今回は、ポップアップの作成ができるプラグイン「Popup Maker」の使い方についてご紹介します。
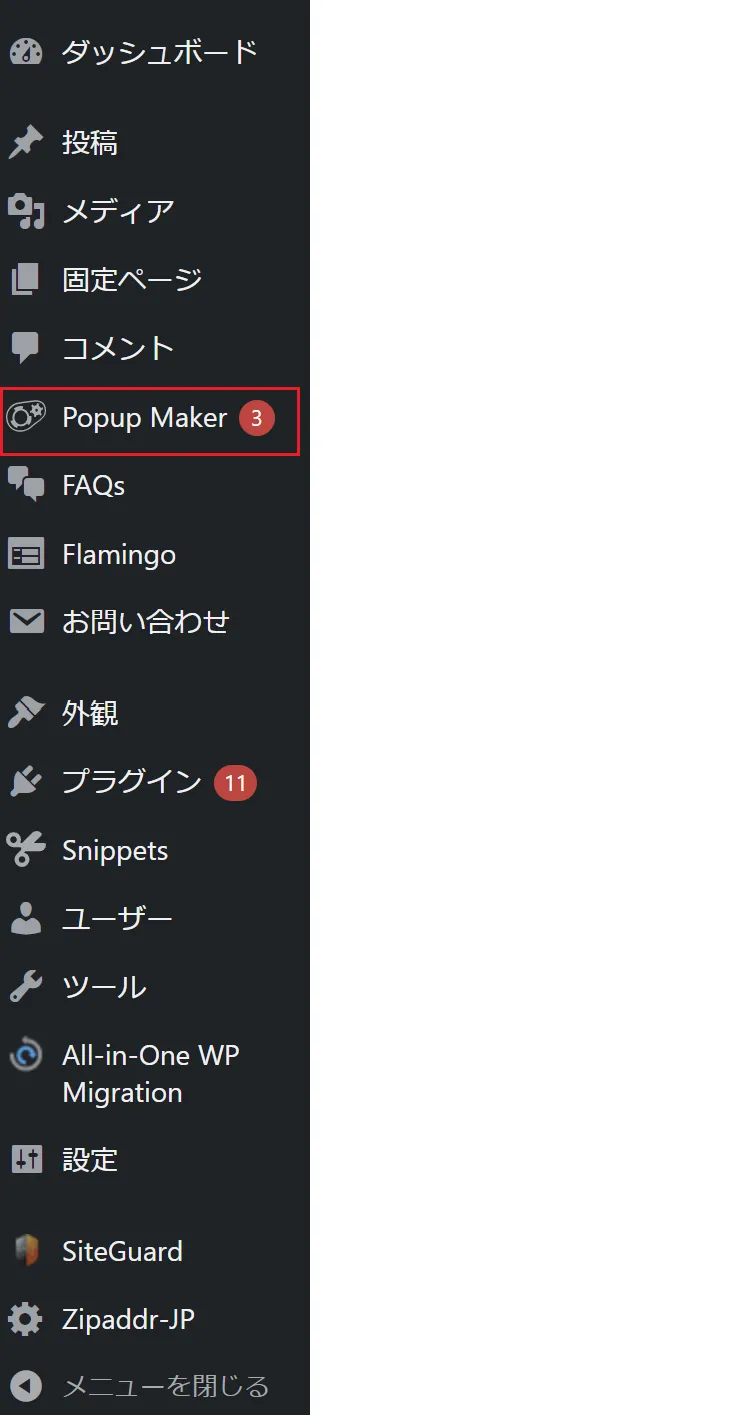
「Popup Maker」のインストールと有効化
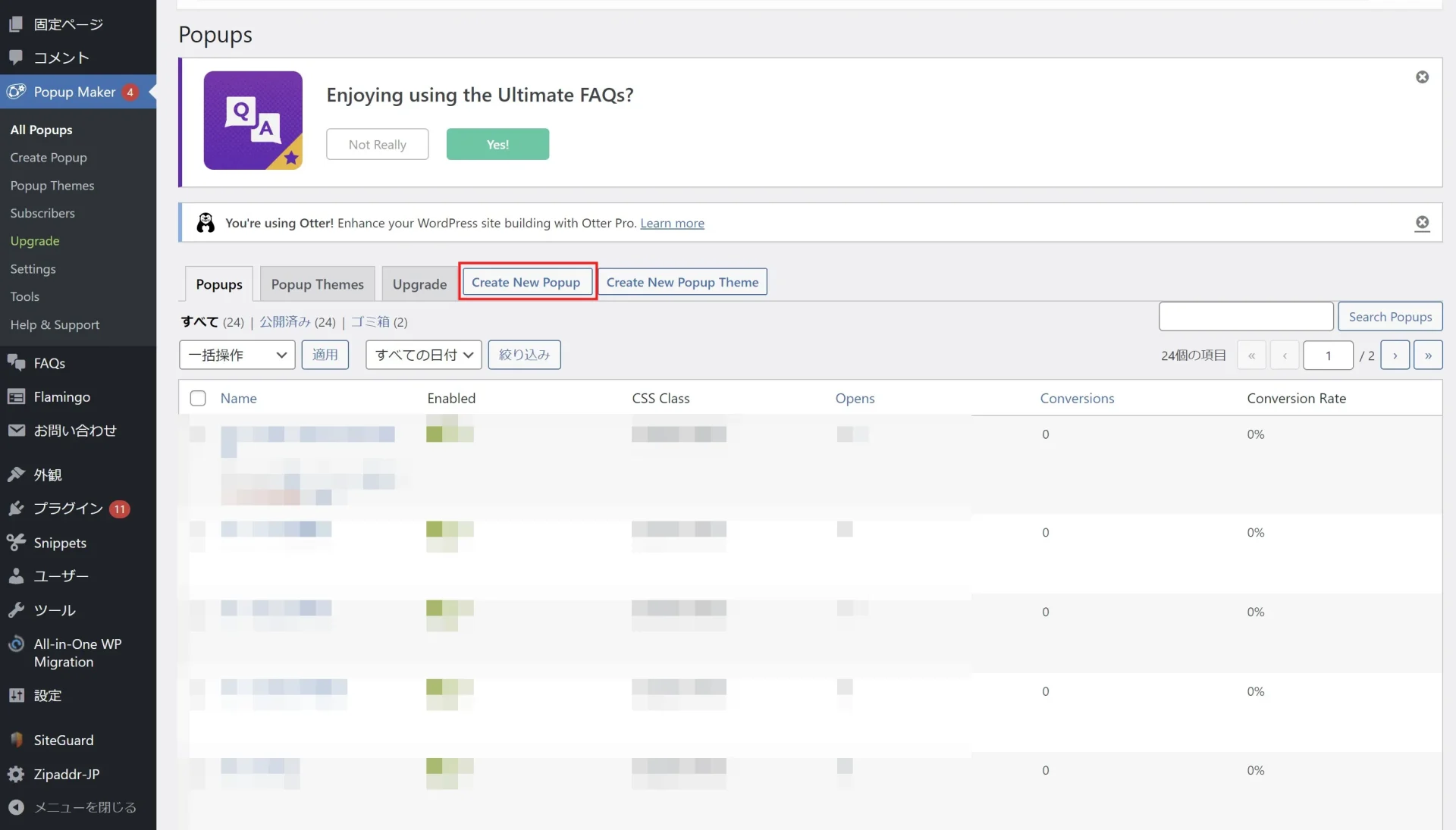
ポップアップの作成
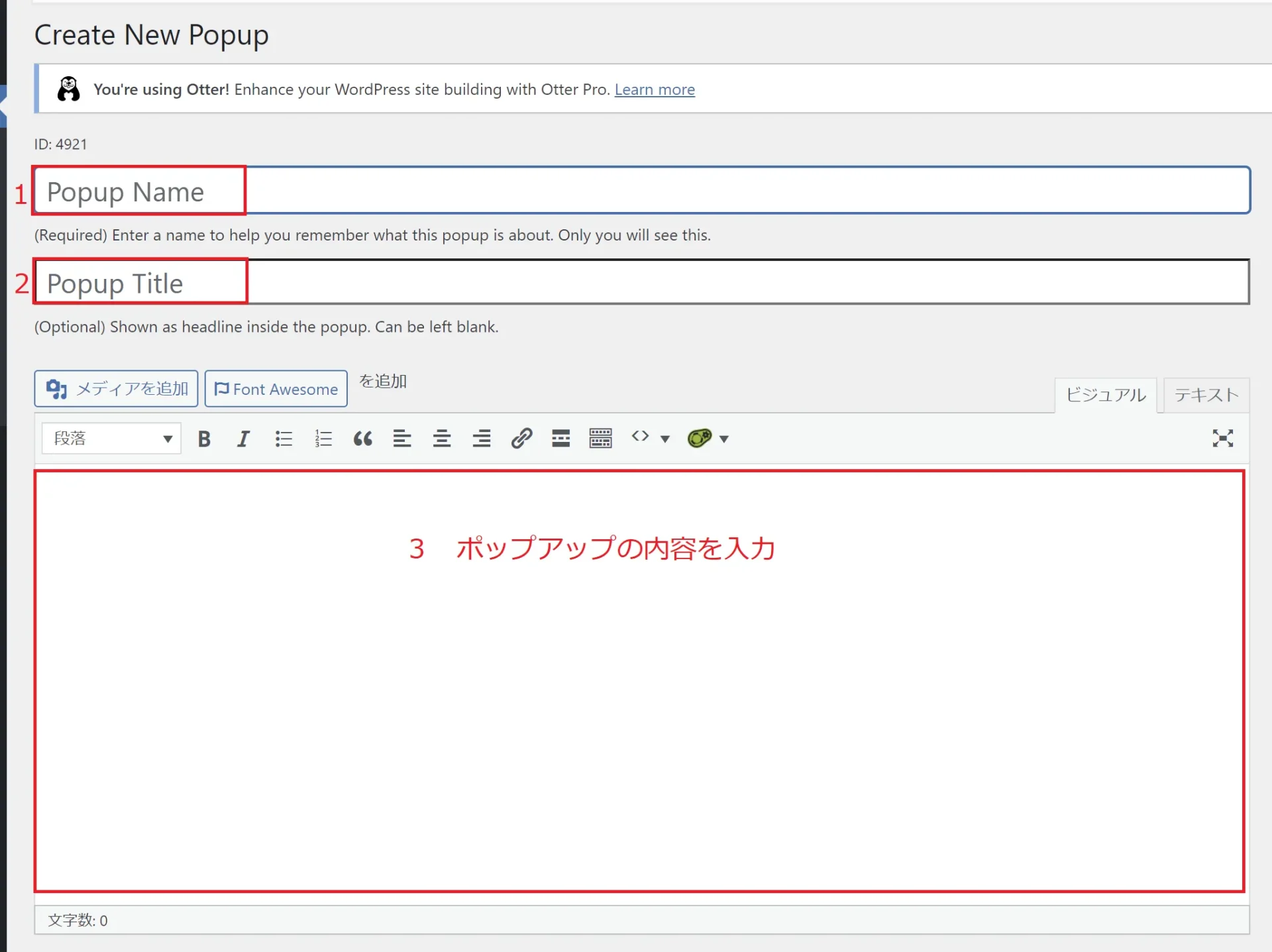
ポップアップの中身の作成

