今回はPhotoshopでキラキラした素材の作り方をお伝えします。
作った素材は、カスタムブラシとして登録しておけるので、一度作っておくと、登録したものを選択するだけ使用できるのでとても便利です。
写真に自然な光を加えたり


イラスト風のキラキラした素材も作れます。

今回は、上の2種類のキラキラ素材を作り、カスタムブラシとして登録します。
では早速Photoshopで作っていきましょう。
キラキラ素材の作り方(その1)
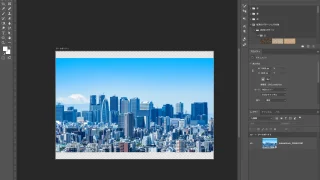
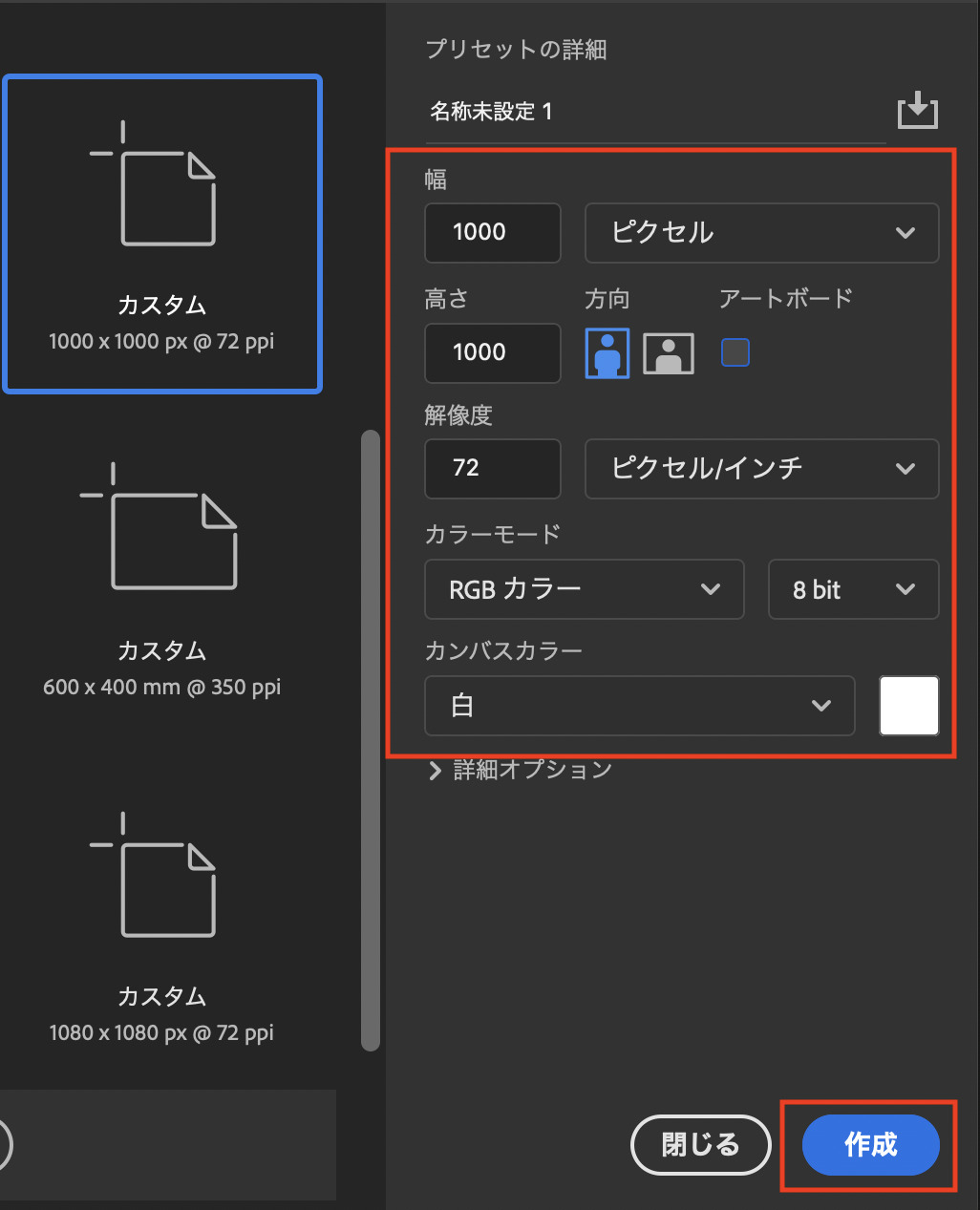
新規ファイルを開く

新規ファイルから
正方形のキャンバスを作成します。
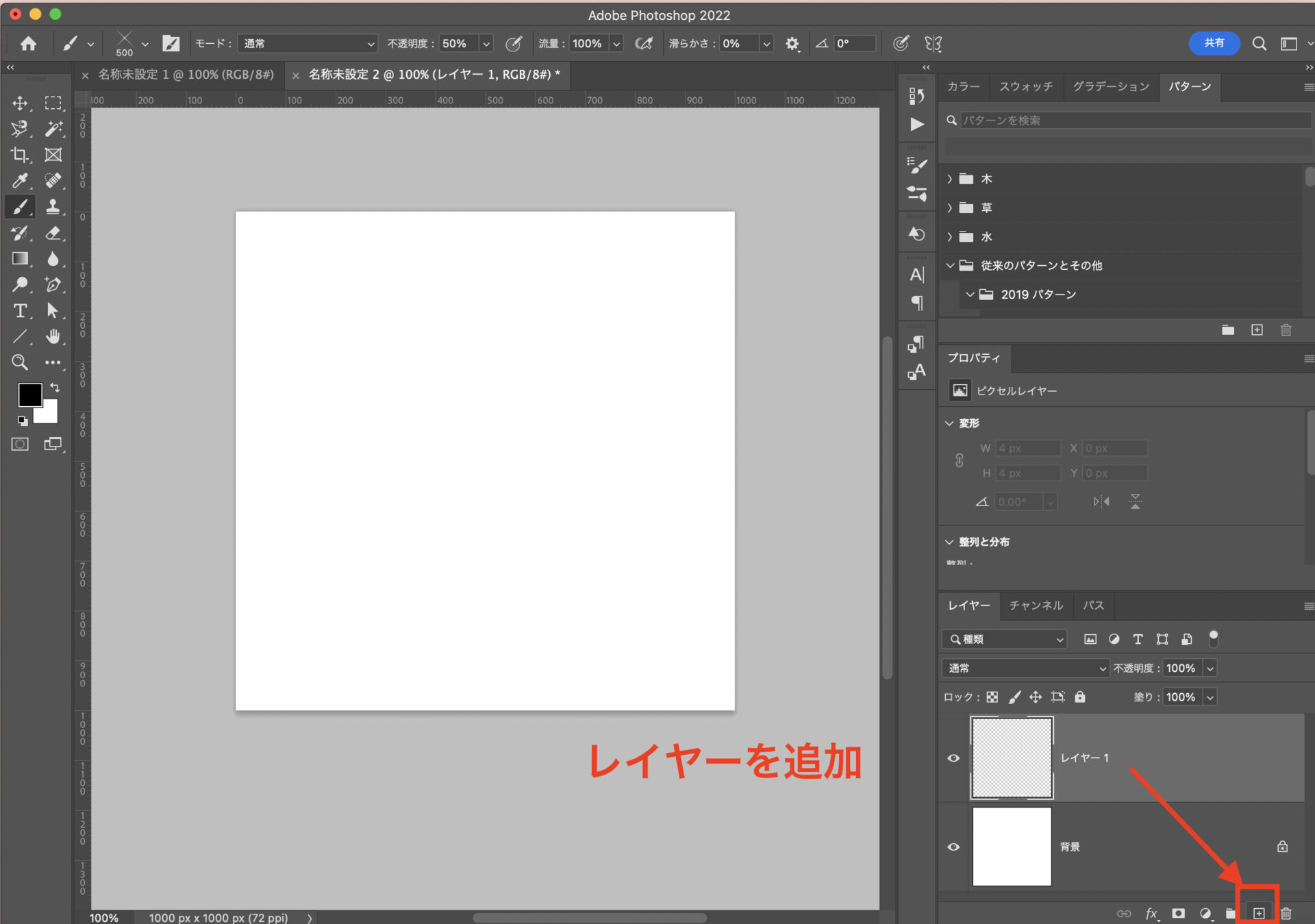
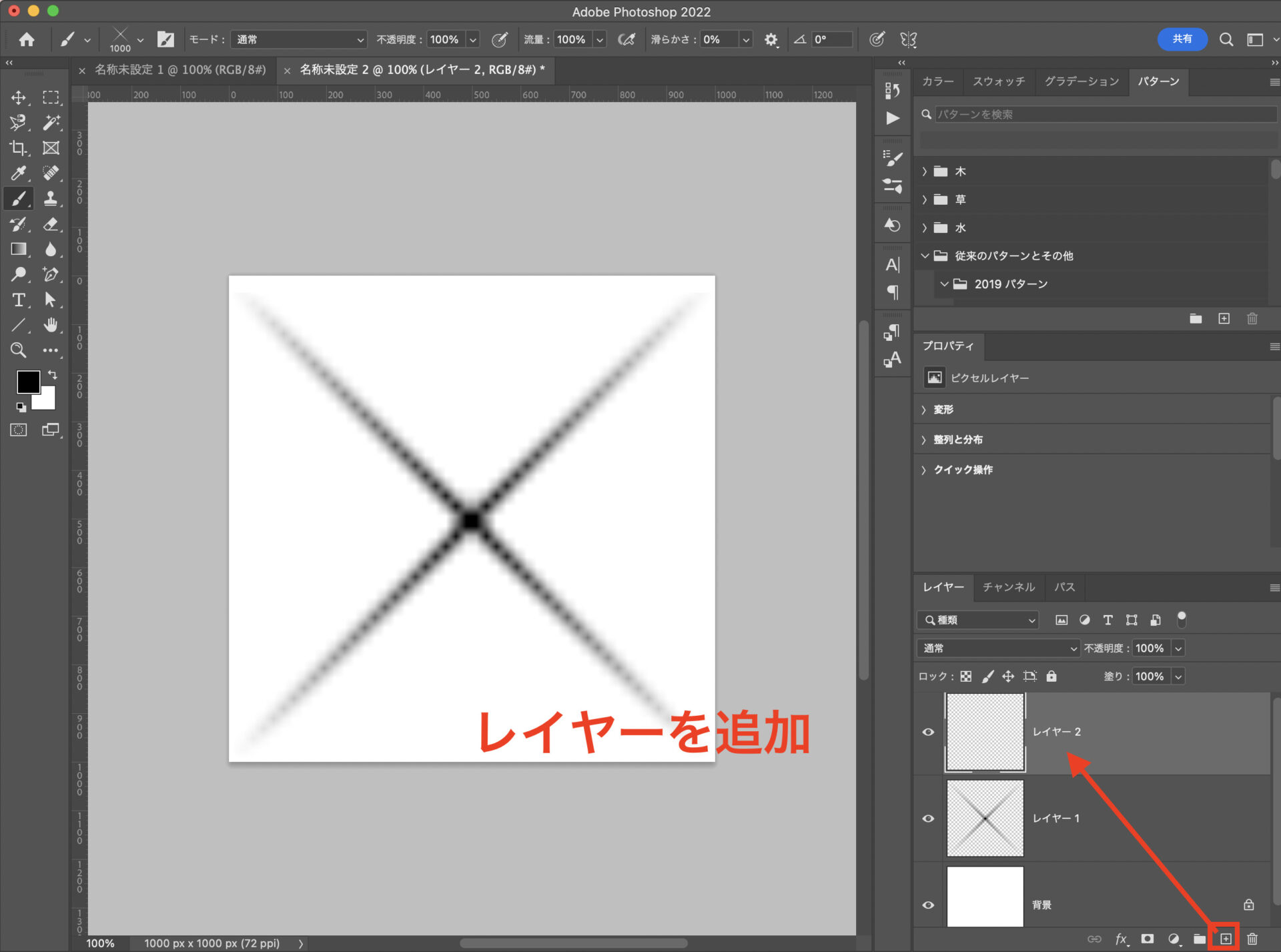
レイヤーを追加

右下の  から、新しくレイヤーを追加します。
から、新しくレイヤーを追加します。
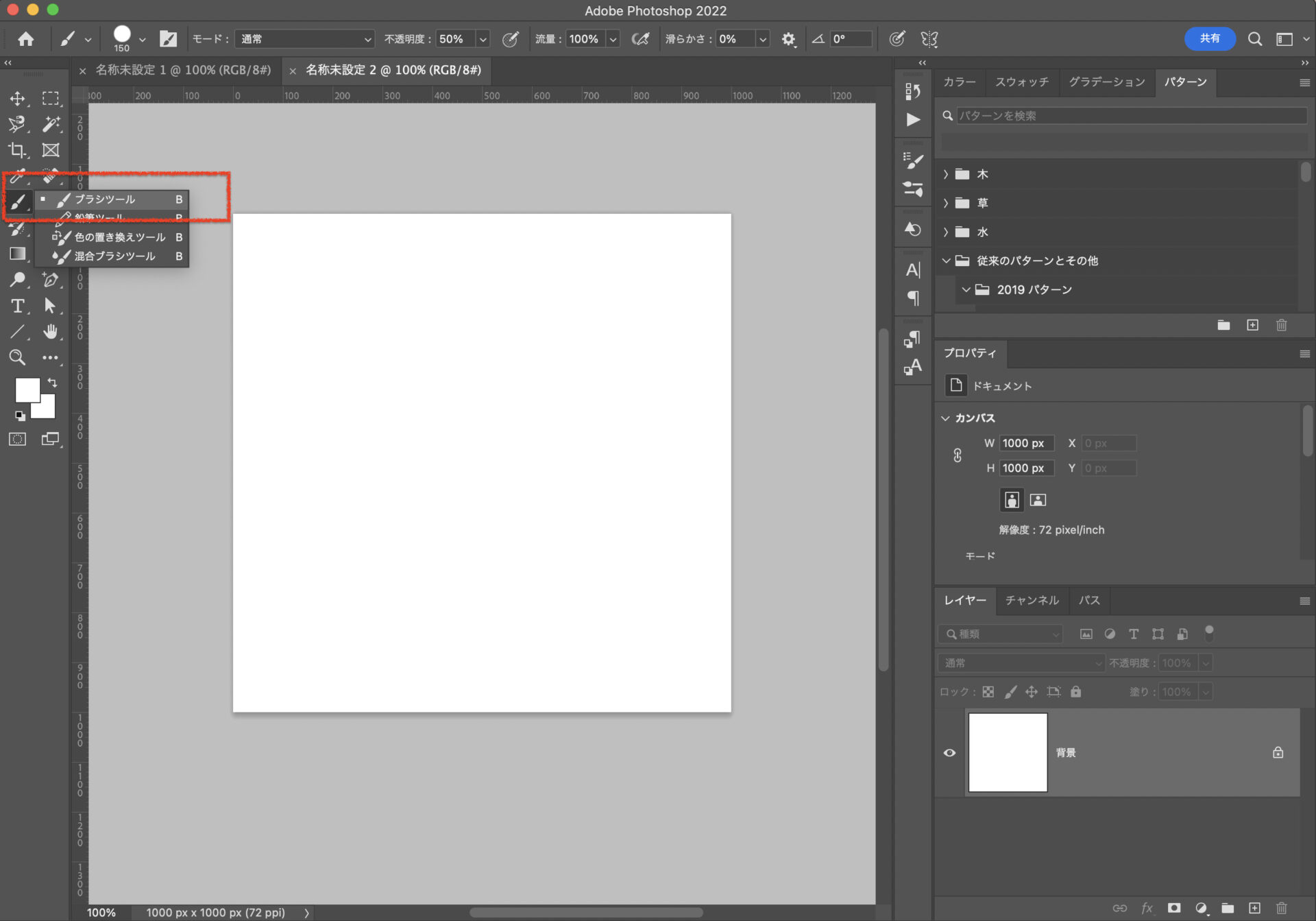
ブラシツールを選択

