今回は、WordPressにイベントカレンダーを表示させるプラグイン「Event Organiser」について、ご紹介します!
様々なカスタマイズができますが、今回は基礎編として、カレンダーの作り方と表示方法についてご紹介します。
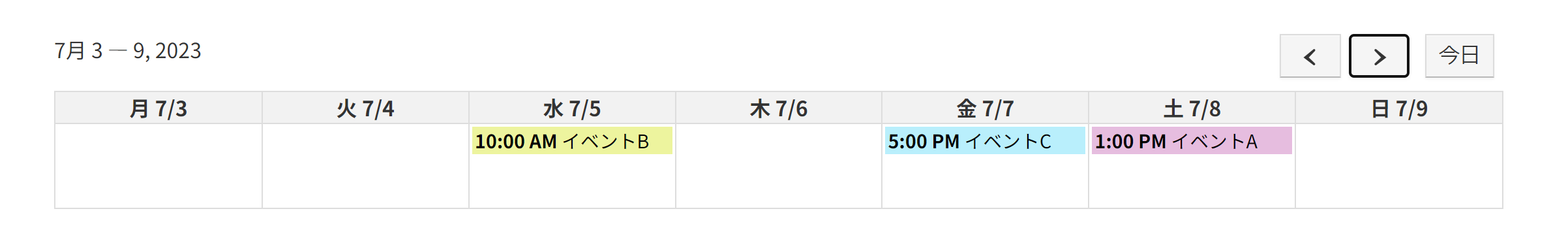
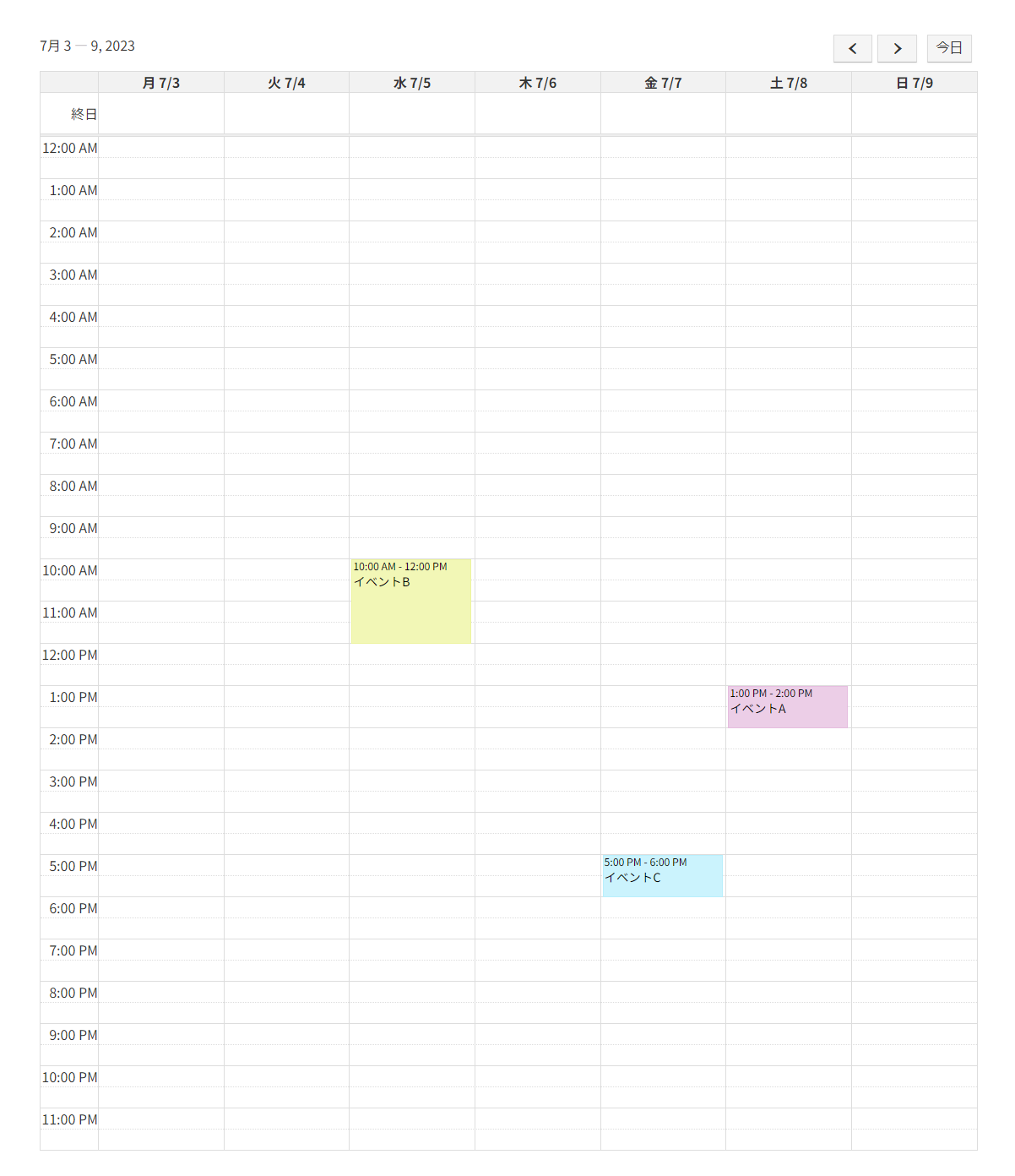
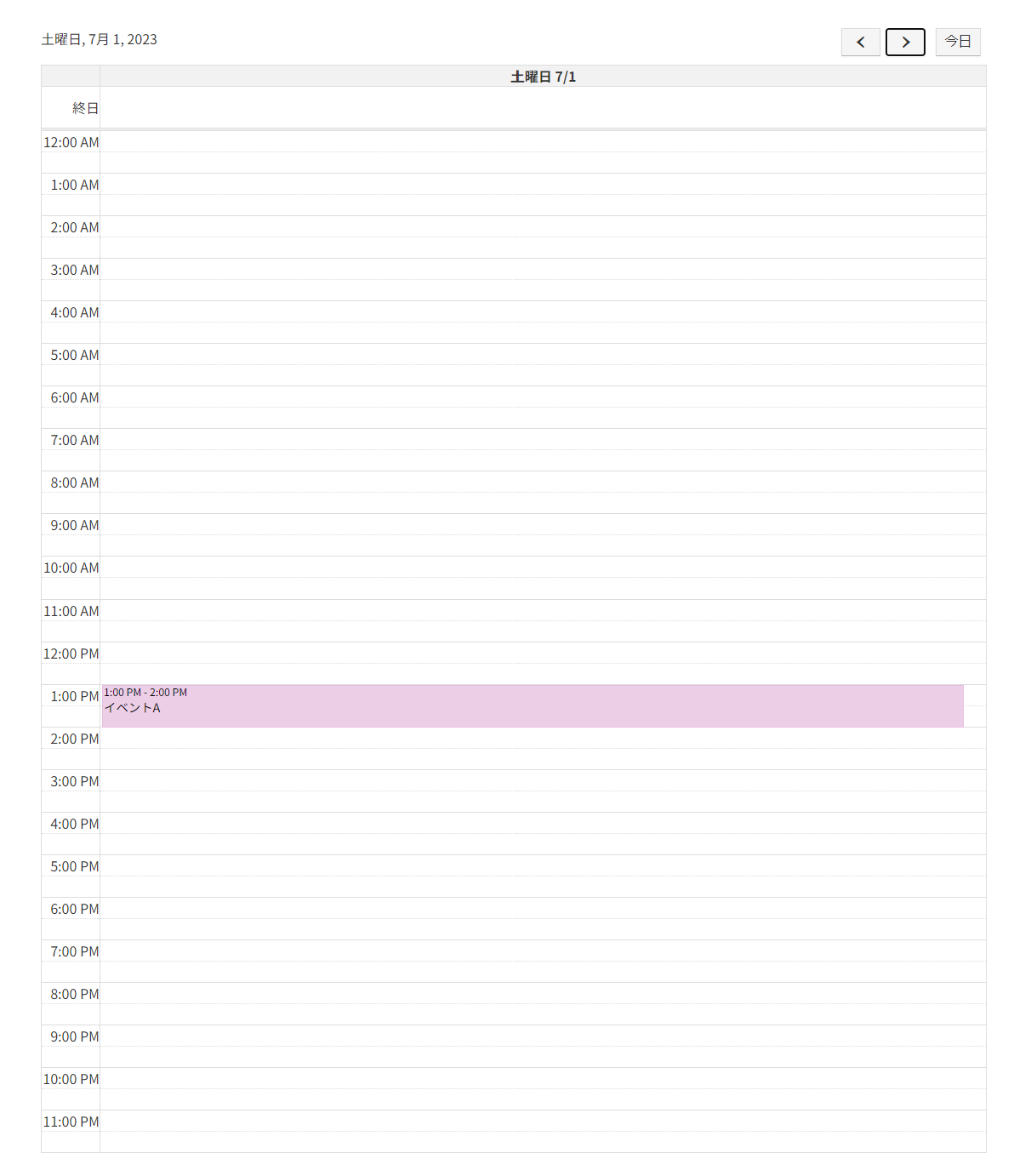
