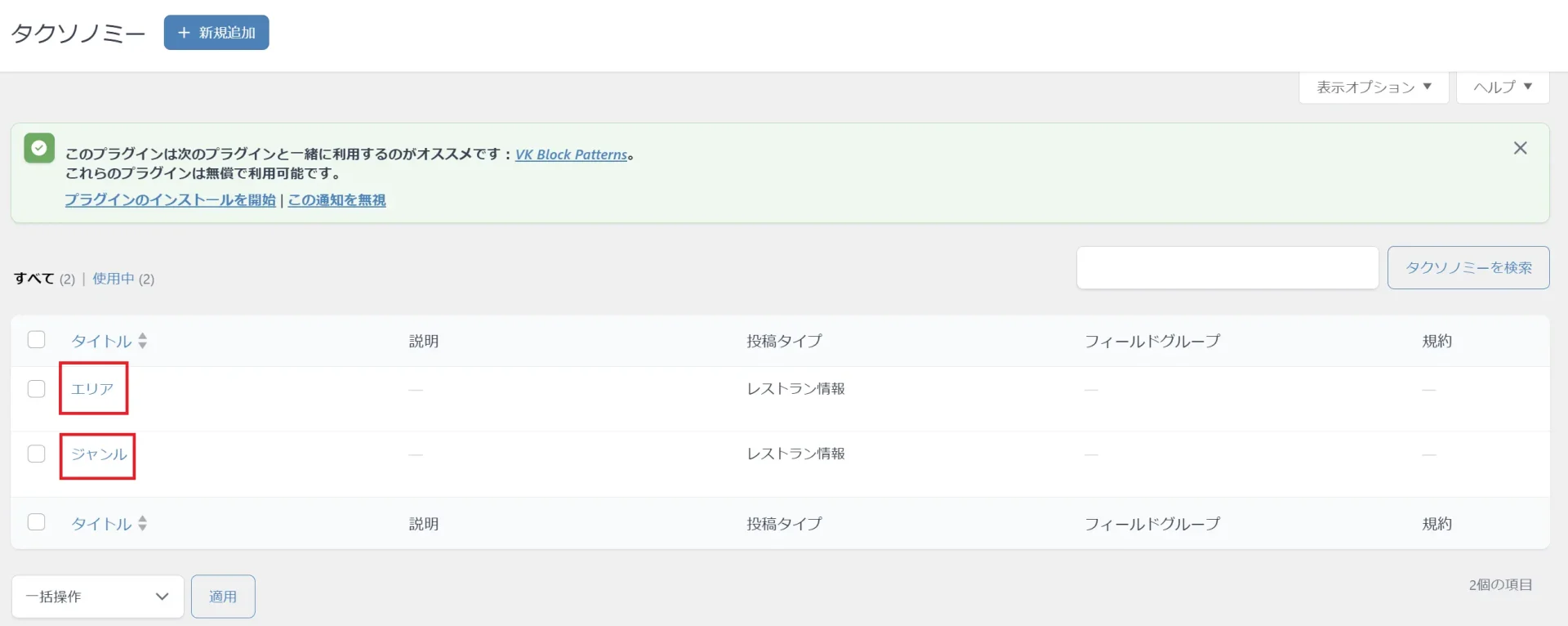
カスタム投稿とカスタムタクソノミーの作成
今回は、「レストラン情報」というカスタム投稿タイプと、「エリア」「ジャンル」のカスタムタクソノミーを作成しました。
※「エリア」「ジャンル」は、階層的のチェックをONにして作成しています。


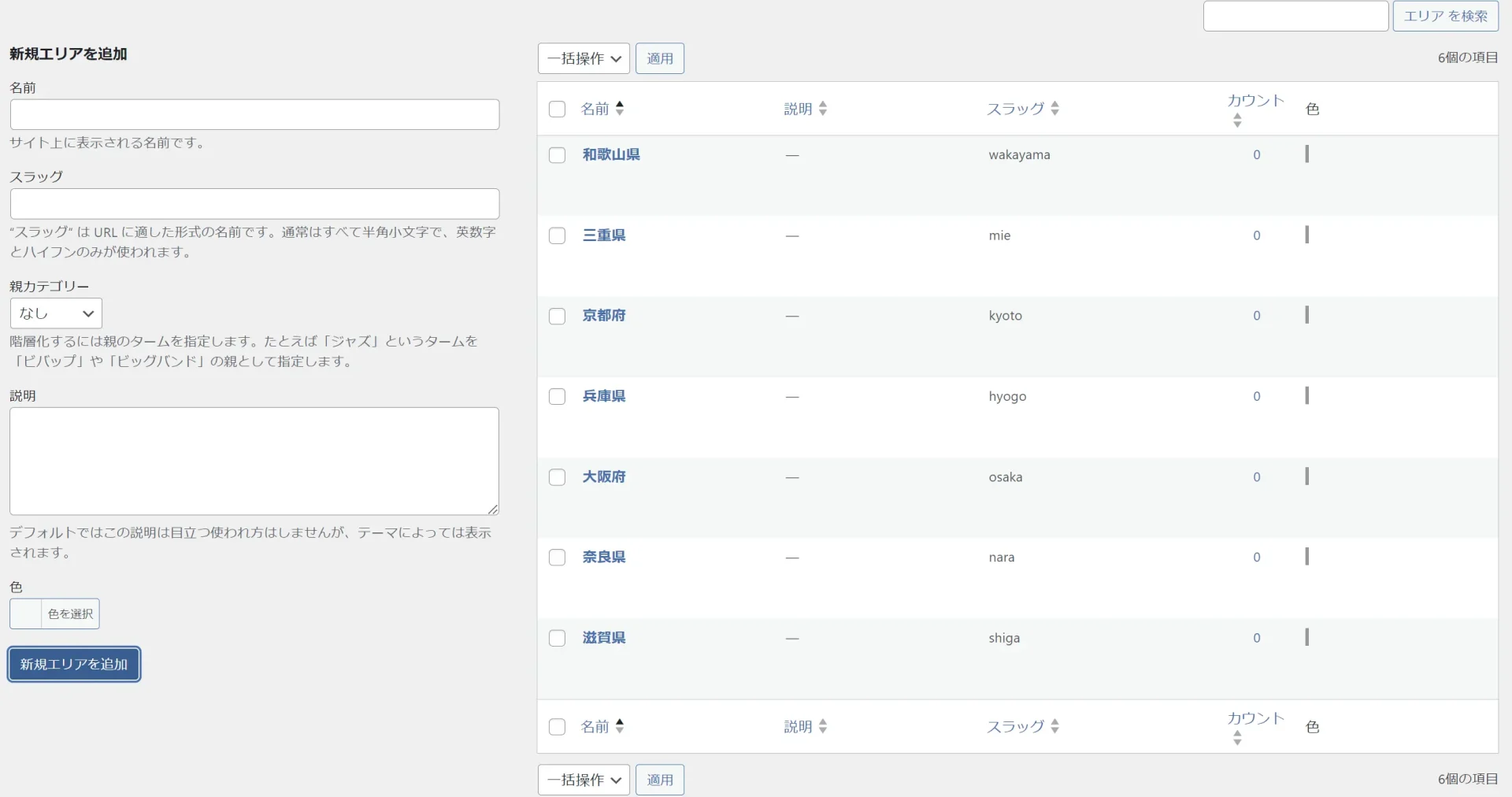
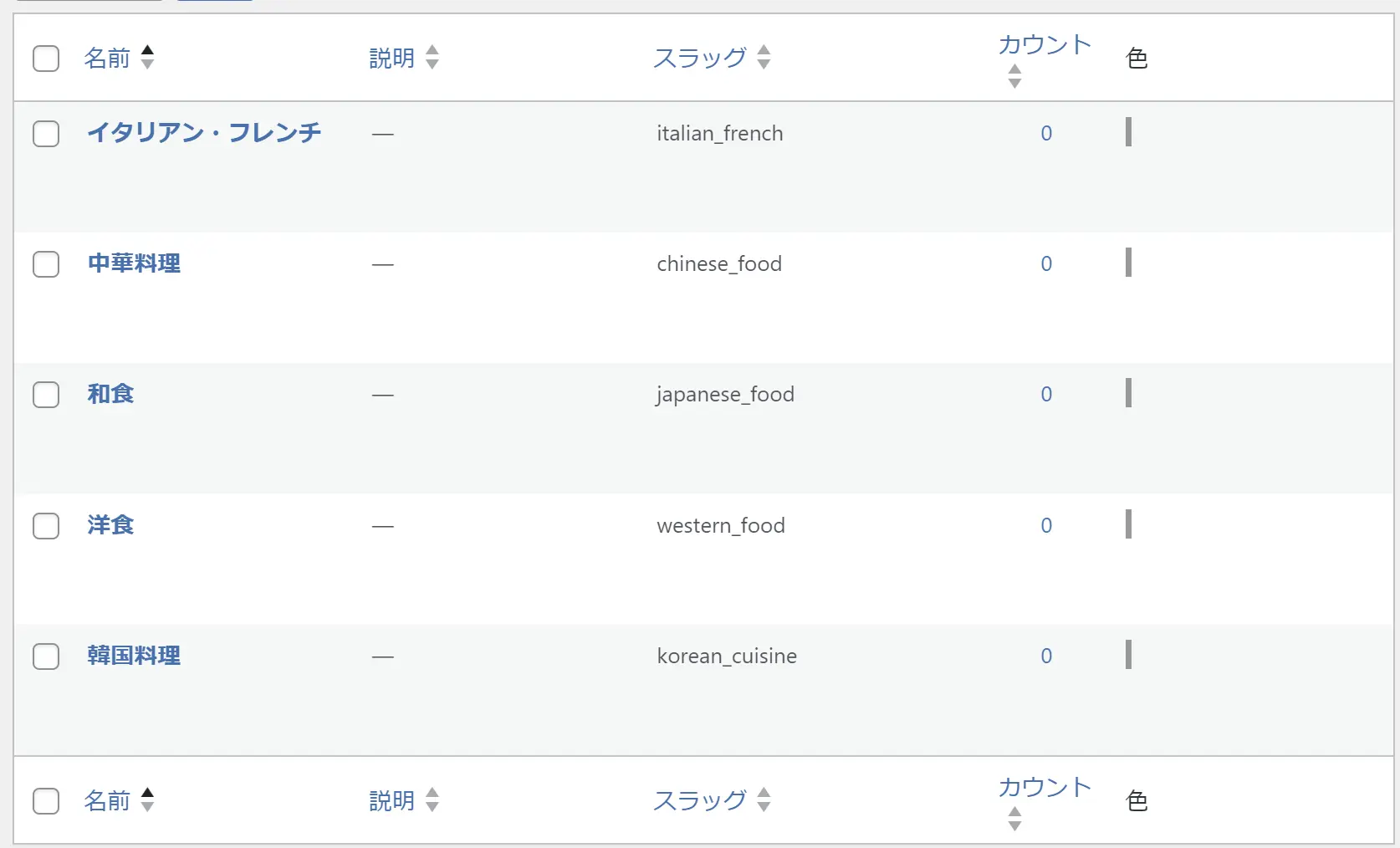
カスタムタクソノミーへの項目追加
エリア
ジャンル
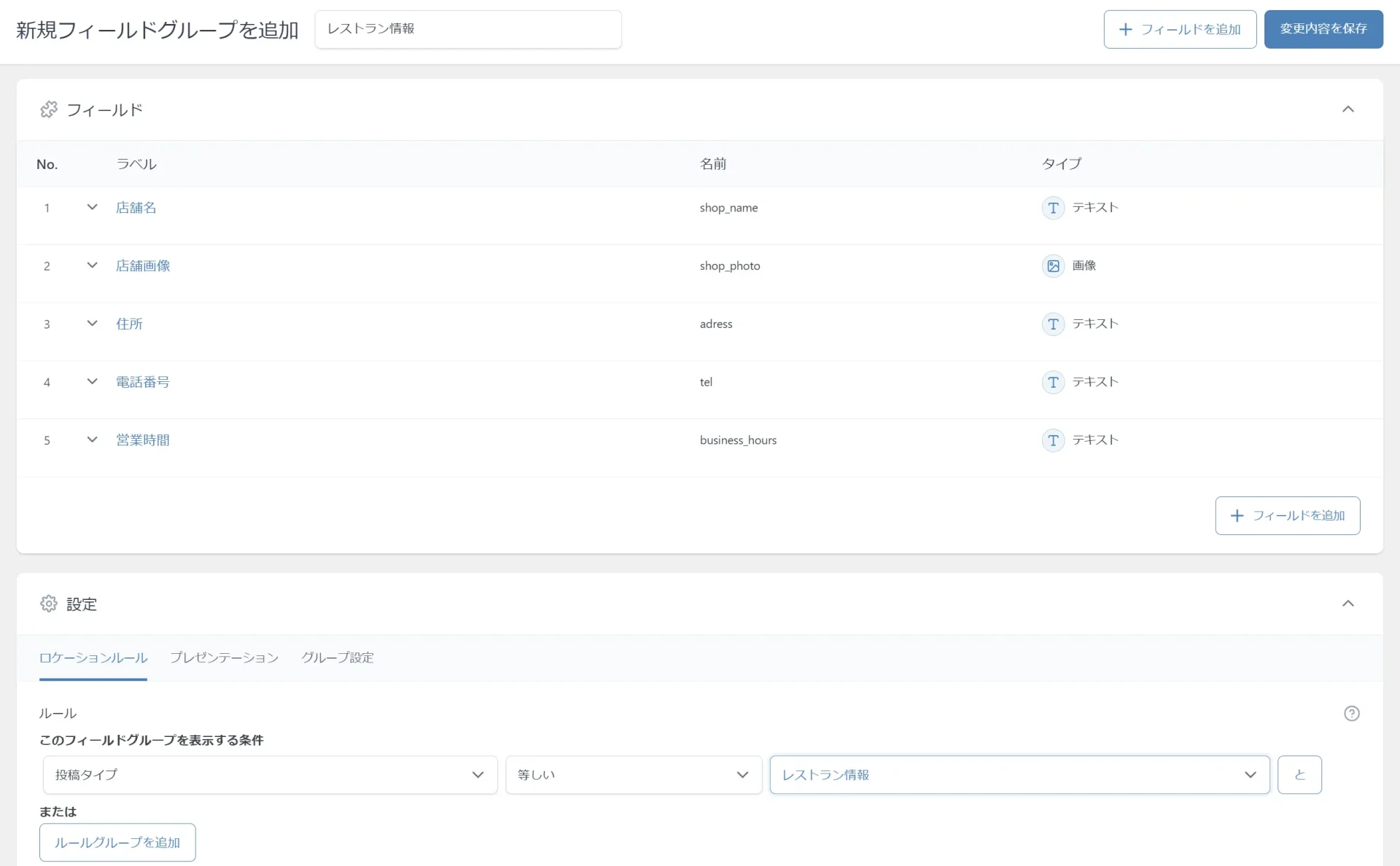
カスタムフィールドの設定
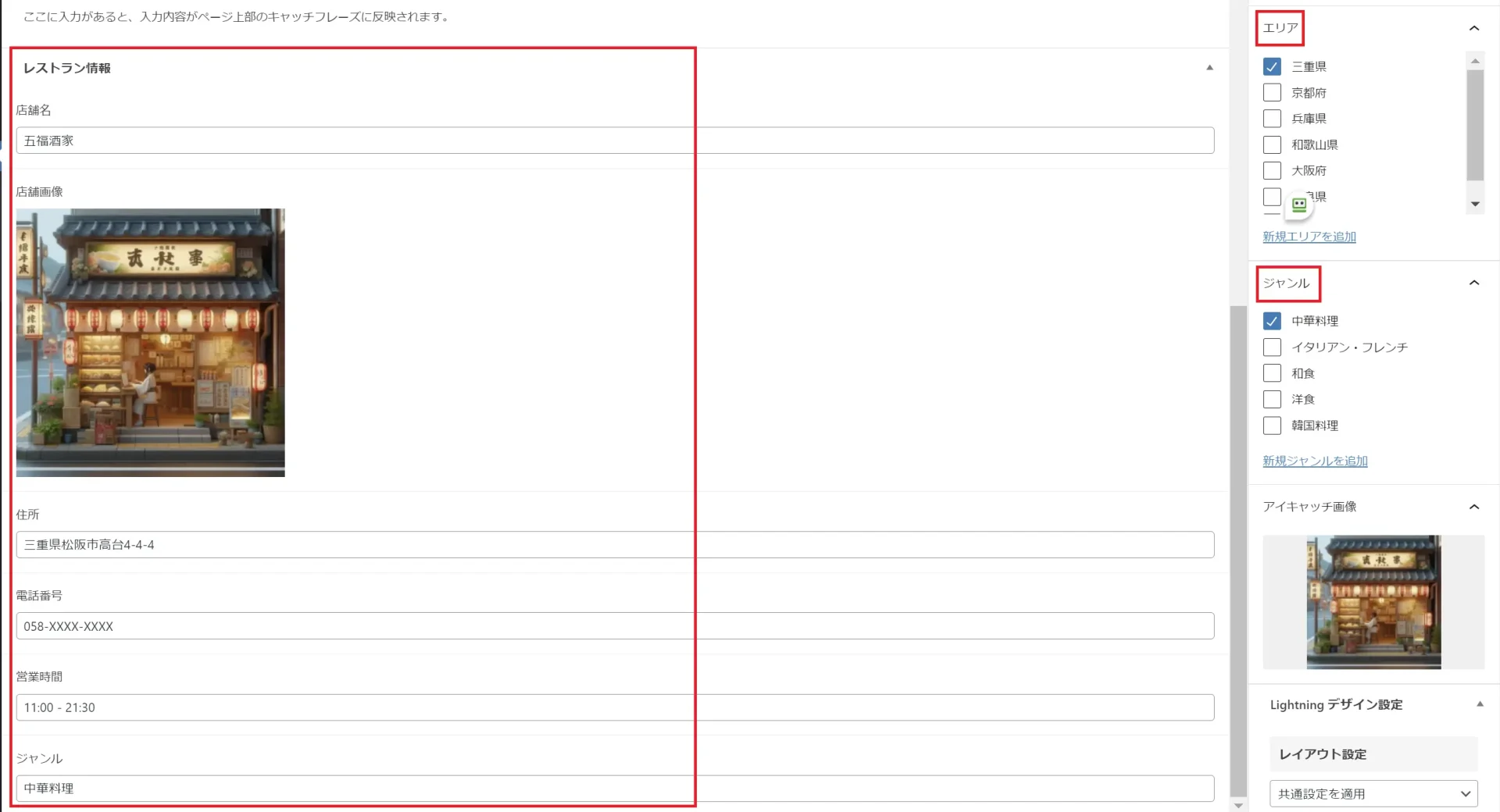
このように、カスタムフィールドを作成しました。

