この記事では商品ページをどう作っていくかということについてお話しさせて頂きます。
下記の画像を見てください。

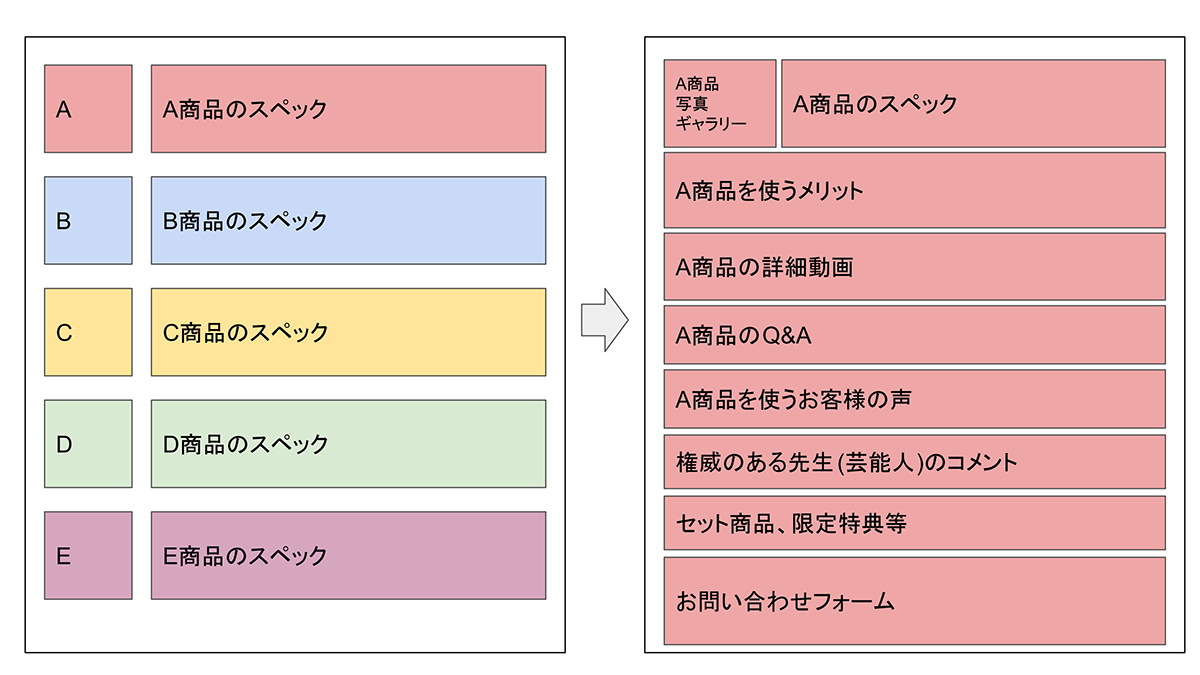
運営側都合で5種類の商品のA・B・C・D・Eがひとまとめにされたページより、(図の左側)
A・B・C・D・Eがそれぞれ独立したページになっている方が望ましいのです。(図の右側はA商品のみ記載)
全てのページがあたかもランディングページのように情報充実した内容のページでなければ、これからの時代はキーワード検索で戦っていくことは難しいです。そのためにも、各ページがその1ページで情報が完結するページ作りを行うことが重要です。
ランディングページの簡単な説明
ランディングページというのは、そのページだけで読み進めていって、申し込みや購入までのアクションをしてもらうような導線で構成されているページのことを指します。他のページへのリンク誘導やサイト内を回遊してもらう必要もありません。
Webの広告をクリックした先のページなどでよく見かける形で、完結型の1ページであるWebページのことです。
例えば、まず商品やサービスの写真や動画があって、その商品やサービスの特徴やメリットデメリットが記載され、実際に使っているお客様の声や、Q&A、専門家からの推薦や芸能人の愛用の声、最後にもう一度訪問者の後押しをするような仕掛けを施し、お問い合わせや購入につなげる、Web広告をクリックすると多くのサイトでこのような、1ページでコンテンツが完結しているWebページが出てきます。
化粧品やダイエット商品などでよく見る形がランディングページ型ですよね。
特に、女性が対象の商品ではランディングページ型というのが取られやすい傾向にあります。
それは、男性が多くのものの中から一つを選ぶのをそれほど苦にしないのに対して、女性は様々なものを提示されてその中から一つを選ぶことに対して、迷いが生じて結局選べないという行動をとりがちだからです。
つまり、ホームページのターゲットが女性で、なおかつ申し込みやお問い合わせなど、取ってもらいたいアクションが一つであるならば、ランディングページ型というのは非常に効力を発揮します。
ただし近年ではターゲットとする購買層において、男女問わず、ランディングページが用いられることも多くなってきました。とにかくみんな、その商品・サービスについての情報が知りたいのです。
ランディングページが良いと考える理由
ランディングページが良いと考える理由について、スマホユーザーの増加も挙げられます。スマホですとどんどんスクロールしていく形でページを見ていきますので、長いページも読まれやすくなっています。
一方でスマホの場合は、リンクをクリックして別ページに飛んでしまうと、もう戻ってきてくれないと考えた方が良いです。
だからこそやっぱり来てもらったページで情報完結させることがお勧めです。アクションが取られやすいランディングページの方が相性が良いのです。
また、情報発信側都合のページではなくて、訪問者側の立場に立ったページ作りが必要です。特に商品サービスのページについては細かくページを分けて、充実化を進めてください。
商品やサービスのページでランディングページを作っていく場合は、商品ごとにその商品のお客様の声、Q&A、おすすめポイント、デメリット、向いている人、紹介者の声などを書くと良いと思われます。