1.Popup Name
ポップアップの名前を入力します。ここに入力した名前がポップアップ一覧に表示されますので、自分が見てわかりやすい名前を入力します。(ポップアップの中には表示されません)
2.Popup Title
ポップアップのタイトルを入力します。
ここで入力した名前がポップアップの見出しとして表示されますので、ユーザーにとってわかりやすいものを入力します。
(未入力でも問題ありません)
3.ポップアップの内容を入力
作成方法は固定ページや投稿の作成と同様ですが、クラシックエディタがデフォルトに設定されています。
ブロックエディタに変更したい場合は、「Popup Maker」の中にある「Settings」から、「Enable Block Editor Support」にチェックを付けて「Save」ボタンをクリックして変更します。
※今回の例ではクラシックエディタを使用して作成しています。
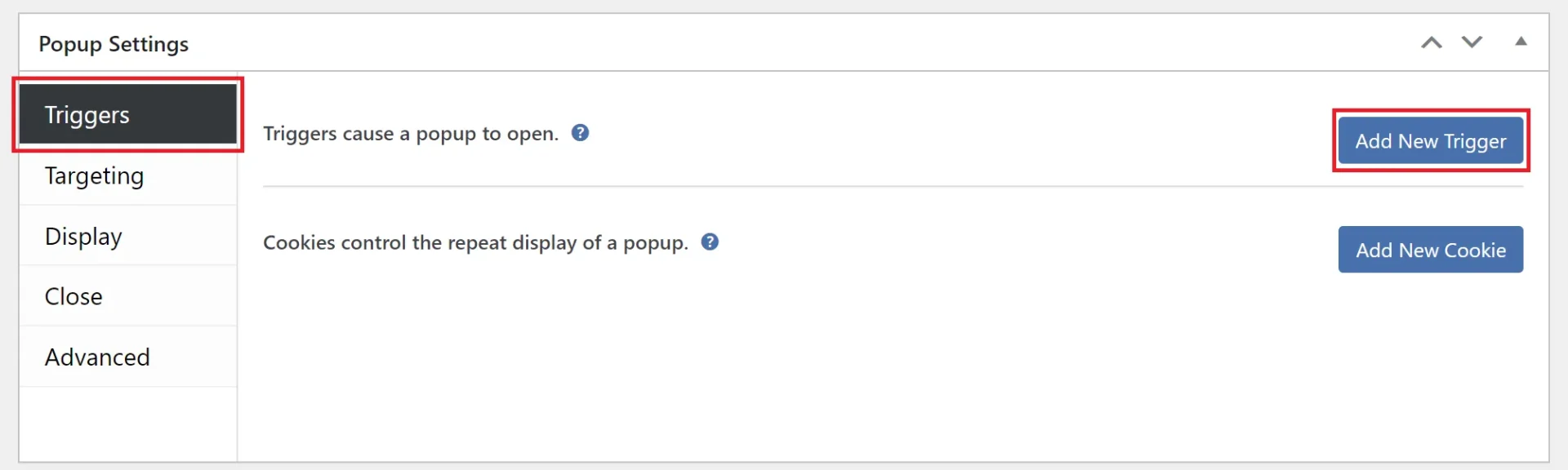
