検索・予約・イベントカレンダー
など様々な機能を体験!
ユーザー目線で操作しながら、
WordPressで様々な機能を
体験していただける、
Lightningテーマのデモサイトを
オープンいたしました。


色々な機能が気になるけど、実際にサイトに導入したときの具体的なイメージが湧かない。。
そんな皆様には一度、弊社のデモサイトで操作感をお試しいただきたいと考えています。
気になる機能をチェック!
トップページ
▶スライドショー機能
トップページのメイン画像は、3枚の画像をスライドショーで表示させ、画像の大きさなどのカスタマイズをおこなっています。
→「スライドショー機能」が使われている「トップページ」を見る

「スライドショー機能」の活用シーンについてご紹介します!
- 複数の事業やアクティビティの内容の紹介
異なる事業やアクティビティの内容を効果的に伝えるために、複数のスライドを使用し、各事業やアクティビティに関連するイメージ写真を使用する。
→視覚的にわかりやすく情報を伝えることが可能 - イベントやキャンペーンの宣伝
イベントやキャンペーンの情報をスライドショーで提示することで、訪問者の興味を引きつけて参加を促す。
→期間限定のセールや特別イベントを宣伝する際に良い方法 - ポートフォリオやギャラリー
クリエイティブな業種や個人のポートフォリオ、アーティストや写真家の作品集など
→作品の多様性や魅力が伝わりやすい - ブランドストーリーの紹介
ブランドのビジョンや価値観、歴史などについて、視覚的に物語を伝えることができる。
→ブランドの印象を深められ、お客様との関係が強化されることに繋がりやすい
見せたいコンテンツが複数ある場合に
効果的な機能です!
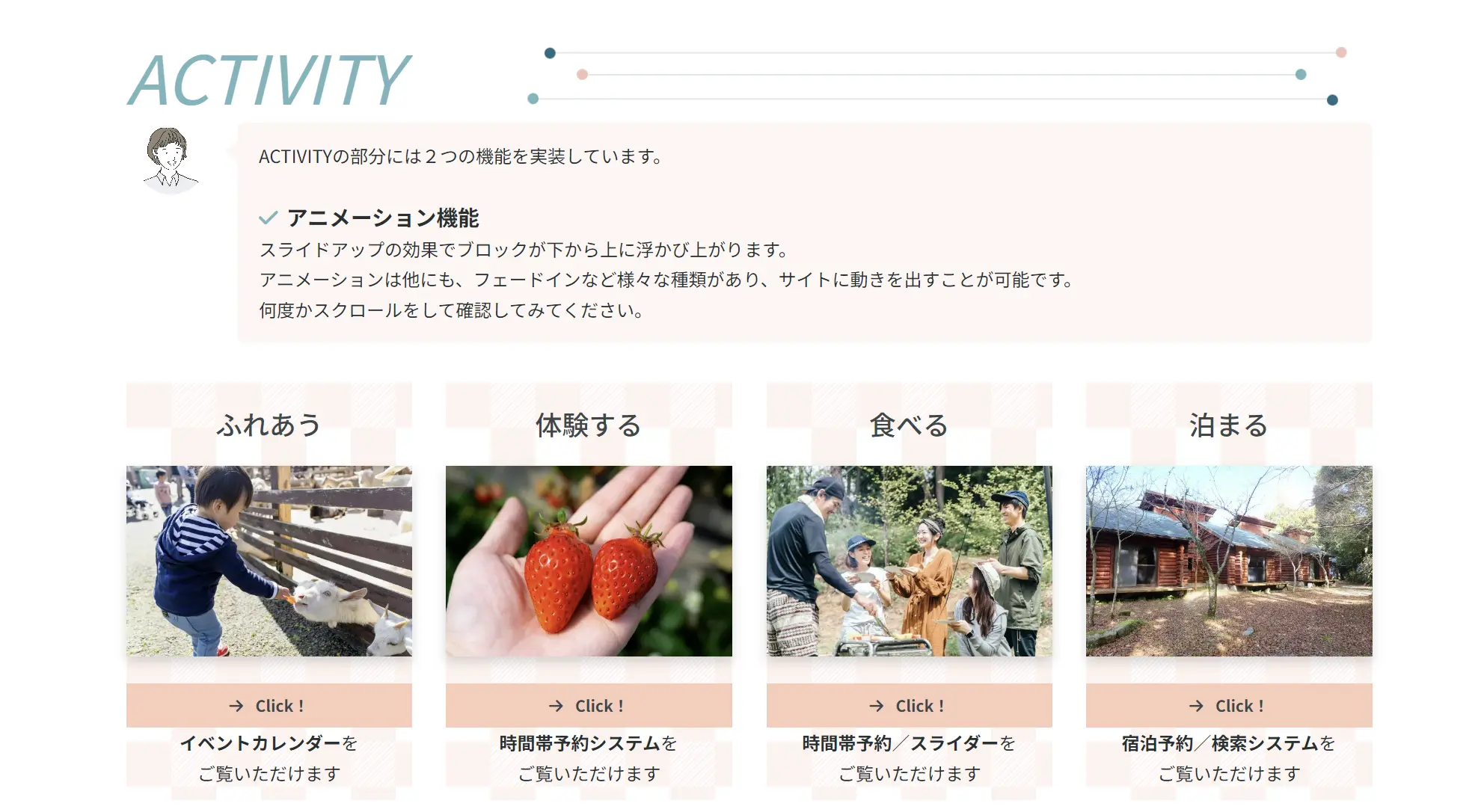
▶アニメーションブロック(ACTIVITY部分)
スライドアップの効果でブロックが下から上に浮かび上がります。
アニメーションは他にも、フェードインなど様々な種類があり、サイトに動きを出すことが可能です。
何度かスクロールをして確認してみてください。
※VK Brocks Proというプラグインを使用しています

「アニメーションブロック」の活用シーンについてご紹介します!
- コンテンツのロード時にアクセントとして使用
ページが読み込まれた時点で、特定の要素をアニメーションを使って表示させることで、訪問者の注目を引くことができる。
→ページ全体のデザインにダイナミックな要素が追加され、ユーザーエクスペリエンスを向上させられる - 画像やビデオの表示で使用
画像やビデオをアニメーションを使用して表示させることで、視覚的な魅力を高め、訪問者の興味を引きつけることができる。
→複数のメディアを順番に表示する場合に効果的 - お問合せフォームの表示で使用
フォームが表示される際に、アニメーションを使用することで、訪問者の注意を引き、行動を促す。
→ユーザーの行動を促す際に有効 - キャンペーンの紹介時に使用
キャンペーンの情報を紹介する際に、アニメーションを使用すると目立たせることができる。
→訪問者の関心を引きつけ、コンバージョン率を向上
サイトに動きをつけたいときや、
目立たせたいときに活用できます!
▶ポップアップ機能(ACTIVITY部分)
ACTIVITYの「ふれあう」「体験する」「食べる」「泊まる」の部分の各画像もしくはボタンをクリックすると、ポップアップが表示されます。
クリックしたときに情報を表示させられるため、スペースを節約してページを見やすくできます。
※Popup Makerというプラグインを使用しています
ポップアップ機能に関連する記事はこちら
・簡単にポップアップを作成!「Popup Maker」の使い方
・【個人情報保護】Cookieの利用同意のポップアップの作り方(Popup Maker)
→こちらの記事では、ページが開かれたときに表示するポップアップをご紹介しています
・ページが見やすくスッキリ!~ポップアップとアコーディオン~

「ポップアップ機能」の活用シーンについてご紹介します!
