WordPressに「予約システムを導入したい!」と思うことはありませんか?
- 各種イベント
- 教室やサロン
- レストランなどの飲食店
などの時間帯予約にピッタリのプラグイン、「MTS Simple Booking-C」をご紹介します!
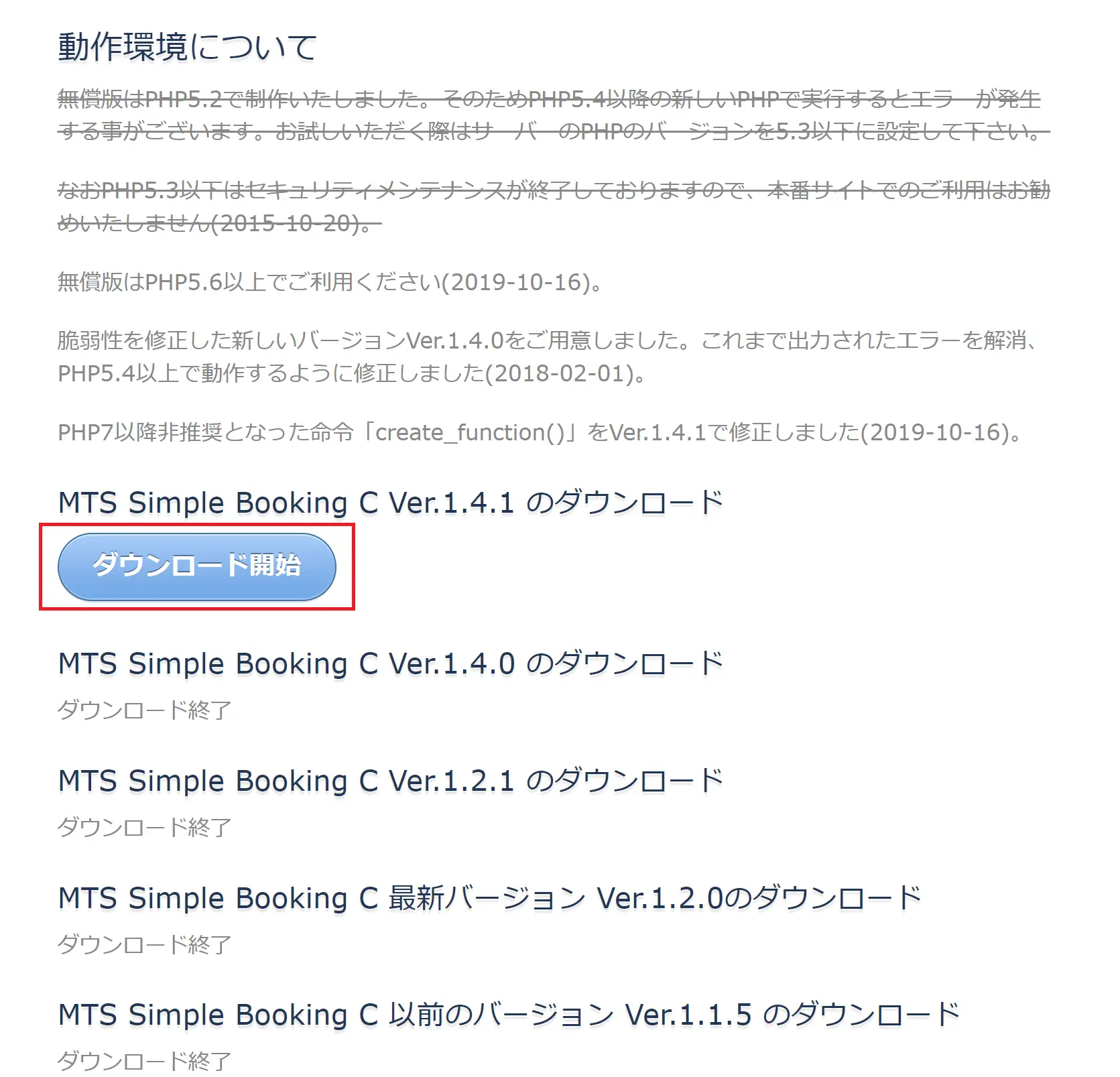
MTS Simple Booking-Cのzipファイルをダウンロード
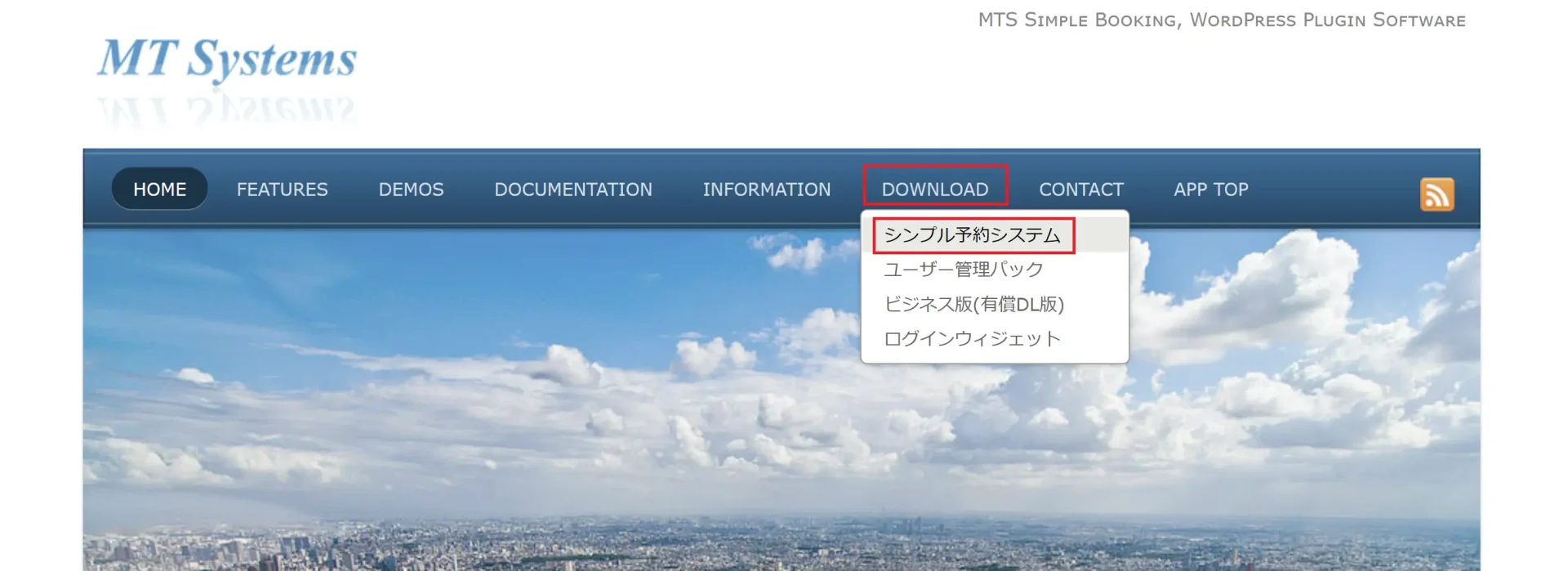
公式サイトにアクセスし、DOWNLOAD >シンプル予約システムをクリックします。
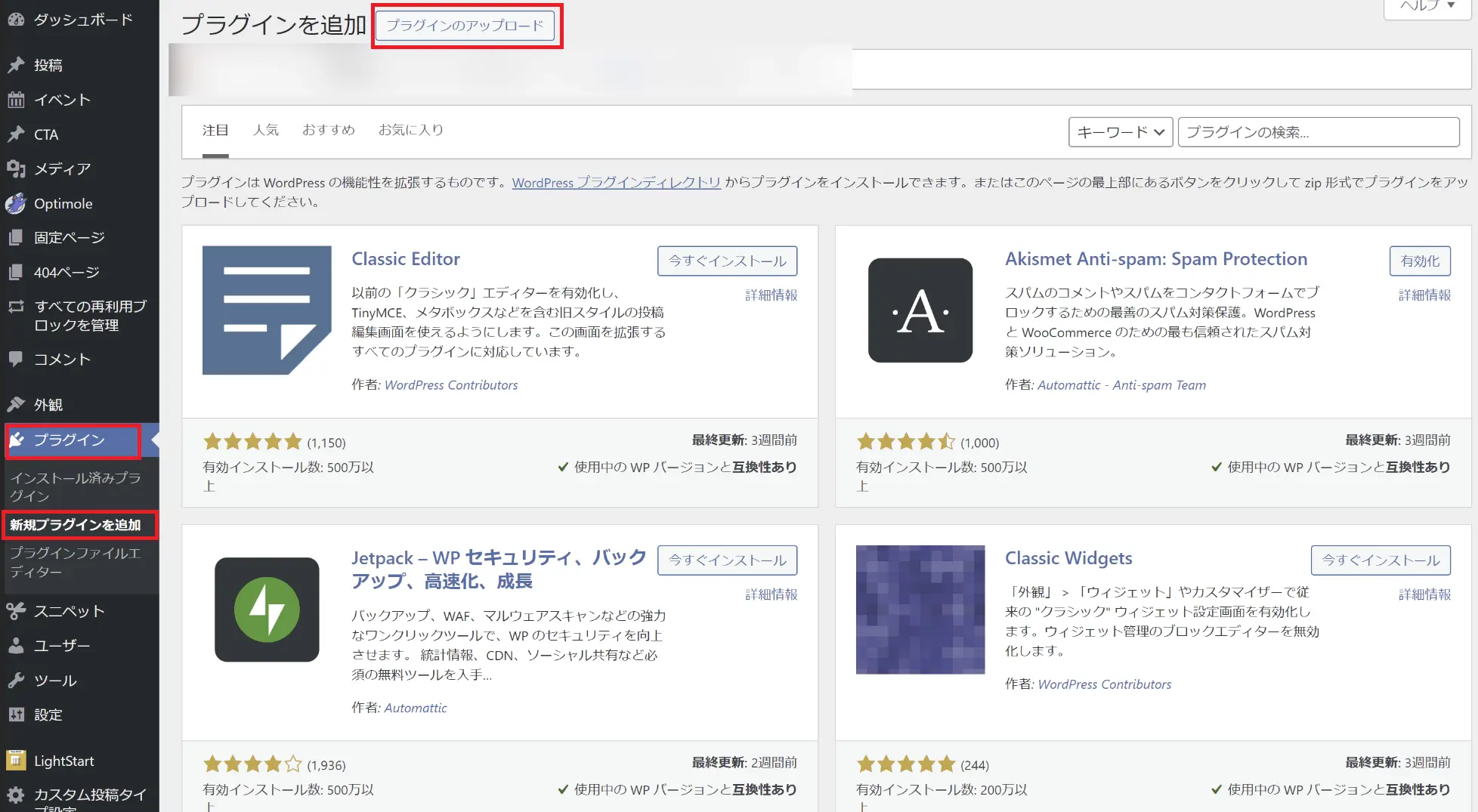
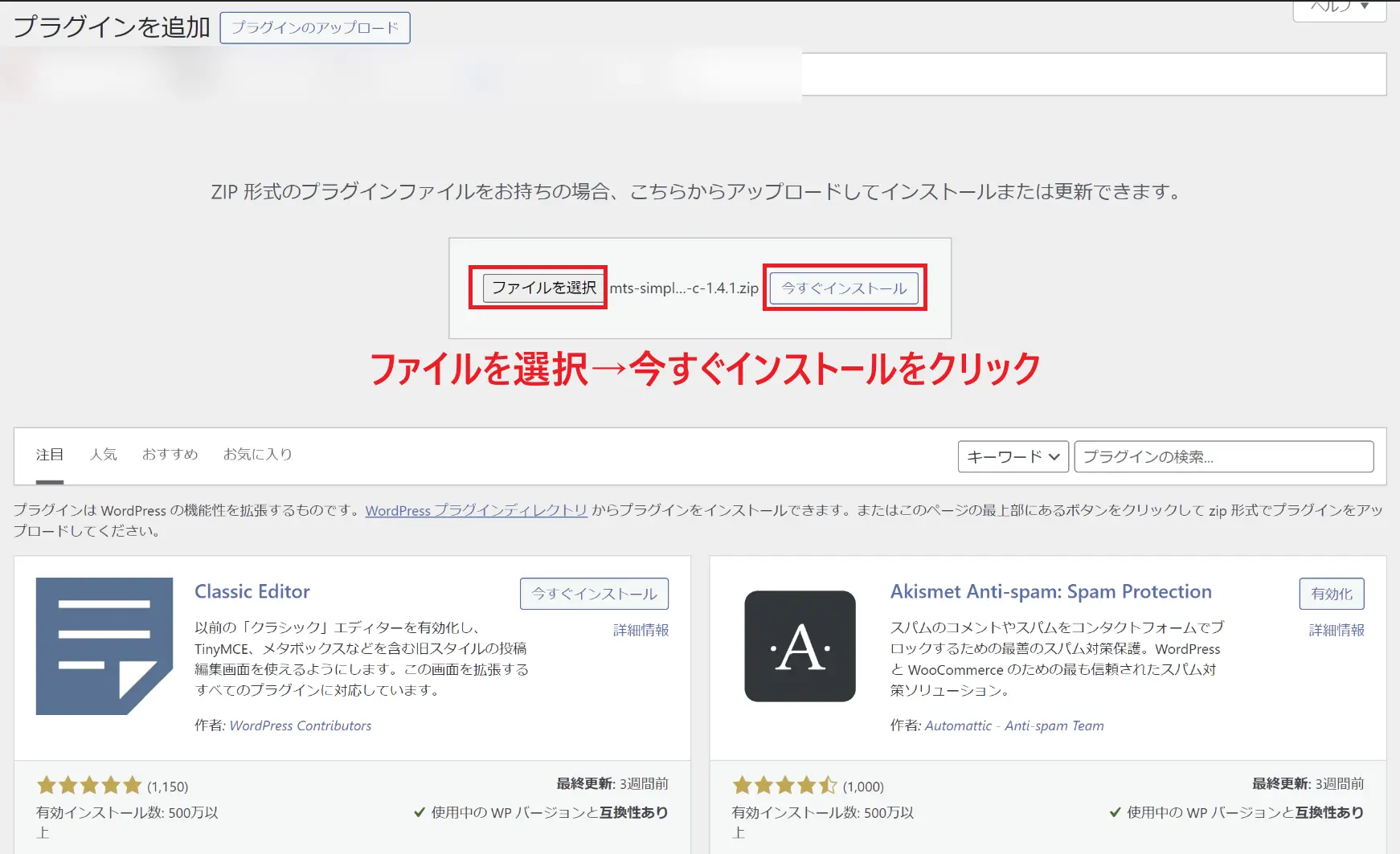
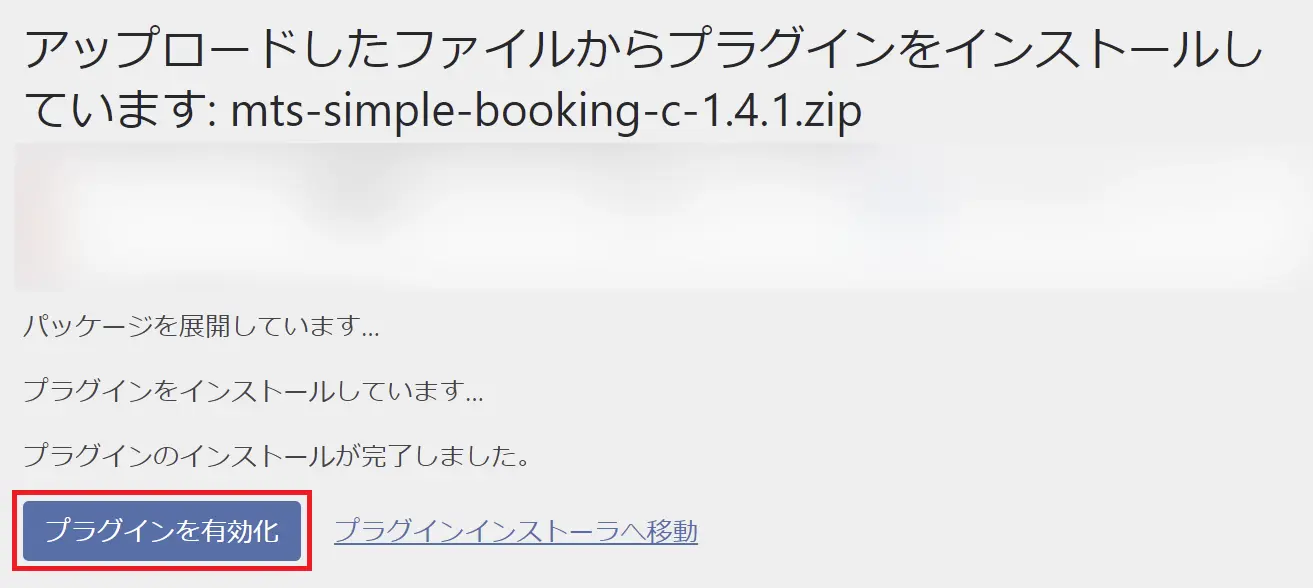
管理画面からプラグインをアップロード
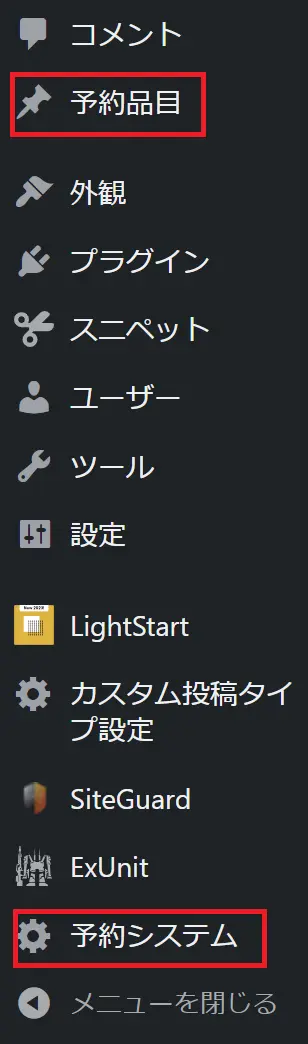
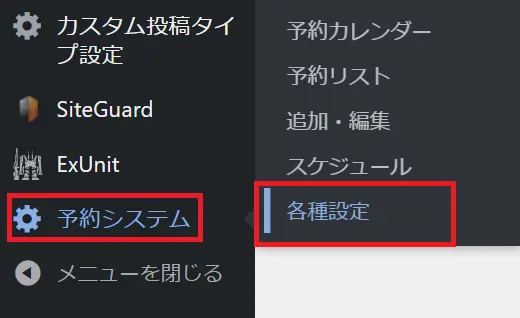
【予約システム】予約パラメータ・施設情報・メールの設定
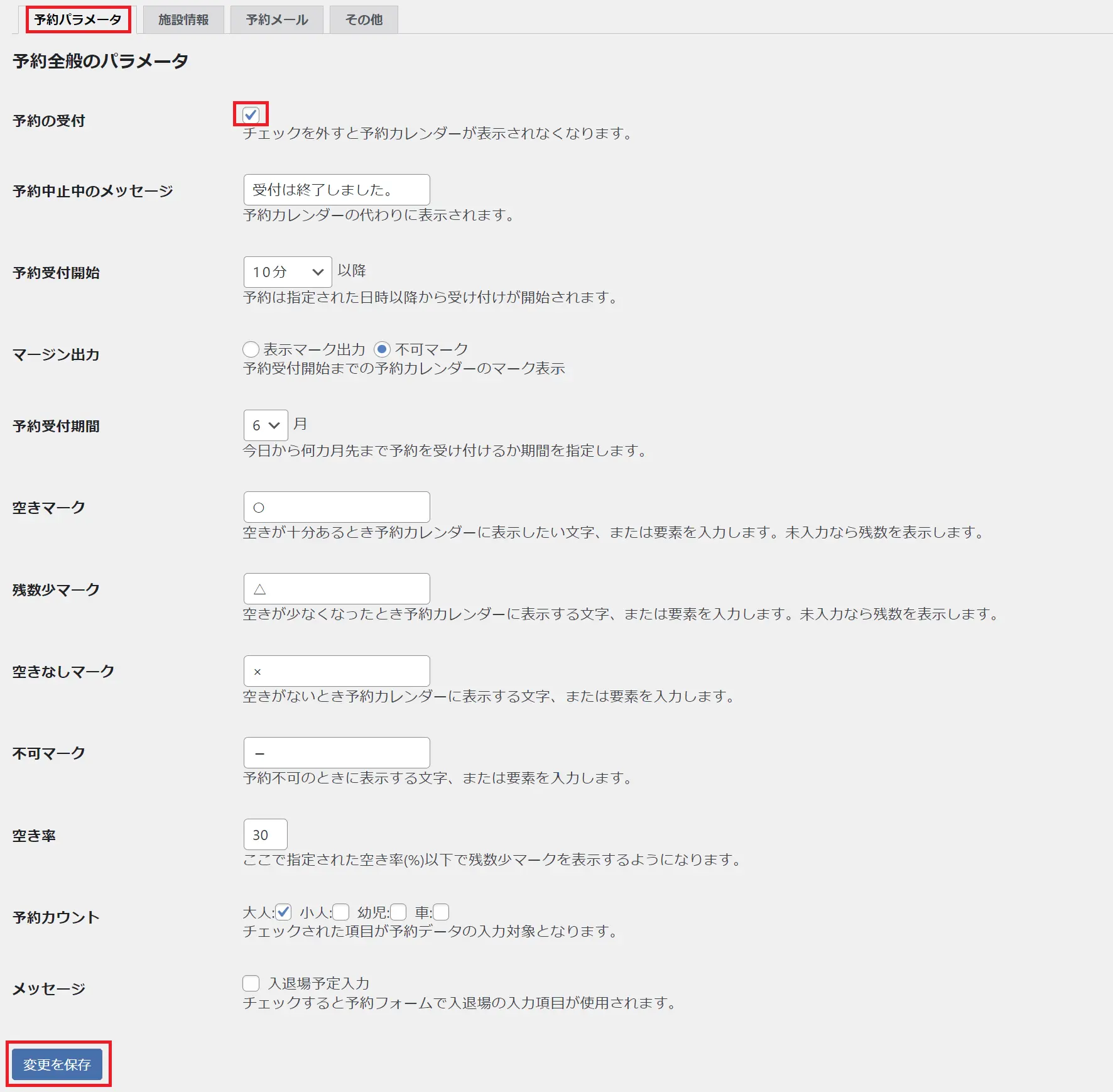
予約パラメータ
「予約の受付」にチェックを入れます。
※チェックを入れないと、カレンダーが表示されずに、予約中止中のメッセージが表示されてしまうため、気をつけてください。
その他の項目は、状況に合わせて項目を設定します。
全て設定ができたら、「変更を保存」をクリックします。