左側アイコンからブラシツールを選択します。

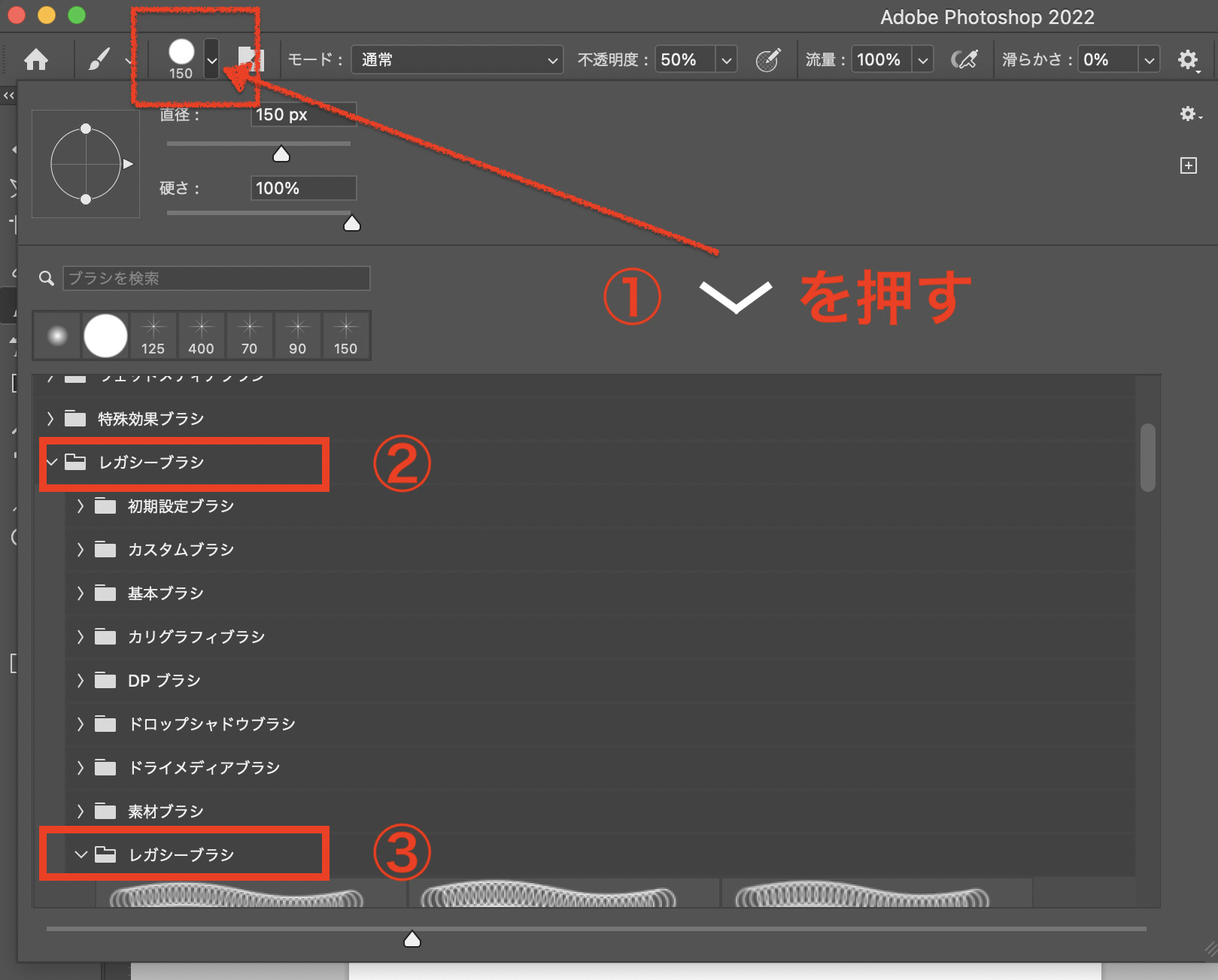
①〜③の順に、レガシーブラシを選択します。

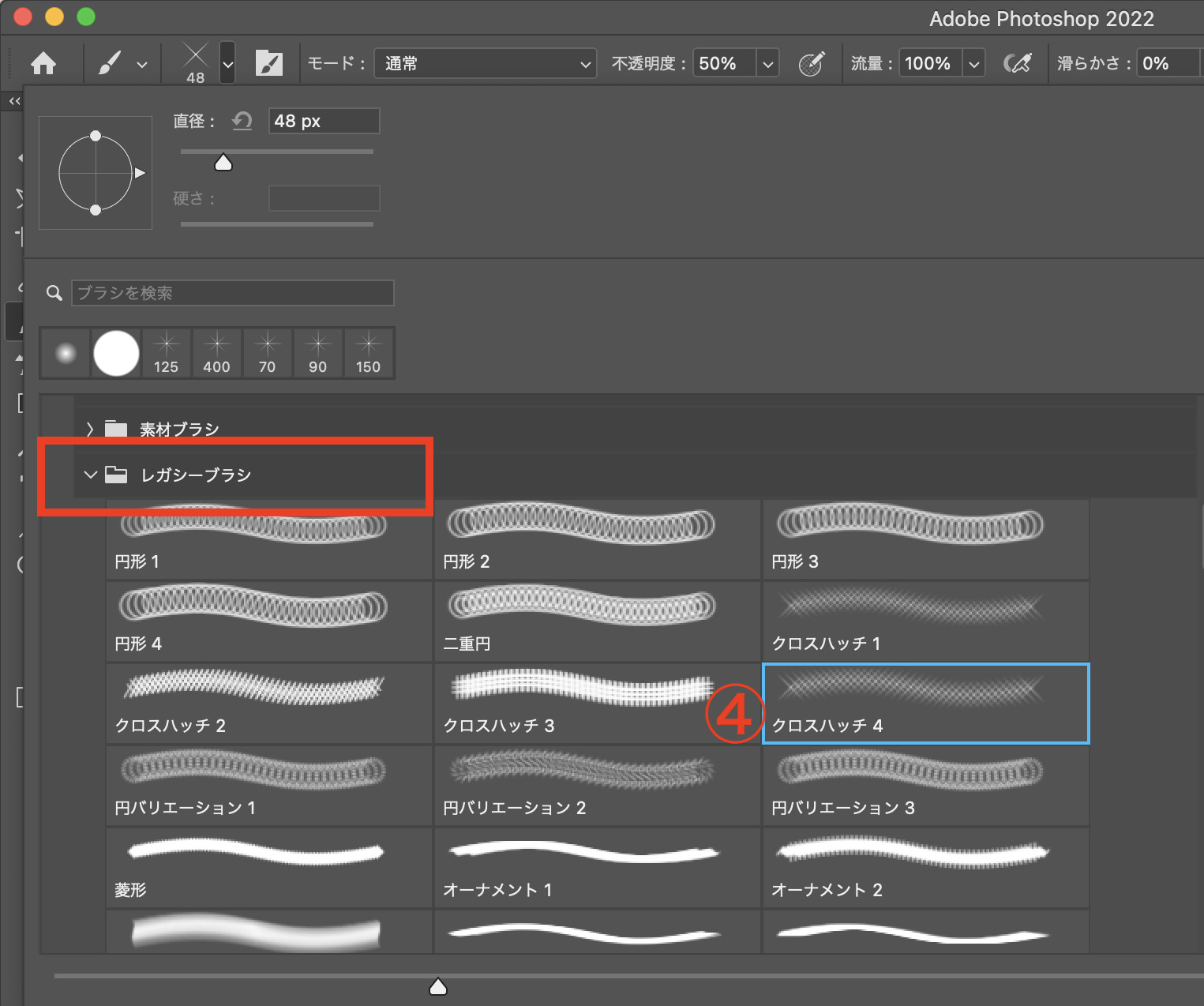
レガシーブラシの中から④クロスハッチ4を選択します。
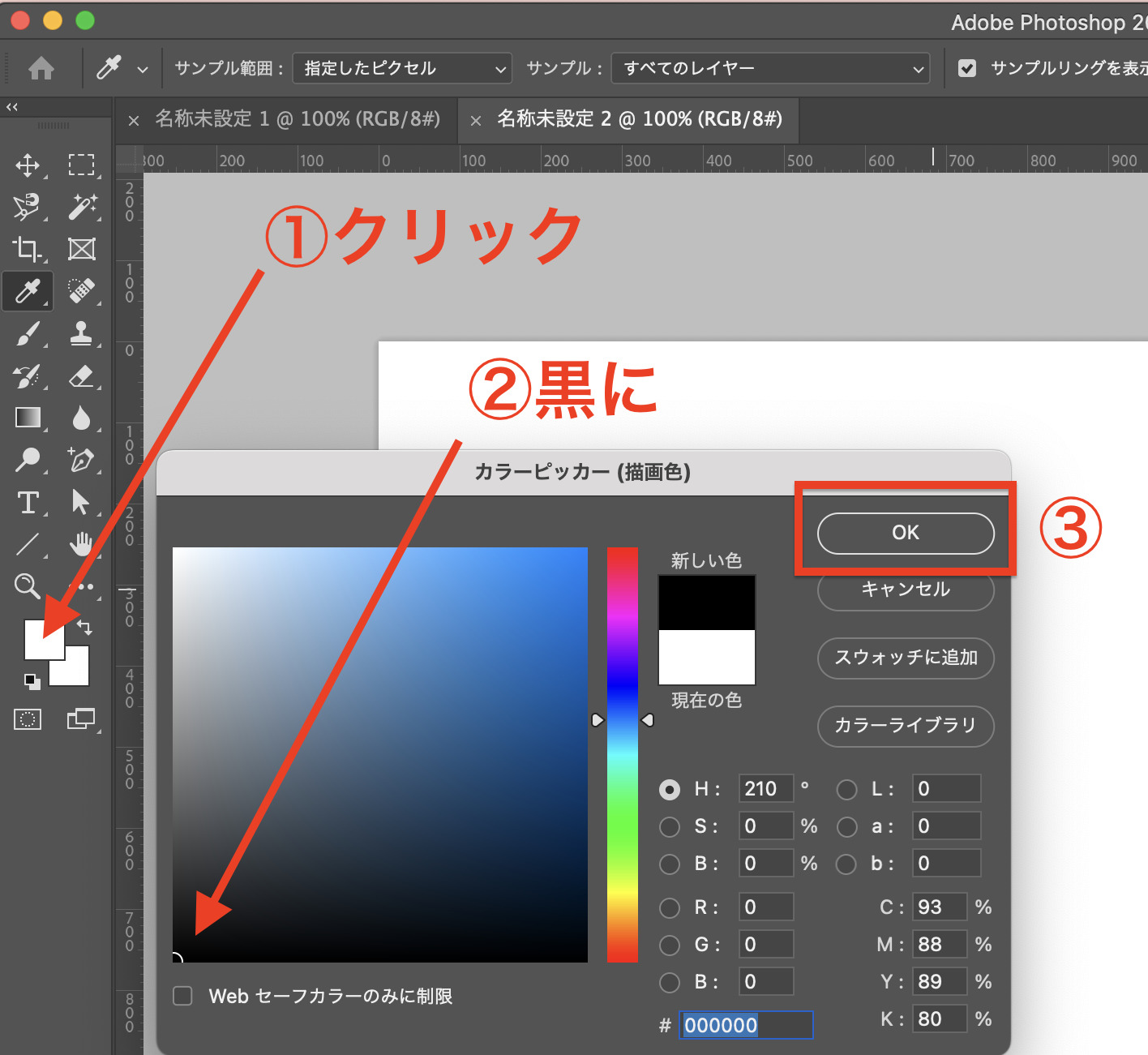
ブラシを黒に変更する

