本記事は、前回の記事「カスタム投稿でウェブサイトを簡単カスタマイズ」、「カスタムフィールドの簡単な作り方をご紹介!」をベースに説明しています。
WP Imp Expプラグインをインストール
まずは無料でカスタムフィールドにデータをインポートできる「WP Imp Exp」プラグインをインストールします。
③で「WP Imp Exp」を入力し、インストール > 有効化 を行います。
左メニューバーに「WP Imp Exp」か表示されたことを確認してください。

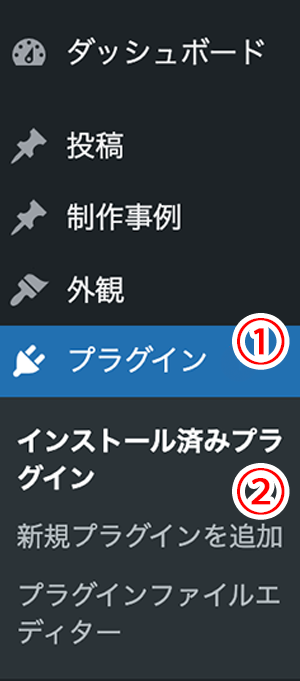
管理画面(ダッシュボード)左のメニューバーから
- プラグイン
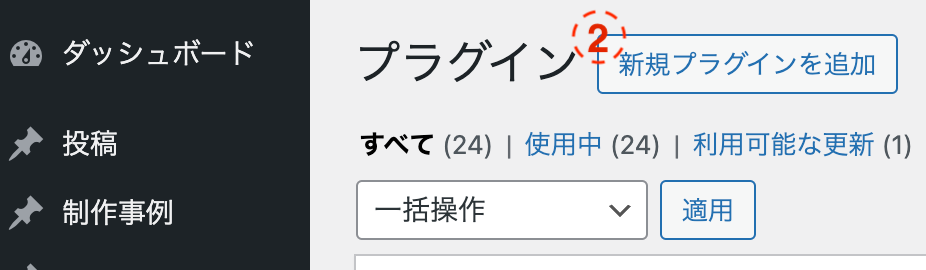
- 新規プラグインを追加
- プラグインの検索


- 今すぐインストール
- 有効化
CSVデータを用意する
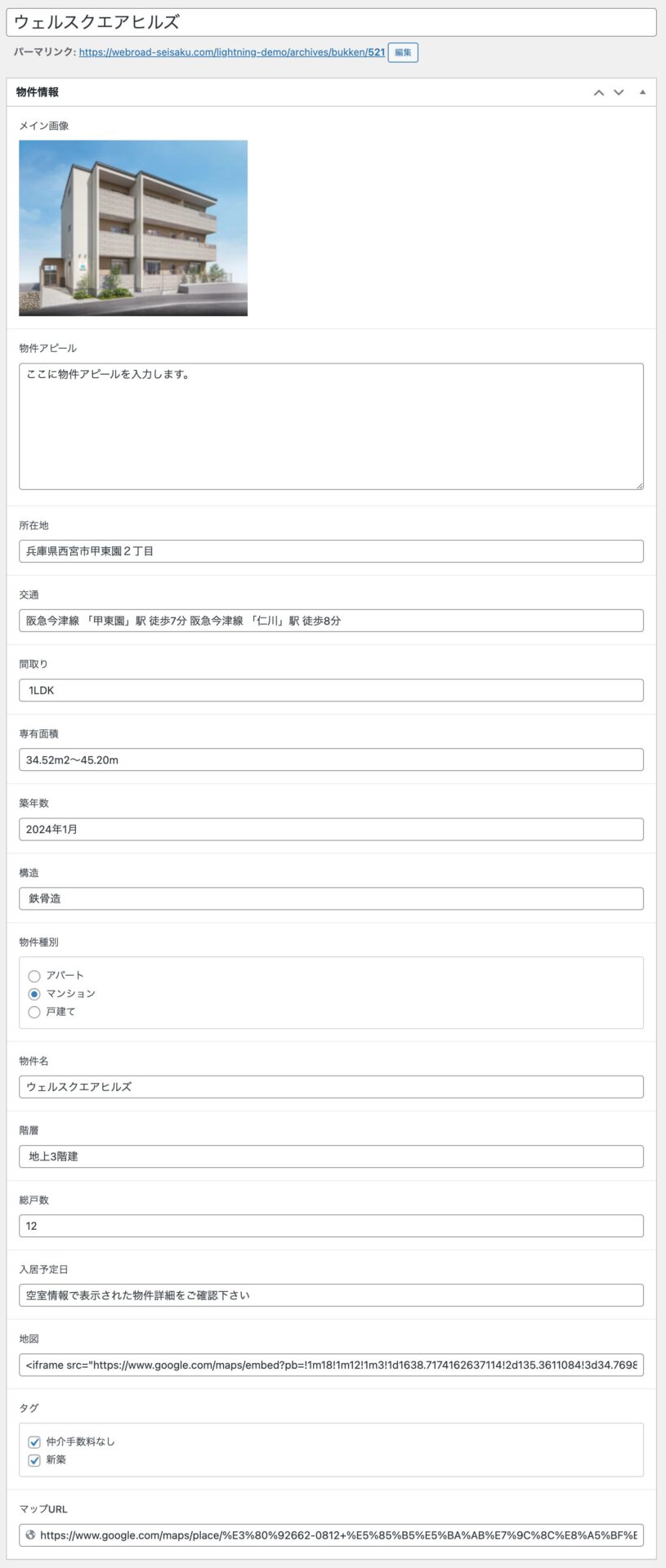
