サイトに「絞り込み検索機能」を
導入する3つの方法

求人サイトや不動産サイト、店舗情報サイトなどに「検索機能をつけたい!」と思うことはありませんか?
サイトへの検索機能の導入を考えるとき、下記の3つの方法が考えられます。
- 絞り込み検索機能付きのWordPressのテーマを使用する
- 絞り込み検索機能を実装できるプラグインを使用する
- コードを記述して検索フォームを作成する
1.絞り込み検索機能付きのWordPressのテーマを使用する
WordPressには絞り込み検索機能付きのテーマが存在します。
メリット
・テーマ自体に組み込まれているので、相性問題が発生しない
・プラグイン導入によるトラブルや危険性を回避できる
デメリット
・絞り込み検索機能があるテーマが少ない
・有料のテーマがほとんどである
◆テーマの一例
| THE THOR | 16,280円(税込) | https://fit-theme.com/the-thor/ |
| TOKI | 32,800円(税込) | https://tcd-theme.com/tcd069 |
| GENSEN | 39,800円(税込) | https://tcd-theme.com/ |
2.絞り込み検索機能を実装できるプラグインを使用する
WordPressのプラグインを使用して検索機能を実装することができます。
メリット
・コードの知識がなくても問題なく実装できる
・手軽に検索機能を実装することができる
デメリット
・テーマとの相性問題が発生することがある
・カスタマイズがしにくい場合がある
◆プラグインの一例
| VK Filter Search | 無料 ※有料版(Pro)もあり | https://ja.wordpress.org/plugins/vk-filter-search/ |
| Search & Filter | 無料 ※有料版(Pro)もあり | https://fit-theme.com/the-thor/ |
| FE Advanced Search | 59,800円(税込) | https://fe-advanced-search.com/ |
3.絞り込み検索機能をコードを書いて作成する
ここまで、テーマやプラグインを使用した絞り込み検索機能の実装について見てきました。
より自由度の高い方法として、コードを記述して検索フォームを作成するという方法があります!
「カスタム投稿」について検索を行うことも可能です。
ここでは例として、
カスタム投稿で作成した「事業者リスト」を「業種」で絞り込み検索ができる、検索フォームを作成してみたいと思います。
今回の例:
「事業者リスト」(カスタム投稿名:shop_list)
「業種」(タクソノミーのスラッグ:business_type)
WordPressでは、様々なPHPファイルが読み込まれて、ページが表示される仕組みになっています。
検索フォームをページに表示させるためのPHPファイルを、まずは作成していきます。
phpファイルは、「サクラエディタ」や「Visual Studio Code」などのテキストエディタで作成することが可能です。
Windowsであれば、メモ帳でも作成できます。
検索フォームを作成するための
ファイルの作成と記述
1.テキストエディタもしくはメモ帳に、下記のコードをコピペします。
<div class="industry-search-box">
<h2 class="search-title">絞り込み検索条件を指定する </h2>
<form method="get" action="<?php echo esc_url(home_url('/'));?>">
<input type="hidden" name="s">
<input type="hidden" name="post_type" value="shop_list">
<!--上記のshop_listの部分は、検索するカスタム投稿名によって変更します。(今回の例では、shop_list)-->
<div class="industry-select-box">
<span>業種</span>
<label>
<?php
$selected = get_query_var( "business_type", 0 );
//上記のbusiness_typeにはタクソノミーのスラッグを指定。(今回の例では、business_type)
$args = array(
'show_option_all' => '選択してください',
//一番最初にセレクトボックスに表示されるテキストを入力
'taxonomy' => 'business_type',
//上記のbusiness_typeにはタクソノミーのスラッグを指定(今回の例では、business_type)
'name' => 'business_type',
//上記のbusiness_typeにはタクソノミーのスラッグを指定(今回の例では、business_type)
'value_field' => 'slug',
'parent' => 0,//親カテゴリのみ表示
'hide_empty' => 1,
'selected' => $selected);
wp_dropdown_categories( $args );
?>
</label>
</div>
<button class="reset-button" type="reset">リセット</button>
<button class="submit-button" type="submit" name="sub">検索する</button>
</form>
</div>※ご自身で作成したカスタム投稿を検索したい場合は、カスタム投稿名やタクソノミーのスラッグには、ご自身が作成されたものを記述してください。
2.コードが記入できたら、名前をつけて保存します。
今回は、searchform_test.phpという名前にしておきます。
※メモ帳で作成したファイルの拡張子 は 、「txt 」となっているため、そのファイルを 右クリック → 名前の変更 で、拡張子 を「php」に変更します。
※文字化けを起こすことがあるので、ファイルの文字コードは、「UTF-8」で保存するようにしてください。
3.上記のファイルが作成できたら、FTPソフトでサーバー上のテーマ格納フォルダーにアップロードします。
searchform_test.phpを作成しただけでは、Webページに表示させることができません。
そこで、実際に上記の検索フォームを、「投稿」や「固定ページ」などに設置することができるよう、ショートコードで呼び出せるようにします。
そのためには、functions.phpへの記述が必要です。
4.functions.phpに下記のコードを記述します。(1番下に記述すればOK)
function shortcode_searchform_test(){
ob_start();
get_template_part('searchform_test');
return ob_get_clean();
}
add_shortcode('searchform_test', 'shortcode_searchform_test');これで [searchform_test]というショートコードで、検索フォームが設置できるようになりました!