カスタムブラシとして登録するので、塗りつぶしの色は黒にしておきます。(枠線は透明)
(白以外ならカスタムブラシとして登録はできますが、実際にブラシとして使用する際に、透明度が高くなってしまいます)
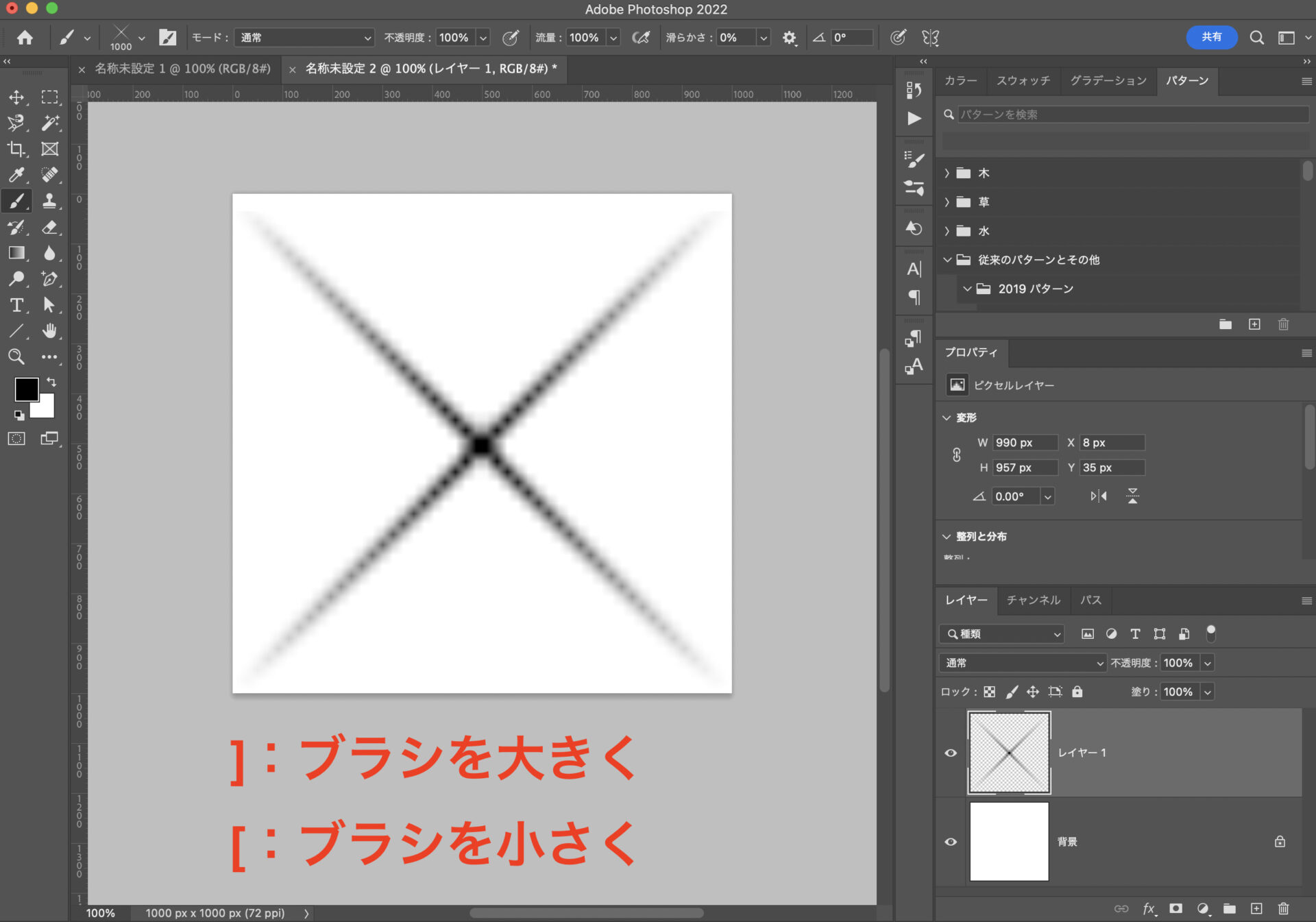
ブラシの大きさを整える

キーボードの ] と [ でブラシの大きさを変更できます。
]:ブラシを大きく
[:ブラシを小さく
大きさを整えて、真ん中あたりをクリックしてクロスハッチを描きます。

右下アイコンからさらにレイヤーを追加します。
*レイヤーを分けるのは、後から修正が必要になった際、その箇所のみ変更ができるためです。
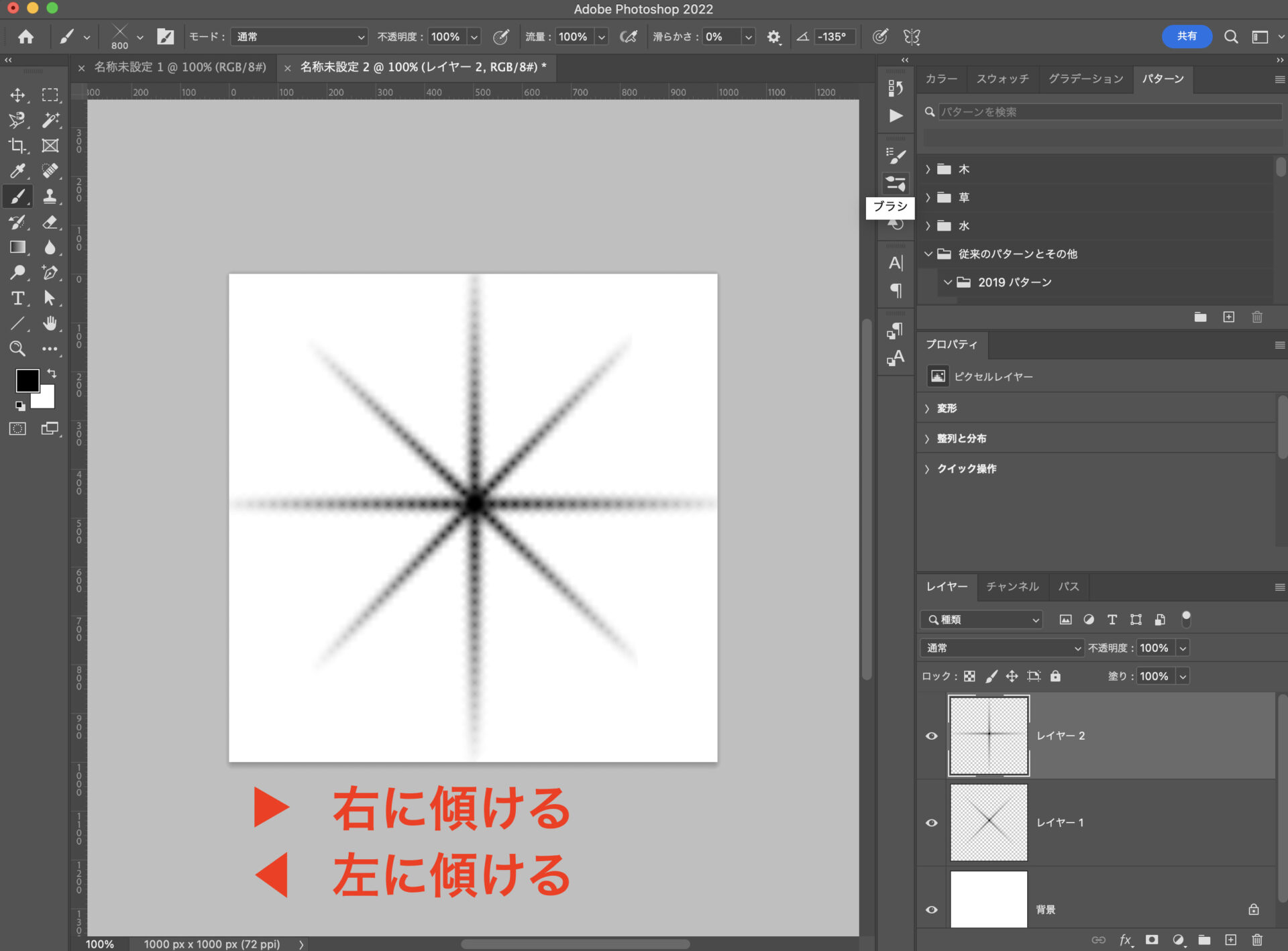
ブラシの角度を変える

もう一つ角度を45°変え、大きさを整えてクロスハッチを描きます。
キーボードの 三角矢印 でブラシの角度を変更できます。
: 1°ずつ右へ傾ける
: 1°ずつ左へ傾ける
shift + :15°ずつ右へ傾ける
shift + :15°ずつ左へ傾ける
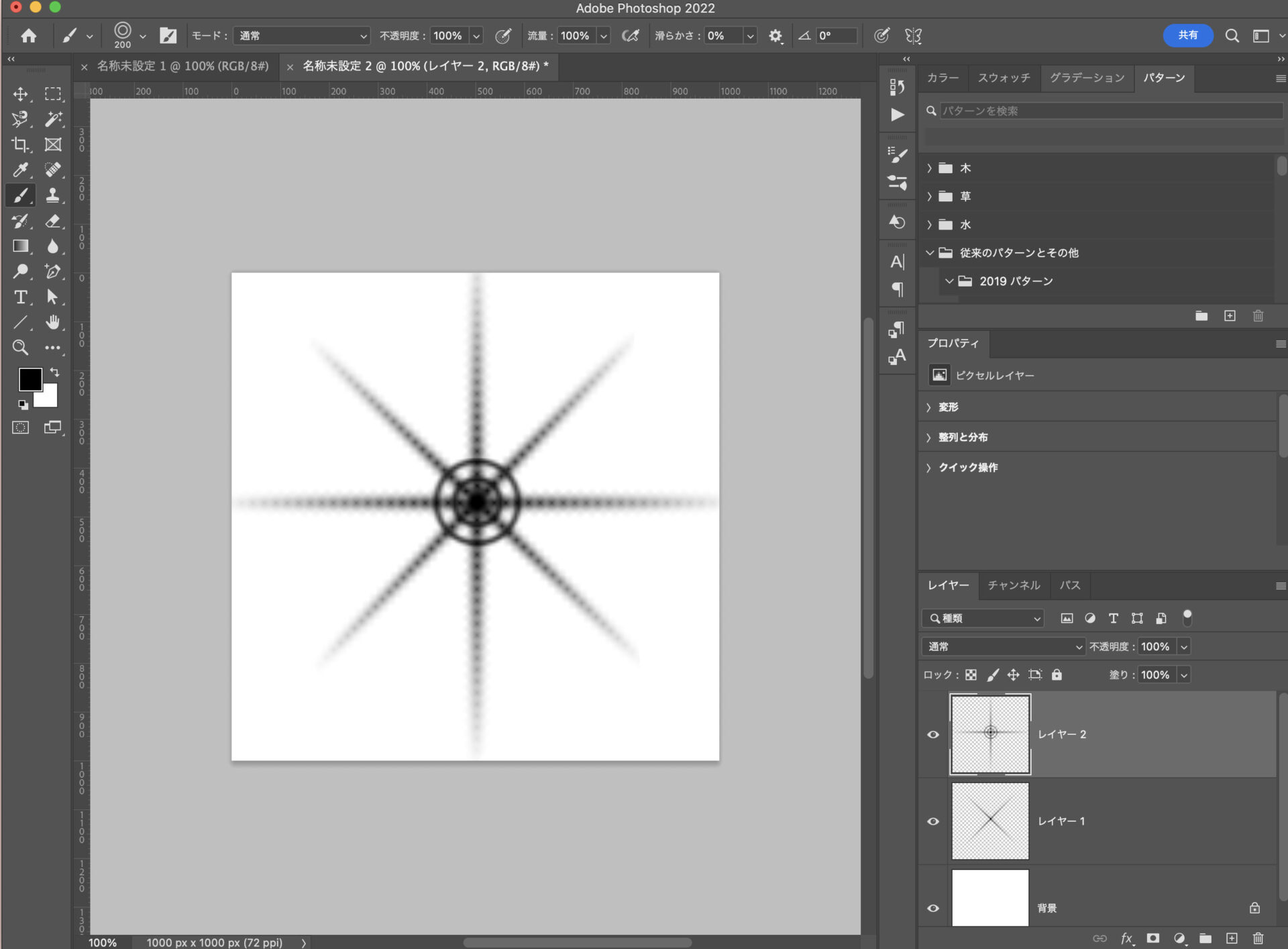
クロスの中央に、お好みに応じてブラシを追加します。


