今回は、ホームページを見やすくする機能についてご紹介したいと思います。
はじめに、あなたのホームページを見てみてください。
- ページはスッキリとまとまっていますか?
- 見たい情報にスムーズに辿り着けますか?
- 重要な内容がすぐ目に飛び込んできますか?

もし、上記が1つでも「いいえ」の場合、下記のような機能を取り入れることで、ユーザーにもっとわかりやすいホームページになるかもしれません。
ポップアップ機能
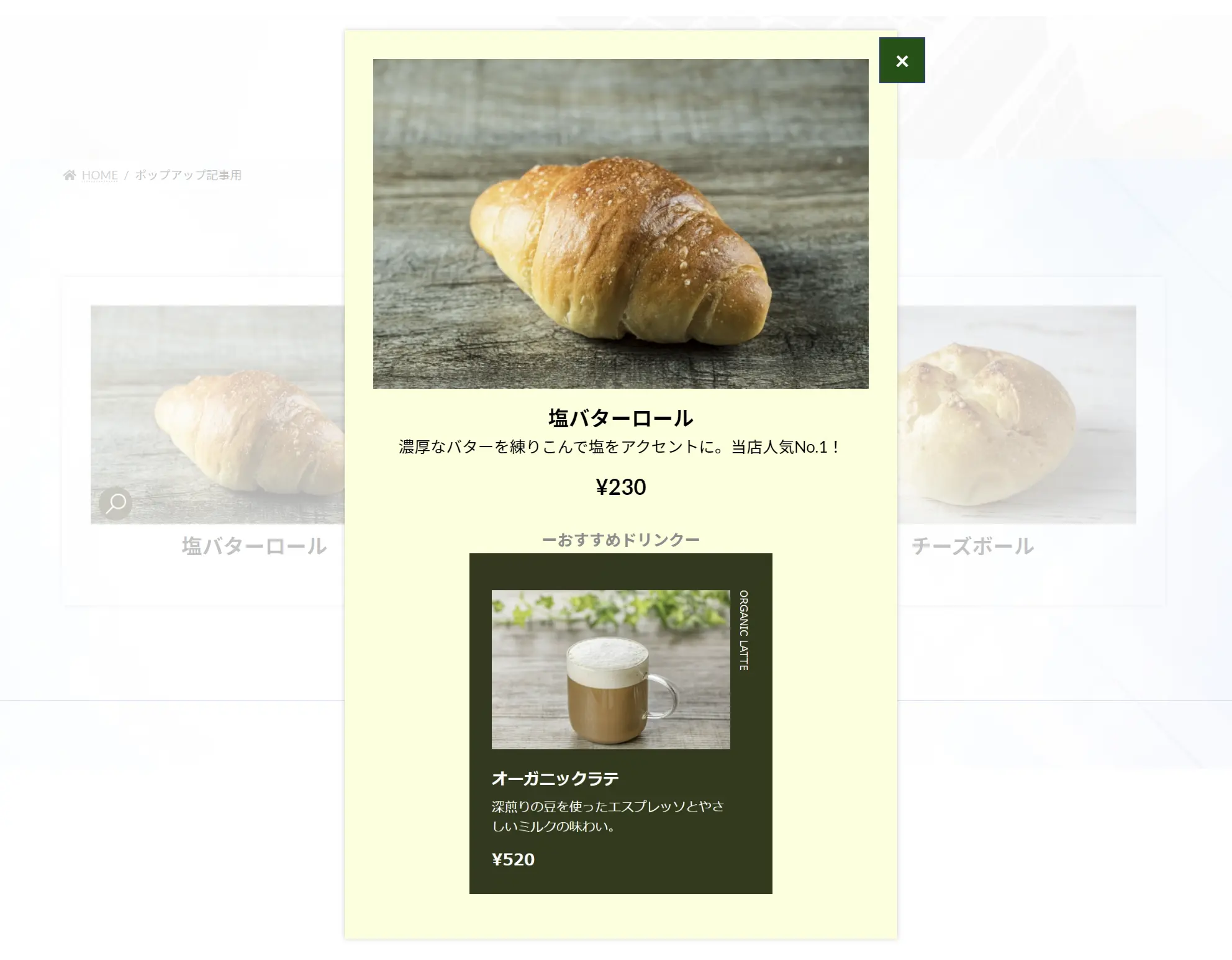
画面の上に新しいウィンドウを開いて、情報を表示したり、アクションを促したりする機能です。
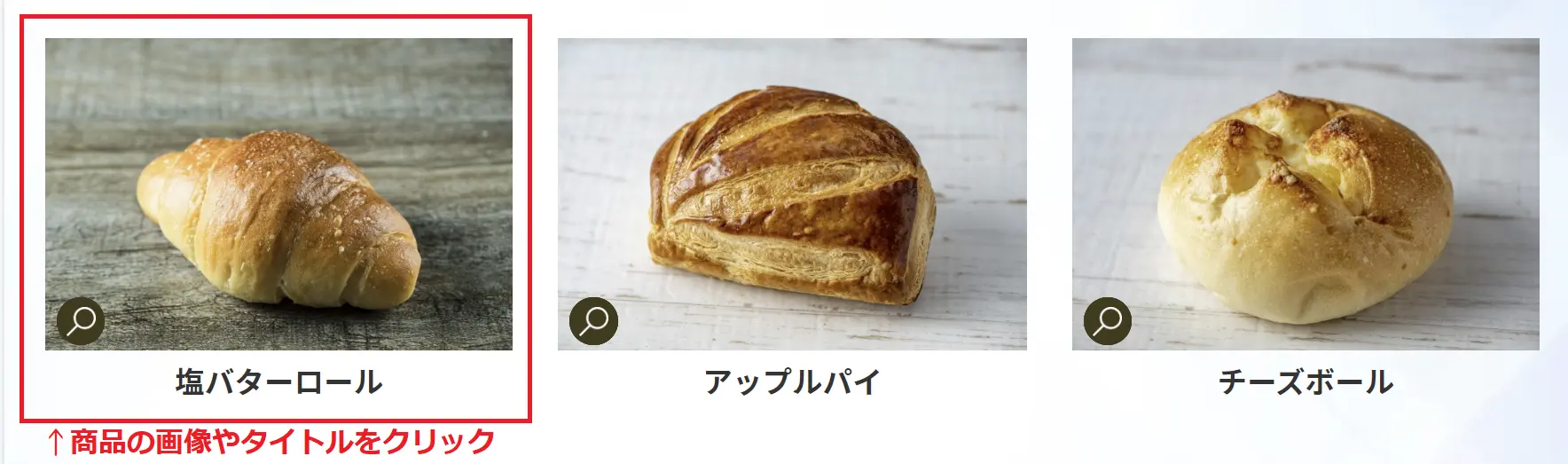
タイトルや画像をクリックした場合や、
特定の条件を満たした場合に内容が表示されます。
クローズボタンを押すとポップアップウィンドウが閉じます。

