検索キーワードをファーストビューで見せる
Webでは一瞬の判断がその先を読んでもらえるかどうかの分かれ道になりますので、各ページで想定しているキーワードに即したファーストビューになっているかどうか今一度、チェックしてみてください。
想定する検索キーワードのテキスト・画像が、検索結果をクリックしてサイトにアクセスされた際に、ビジュアル的に目に飛び込んでくるかどうか?これが非常に重要です。

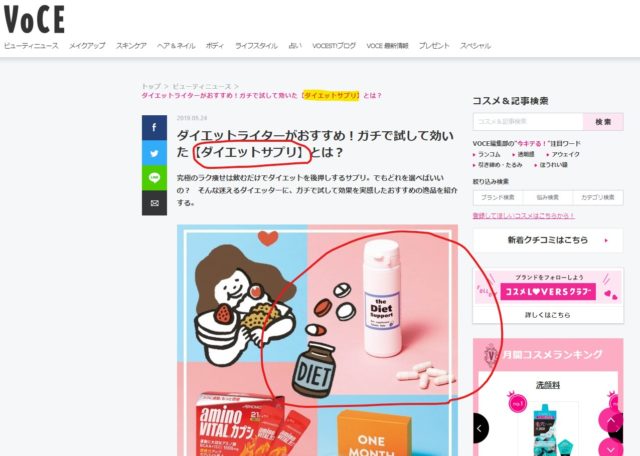
例えばダイエットサプリでGoogle検索した方は、

検索結果をクリックしてアクセスしたページの目立つところに「ダイエットサプリ」の文字情報がなければ、自分が探しているページと違うという風に一瞬で判断します。
最初にアクセスのあったページに、検索キーワードと同じ画像かテキストを置いておかないといけないということですね。
もちろんテキストによる文字情報がなくても良い例はあります。例えば、近くのパン屋さんを検索して、パンの写真が最初に出てくるならばテキスト文章はなくても問題ないです。
写真を見ればパンは一目瞭然で分かるからです。パンの場合はダイエットサプリと違って、一目瞭然で見たら分かりますね。そのような場合は特にテキストがなくてもパンの写真があれば十分です。