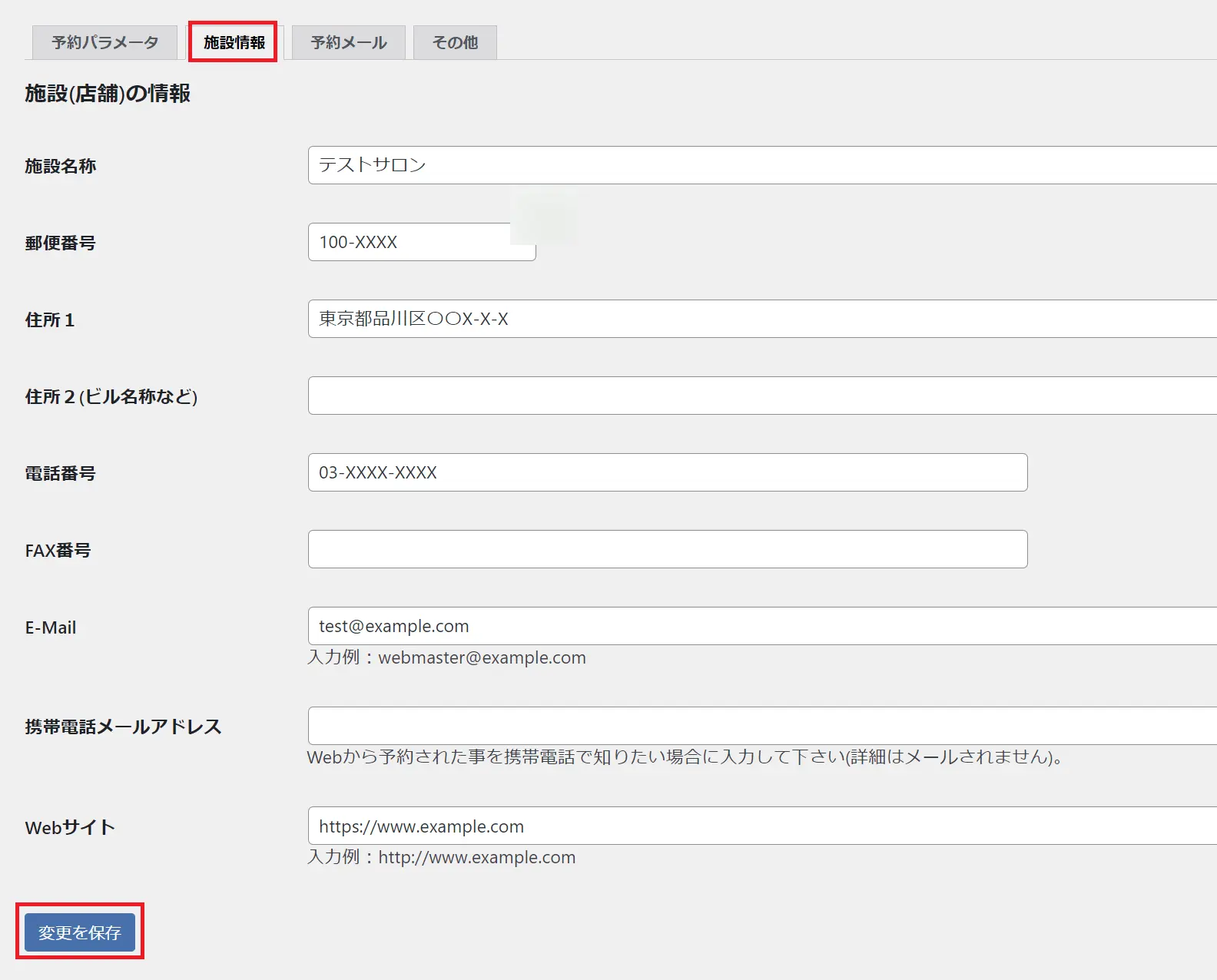
施設情報
施設情報を入力します。
ここに入力した情報は、予約が入ったときの自動返信メールに記載されます。
※必要な情報のみで問題ありません
ここでは、サロンの予約システムを作成したいので、施設名称は「テストサロン」としました。
E-mailのところに入力したアドレスは、予約完了メールの送信元アドレスにもなります。
全て設定ができたら、「変更を保存」をクリックします。