5.固定ページや投稿ページに、ショートコードで検索フォームを設置します。

今回は「検索テスト」というページにショートコードを設置していきます。(固定ページでも投稿ページでも大丈夫です!)
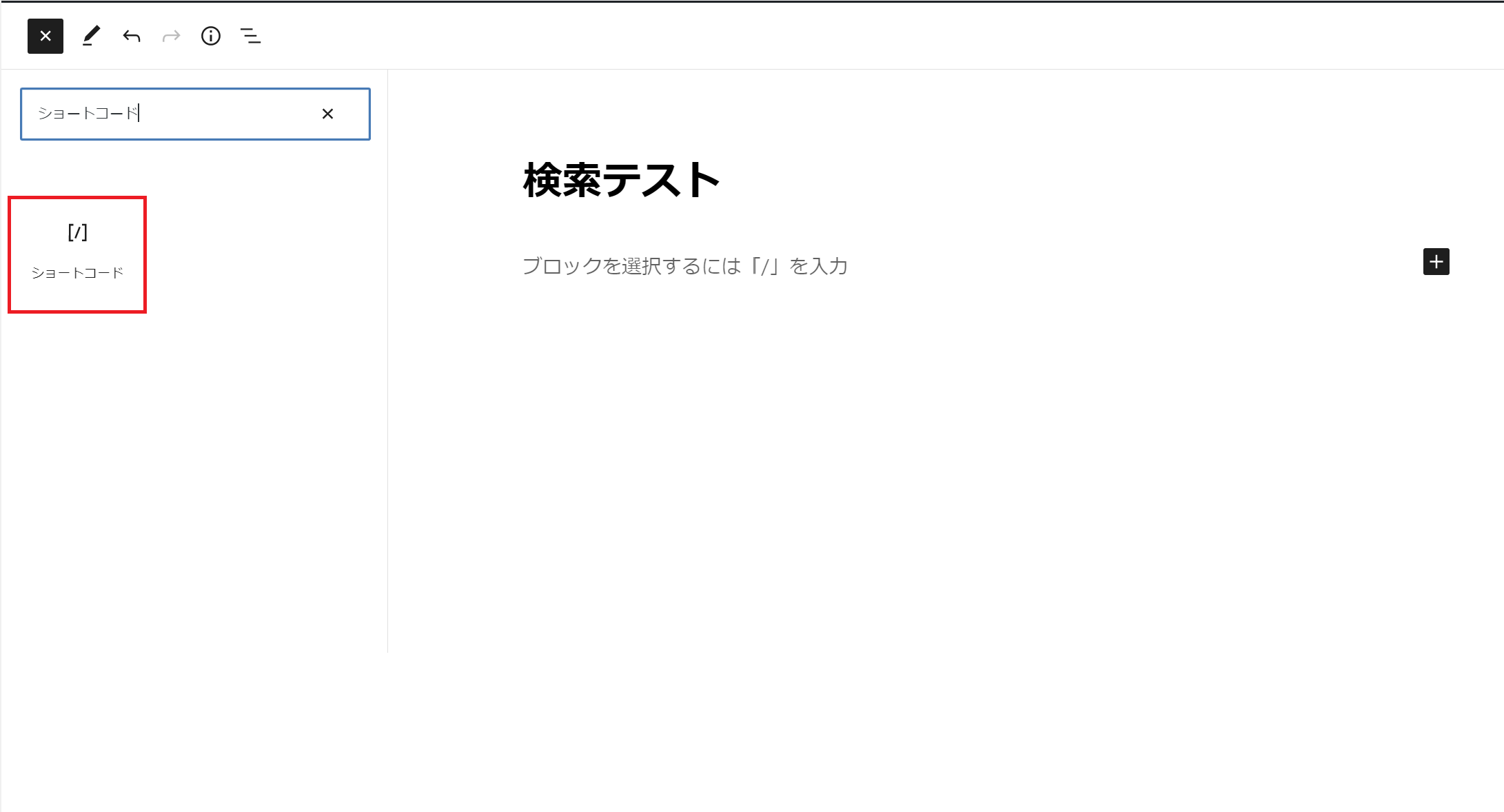
ショートコードのブロックを挿入します。

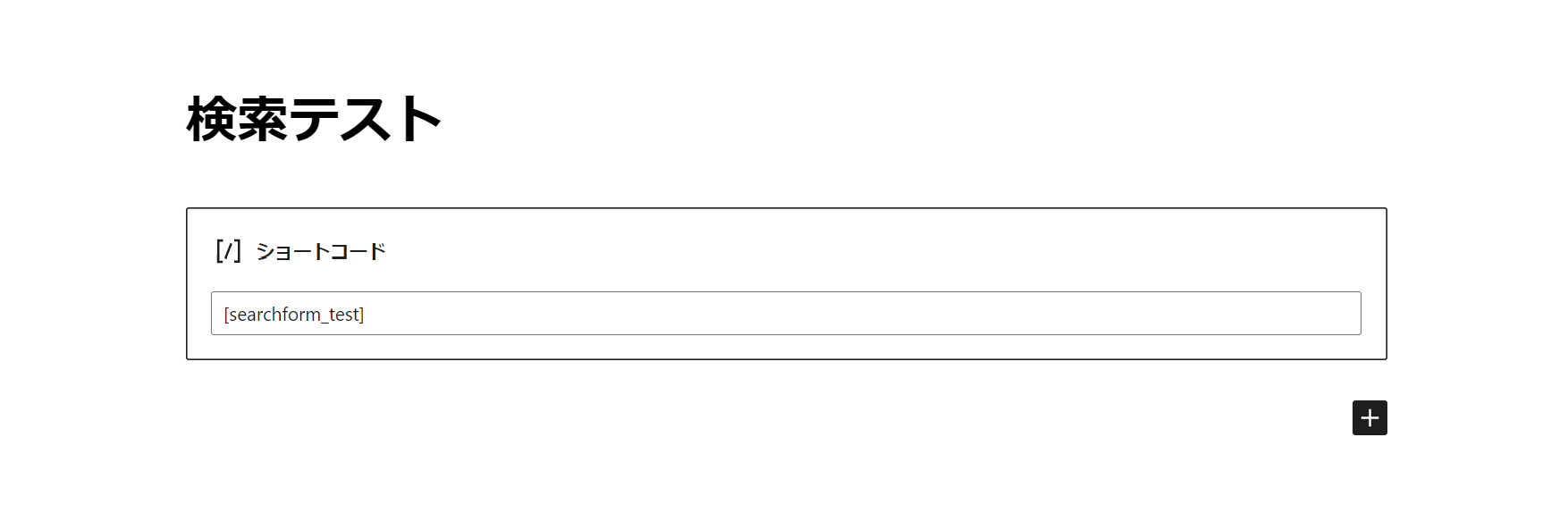
ショートコードのブロックの中に、
[searchform_test]と記述をして、公開してみます。

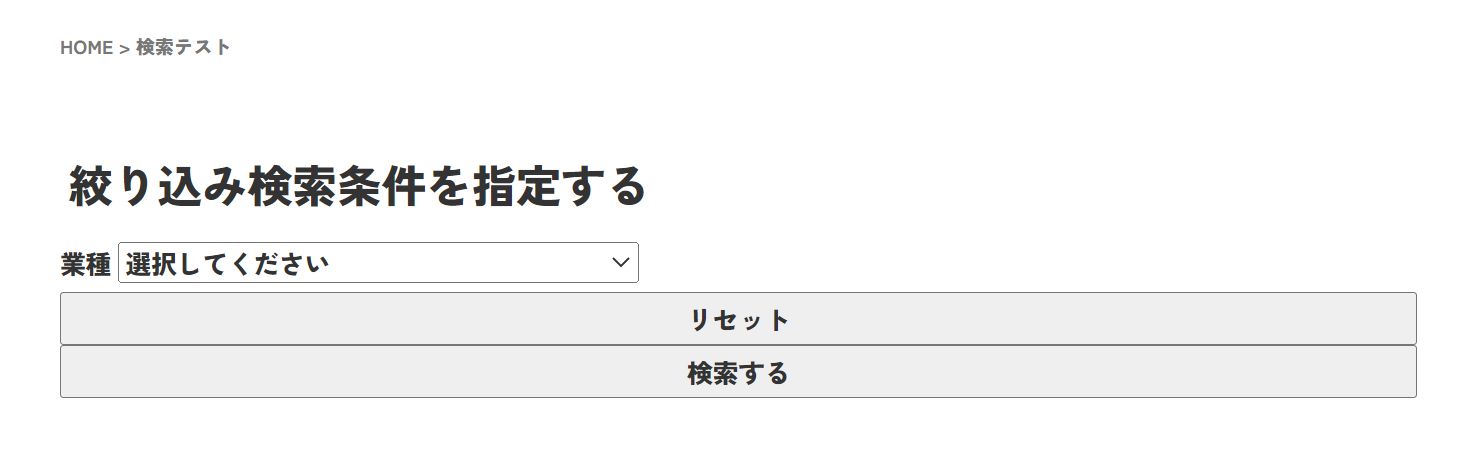