カスタムフィールドに下記のように情報を入力します。
この後、タクソノミーでも検索ができるように設定をおこなうため、右側に表示されるエリアやジャンルも忘れずにチェックをしておきます。

事前準備②
検索結果の表示画面の設定

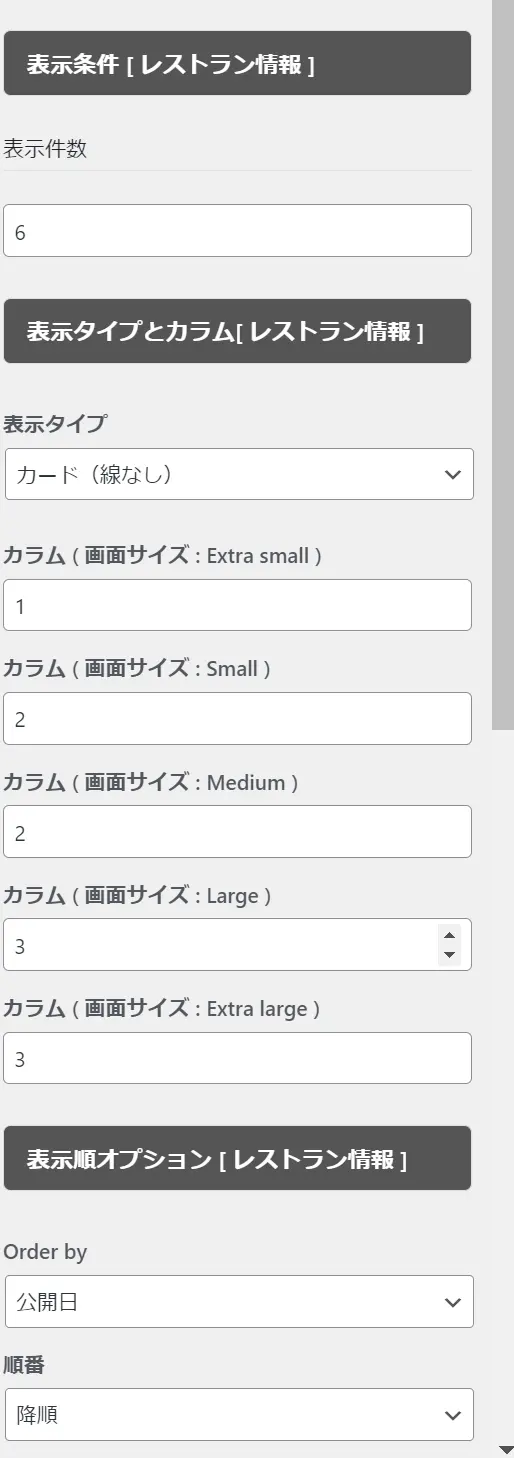
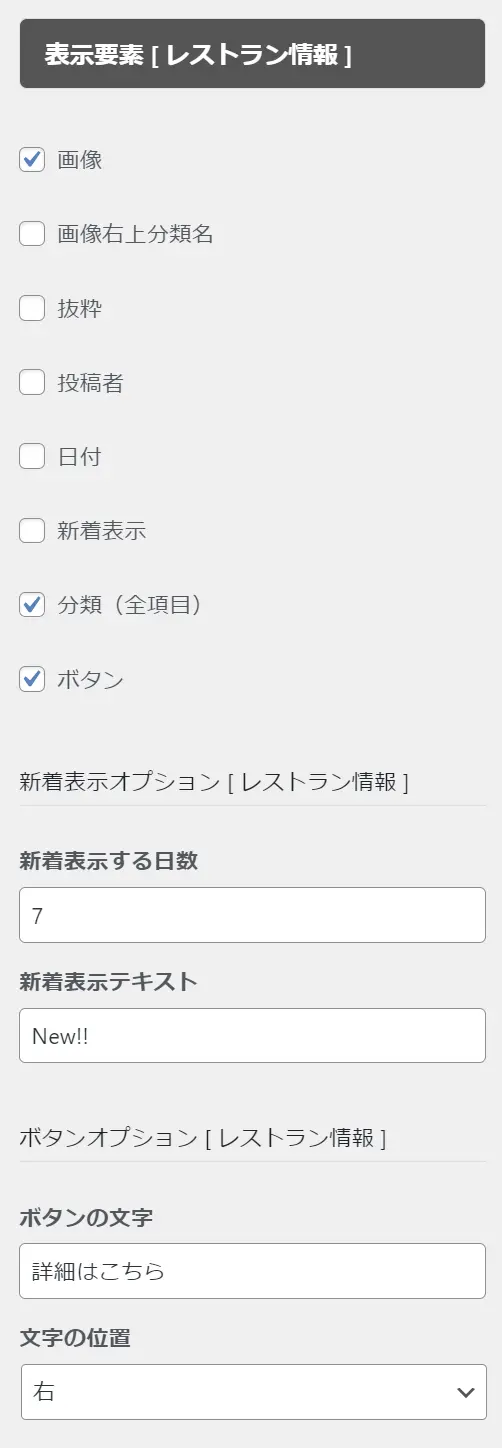
検索結果の表示画面の設定をおこないます。
ここでは、Lightningの有料テーマ(Lightning G3 Pro)を使用している場合の設定方法を見ていきます。
テーマによって、異なる部分がありますので、ご自身の環境にあわせて設定をしてみてください。
ここでは、下記のように設定をおこないました。
※検索結果の表示件数は、別の部分の設定が反映されるため、後から設定をおこないます。