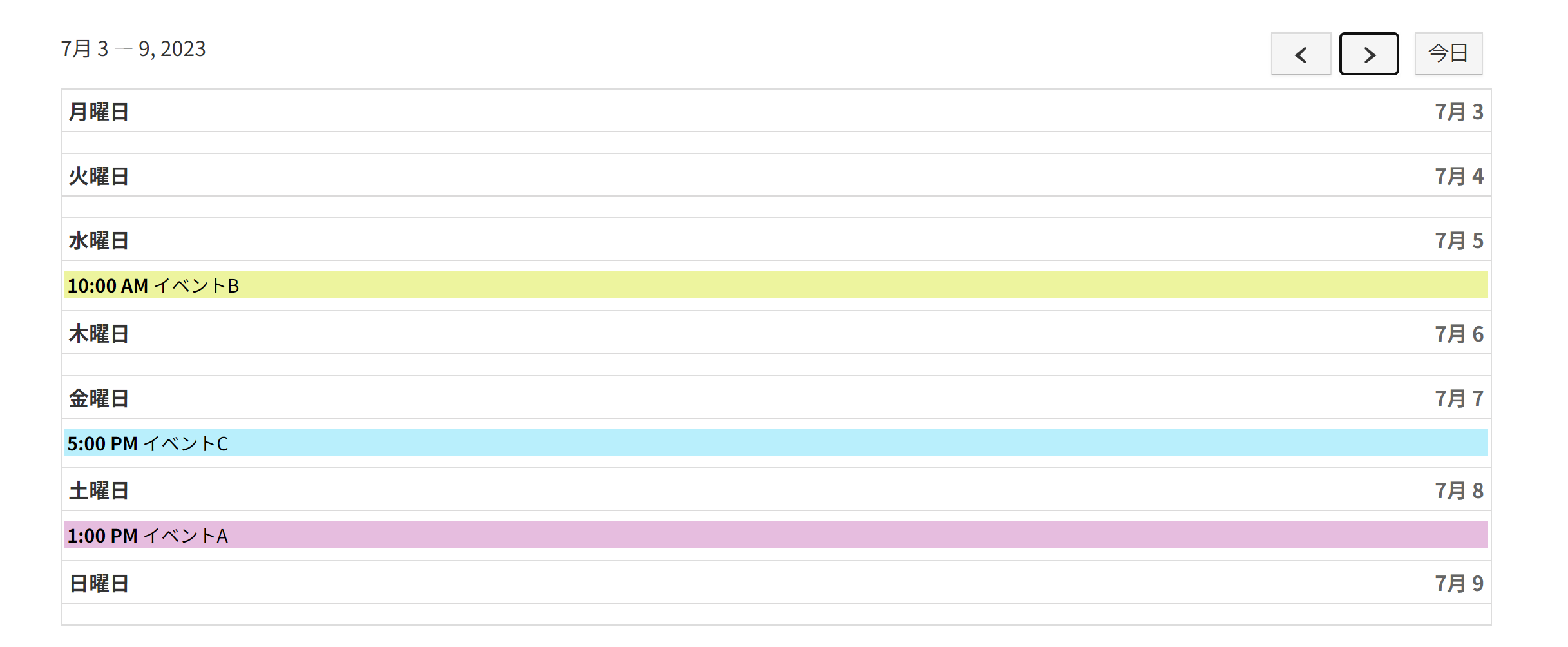
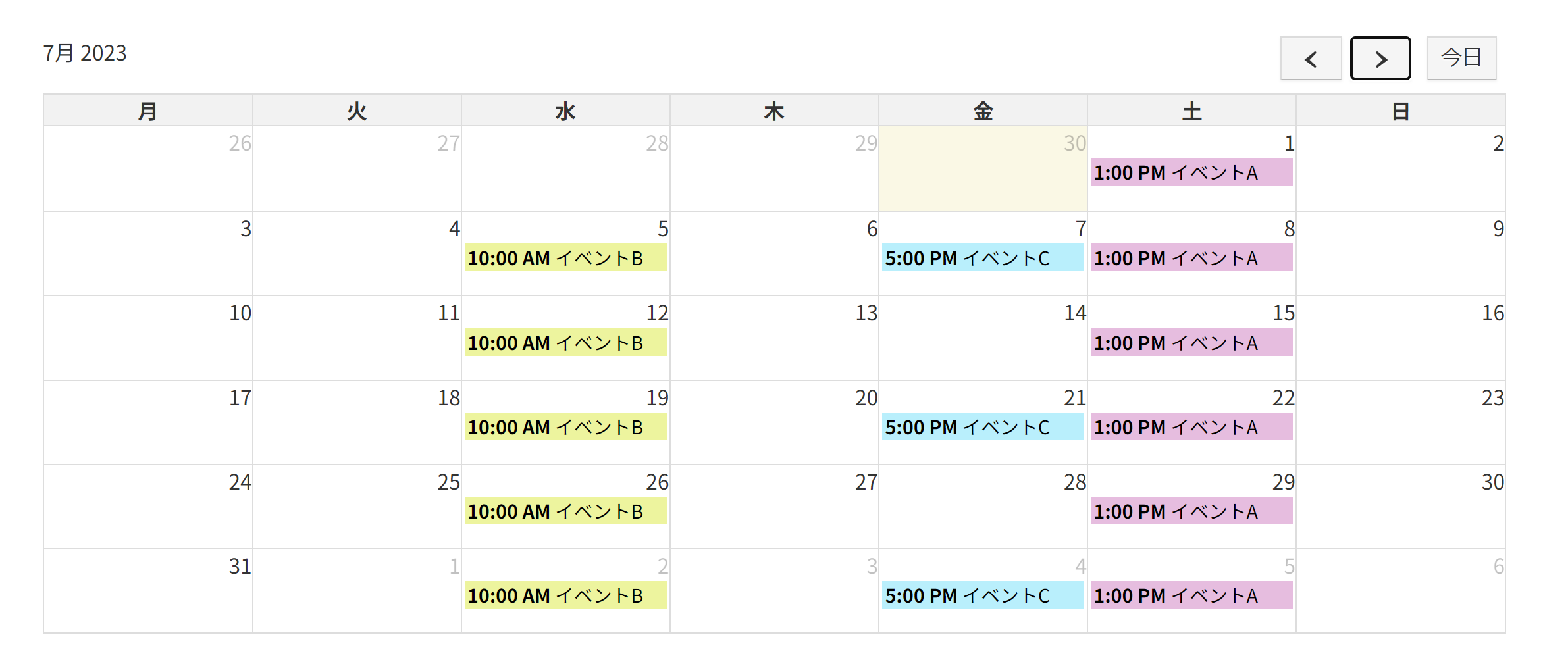
完成イメージ(カスタマイズ前)

新規イベントの作成・カテゴリの登録
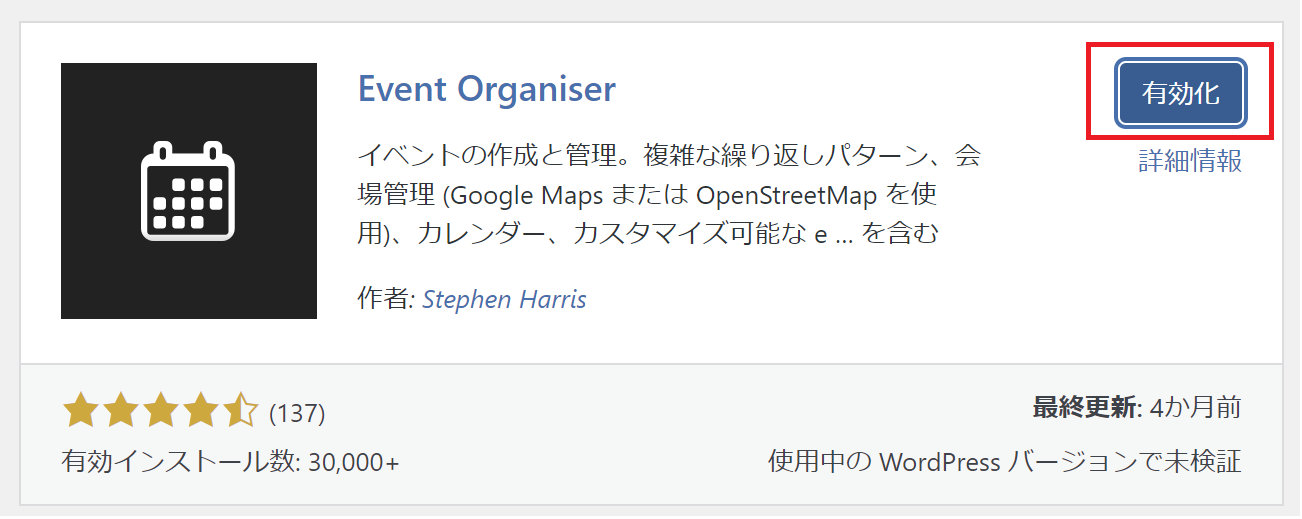
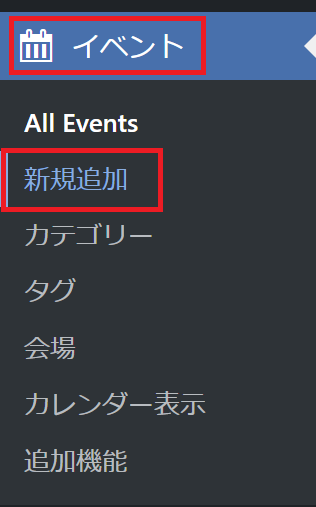
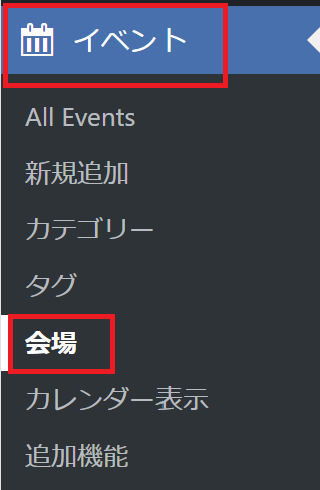
プラグインを有効化すると、管理画面に「イベント」のメニューが追加されます。