【パターン1】
サイトを訪れたり、特定のページに遷移したとき
- プロモーションやイベントの宣伝
プロモーションやセールスイベントの情報をポップアップで表示して、注意を引く。
→注目度を高めて参加を促すことが可能 - 新商品や新機能の紹介
新商品や新機能に関する情報をポップアップで表示して、興味を引きつける。
→有益な情報や便利な機能を強調することで、購買意欲を高める - イベントやセミナーの案内
イベントやセミナーの案内をポップアップで表示して、参加を促す。
→限定参加や早期登録の案内などを行う際に有効
【パターン2】
ユーザーがコンテンツをクリックしたとき
- 画像や製品の詳細表示
製品のサムネイル画像や特定の画像をクリックすると、拡大表示されたり詳細情報が表示されたりする - コンテンツの追加読み込み
「もっと見る」や「続きを読む」などのリンクやボタンをクリックすると、追加のコンテンツがポップアップで表示される。 - お問い合わせや購入のフォームの表示
「問い合わせる」や「購入手続きを進める」といったボタンをクリックすると、問い合わせフォームや購入フォームがポップアップで表示される
注目度をアップさせたり、行動を促進
させたりしたいときにおすすめです!
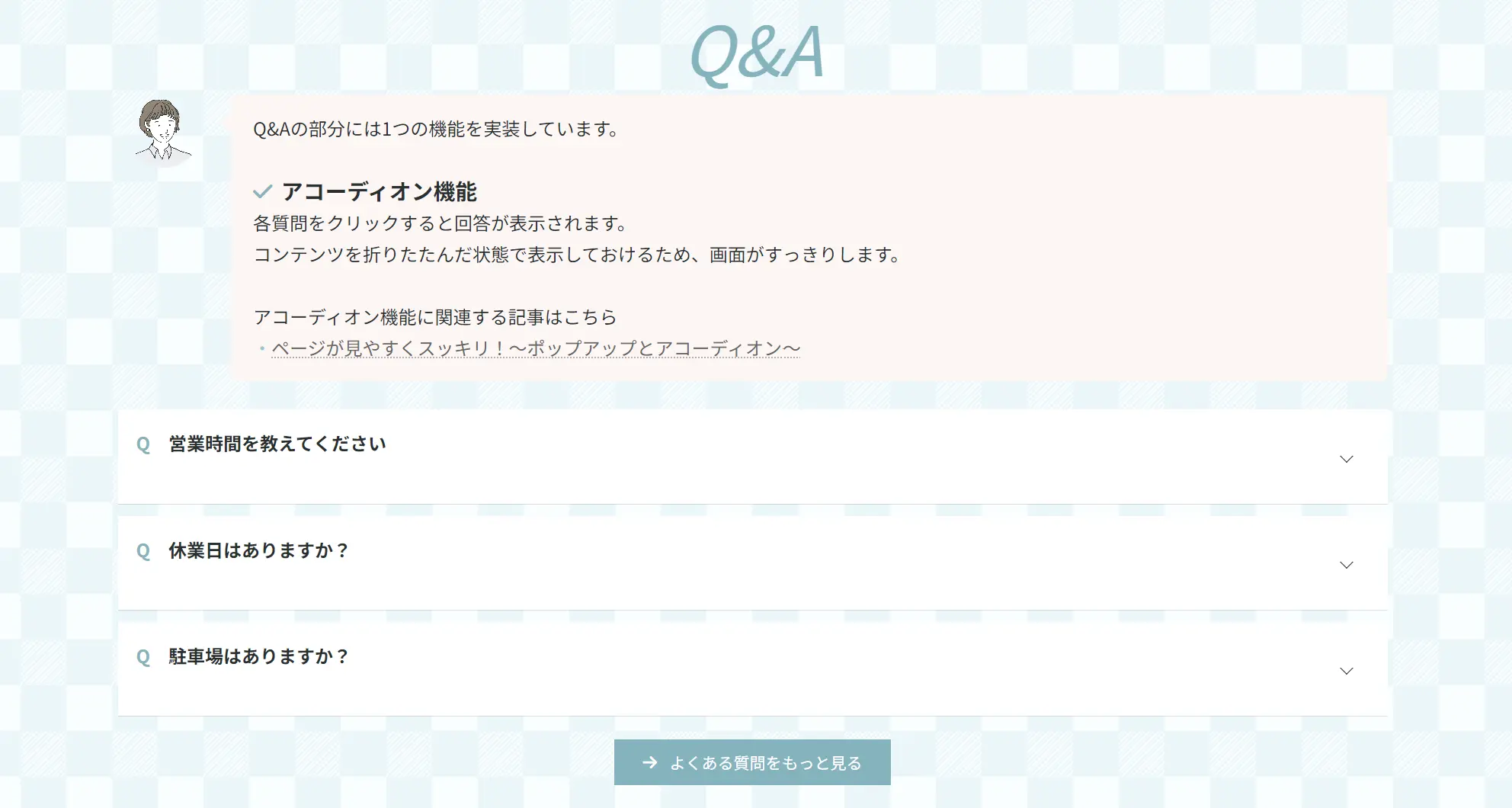
▶アコーディオン機能(Q&A部分)
アコーディオンブロックを使用してQ&Aを作成しています。
各質問をクリックすると回答が表示されます。
コンテンツを折りたたんだ状態で表示しておけるため、画面がすっきりします。
※VK Brocks Proというプラグインを使用しています
アコーディオン機能に関連する記事はこちら
・ページが見やすくスッキリ!~ポップアップとアコーディオン~

「アコーディオン機能」の活用シーンについてご紹介します!
- FAQやサポートページ
サポートページやよくある質問(FAQ)ページで、興味のある質問をクリックすると、詳細な回答が表示される。 - 商品の詳細の表示
商品のタイトルや画像のみを表示させておき、クリックすると商品の仕様や利点などの詳細が表示されるようにする。 - レストランのメニュー表示
料理のカテゴリ(例: 前菜、メインディッシュ、デザート)をタイトルのみ表示させておき、興味のあるカテゴリをクリックすると、そのカテゴリに属する料理が表示される。 - イベントスケジュールの表示
各日付や時間帯をクリックすると、その日時のイベントが展開される。
視覚的に情報が整理されるので、
見たい情報に素早くアクセス
してもらえます!