アコーディオン機能
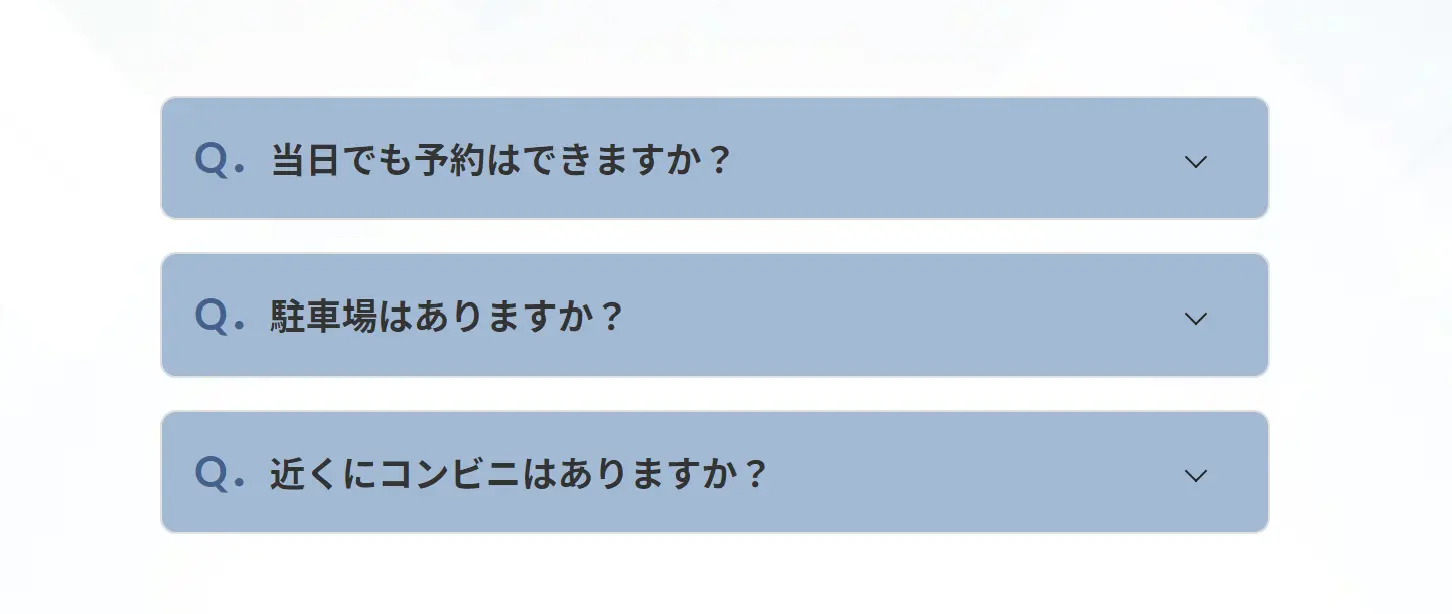
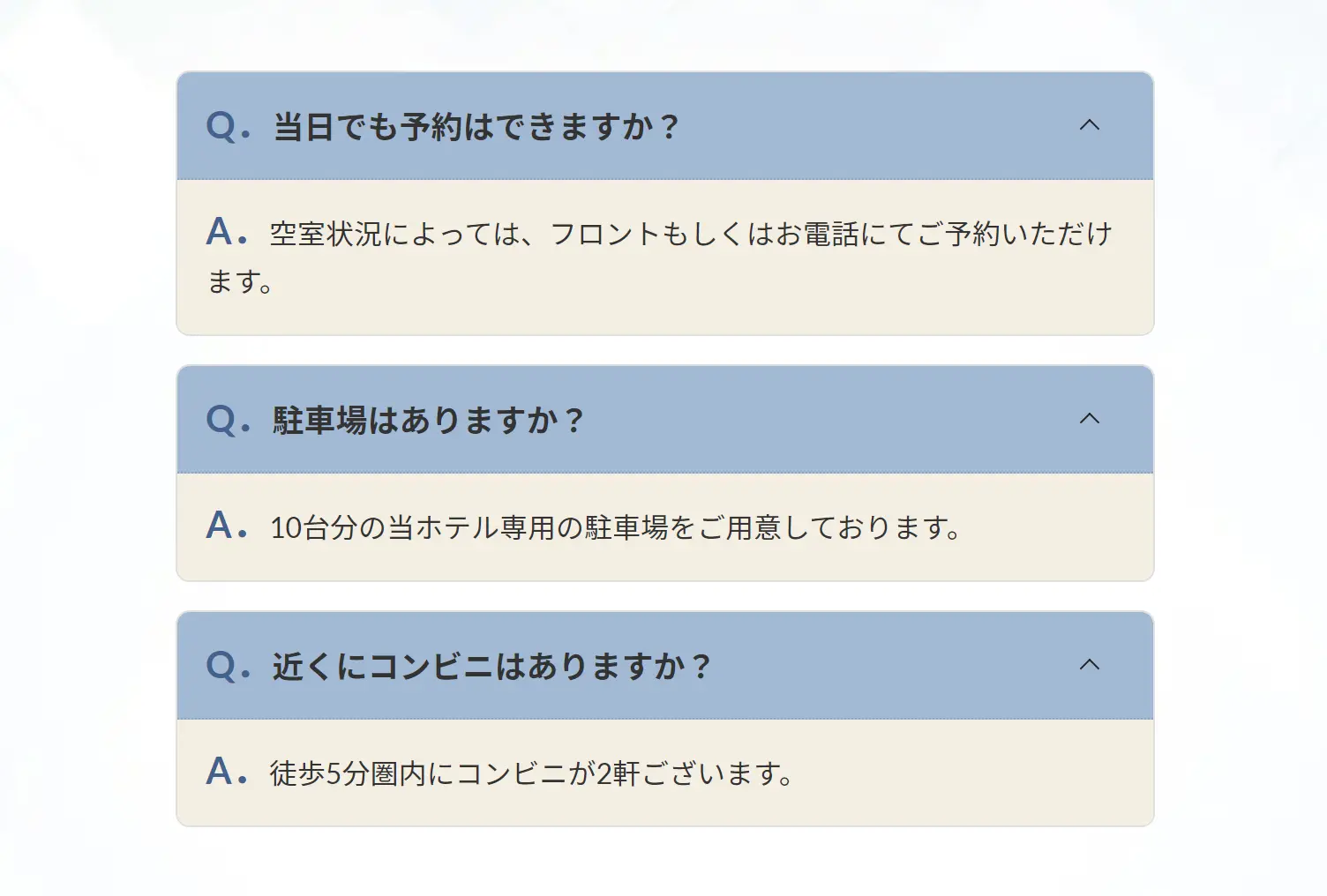
複数のコンテンツを折りたたんで表示する機能です。
アコーディオンは、「タイトル」と「コンテンツ」の2つのパーツから構成されます。
タイトルをクリックすると、コンテンツが展開され、再度クリックすると、コンテンツが折りたたまれます。