今回はソフト円ブラシを中央に追加しました。
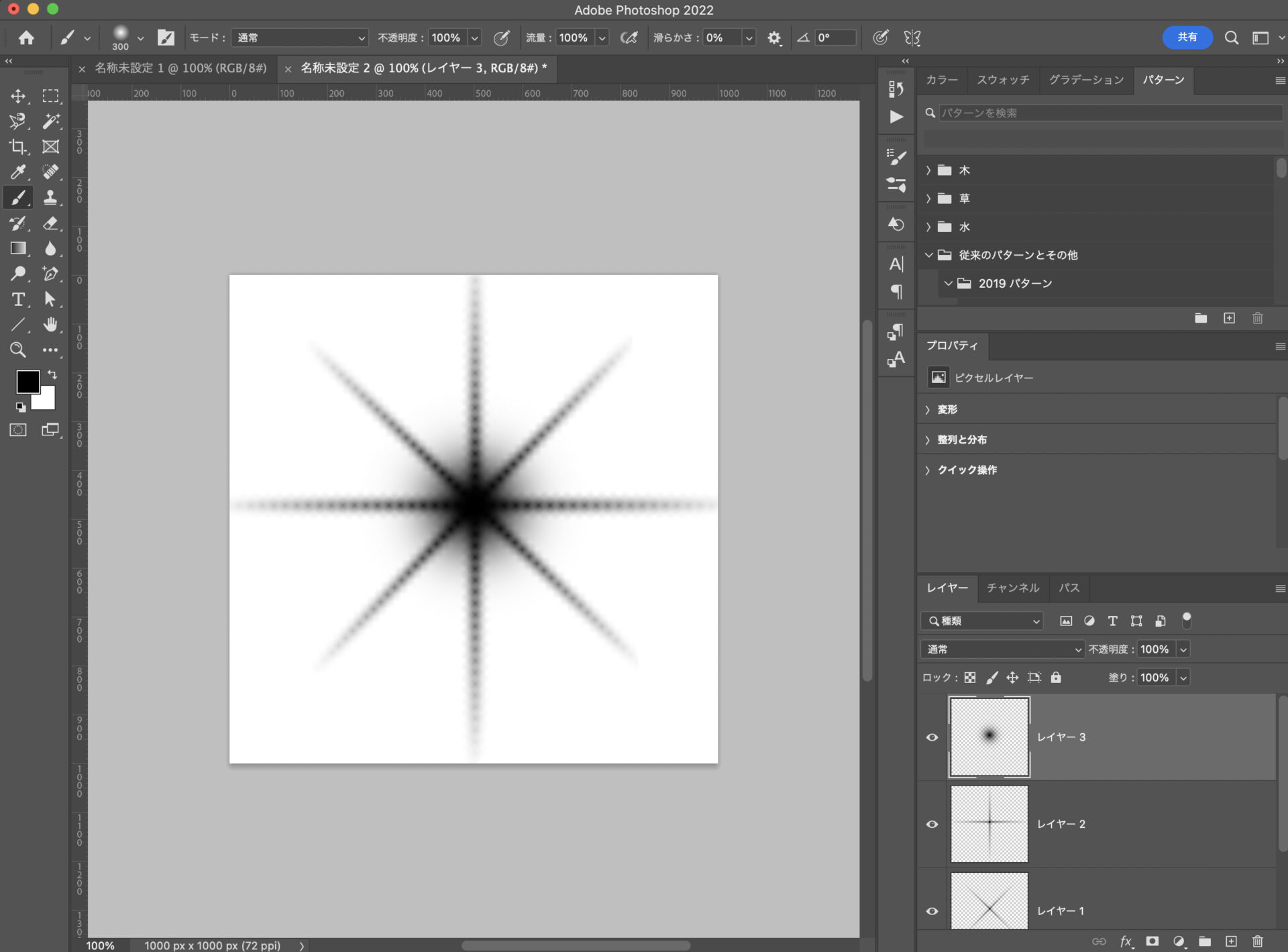
フィルターでぼかす

次に、クロスハッチの点々を滑らかにするため、フィルターで整えていきます。
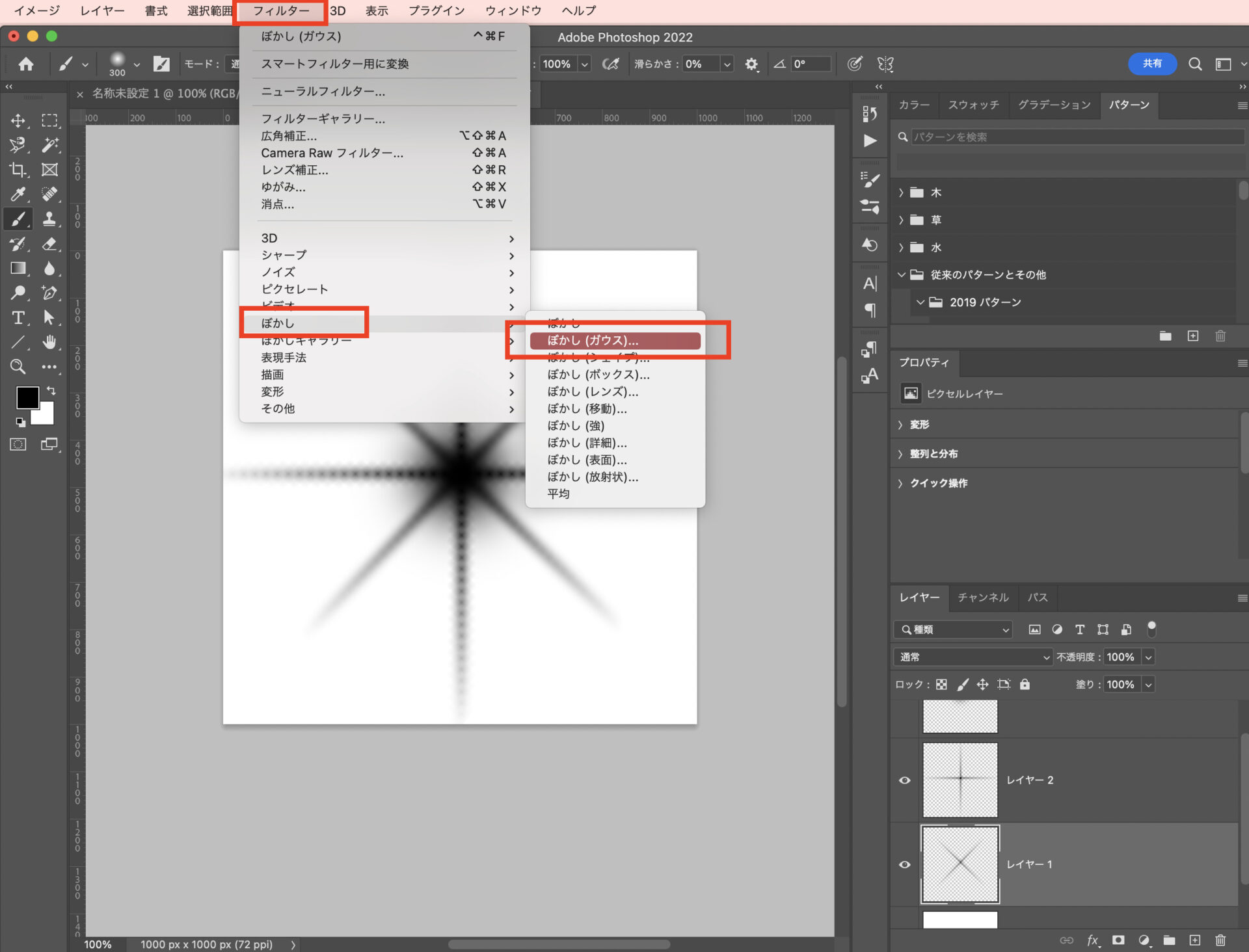
レイヤーを選択し、上部の「フィルター」から、
ぼかし→ぼかし(ガウス)を選択します。

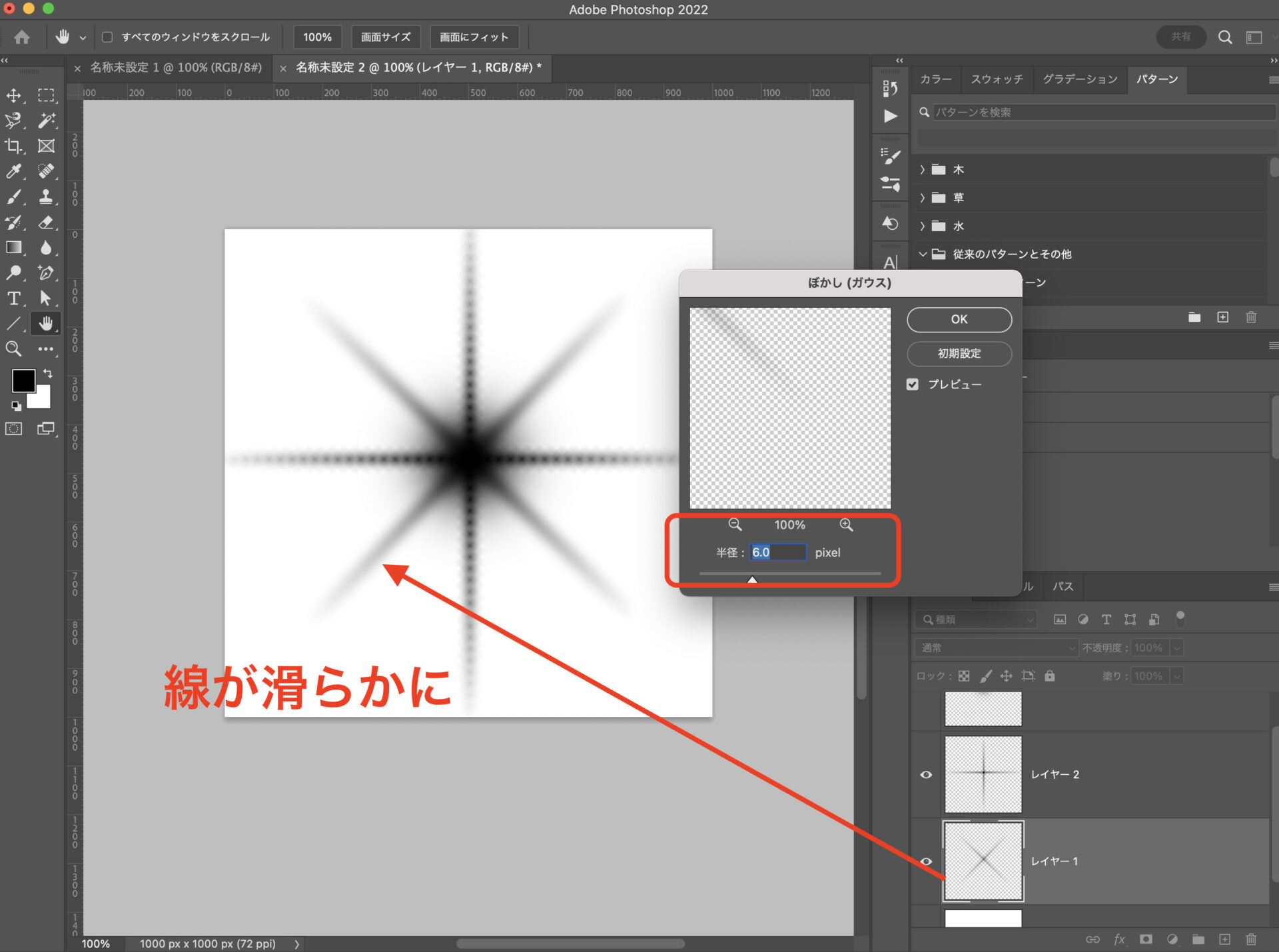
半径の数値を、線が滑らかに見えるところまで変更します。

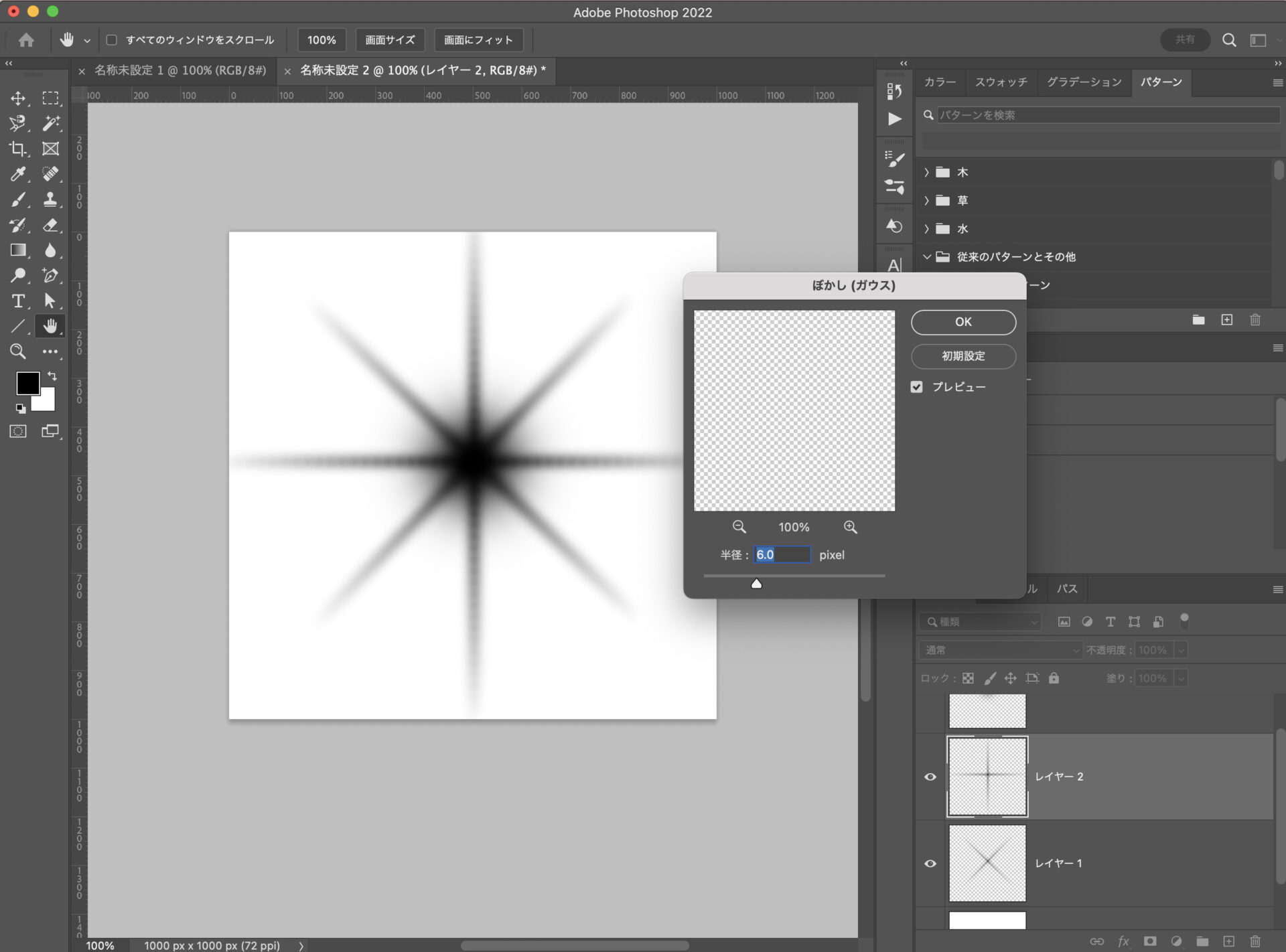
もう一方のクロスレイヤーにもぼかし(ガウス)を加えます。
これでキラキラ(その1)は完成しました。
次からはすぐに使えるように、ブラシとして登録しておきます。
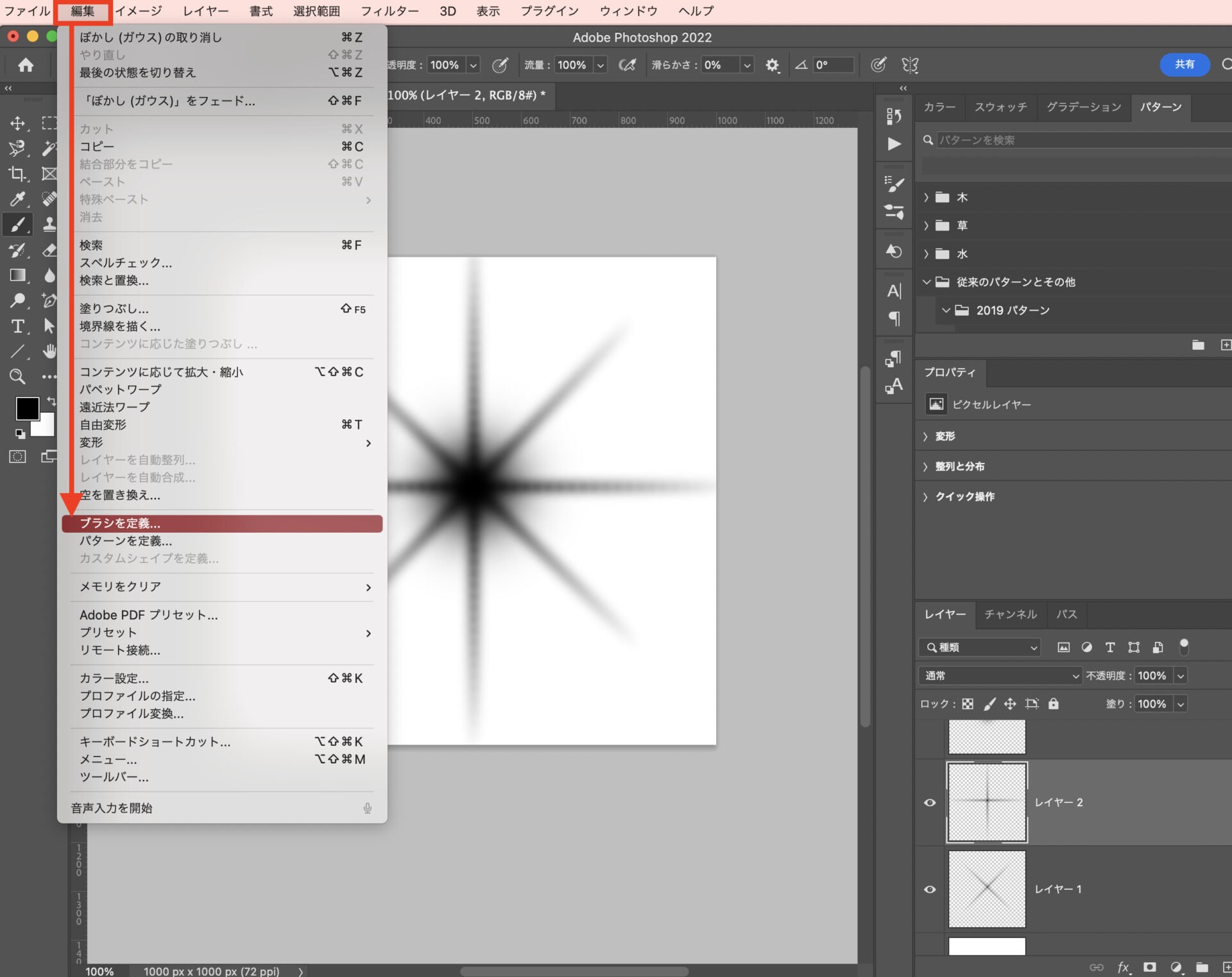
ブラシに登録する