画面を下にスクロールし、「Popup Settings」でポップアップの動作に関する設定をおこないます。
動作の設定
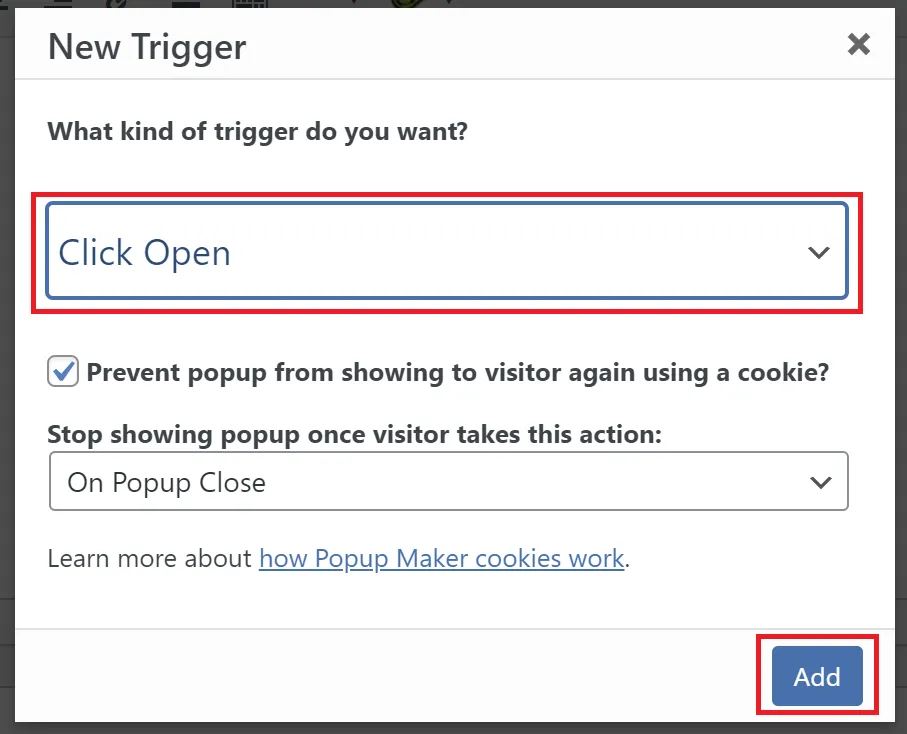
今回は、ユーザーがクリックしたときにポップアップを開くように設定したいので、「Click Open」を選択し、「Add」をクリックします。
※その他、ウェブページが表示されたときに自動的にポップアップを表示させるなどの設定も可能です。
