WordPressの制作はブロックエディタが主流になってきている昨今ですが、まだまだブロックエディタは使いにくい、思うようなレイアウトやデザインができない、といった声もよく聞きます。
ですが、使い方次第で様々なレイアウトが可能ですし、ブロックを組み合わせることでデザインの幅も広がります。
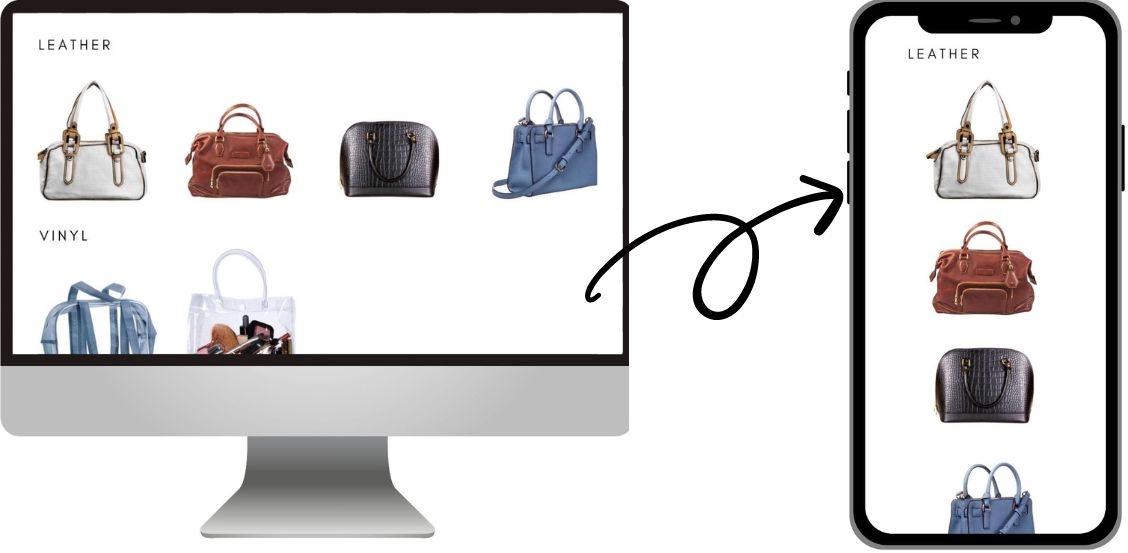
モバイルデバイスの普及に伴い、レスポンシブデザインの重要性も増していますので、今回はWordPressのカラムブロックを使って、レスポンシブなレイアウトを作成する方法について解説します。
カラムブロックの基本的な使い方はこちらの記事に記載しています。

レスポンシブデザインを意識したカラムブロック
例1:パソコンで4カラム、スマホで1カラムにしたい場合

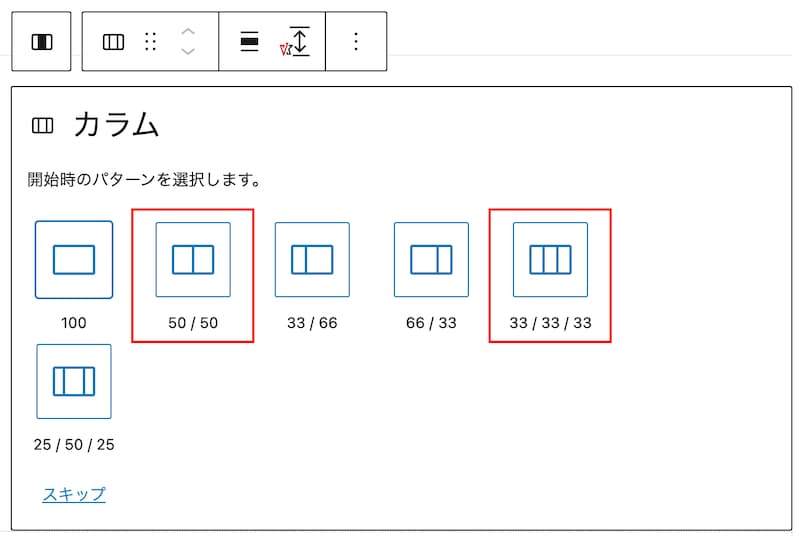
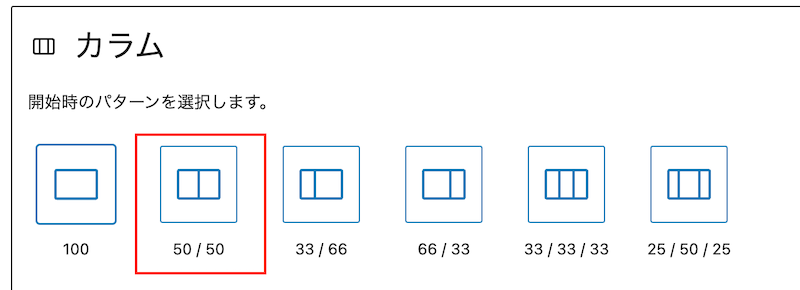
通常通り、カラムブロックで4カラムつくり、開始時のパターンを選択します。
4カラムにしたいのでどれでもOKですが、ここでは等分にしたいので、50 / 50 または 33 / 33 / 33 を選択します。