ページを表示すると、このような検索フォームが表示されます。
こちらを、CSSで整えていきます。
6.外観>カスタマイズの中の、追加CSSに下記のように入力してデザインを整えます。
/*絞り込み検索条件を指定する*/
h2.search-title {
text-align:left!important;
color:#333;
width:50rem;
}
/*業種*/
.industry-select-box span {
font-size:20px;
}
/*セレクトボックス*/
.industry-select-box select {
width:30rem;
height:40px;
}
/*リセットボタン*/
.reset-button {
width:15rem;
background:orange;
color:white;
border:1px;
border-radius:5px;
height:40px;
}
/*送信ボタン*/
.submit-button {
width:15rem;
background:blue;
color:white;
border:1px;
border-radius:5px;
height:40px;
}


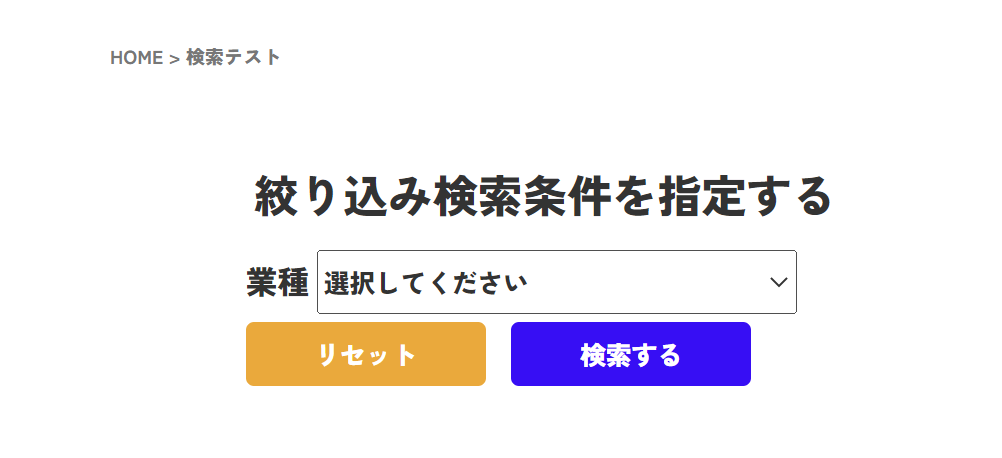