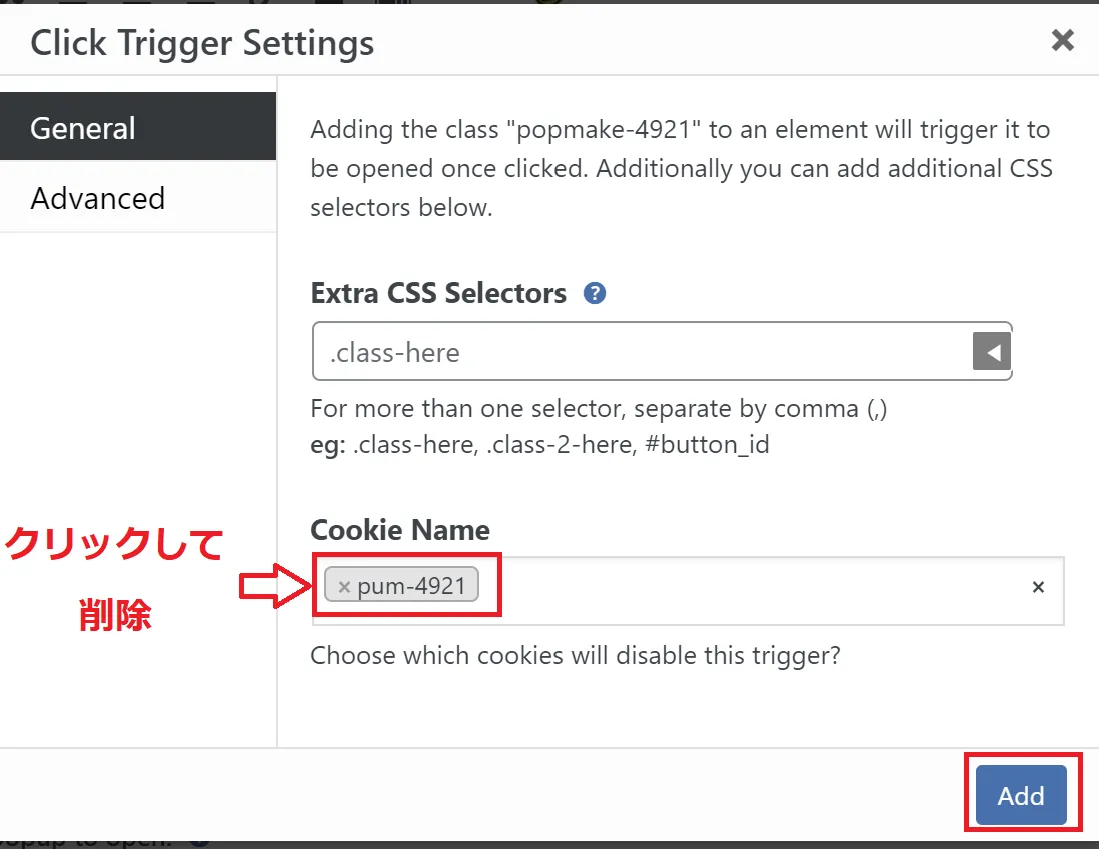
Cookie Nameのところに表示されているクッキーの
×をクリックして削除します。
※クッキーを設定したままにしていると、2回目のクリックから、ポップアップが開かなくなります。
「Add」をクリックします。
様々な設定
●テーマの設定
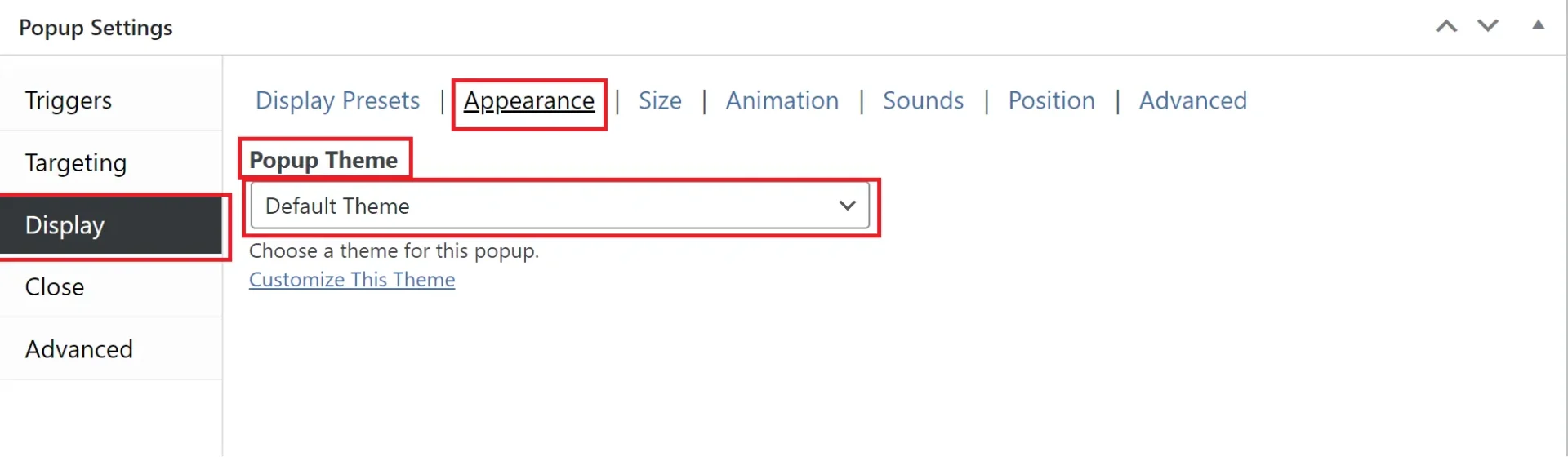
Display>Appearance>Popup Themeで使用したいテーマを選択します。