Popup Makerのインストールと有効化
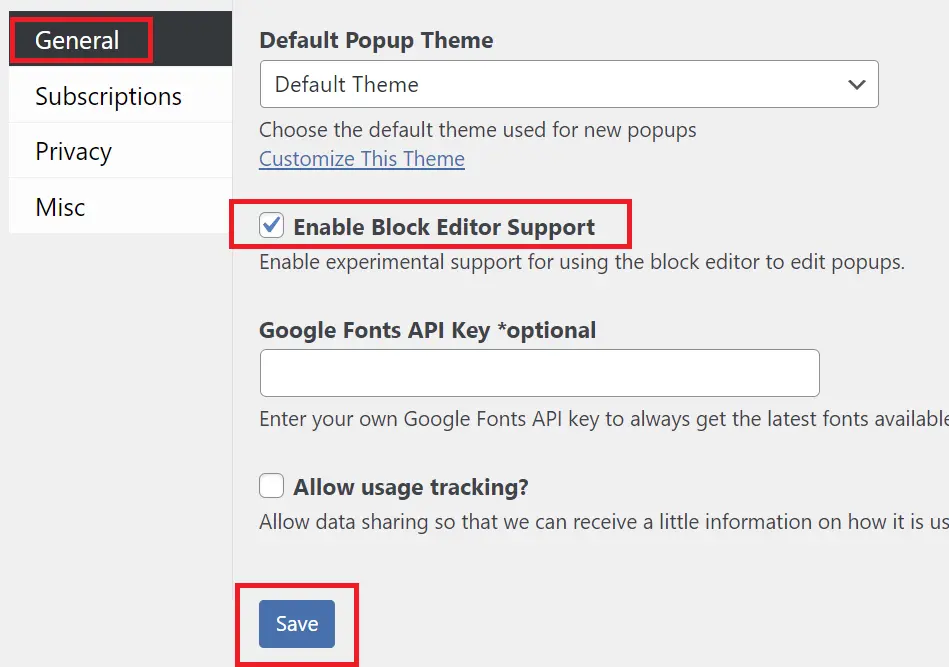
まずは、「Popup Maker」のプラグインをインストールし、有効化します。