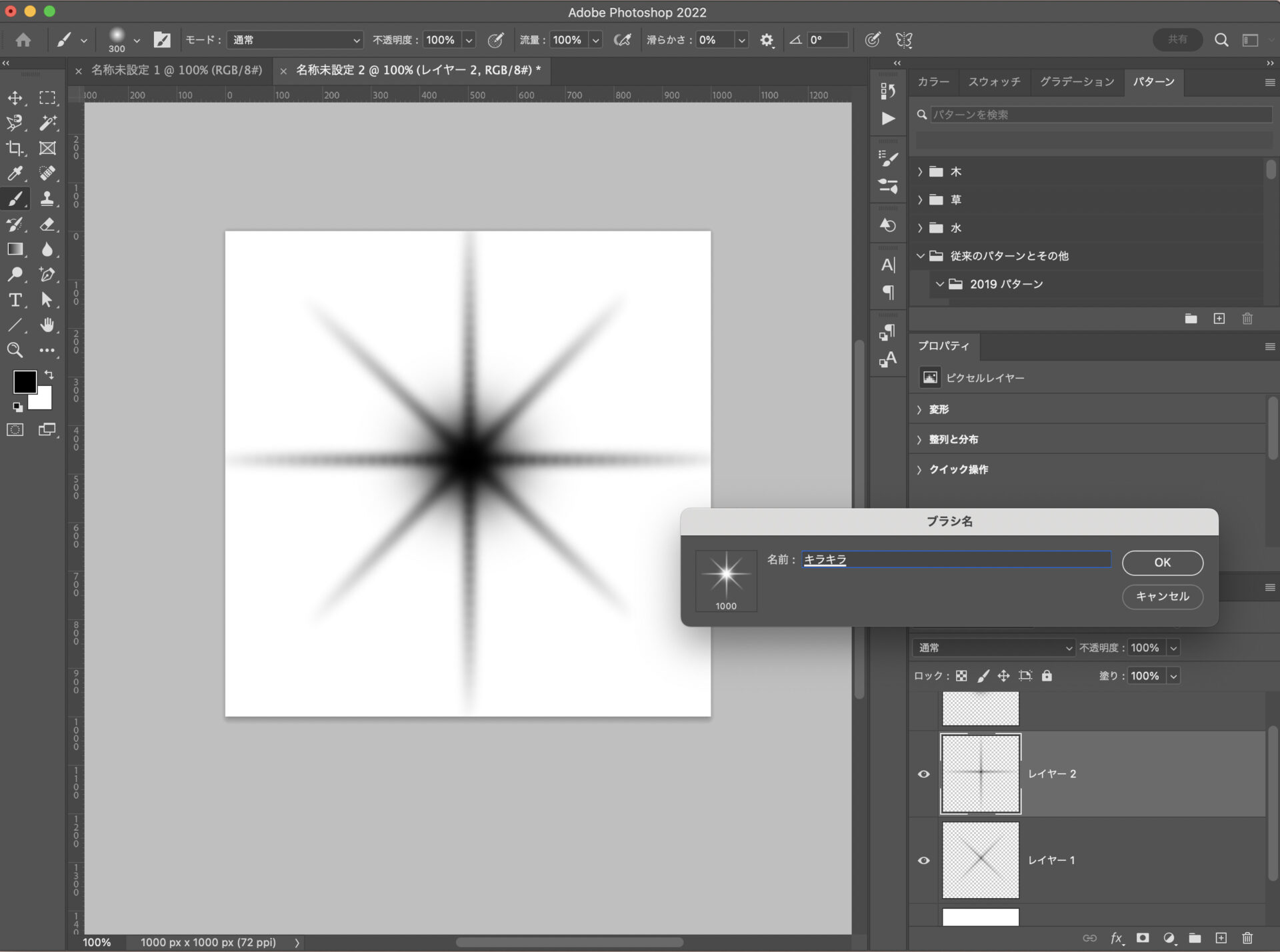
左上メニューの「編集」→「ブラシを定義」を選択します。

任意の名前をつけます。
登録はたったこれだけです。
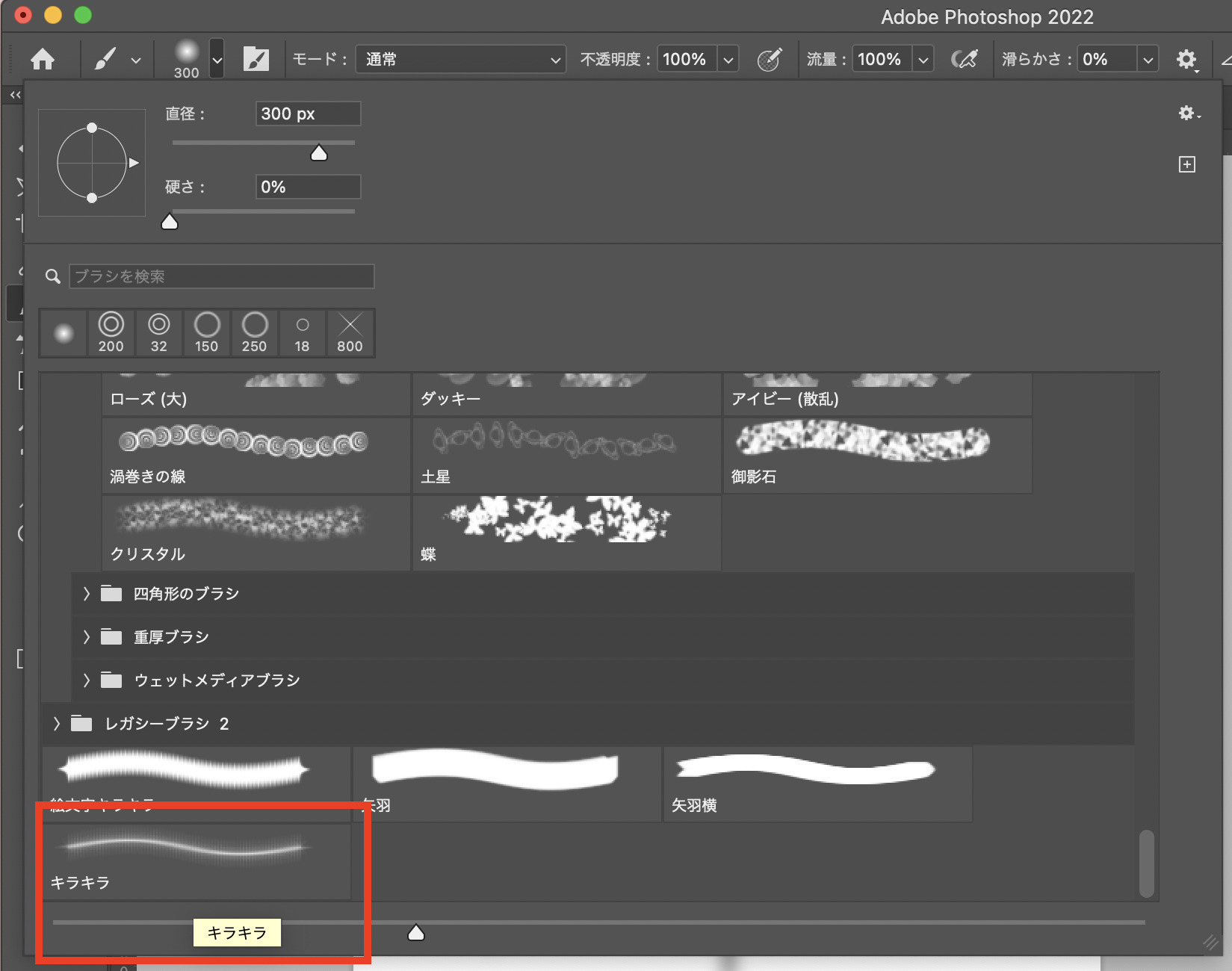
では、きちんとブラシに登録されているか、確認してみましょう。

「ブラシツール」→「レガシーブラシ2」の下に、先ほど作った「キラキラ」ブラシが登録されています。
これで、次回からは選択するだけですぐに使用できるようになりました。
次は、もう1種類のキラキラを作っていきます。
キラキラ素材の作り方(その2)
次は、絵文字風のキラキラを作っていきます。
新規レイヤーを追加するところまでは先ほどと同じです。