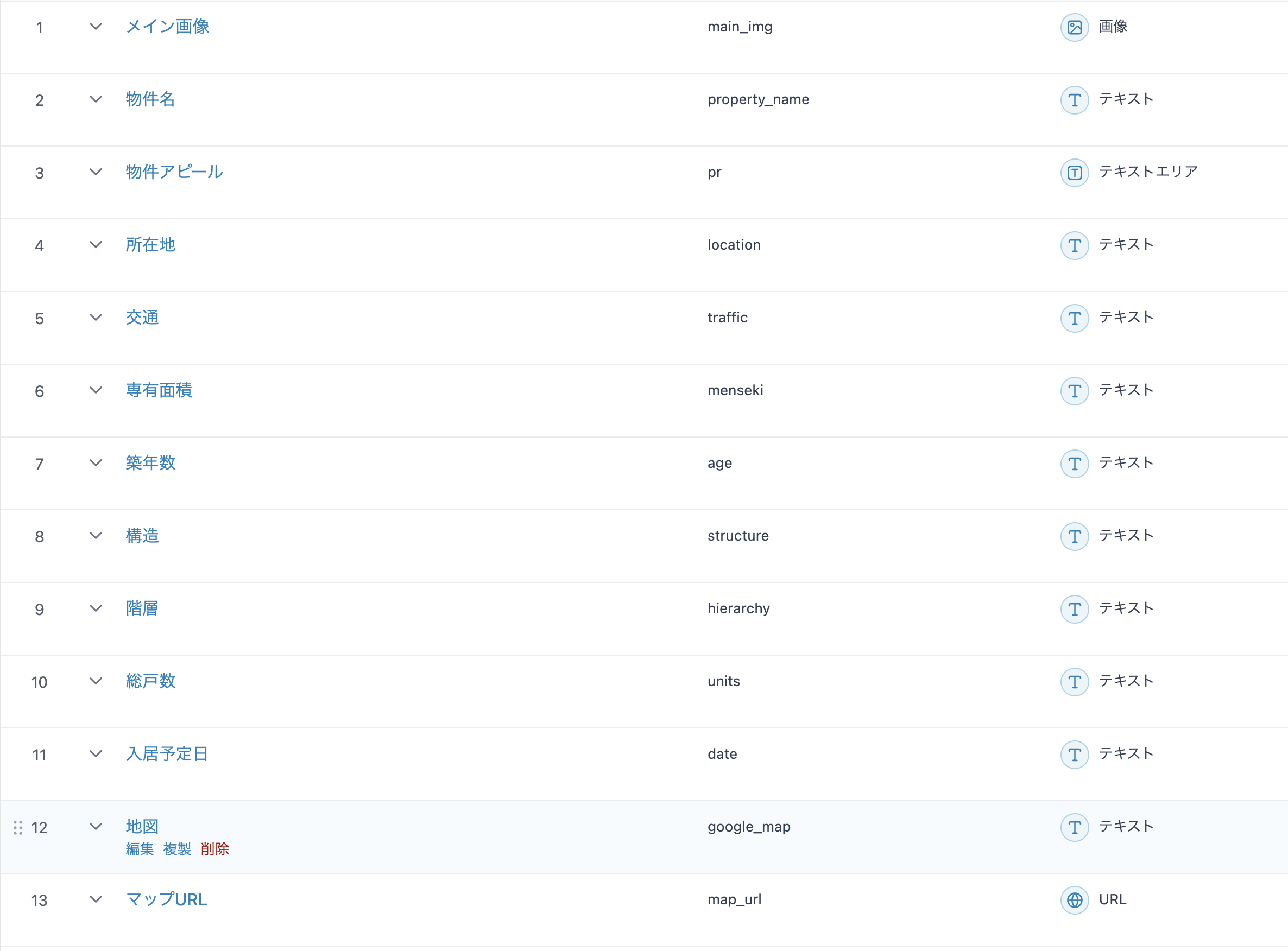
カスタムフィールドで設定した「フィールド名」を使用し、スプレッドシートなどでデータを入力します。
*今回はわかりやすくカスタムフィールドで設定した「フィールド名」と、スプレッドシートの1行目を揃えていますが、一致は必須ではありません。


カスタムフィールドだけでなく、タクソノミーキーも入力しています。
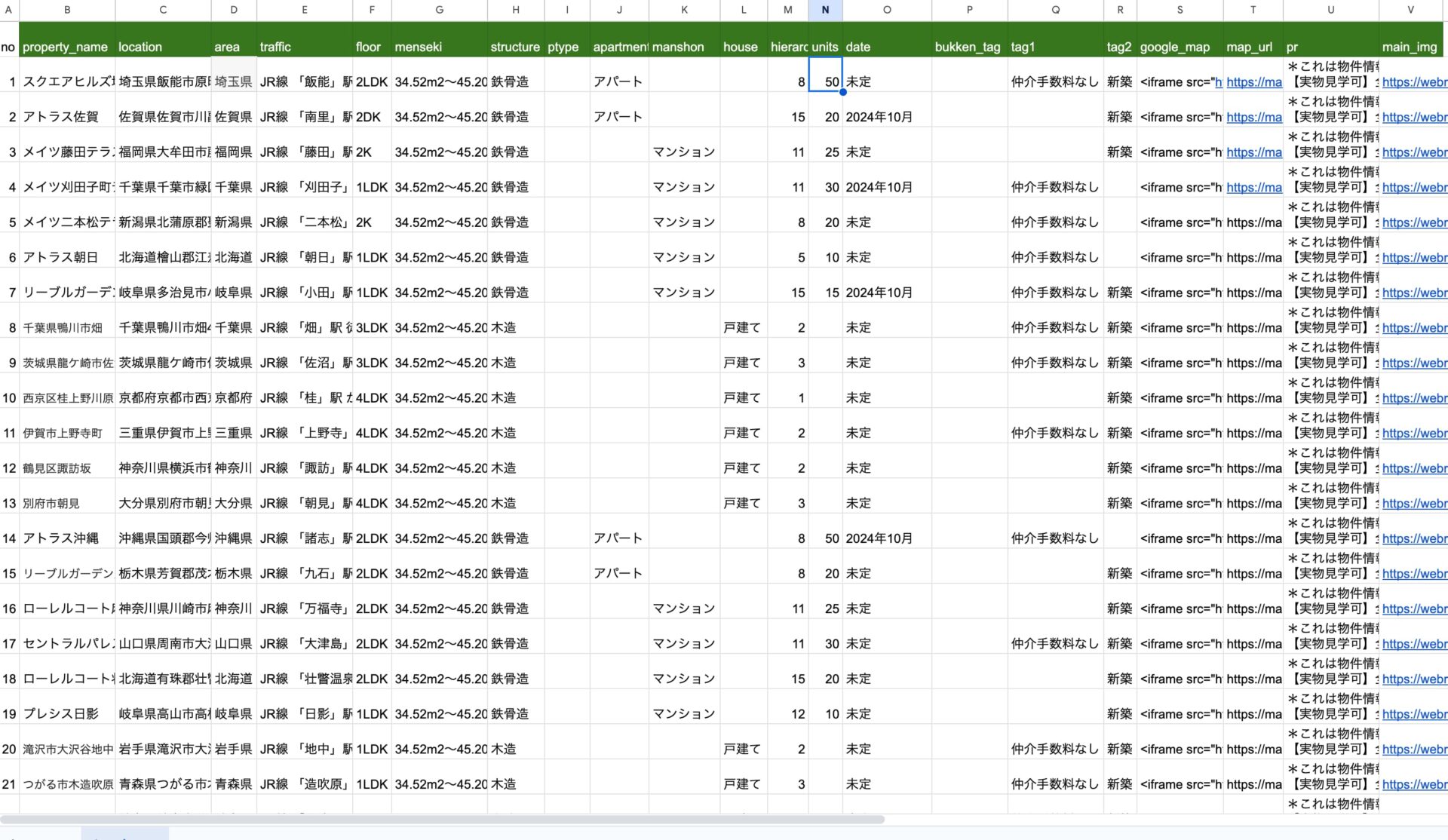
一部を抜き出すとこんな感じになります。(横スクロールバーで最終列まで表示できます。)
| no | property_name | location | area | traffic | floor | menseki | structure | ptype | apartment | manshon | house | hierarchy | units | date | bukken_tag | tag1 | tag2 | google_map | map_url | pr | main_img |