ふれあうのページ
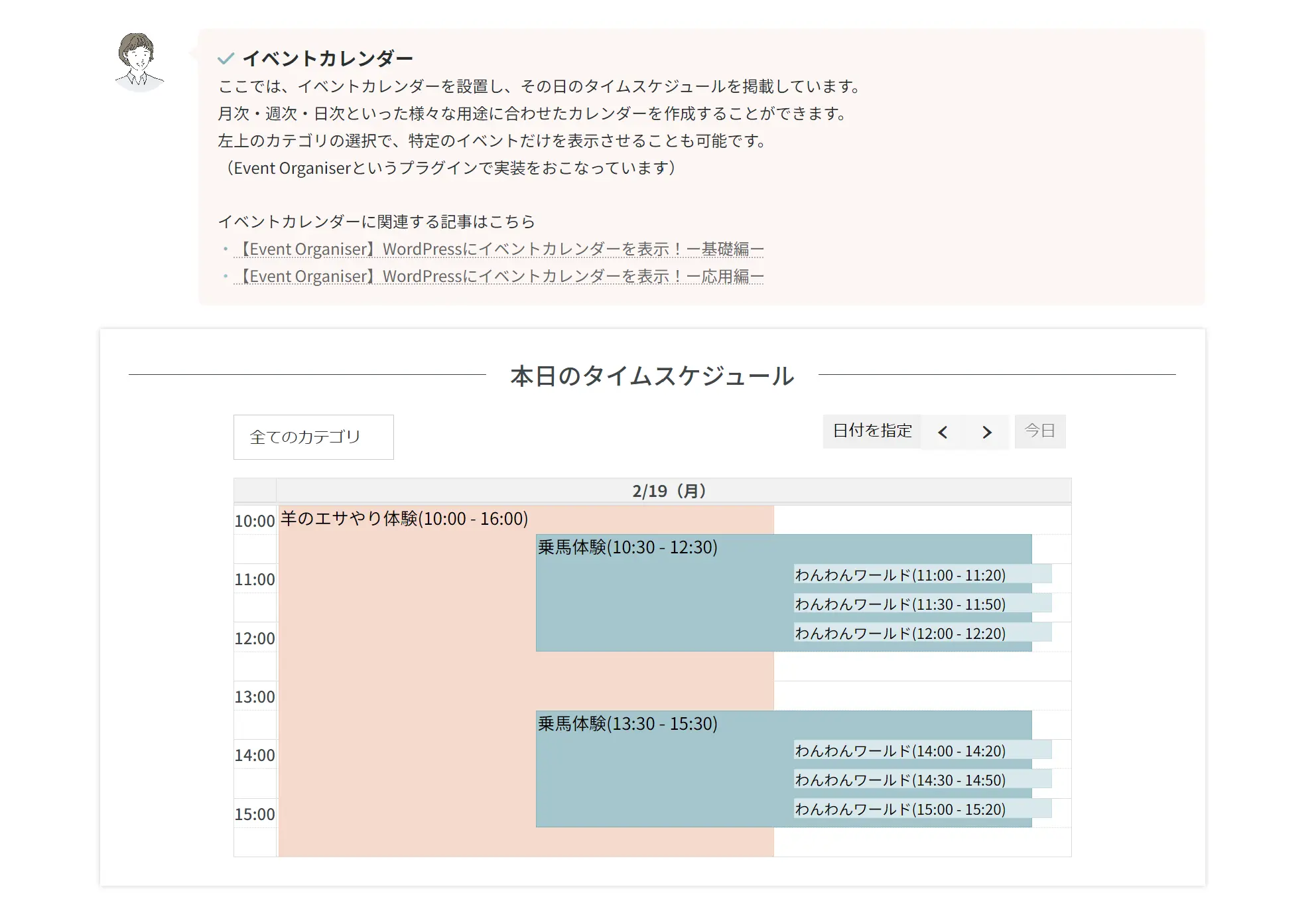
▶イベントカレンダー
イベントカレンダーを設置し、その日のタイムスケジュールを掲載しています。
月次・週次・日次といった様々な用途に合わせたカレンダーを作成することができます。
左上のカテゴリの選択で、特定のイベントだけを表示させることも可能です。
※Event Organiserというプラグインを使用しています
イベントカレンダーに関連する記事はこちら
・【Event Organiser】WordPressにイベントカレンダーを表示!ー基礎編ー
・【Event Organiser】WordPressにイベントカレンダーを表示!ー応用編ー

「イベントカレンダー」の活用シーンについてご紹介します!
- 公共施設や文化施設のイベント情報提供
展示会や公演などの日程や詳細など - 学校や大学のイベント告知
学校行事や講義、セミナーなど - 地域情報やコミュニティイベントの告知
地域やコミュニティのイベントや集会の情報など - アクティビティのタイムスケジュールの表示
複数のアクティビティの開催時間や開催日についての情報など
様々な場面でスケジュールを