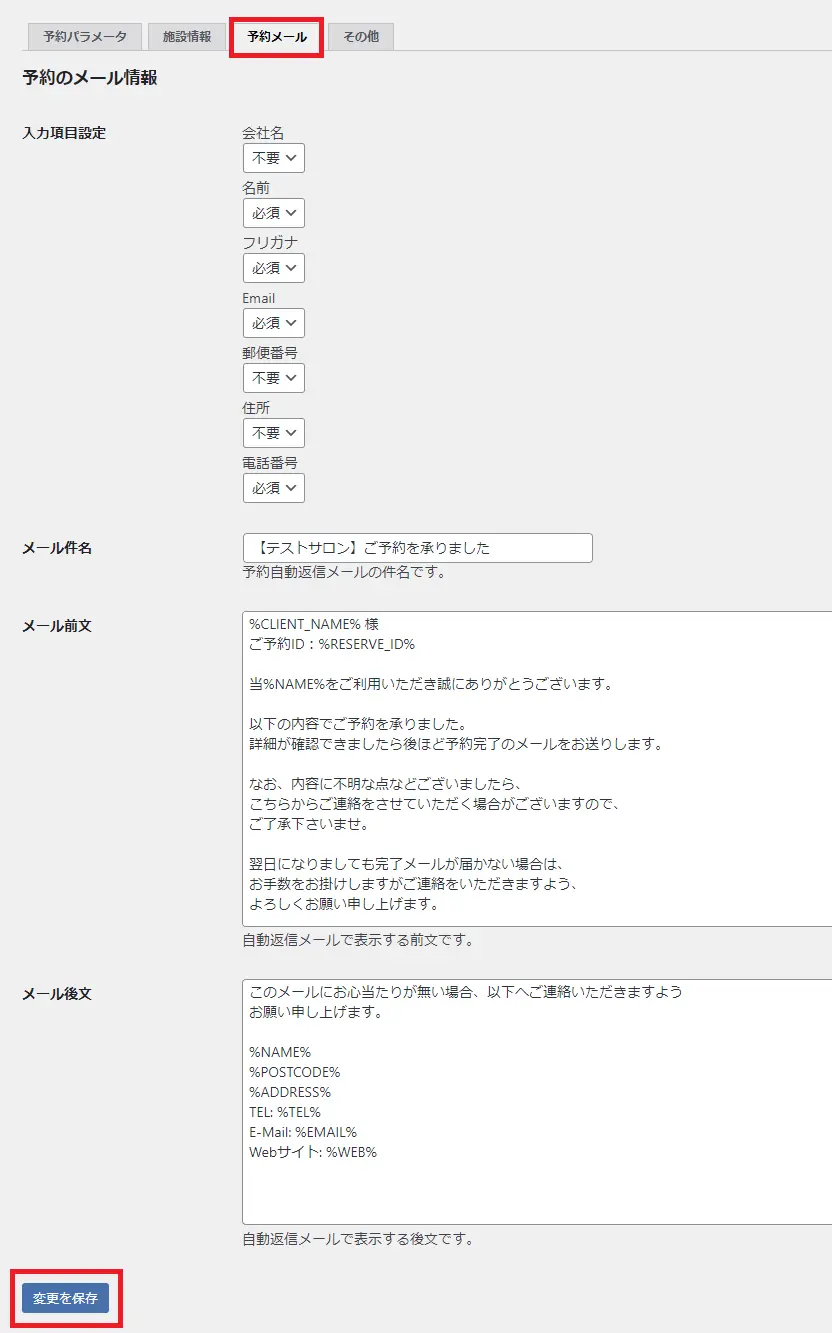
予約完了メール
予約完了メールの編集をおこないます。
メールの本文の中には、予約フォームに入力された変数を使用できます。
- 姓名
%CLIENT_NAME%
※フォームに入力したユーザーの情報を表示 - 予約ID
%RESERVE_ID%
※予約時にIDが割り当てられます - 施設名
%NAME% - 郵便番号
%POSTCODE% - 住所
%ADDRESS% - 電話番号
%TEL%
※施設名、郵便番号、住所、電話番号は、施設情報に入力したものが反映されます。
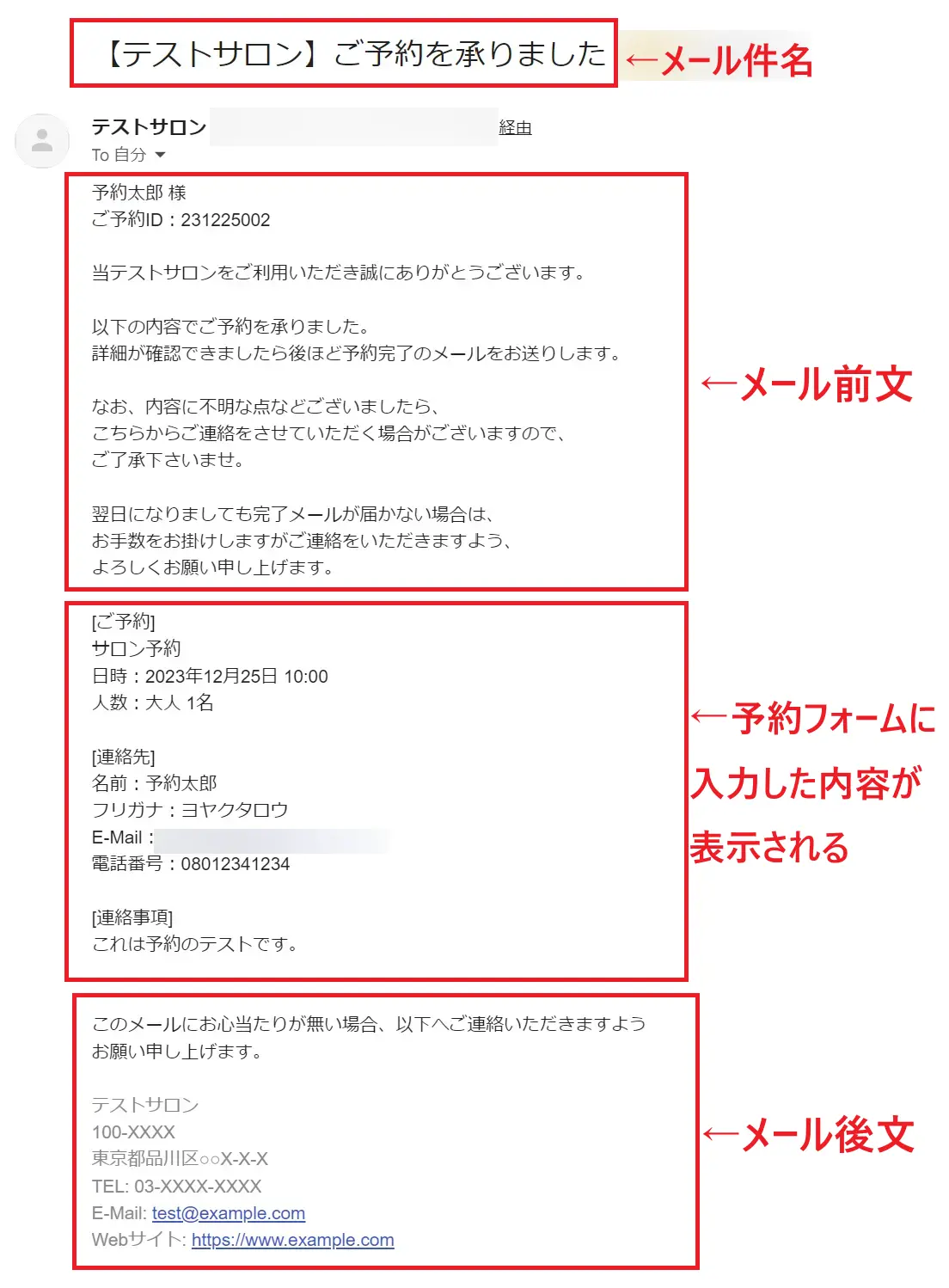
実際のメールでは、メール前文とメール後文との間に、予約内容が自動で挿入されます。

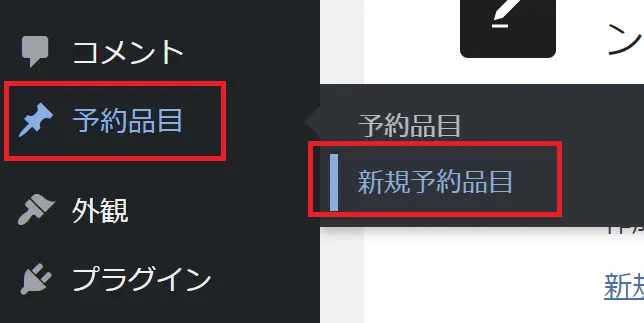
【予約品目】予約詳細の設定
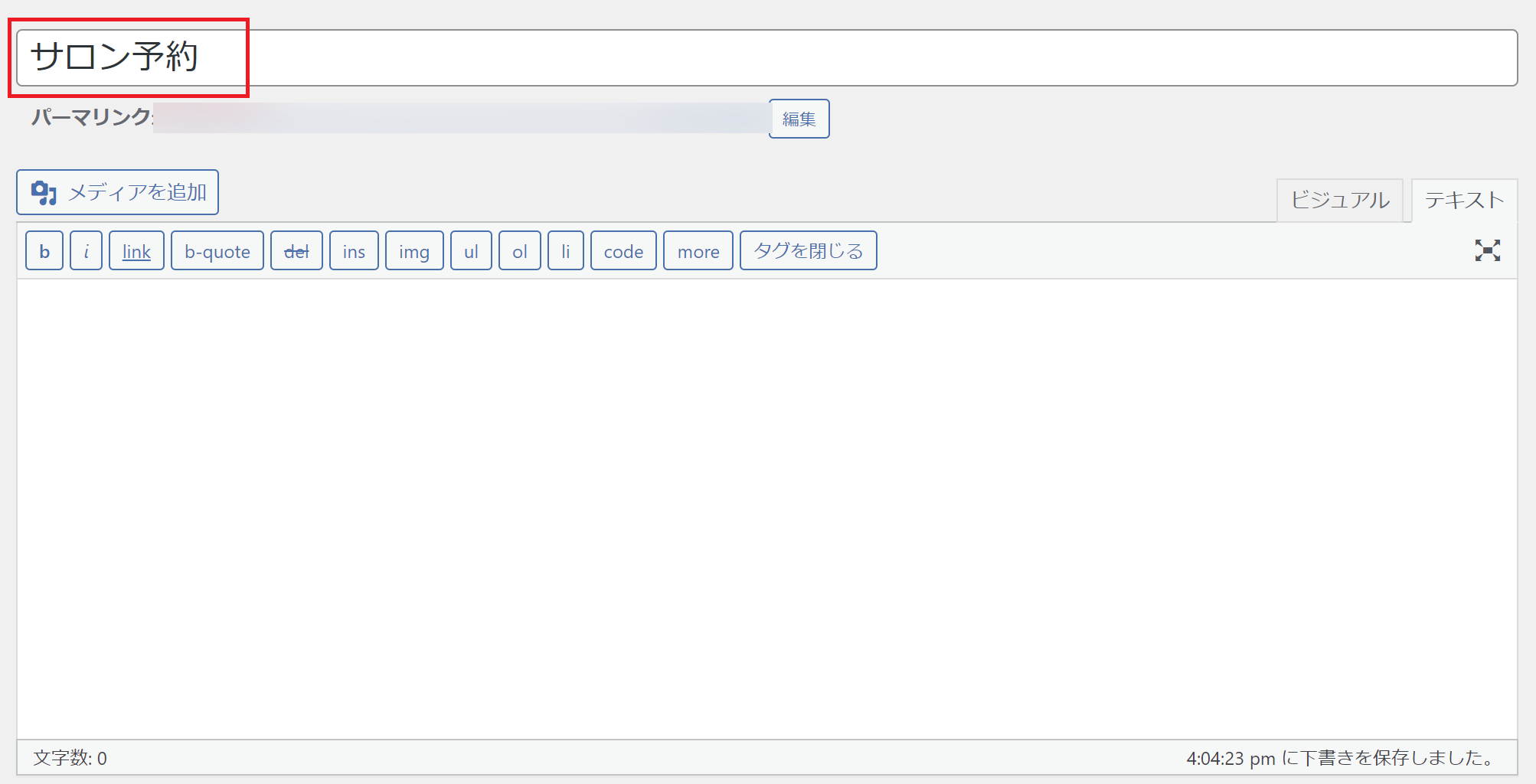
タイトル
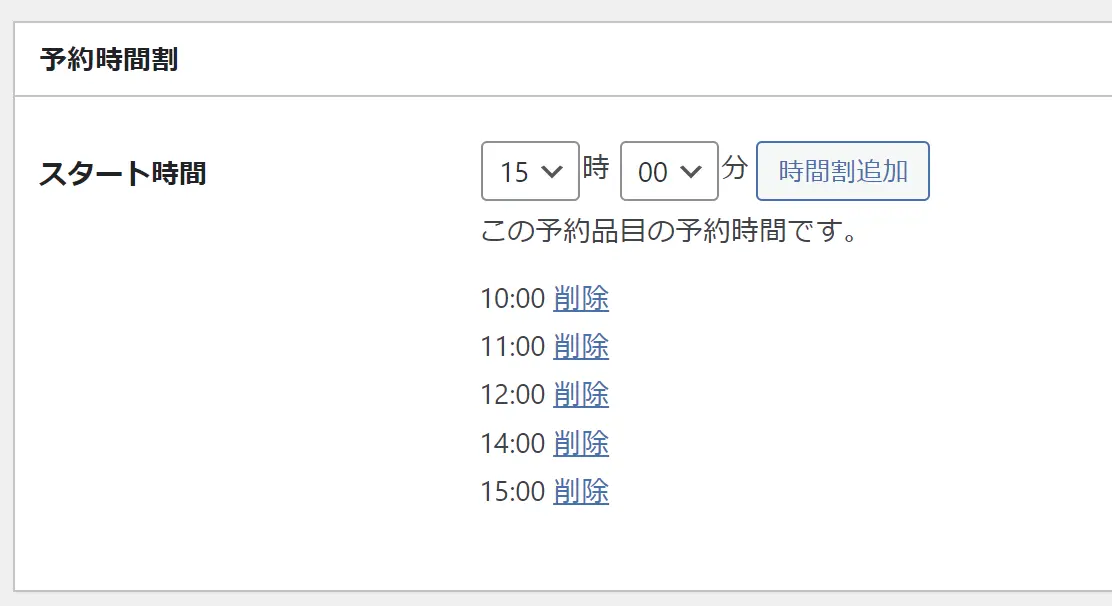
予約時間割
下にスクロールをすると、「予約時間割」のメニューがあるので、予約を受付したい時間を登録していきます。
①で時間を選択し、②で時間割追加をクリックすると、一覧に時間が登録されていきます。
※間違えた場合は、一覧の時間の右の削除をクリックすると、削除することができます。
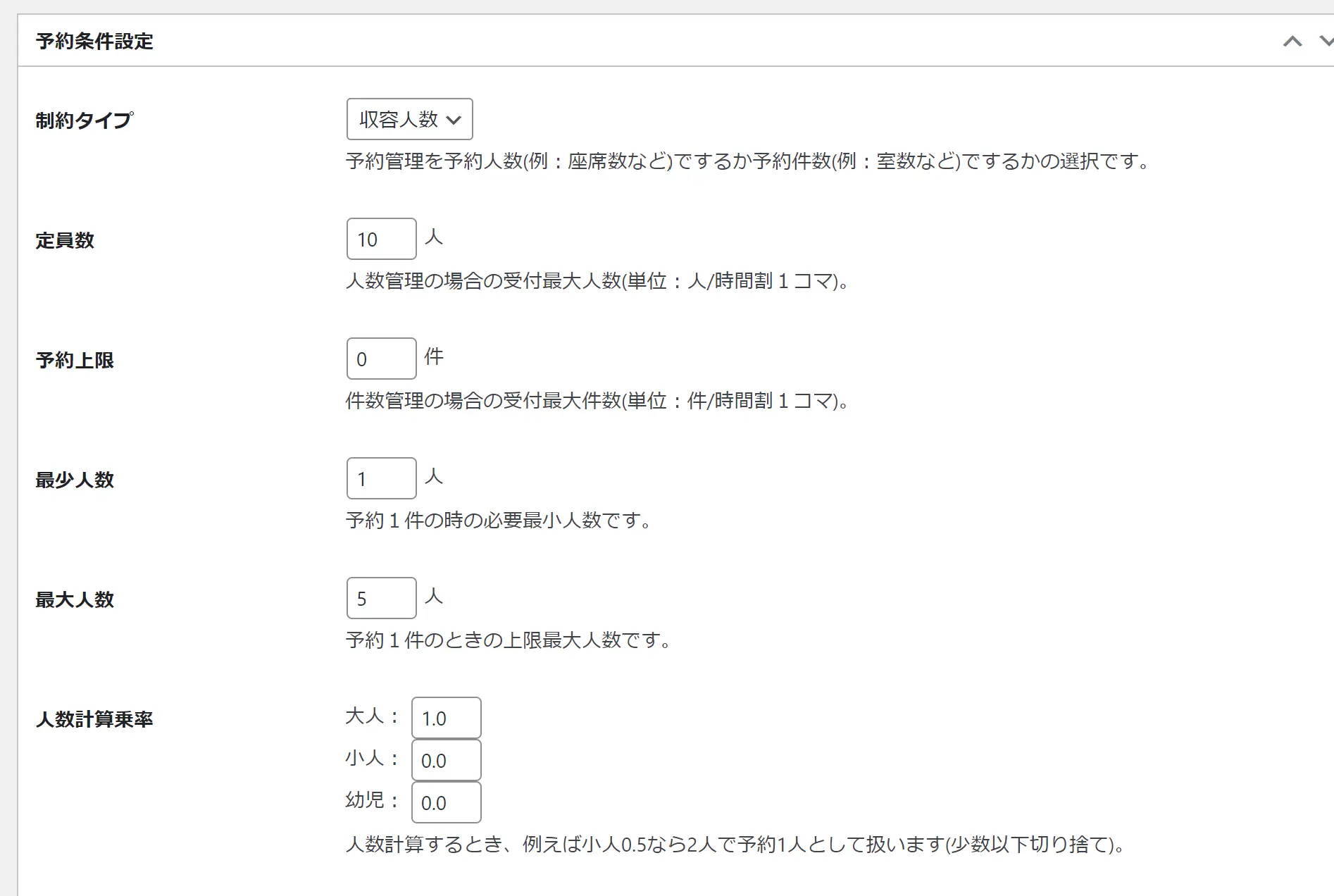
予約条件設定
予約に関する条件を指定していきます。

