カスタム投稿とは
カスタム投稿とは、WordPressなどのウェブサイトで使われる機能の一つで、普通の投稿やお知らせページとは違い、独自の形式やカテゴリーで情報を投稿することができます。
例えば、不動産サイトなら『物件情報』、保育園・老人ホームなどの社会福祉施設なら『施設情報』や『献立メニュー』など、通常のお知らせとは異なる情報をまとめて掲載したい場合などに使用されます。
今回はプラグイン「Advanced Custom Fields(ACF)」を使用して、簡単にカスタム投稿を作る方法をお伝えいたします。
Advanced Custom Fields(ACF)とは?

- カスタム投稿
- カスタムタクソノミー*
- カスタムフィールド
など、WordPressの投稿をカスタマイズできるプラグインです。
元々は名前の通り、カスタムフィールドのみ追加できるプラグインだったのですが、2023年のアップデートにより、「カスタムフィールド」に加え、「カスタム投稿」・「カスタムタクソノミー」が利用できるようになりました。

それまではカスタム投稿はCPT UI、カスタムフィールドはACFと、プラグインを複数利用する必要があったのですが、今はACFプラグイン一つでそれが可能になったということです。
*カスタムタクソノミーとは?・・・例えば物件情報のカスタム投稿には、物件種別・エリアなどにカテゴリーで分類する必要があります。
通常の投稿と同じように、カスタム投稿のカテゴリーやタグとして利用されます。
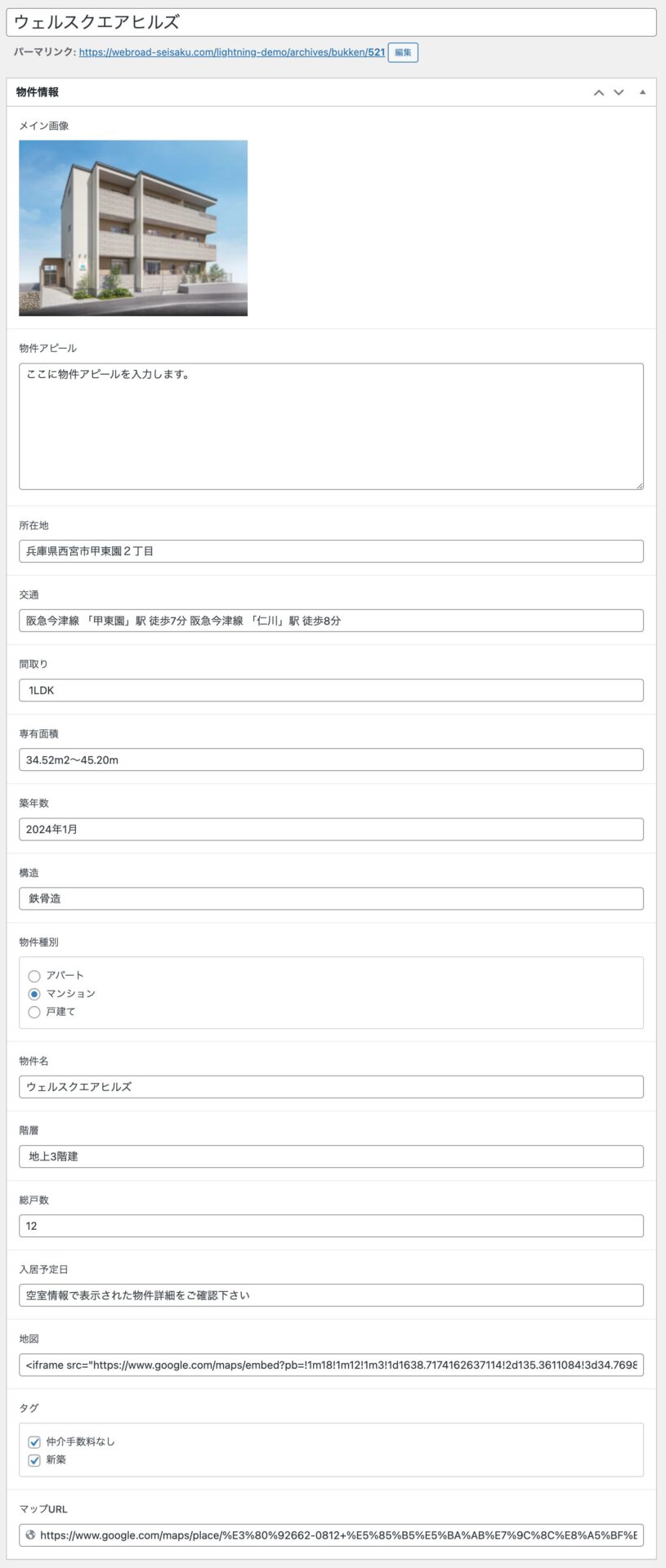
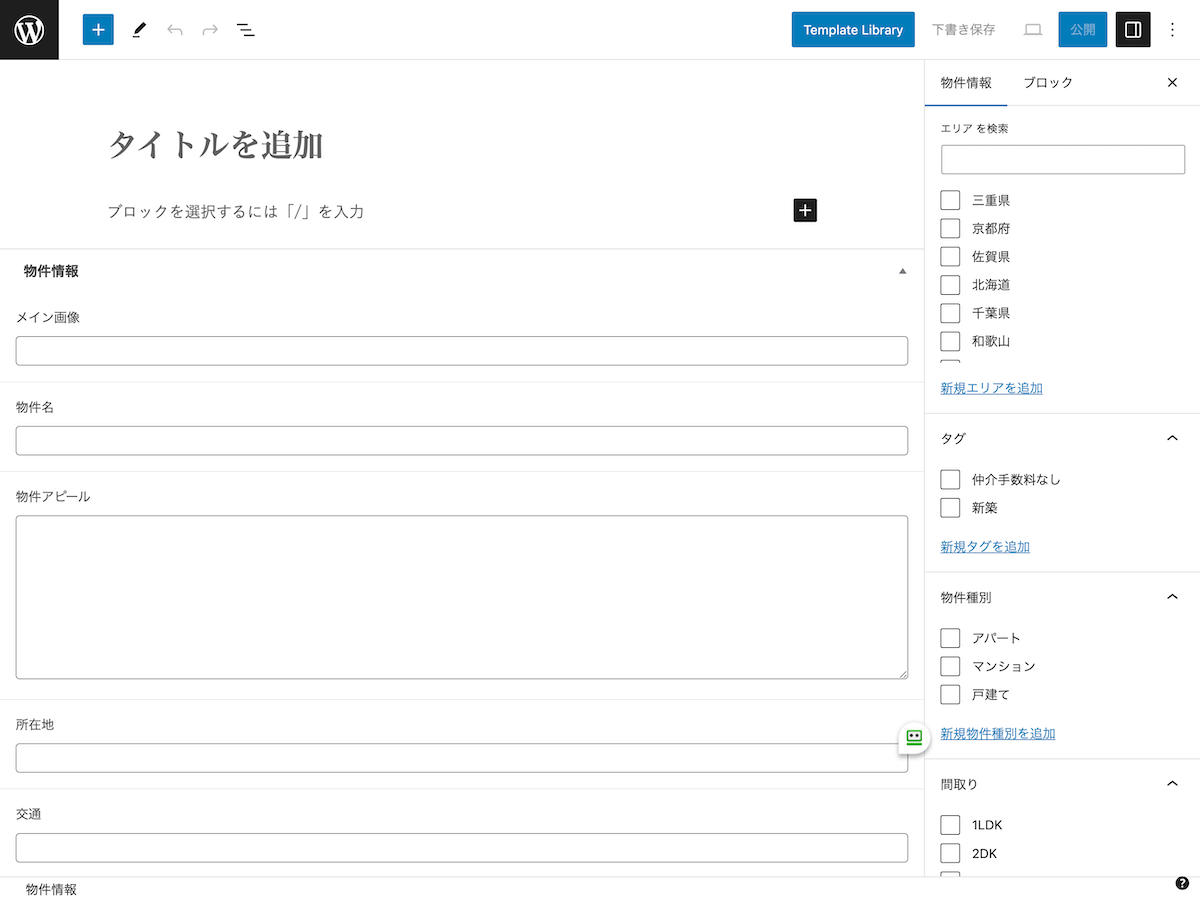
【カスタム投稿とカスタムフィールドで作成した編集ページイメージ】