VK Filter Search Proの
インストールと有効化

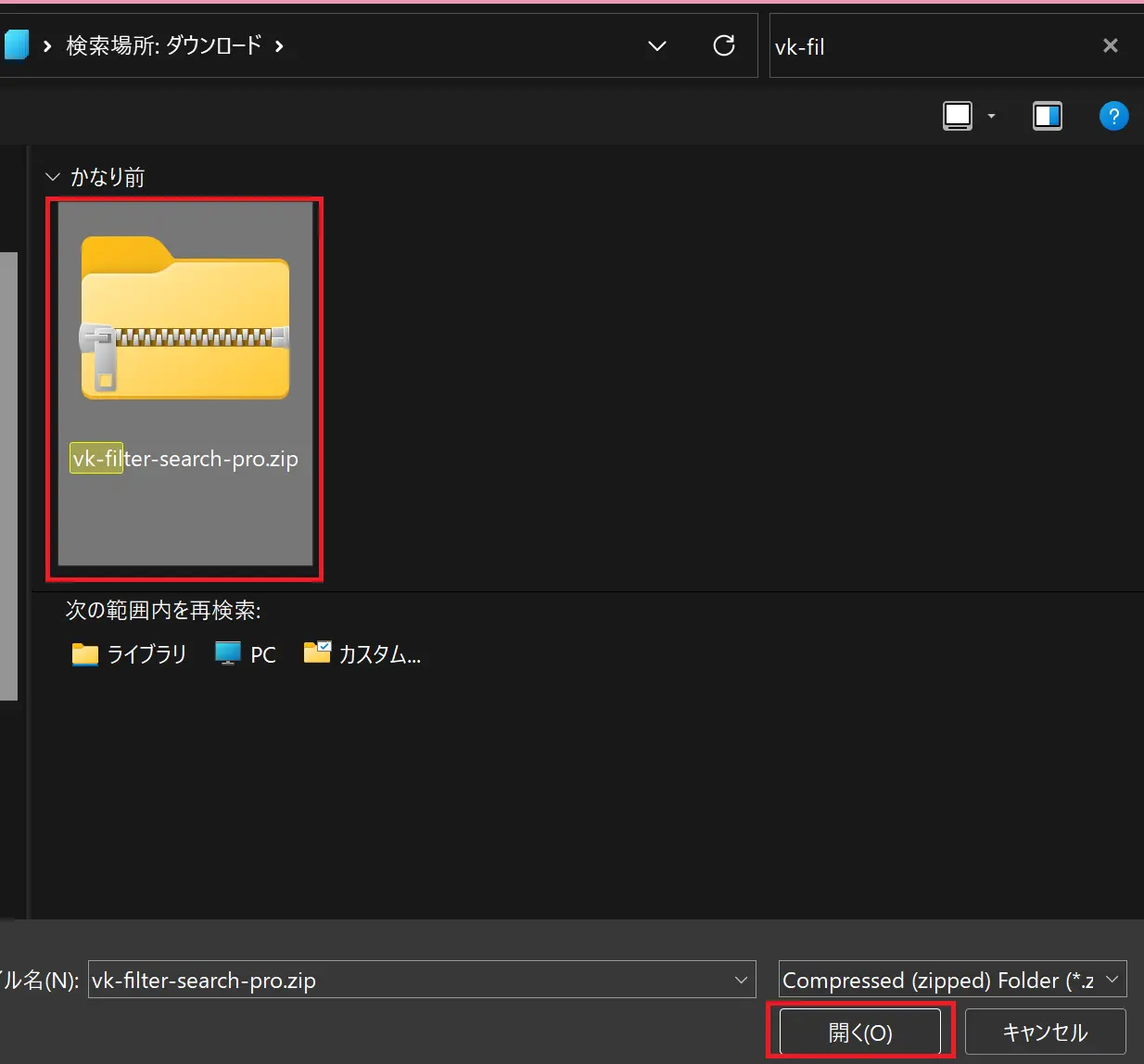
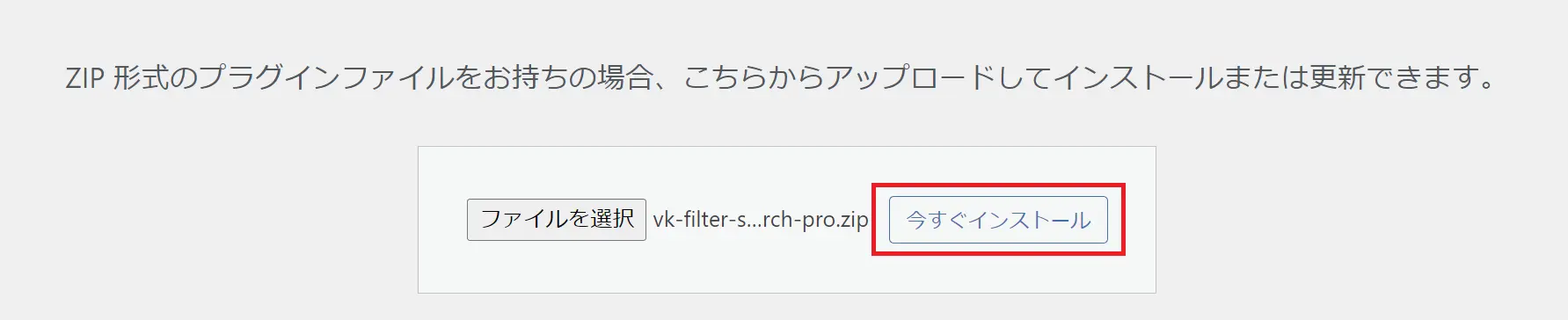
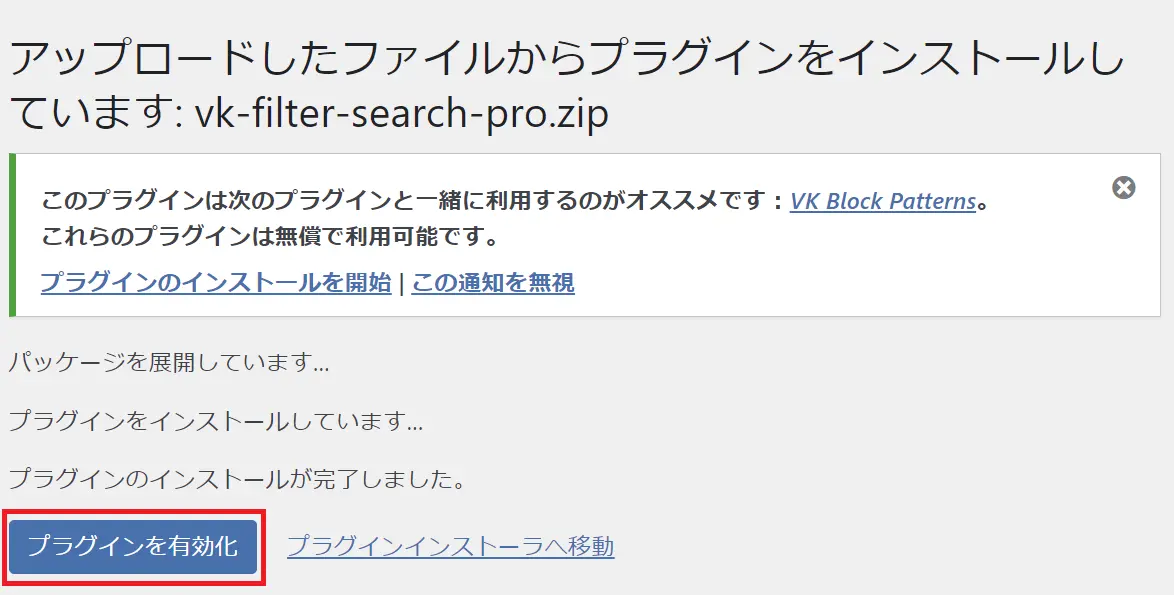
ここから、VK Filter Search Proの設定を順におこなっていきます。
VK Filter Search Proの
フォームの作成

最近のアップデートにより、フォームを追加したいページに、直接VK Filter Search Pro ブロックを配置して編集する方法ではなく、投稿タイプ「VK Filter Search」でフォームを作成してくださいという表記がされるようになりました。
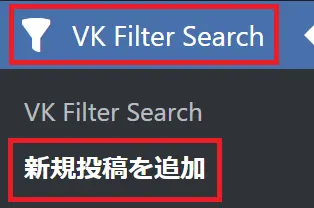