- 制約タイプ
・収容人数・・・「人数」で管理する
・予約件数・・・「件数」で管理する
のどちらで予約管理をおこなうかを設定します。 - 定員数/予約上限
・定員数
制約タイプで「収容人数」を選択した場合は、ここで定員数を設定します。
定員数以上の予約はできなくなります。
・予約上限
制約タイプで「予約件数」を選択した場合は、ここで予約上限数を設定します。
予約上限数以上の予約はできなくなります。 - 最少人数
予約1件あたりの、必要最少人数を入力します。
たとえば、2に設定しておくと、2名以上でのみ、予約が可能となります。 - 最大人数
予約1件あたりの、上限最大人数を入力します。
たとえば、5に設定しておくと、5名以下でのみ、予約が可能となります。 - 人数計算乗率
たとえば、小人や幼児も予約の対象となる場合、小人を0.5に設定しておくとすると、2人で1人の予約としてカウントします。
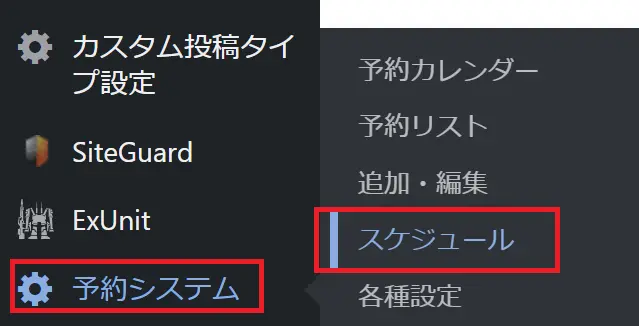
【予約システム】予約のスケジュールの設定
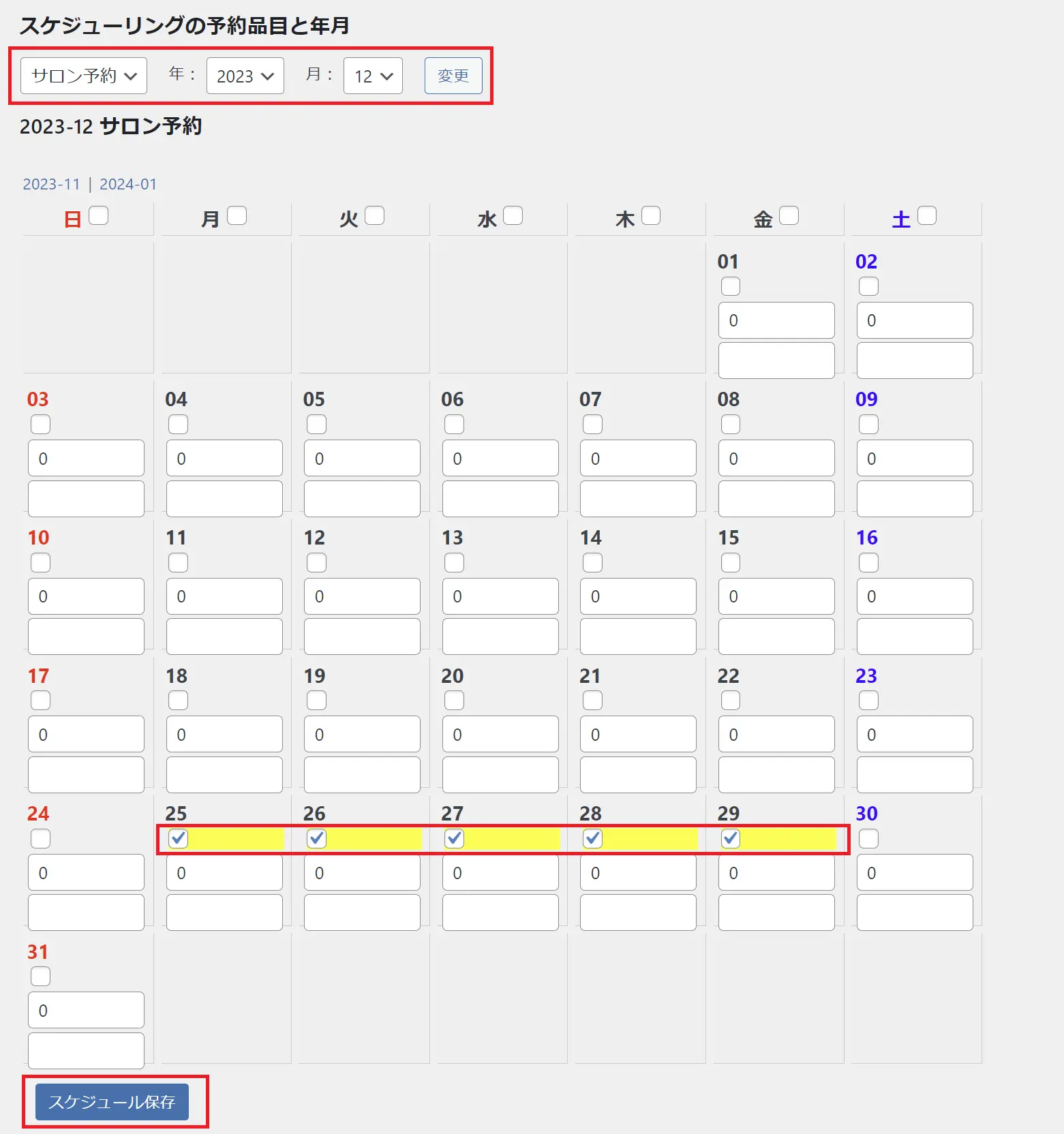
左上には、予約品目のところで入力したタイトルが表示されています。
※もし、複数の予約品目を登録した場合は、ここでスケジュールを設定したい品目を選択します。
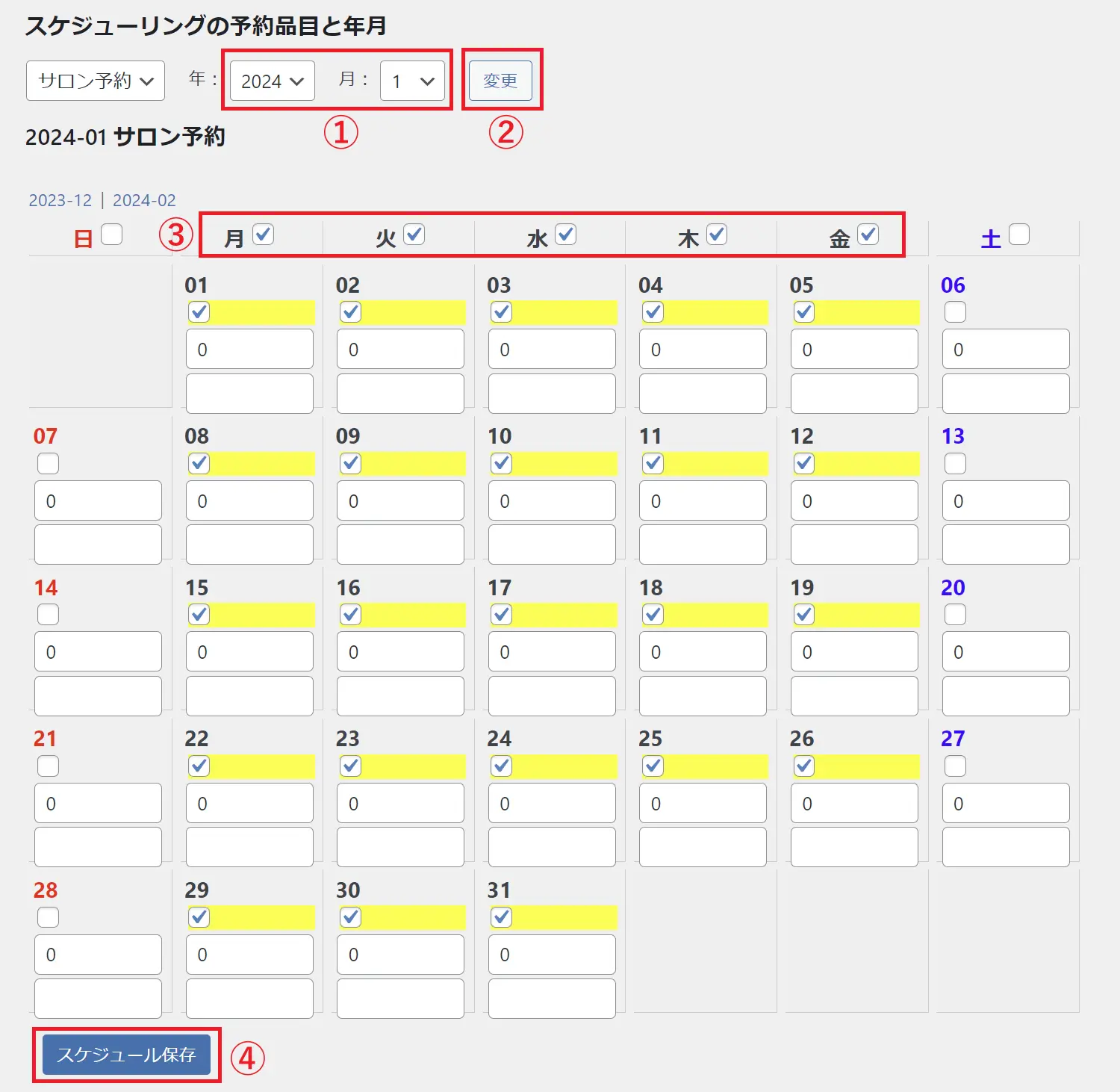
まず、スケジュール設定をしたい年月を選択します。(選択後に、右横の変更ボタンをクリックしてください)
次に、予約を受付する日にチェックをいれていきます。
ここでは、12月25日以降、月曜日から金曜日の予約を可能としたいと思います。
画像のようにチェックを入れたら、左下の「スケジュール保存」をクリックします。
※数ヶ月に渡って予約を可能としたい場合も、ひと月ごとにスケジュール保存をクリックしてください。
(保存せずに年月を変更してしまうと、チェック内容がクリアされてしまいます)

以上で、各種設定は完了しました!
ここからは、作成した予約カレンダーの埋め込みをおこなっていきます!
予約カレンダーの埋め込み
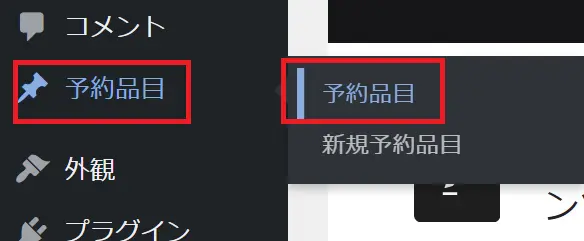
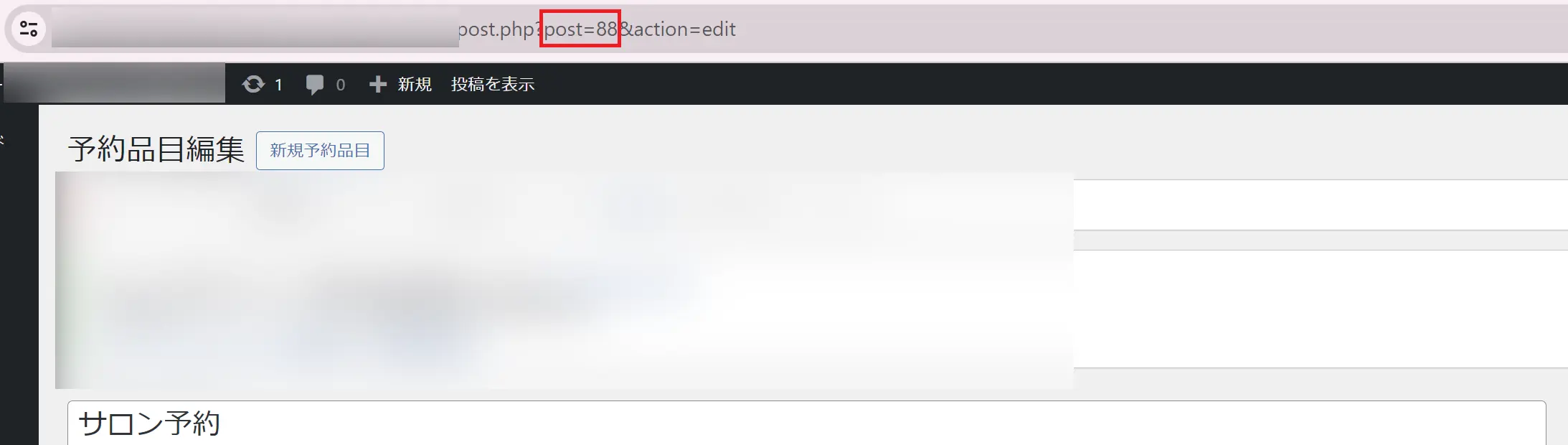
予約品目のid確認
予約品目名を選択します。
ここでは、「サロン予約」を選択します。