上記のCSSを記入してから公開すると、このような形になります。
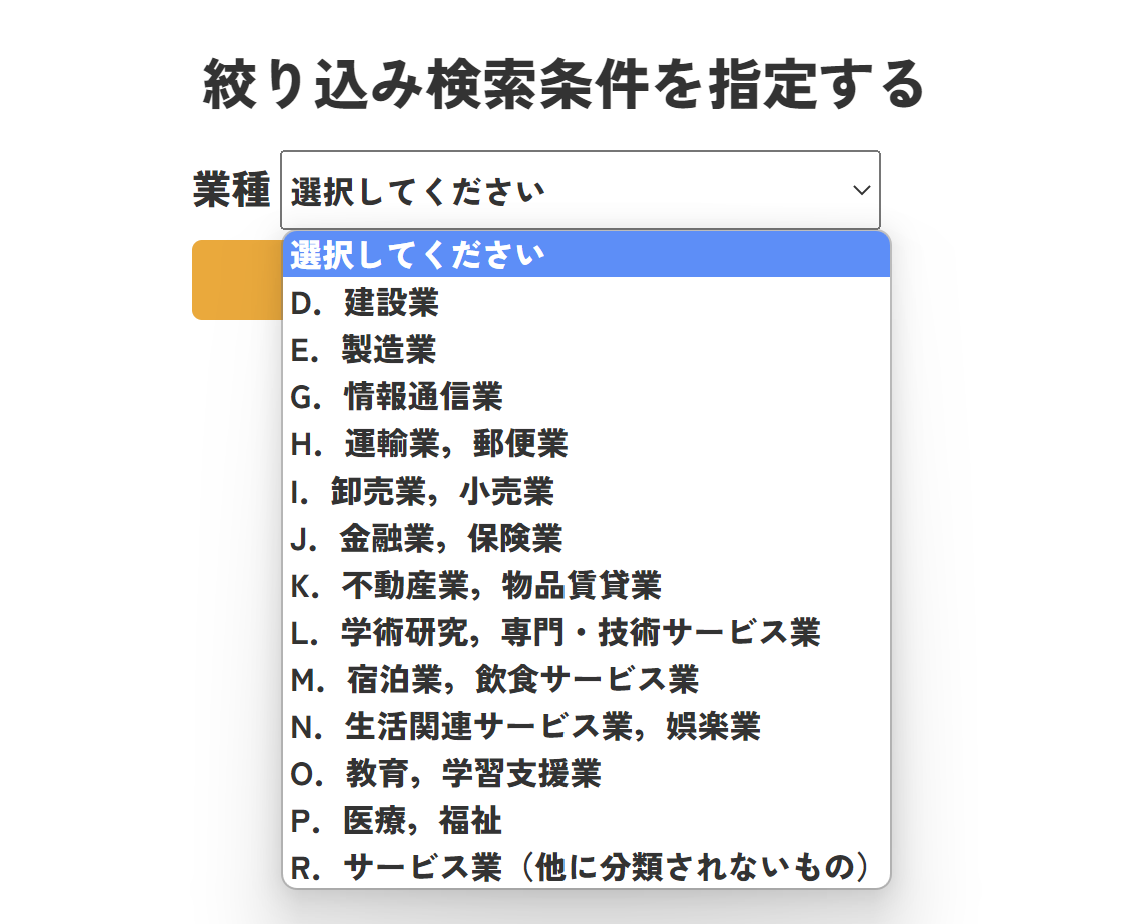
業種のプルダウンを開くと、業種の一覧が表示されます。
※CSSを変更することで、自分で好きなようにカスタマイズが可能です!
業種で絞り込み検索ができる検索フォームを作成することができました!
WordPressサイトに
オリジナル検索フォームを
導入することができます!
このように、コードを記述して検索フォームを作ることで、独自の検索フォーム を導入することができます!