| 1 | スクエアヒルズ埼玉 | 飯能市原町204-10 | 埼玉県 | JR線 「飯能」駅 | 2LDK | 34.52m2~45.20m | 鉄骨造 | アパート | 8 | 50 | 未定 | 手数料なし | 新築 | <iframe src="#"></iframe> | https://maps.app.goo.gl/・・・ | * | https://・・・ | ||||
| 2 | アトラス佐賀 | 佐賀市川副町南里912-6 | 佐賀県 | JR線 「南里」駅 | 2DK | 34.52m2~45.20m | 鉄骨造 | アパート | 15 | 20 | 2024年10月 | 新築 | <iframe src="#"></iframe> | https://maps.app.goo.gl/・・・ | * | https://・・・ |
一行目がカスタムフィールドで設定した「フィールド名」「タクソノミーキー」です。
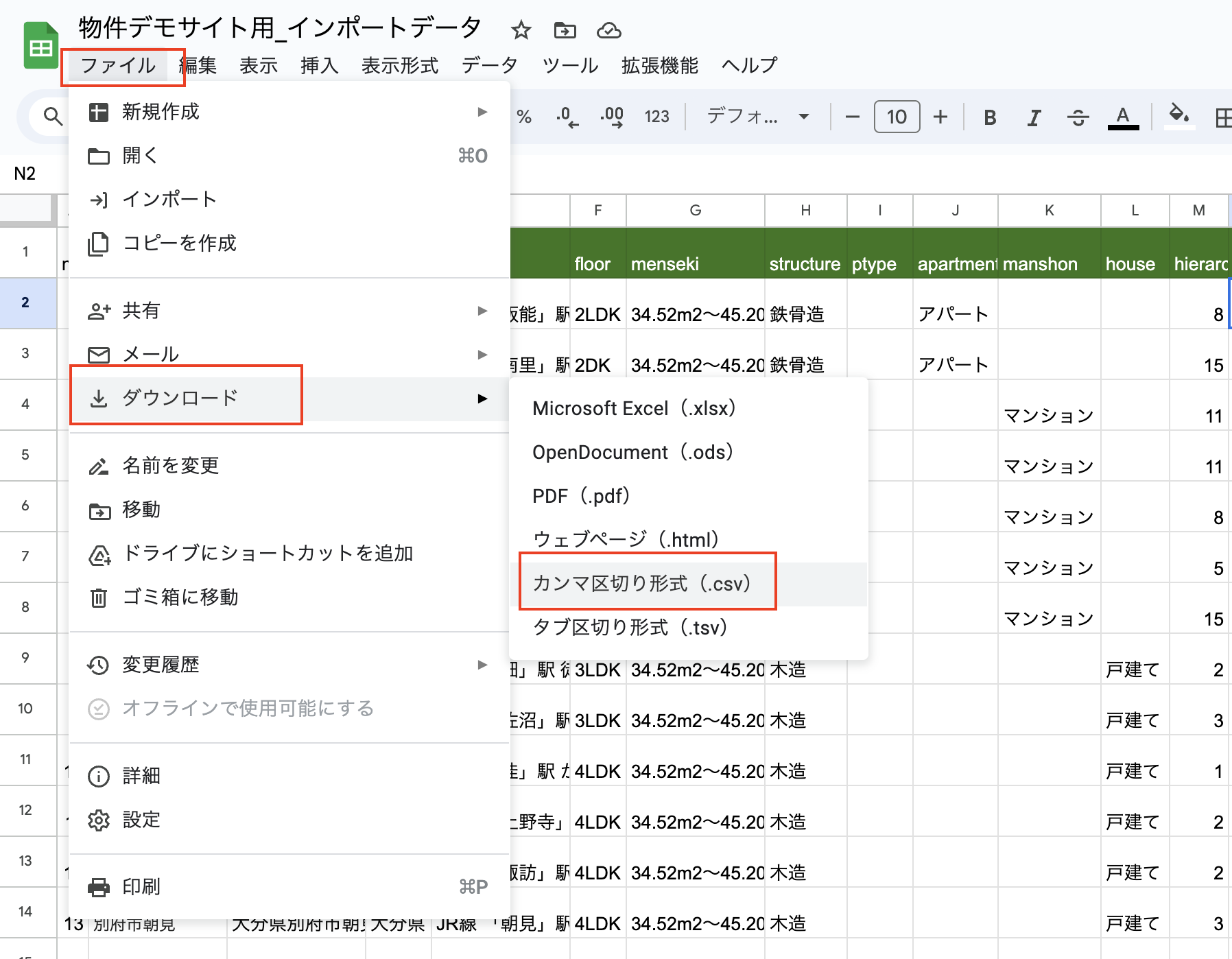
インポート用のスプレッドシートが完成したら、
ファイル > ダウンロード > カンマ区切り形式(.csv)
からダウンロードを行います。

インポート手順
csvファイルをインポート
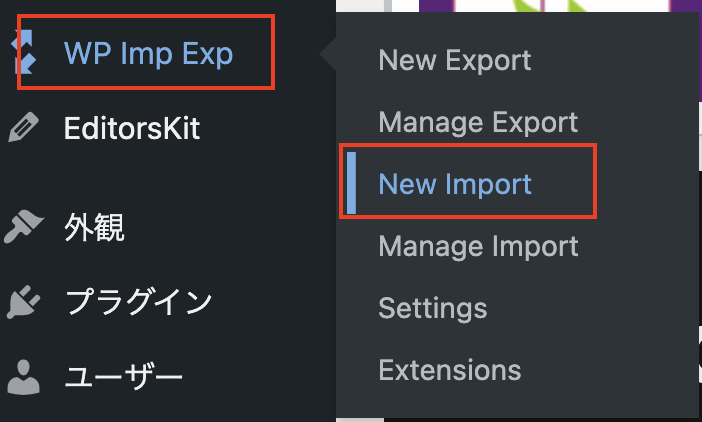
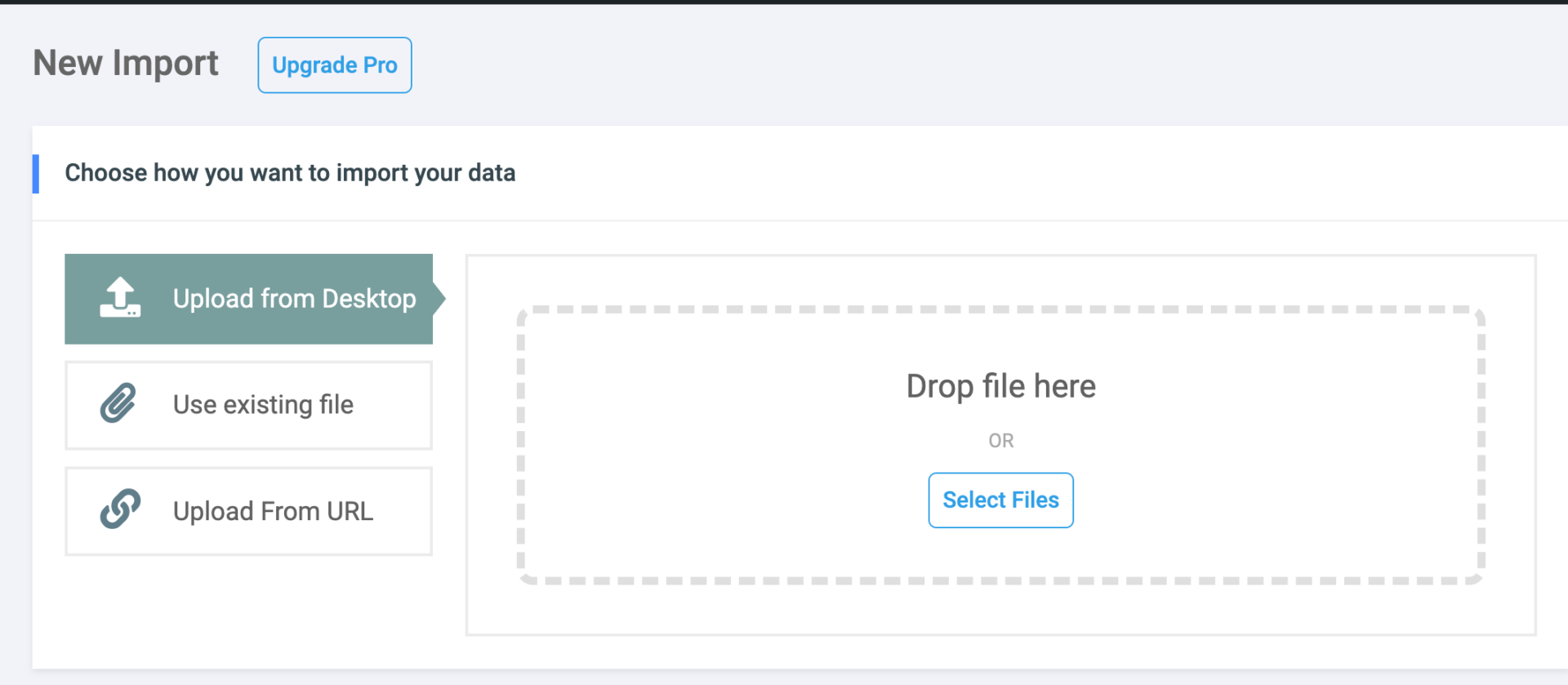
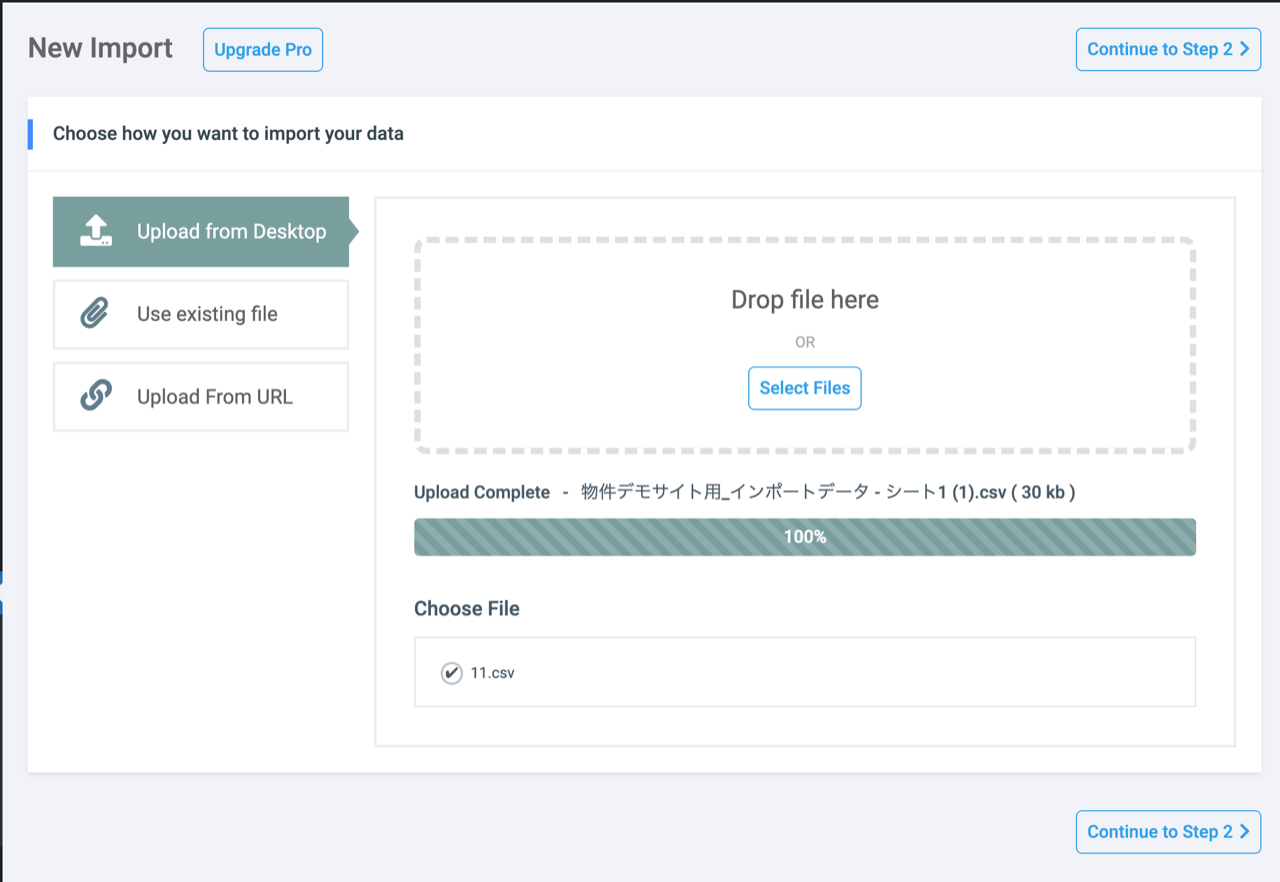
左メニューバーから「New Import」を選択し「Select Files」より、先ほどダウンロードしたcsvファイルを選択します。



Continue to Step2 で次に進みます。
反映させたいページを選択
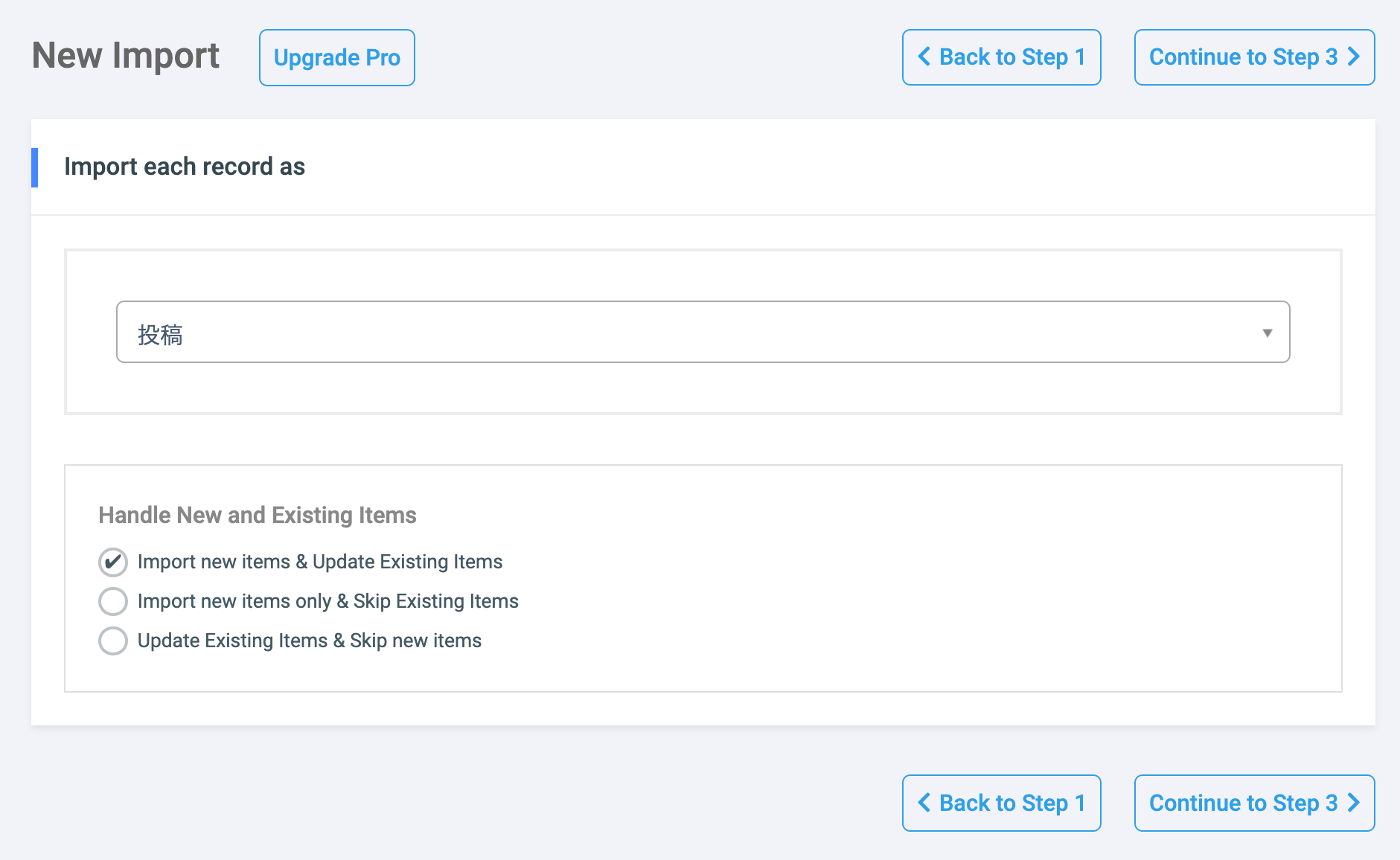
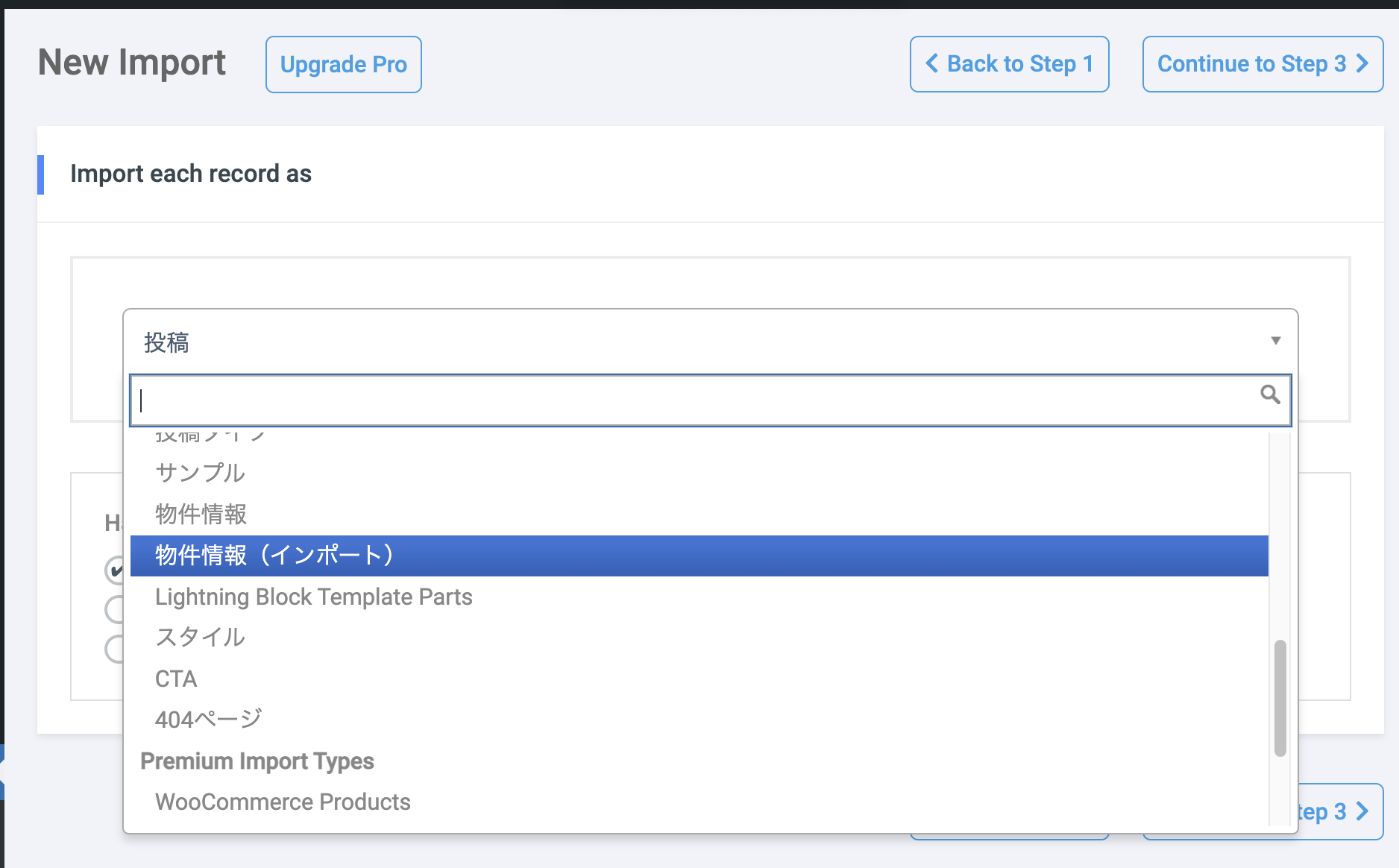