わかりやすく伝えられます!
体験する/食べるのページ
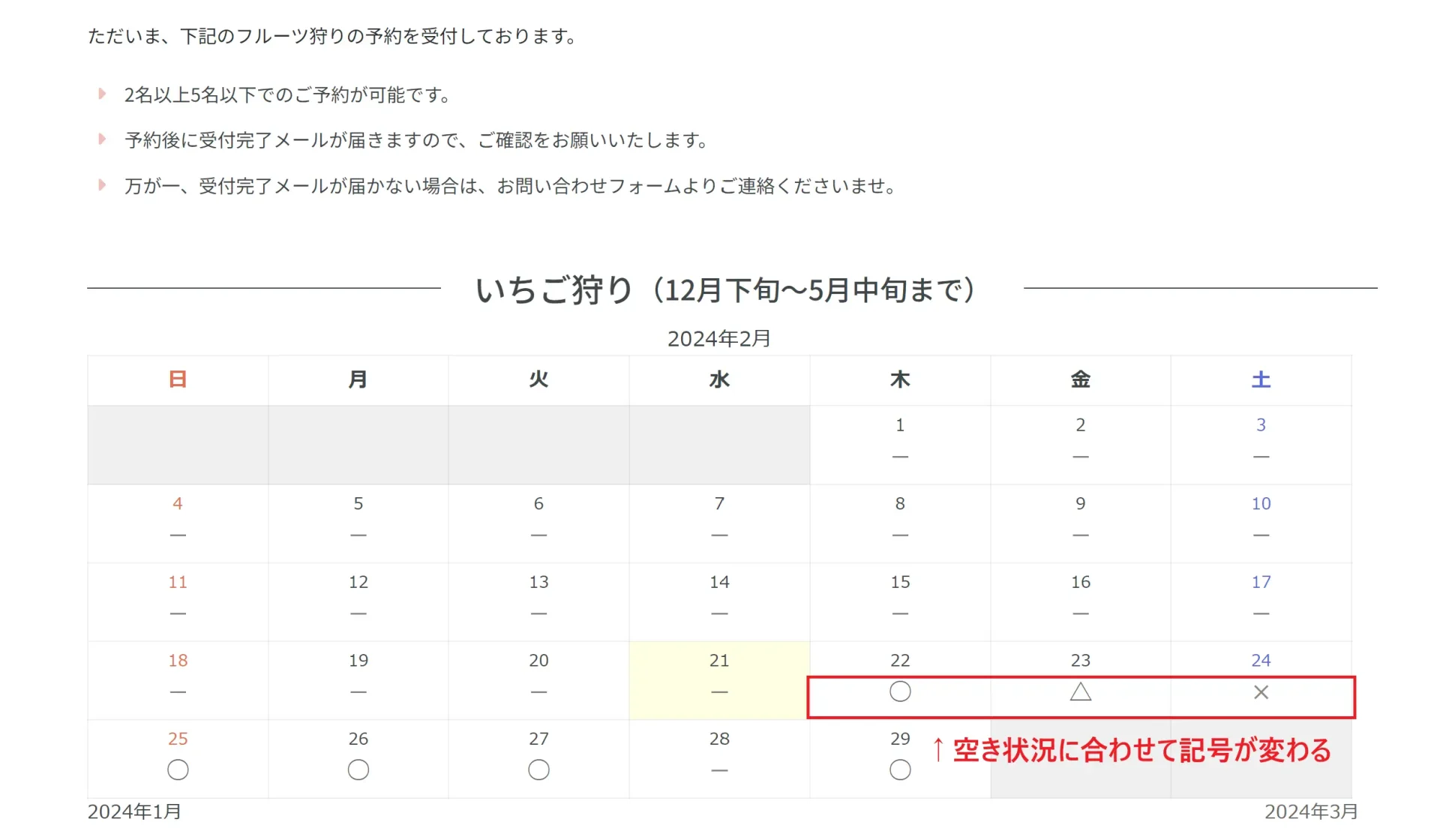
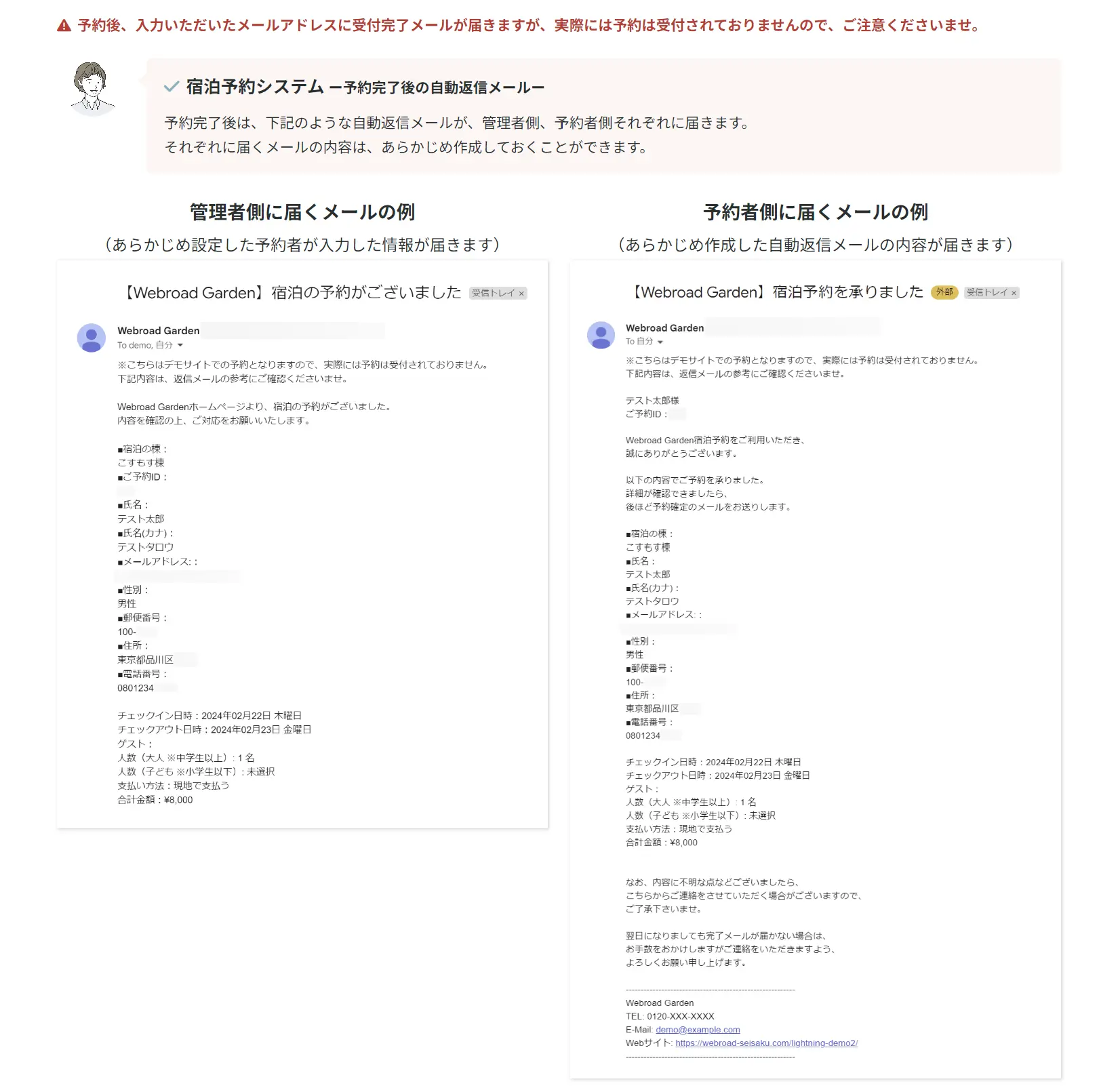
▶時間帯予約システム(フルーツ狩り/BBQ広場の予約)
フルーツ狩りやBBQ広場の時間帯予約システムを体験いただけます。
カレンダーの日付を選択して、実際に予約をおこなうことができます。
※MTS Simple Booking-Cというプラグインを使用しています
→フルーツ狩りの「時間帯予約システム」をお試しいただける「体験するのページ」を見る
→BBQ広場の「時間帯予約システム」をお試しいただける「食べるのページ」を見る
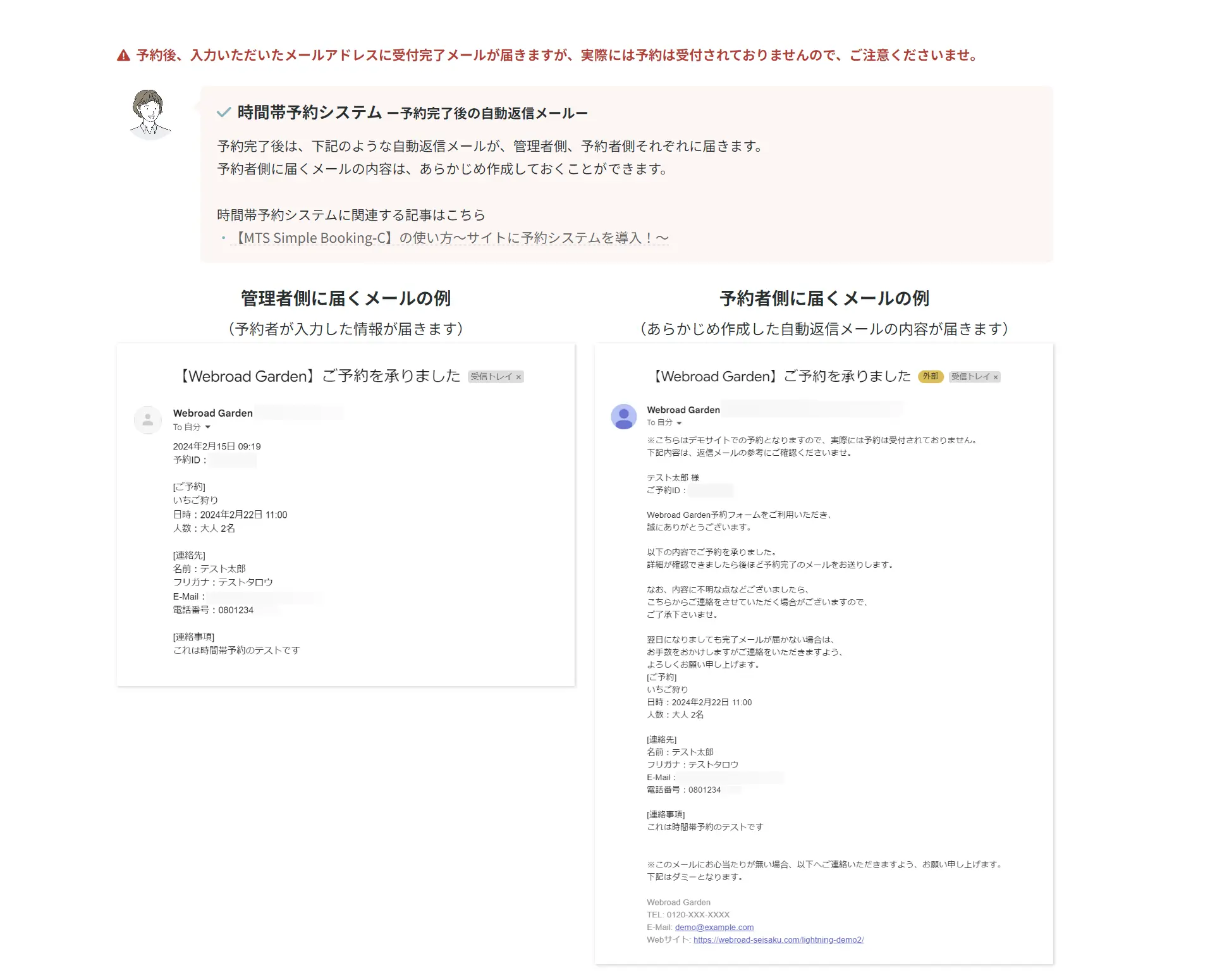
予約後、入力いただいたメールアドレスに受付完了メールが届きますが、実際には予約は受付されておりませんので、ご注意くださいませ。
時間帯予約システムに関連する記事はこちら
・【MTS Simple Booking-C】の使い方~サイトに予約システムを導入!~
フルーツ狩りの予約システムを
各ステップに沿って
ご紹介いたします!