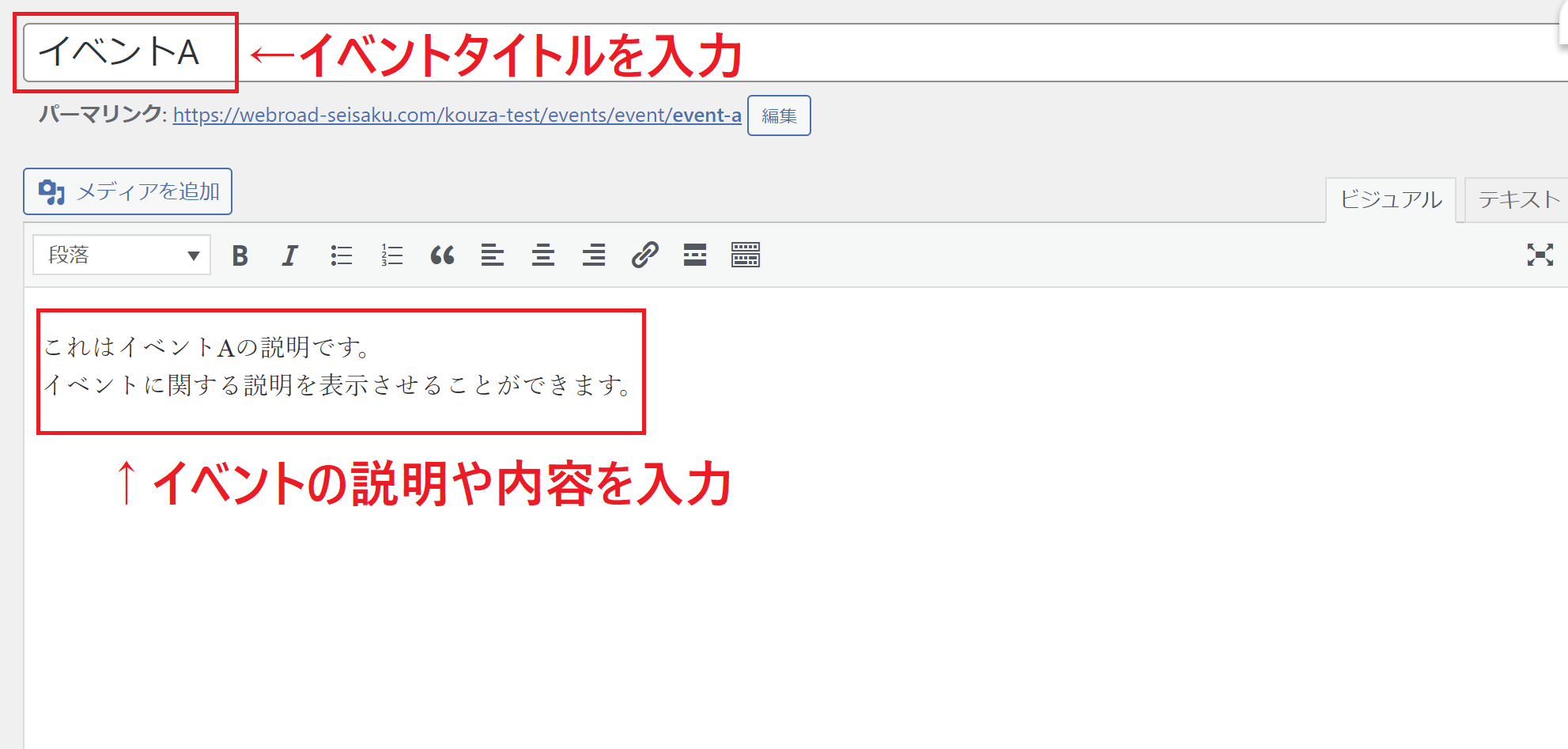
ここまでで、イベントの概要が作成できました!
次からは、イベントの詳細について、登録をしていきます。
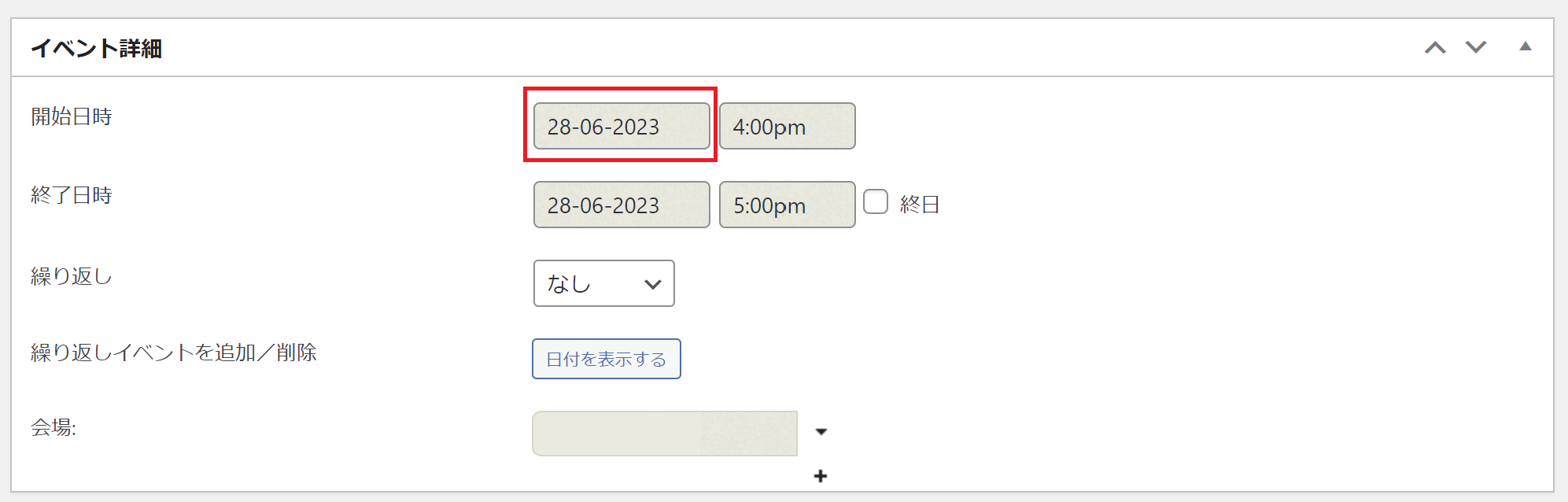
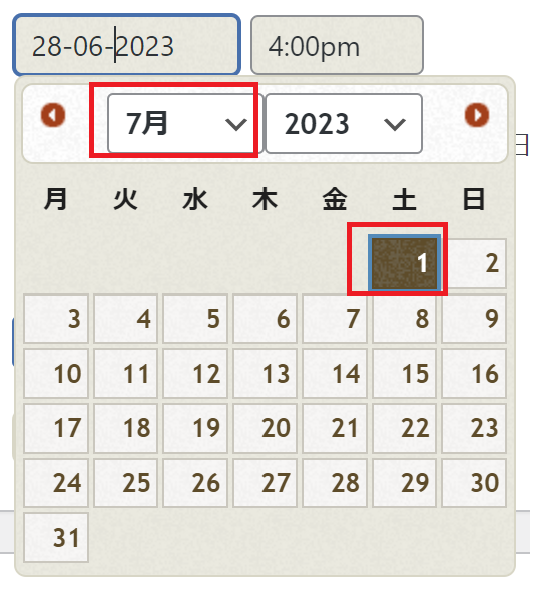
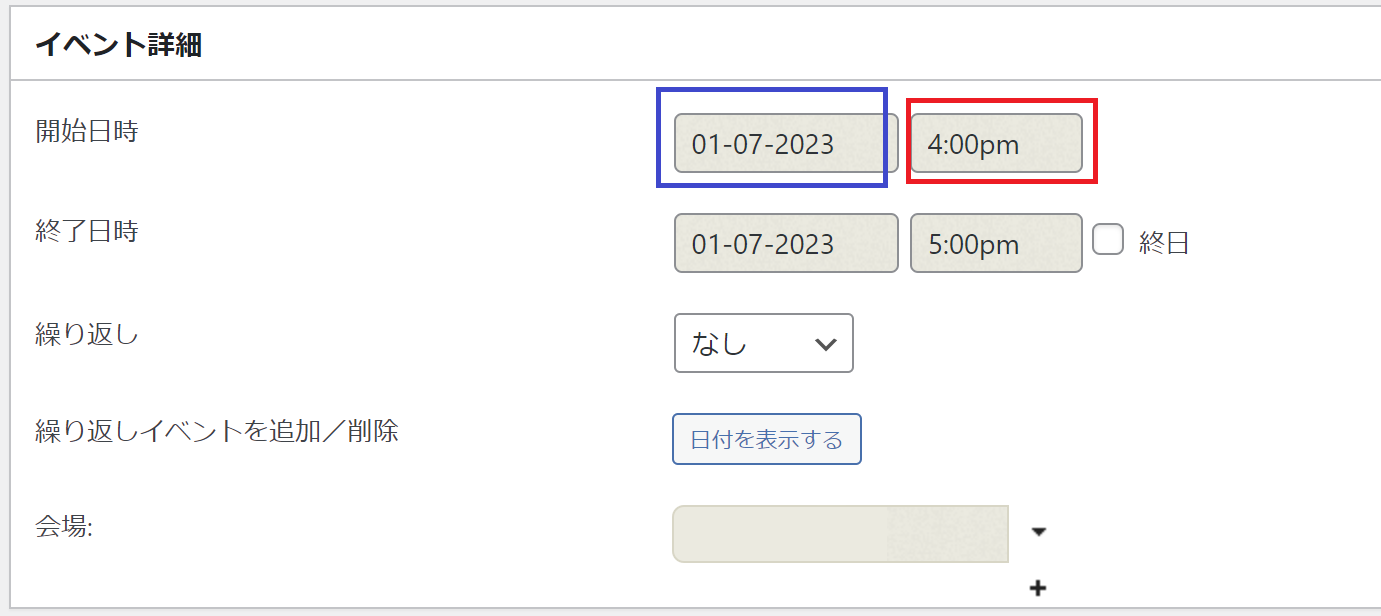