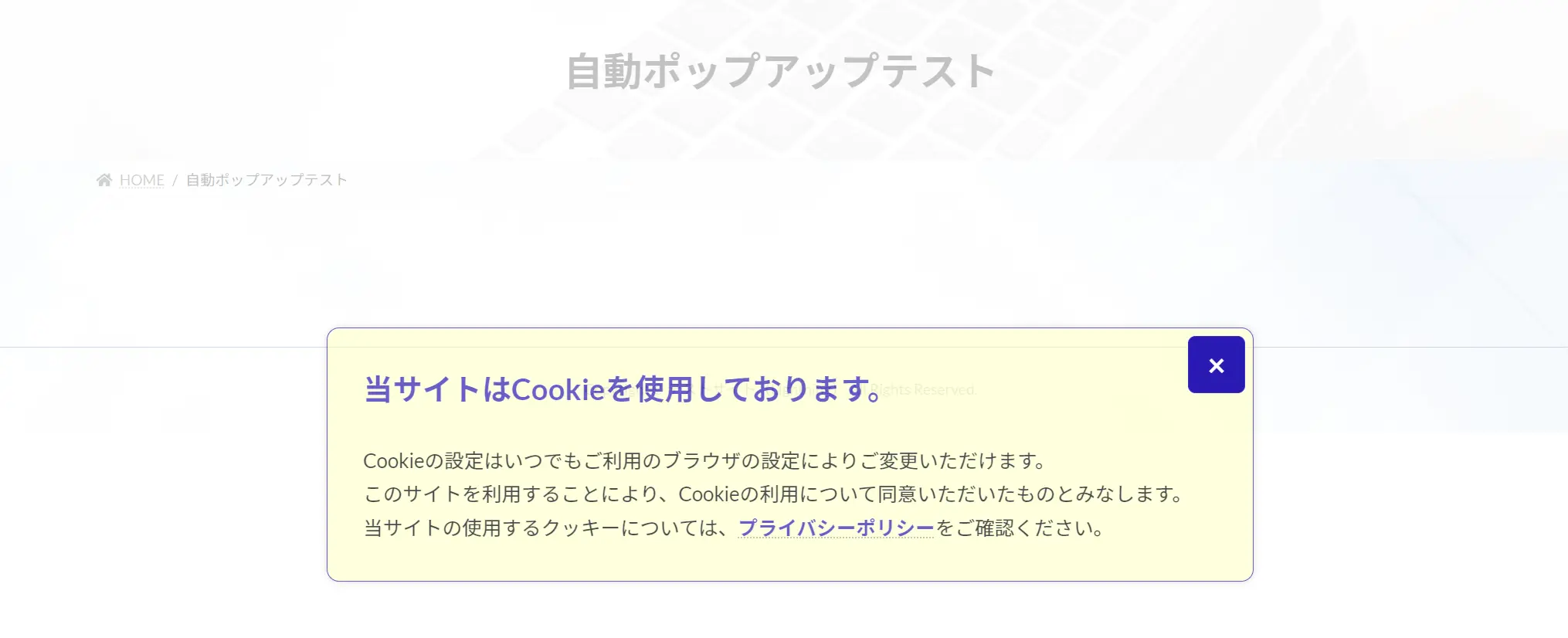
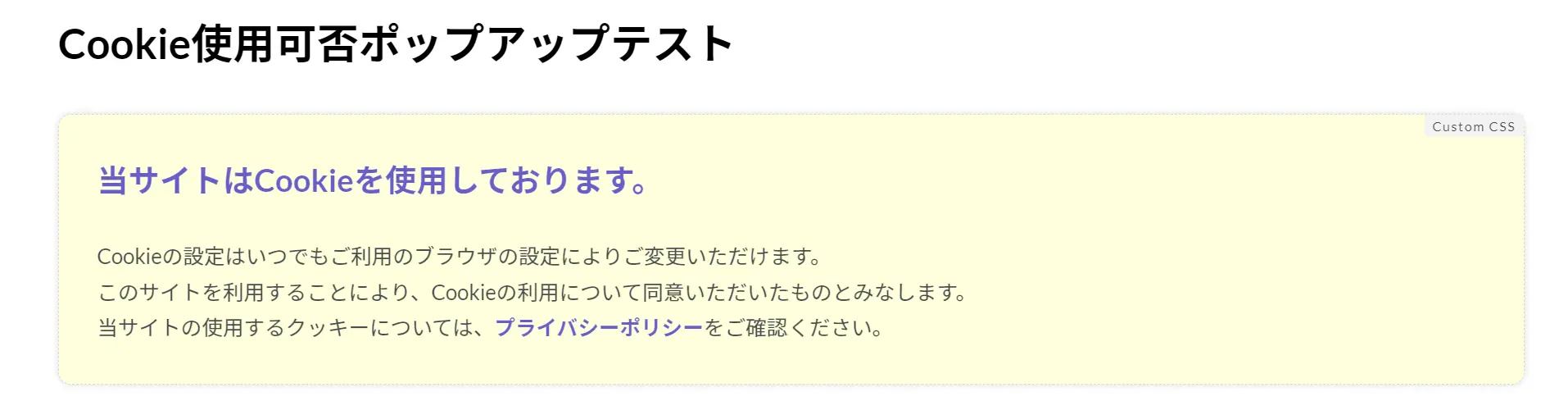
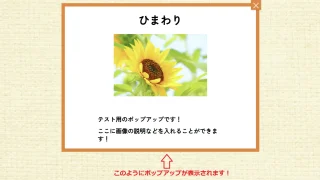
今回の例では、Popup Nameは「Cookie使用可否ポップアップテスト」としました!
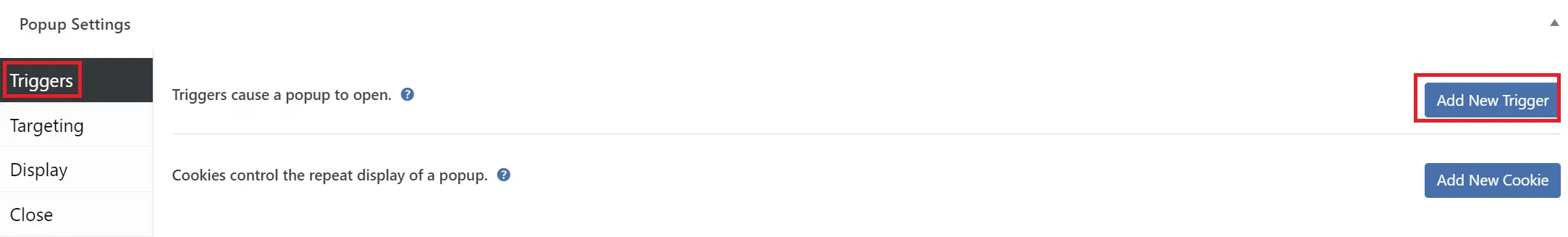
ポップアップの出現トリガーの設定
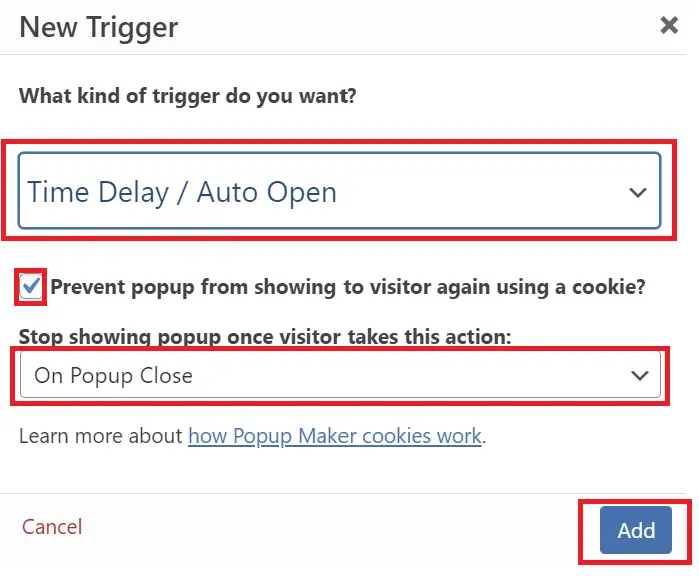
- Time Delay/Auto Open を選択
- 「クッキーを使用してポップアップが再び訪問者に表示されないようにしますか?」にチェックを入れる
- On Popup Closeを選択
(訪問者がどのアクションをおこなったときに、ポップアップを停止するか)
選択とチェックができたら、Addボタンをクリックします。