上記の指示に従って、まずは投稿タイプ「VK Filter Search」でフォームを作成していきます。
投稿タイプ「VK Filter Search Pro」でのフォーム作成
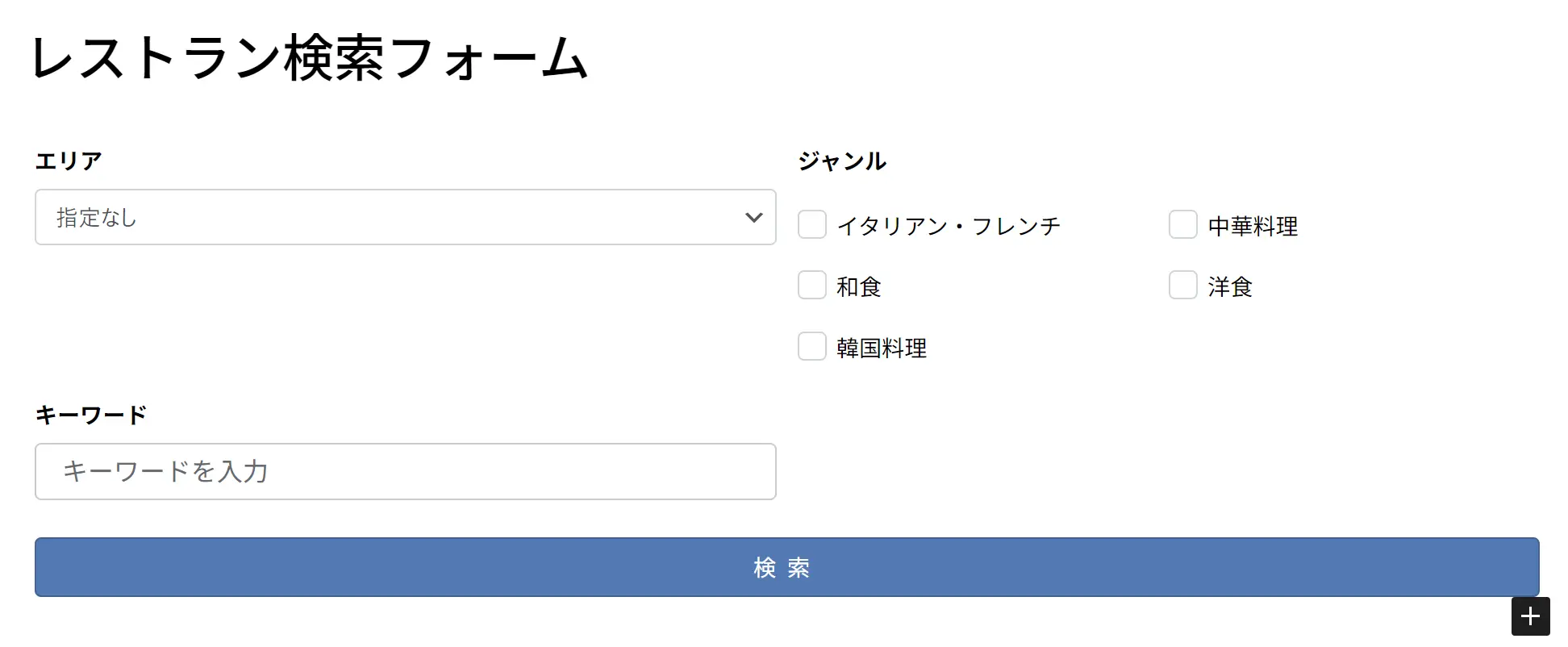
ページタイトルは、レストラン検索フォームとしておきます。
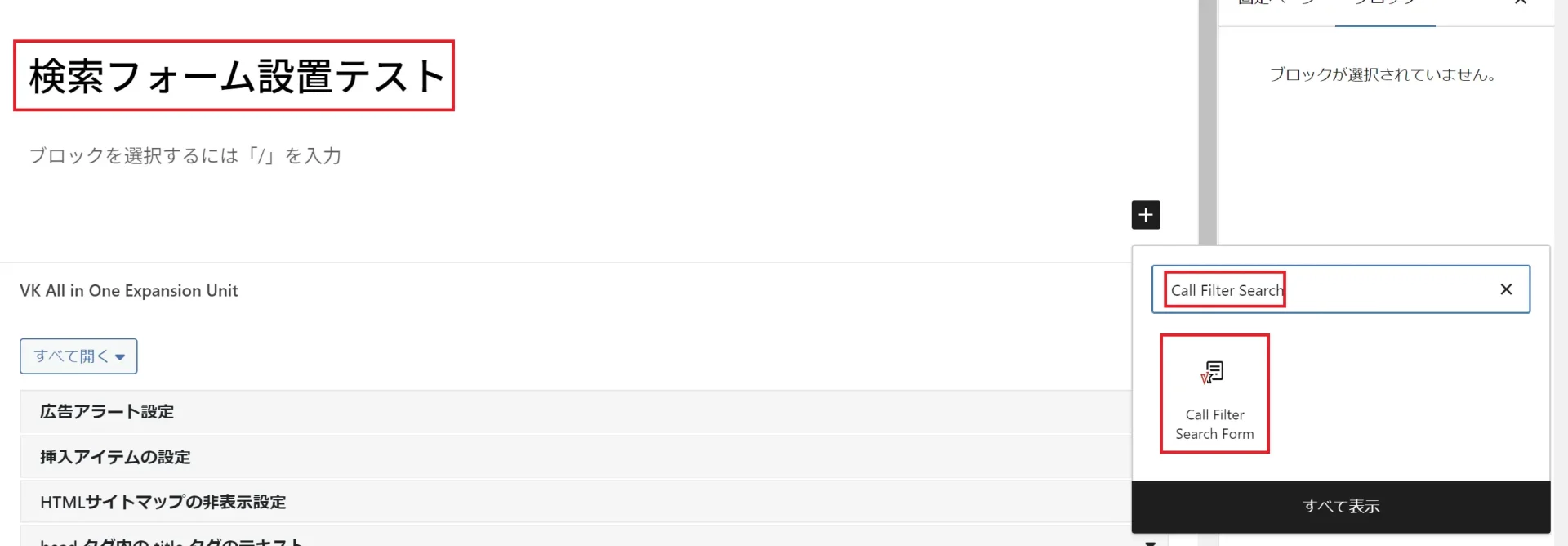
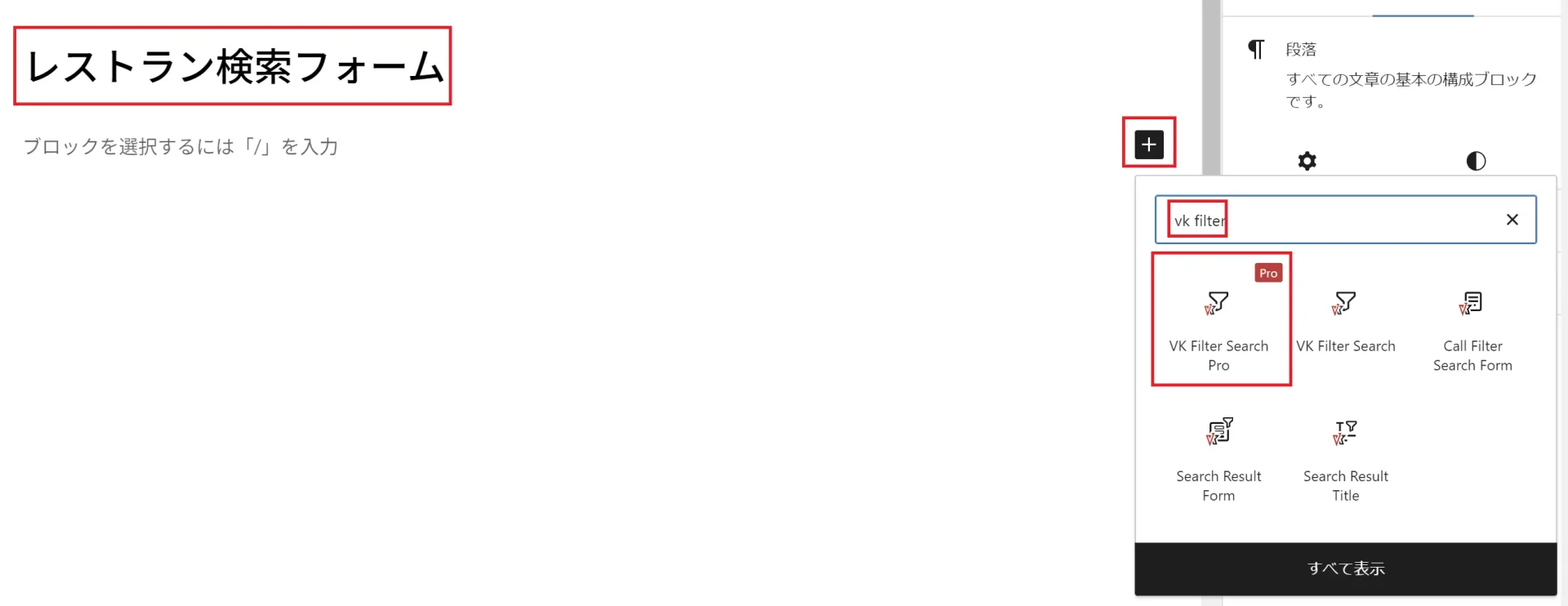
ブロックの追加ボタン(+マーク)をクリックし、検索窓で検索をしていきます。
「vk filter」と入力すると、「VK Filter Search Pro」が出てくるので、選択します。

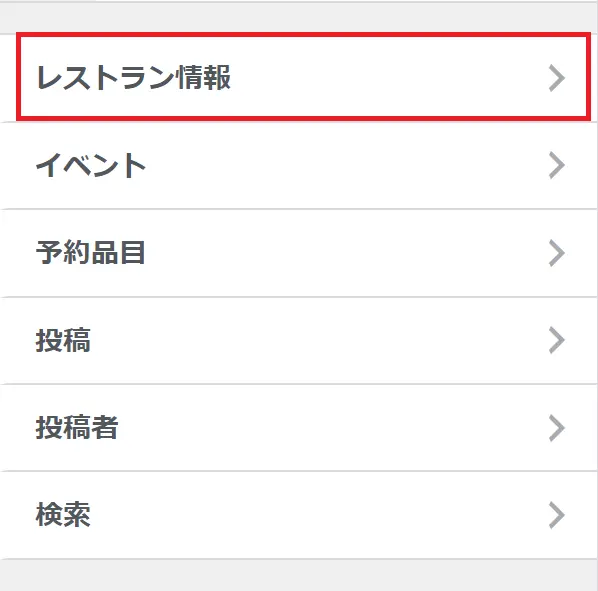