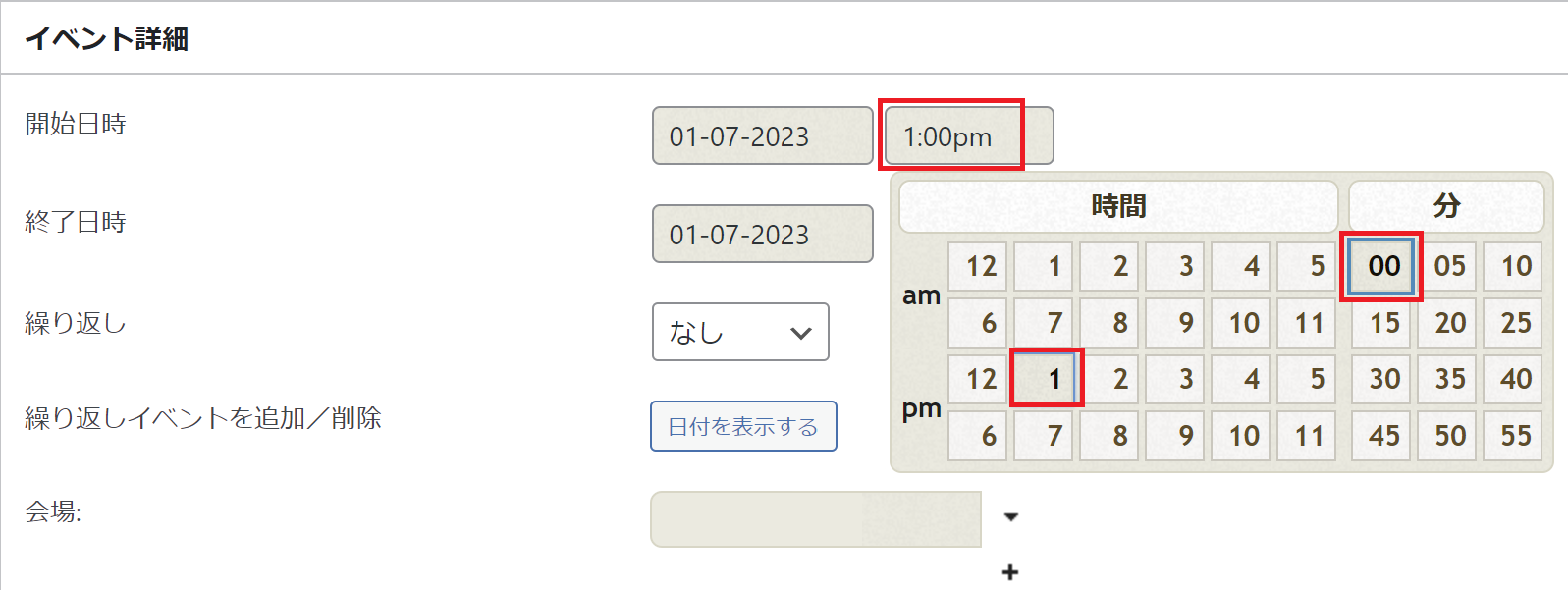
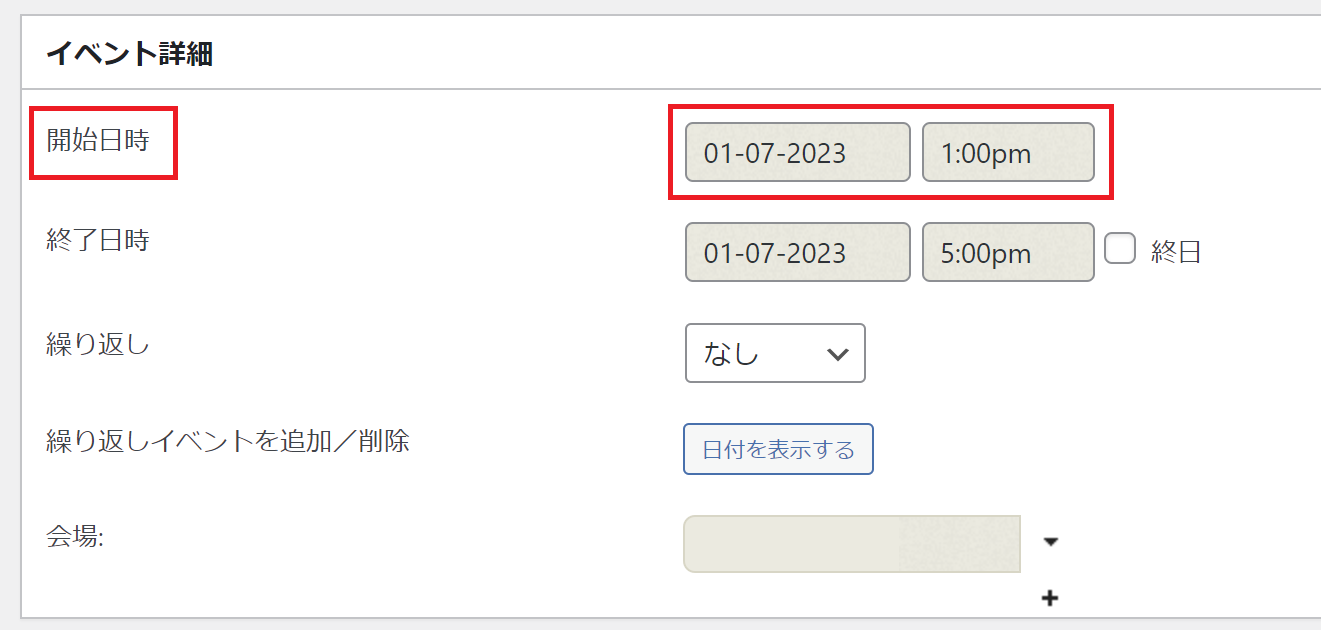
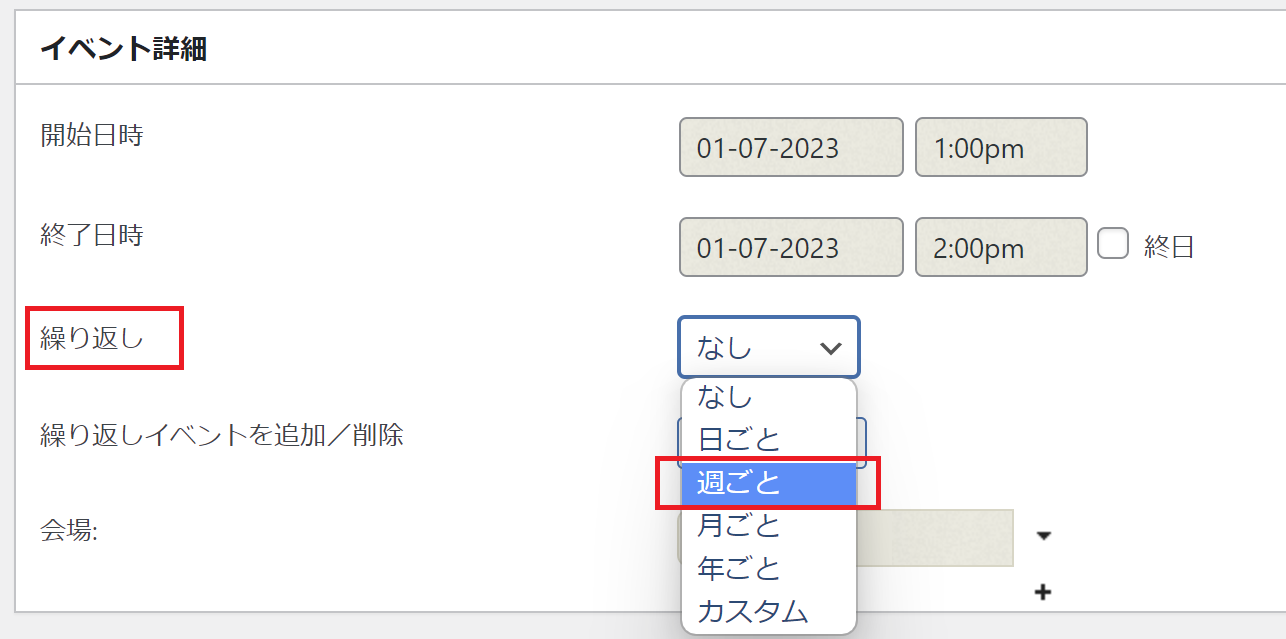
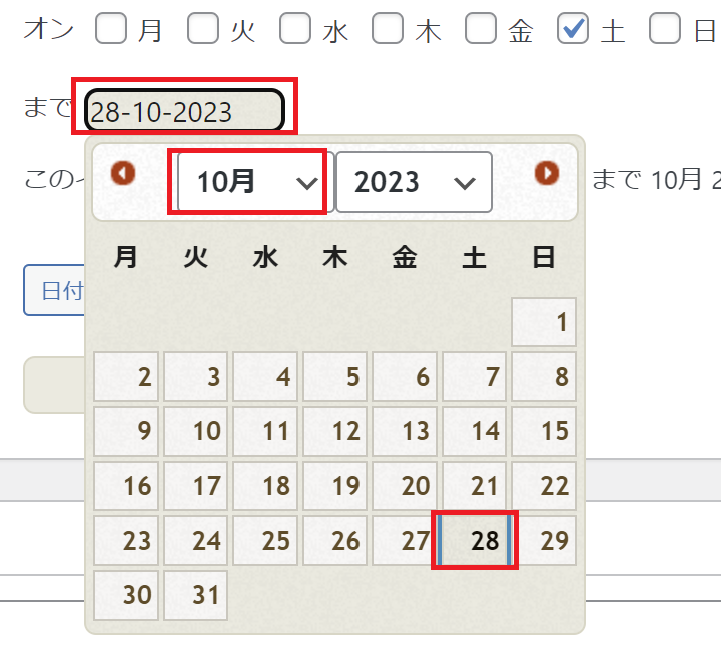
イベント詳細の登録①
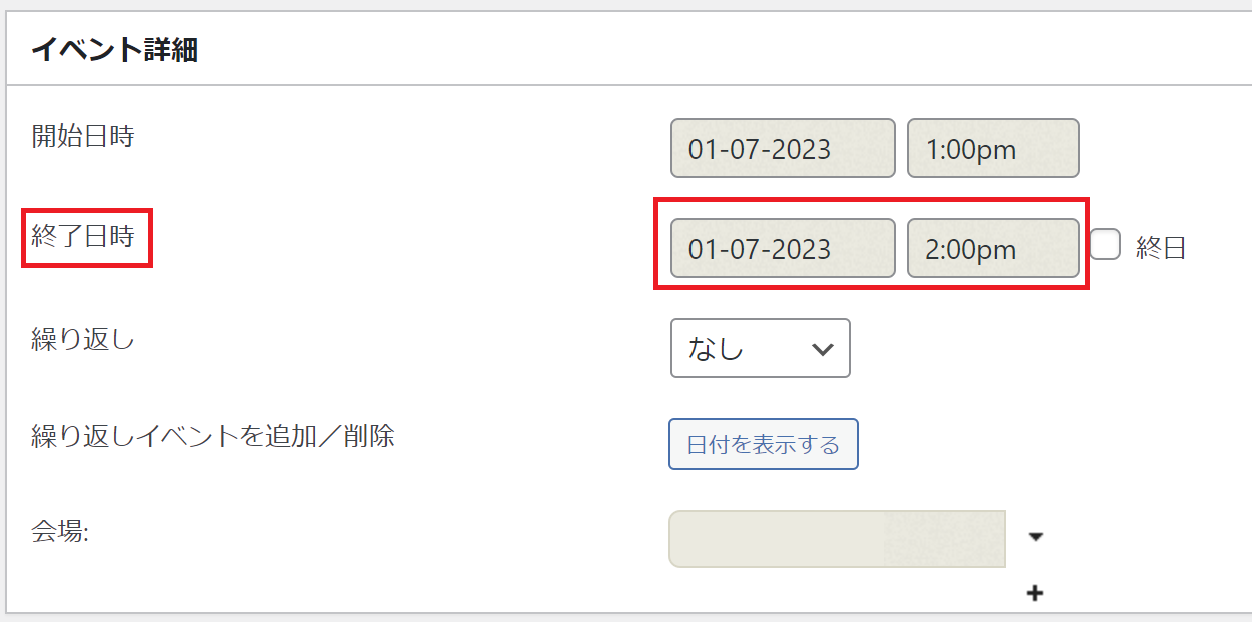
同様の手順で、イベントの終了日時も登録します。

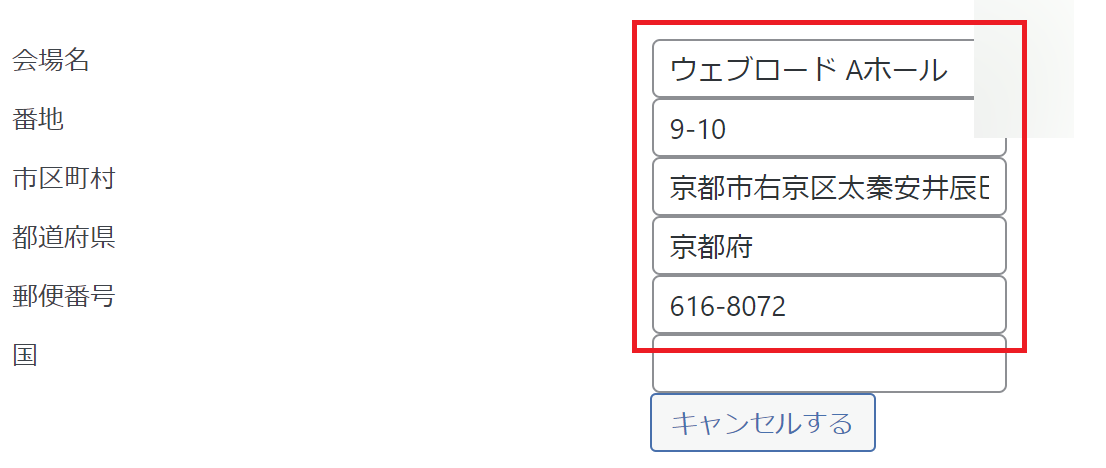