予約フォームへ
「体験する」のページを開きます。
「フルーツ狩り予約フォームはこちら」のボタンをクリックしてお進みください
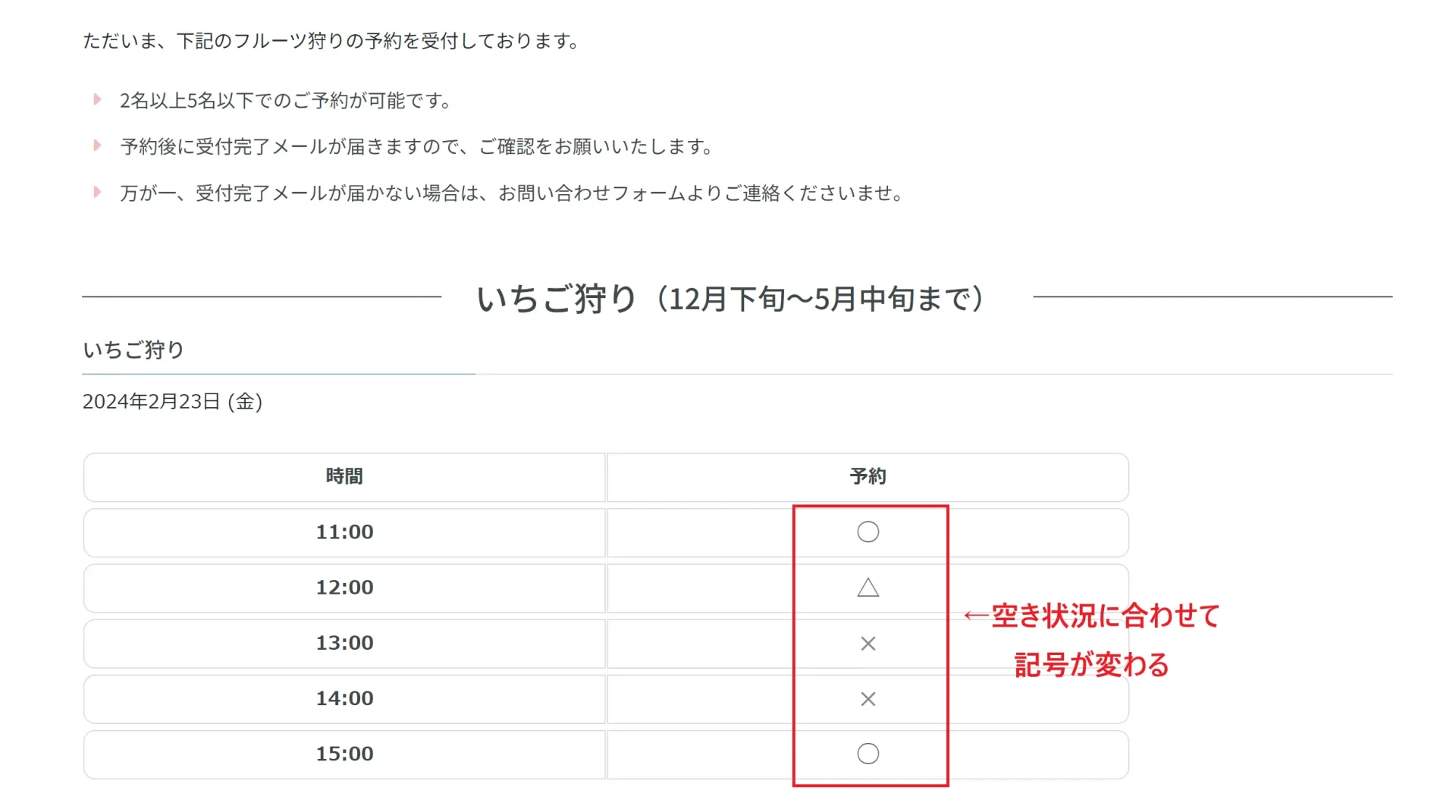
予約カレンダーから日付を選択
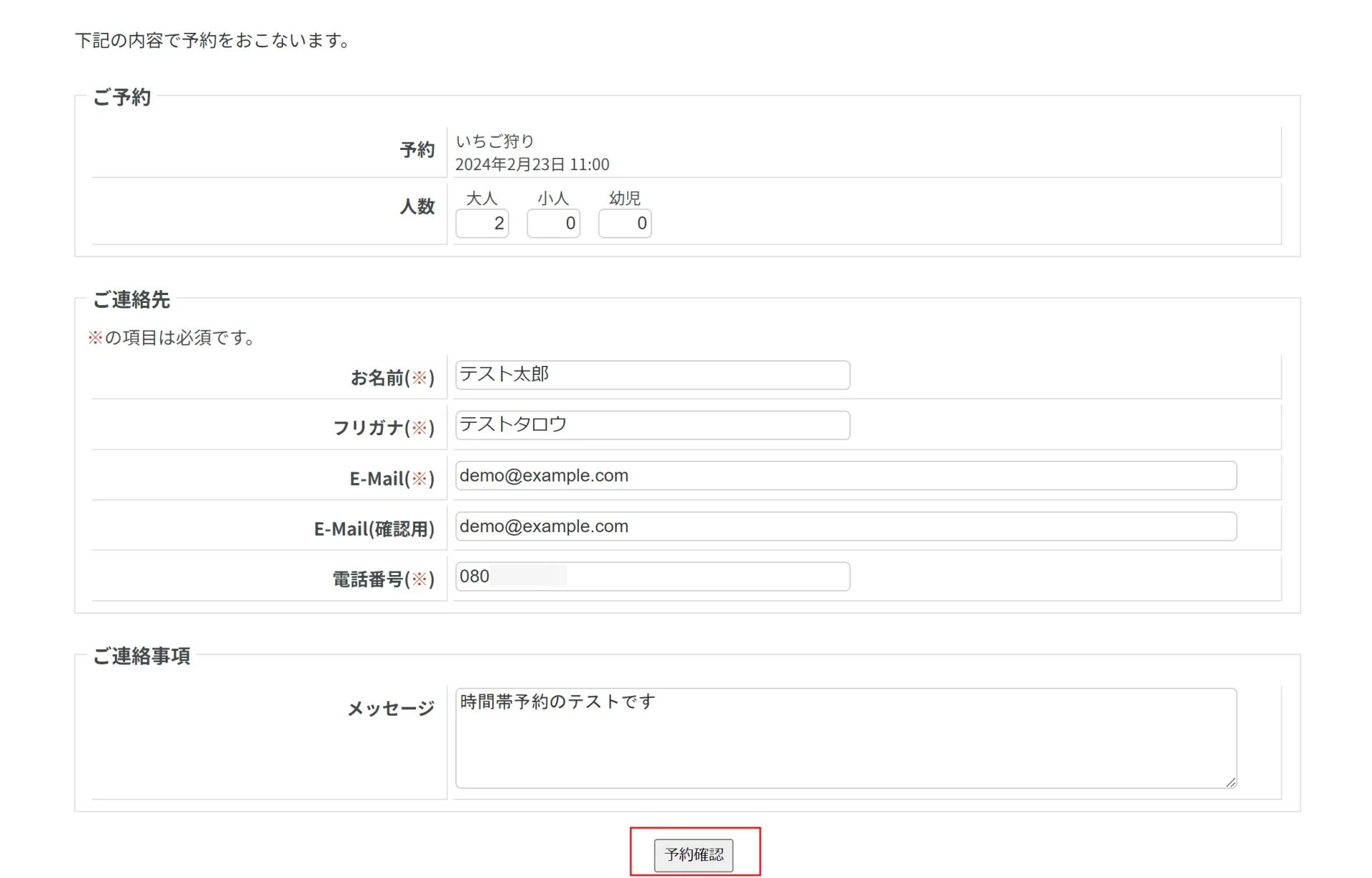
入力フォームへ情報を入力

「時間帯予約システム」の活用シーンについてご紹介します!
- 美容サロンや理髪店の予約
- 医療機関や歯科医院の予約
- レストランやカフェの予約
- スポーツ施設やフィットネスクラブの予約
- 教育機関や研修センターの予約
時間帯予約システムは様々な業種や
施設で活用されています!
食べるのページ
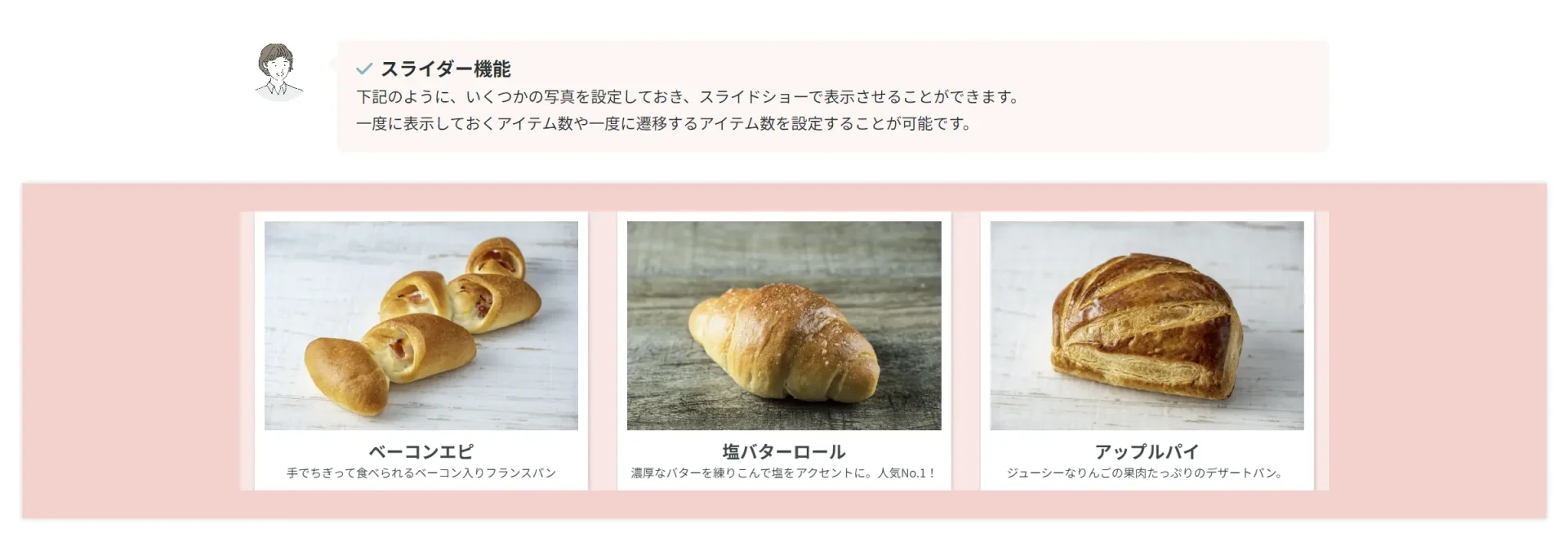
▶スライダー機能
いくつかの写真やアイテムを設定しておき、スライドショーで表示させることができます。
一度に表示しておくアイテム数や一度に遷移するアイテム数を設定することが可能です。

「スライダー機能」の活用シーンについてご紹介します!
- 製品やサービスの紹介
製品やサービスの魅力的な画像や機能を複数のスライドに分けて表示し、顧客の関心を引きつける。
→視覚的な要素が重要な製品やブランドで効果的 - 最新情報やプロモーションの宣伝
最新のセール、キャンペーン、イベント情報などをスライダーで表示し、訪問者の注意を引く。
→期間限定の情報を効果的に伝えたり、特定の商品やサービスをプロモーションするのに役立つ - 不動産や旅行関連の情報
物件や旅行先の魅力的な写真をスライドショーで表示することで、訪問者にリアルな体験を提供し、興味を引きつけられる。
→観光地や宿泊施設などで効果的 - 最新のブログ記事やコンテンツ
最新のブログ記事やコンテンツをスライダーで表示させることで、訪問者の関心を引きつける。
→ホームページ内のコンテンツへのアクセスを促進
視覚的に伝えたいコンテンツに
向いている機能です!