プルダウンから、インポートしたいページを選択します。


以下は状況に応じて選択してください。
- Import new items & Update Existing Items:新しいアイテムのインポートと既存のアイテムの更新
- Import new items only & Skip Existing Items:新しいアイテムのみをインポートし、既存のアイテムをスキップ
- Update Existing Items & Skip new items:既存のアイテムを更新し、新しいアイテムをスキップ
Continue to Step3 で次に進みます。
インポートデータの確認
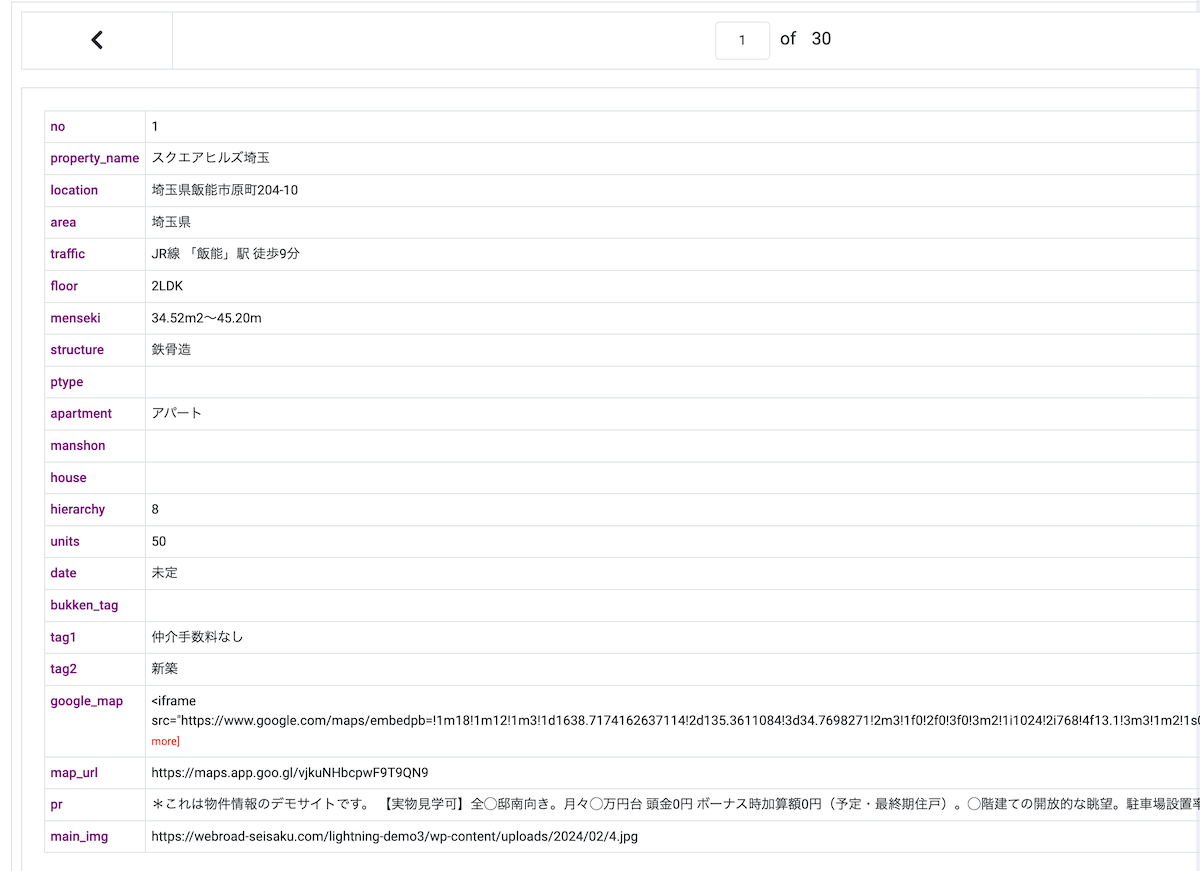
下にスクロールし、File Data PreviewにCSVの内容が表示されているかを確認します。

Continue to Step4 で次に進みます。
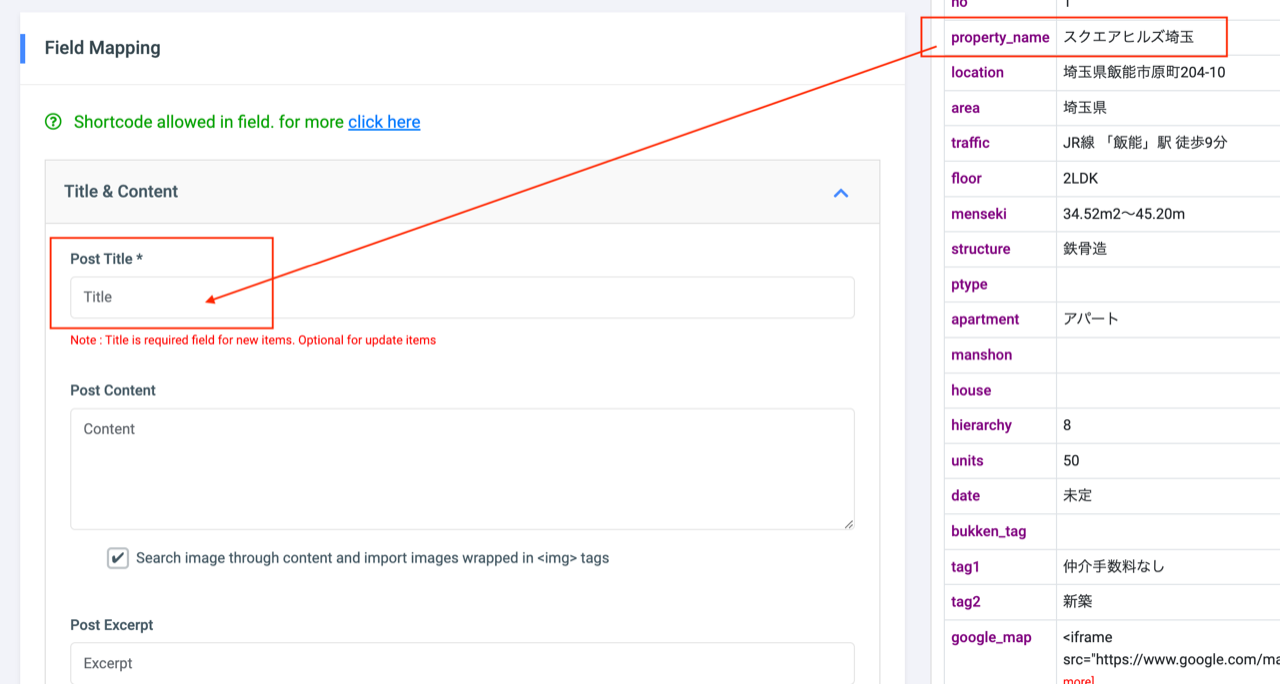