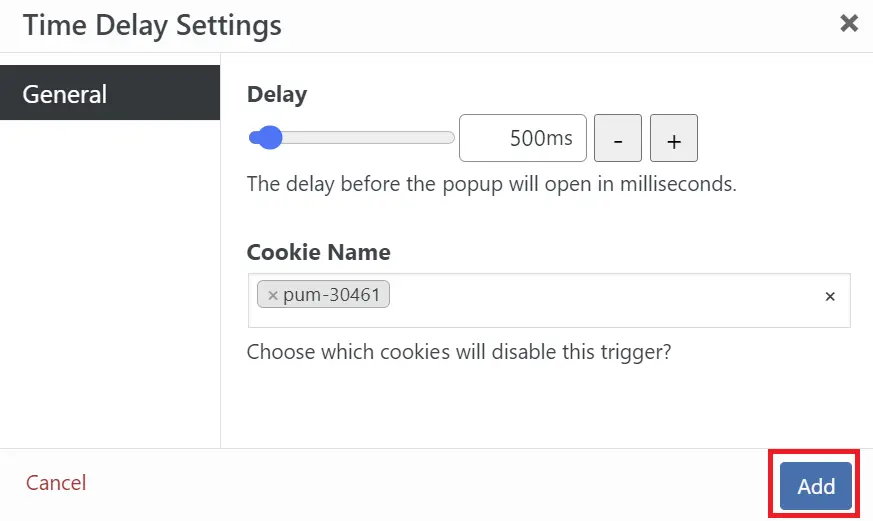
今回は、Cookieの同意についてのポップアップなので、サイトが開かれたときに、自動でポップアップが出現するように設定しています!