カスタム投稿とカスタムフィールドを使用し、全2回で解説していきます。
→第1回:ACF カスタム投稿とカスタムタクソノミーの使い方(今回の記事)
→第2回:ACF カスタムフィールドの作り方(次回の記事)

第1回の内容だけでも十分に使える便利な機能ですので、ぜひ手順に沿って作成してみてください。
この記事では、ACFの「カスタム投稿」>「カスタムタクソノミー」の使用手順を掲載しています。
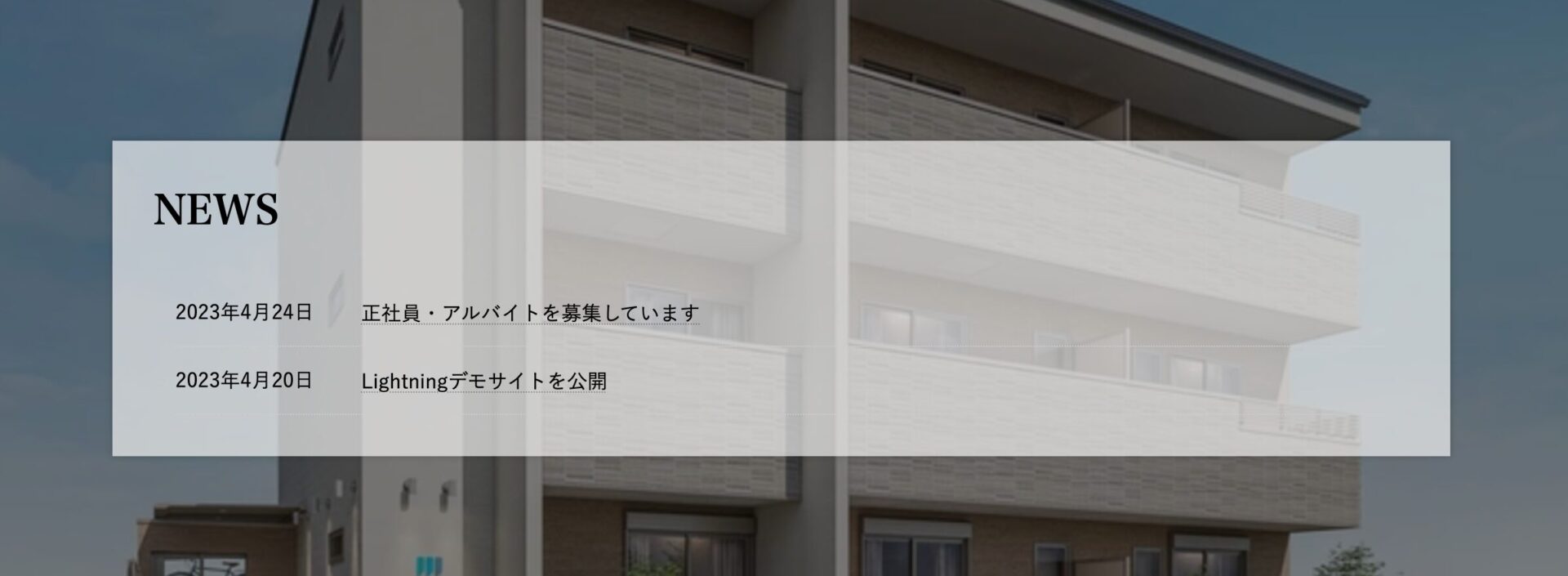
【通常のお知らせ(イメージ)】

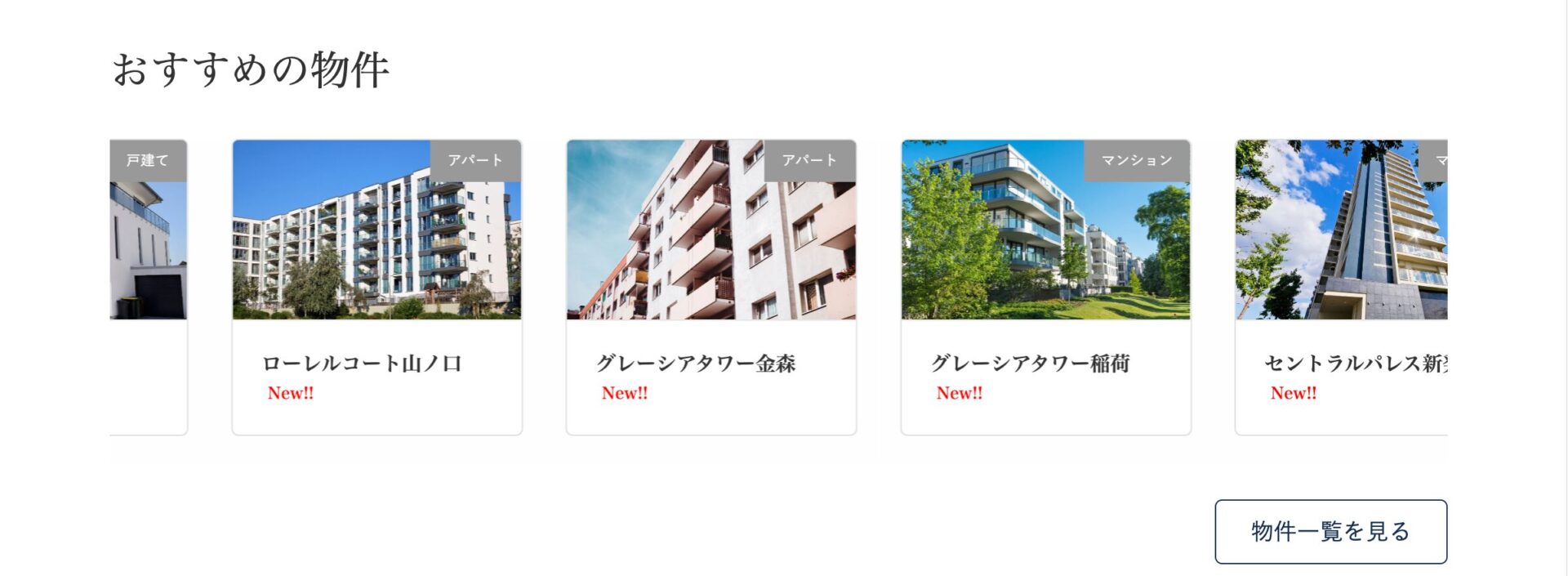
【カスタム投稿(イメージ)】

Advanced Custom Fields(ACF)カスタム投稿の使い方
プラグイン有効化
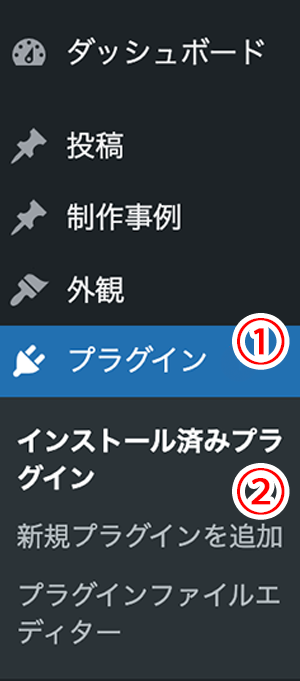