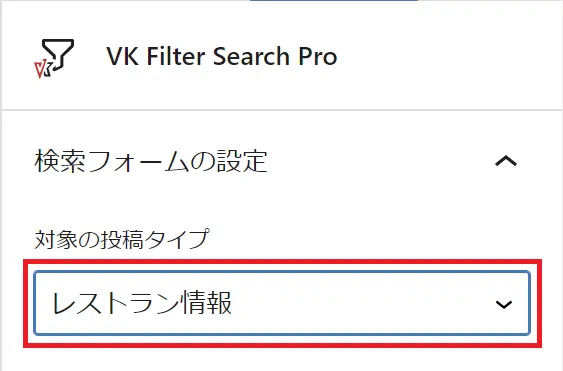
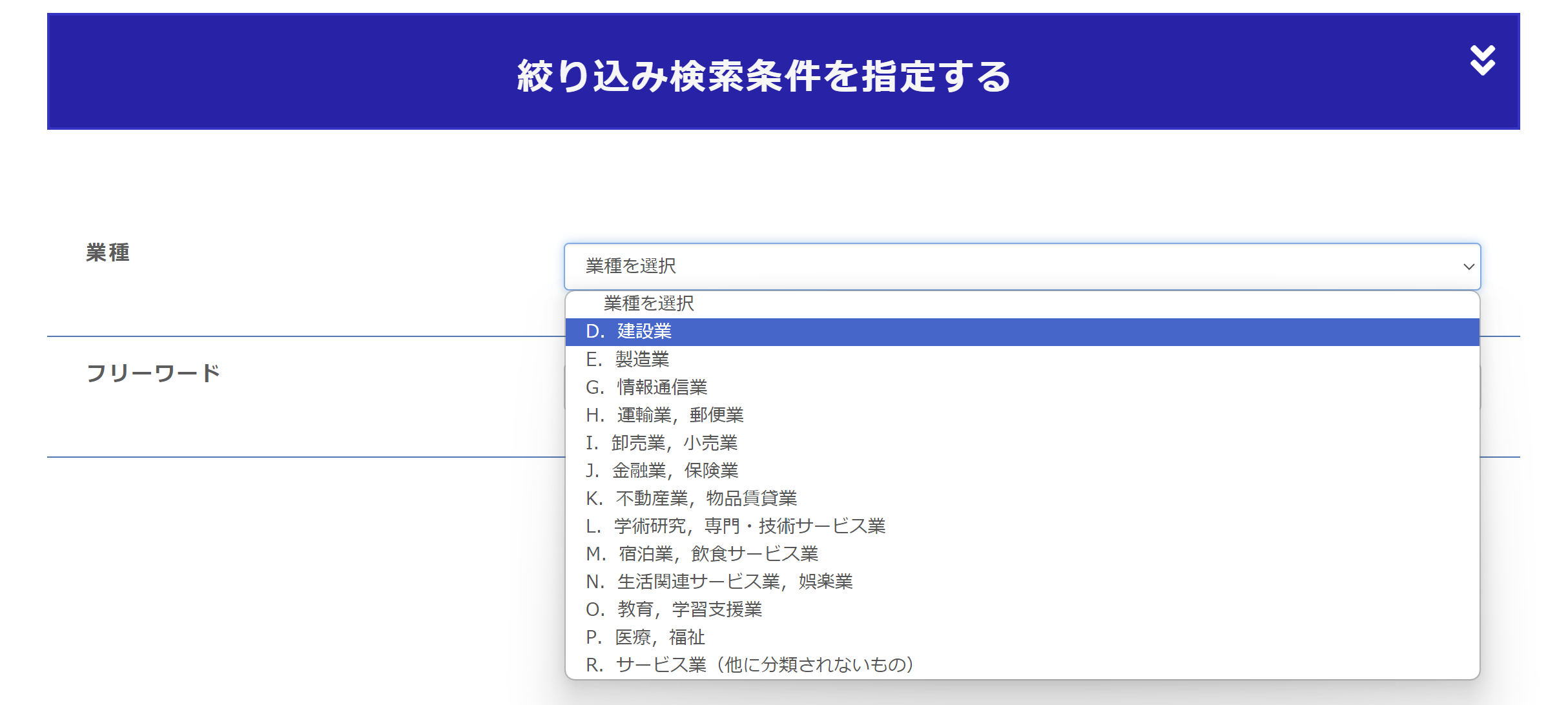
対象の投稿タイプの選択
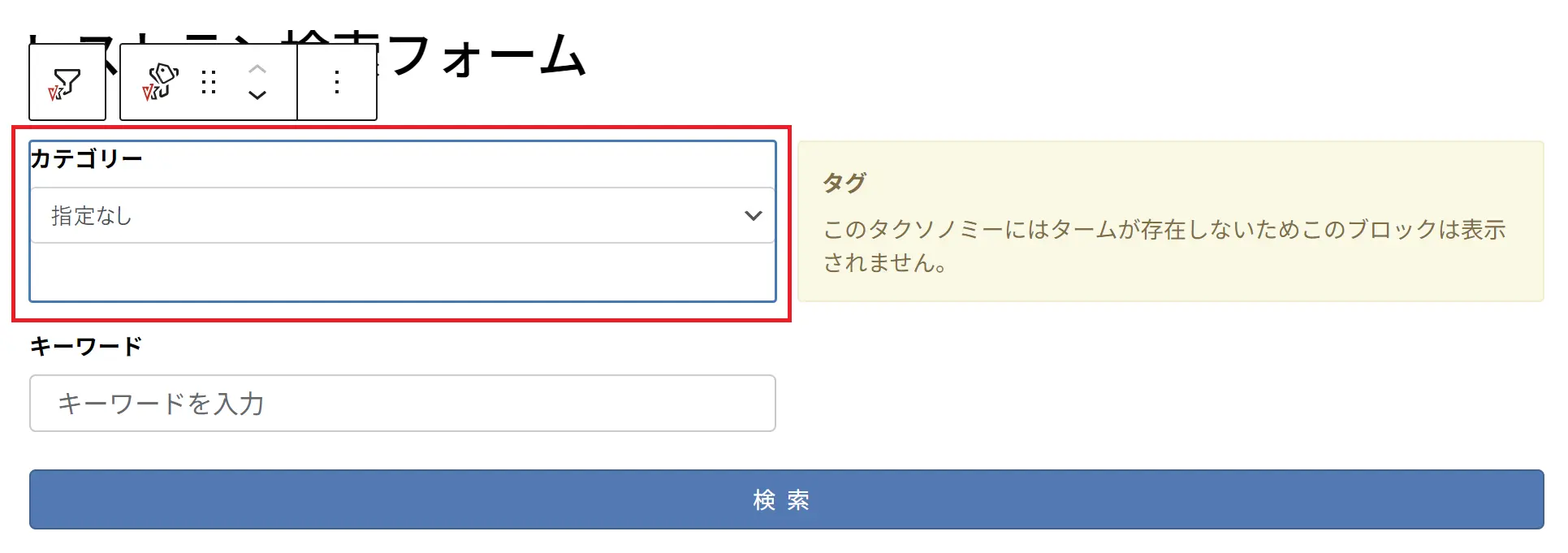
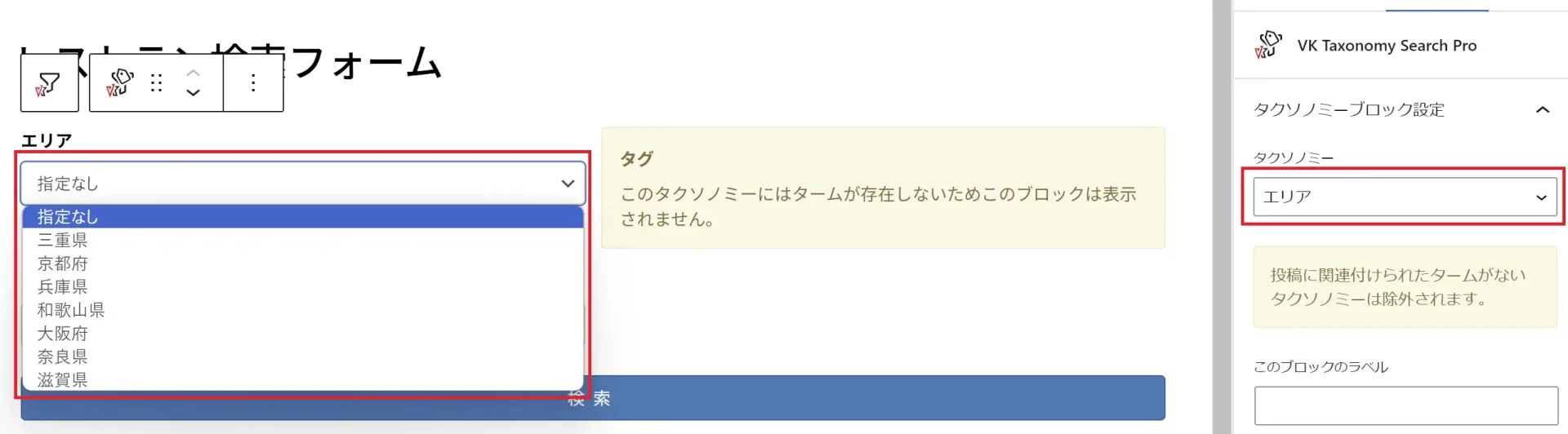
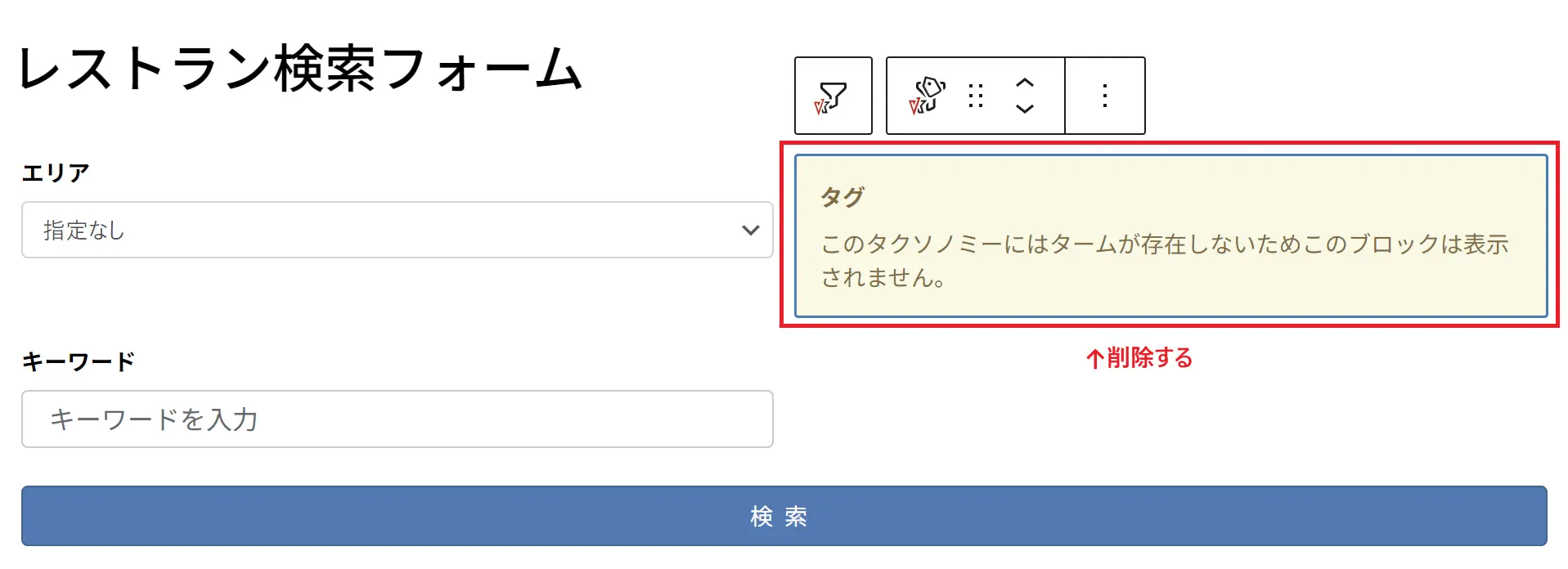
エリアの設定
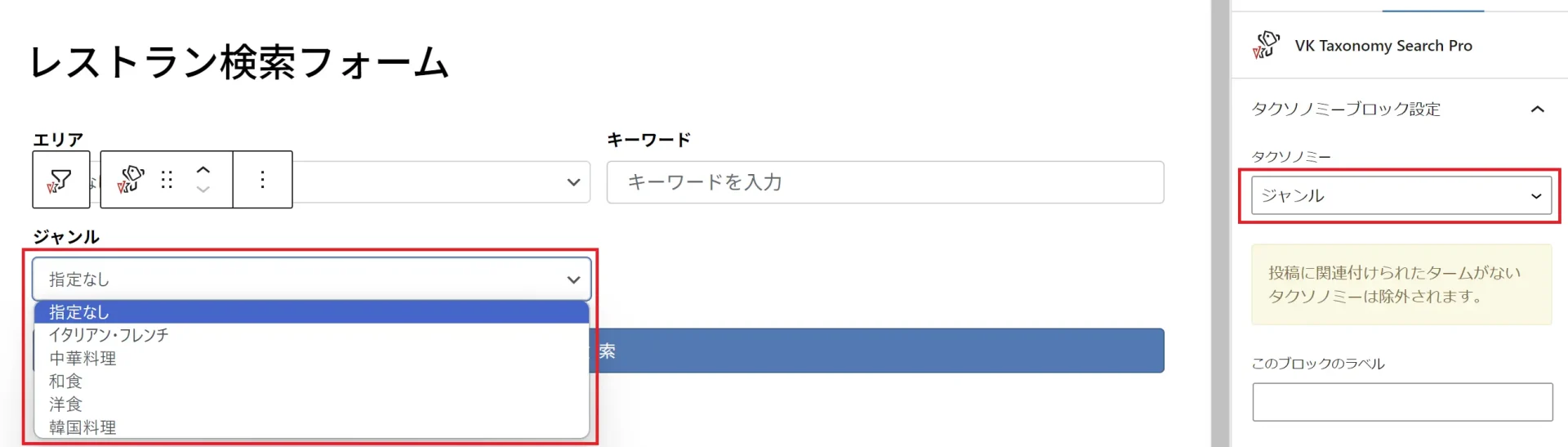
ジャンルの設定
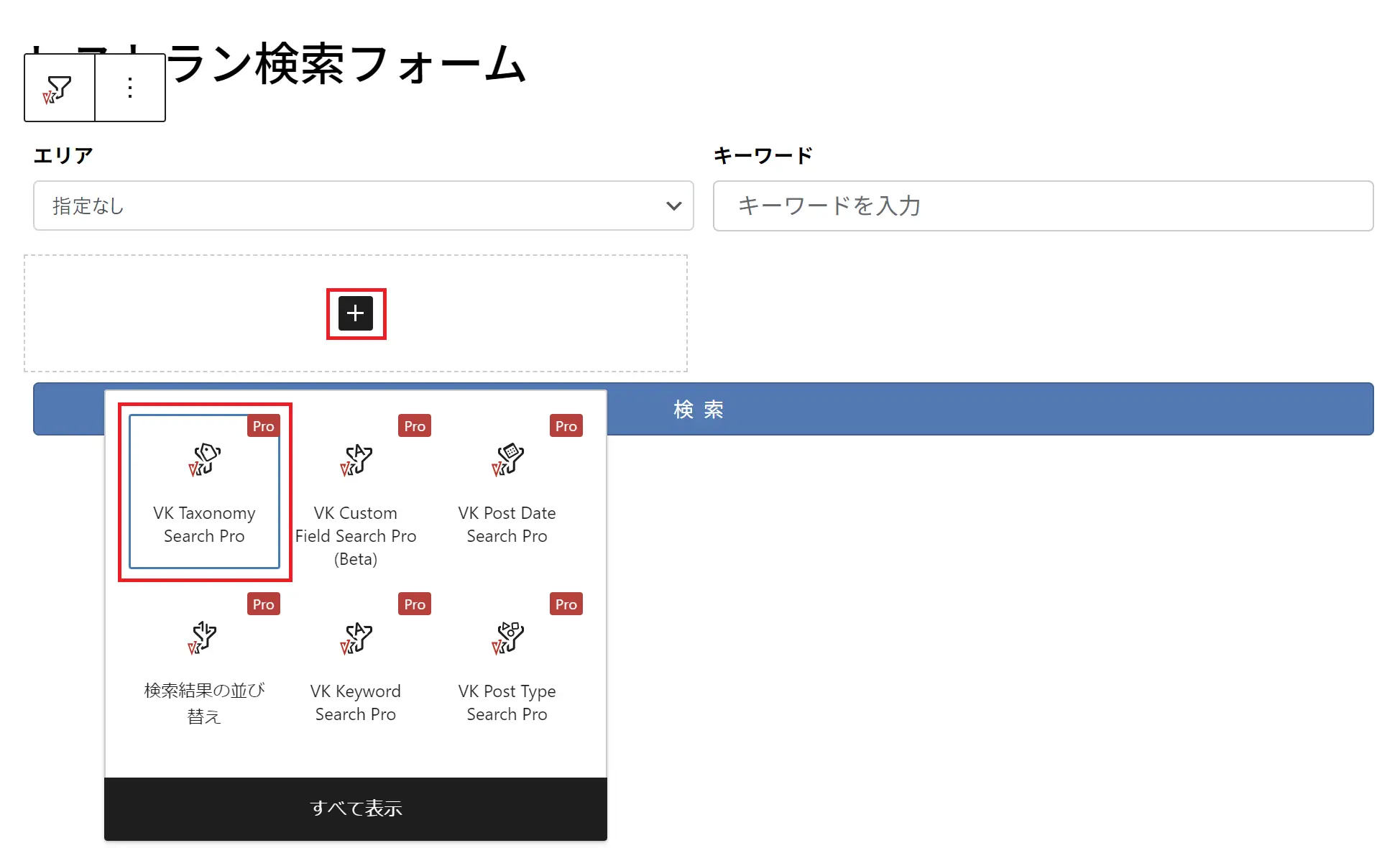
VK Filter Search Proブロック全体を選択すると、ブロックの追加ができるようになります。