(デフォルトでは「Default Theme」となっています)
※Customize This Themeをクリックすると、テーマ自体のカスタマイズを行うことが可能です。

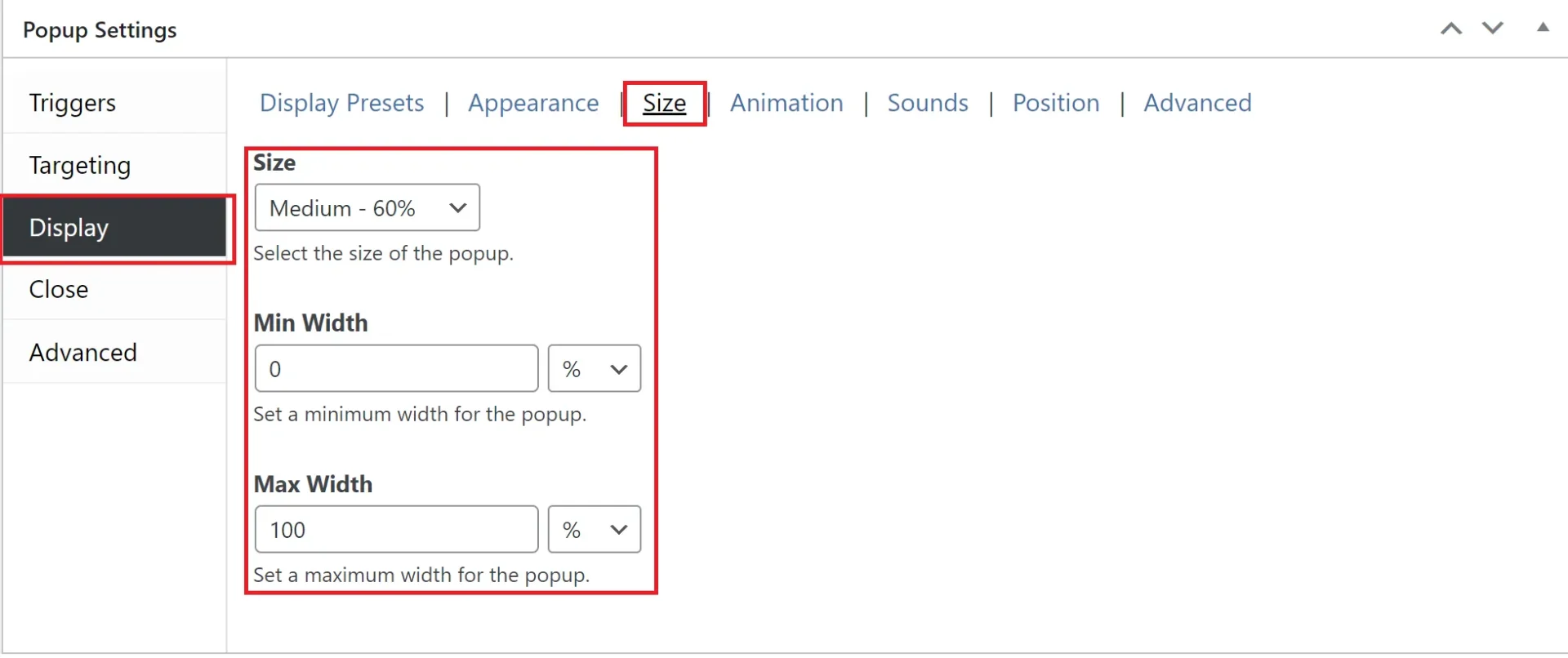
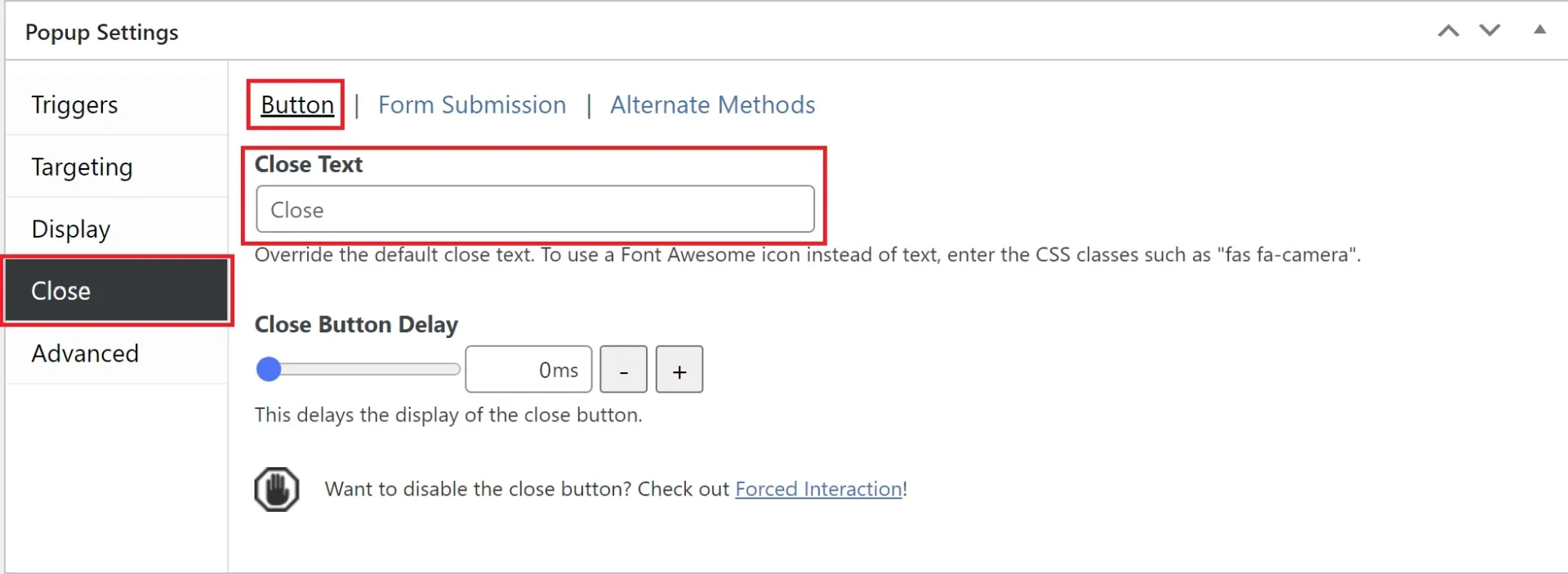
その他、表示させたいポップアップのイメージに合わせて、様々な設定やカスタマイズが可能です!