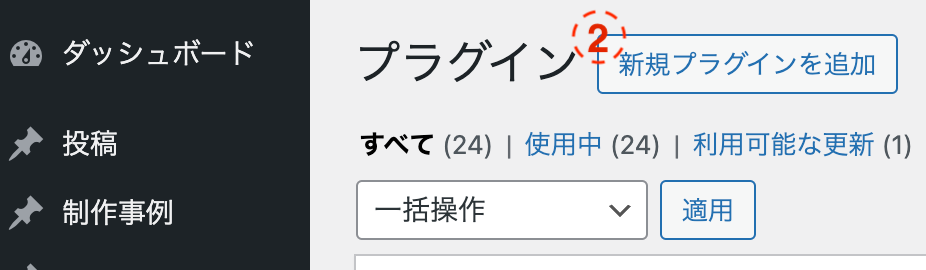
まずは以下の画像を参考に1〜5の手順でACFプラグインをインストールします。
③には『Advanced Custom Fields』を入力してください。

管理画面(ダッシュボード)左のメニューバーから
- プラグイン
- 新規プラグインを追加
- プラグインの検索


- 今すぐインストール
- 有効化
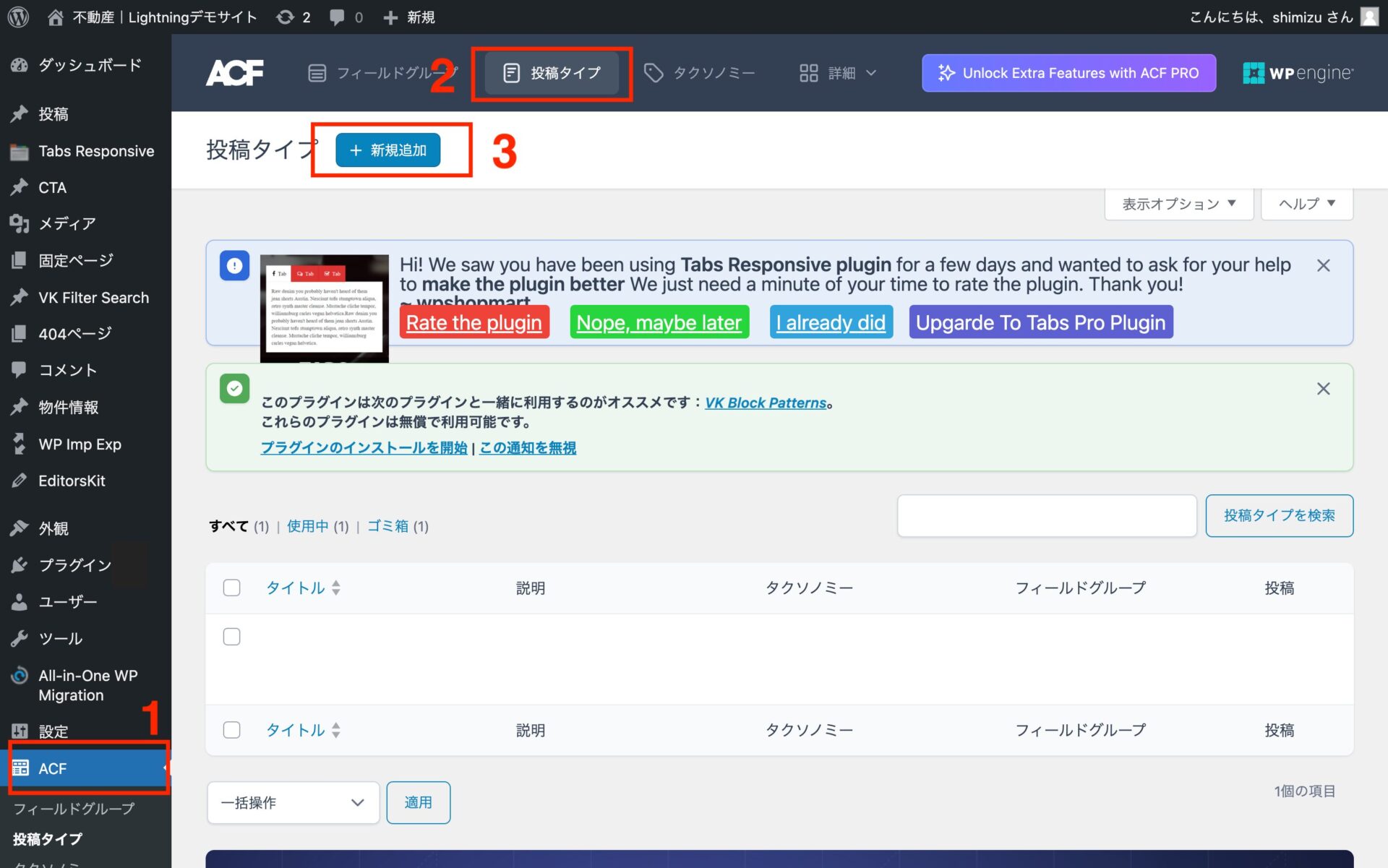
投稿タイプ新規追加
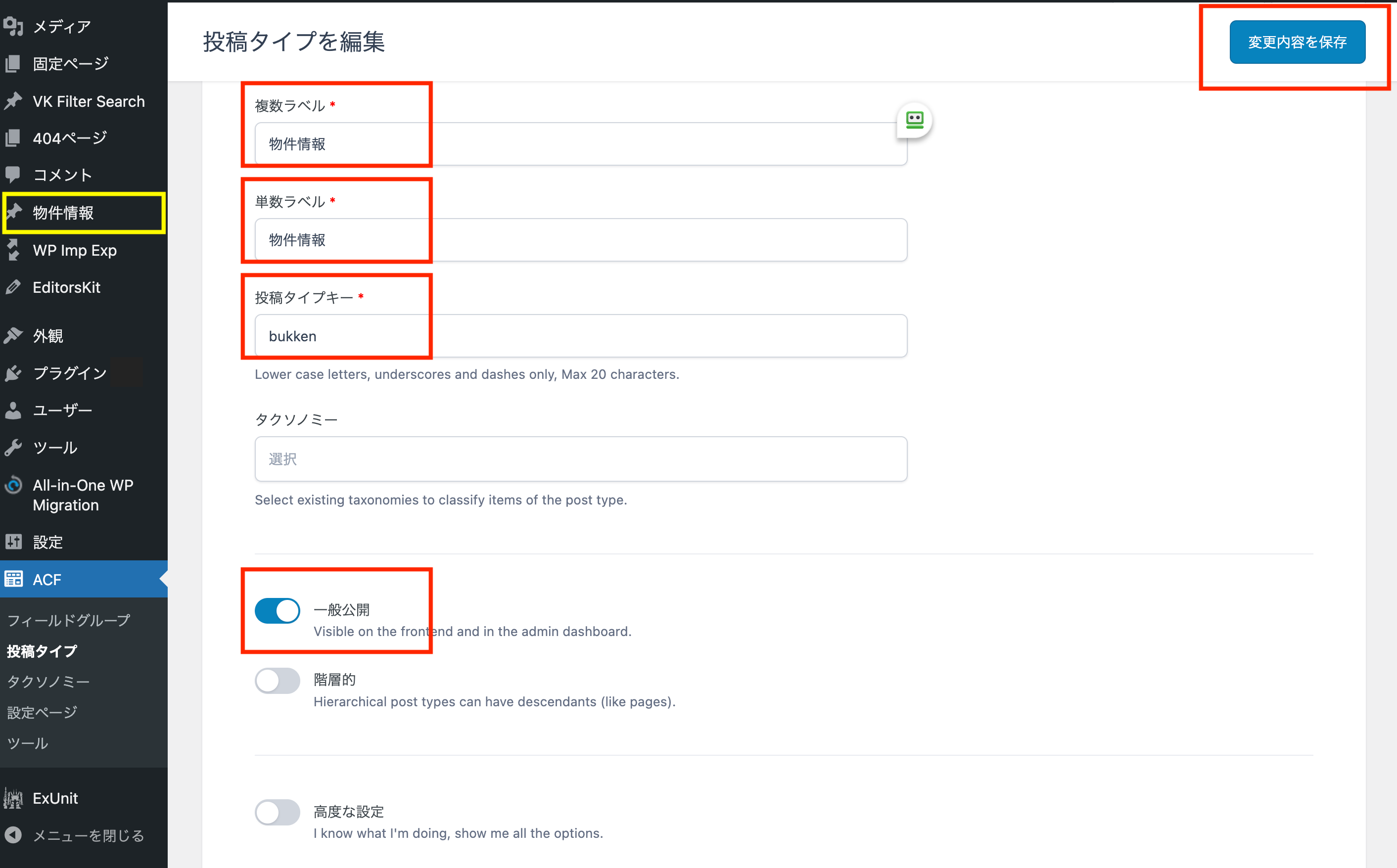
投稿タイプ編集
今回は、例として「物件情報」のカスタム投稿を作成します。
- 複数ラベル※必須
- 項目に表示されるラベル
- 単数ラベル※必須
- 複数ラベルと同じ名前を入力