左側アイコンからブラシツールを選択します。
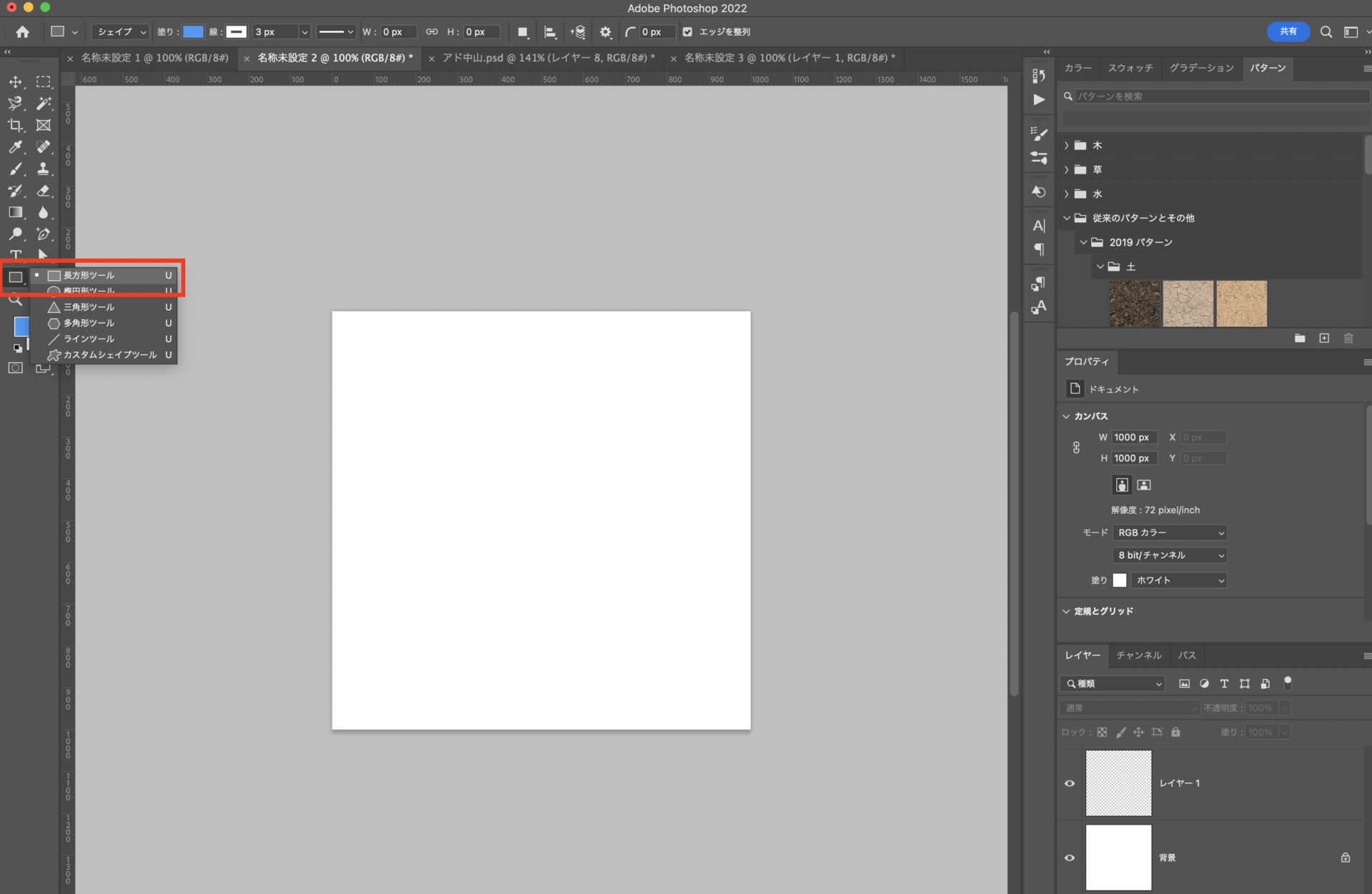
ダイヤ型を作る

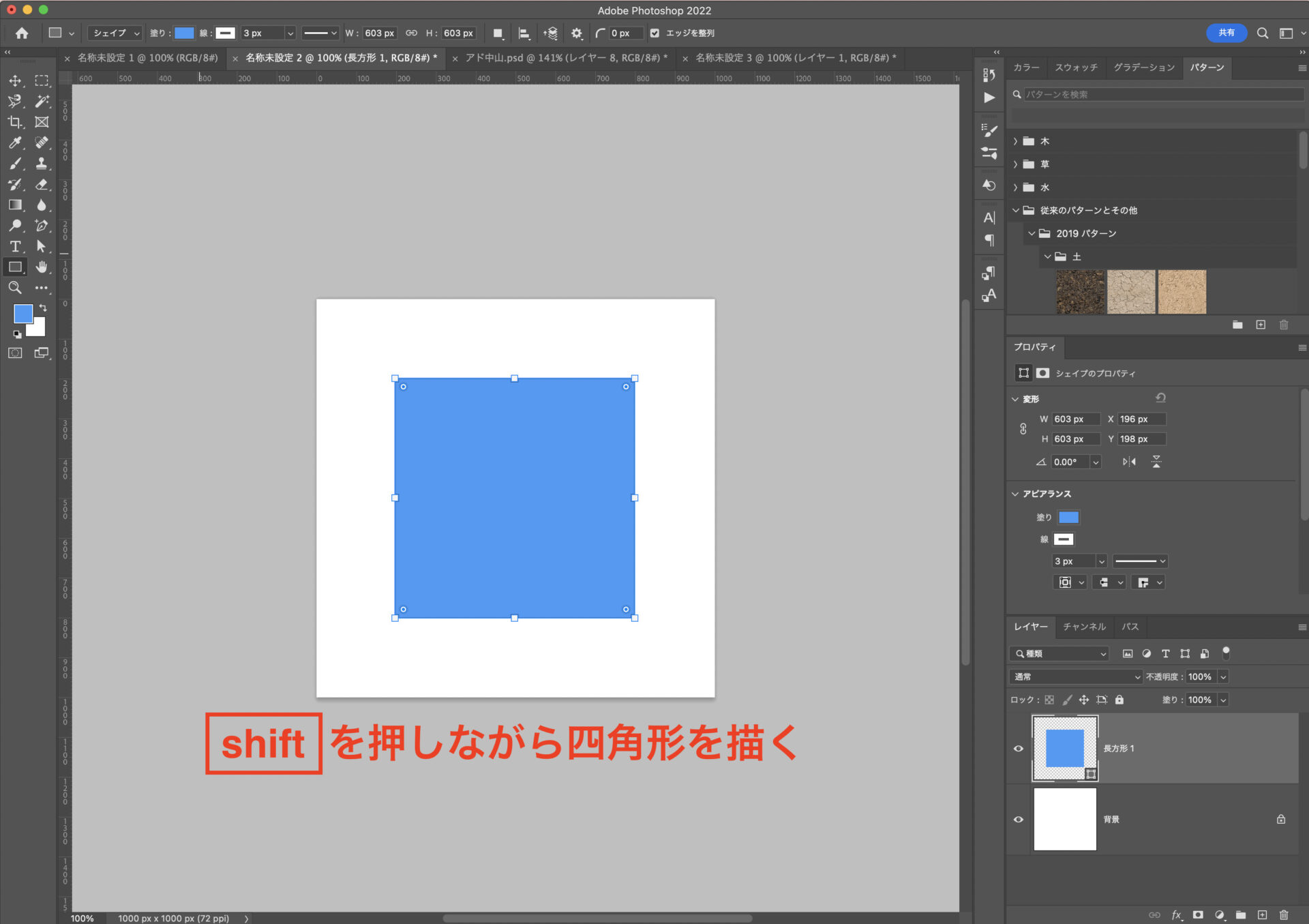
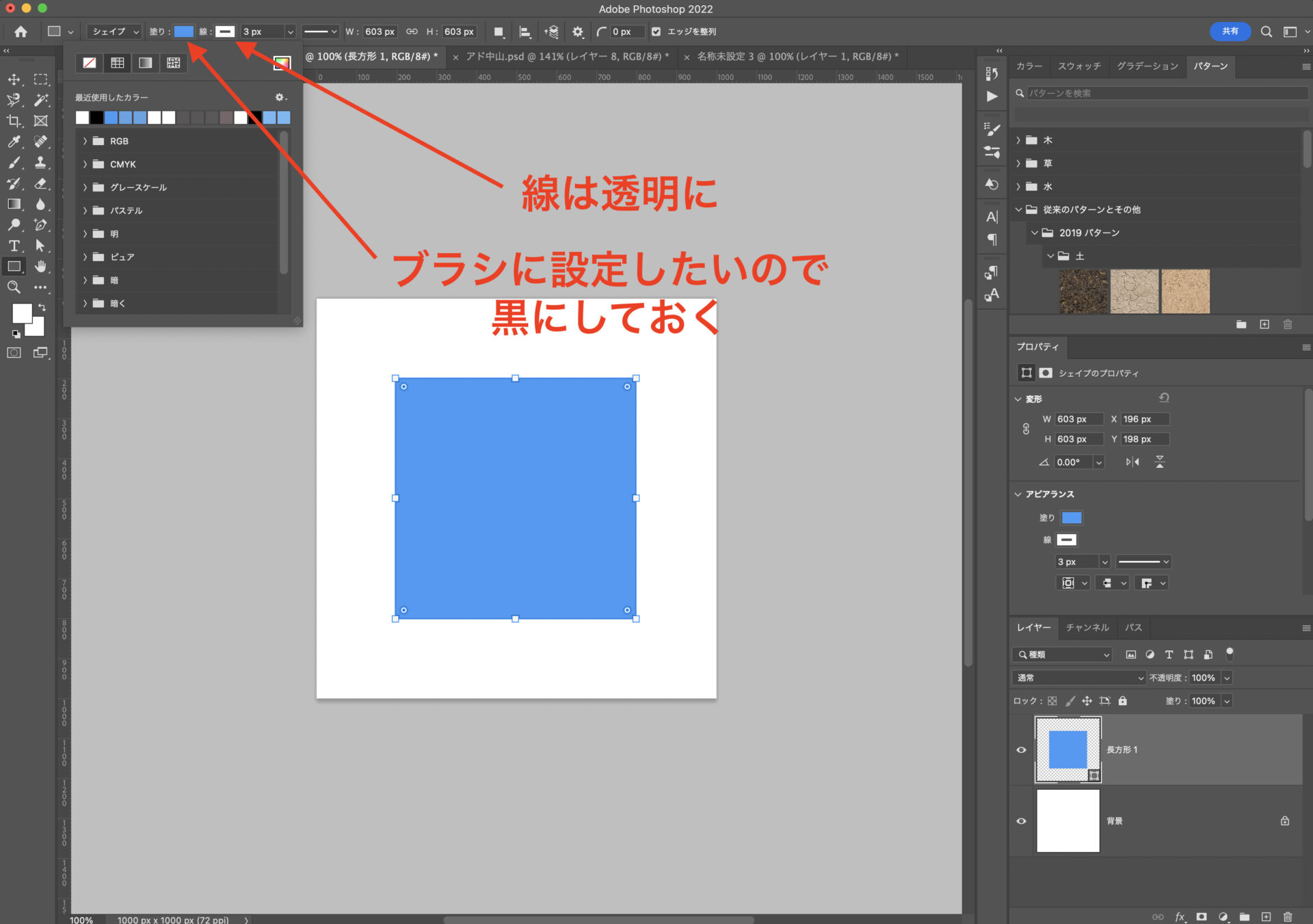
左側アイコンから長方形ツールで shif を押しながら正方形を描きます。

ブラシに登録したいので、今回も黒に変更しておきます。

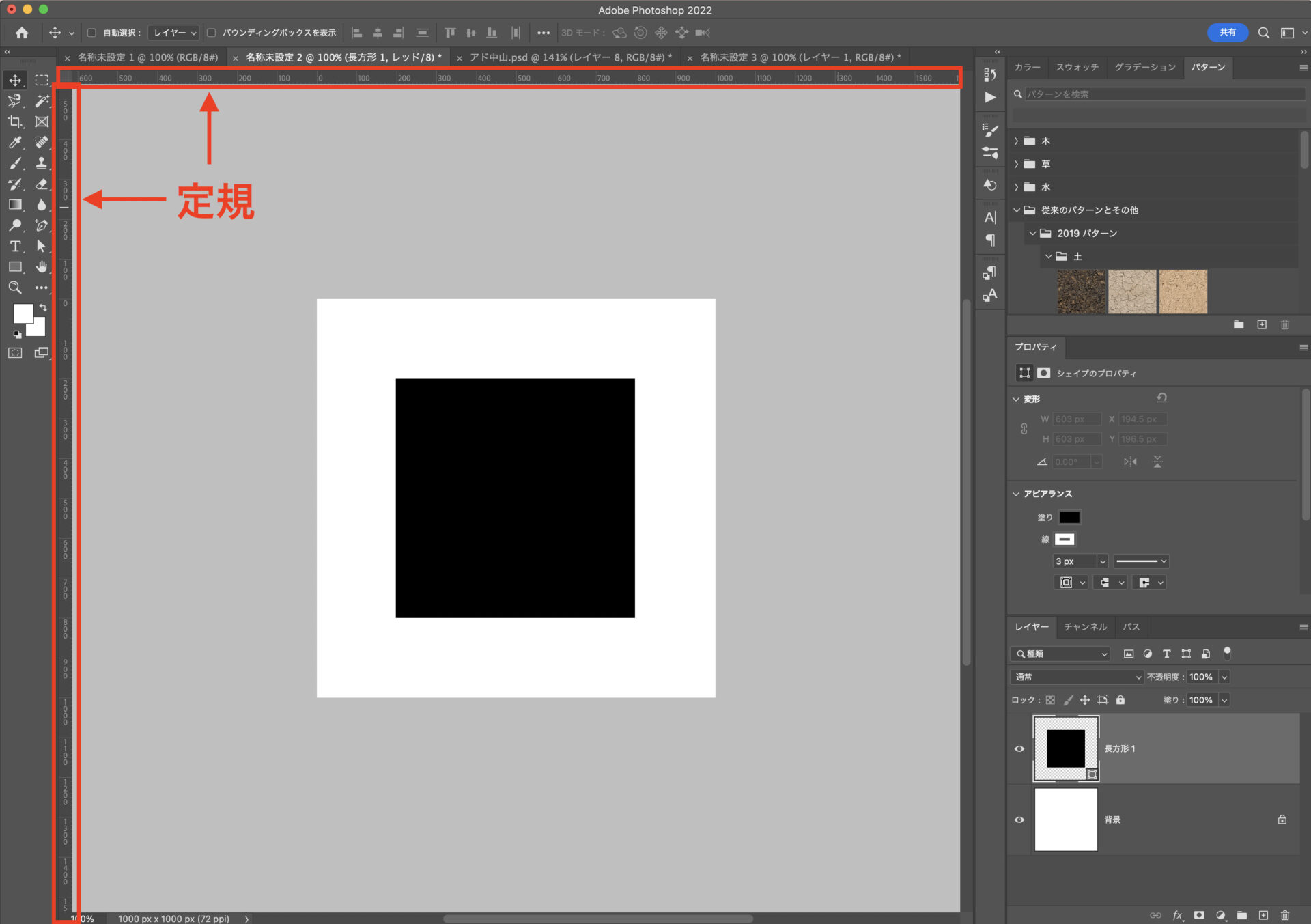
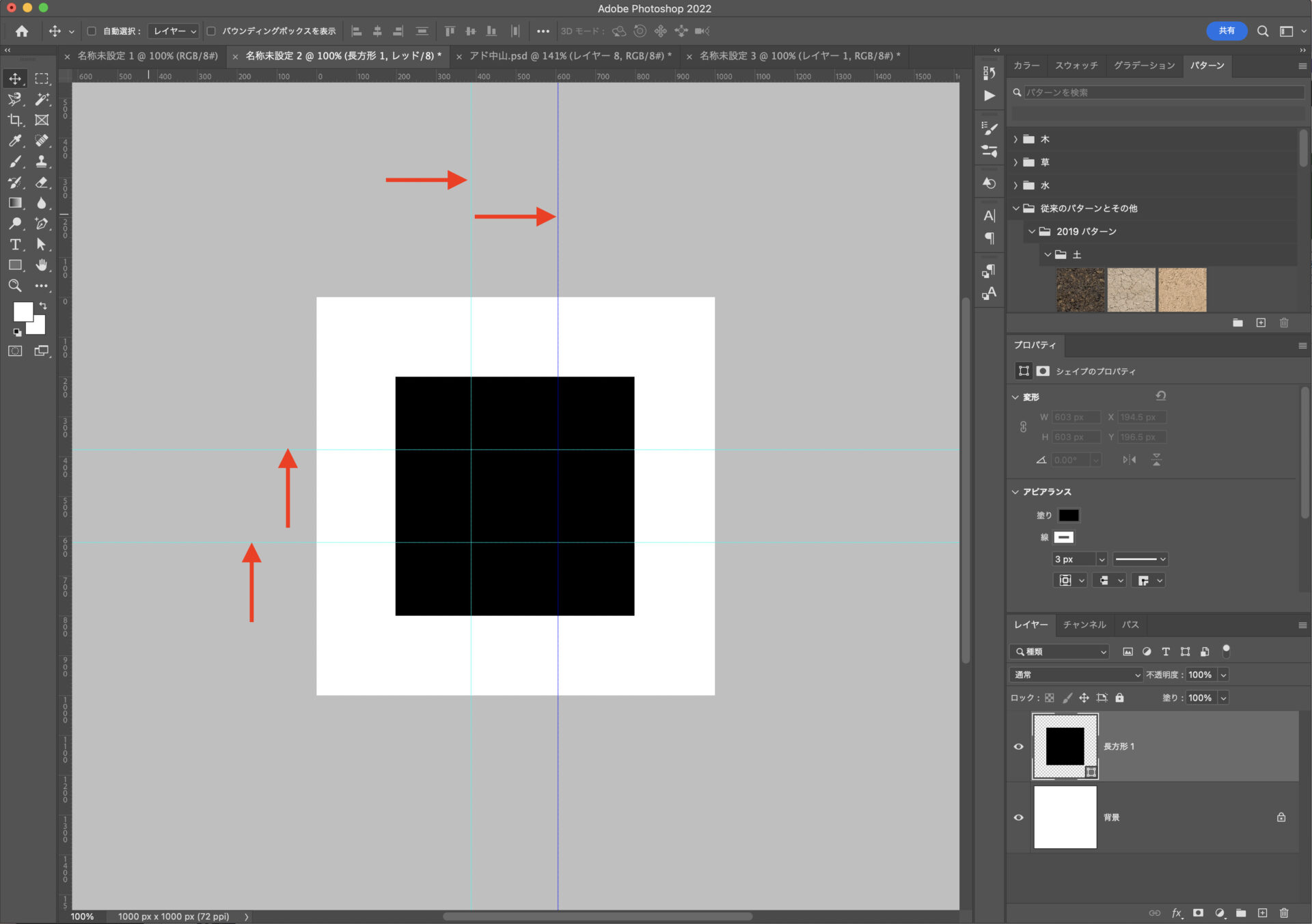
次に定規を使用してガイド線を引き、ダイヤ型に整えます。