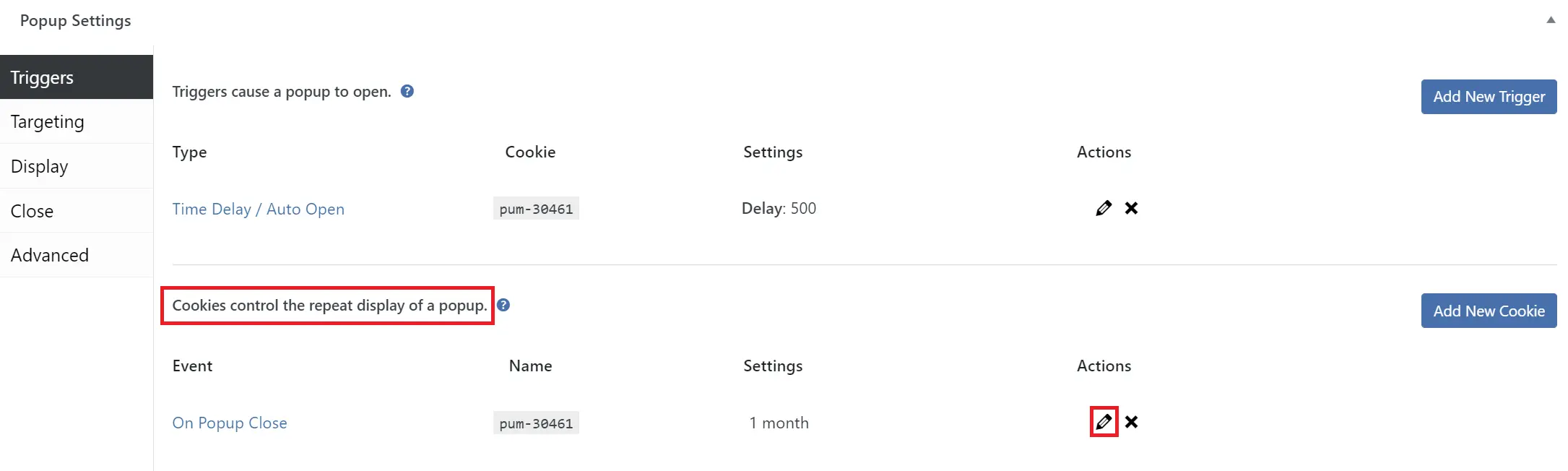
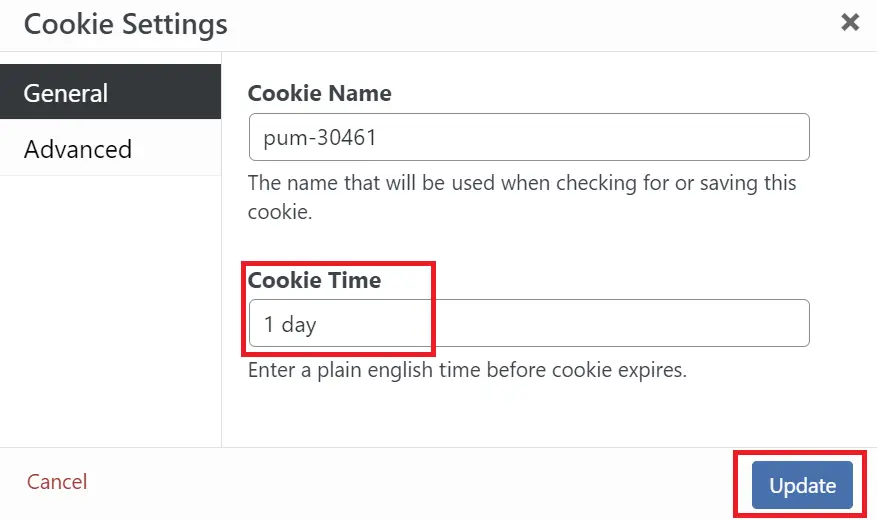
Cookie Timeは自由に変更可能です!
seconds、minute(s)、hour(s)、day(s)、month(s)、year(s)という単位が使用できます。
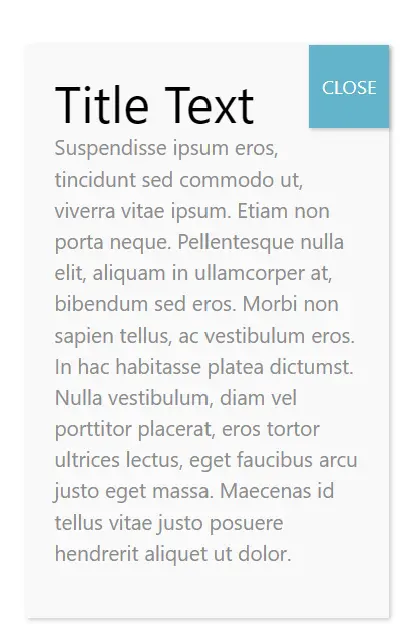
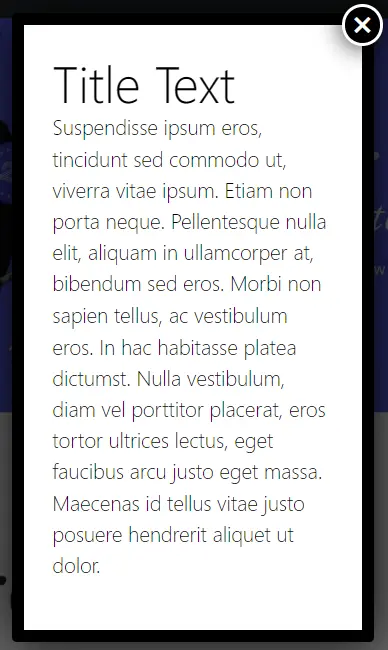
Popup Makerには様々なテーマがあります