ブロックの追加ボタン(+マーク)をクリックし、「VK Taxonomy Search Pro」を選択します。
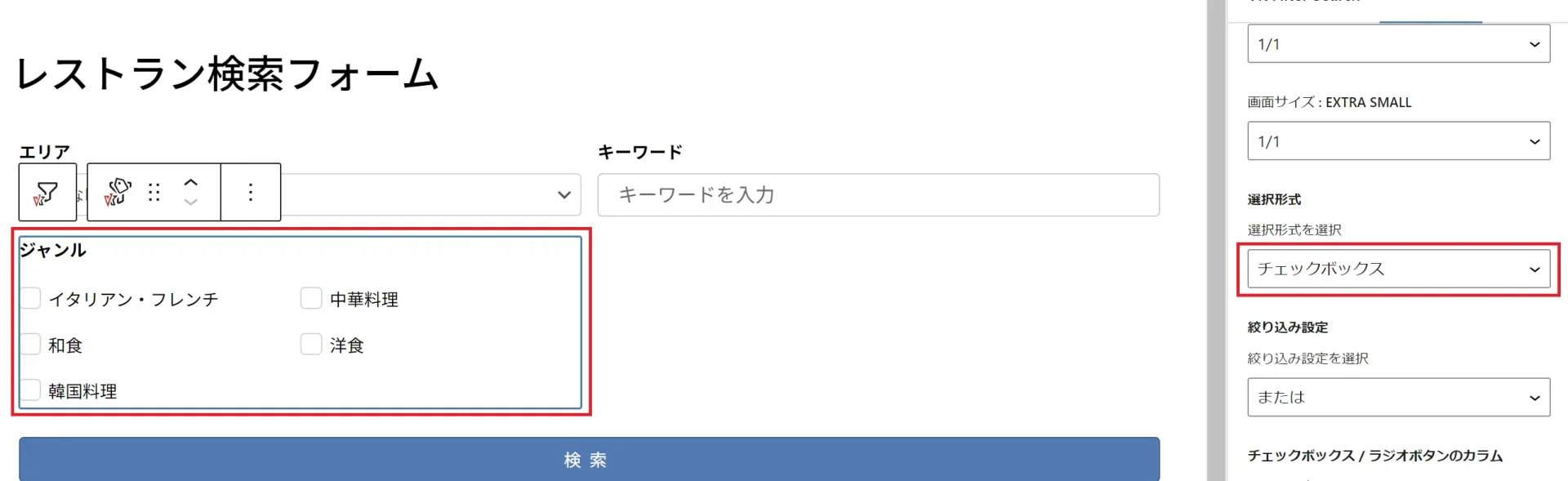
ジャンルは複数選択ができるように変更をおこないます。画面右側の設定を下にスクロールします。
選択形式を選択で、チェックボックスを選択します。
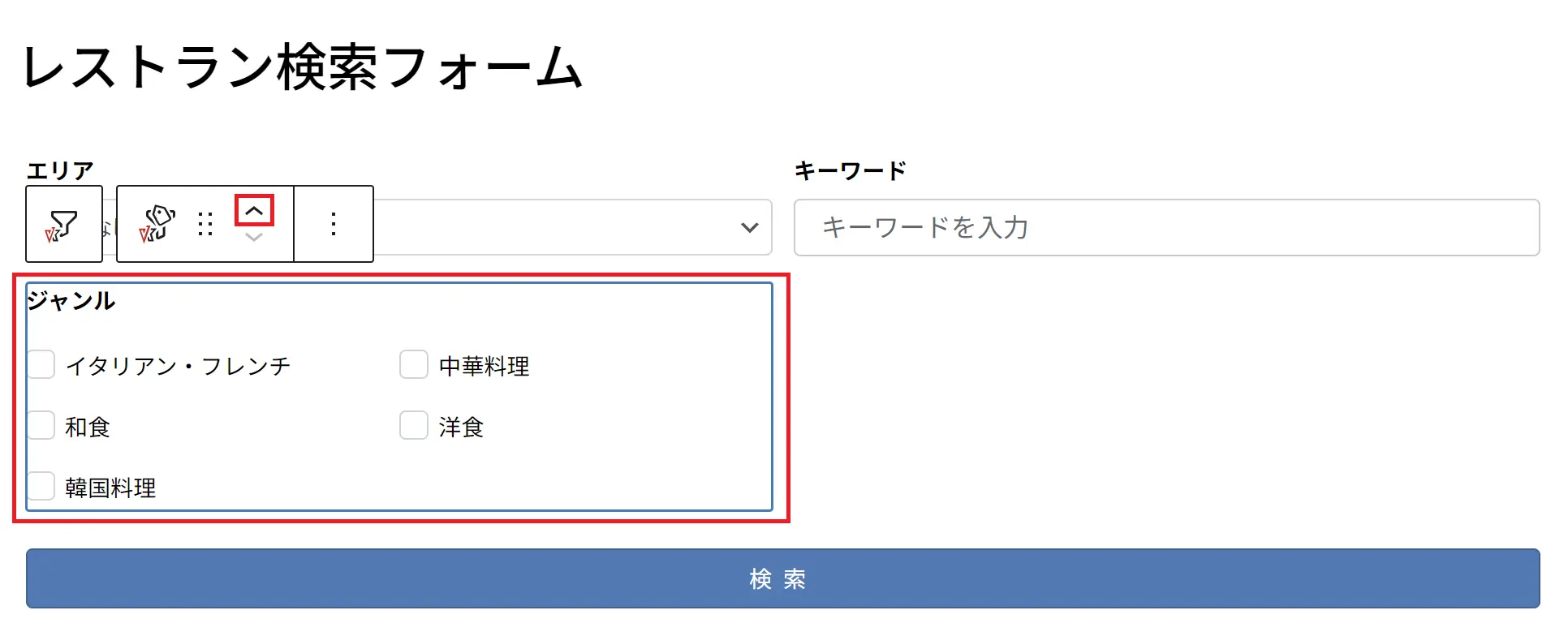
すると、ジャンルのブロックがチェックボックス形式に変更されたことがわかります。
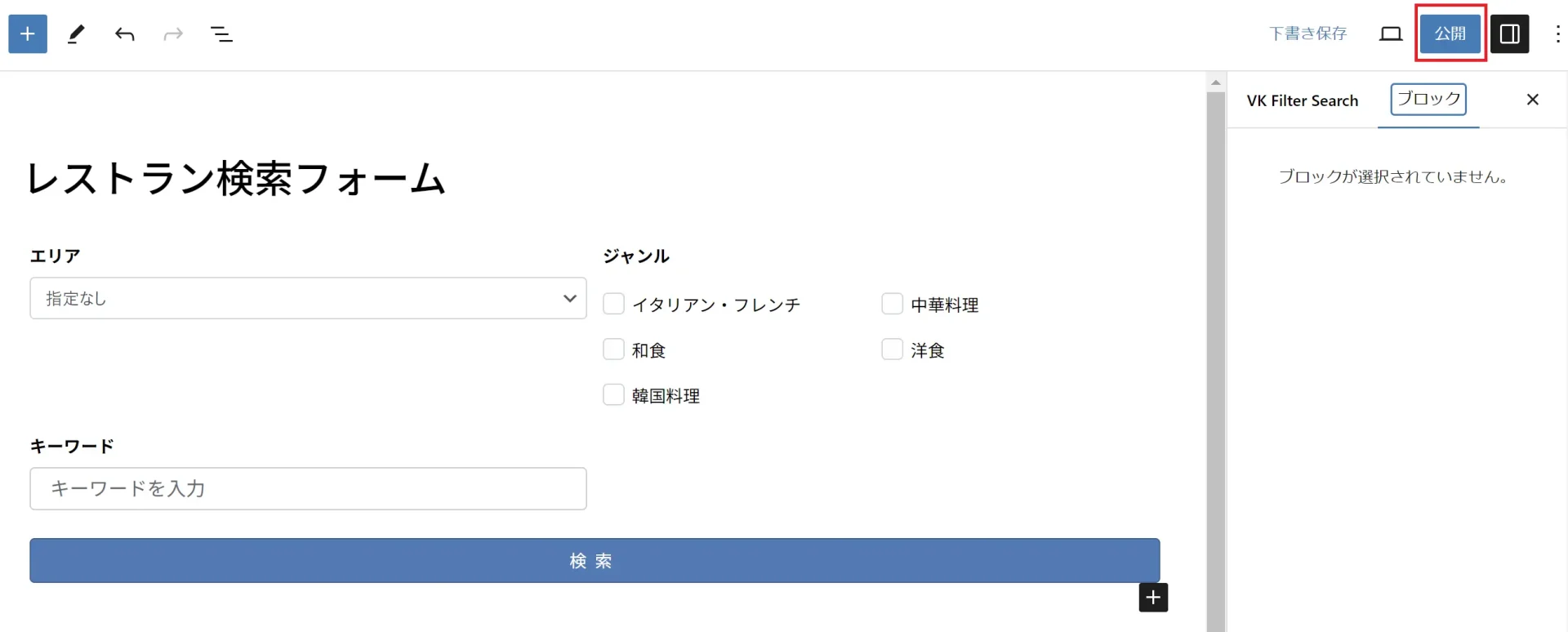
キーワードの設定
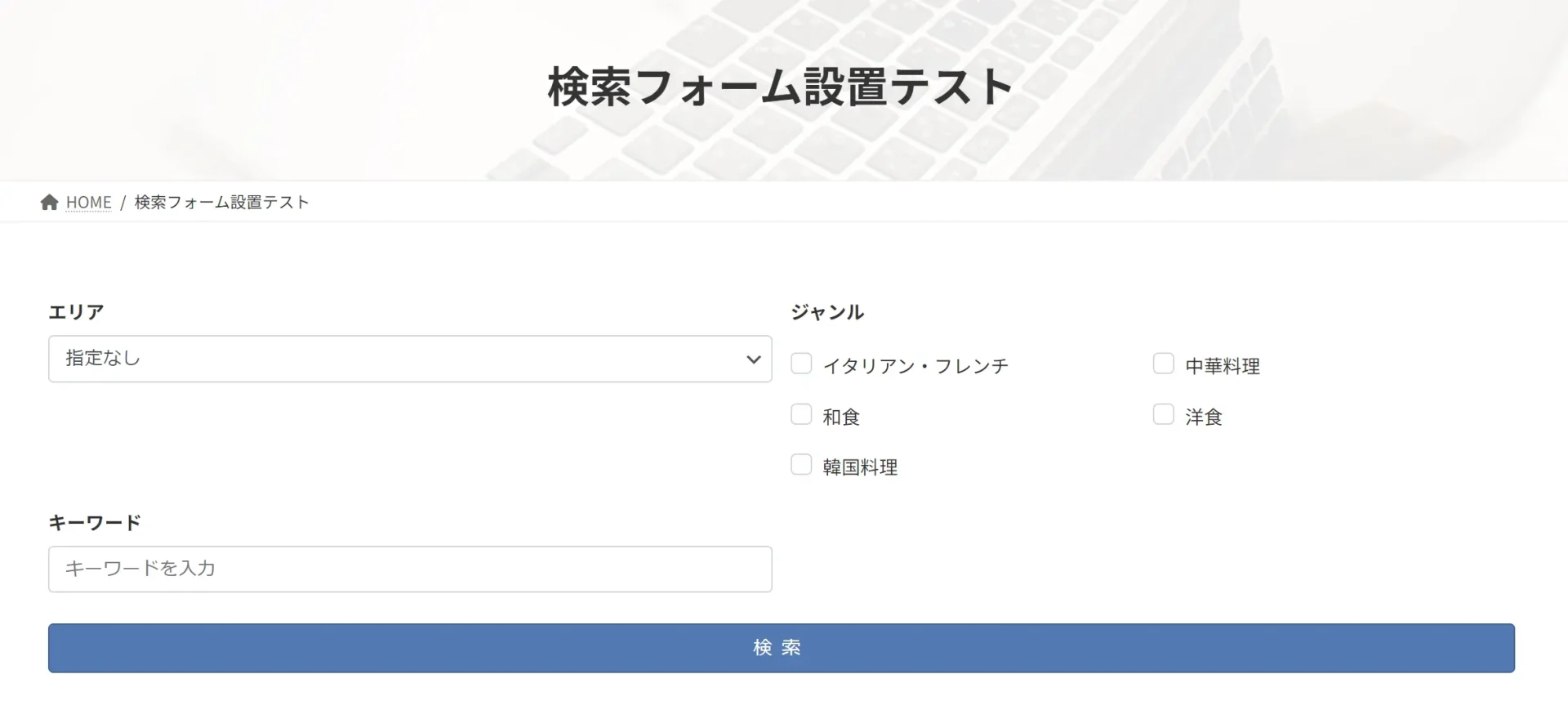
これで、このような検索フォームが完成しました。
画面右上の公開ボタンをクリックして公開をおこないます。


これで、検索フォームが作成できました!