泊まるのページ
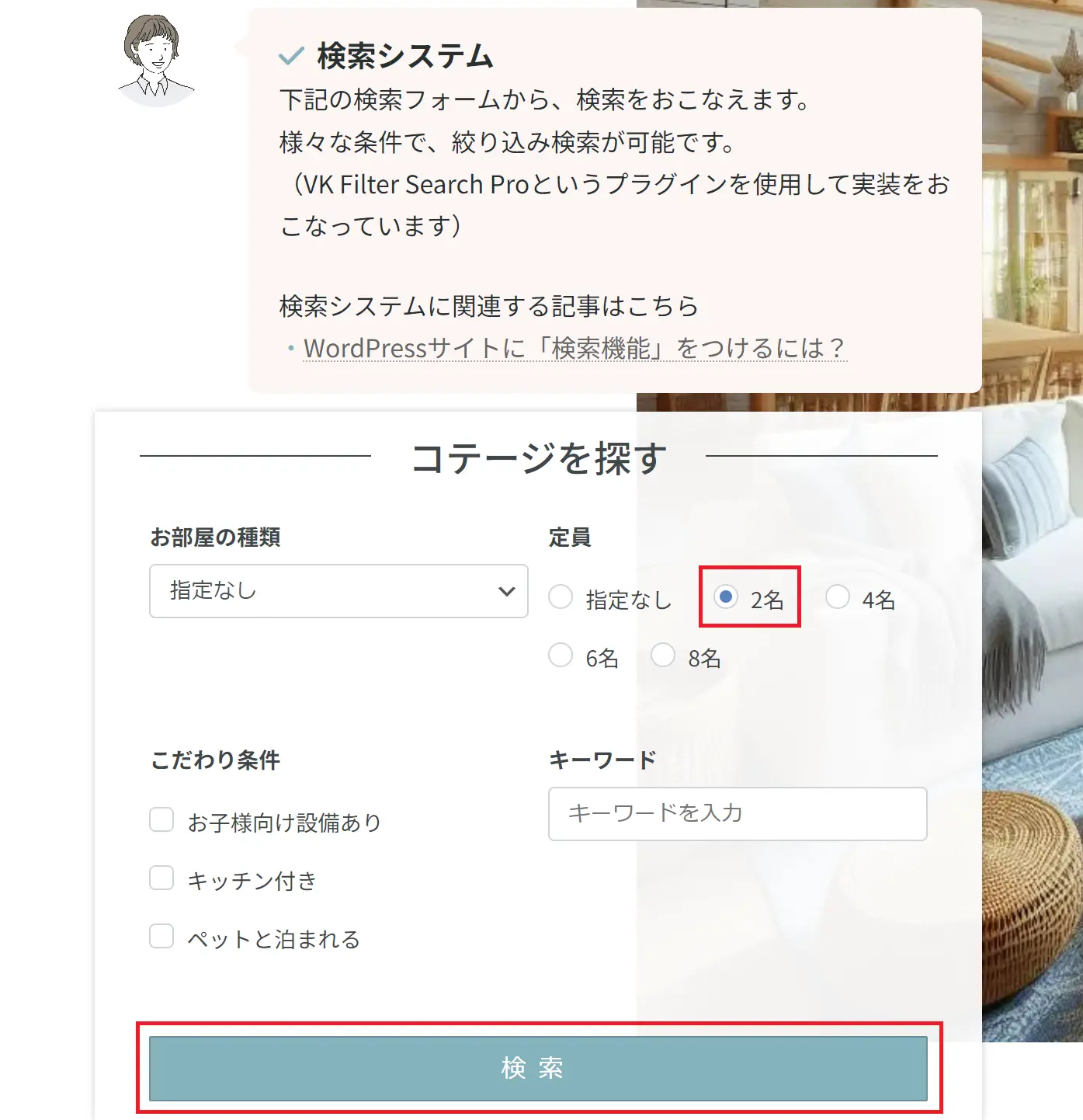
▶検索システム
宿泊棟を様々な条件から検索していただける、検索システムを体験いただけます。
チェックボックス、ラジオボタン、プルダウンなどの選択形式での検索や、フリーワード検索が可能となっています。
※VK Filter Search Proというプラグインを使用しています
検索システムに関連する記事はこちら
・WordPressサイトに「検索機能」をつけるには?
検索システムを各ステップに
沿ってご紹介いたします!
検索フォームで条件を選択
「泊まる」のページを開きます。
予約フォームから条件を選択します。
ここでは、定員のところで2名を選択し、検索ボタンをクリックします。
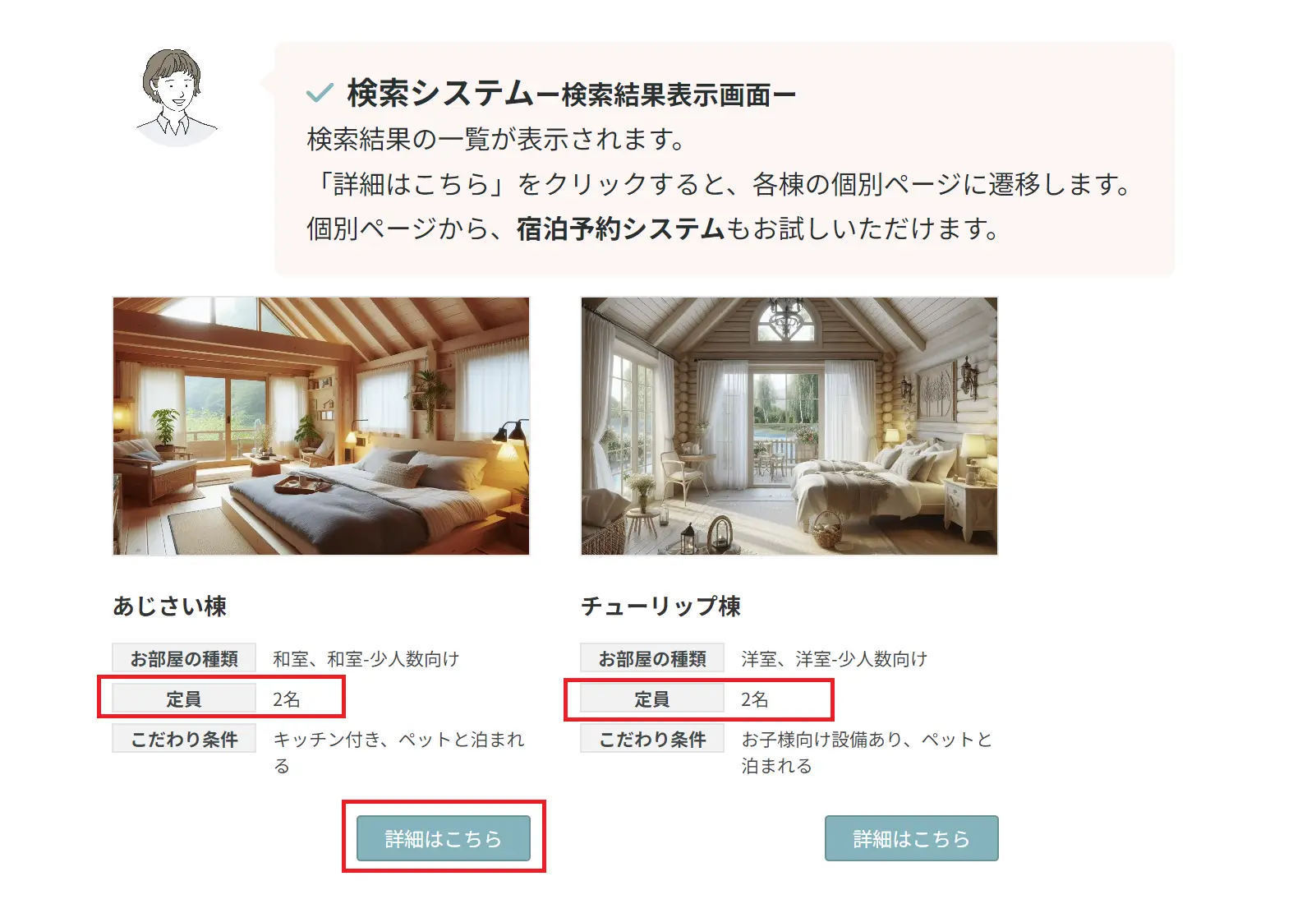
宿泊棟の個別ページを確認
カスタムフィールドに関連する記事はこちら
・ホームページの入力作業を効率化!!ワードプレスカスタムフィールド
・Custom Post Type UIとAdvanced Custom Fieldsを使ったカスタム投稿の作成方法

「検索システム」の活用シーンについてご紹介します!