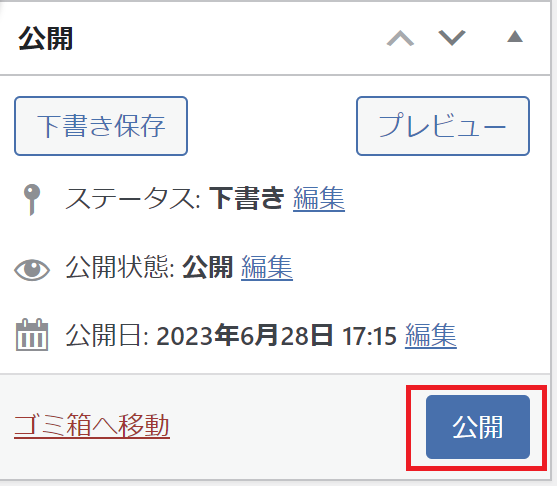
イベント詳細の登録②

これで、カレンダーを作成することができました!
同様の手順で、イベントBとイベントCも作成して、公開をしました。
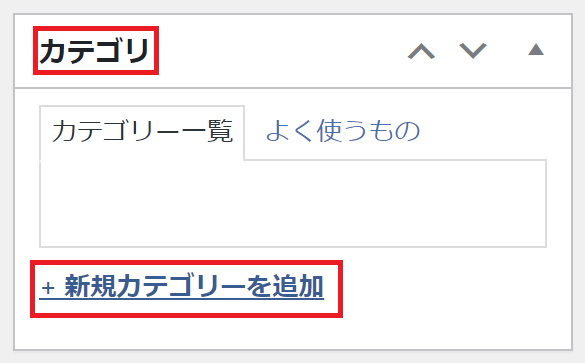
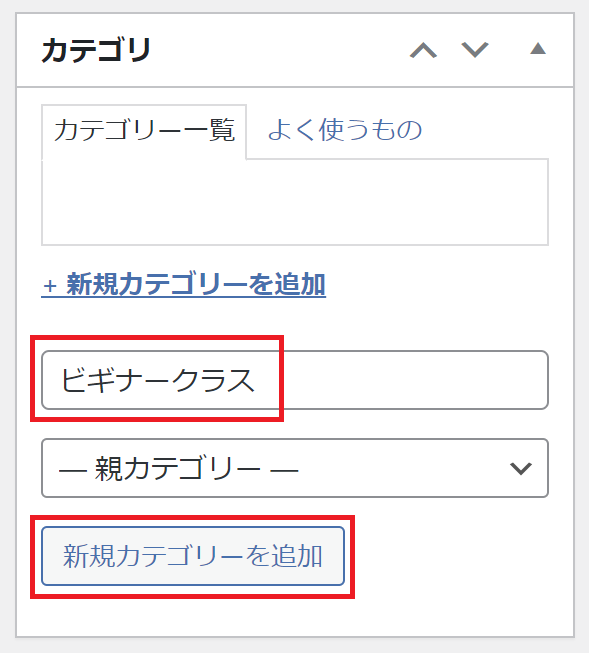
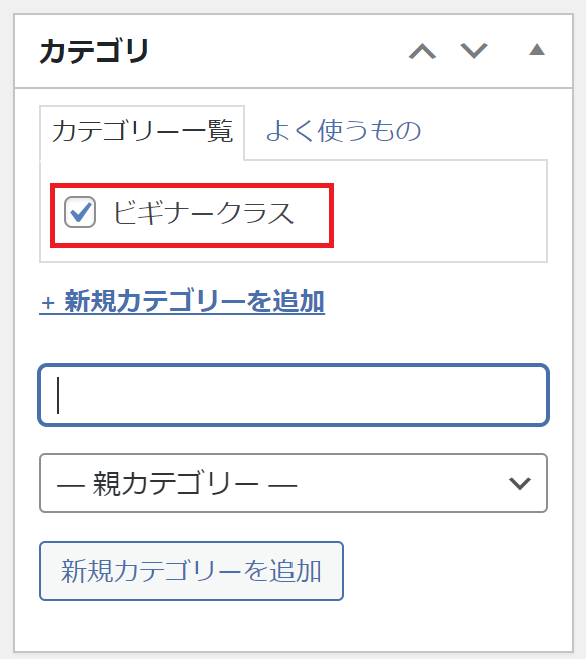