データの紐付け
それぞれの項目にドラック&ドロップで紐付けを行う作業です。
まずはページタイトルとなるデータを紐付けます。右の”property_name”を「Post Title」の枠にドラック&ドロップします。

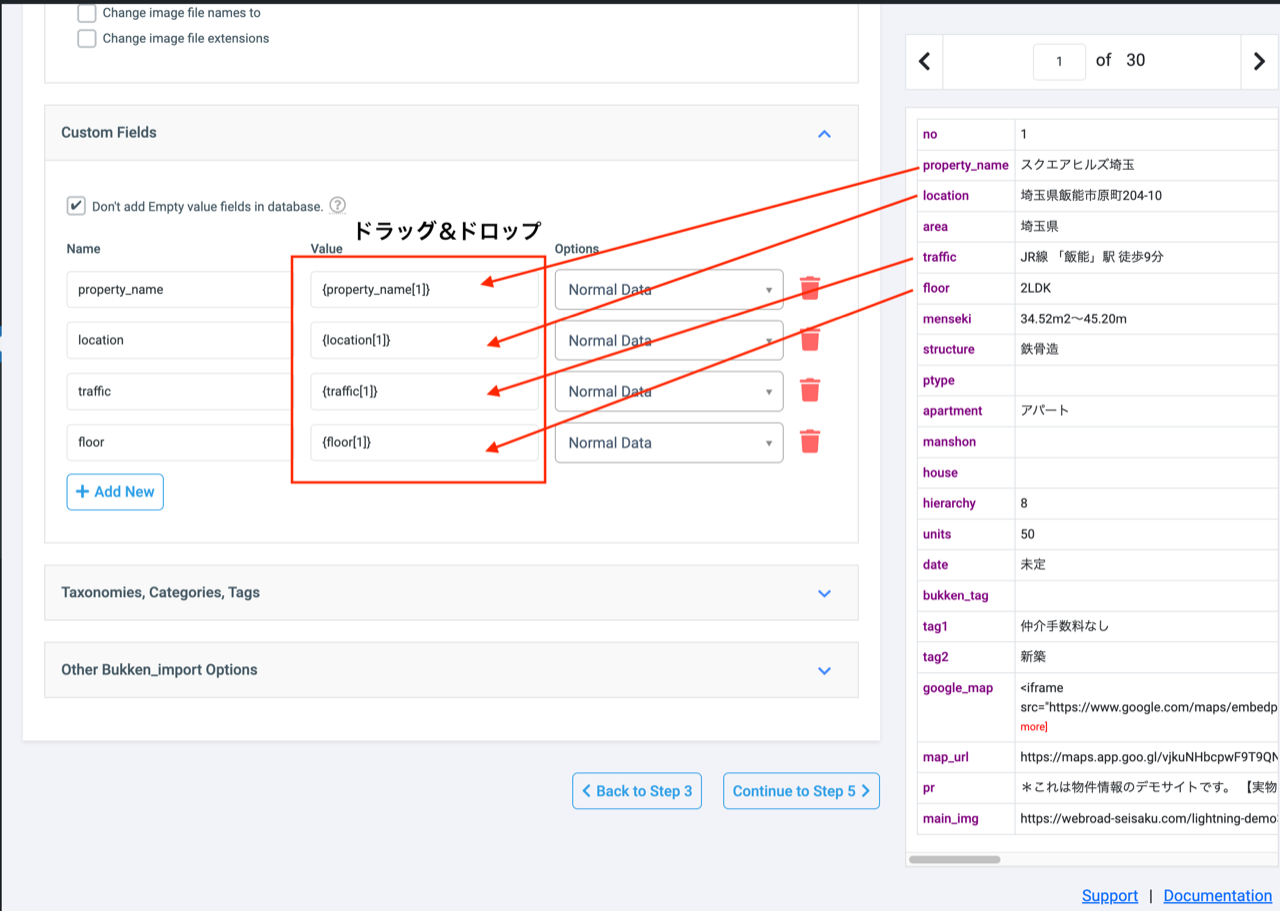
それぞれのカスタムフィールドも紐付けを行います。
「Name」はフィールド名(Value)と揃える必要がありますので、コピーペーストで「Name」にも記載します。

Continue to Step5 で次に進みます。
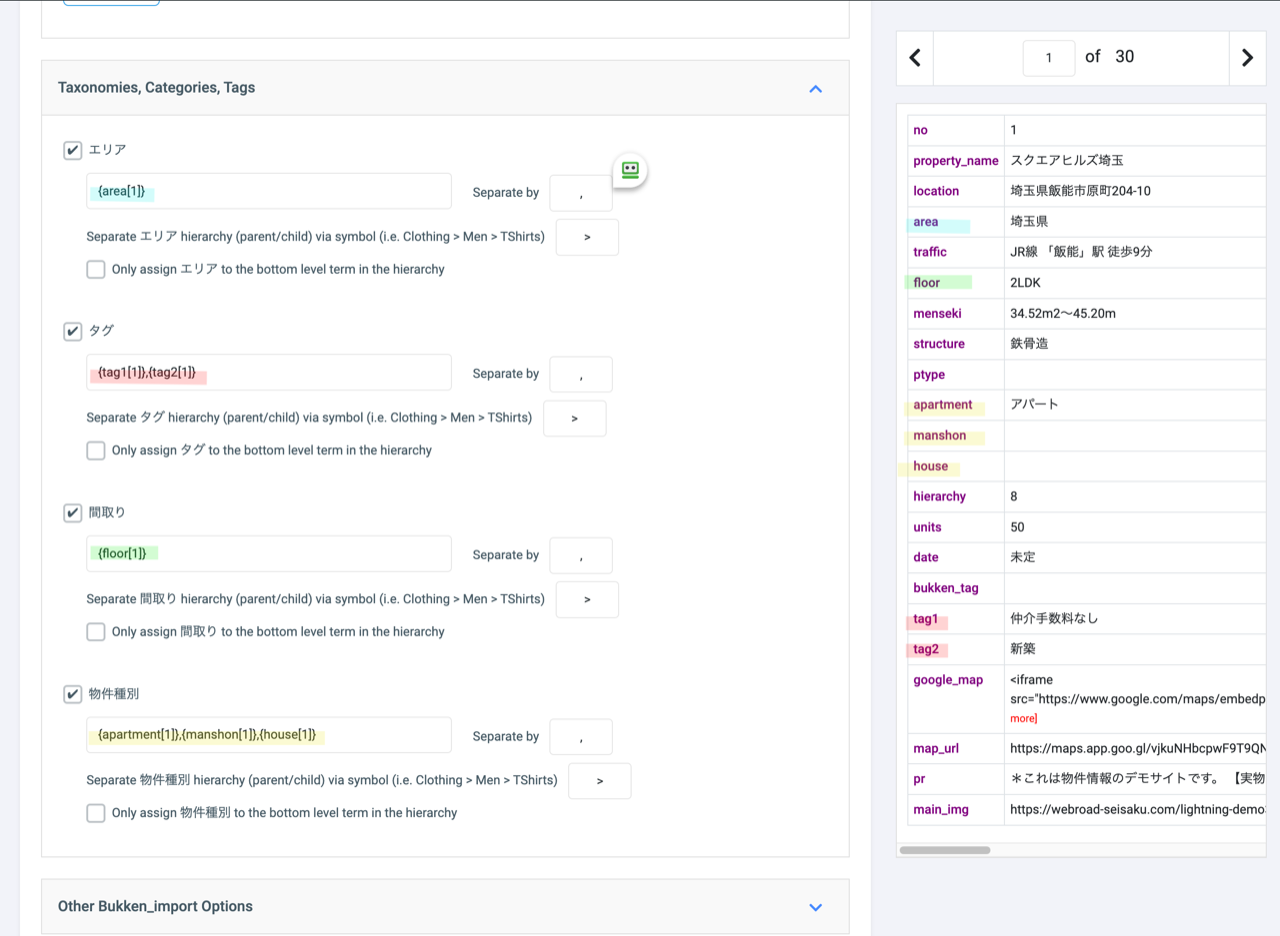
タクソノミーの表示設定
「Taxonomies,Categories,Tags」を開くと、タクソノミーやタグで設定した項目が表示されています。(ここではエリアや間取りなど)
チェックを入れ、該当するフィールド名を、右からドラックします。複数フィールドがある場合は、「 , 」で区切ります。(階層の場合は「>」)