今回の例のように、「カスタム投稿タイプ」で作成した投稿を検索するフォームを作成することもできるので、
カスタム投稿で作成した、
- 店舗情報
- 求人情報
- 不動産情報
などの絞り込み検索フォームを設置することも可能です!
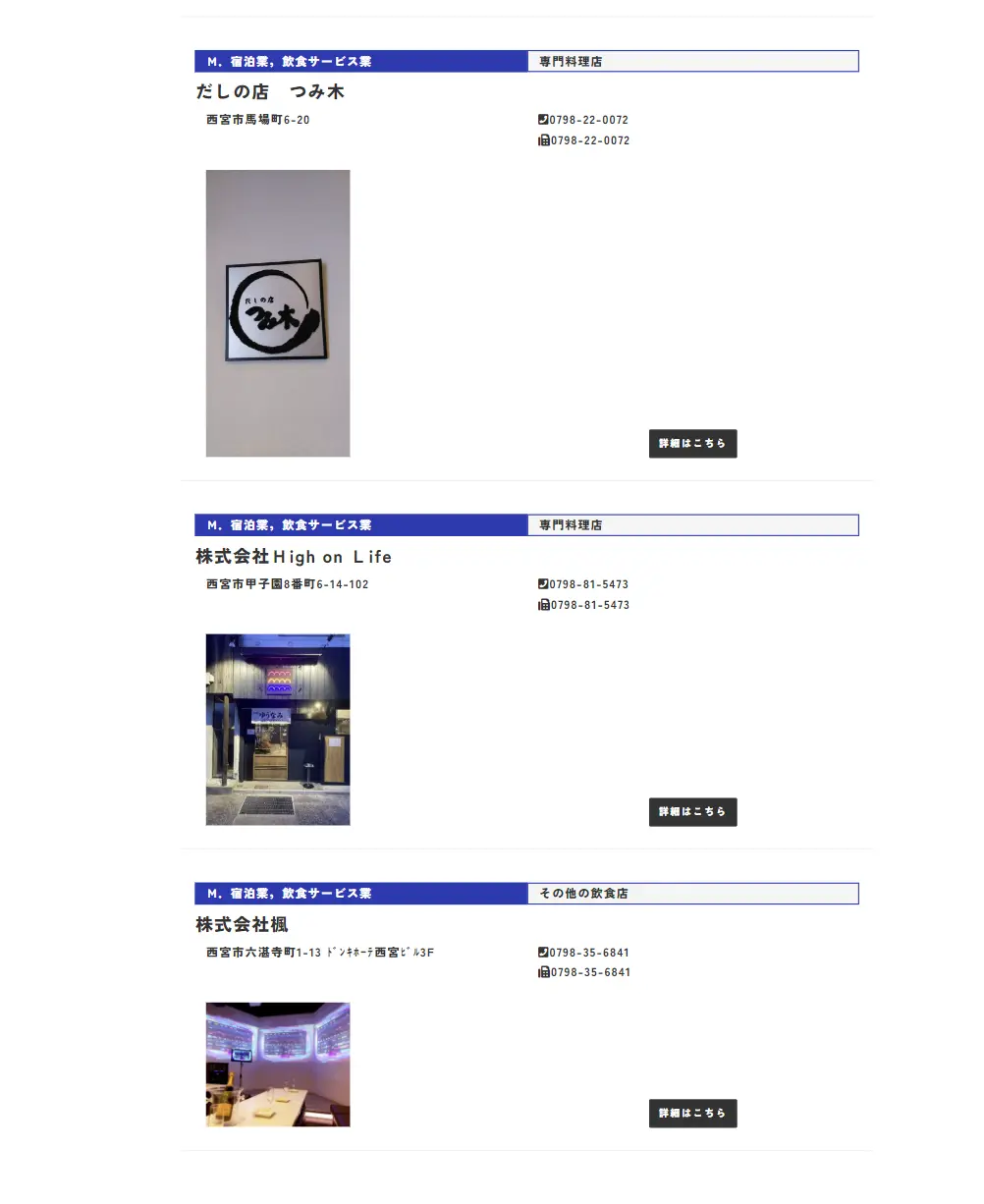
◆デザイン例
検索フォームだけでなく、検索結果のページのデザインにもこだわることができます。

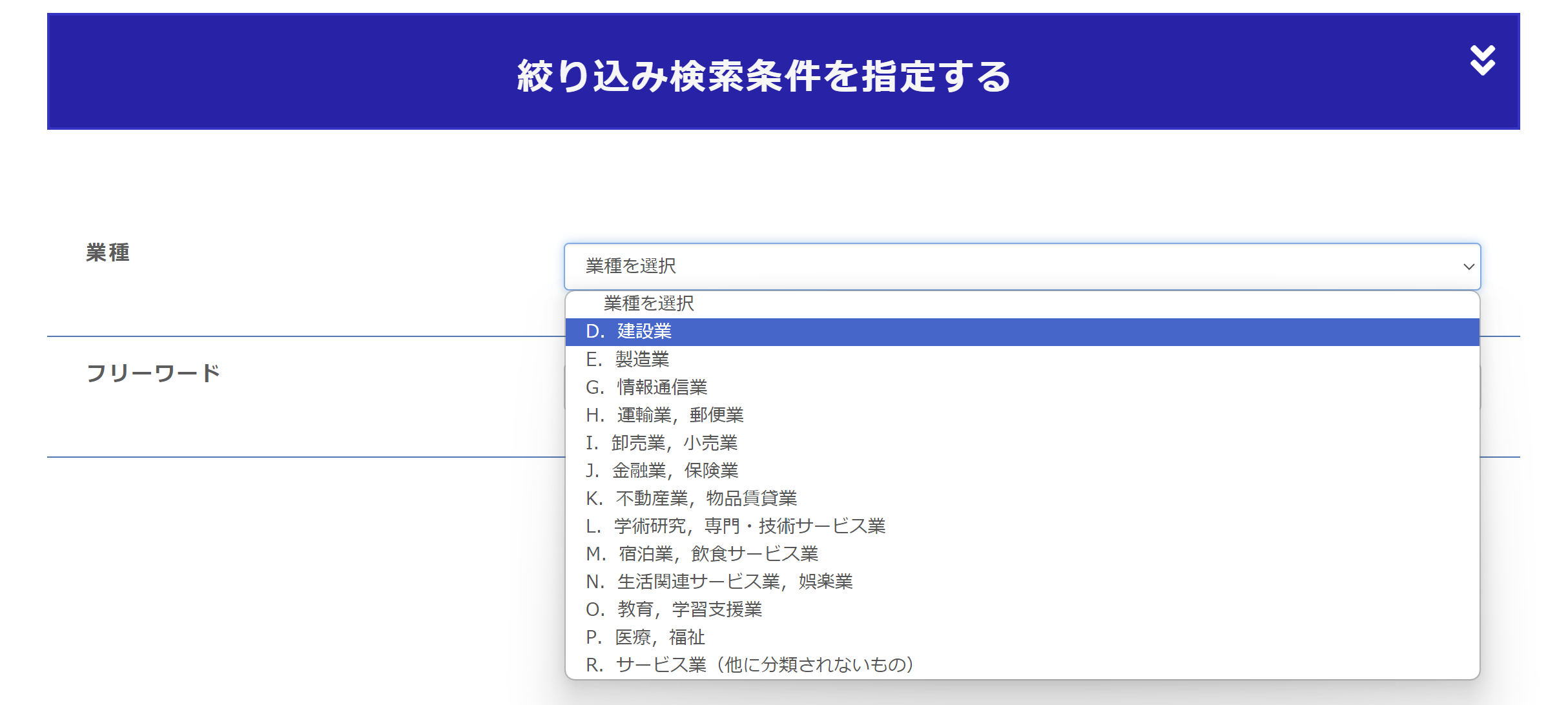
◆カスタマイズ例

検索条件が選択されるたびに検索がおこなわれるカスタマイズも可能です!