次は、カテゴリを編集していきます。

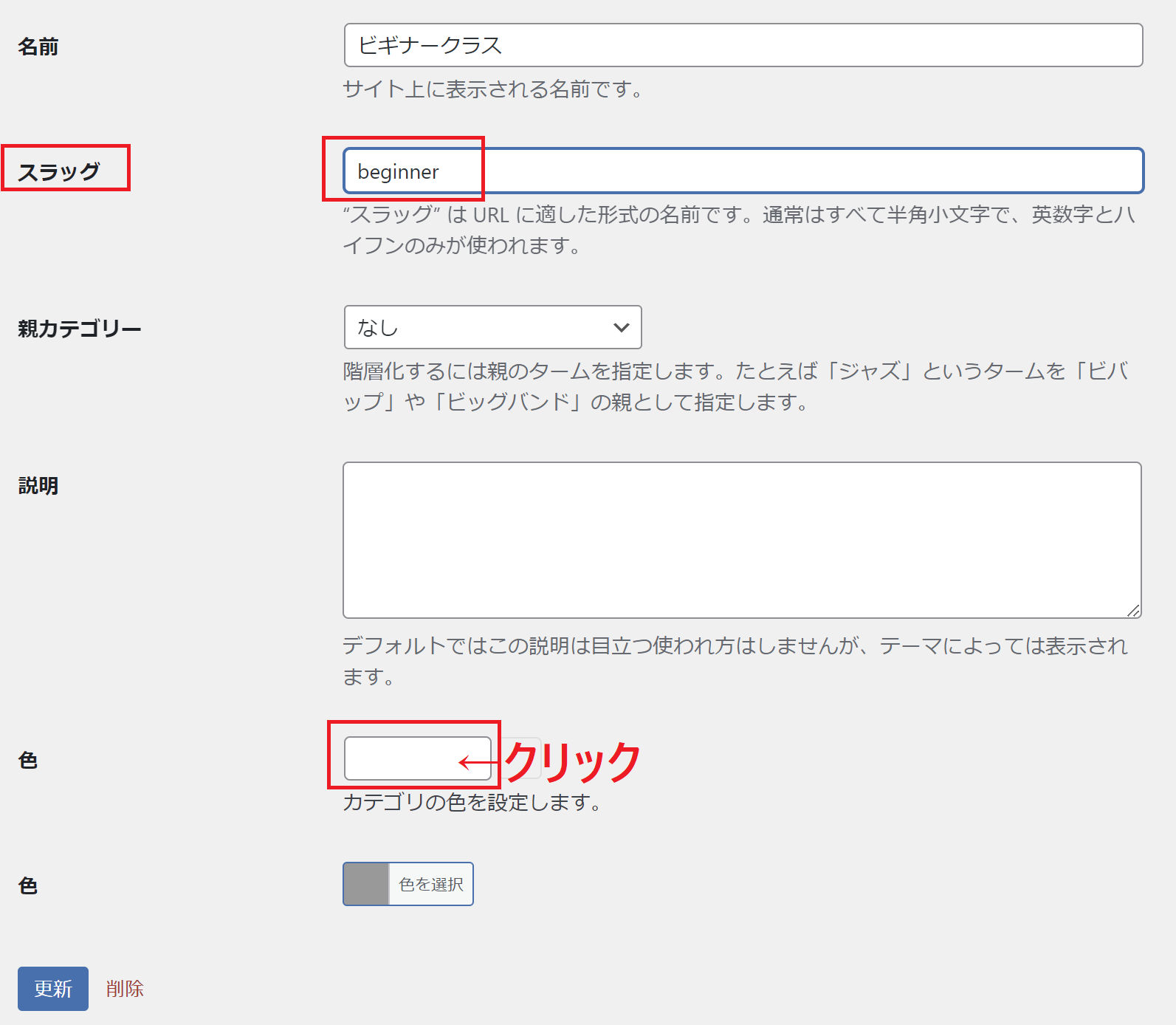
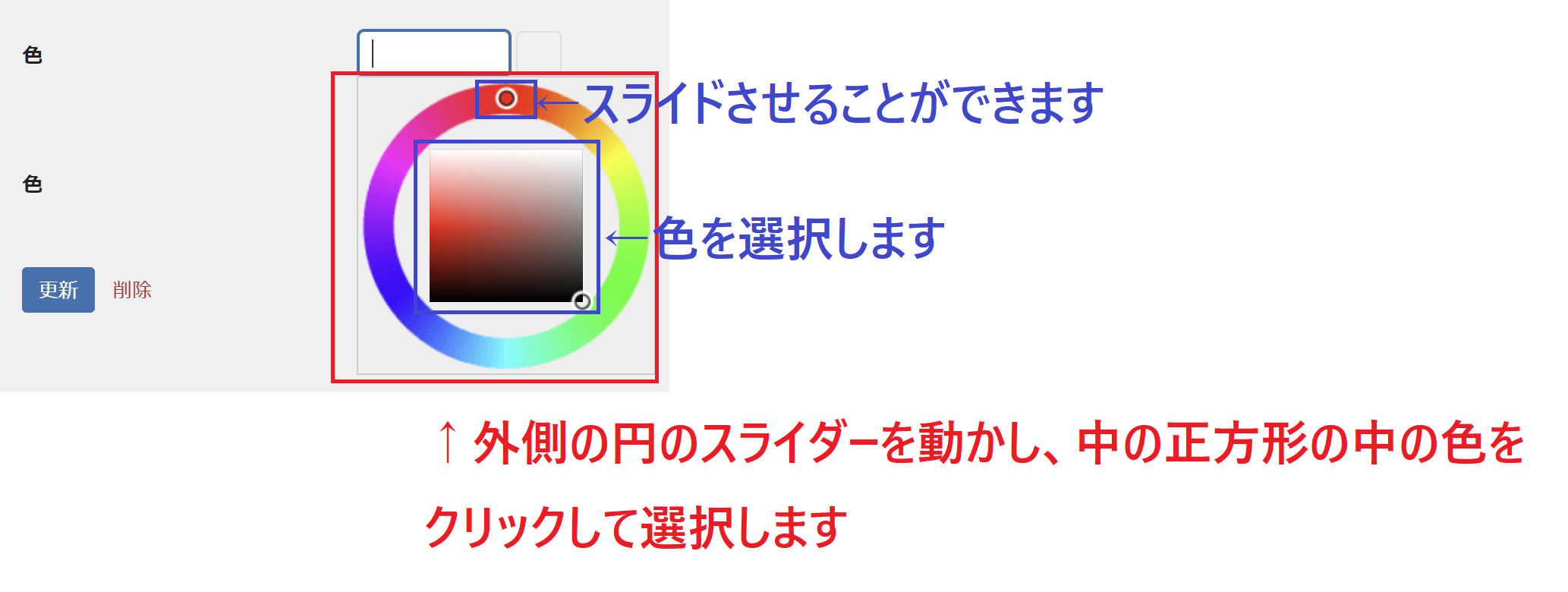
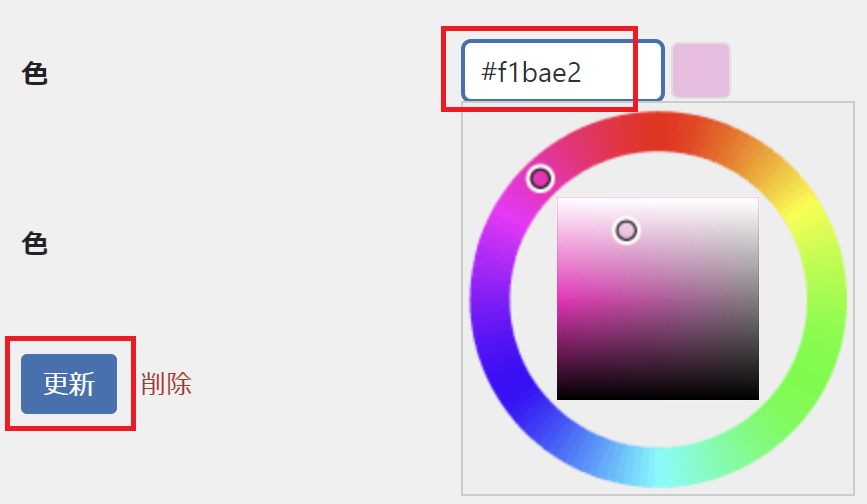
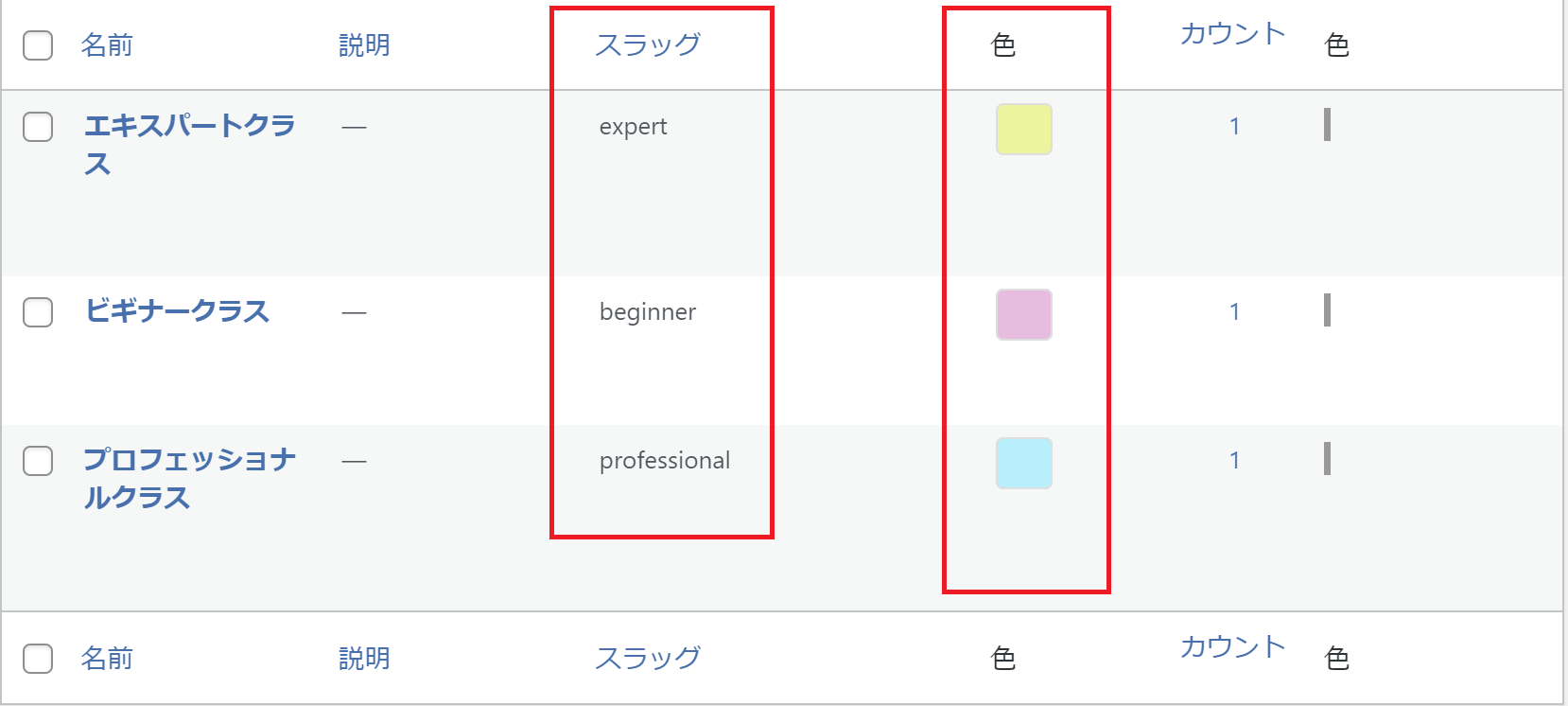
カテゴリの編集

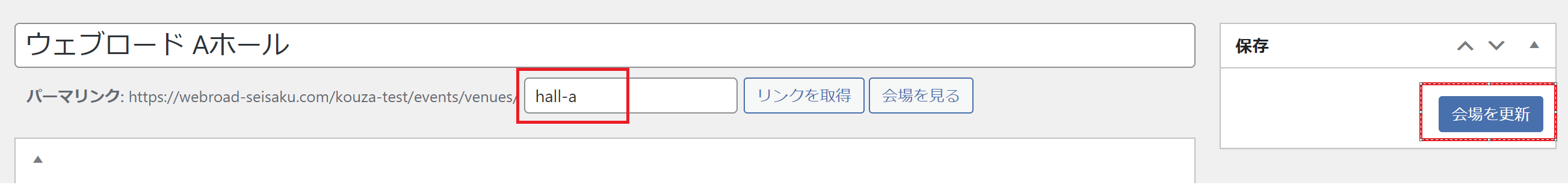
これで、カテゴリと会場を編集することができました!