- 投稿タイプキー※必須
- カスタム投稿タイプのスラッグ
- 半角英数、アンダースコアで入力
- 「一般公開」はデフォルトのまま(ON)
変更内容を保存します。
投稿タイプの階層は、親ページを指定しない場合はOFFのままでOKです。
投稿タイプの追加が完了すると、左のメニューバーに『物件情報』が表示されます。
たったこれだけでカスタム投稿が作成できました。

さらにタクソノミー(カテゴリー)を追加したい場合は、「タクソノミー」タブから新規追加を行います。
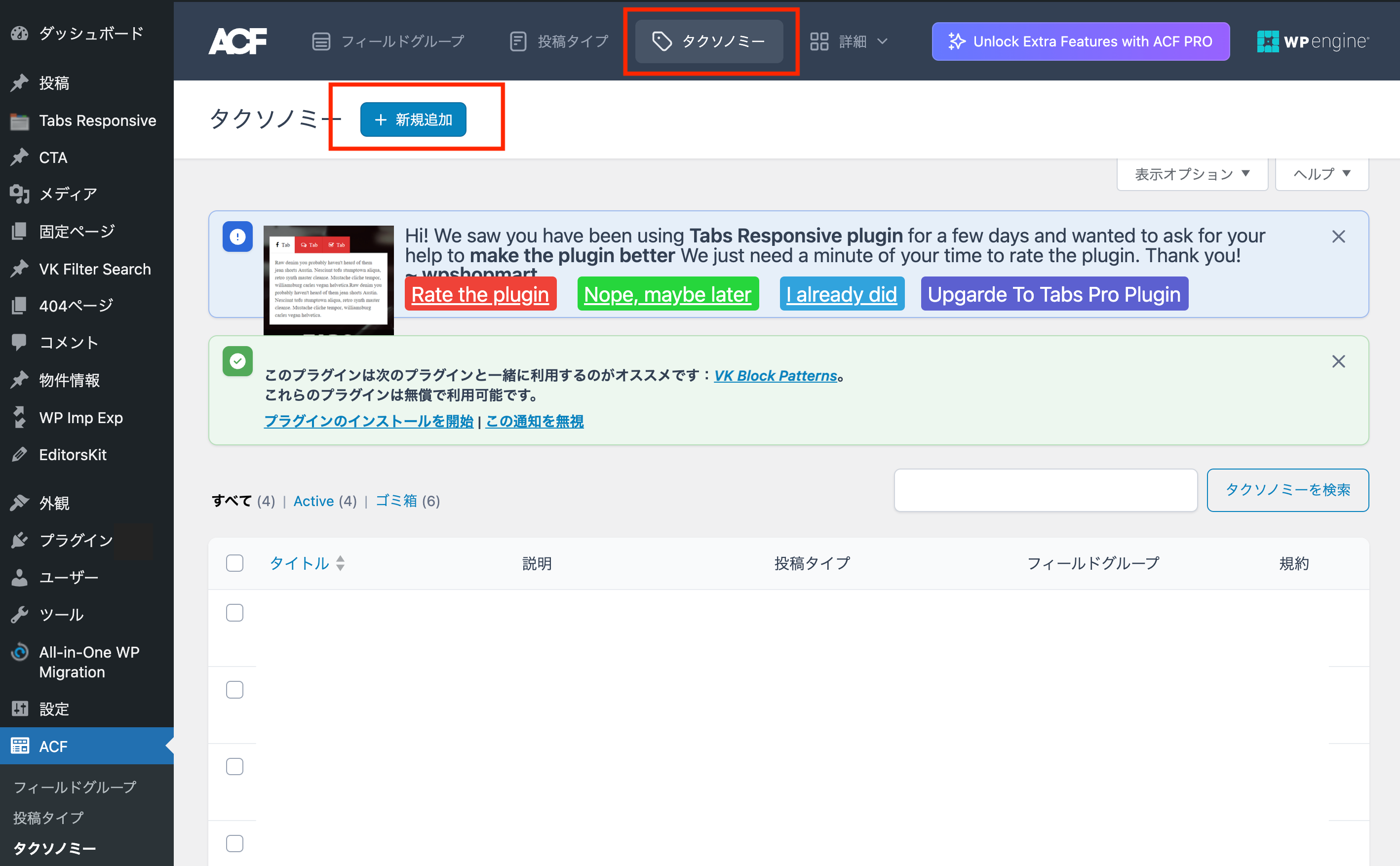
タクソノミー新規追加
次に、タクソノミーを追加していきます。
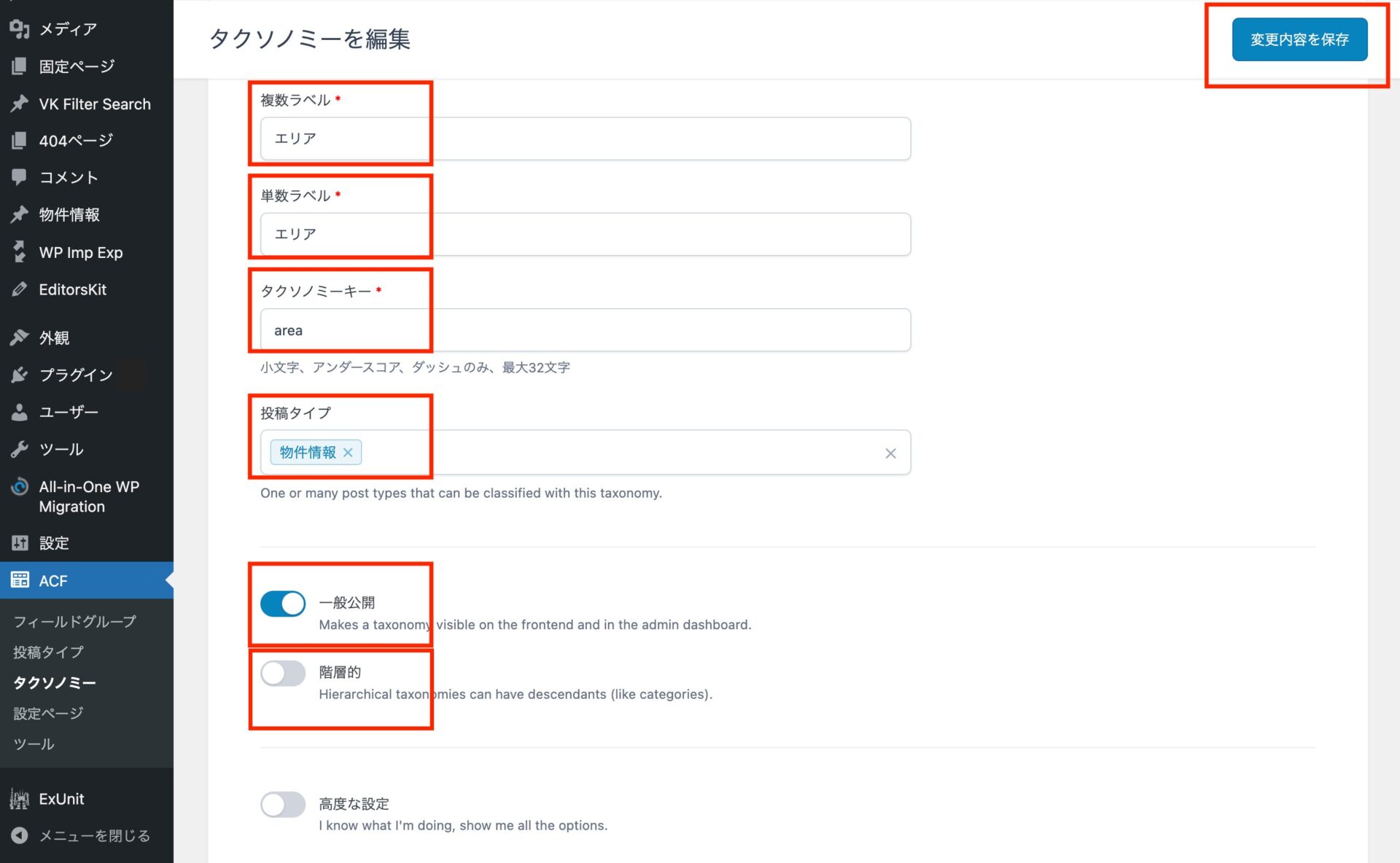
タクソノミー編集
- 複数ラベル※必須
- 項目に表示されるラベル
- 単数ラベル※必須