アドレスバーを確認します。
post=○○
となっているところの数字を見ます。
ここでは、88という数字をメモしておきます。

ページへの埋め込み
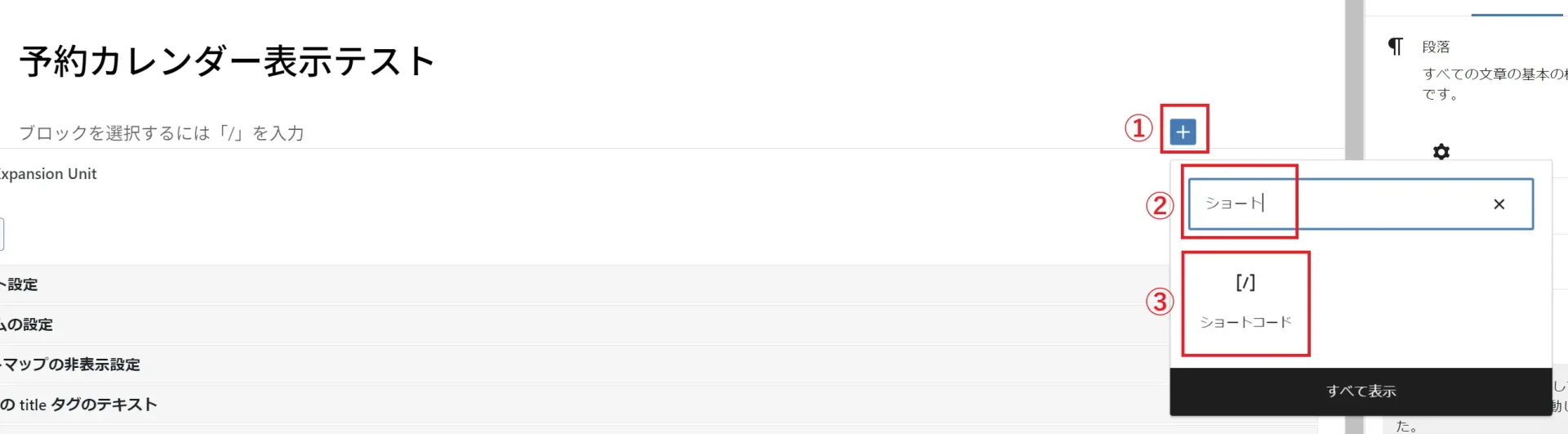
下記の手順で、ショートコードのブロックを挿入します。
①ブロックの追加ボタンを選択
②検索窓に「ショート」と入力
③ショートコードブロックが出てくるので選択

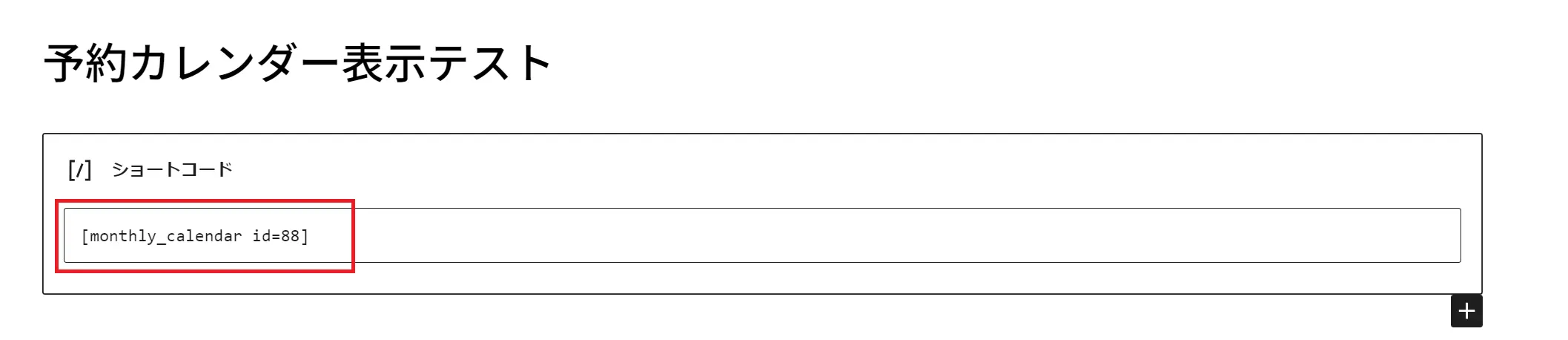
下記のように、ショートコードを入力します。
※●●の部分は、先ほど予約品目のアドレスバーのところで控えた数字を入力します。
[monthly_calendar id=●●]
ページをプレビューします。
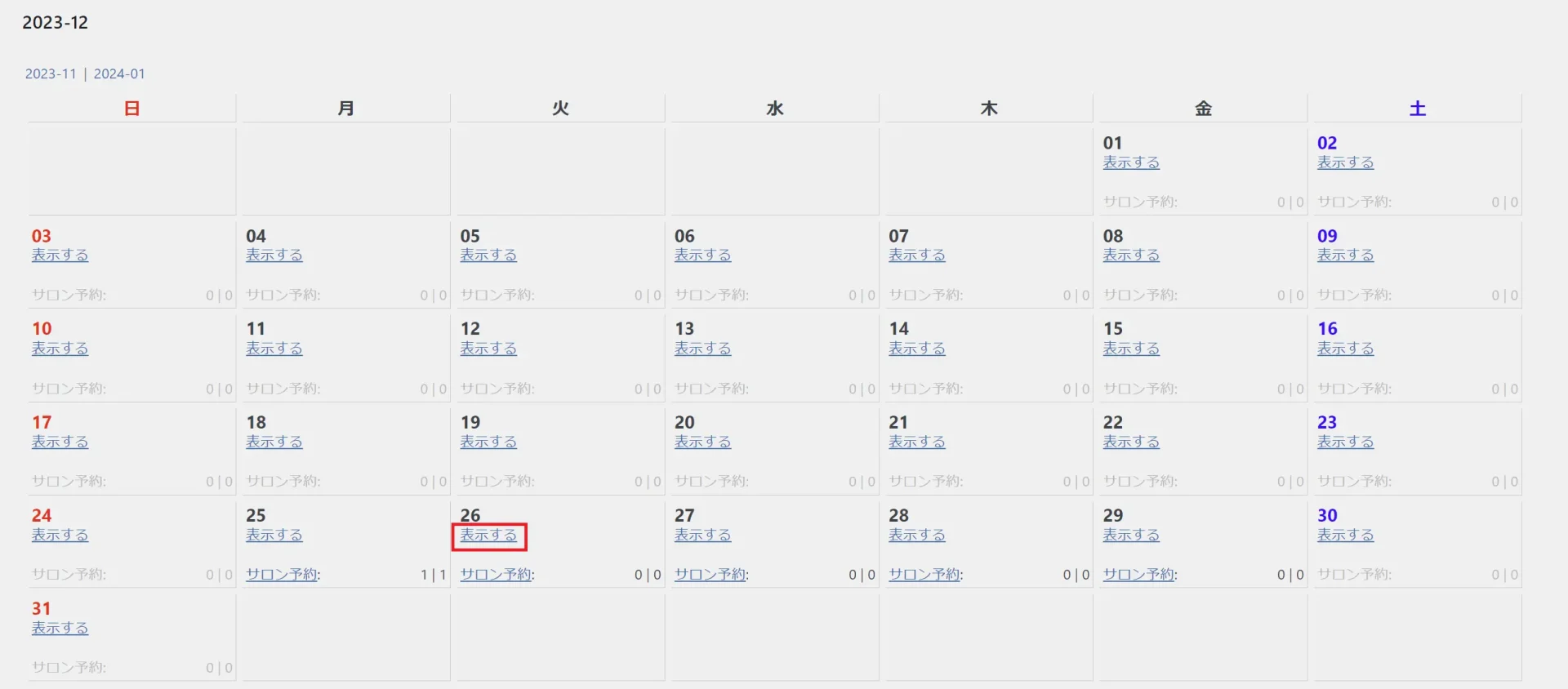
STEP5で、予約受付日として設定した日付に○印が表示されていることがわかります。
予約受付日として設定していない土曜日と日曜日は予約ができなくなっています。


これで、予約カレンダーが表示されるようになりました!
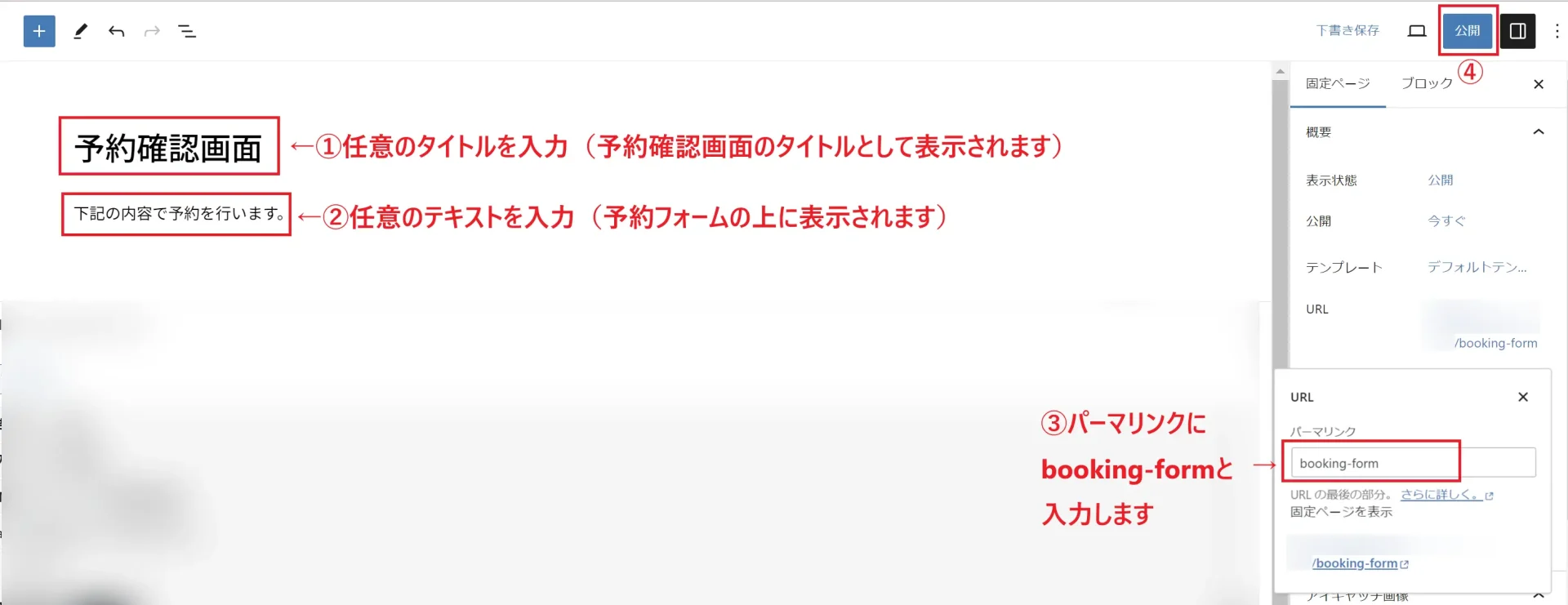
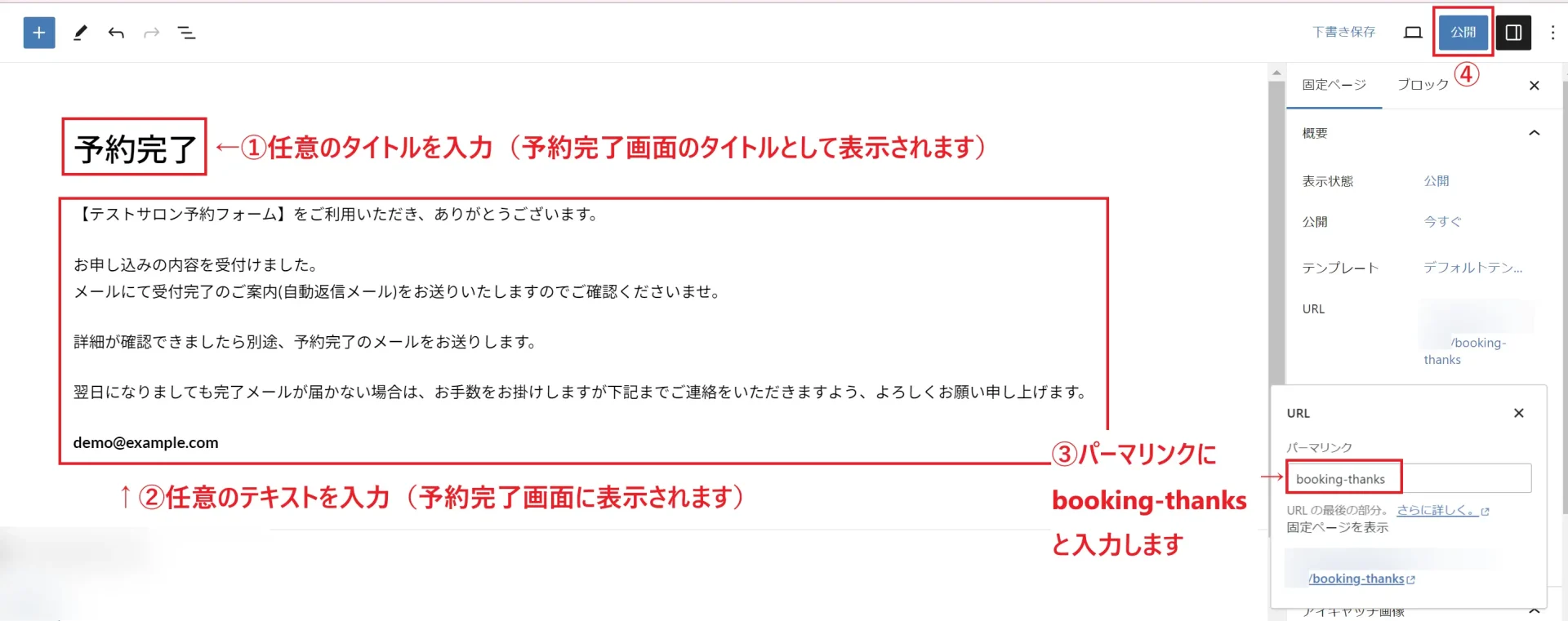
続いて、予約確認画面と予約完了画面を作成します。