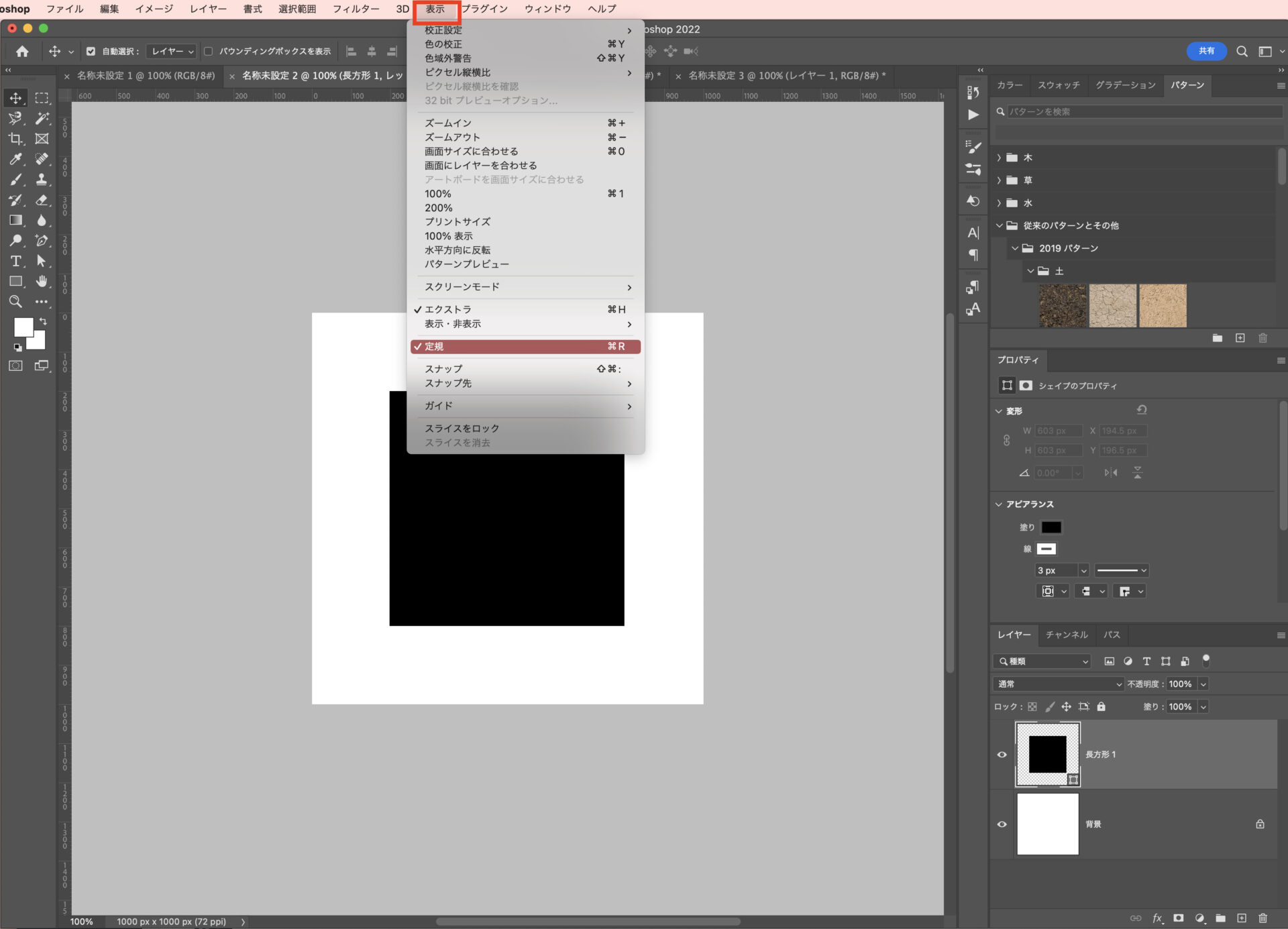
定規の表示がない場合は、
上部メニューの「表示」→定規を選択します。

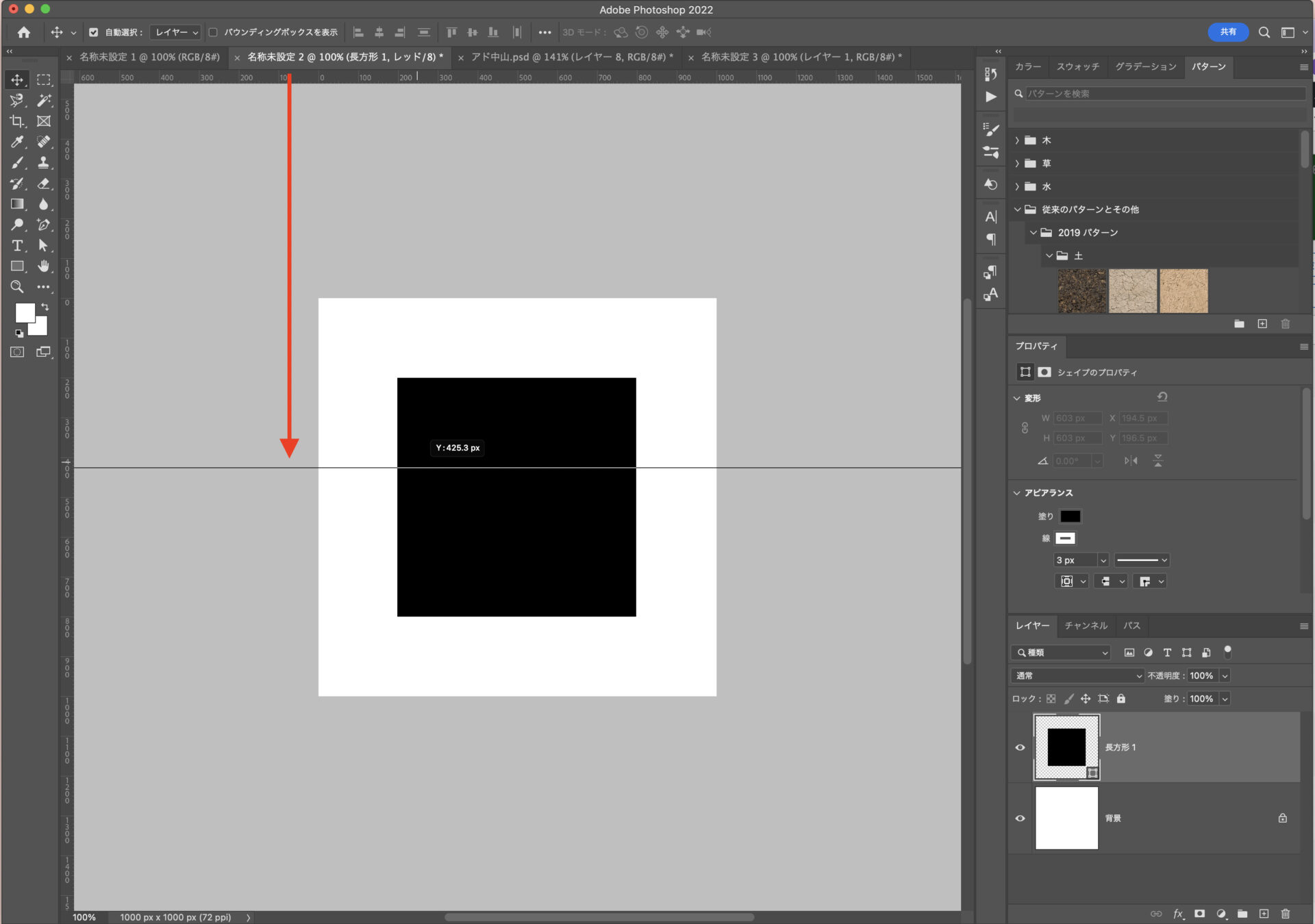
定規でガイド線を4本引いていきます。(次参照↓)

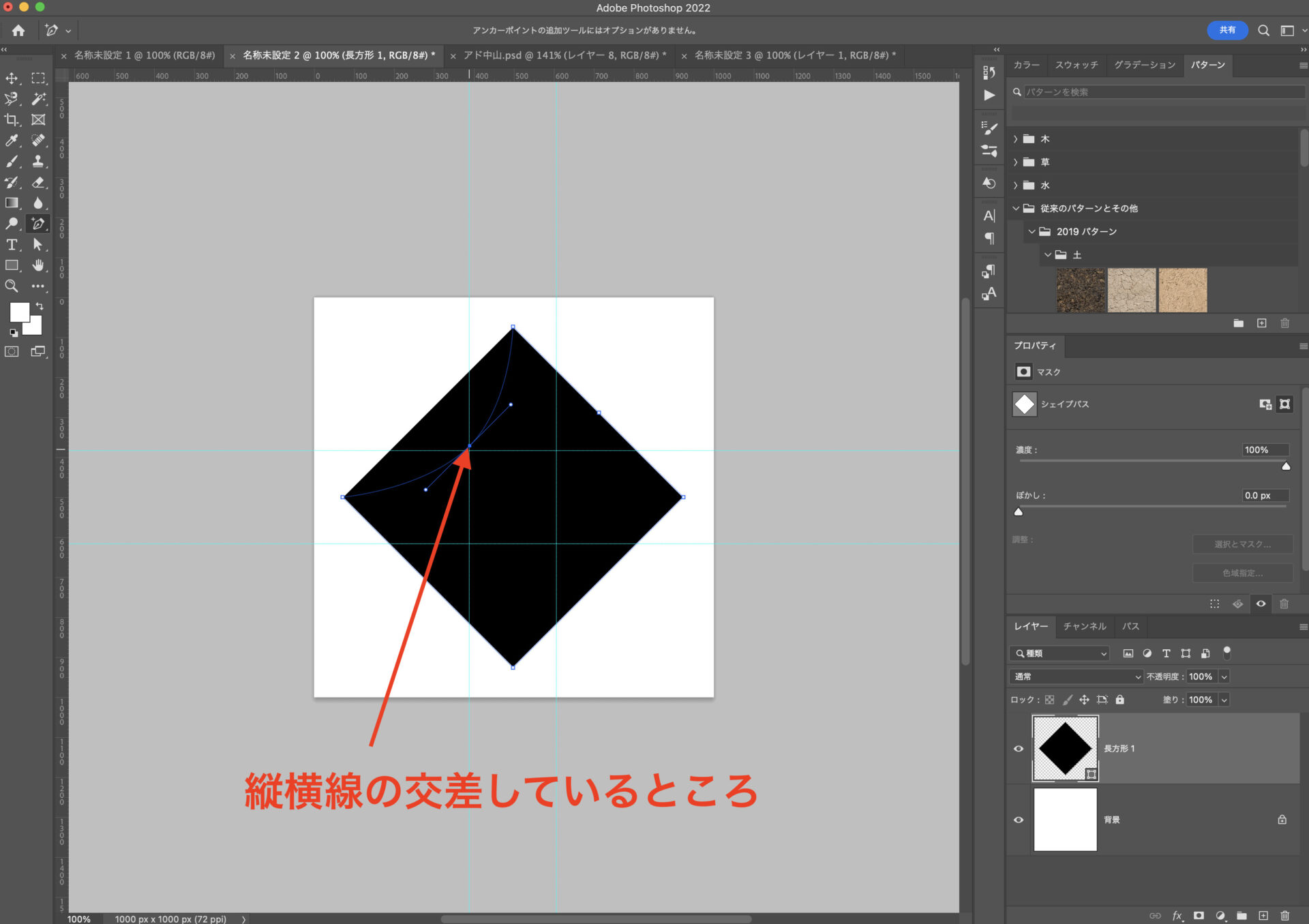
ガイド線の交差部分にダイヤの曲線部分がくるイメージで線を引いていきます。


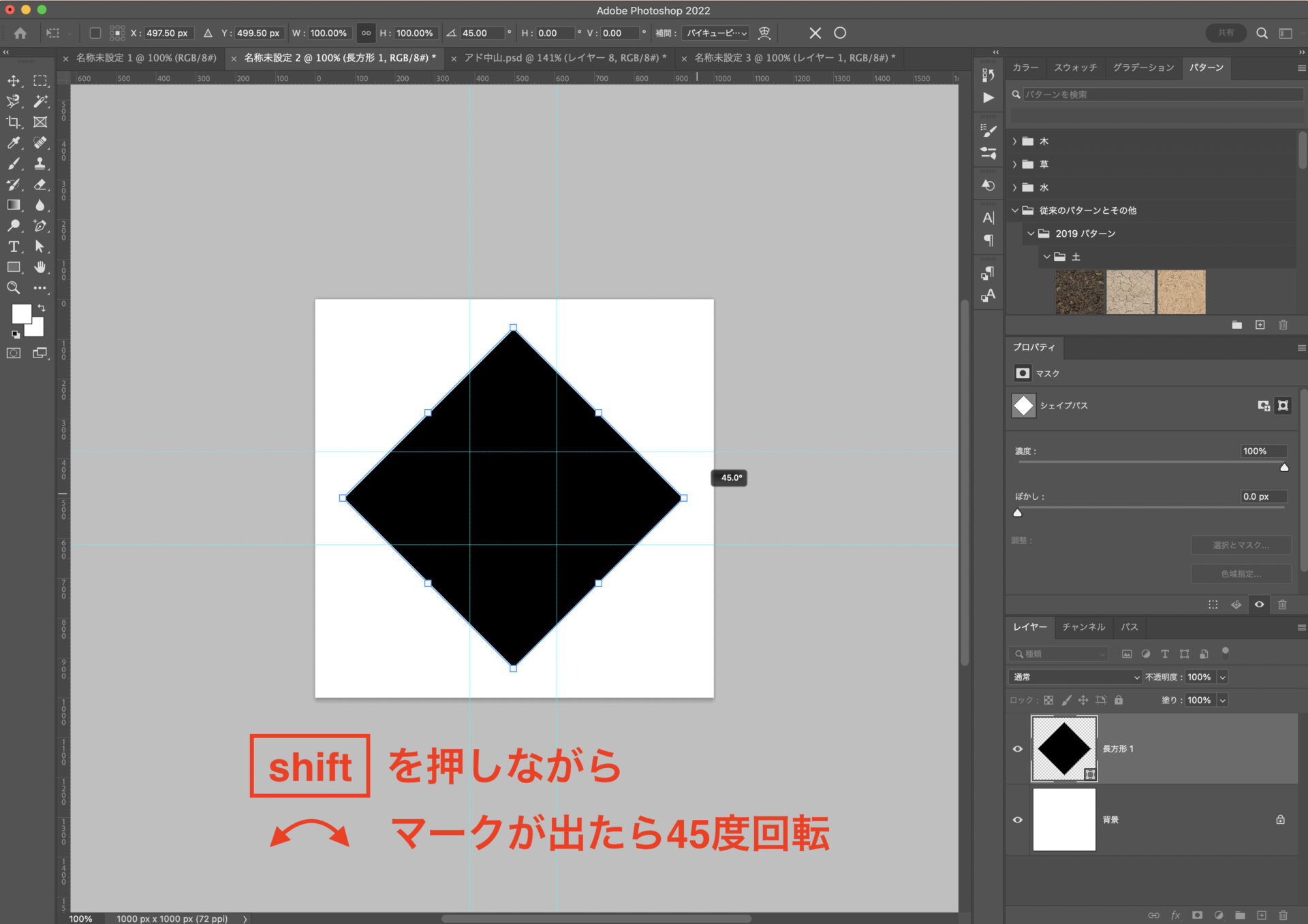
shift + T を押して四角形を選択し、
さらに shift を押しながら45°回転させます。

