この記事では、記事カテゴリのこの設定でユーザビリティが劇的に向上するについてご説明致します。
動画で見る方は下記をご覧ください。
今回は記事カテゴリの設定で、ユーザビリティが劇的に向上するという話をします。
ちなみにユーザビリティとは「使い勝手」といった意味です。
WordPressは投稿に「カテゴリ」という機能が付いていて、これが色々なところで活用できます。
ぜひ今回の講座を見ていただいて、カテゴリの色々な使い方活用方法を見付けていただければ嬉しいです。
まずは弊社の管理画面を見ていただき、どのように使っているかを参考にしてみてください。
1.「投稿」の「カテゴリ」の基本操作
下記はウェブロードサイドの管理画面です。
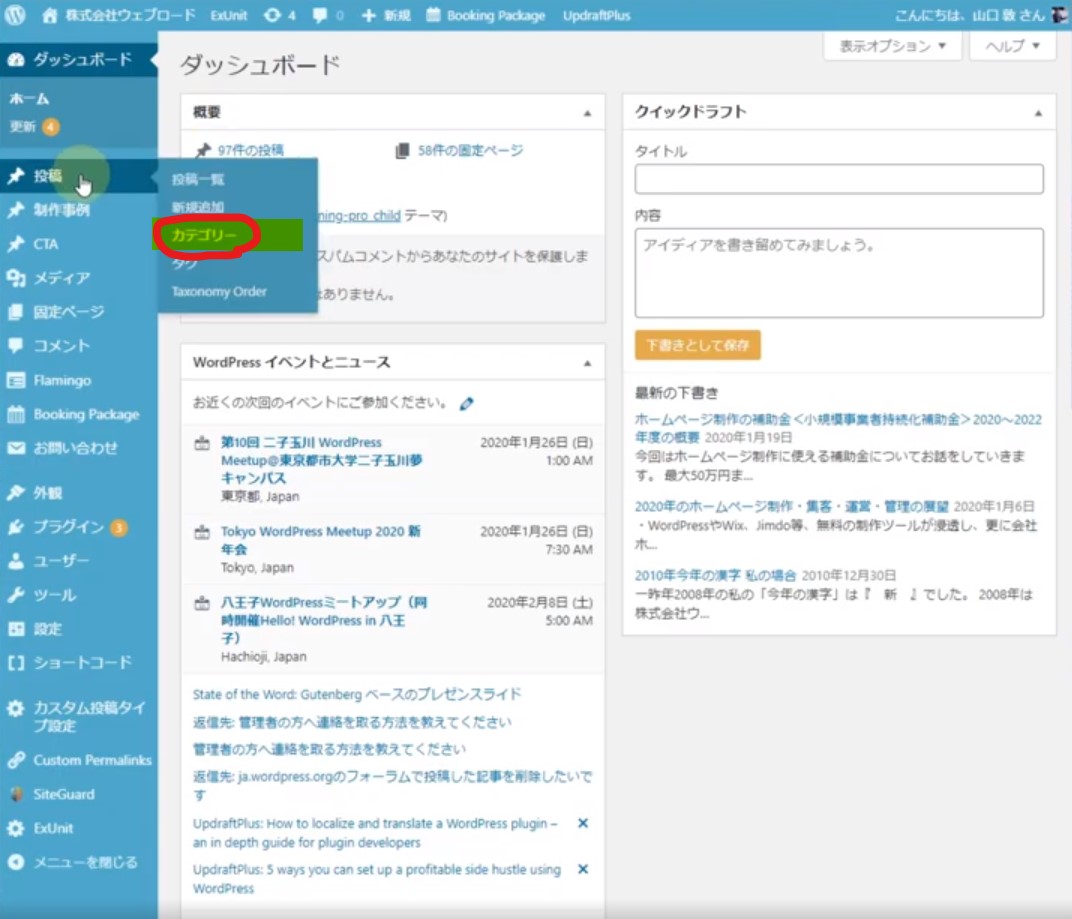
ダッシュボードを見てみます。
ここにカテゴリっていう項目がありません。