ポップアップやアコーディオンが
よく利用されるシーンとメリット
商品説明ページ

商品の説明をはじめから画面に表示させると、情報が多く、見にくいと感じることがあります。
ポップアップやアコーディオンを利用して、クリックしたときに商品の説明を表示させるようにすることで、スッキリとした印象になります。
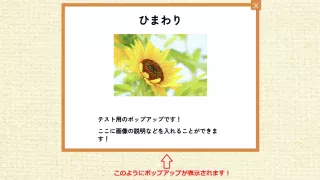
ーポップアップのイメージー
ギャラリーページ

画像や動画などのギャラリーページでもアコーディオンやポップアップを使用できます。
最初は少ない数で出力しておき、残りはボタンをクリックして表示させます。
ページが非常にスマートになります。
FAQページ
よくある質問(FAQ)ページは、多数の質問と回答を含むため、ページが長くなってしまいがちです。
アコーディオンを使用することで、ユーザーは必要な質問をクリックするだけで、返答を閲覧できるため、ページをスクロールしなくて済みます。

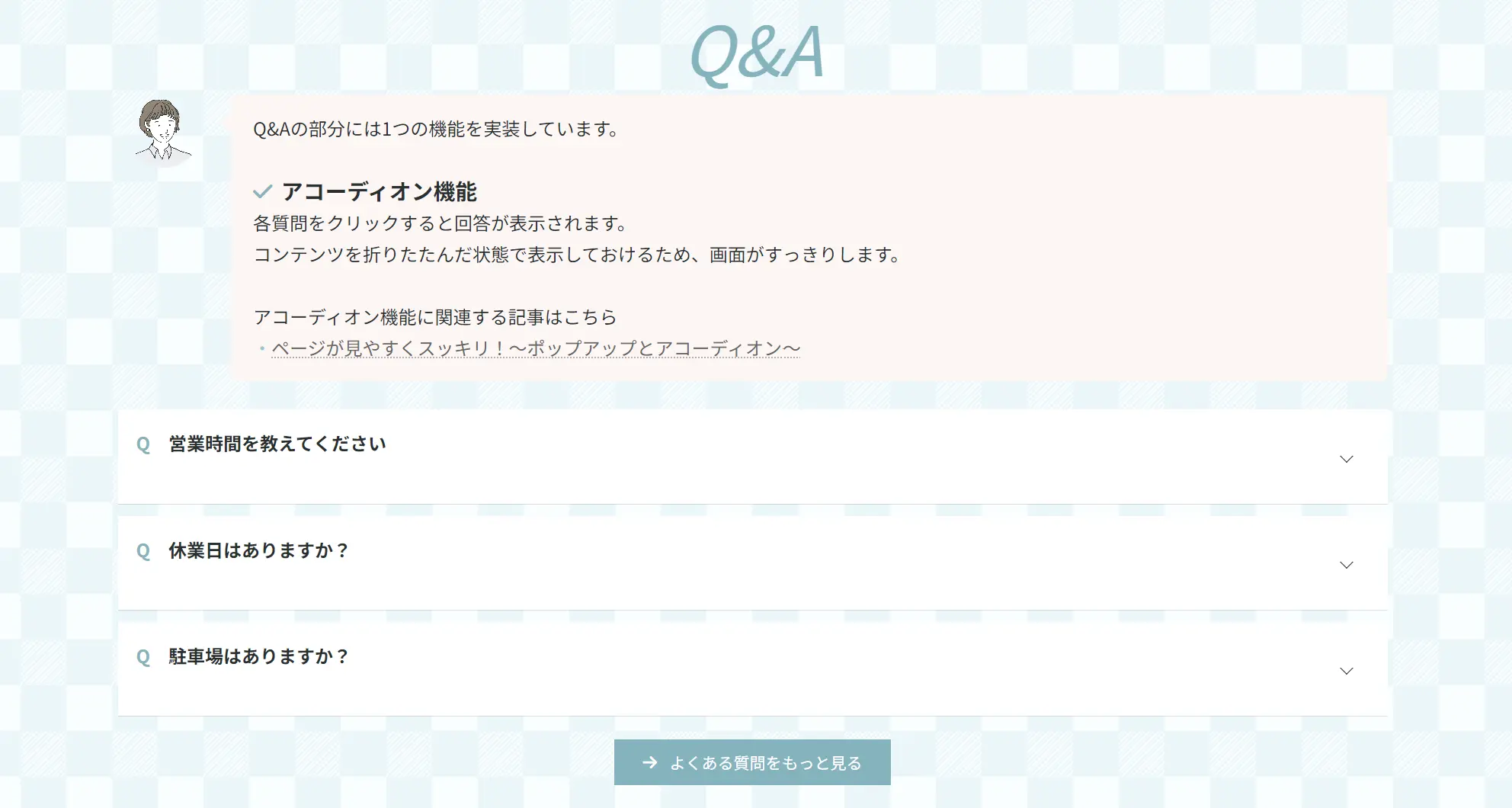
ーアコーディオンのイメージー
重要なお知らせ、広告、お問い合わせフォームなど

ポップアップを使用して、重要なお知らせやセールや特別オファーのご案内、お問い合わせページへのリンクを出現させることができます。
興味をもったユーザーがワンクリックで情報にアクセスできます。

いかがでしょうか?
ポップアップやアコーディオンは、ウェブページ上に多くの情報を取り入れられるとても便利な機能です。
見たい内容に素早くアクセスできるのも、ユーザーにとって嬉しいポイントです。
スマートフォンでのサイトの見せ方について
近年、スマホでHPを閲覧する機会も多く、小さいスクリーンの中でのスペースの活用を考えざるを得ない状況になっています。
ポップアップを利用することで、スペースを節約し、ページを見やすくできます。

お客様から、「サイトを見やすく整えたい」とご要望があり、ポップアップをご提案する機会も増えています。
HPの改善を考えるにあたっての方法のひとつとして、ご参考にしていただけましたら幸いです。
機能体験型のデモサイトで「ポップアップ&アコーディオン機能」を体験!

様々な機能を体験できる、Lightningテーマのデモサイトをオープンいたしました!
まずは、下記の記事で、各機能の概要や活用シーンをご確認くださいませ。
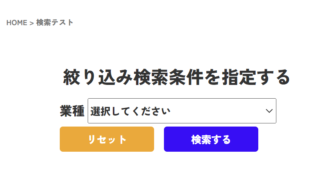
【検索・予約・イベントカレンダー】
機能体験型デモサイトをオープン!
今回ご紹介した「ポップアップ機能」や「アコーディオン機能」も、デモサイトに実装しています。
一度、イメージを確認してみてくださいね。
・ポップアップ機能
トップページのACTIVITYの「ふれあう」「体験する」「食べる」「泊まる」の部分の各画像もしくはボタンをクリック
・アコーディオン機能
トップページのQ&Aの部分
投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()