- 不動産サイトでの
「物件情報検索」 - 旅行予約サイトでの
「ホテル検索」 - ECサイトでの
「商品検索」 - 求人サイトでの
「求人情報検索」 - レストラン予約サイトでの
「レストラン検索」 - カーシェアリングサイトでの
「車両検索」
様々な業種やサイトで検索
システムを活用できます!
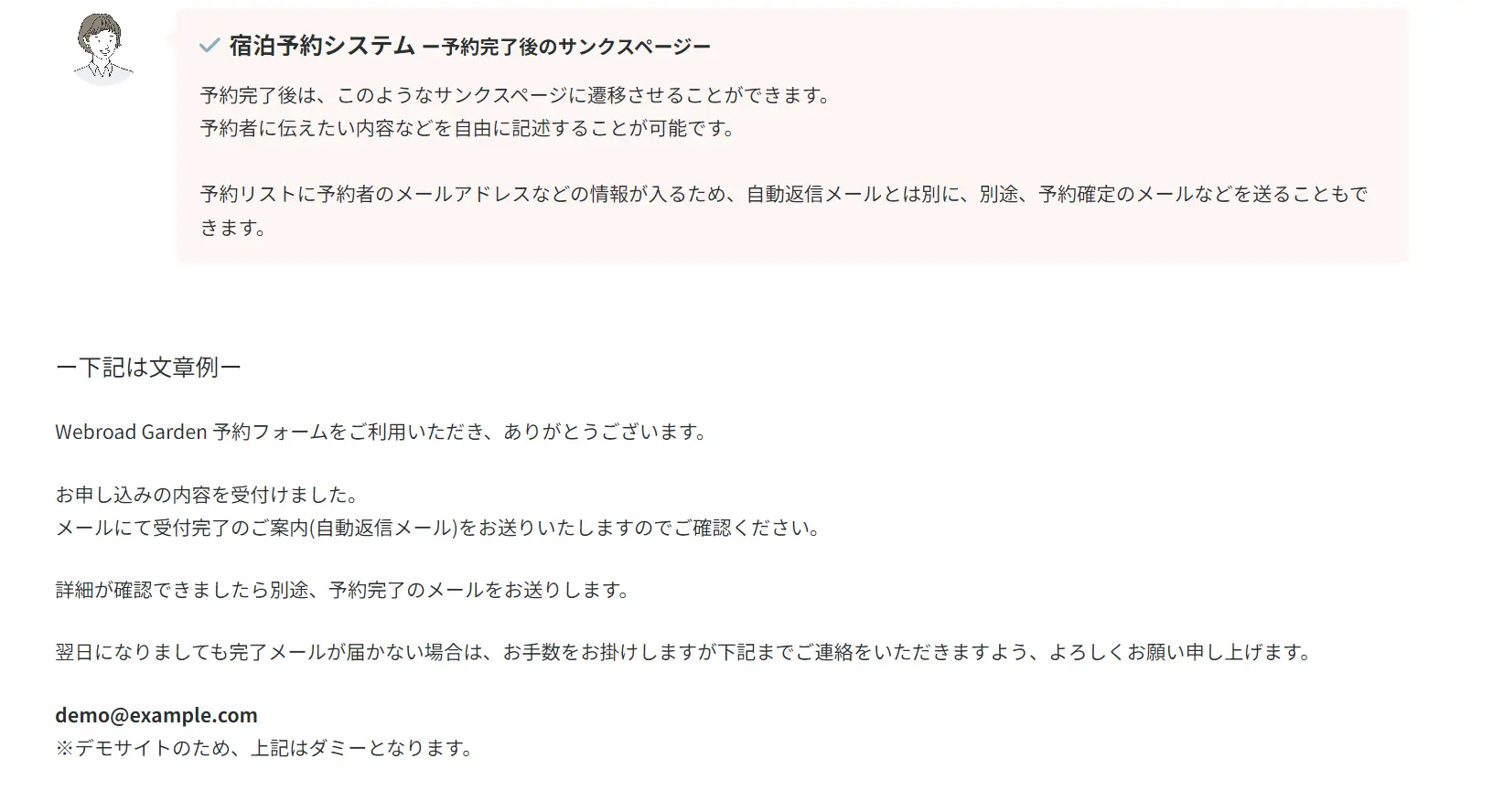
▶宿泊予約システム
各宿泊棟の個別ページから、カレンダーで日付を選択して、宿泊予約をおこなうことができます。
2泊、3泊などの連泊の予約にも対応しています。
あらかじめ、基本料金や、大人・子どもの追加人数に応じた追加料金などを設定しておくことが可能です。
※Booking Packageというプラグインを使用しています
→「宿泊予約システム」が使われている「宿泊棟個別ページ」を見る
※宿泊棟の一覧からもお選びいただけます
宿泊予約システムに関連する記事はこちら
・Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
宿泊予約システムを各ステップに
沿ってご紹介いたします!
日付・人数を選択
チェックイン・チェックアウト日と人数を選択すると、料金が自動で計算されます。
デモサイトでは、
基本料金(この画像の例だと、1泊9,000円×2泊=18,000円)+
人数に応じた追加料金(2名以上での予約の場合、1人1泊5,000円の追加)
で計算されるように、設定をおこなっています。
子供料金を設定するなど、柔軟な対応が可能です。
※予約で埋まっているところは、カレンダーが✕印になっています。
選択できたら、「次のページへ」ボタンをクリックします。
検索結果一覧の表示

「宿泊予約システム」の活用シーンについてご紹介します!
- ホテル・旅館のウェブサイト
- 旅行代理店のウェブサイト
- 宿泊料金比較のウェブサイト
- 企業の出張手配システム
- 宿泊付きのイベントでの利用
数々の業種やシーンで宿泊予約
システムを取り入れられます!
気になる機能は見つかりましたか?
機能体験型のLightningデモサイトをぜひ一度、チェックしてみてくださいね。
「サイトに動きを出したい、変化がほしい」といったビジュアル面から、「便利な機能を付けてサイト内で管理をおこないたい」といった機能面まで、弊社では、皆様の様々なご要望にお応えしてまいります。
何か気になることがございましたら、いつでもお気軽にお問い合わせくださいませ。

投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。