実はカテゴリの項目は実は投稿の中に隠れていまして、「投稿」にマウスカーソルを持っていくとカテゴリが出てきます。

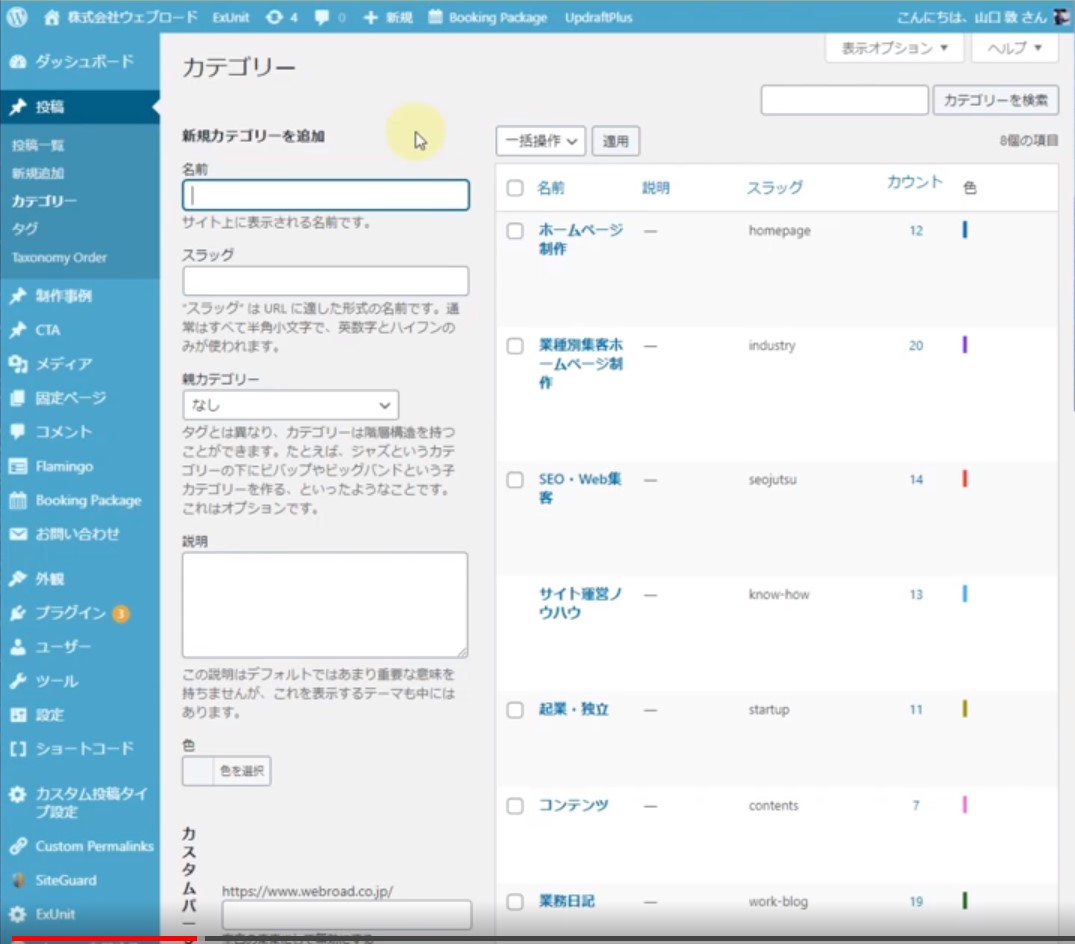
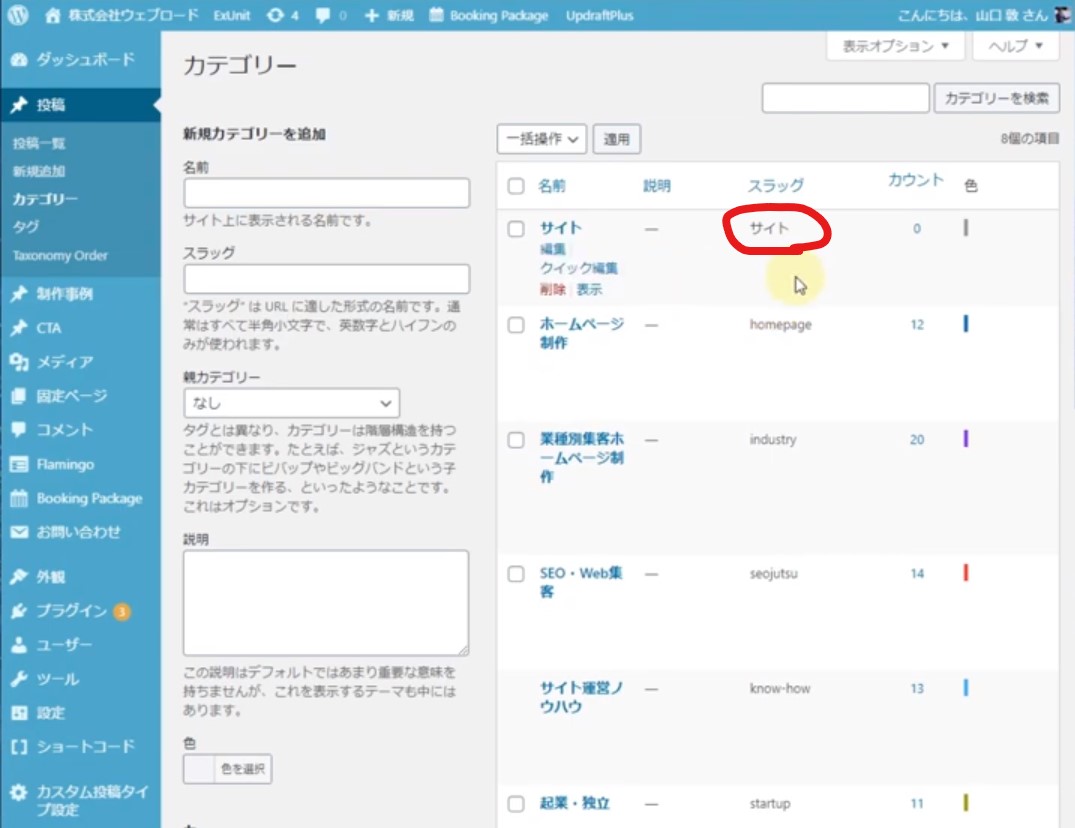
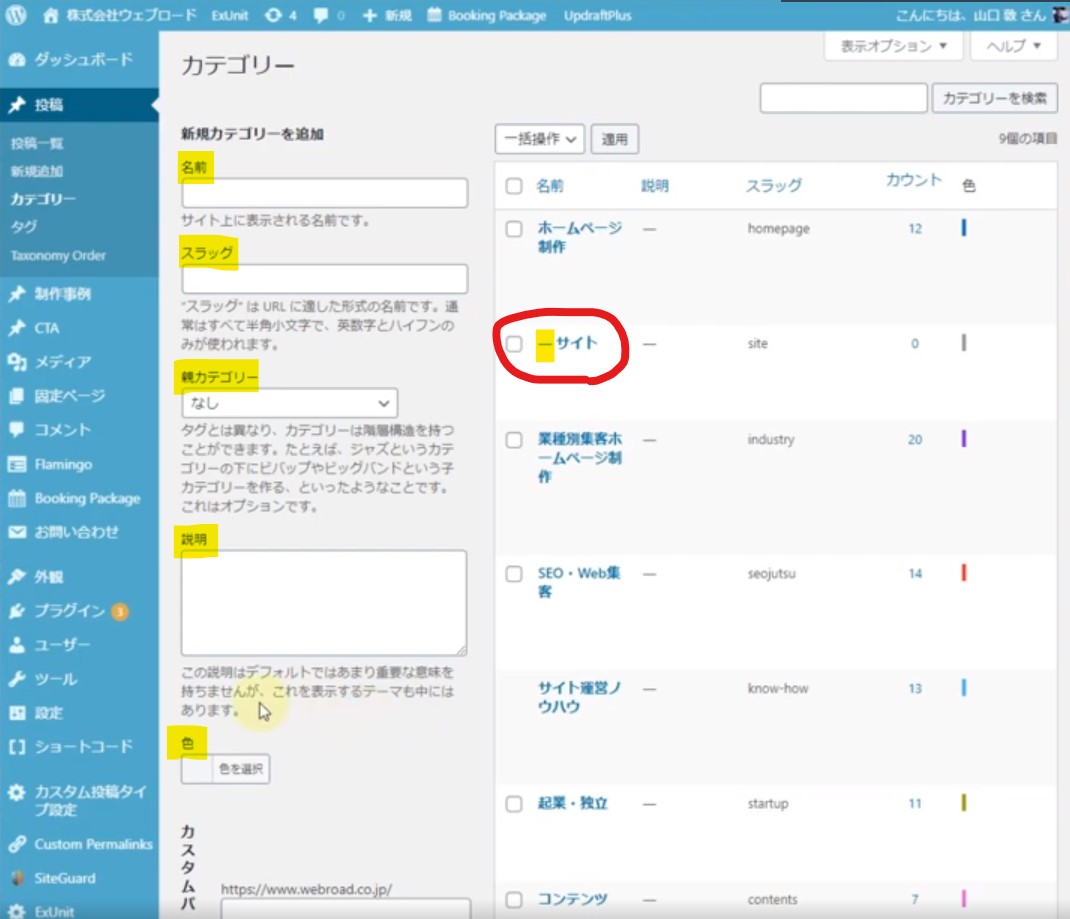
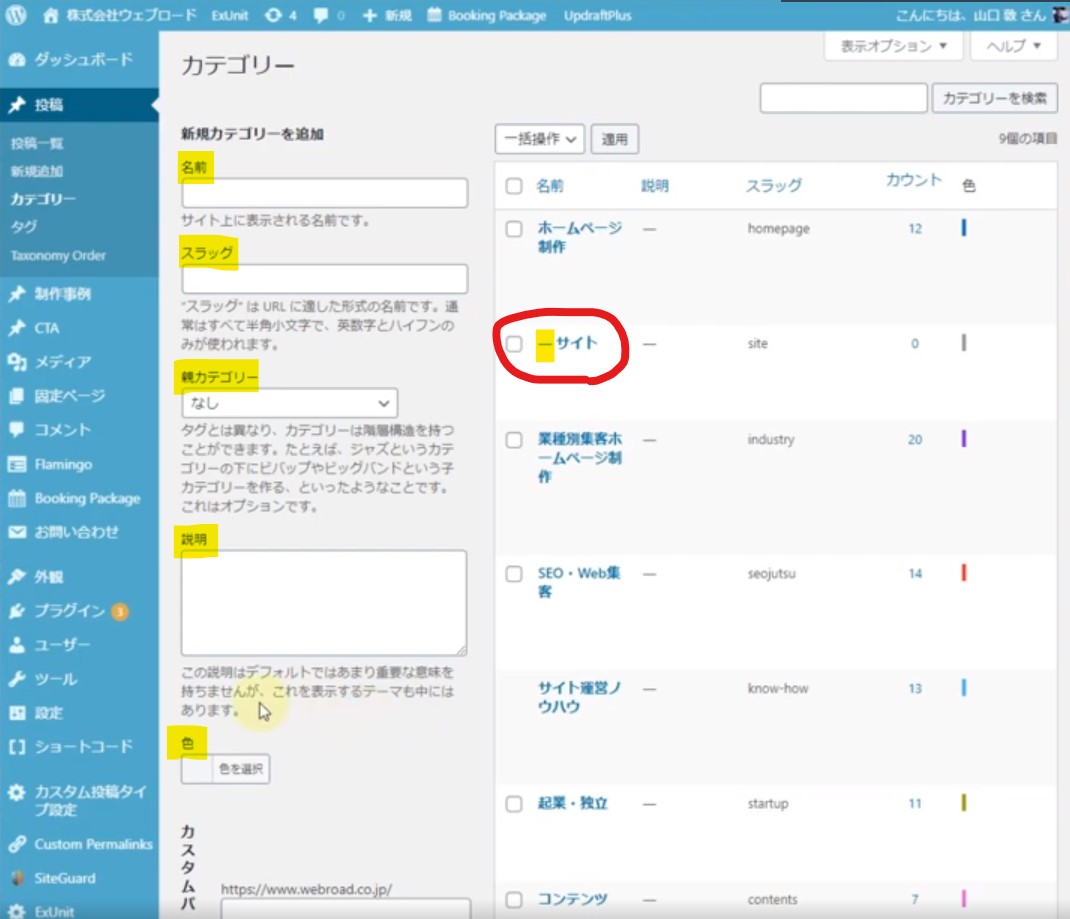