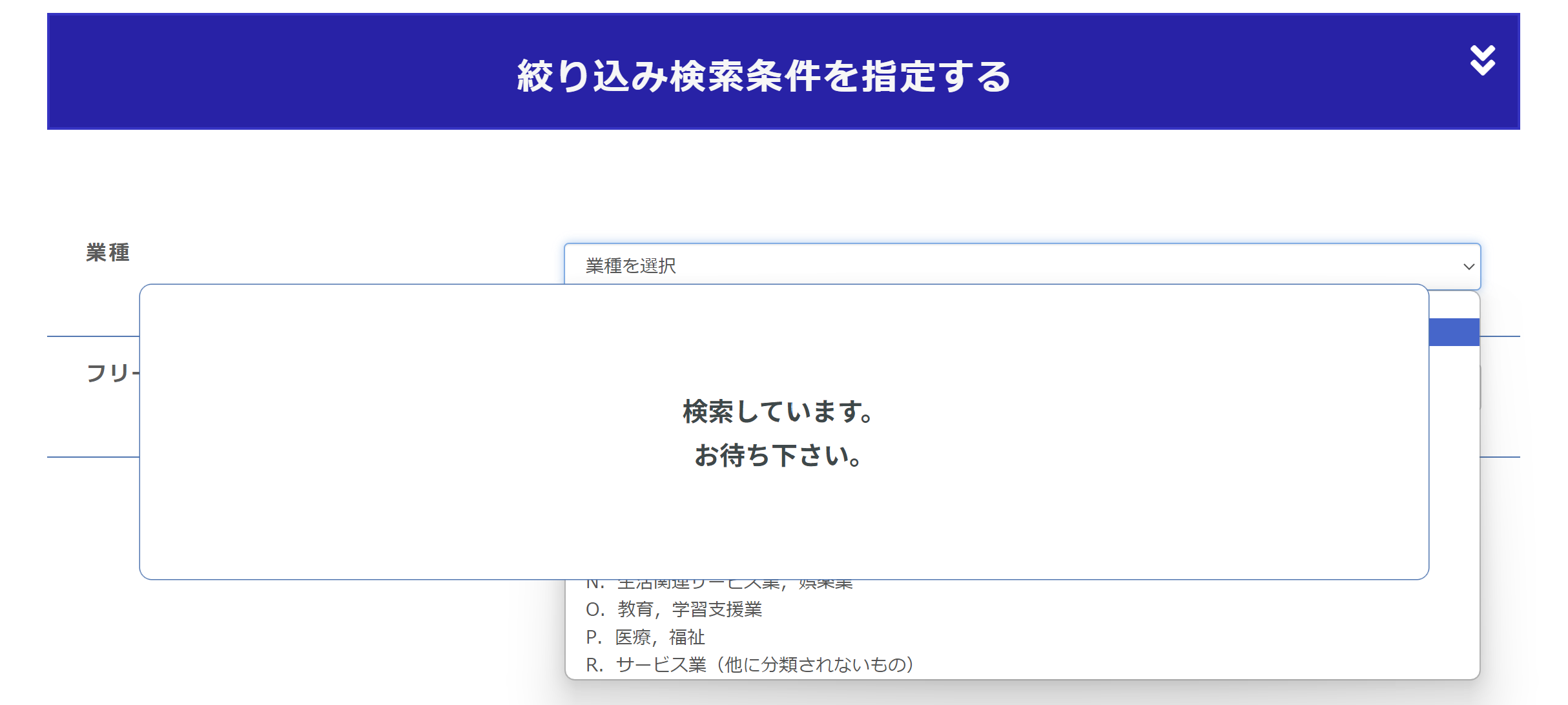
たとえば、「建設業」を選択します。

すると、条件を選択した瞬間に
「検索しています。お待ち下さい。」
といったポップアップが出現し、検索が行われます。
(ポップアップの文言は変更が可能です!)