- 複数ラベルと同じ名前を入力
- タクソノミーキー※必須
- 半角英数、アンダースコアで入力
- 投稿タイプ
- 先に作成した「物件情報」を選択
- 「一般公開」はデフォルトのまま(ON)
- 「階層的」
- ONでチェックボックス形式に
変更内容を保存します。
階層について
このタクソノミーが親子階層を持つかどうかの設定です。ONならチェックボックスから選択可能になり、OFFならテキスト入力になります。
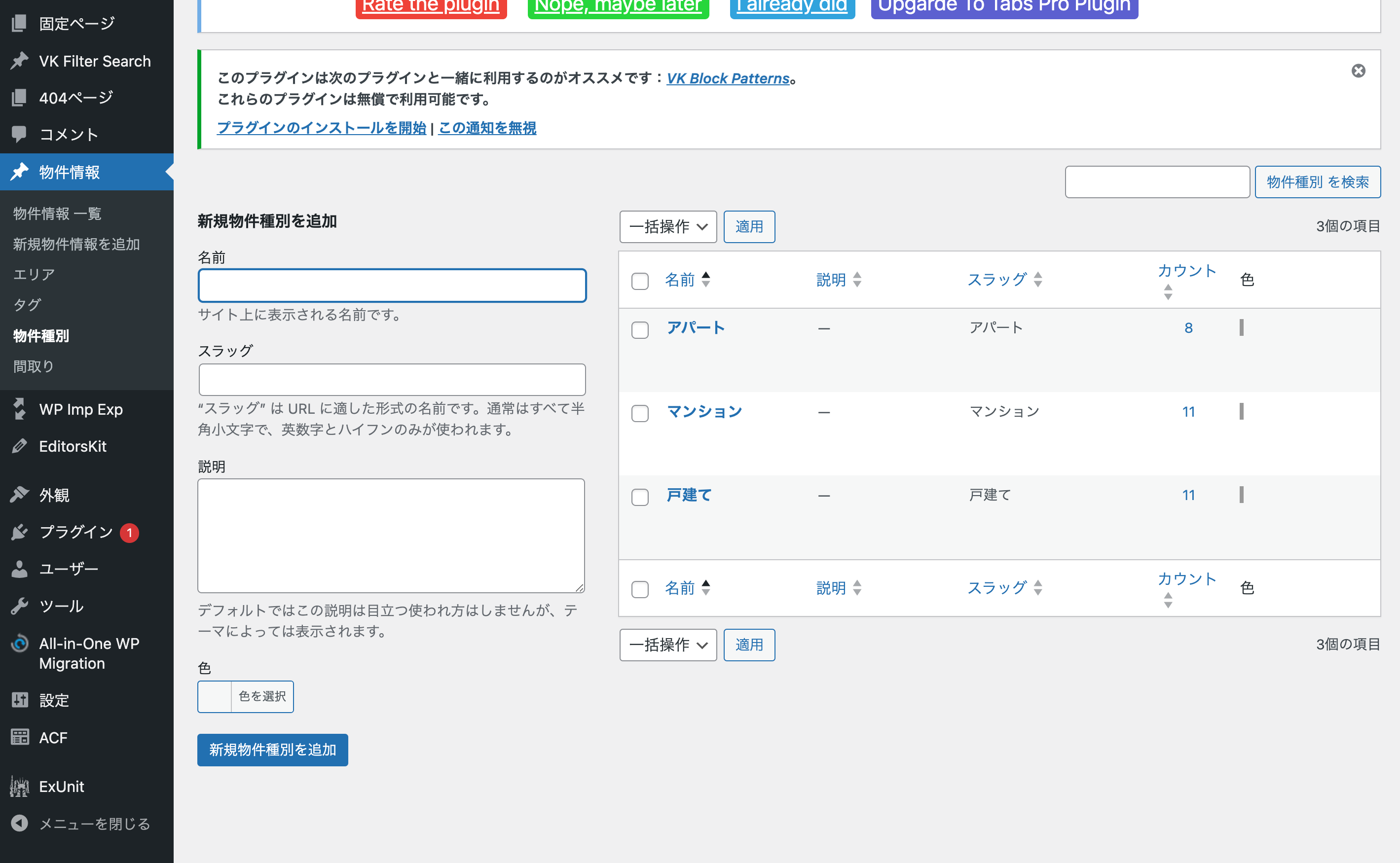
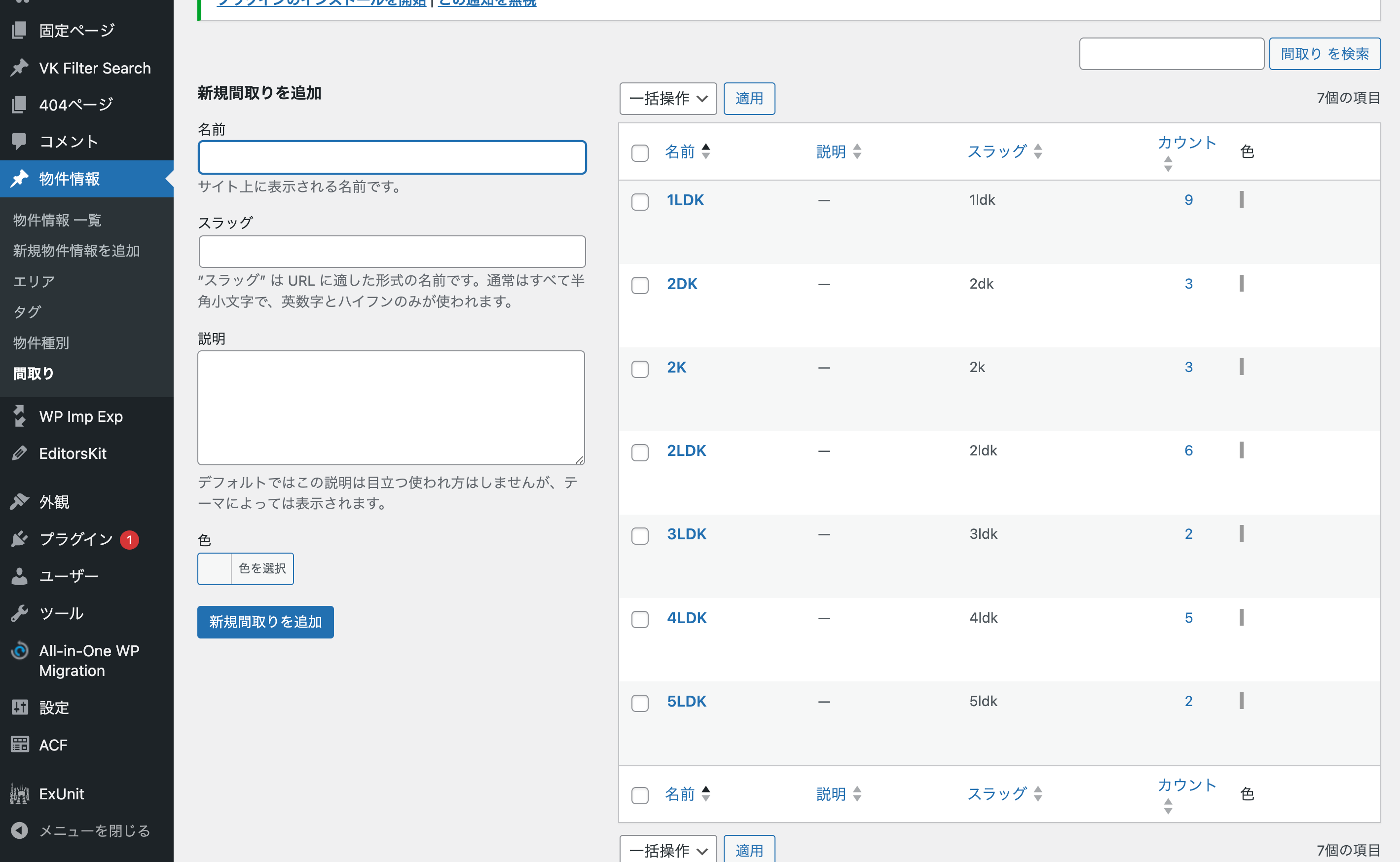
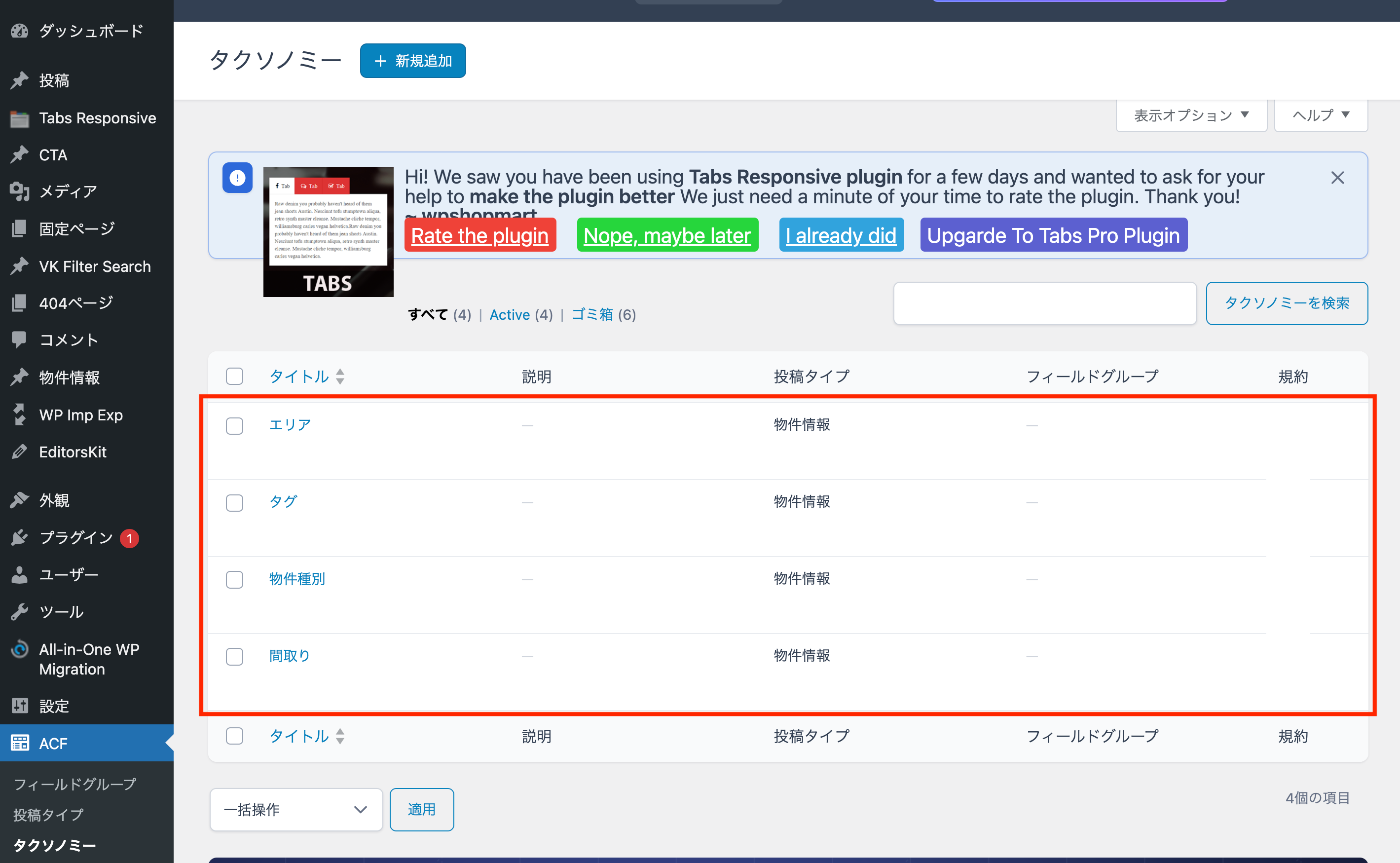
今回は、「エリア」「タグ」「物件種別」「間取り」のタクソノミーを作成してみました。


