お問い合わせフォームから、大量のスパム(迷惑)メールが届くことはありませんか?
そんな時は、Googleが提供する「reCAPTCHA」がおすすめです。
プログラムがスパムメールを検出・排除し、ホームページを保護してくれます。
「reCAPTCHA」の導入はとても簡単ですので、ぜひ以下の手順から進めてみてください。

「reCAPTCHA(リキャプチャ)」の導入には Googleアカウント が必要です。
取得されていない方は事前に準備が必要です。
今回はContactForm7での設定方法を解説いたします。
reCAPTCHA設定手順
reCAPTCHAのサイトへアクセス

まずは「Contact Form 7」と接続するための「APIキー(認証コード)」を取得します。
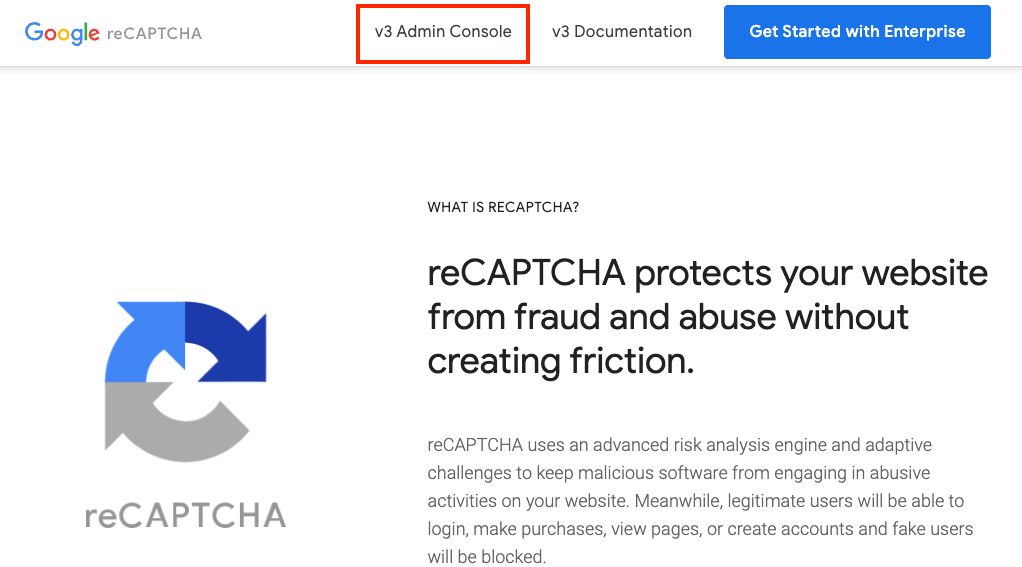
1-1.「reCAPTCHA」のサイトへアクセス。
1-2. メニューの「v3 Admin Console」をクリック。
reCAPTCHAの利用登録
2-1. 必要項目を入力し、利用登録をします。
- ラベル:任意の名称を入力(複数登録時の識別)
- reCAPTCHA タイプ:スコアベース(v3)を選択
- ドメイン:ドメインを入力(例 webroad.co.jp)
- 送信
2-2. 登録すると「サイトキー」「シークレットキー」が表示されます。