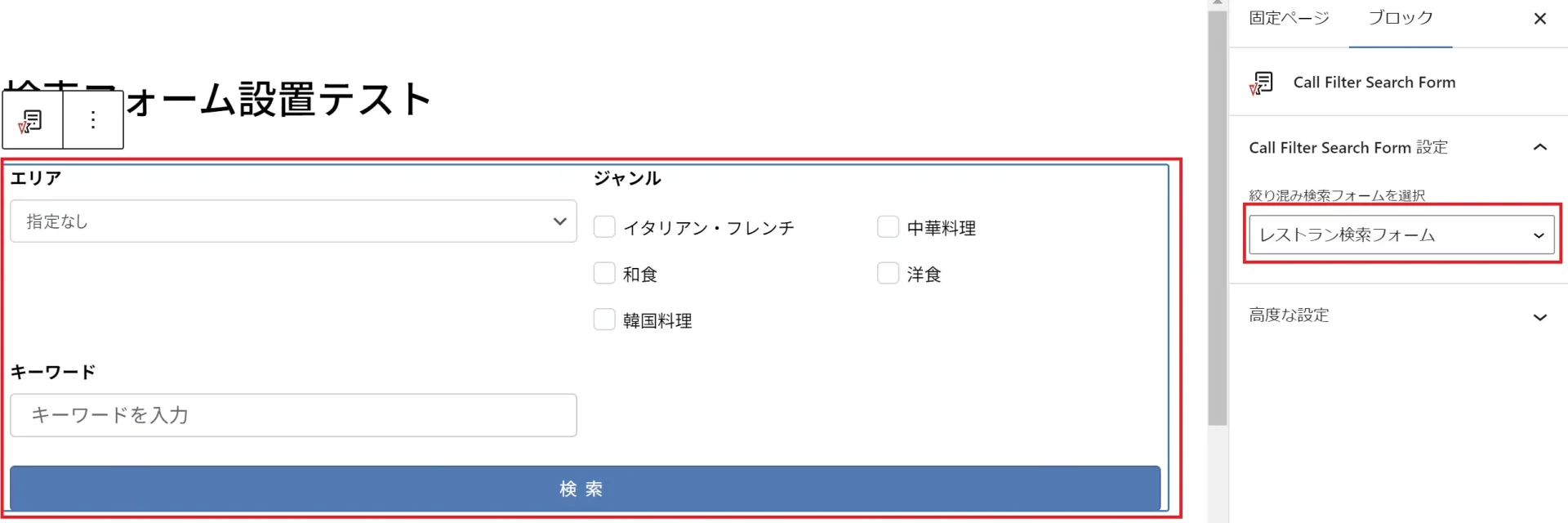
次に、固定ページに検索フォームを埋め込んでいきます。

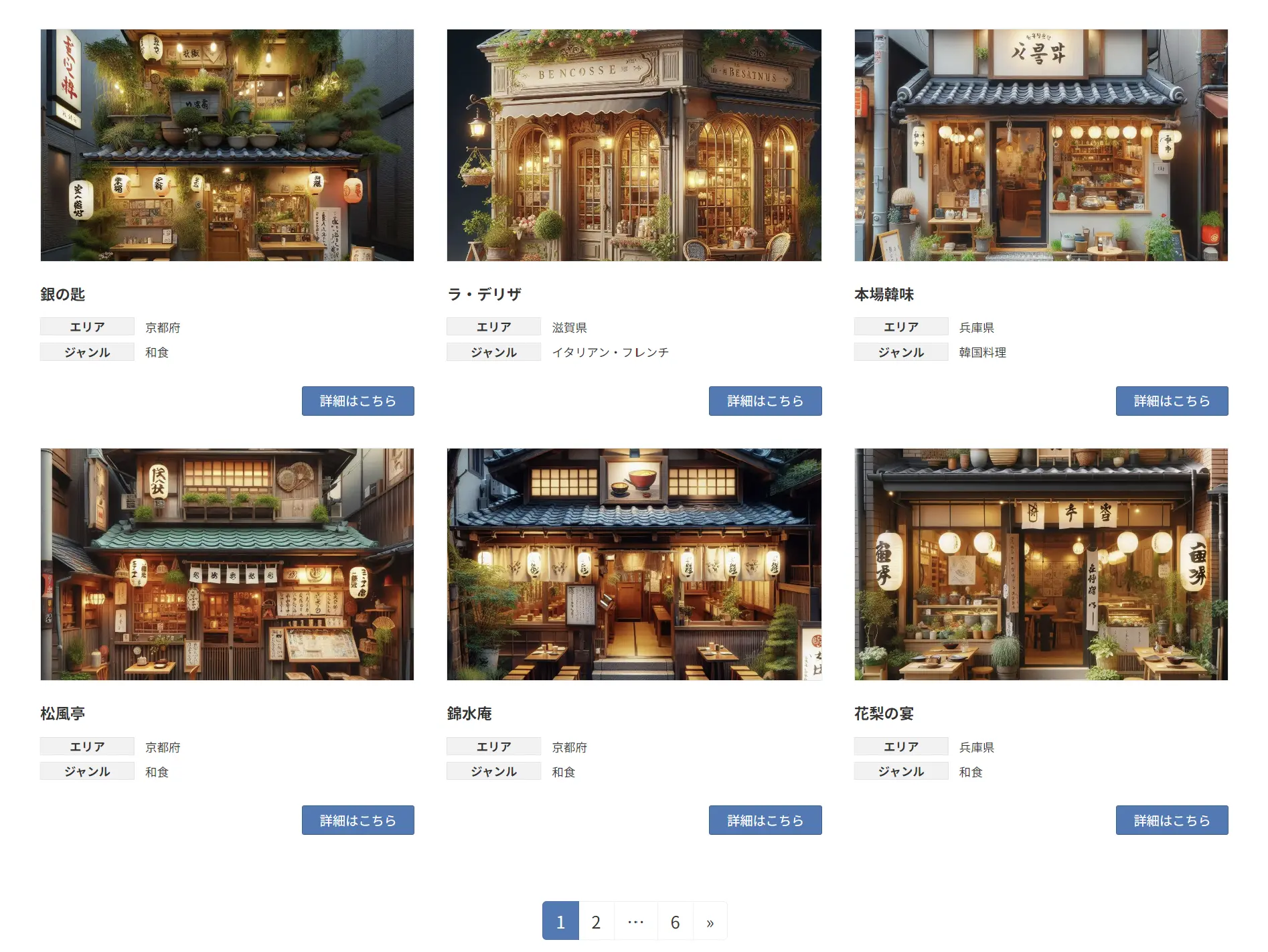
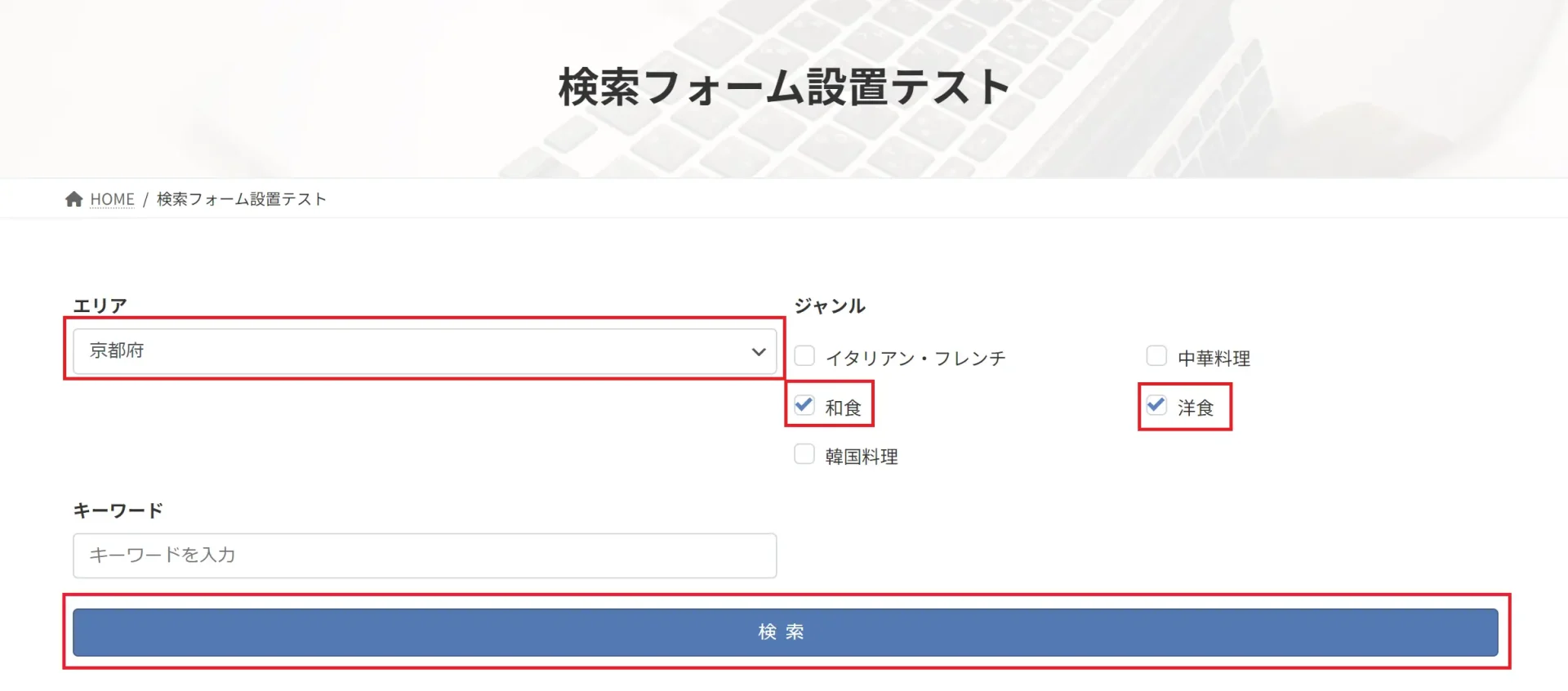
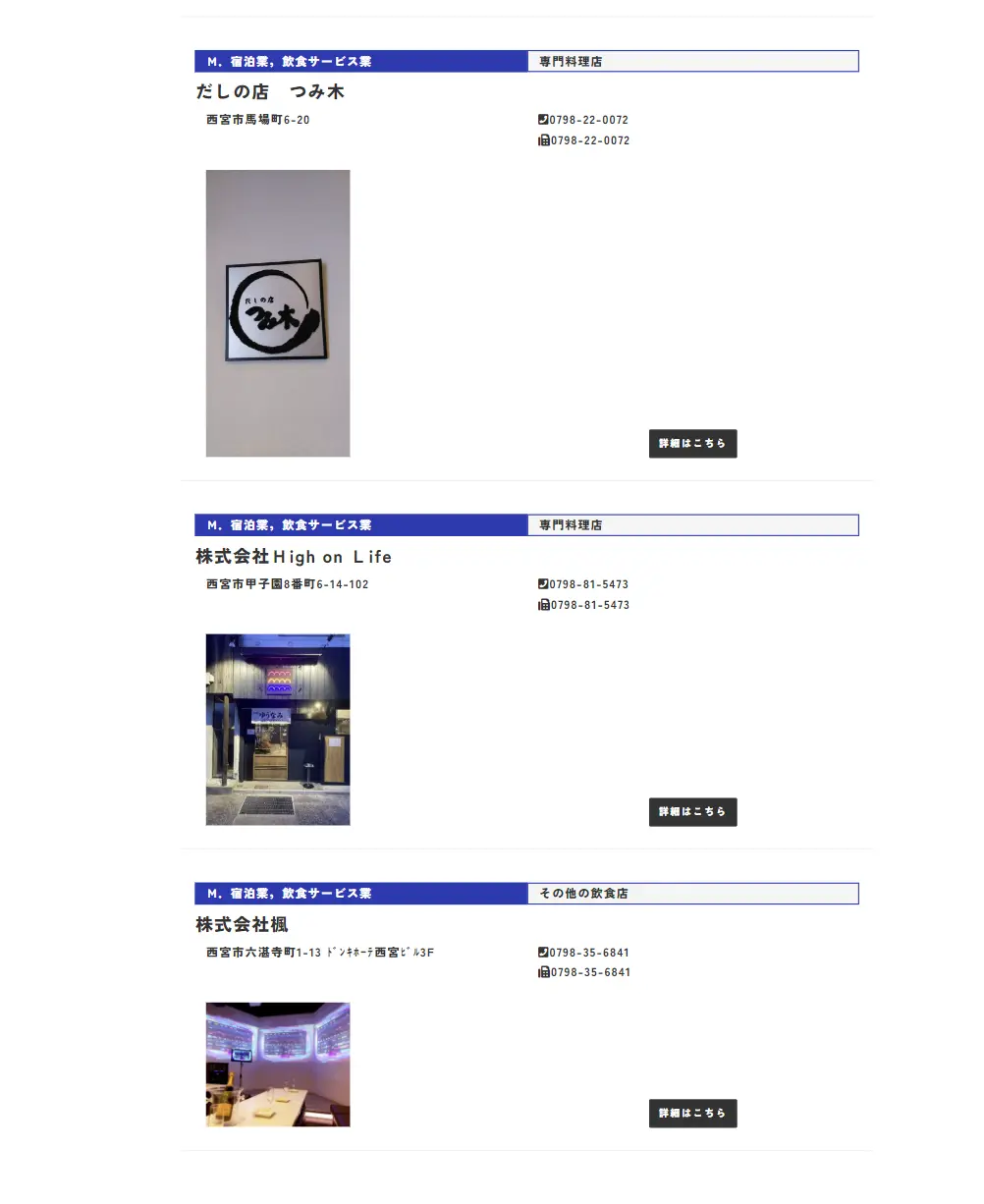
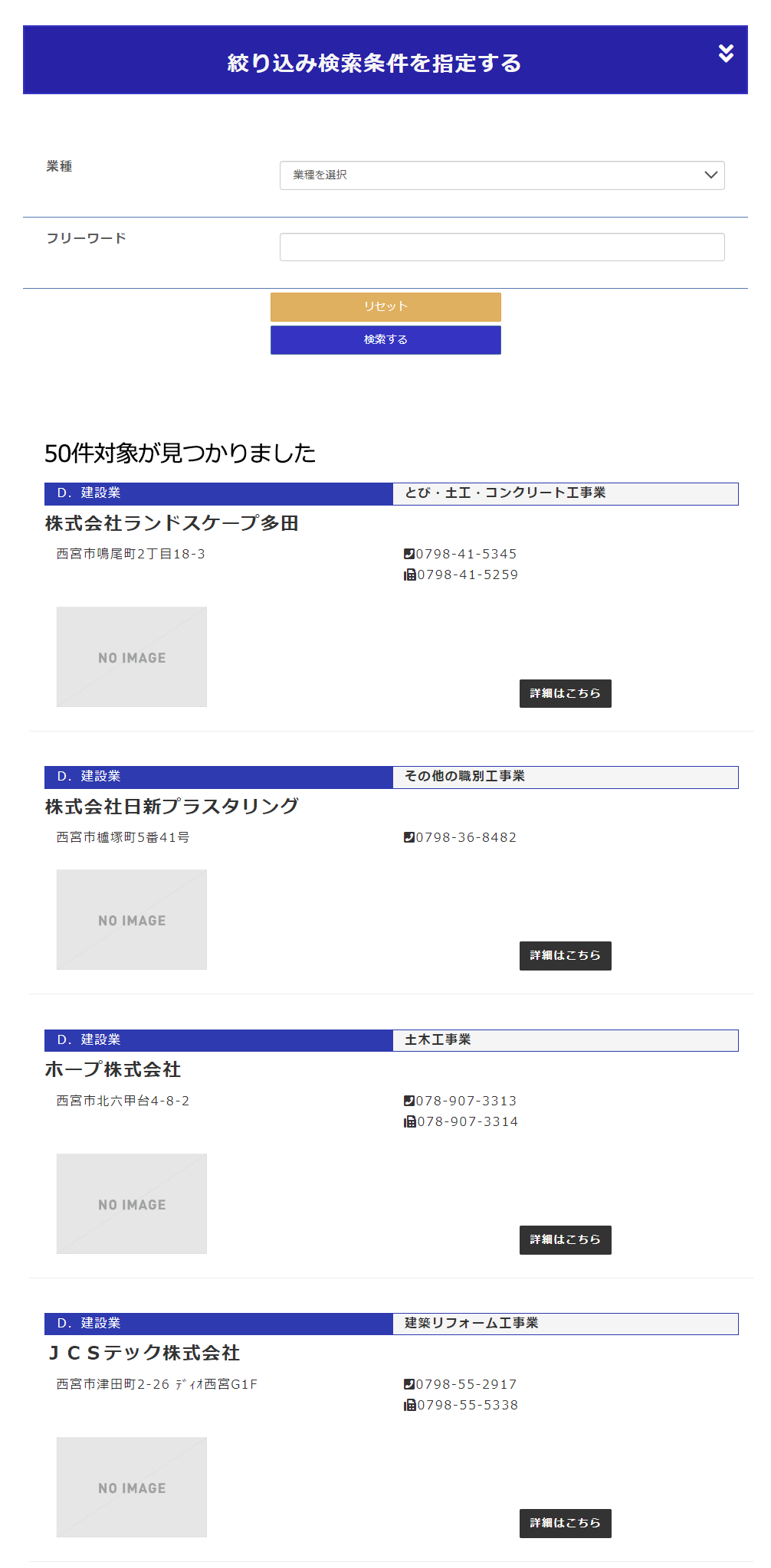
検索で選択したエリアやジャンルに該当する店舗情報が表示されています!
検索結果にて、「詳細はこちら」をクリックすると、店舗の詳細情報が表示されます。


このように、カスタムフィールドに入力した内容を表示させるには、PHPファイルを作成する必要があります。
この記事では、PHPファイルの作り方には触れませんので、こちらの記事を参考に作成してみてください!
まとめ

今回は、「VK Filter Search Pro」の基本的な使い方について解説しました。
設定の詳細やカスタマイズなど、もう少し詳しい内容は、次回の応用編でご紹介をしていきます。
WordPressサイトに
オリジナル検索フォームを
導入することができます!