ここからは、作成したカレンダーページに設置する方法や、様々なカレンダーの表示方法についてご紹介します!
カレンダーをページに設置する
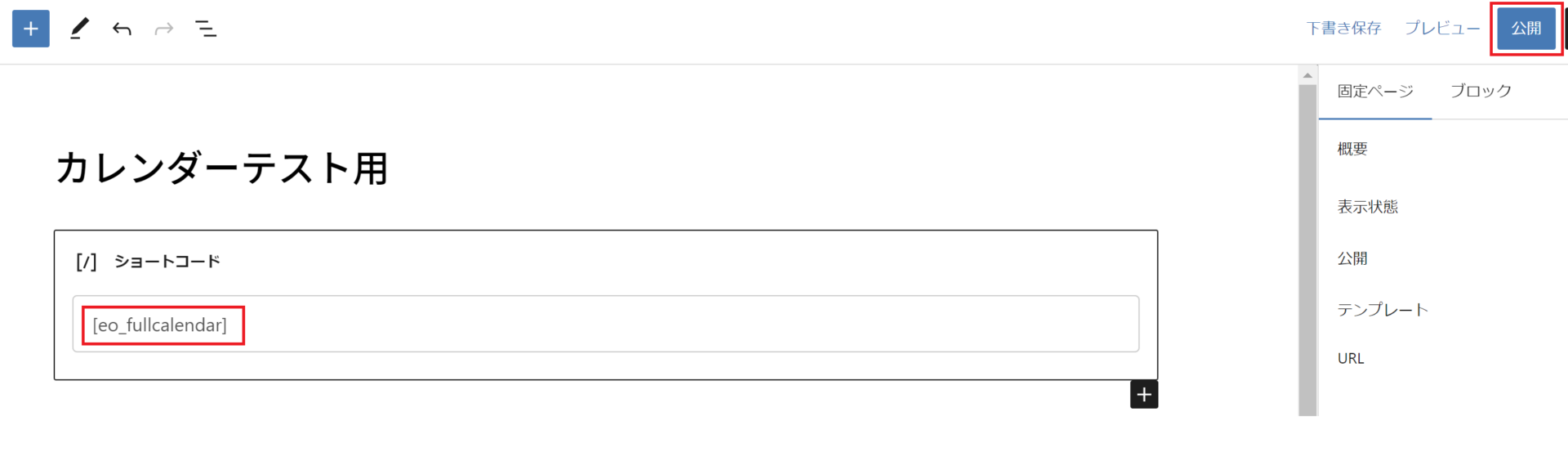
作成したカレンダーをページに設置していきます。
今回は固定ページで、「カレンダーテスト用」のページを作成しました。
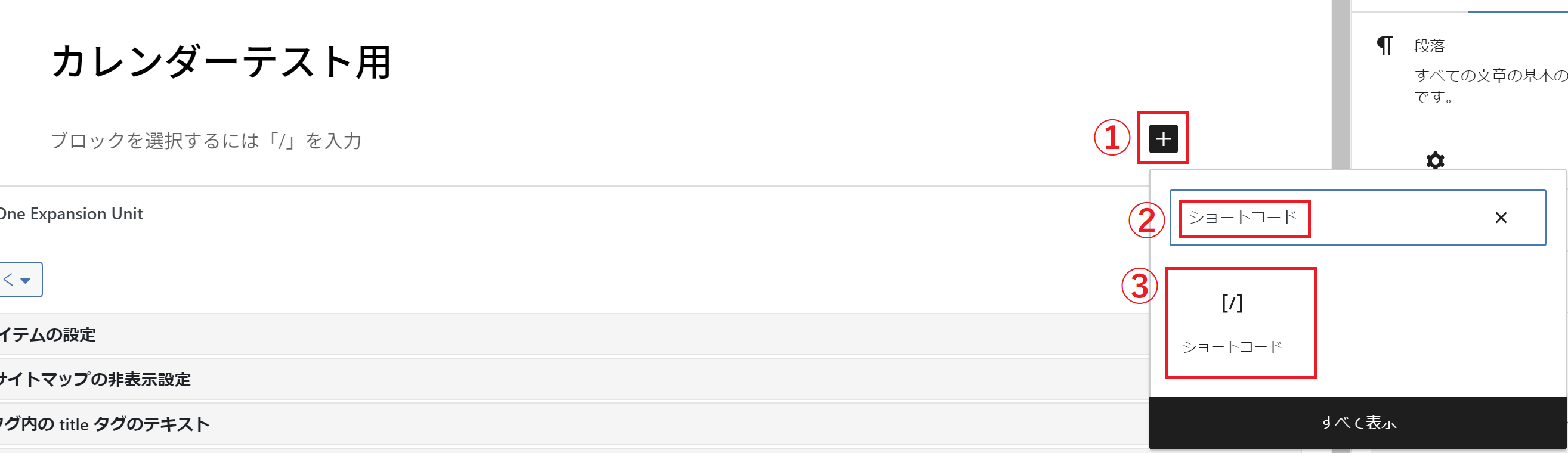
ブロックの追加ボタンから、ショートコードブロックを挿入します。

ショートコードの入力内容を変更すると、
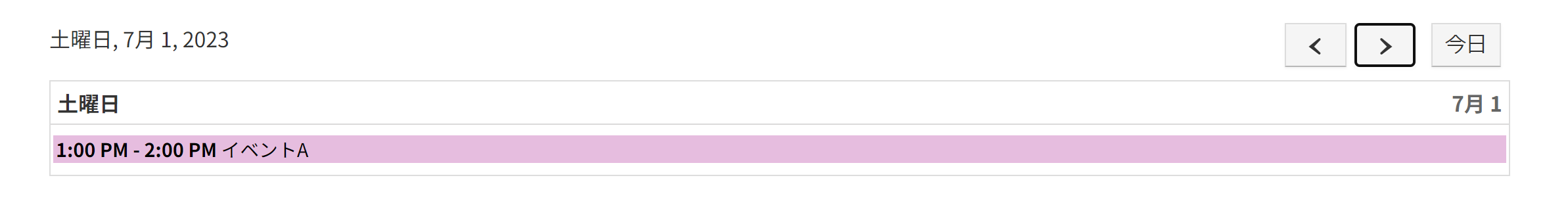
様々なカレンダーを表示できます
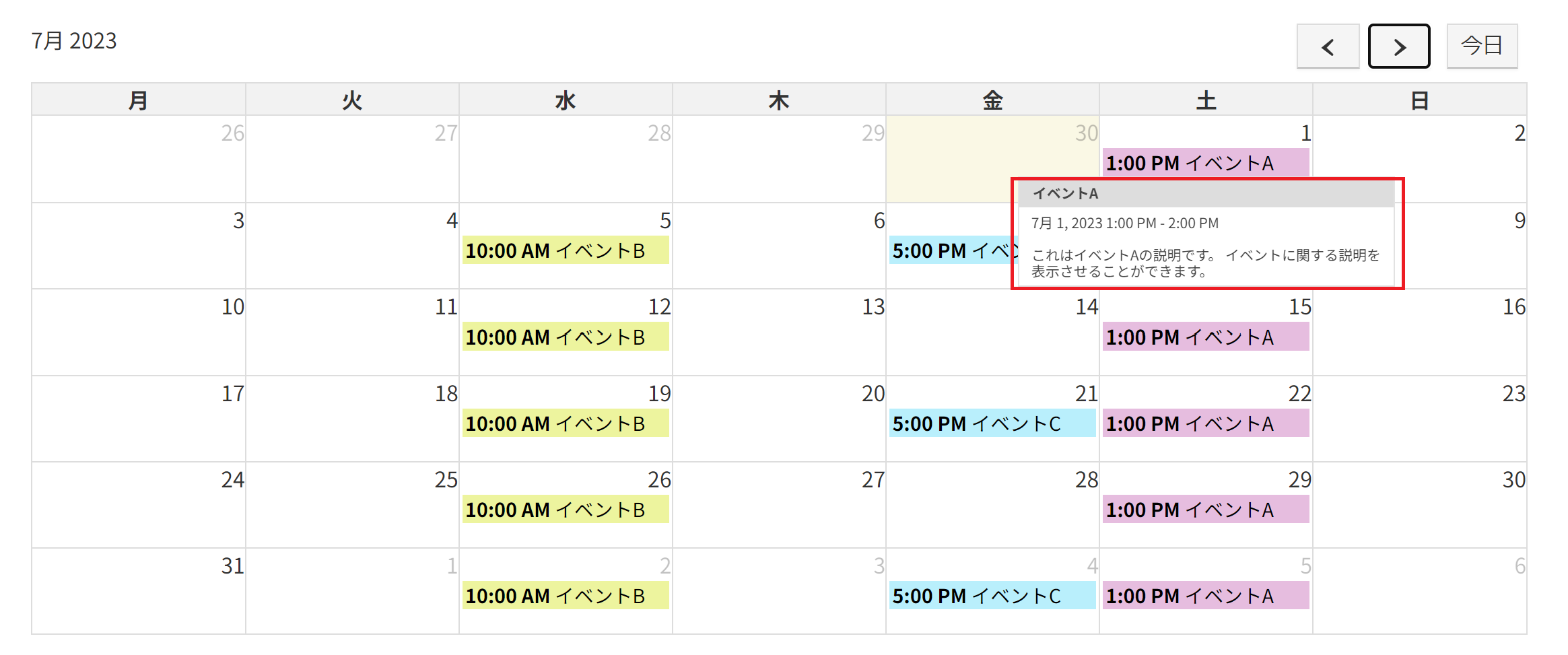
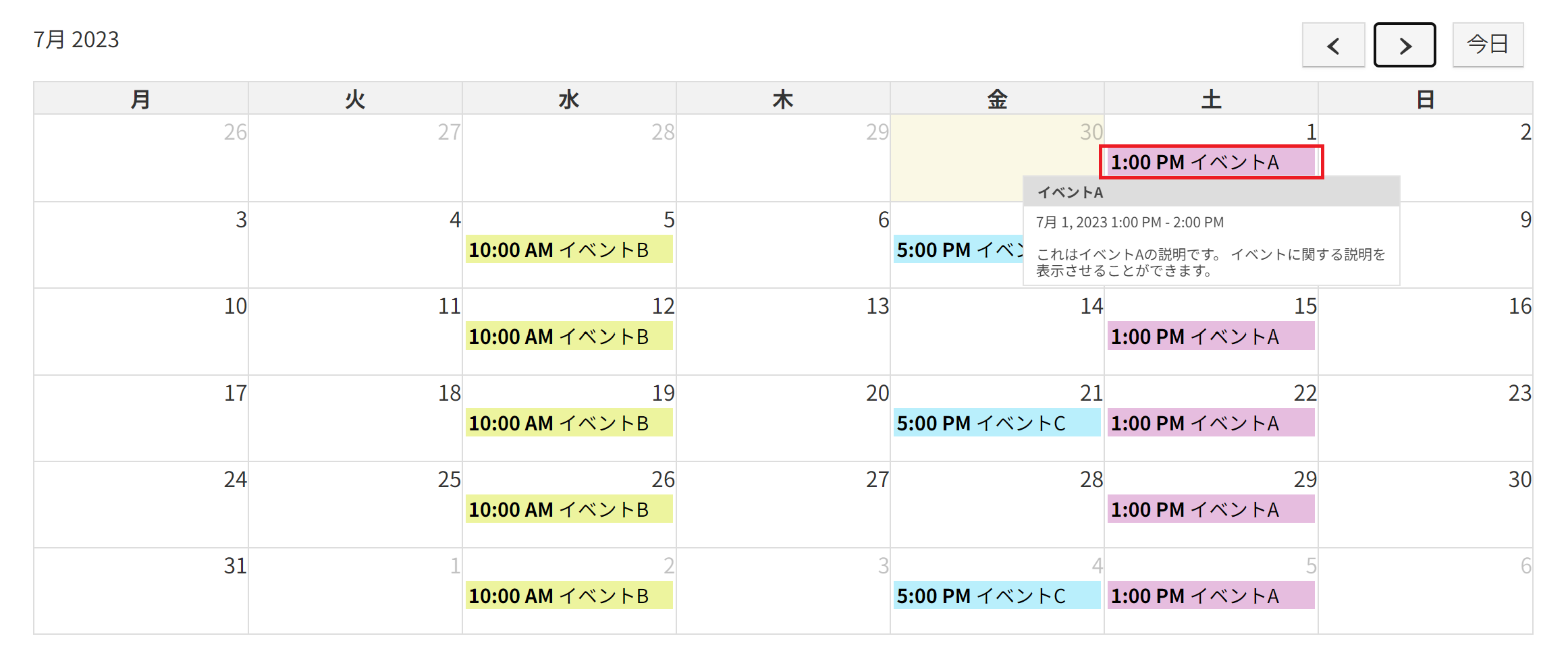
イベントの詳細を確認する
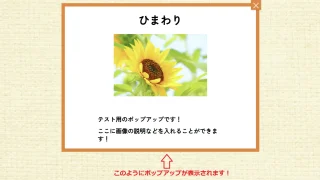
カレンダーのイベントにカーソルを当てると、イベントの詳細が表示されます。

イベント名をクリックします。

イベントの詳細ページが表示されます。
今後のイベント予定や、イベント作成時に登録をした会場の地図も表示されます。


Event Organiserでは、カスタマイズをおこなうことで、より見やすくご利用目的に合わせたカレンダーを作成できます。
たとえば、下記のようなことが可能です。
カスタマイズ例