予約確認画面と予約完了画面を作成することができました!
次のステップでは、実際に予約をおこないながら、動作確認をしていきます。
予約のテスト
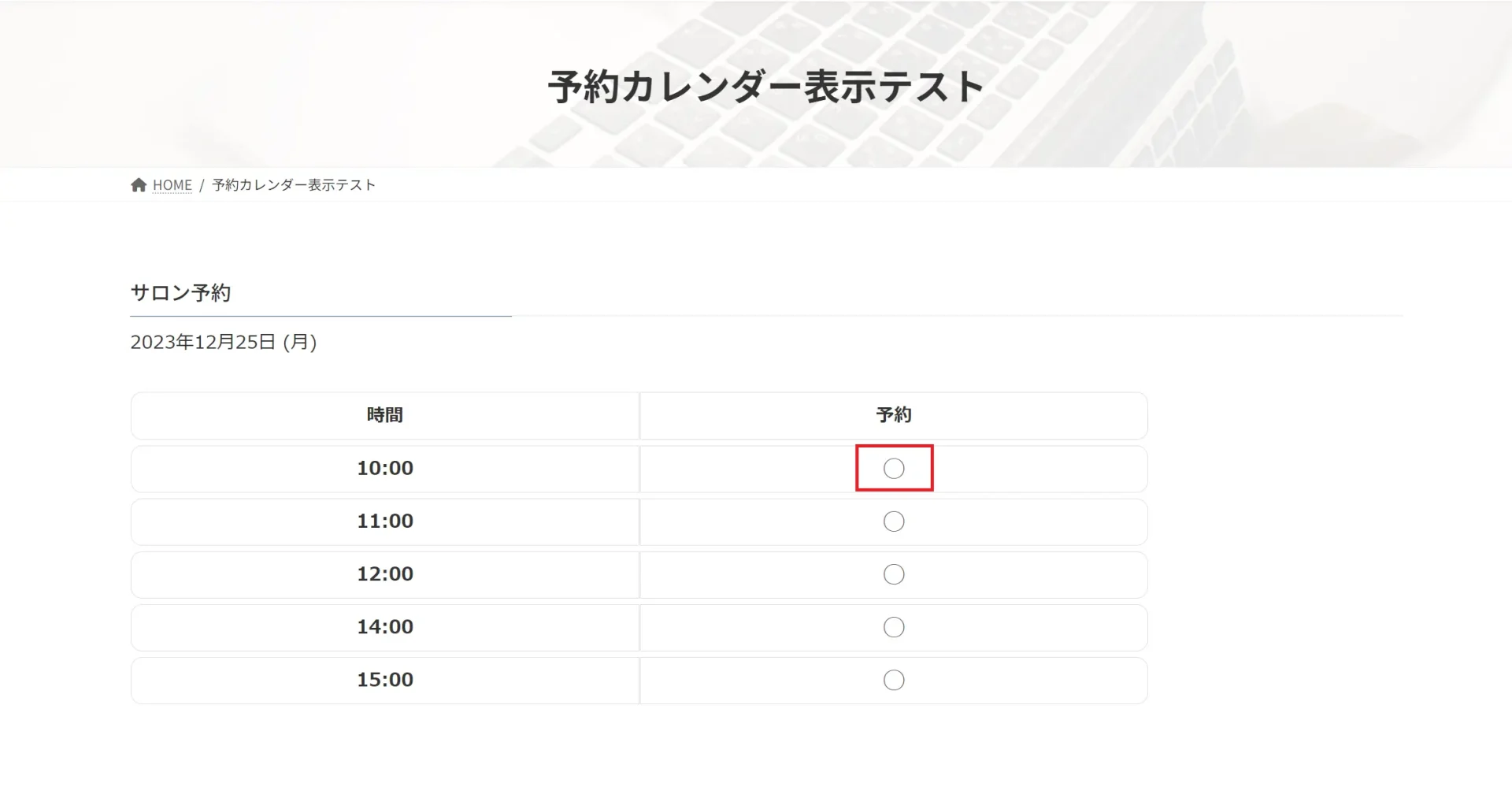
予約カレンダーからの予約
予約確認画面の確認
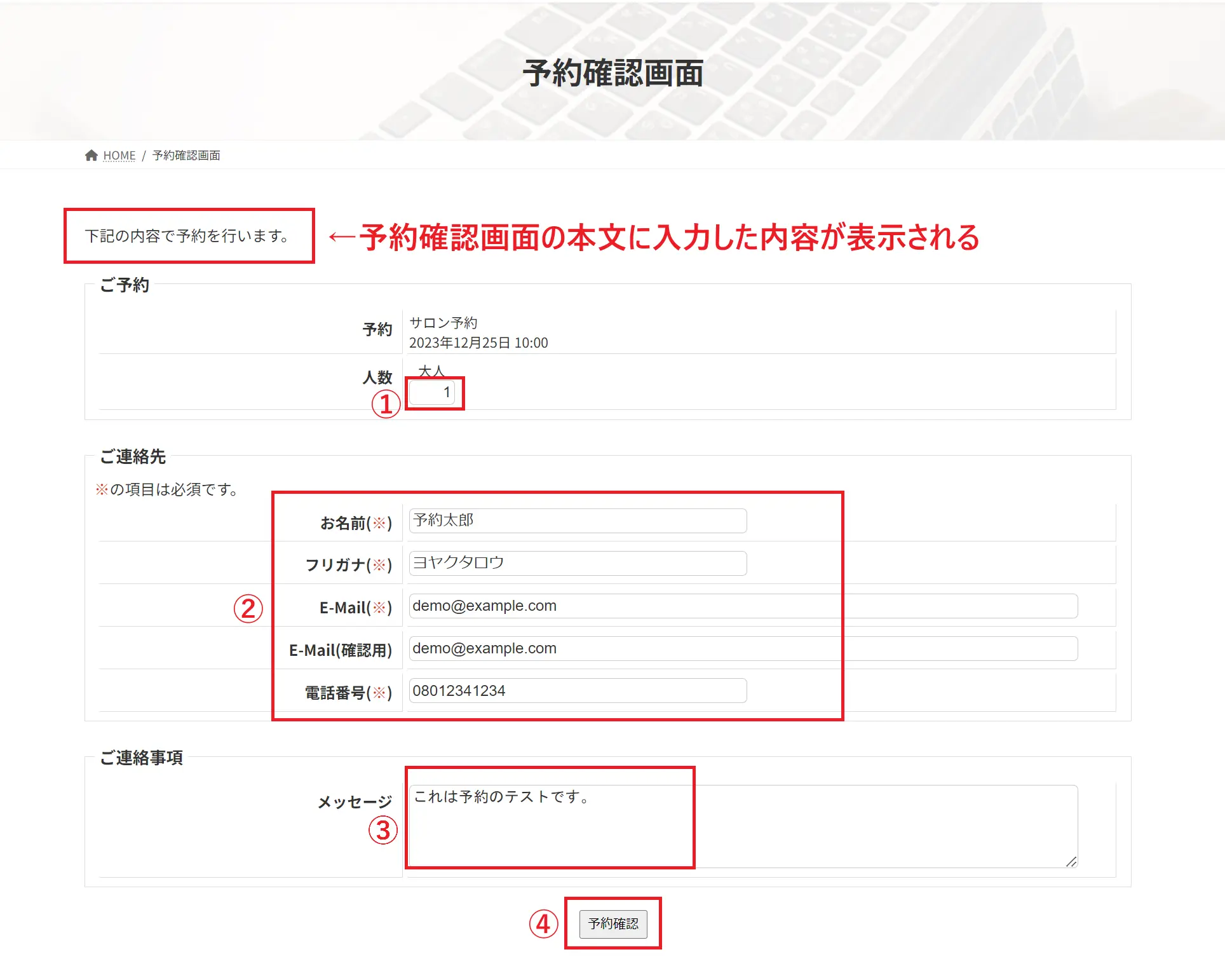
予約フォームの画面になります。
フォームの上には、予約確認画面の本文に入力した内容が表示されています。
各項目に入力をおこないます。
- 人数を入力
※もし、STEP4の予約条件設定のところで、最少人数を2に設定していた場合には、1名での予約は不可となります。 - 必須項目を入力
- 任意項目を入力
- ここまで入力できたら、「予約確認」をクリック

入力内容の確認画面が表示されます。
内容に問題がなければ、「予約する」ボタンをクリックします。
※もし、入力内容を修正したい場合は、ブラウザの戻るボタンで戻って編集することが可能です!

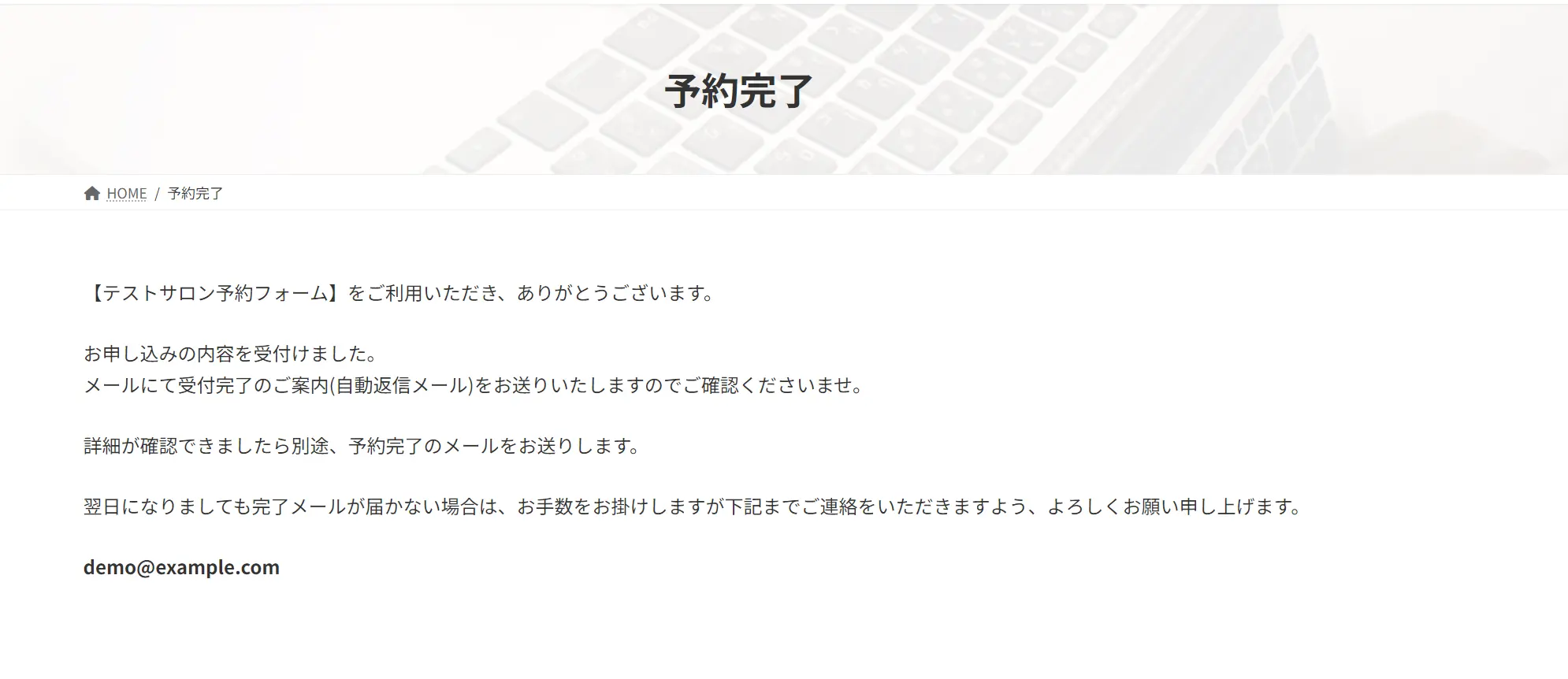
予約完了画面の確認
予約完了画面が表示されます。
予約完了画面作成時に入力した、タイトルと本文が表示されていたら、OKです!