ここでカテゴリを選択しますと、新規カテゴリを追加という画面になります。
新しいカテゴリを作る時はここにカテゴリ名を入れるんですね。

名前とスラッグを見てください。
弊社はここに8項目ほどカテゴリを設定していまして、例えば一番上のカテゴリでしたら「ホームページ制作」というカテゴリです。
投稿の中で、ホームページ制作に関する情報は全て「ホームページ制作」のカテゴリに入れています。このように、記事の一つ一つを、どのカテゴリに入れるか決めています。
カテゴリの名前が、ここでは「ホームページ制作」で、「スラッグ」というところに「homepage」と英語の小文字で書いています。
このスラッグの英数小文字が、このカテゴリページのアドレスになってくるのです。
2.スラッグとは

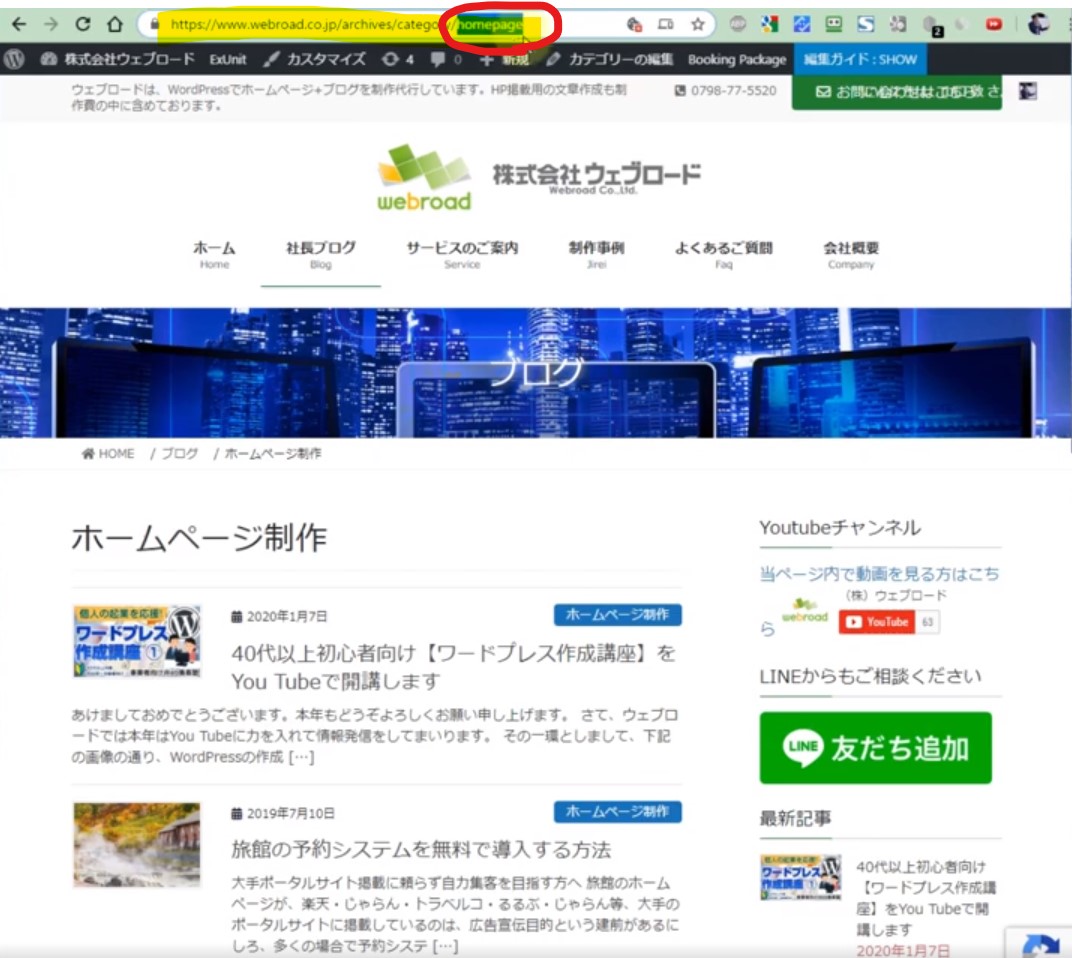
インターネットのブラウザでホームページを見たときに、「アドレス」(URL)が出てきますよね?