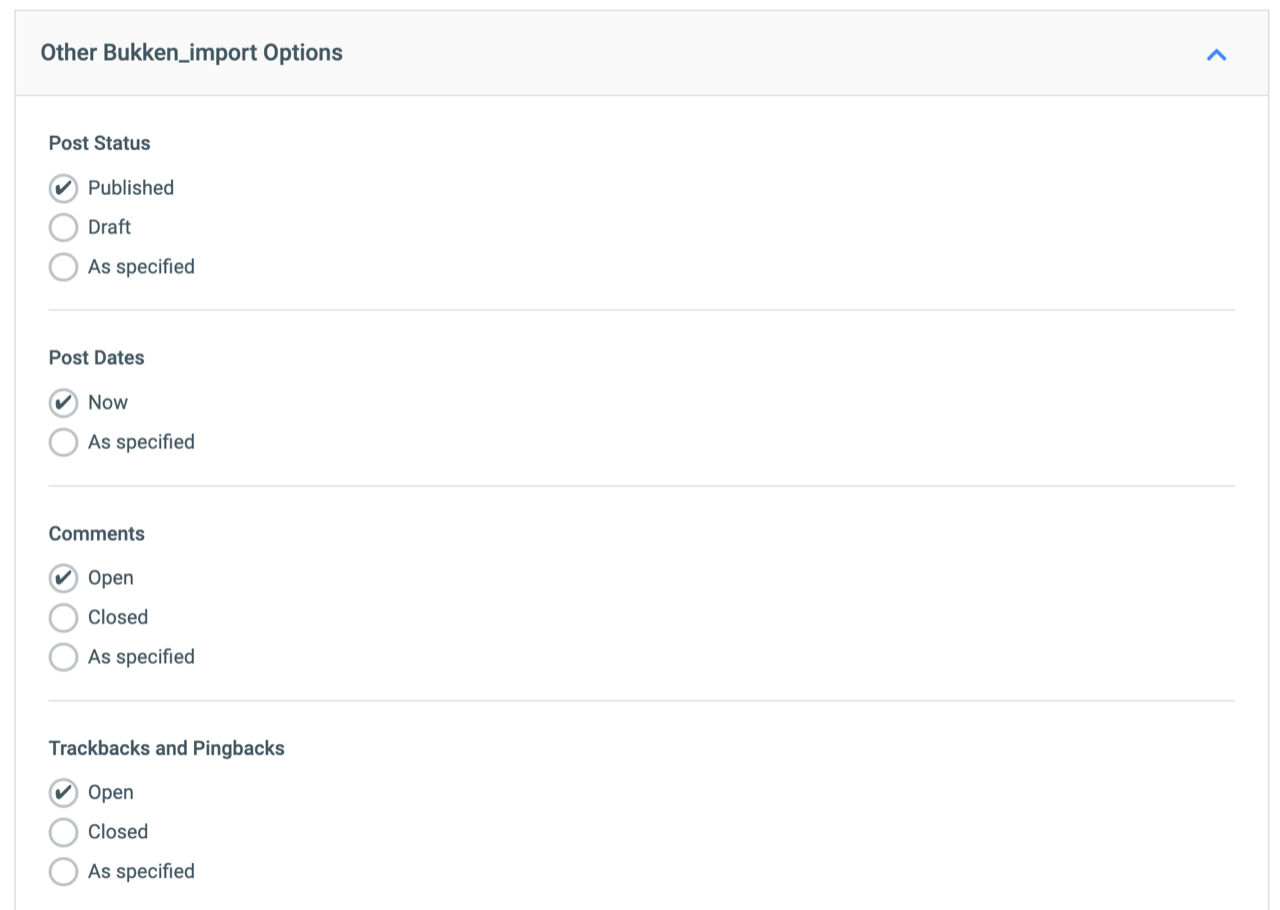
オプション設定
公開の設定をします。
以下のようにすぐに公開するか、下書きに保存するか、日時指定で公開するかを選択できます。
Published・・・公開
Draft・・・下書き
As specified・・・日時指定

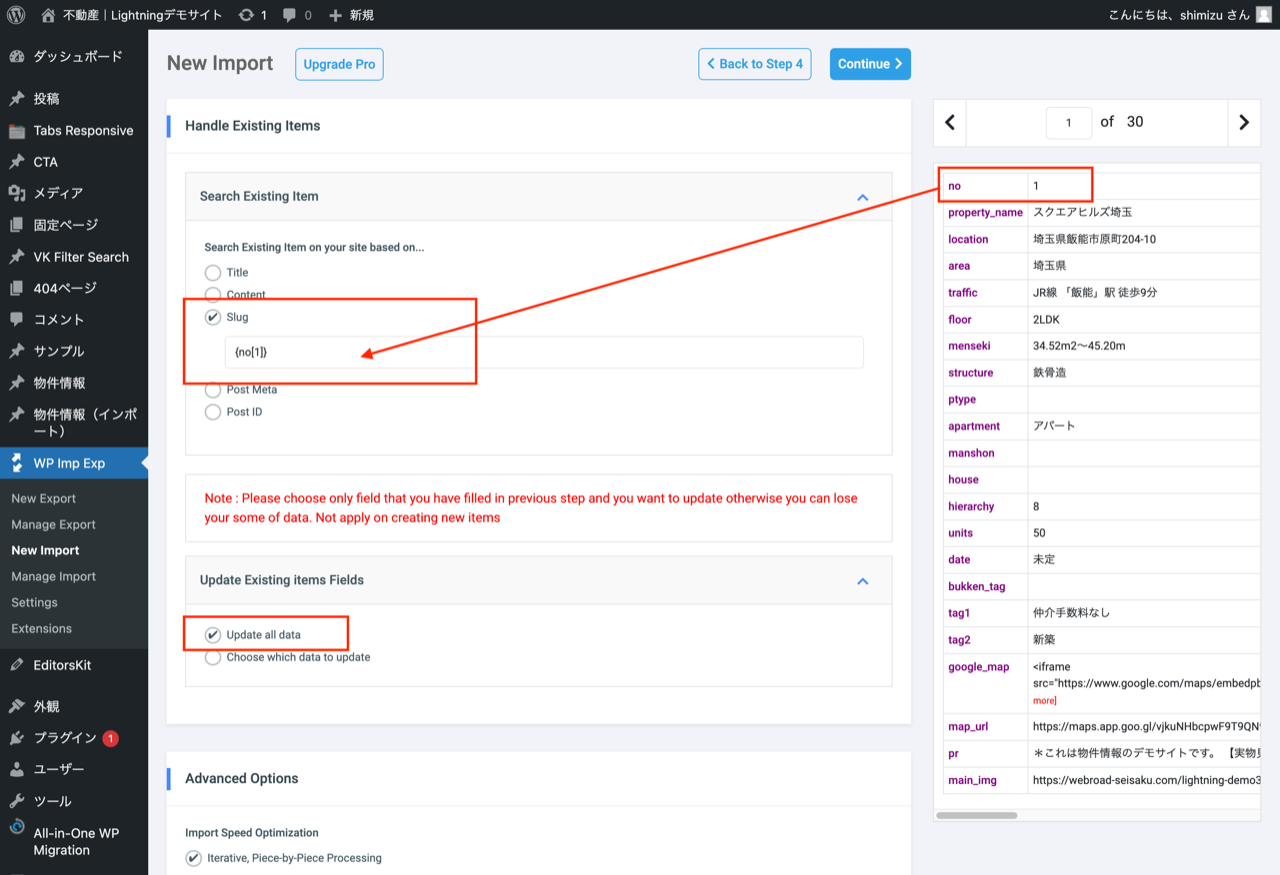
スラッグ設定
スラッグを数字にしたい場合、”no”をドラック&ドロップで紐づけます。

Continueで次に進みます。

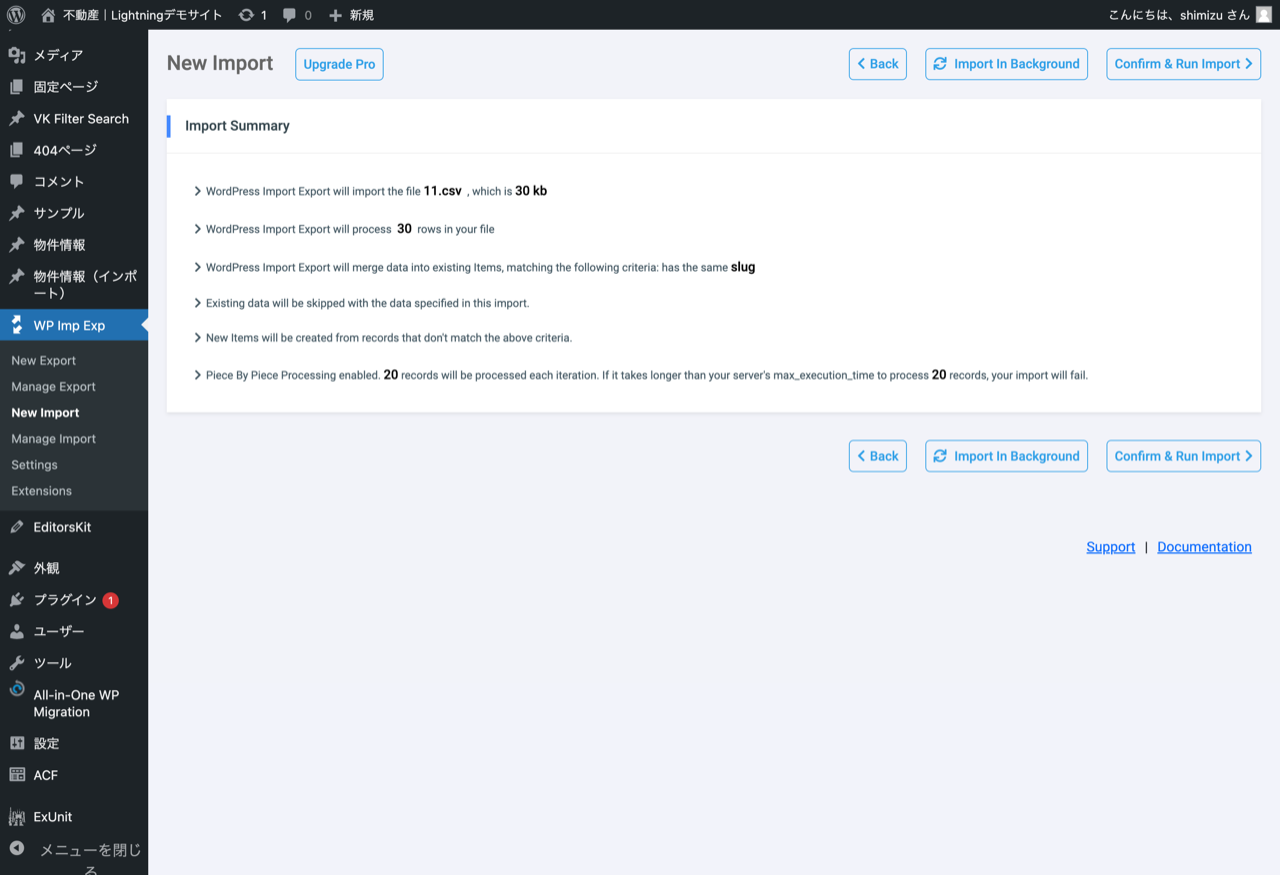
Confirm & Run Import で次に進みます。
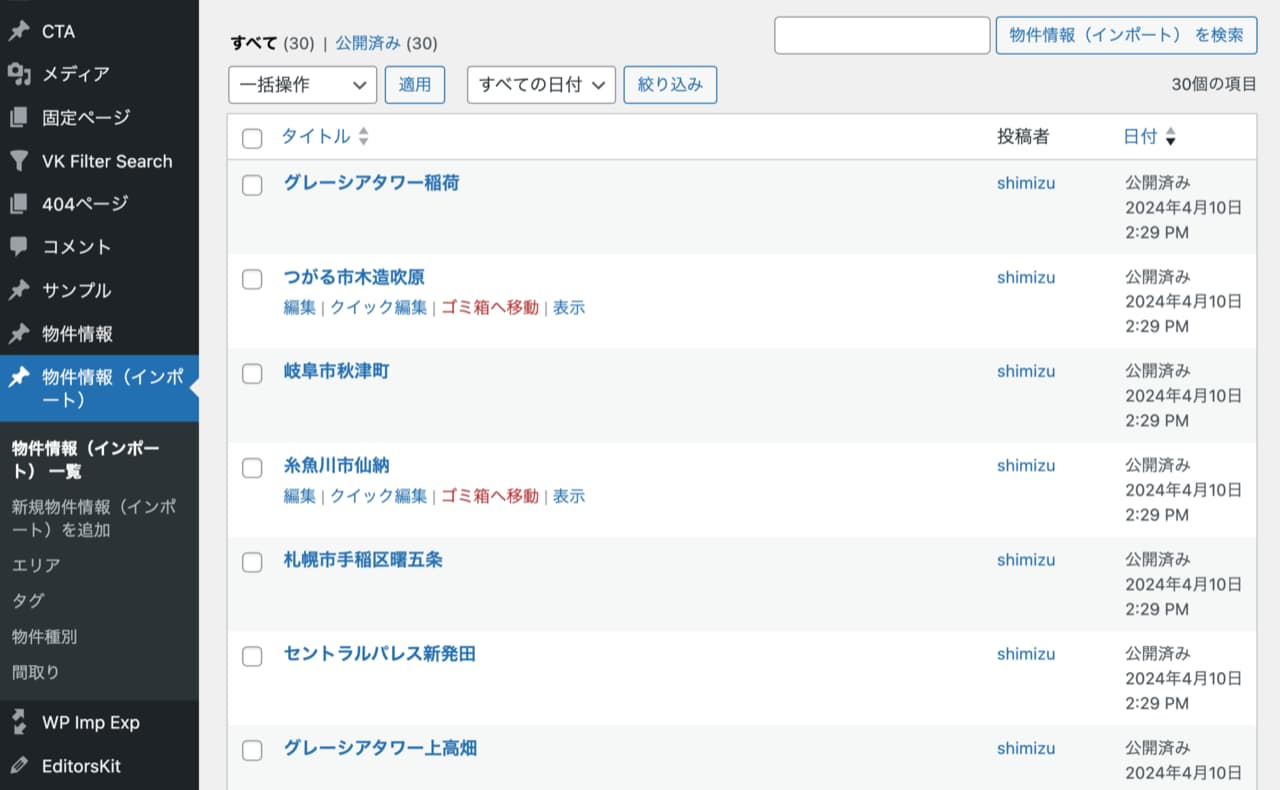
「物件情報(インポート)」の投稿タイプにインポートデータが登録されているのを確認します。