ContactForm7にセット
WordPress管理画面
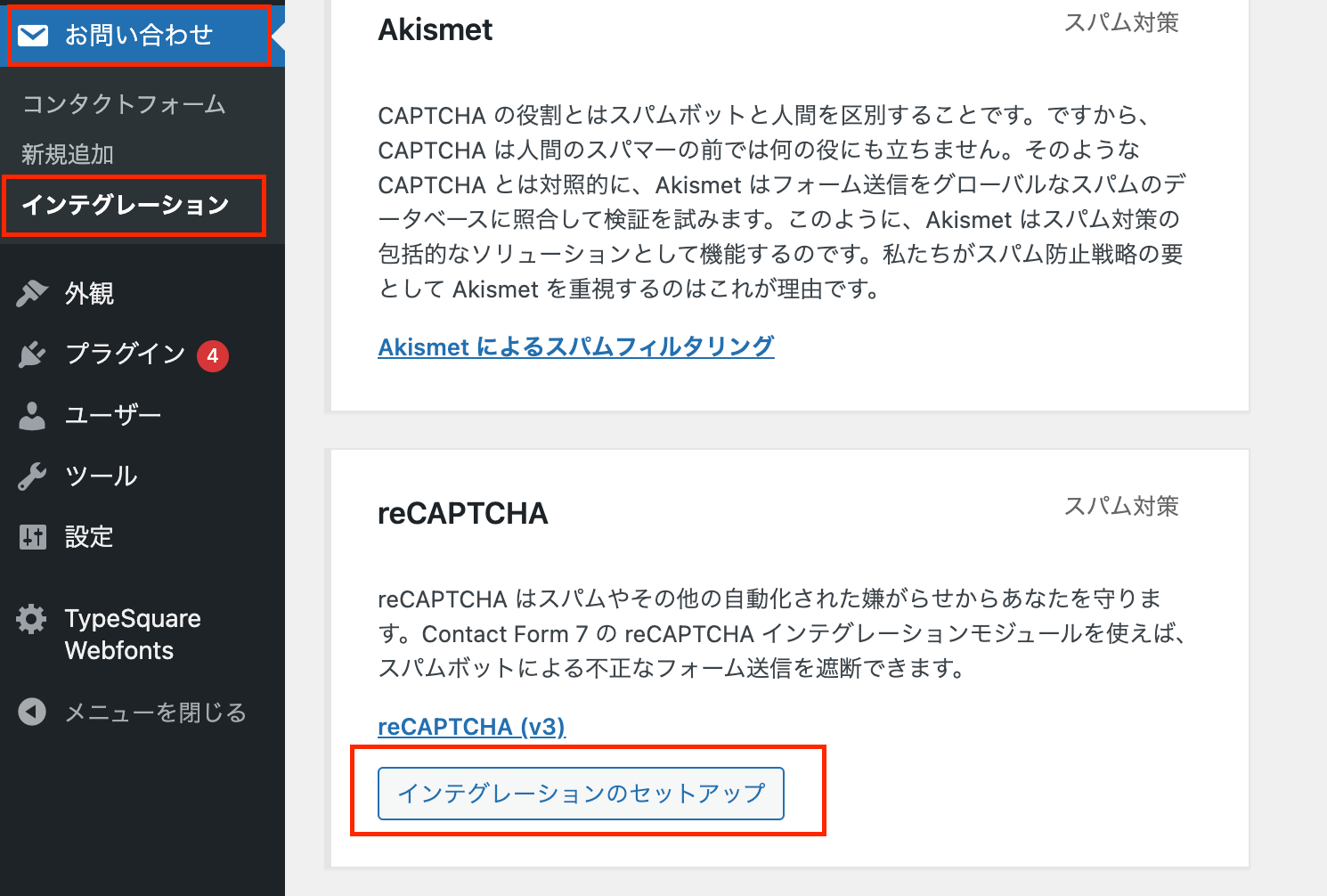
> お問い合わせ
> インテグレーション
> インテグレーションのセットアップ
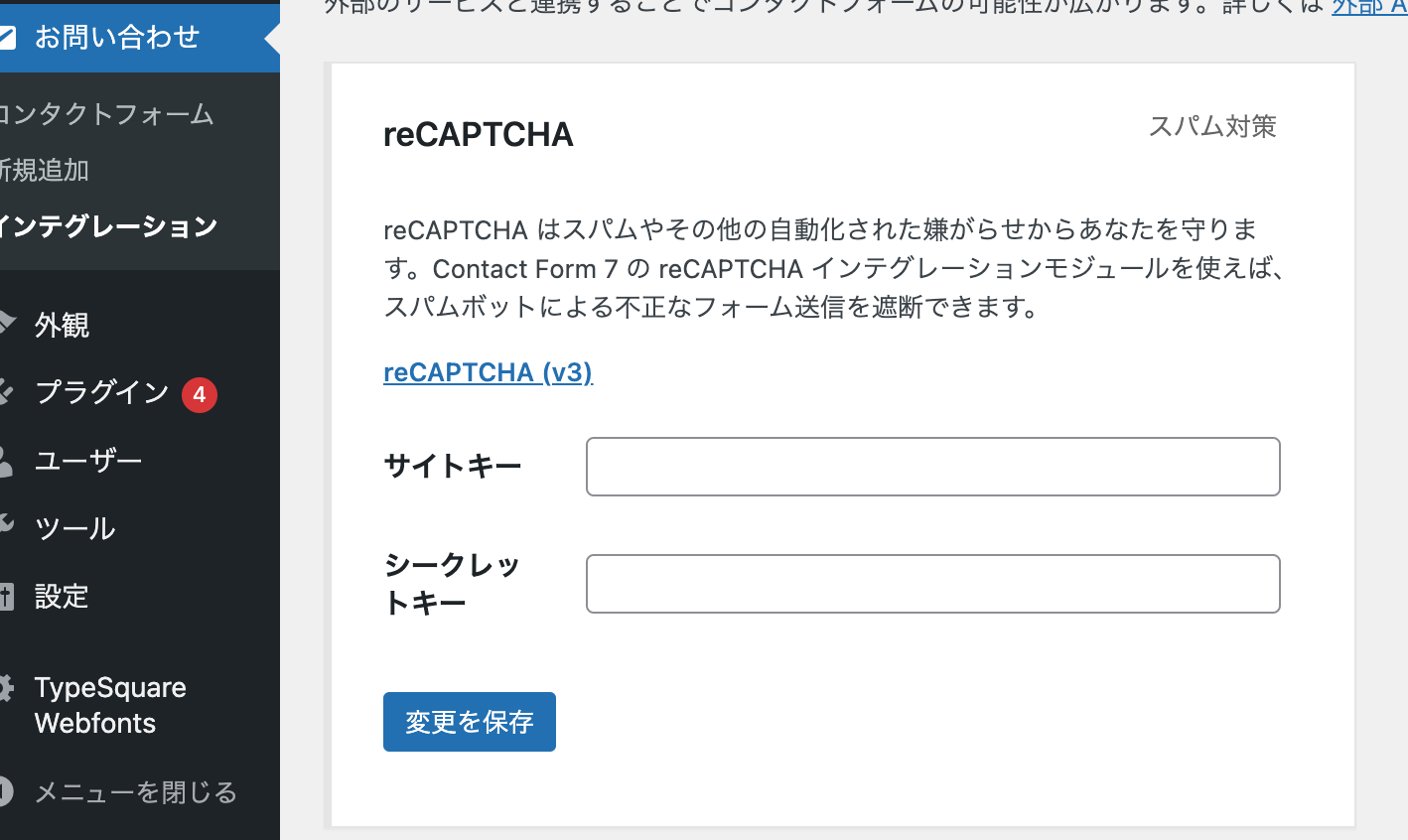
をクリックし、先ほど取得したAPIキーを貼り付けます。