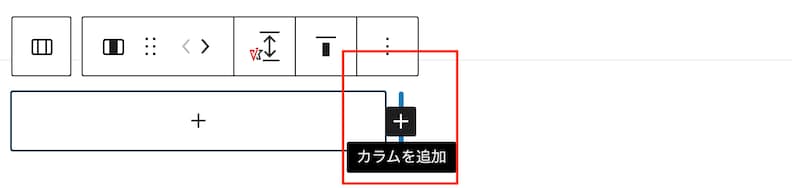
+でカラムを追加し、4カラムにします。

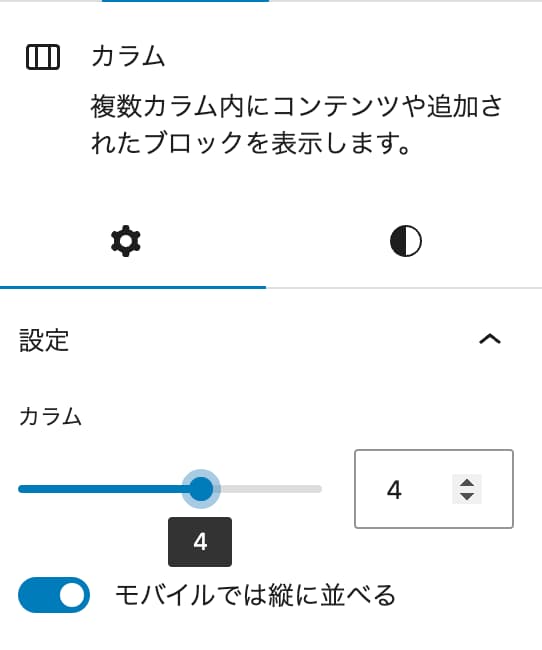
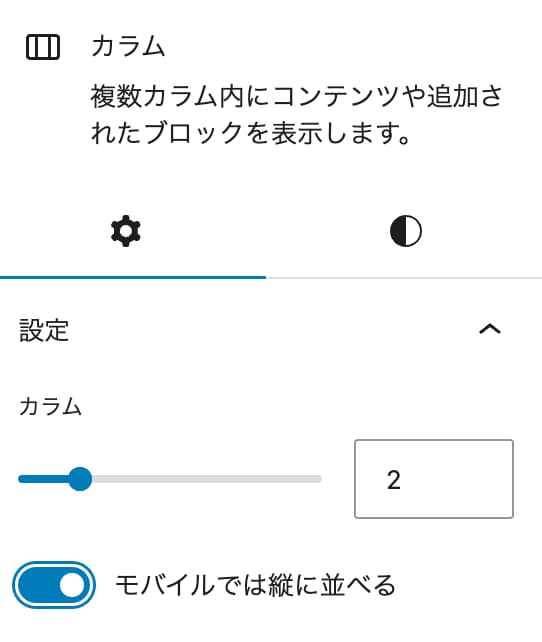
カラム全体を選択すると右側の設定画面に「モバイルでは縦に並べる」という表示がでますので、これをONにすると、スマホで1カラムの表示になります。