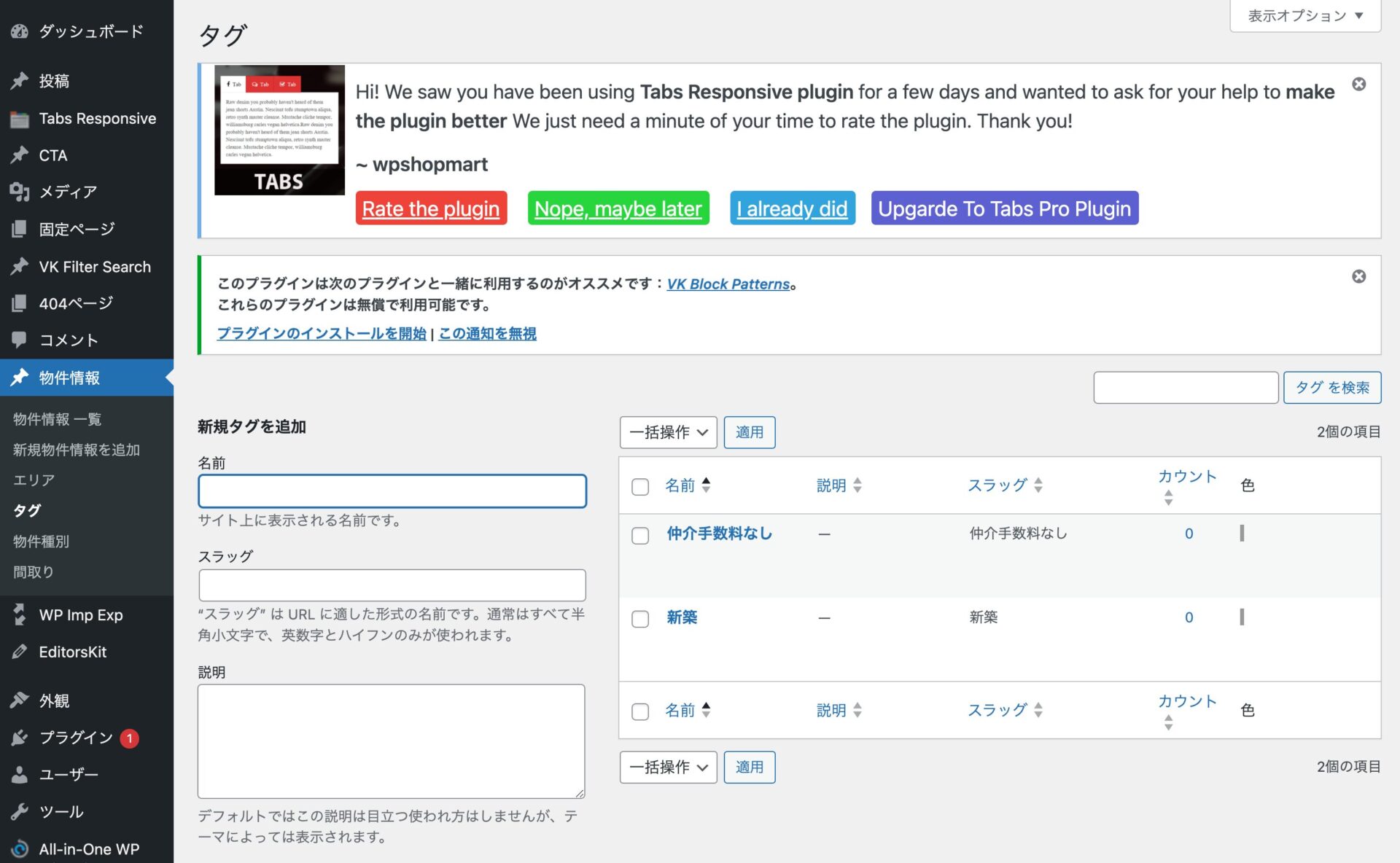
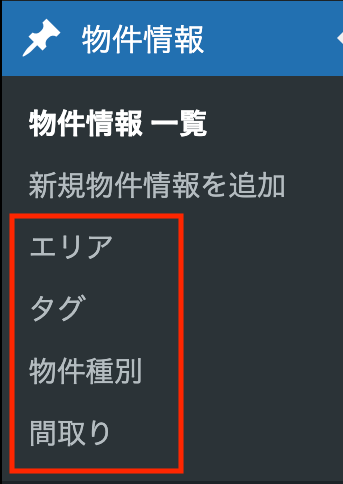
タクソノミーの追加が完了すると、左のメニューバー『物件情報』に、追加したタクソノミーが表示されます。
それぞれのタクソノミーに、該当する項目を設定します。
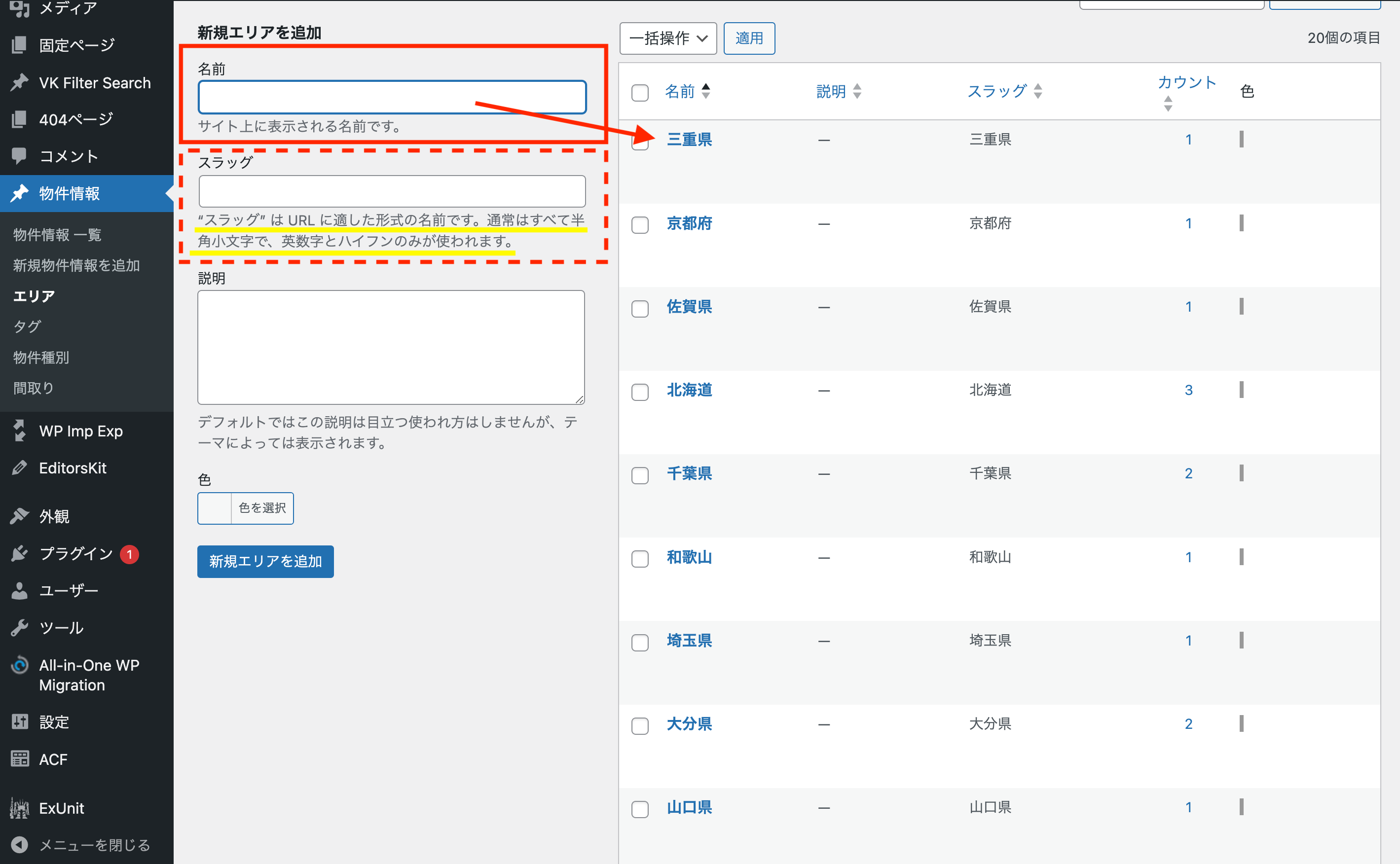
「エリア」には、都道府県を追加しました。
スラッグは設定なしの場合、「名前」に入力した文字列がそのまま設定されます。
URLになる部分なので、できれば半角英数で設定(入力)しましょう。

それぞれのタクソノミーの項目を入力しました。(クリックで拡大します)
これで、カスタム投稿、タクソノミーの作成は完了しました。
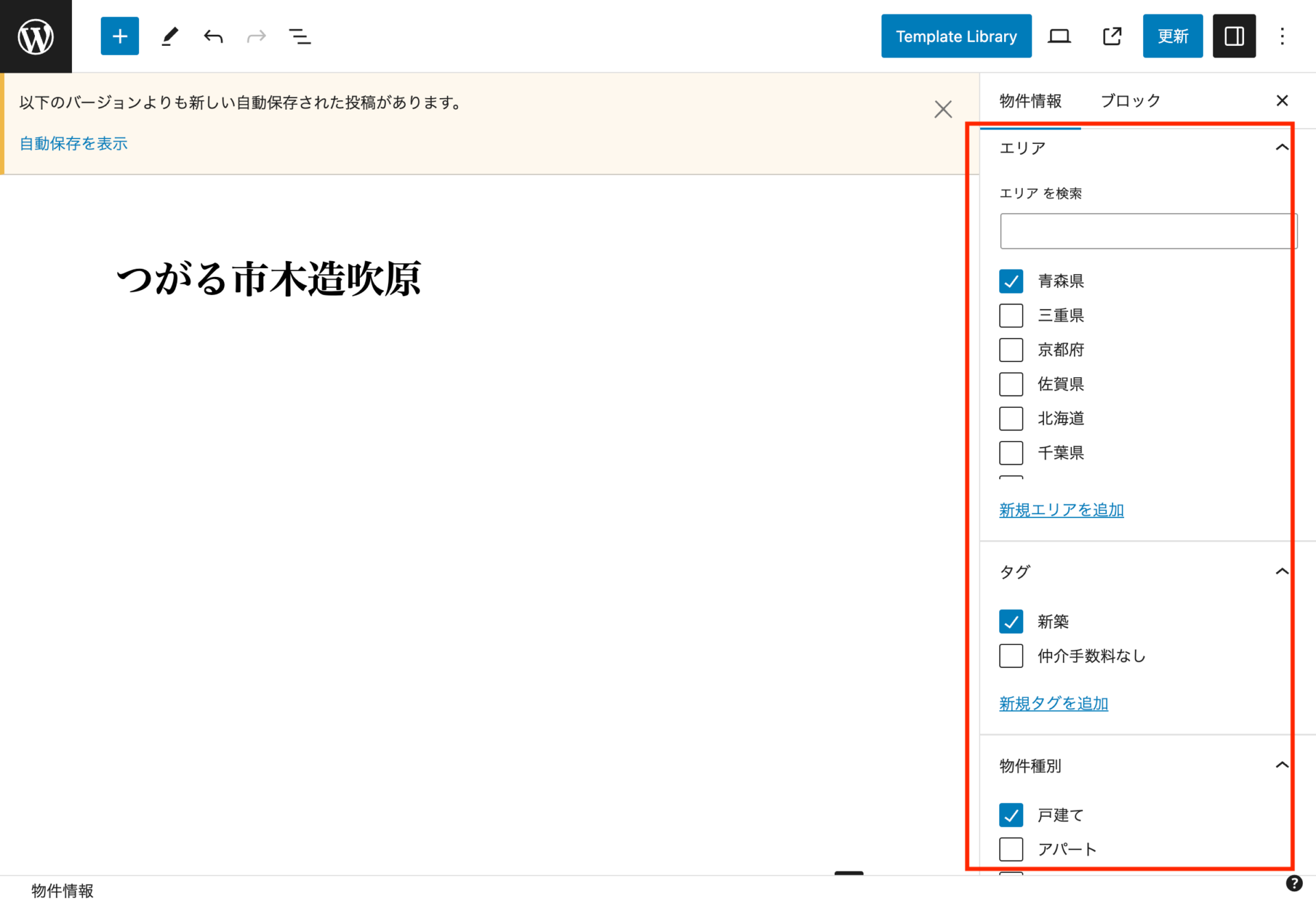
作成したカスタム投稿一覧(今回は物件情報)から、新規投稿すると、編集画面右側にタクソノミーの入力欄が追加されていることがわかります。




あとは通常の投稿のようにページの内容を作成して公開するのみです。
カスタム投稿にタクソノミーを設定しておけば、絞り込み検索のプラグインと連動できるなどのメリットもありますので、必要に応じて試してみてください。
次回の記事では、ACFの「カスタムフィールド」の作成方法について詳しくお伝えします。
カスタムフィールドは、こちらのページでも詳しく説明していますが、規律性のある決まった情報を入れたい場合に使用します。
今回ご紹介したカスタム投稿とカスタムフィールドを組み合わせると管理・運営が非常に便利になり効率的です。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。