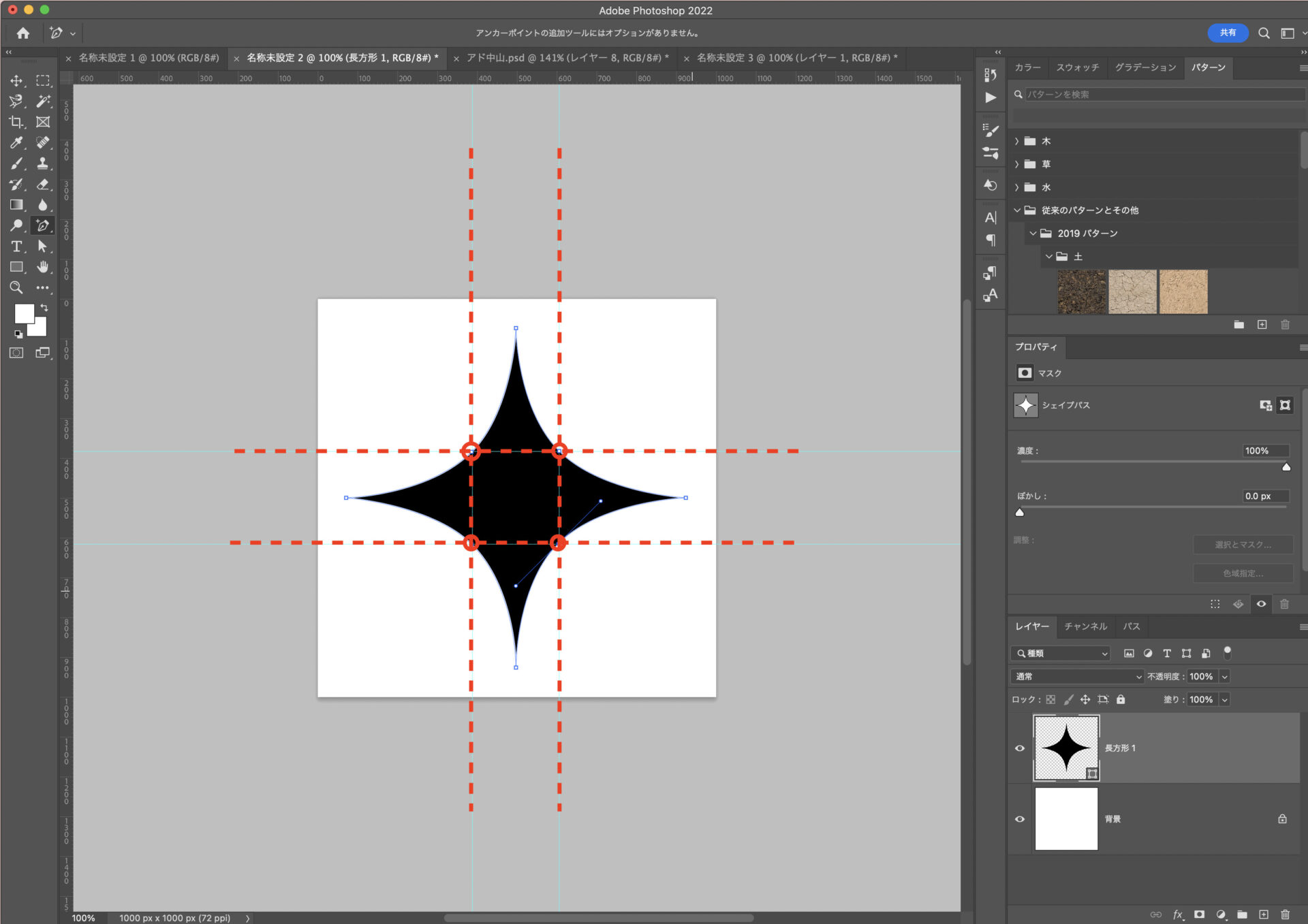
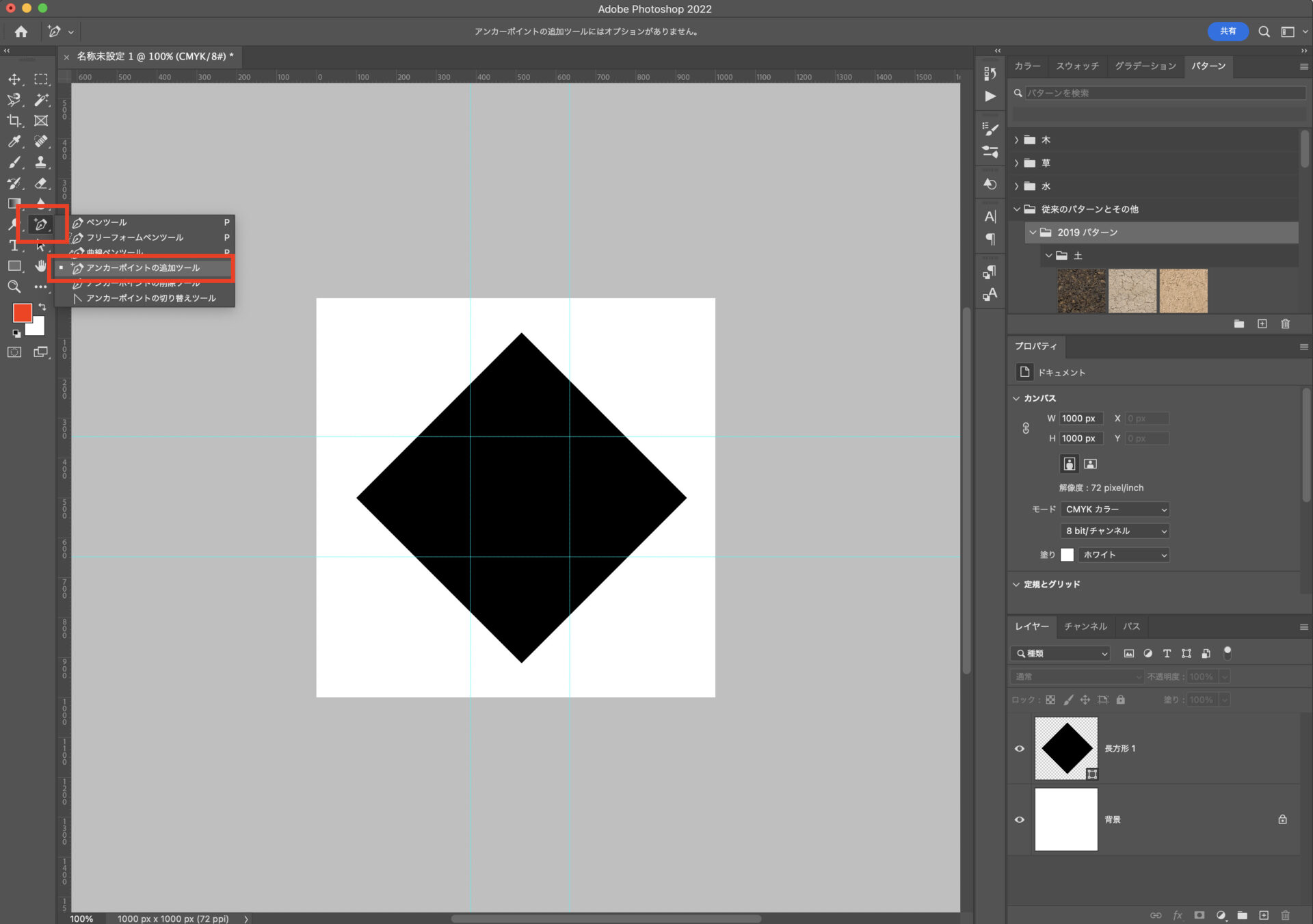
左側アイコンから「アンカーポイントの追加ツール」をクリックします。

曲線を作りたい部分をダブルクリックし
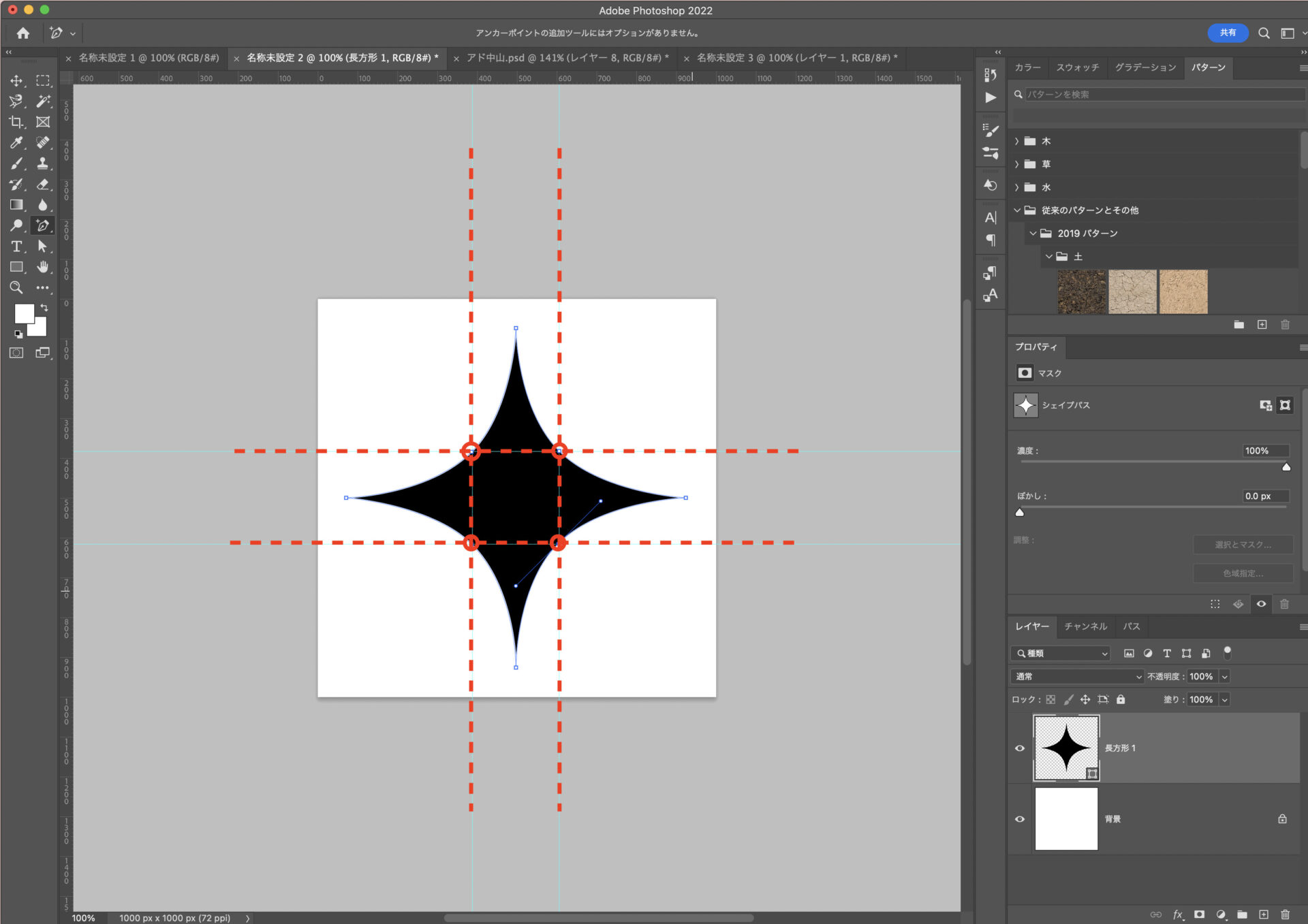
ガイド線の交差部分まで点を移動させます。

4点すべてガイド線の交差部分まで移動させます。

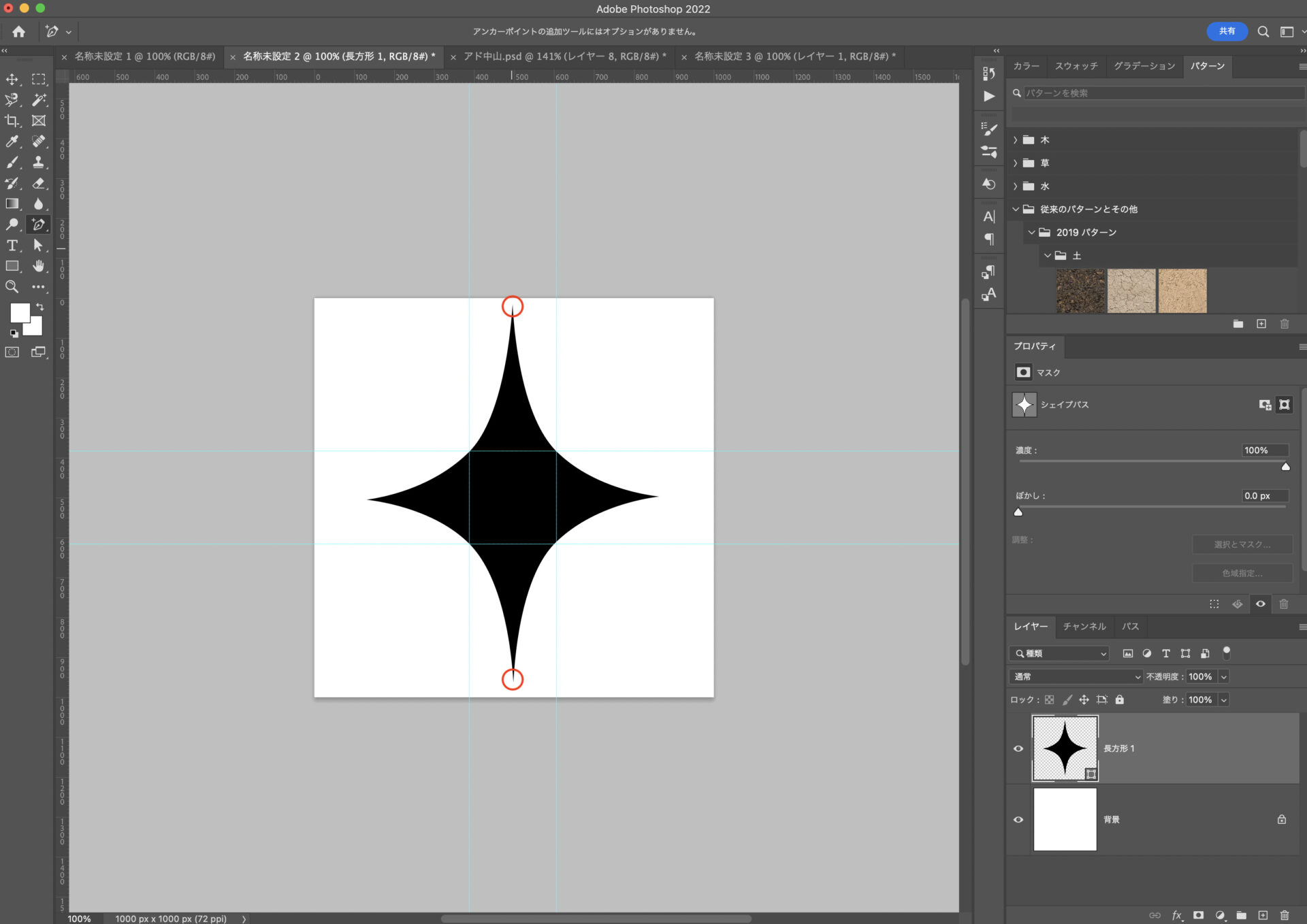
ダイヤ型になるように、上下の点も少し伸ばします。
(左右も必要があれば調整を行なってください)
あとは、先ほどと同じように、「編集」→「ブラシを定義」で名前をつけて登録するだけです。
設定方法もシンプルなので、たくさん登録しておくと、デザインの制作物もササッと作れるようになります。
ぜひオリジナルを自作してみてください。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
 WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方
WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方 WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法
WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法 WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介!
WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介! WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。