ただし、完璧を求めすぎず、定型的なランディングページにこだわる必要もありません。便宜上ランディングページという表現を使っておりますが、その意味するところは、出来る限り見込み客の方がその商品やサービスをより詳しく知るためのきっかけとなる情報を、少しでも多く盛り込んでおくということなのです。
もちろんこのランディングページの制作に使う素材は、テキスト・写真・映像・音声等、使えるものは何でもOKです。
商品5個が一覧で載っているよりも、詳しく説明されているページの方が購買意欲が高まります。Webでお問い合わせ・資料請求・申し込み・購入などのアクションを起こしてもらう場合は、先に出来る限りの中身を見せてあげることが大切なのです。
そのために十分な情報が必要ということになり、全ての商品ページをランディングページ化(ここでは情報の充実化の意味)させることが、これからの検索エンジンからのキーワード集客においては求められることになるのです。
今からでも遅くはありませんので、思い立った時からページ切り分けと情報追加を継続して行っていきましょう。安定したアクセスを維持していくことはWeb集客の生命線になります。
こちらが最新情報です
SEOで集客できるコンテンツを充実させる方法New!!
新規サービスをどう立ち上げるか?
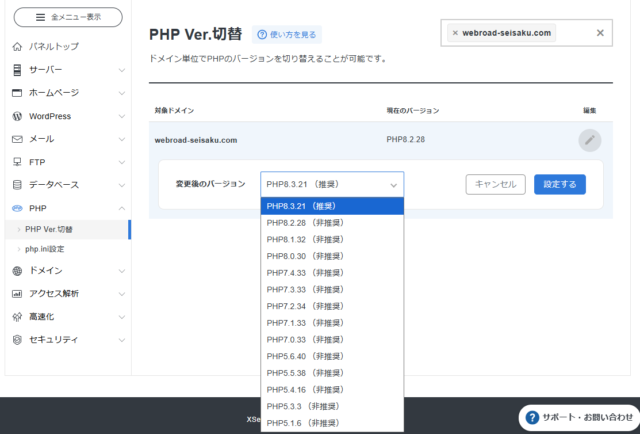
【WordPress専用】PHPバージョンアップ対応サービスを開始しました
「記事を作成し公開しても情報がAIに吸収されるのでムダ」は本当か?
個人事業主の方からのSEOとホームページ制作のご相談事例
宿泊施設サイトのSEO運用提案とHTMLへの対応について
Web制作会社と発注企業のやり取りとプロジェクト進行例
税理士サイトのSEO対策と記事コンテンツ制作をどう進めるべきか?
SEO対策の記事ボリュームを考慮したWordPress新規制作に関するご相談
お盆期間中の休業日のお知らせ
既存CMSからWordPressへ、サイト移行費用と作業内容のご提案
投稿者プロフィール

- 2004年頃の会社員時代からブログ作成を始める。ブログ作成が楽しくなり、そのまま趣味が高じて2006年にホームページ制作で起業、2008年に株式会社ウェブロードを設立。現在は、個人・中小事業者のWordPressサイト制作・改善を中心に、Web業界18年の知識と経験を生かして、大型案件のWebディレクターとしても活動中。 プロフィールはこちら
最新の投稿
 お知らせ2025年9月2日SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
お知らせ2025年9月2日SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK お知らせ2025年9月1日SEOで集客できるコンテンツを充実させる方法
お知らせ2025年9月1日SEOで集客できるコンテンツを充実させる方法 メルマガバックナンバー2025年8月18日新規サービスをどう立ち上げるか?
メルマガバックナンバー2025年8月18日新規サービスをどう立ち上げるか? お知らせ2025年8月12日【WordPress専用】PHPバージョンアップ対応サービスを開始しました
お知らせ2025年8月12日【WordPress専用】PHPバージョンアップ対応サービスを開始しました
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。