予約完了メールの確認

予約のテストで、実際に表示される画面やメールの確認をおこなうことができました!
もし、うまく表示されない場合は、どこかのステップが間違っている可能性があるので、見直してみてください。
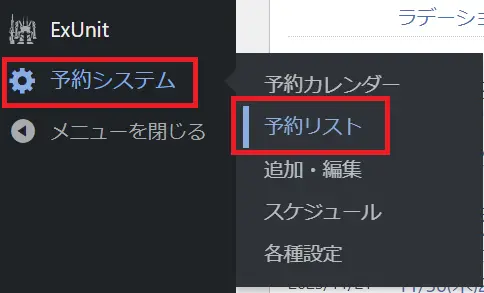
最後に、予約リストの確認をしていきます。
予約リストの確認
すると、予約のリストが一覧で確認できます。
確認の下のステータスが、赤色のマイナスマークになっている(未確認)になっていることがわかります。
予約日の下にカーソルを当てると、編集が表示されるので、クリックします。

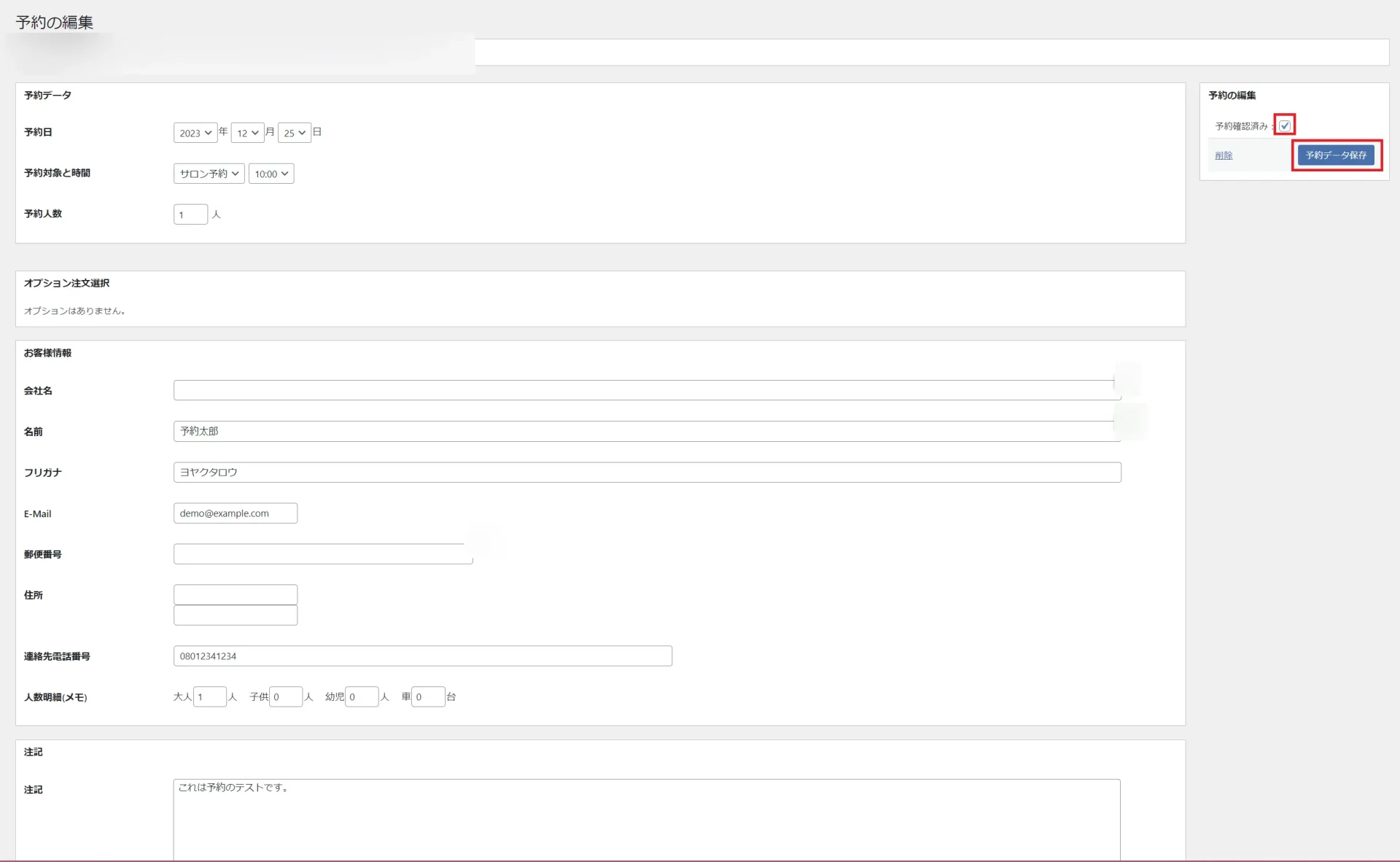
予約の編集画面となります。
ここで、予約フォームに入力された情報を確認できます。
ここからメールアドレスの情報を取得できるので、別途予約完了のメールなどを送信することも可能です。
必須ではありませんが、右上の「予約確認済み」にチェックを入れて、「予約データ保存」をクリックすると、確認のステータスを変更することができるため、管理がしやすくなります。
ここでは、予約確認済みにチェックを入れて、予約データ保存をクリックしてみます。

もう一度、管理画面から、「予約システム」> 「予約リスト」を選択します。
すると、確認の下のステータスが緑のチェックマーク(確認済)に変わっていることがわかります。
このようにして、予約の管理をおこなうことが可能とです。

特定の日に予約受付可能な時間を変更したい場合は??

そのままだと、予約を受付する日に設定した全ての日で、予約品目のところで登録した全ての時間の予約が可能な状態になっています。
特定の日だけ、予約受付可能な時間を変更したいときに使える方法をご紹介します!
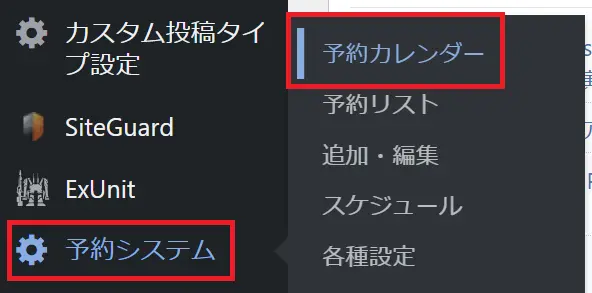
変更をおこないたい日付の下の、「表示する」をクリックします。

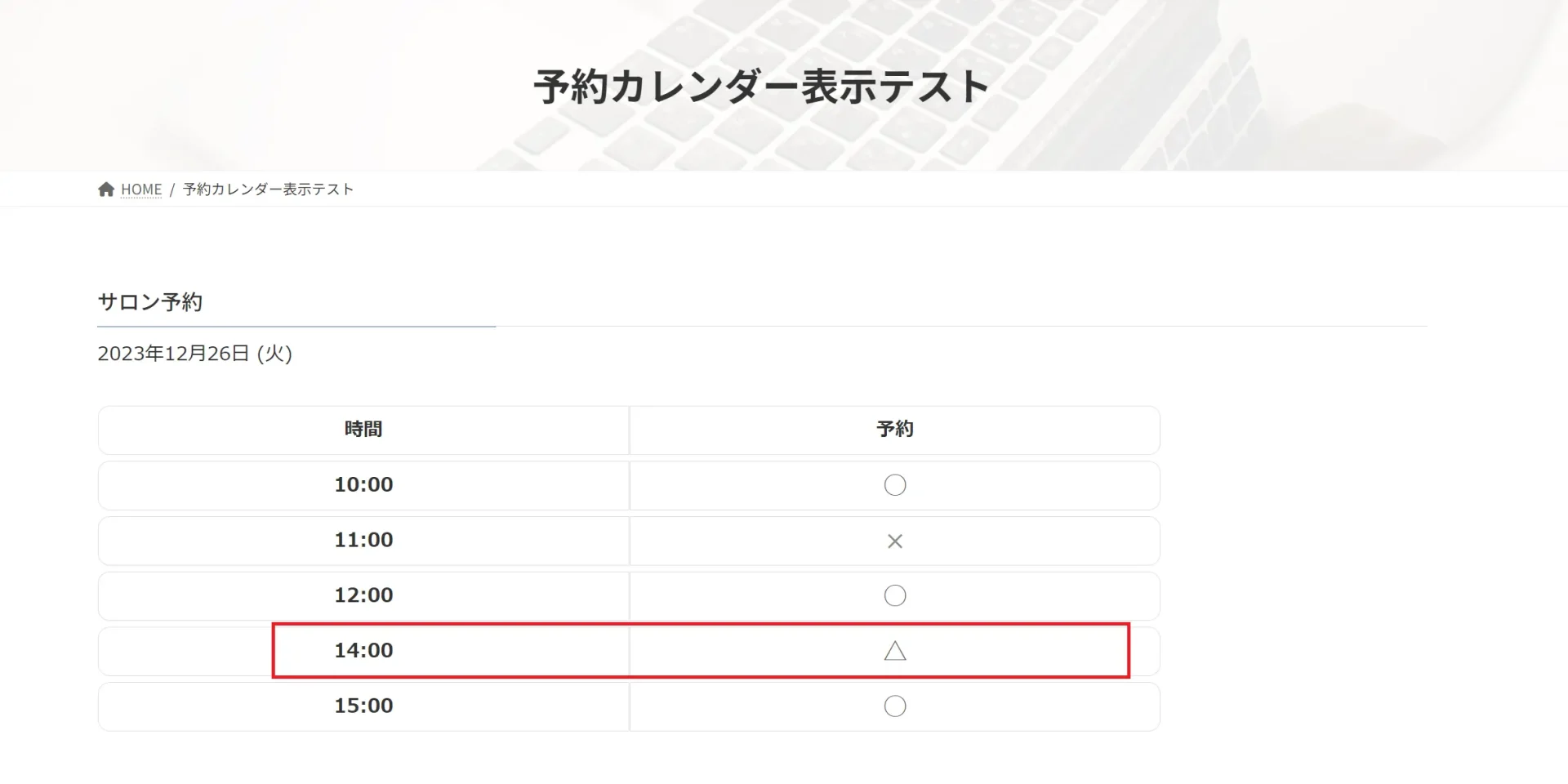
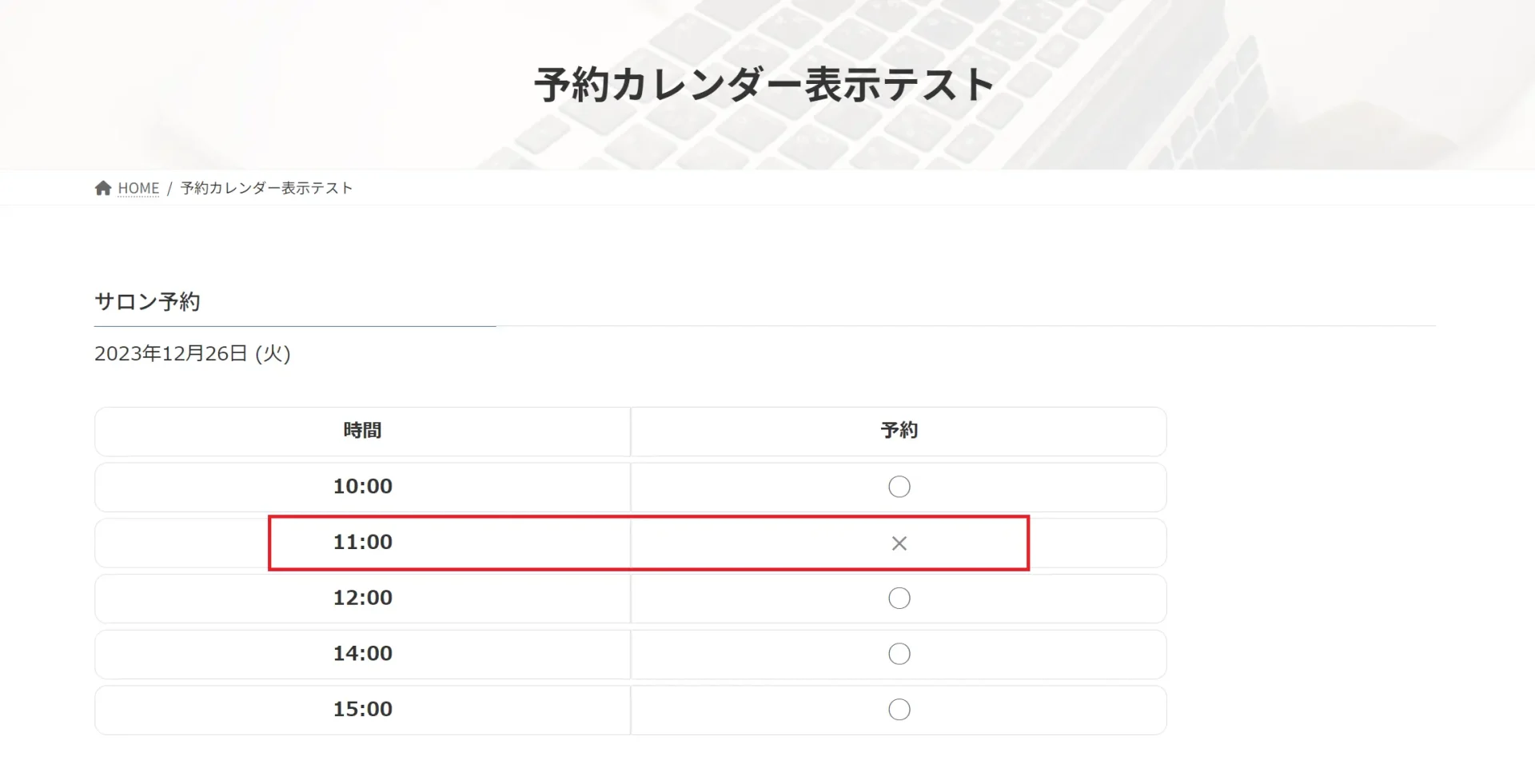
予約カレンダーから、修正をおこなった日付を選択します。
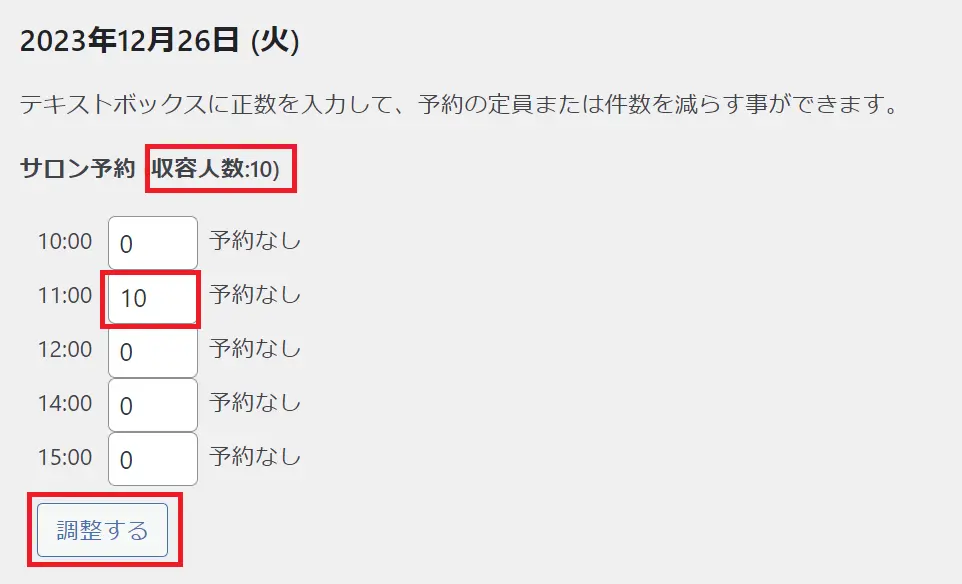
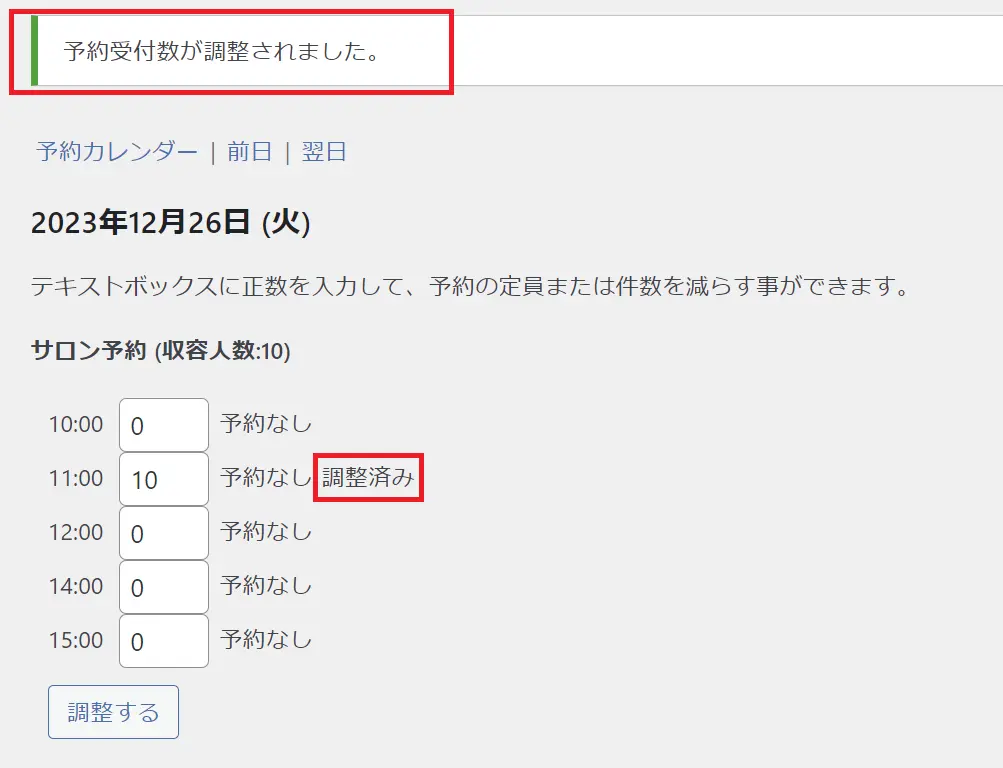
すると、調整をおこなった時間の予約ができなくなっていることがわかります。