マークが表示されていれば設定完了です。
しばらく様子をみて、スパムメールが届かないか確認してみてください。
マークを非表示にしたい時
reCAPTCHAを設定すると、ページ上部へ戻るボタンと被ってロゴが表示されてしまいます。

reCAPTCHロゴを非表示にしたいときは、以下のステップをご覧ください。(参考:reCAPTCHA「よくある質問」)
カスタムHTMLでコードを追加
お問い合わせフォームの下などに以下のコードを「カスタムHTML」ブロックで追加します。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.このように表示されます。↓↓↓
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.追加CSSにコードを追加
外観 > カスタマイズ > 追加CSSに
.grecaptcha-badge {
display:none;
}を追記してください。
まとめ
reCAPTCHAを「Contact Form 7」で設定する方法をお伝えしました。
「Contact Form 7」以外でも、お問い合わせフォームを設置するときは、スパムメール対策を忘れずに行ってみてください。
投稿者プロフィール

-
2018年より始めた事業のホームページを自作し運用していくなかで、ホームページ制作の楽しさをしり、独学から本格的にWebを学ぶ。
2020年より、自分の周りのWebが苦手な人たちを助けたいという思いからWeb制作を中心にフリーで活動。
2022年より株式会社ウェブロードに入社し、制作・デザインの知識をさらに深めながら、初心者でもわかりやすいWordPressの操作方法などを発信中。
最新の投稿
お問合せフォームはこちら
(※営業電話が多いため留守電にしています。お急ぎの方は下記メールフォームをお使いください。)
お見積りのご依頼・打ち合わせはZOOM/GoogleMeet/お電話等、オンラインでも対応可能です。全国からお問い合わせを受付けています。 2営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
2営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()