例えば、ご自身のパン屋さんで、一つのパンを徹底的にこだわってるのを見せたいという場合は一つのパンの写真をドン!と見せたら良いのです。

色々な種類のパンがあるパン屋ですよっていうことをアピールしたい場合は、様々なパンの種類を並べて見せるというやり方も良いでしょう。

それとは別に、しっかりと経験を積んだ職人さんが精魂込めてパンを作っているというところを重点的に見せたい場合は、パンを作っている厨房内の写真を載せることで訪問者に持って欲しいイメージ通りに見せることができます。
会社も店舗も自分たちがどう見て欲しいかを中心にしてファーストビューの写真を考えていただけると楽しいのかなと思います。
つまり、このファーストビューでどのような情報を見せるかというのは、その先のコンテンツを読んでもらえるかどうかの分かれ道になりますので、よく考えて決定しなければならないのです。
パソコンでスマホでの見え方をチェックする方法
ホームページに新規投稿したり、ブログを書いたりする場合、ほとんどの方がパソコンを使われるかと思います。
ただ見られる実態としましては、スマホユーザーがほとんどのサイトで多数を占めているのが現状です。
そのためスマホでどのようなファーストビューになっているかのチェックは欠かさず行ってください。
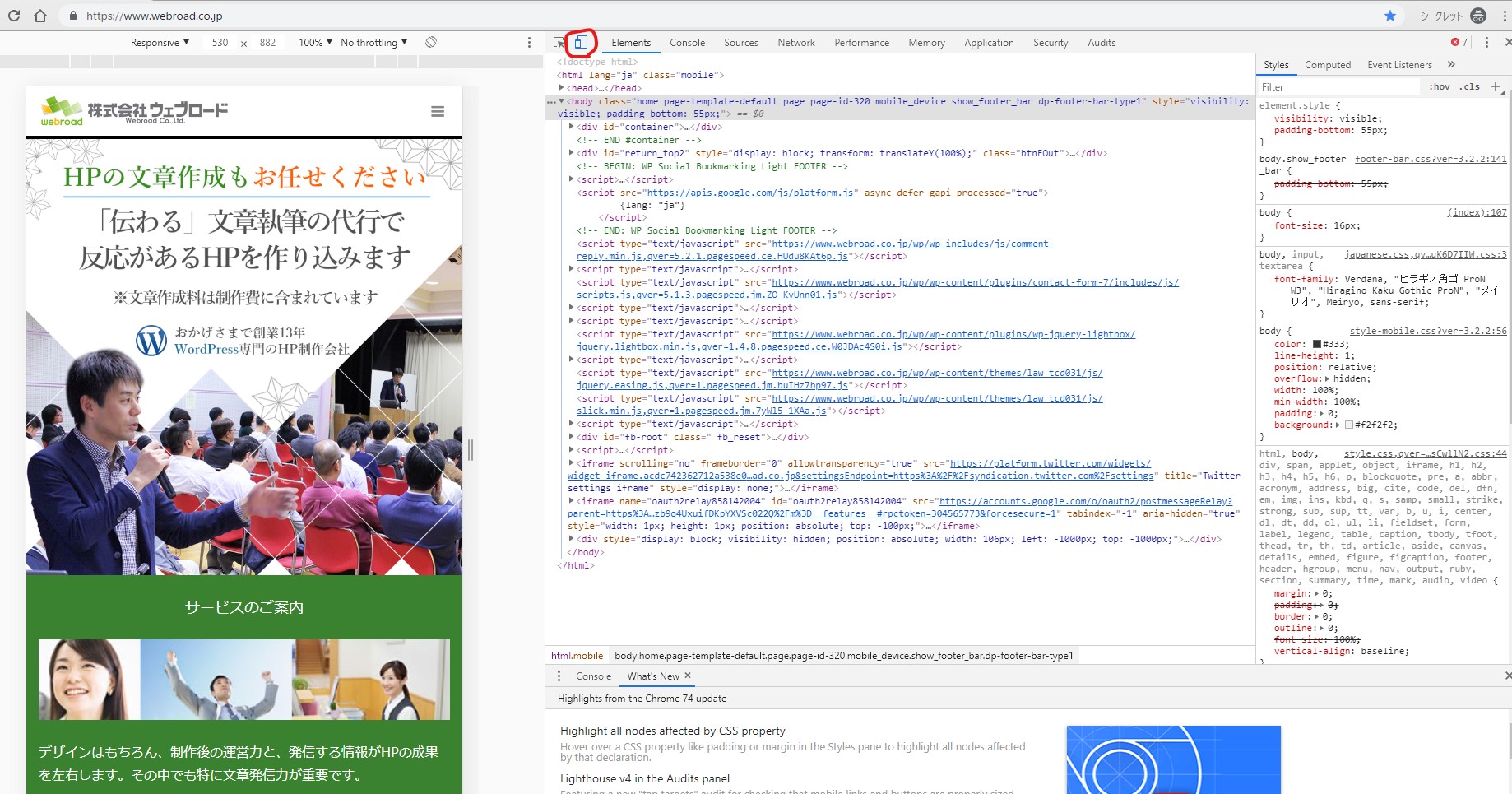
GoogleChromeのブラウザをお使いでしたら、パソコンの画面でキーボードのF12のキーを押しますと、下図のような画面が出てきますので、そこでスマホのアイコンを押せばスマホでどのように見えるかということがパソコン上でチェックできます。
こちらも併せてご活用ください。
今回覚えていただくことは、
「検索されたキーワードとランディングページのファーストビューのキーワードのビジュアル的な一致」です。
「キーワードは検索結果とホームページの連結環」になります。
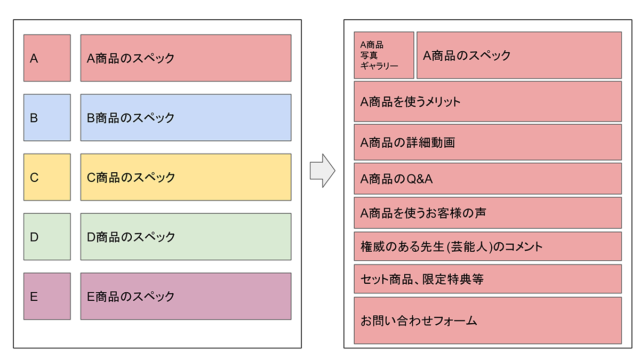
ランディングページの説明は大丈夫ですよね?
ランディングページとは検索結果をクリックして最初にアクセスのある、1ページで情報が完結しているページのことです。
お時間のある時に是非あなたのサイトで検索キーワードがファーストビューでしっかりと訴求されているかどうかを確認してみてくださいね。
こちらが最新情報です
サーバーを移転させる時に知っておいてほしいことNew!!
ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術
SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
SEOで集客できるコンテンツを充実させる方法
新規サービスをどう立ち上げるか?
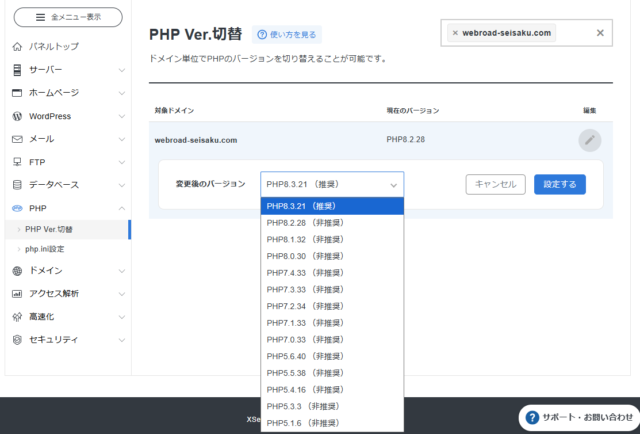
【WordPress専用】PHPバージョンアップ対応サービスを開始しました
「記事を作成し公開しても情報がAIに吸収されるのでムダ」は本当か?
個人事業主の方からのSEOとホームページ制作のご相談事例
宿泊施設サイトのSEO運用提案とHTMLへの対応について
Web制作会社と発注企業のやり取りとプロジェクト進行例
税理士サイトのSEO対策と記事コンテンツ制作をどう進めるべきか?
投稿者プロフィール

- 2004年頃の会社員時代からブログ作成を始める。ブログ作成が楽しくなり、そのまま趣味が高じて2006年にホームページ制作で起業、2008年に株式会社ウェブロードを設立。現在は、個人・中小事業者のWordPressサイト制作・改善を中心に、Web業界18年の知識と経験を生かして、大型案件のWebディレクターとしても活動中。 プロフィールはこちら
最新の投稿
 メルマガバックナンバー2025年9月18日サーバーを移転させる時に知っておいてほしいこと
メルマガバックナンバー2025年9月18日サーバーを移転させる時に知っておいてほしいこと お知らせ2025年9月7日個別対応メールを記事化する最強のSEO手法|質問への返信を集客コンテンツに
お知らせ2025年9月7日個別対応メールを記事化する最強のSEO手法|質問への返信を集客コンテンツに お知らせ2025年9月4日ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術
お知らせ2025年9月4日ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術 お知らせ2025年9月2日SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
お知らせ2025年9月2日SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。