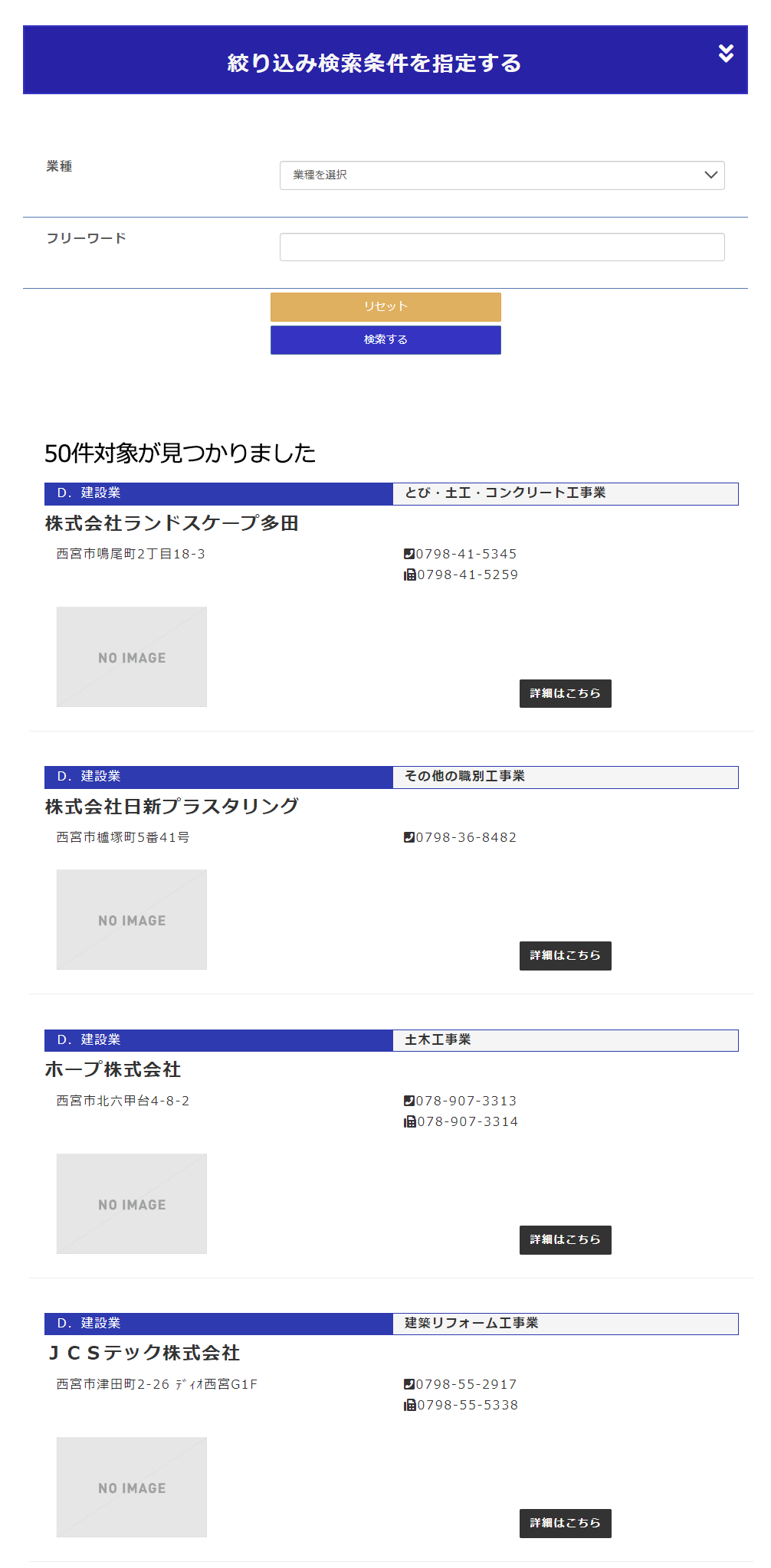
検索結果が検索フォームの下に表示されます。
「50件対象が見つかりました」
などと、ヒットした件数を出すことも可能です。
今回の例であれば、検索条件が選択される前の状態(初期状態)で、検索フォームの下に、すべての事業者を表示させておくということもできます。

実際のイメージは下記サイトでも
ご確認いただけます。
港区内共通商品券特設サイト
(加盟店一覧)
お気軽にお問い合わせください
テーマでもなくプラグインでもなく、WordPress にオリジナルな「サイト内検索機能」を取り付けたい場合は、下記のフォームよりお問い合わせください。
実現したい機能やご希望を詳細にヒアリングし、お見積りをさせていただきます。
投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。