Popup Makerには様々なテーマが用意されています!
これらのテーマをそのまま使用することもできますが、テーマをカスタマイズしたり、テーマを作成したりすることも可能です!
背景色や文字色、クローズボタンの色やデザインなど、様々な調整ができます!
Default Theme

Light Box

Enterprise Blue

Hello Box

Cutting Edge

Framed Border

Floating Bar
- Soft Blue

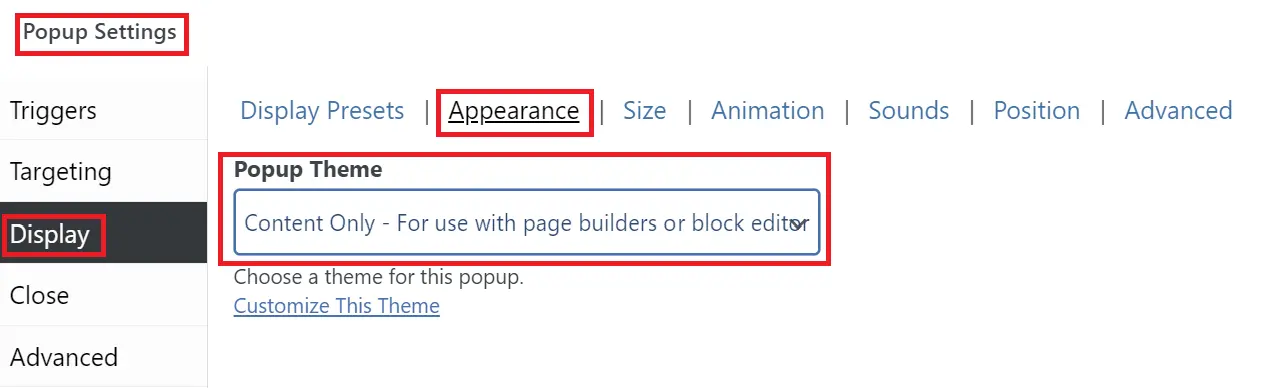
Content Only - For use with page builders or block editor

※こちらのテーマは、ポップアップの中身をブロックエディタで作成した場合、ブロックのデザインで表示させることができます!

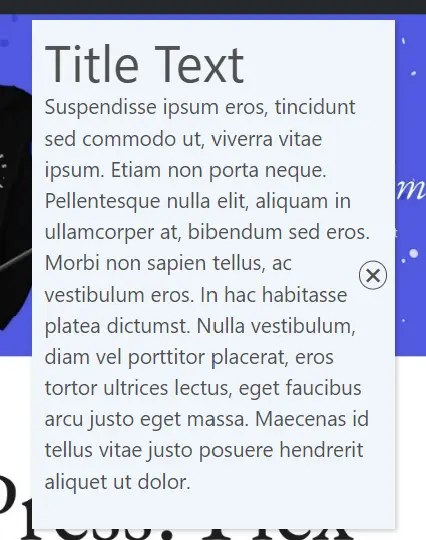
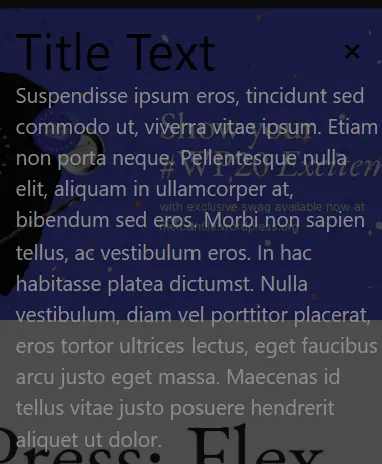
今回の例では、Content Only - For use with page builders or block editorのテーマを選択し、クローズボタンと背景を覆うオーバーレイの色をカスタマイズして使用します。

ご紹介した以外にも、様々な設定をおこなうことができるので、ぜひ一度、試されてみてください!
機能体験型のデモサイトで「ポップアップ機能」を体験!

様々な機能を体験できる、Lightningテーマのデモサイトをオープンいたしました!
まずは、下記の記事で、各機能の概要や活用シーンをご確認くださいませ。
【検索・予約・イベントカレンダー】
機能体験型デモサイトをオープン!
今回は自動で表示されるポップアップを作成しましたが、このプラグインを使用すれば、クリックしたときにポップアップを出現させることも可能です。
クリックされると出現するポップアップをデモサイトに実装しています。
一度、イメージを確認してみてくださいね。
※トップページのACTIVITYの「ふれあう」「体験する」「食べる」「泊まる」の部分の各画像もしくはボタンをクリック
投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。