- 年月日の表記の変更(ex. 7月 2023 → 2023年7月)
- カレンダーの土日を非表示/土日の背景色を変更する
- タイムスケジュールの表示時間を24時間表記に/表示時間の始まりと終わりを指定
- 指定したカテゴリや会場のみのカレンダーを表示
- カテゴリーや会場での絞り込みボタンを設置
- 日付を指定してジャンプするボタンを設置
- 表示形式の切り替えボタンを設置(月・週・日)
- 詳細ページに飛ばないようにリンク設定
次回は、応用編として、Event Organiserで上記のようなカスタマイズをおこなっていきたいと思います!
応用編はこちら
【Event Organiser】WordPressにイベントカレンダーを表示!ー応用編ー
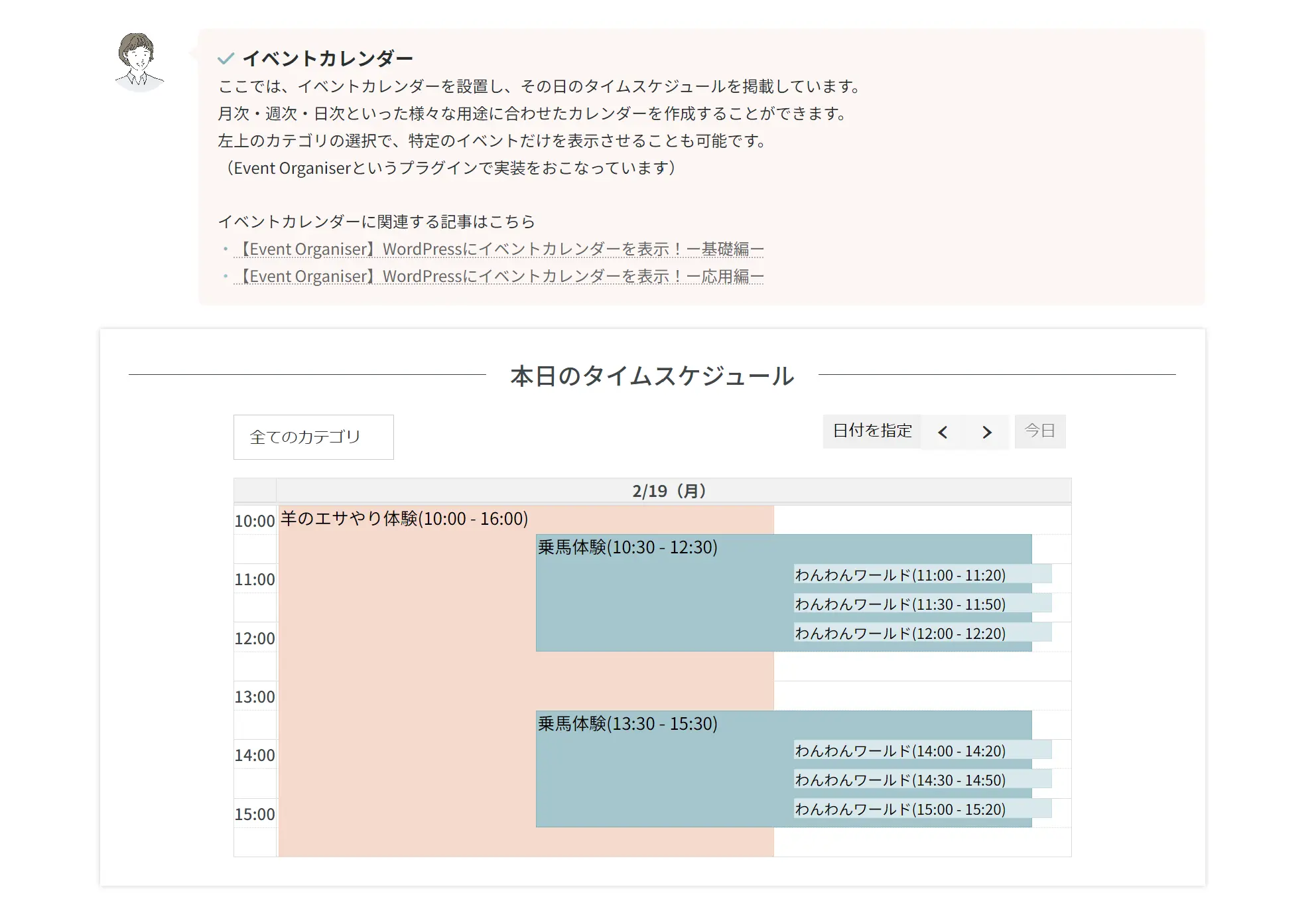
機能体験型のデモサイトで「イベントカレンダー」を体験!

様々な機能を体験できる、Lightningテーマのデモサイトをオープンいたしました!
まずは、下記の記事で、各機能の概要や活用シーンをご確認くださいませ。
【検索・予約・イベントカレンダー】
機能体験型デモサイトをオープン!
今回ご紹介した「イベントカレンダー」も、デモサイトに実装しています。
一度、イメージを確認してみてくださいね。
※「ふれあうのページ」に日次のタイムスケジュールのカレンダーがあります

投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。