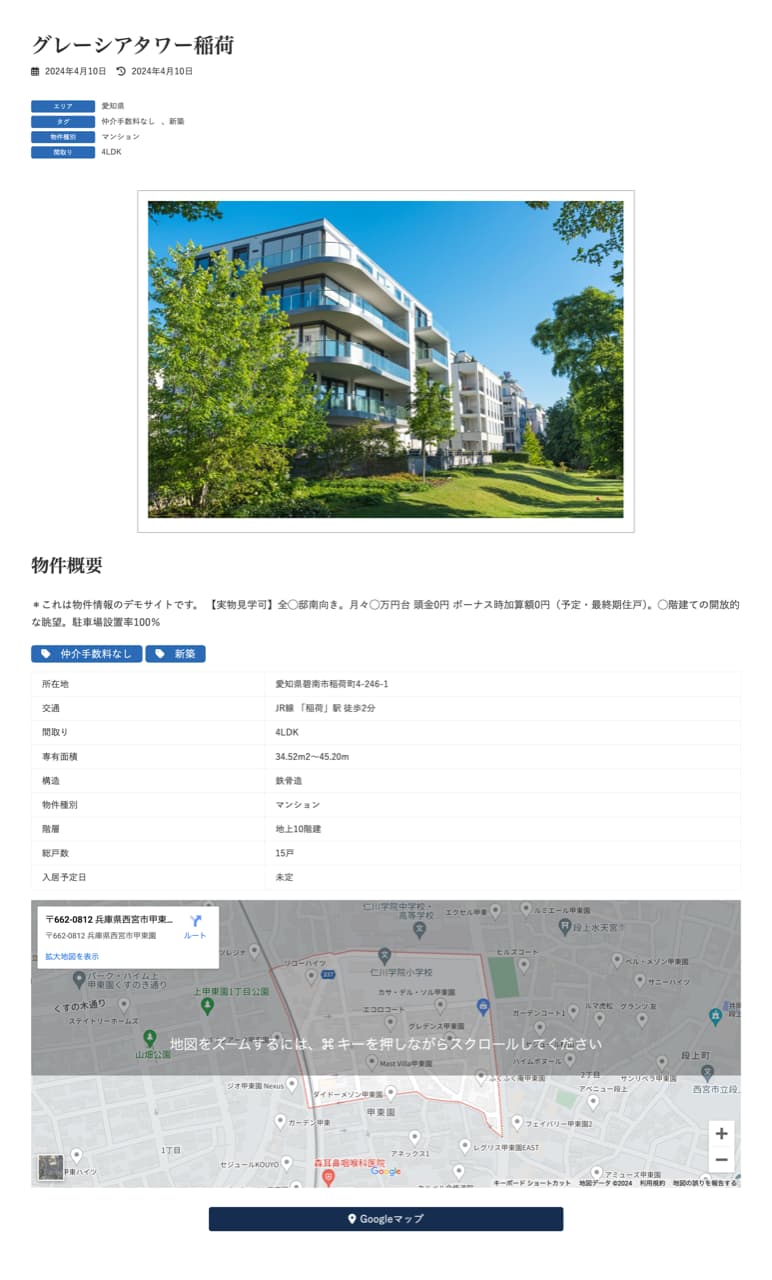
それぞれのページを「表示」から開き、個別ページの表示に問題がないかも確認しましょう。


問題なく表示されていればインポートは成功です!
数十件のデータを複数人で登録するならカスタムフィールドへの手入力でも十分ですが、数百件のデータを手作業で入力するのは相当な時間がかかりますし、ミスにもつながります。
少し難しく感じられるかもしれませんが、ベースを作っておけばその後の運用はかなり楽になります。
前回までの記事
カスタム投稿へのインポートをご検討の方は、1.2の記事も併せてご覧ください。
- カスタム投稿でウェブサイトを簡単カスタマイズ
- カスタムフィールドの簡単な作り方をご紹介
- カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法(今回の記事)
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()