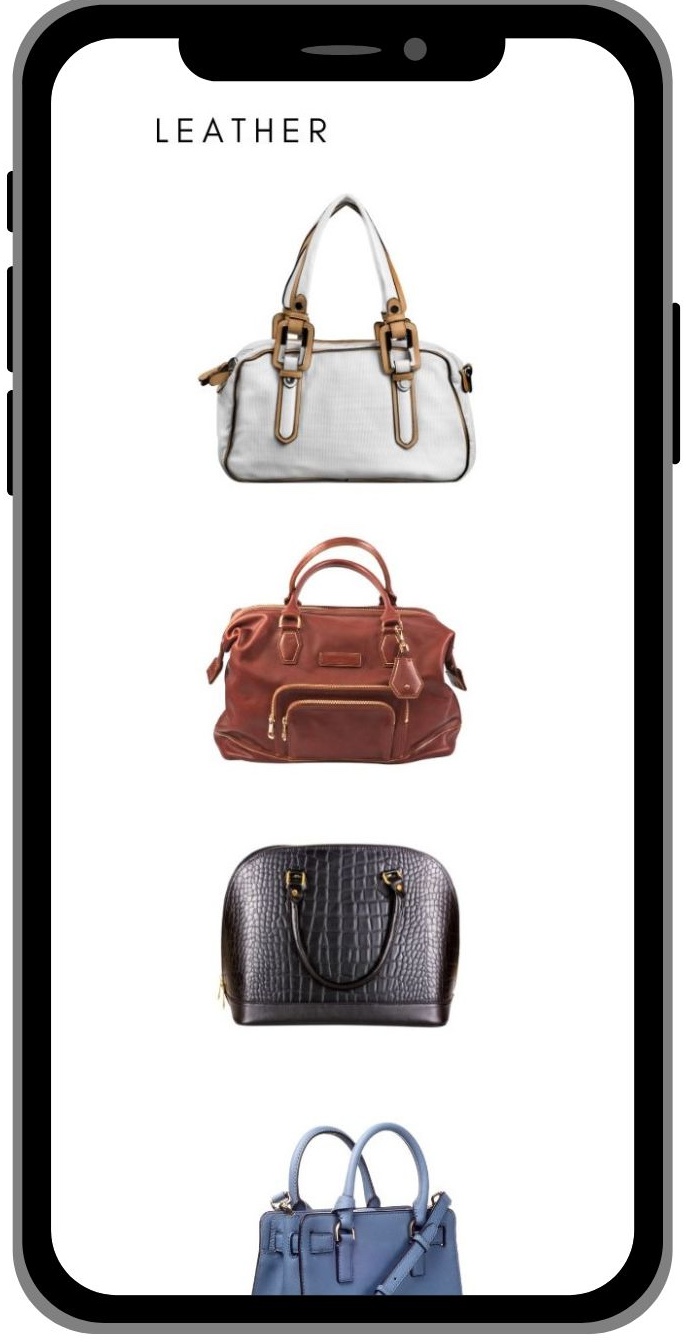
この表示でも全く問題はないのですが、スマホで見たときに1カラムだと画像が大きすぎたり、余白がありすぎたり、スクロールが長くなりすぎる場合があります。

画像の大きさや余白はCSSでも調整は可能ですが、スマホで2カラムにすると、スクロールも長くなりすぎず、レイアウトも整うことがあります。
例2:パソコンで4カラム、スマホで2カラムにしたい場合

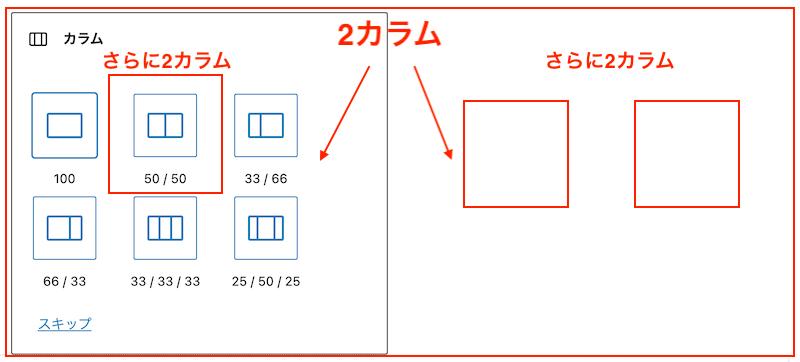
この場合、最初のカラム分けの段階で4カラムにせず、50/50 の2カラムを選択します。