ページにポップアップを組み込む方法
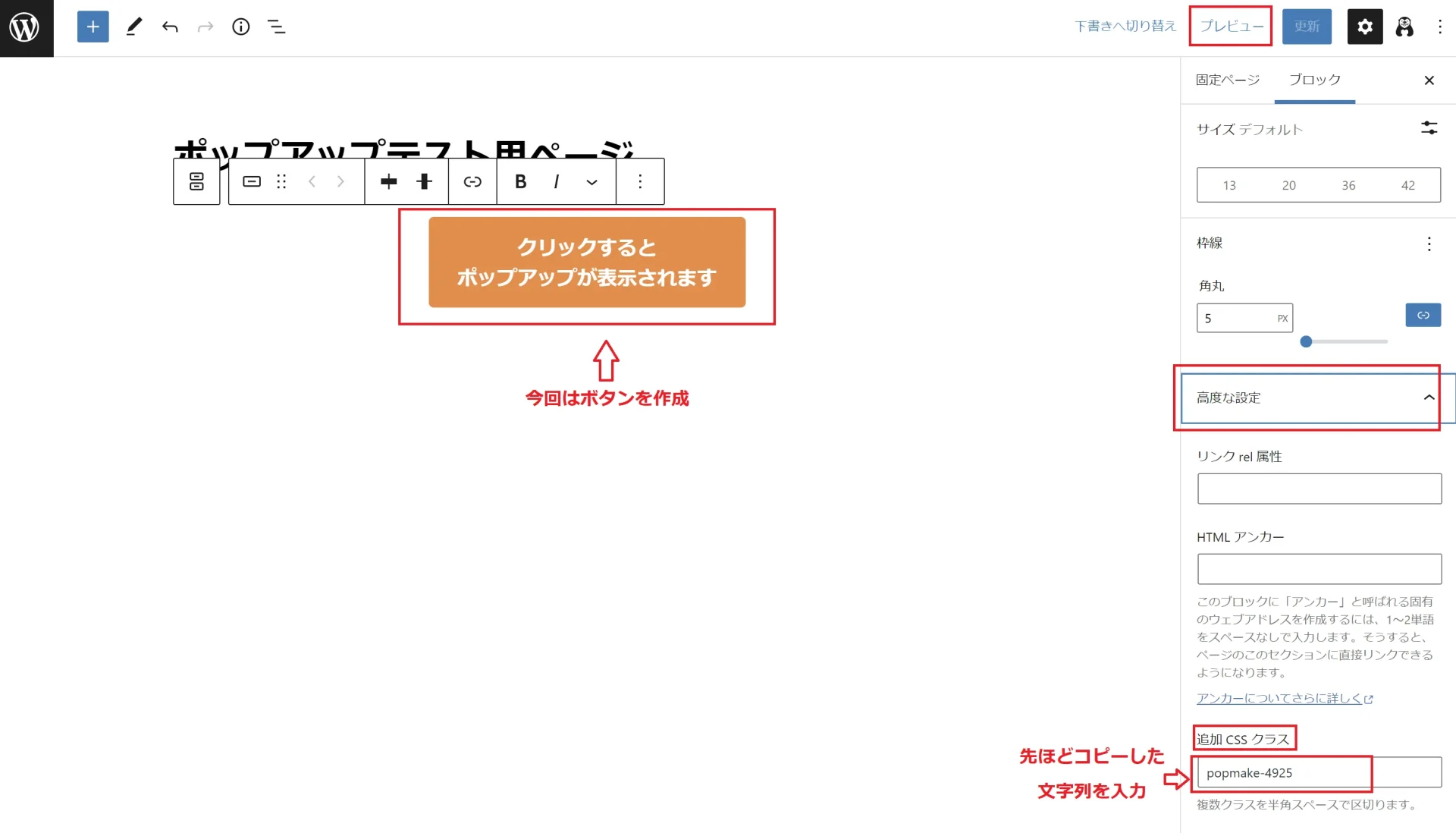
※今回は、ポップアップのテスト用ページで、ボタンを作成しています。
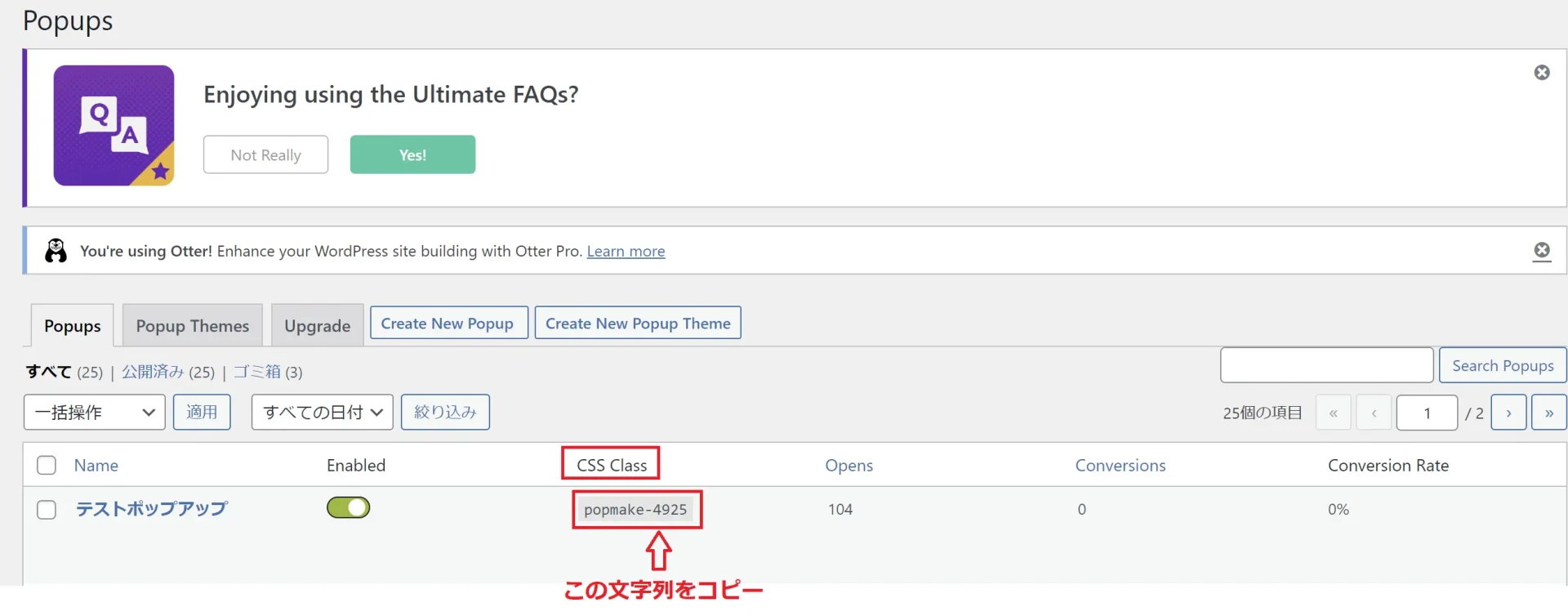
「追加CSSクラス」の欄にコピーをしておいたポップアップのCSSクラス名を入力します。
ブロック設定の「高度な設定」を展開します。
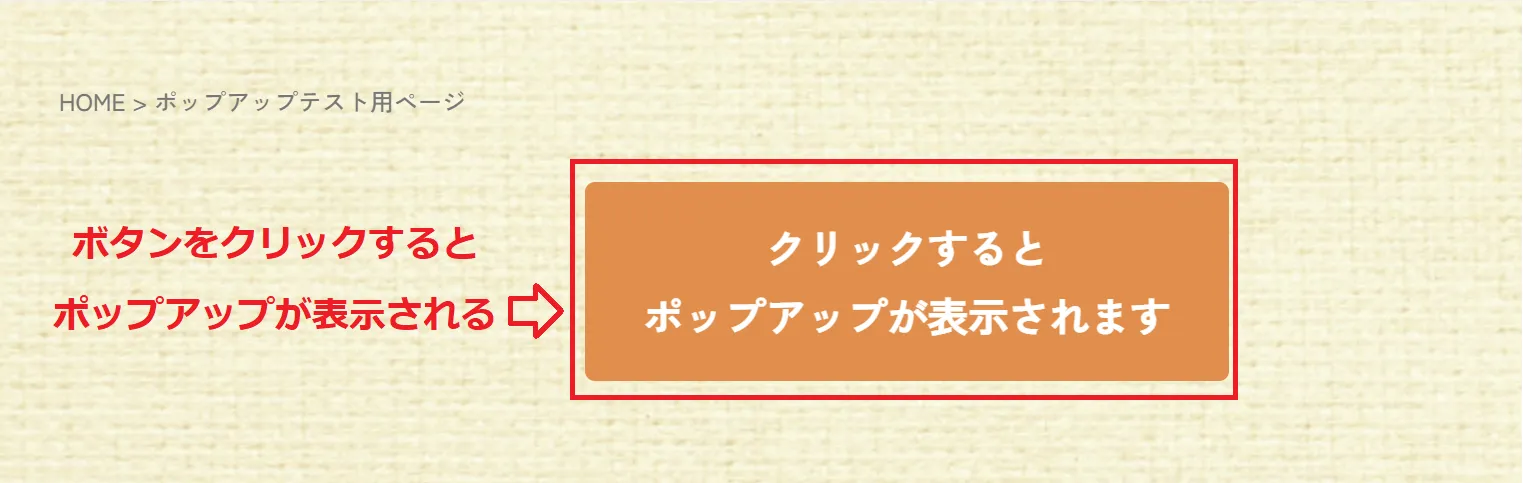
「プレビュー」を押して確認をします。

機能体験型のデモサイトで「ポップアップ機能」を体験!

様々な機能を体験できる、Lightningテーマのデモサイトをオープンいたしました!
まずは、下記の記事で、各機能の概要や活用シーンをご確認くださいませ。
【検索・予約・イベントカレンダー】
機能体験型デモサイトをオープン!
今回ご紹介した「ポップアップ機能」も、デモサイトに実装しています。
一度、イメージを確認してみてくださいね。
※トップページのACTIVITYの「ふれあう」「体験する」「食べる」「泊まる」の部分の各画像もしくはボタンをクリック
投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。