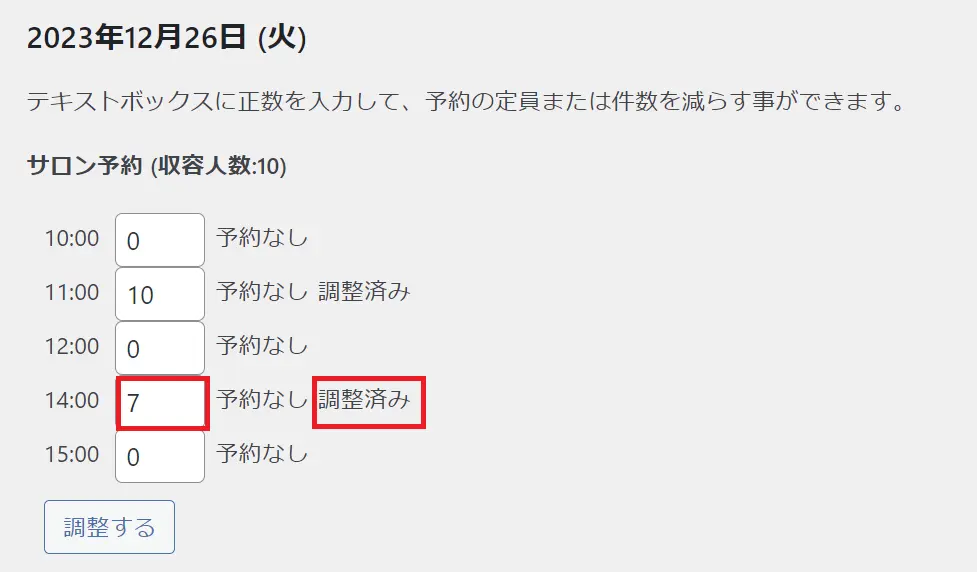
テキストボックスに入力をおこなうことで、予約人数を調整することが可能です。
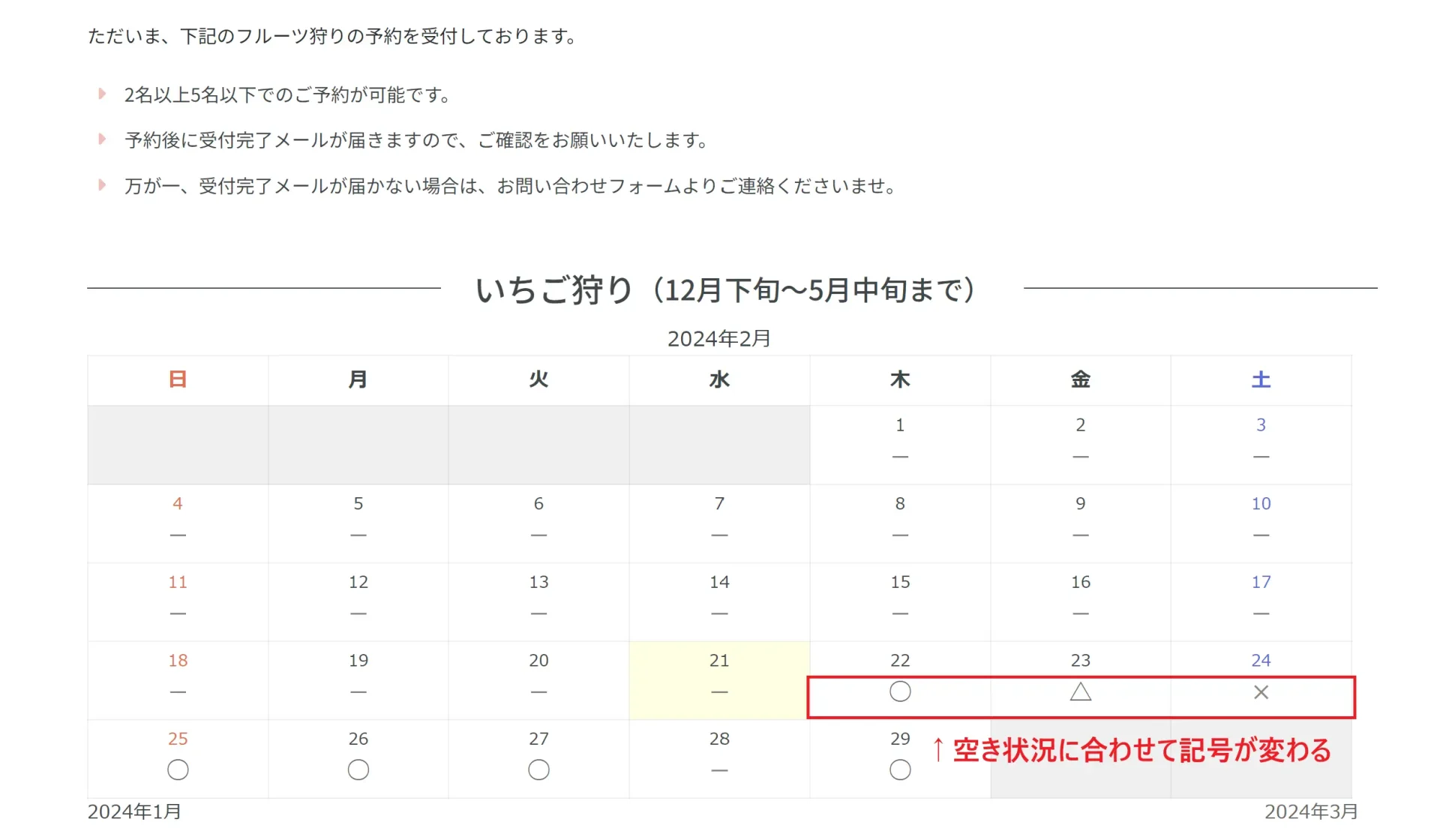
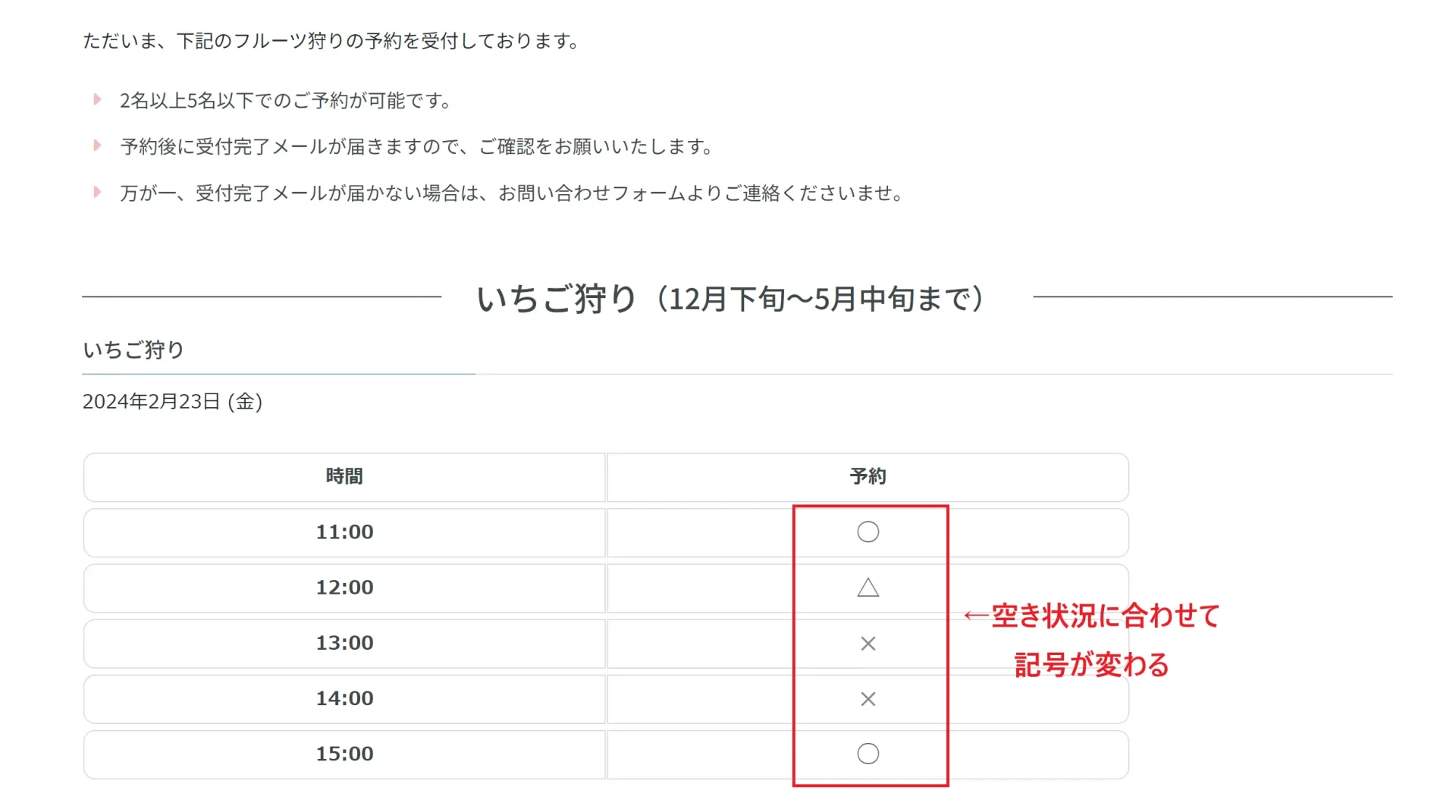
たとえば、下記の画像のように、14:00のテキストボックスに7と入力して調整し、カレンダーを確認してみると、14:00の表示が△(予約できるのは、あと3名という状態)になります。
WordPressに予約システムを導入したい場合は、ぜひお試しください

今回は、プラグインを使って、WordPressに予約システムを導入する方法をご紹介しました。
MTS Simple Booking-Cを利用すれば、カレンダーから日付を選択するというわかりやすい方法で、予約を受付することが可能です!
機能体験型のデモサイトで「時間帯予約システム」を体験!

様々な機能を体験できる、Lightningテーマのデモサイトをオープンいたしました!
まずは、下記の記事で、各機能の概要や活用シーンをご確認くださいませ。
【検索・予約・イベントカレンダー】
機能体験型デモサイトをオープン!
今回ご紹介した「時間帯予約システム」も、デモサイトに実装しています。
一度、イメージを確認してみてくださいね。
・体験するのページ
フルーツ狩りの予約を体験できます。
・食べるのページ
BBQ広場の予約を体験できます。


投稿者プロフィール

-
Webサイトに興味をもち、独学でHTMLやCSSの勉強を始め、その後、スクールでAdobeソフトの使い方やデザインについての知識を習得する。
同時に、様々なWebサイトがWordPressで作られていることを知り、お客さまに喜んでいただけるサイト作りができるよう、WordPressの仕組みやユーザー視点での文章表現、デザインスキルを日々学ぶ。
2022年10月より、株式会社ウェブロードに入社し、お客様のサイト制作、修正やページ追加、操作サポートを行っている。
最新の投稿
 WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには?
WordPress講座2024年7月4日画像にPDFのリンクを設定!|WordPress【プラグイン不要】|画像をクリックするとPDFが開くようにするには? WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年6月26日VK Filter Search Proの使い方 ー 応用編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン
WordPressのプラグイン2024年5月27日VK Filter Search Proの使い方 ー 基礎編 ー|WordPressの検索システムのプラグイン WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
WordPressのプラグイン2024年4月16日Booking Packageの使い方|2024年最新 | 時間帯予約&宿泊予約に対応
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()