この記事では、プラグインを使用して検索フォームを作成する方法をご紹介しましたが、コードを記述して検索フォームを作ることで、独自の検索フォーム を作成することも可能です!
今回のように、「カスタム投稿タイプ」で作成した投稿を検索するフォームを作成することもできるので、
カスタム投稿で作成した、
- 店舗情報
- 求人情報
- 不動産情報
などの絞り込み検索フォームを設置することもできます。
◆デザイン例
検索フォームだけでなく、検索結果のページのデザインにもこだわることができます。
◆カスタマイズ例

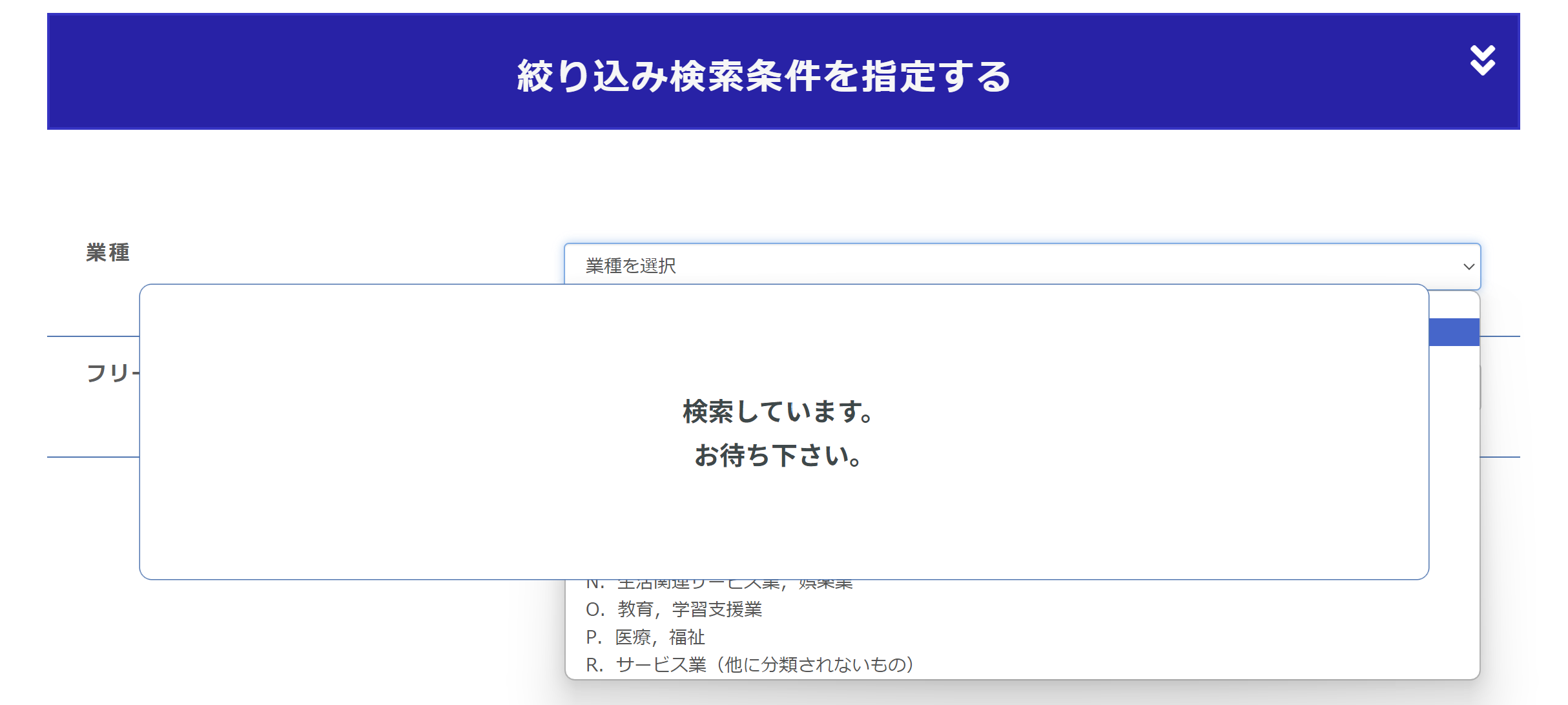
検索条件が選択されるたびに検索がおこなわれるカスタマイズも可能です!
実際のイメージは下記サイトでも
ご確認いただけます。
港区内共通商品券特設サイト
(加盟店一覧)
お気軽にお問い合わせください
WordPress にオリジナルな「サイト内検索機能」を取り付けたい場合は、下記のフォームよりお問い合わせください。
実現したい機能やご希望を詳細にヒアリングし、お見積りをさせていただきます。
投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。