2カラムに分けたカラムの中に、さらに 50/50 の2カラムをそれぞれ追加します。

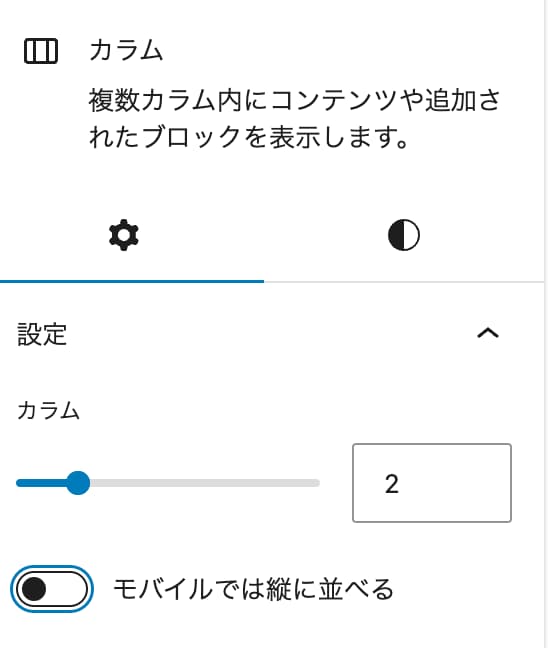
最初に作った2カラムを「モバイルでは縦に並べる」をONにし、その中に作った2カラムはOFFにします。




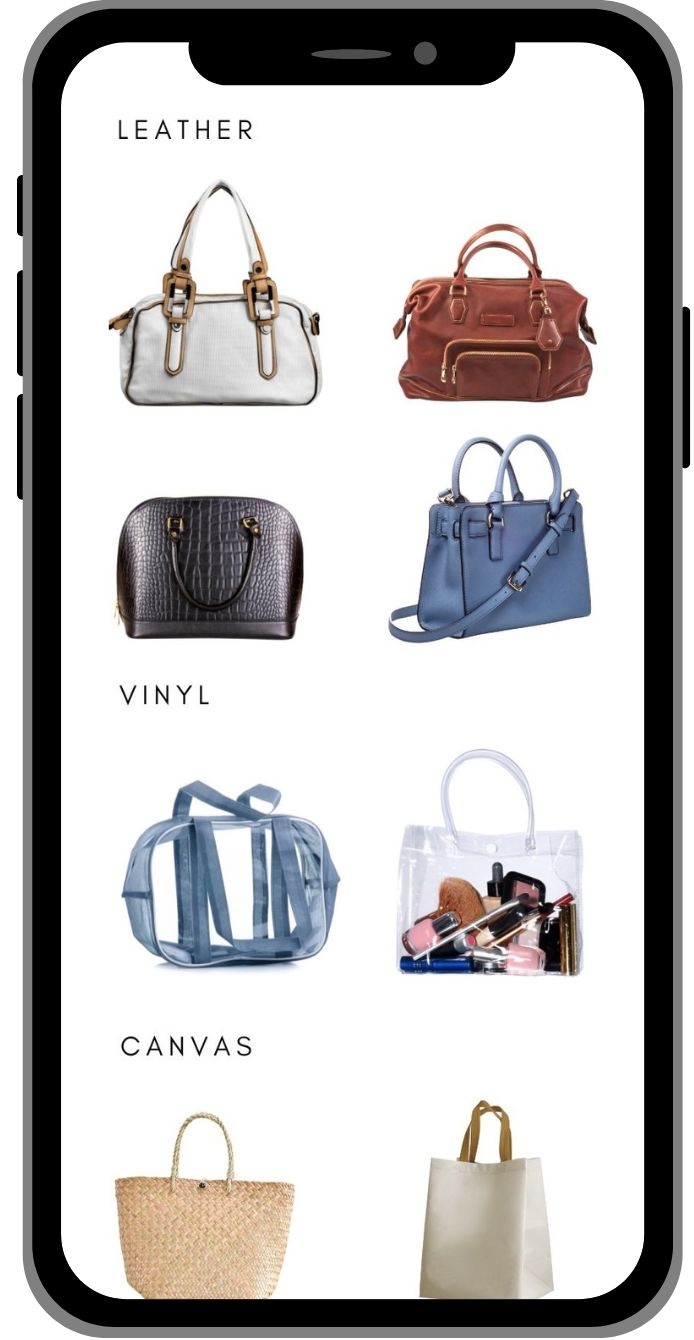
これで パソコンで4カラム、スマホで2カラム のレイアウトが完成です。
まとめ
レスポンシブデザインは、モバイルユーザーにも最適な表示が可能で、検索エンジンの評価も高めるため、SEOにも非常に有益です。
カラムブロックを利用すれば、簡単にレスポンシブ対応が可能で、CSSで調整する必要もありません。
WordPressでウェブサイトを構築する際には、ぜひカラムブロックを利用してレスポンシブデザインを取り入れることをおすすめいたします。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。