この「ホームページ制作」のカテゴリは、スラッグが「homepage」になってるいるのですが、このスラッグが実際ブラウザに表示された際の、ホームページのアドレスになるという事なのです。
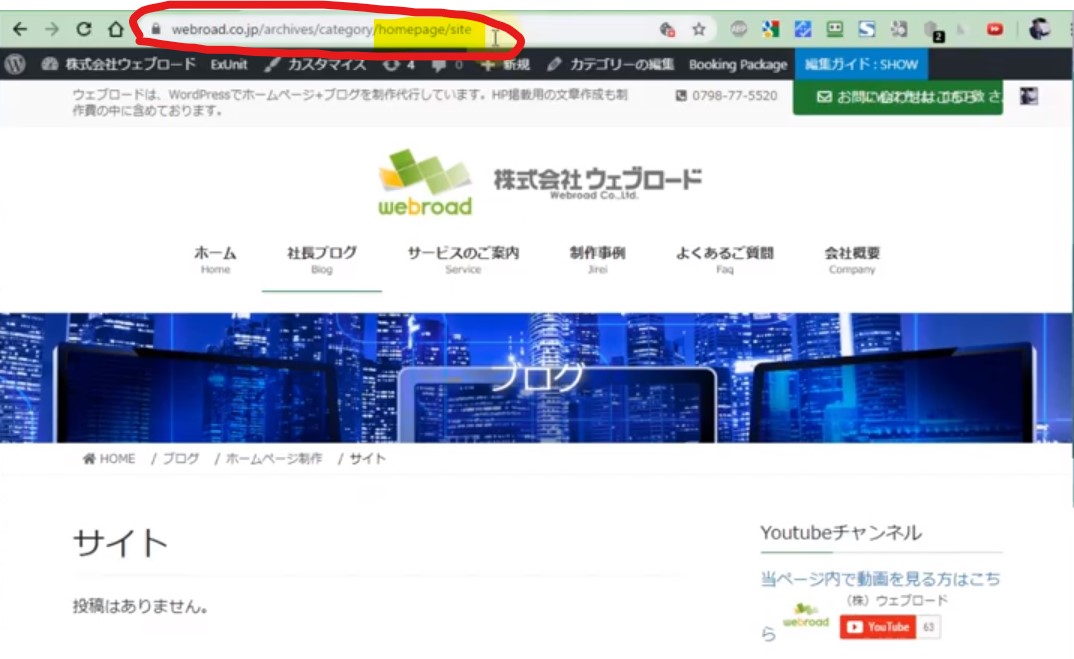
実際にここで使われているホームページのスラッグを見てみますと、カテゴリページで見たスラッグの「homepage」と、同じものがアドレスバーに来ているのが分かります。
また、カテゴリは名前に日本語を入れると、スラッグも日本語で入ってしまいます。
例えば名前のところに「サイト」と入れてカテゴリを追加しますと、このままですとスラッグが英数小文字ではなくて日本語の「サイト」になってしまうんですね。これはホームページの表示上よくありません。

そのため、新規カテゴリを追加するときには、スラッグの箇所に英数小文字で入れて欲しいのです。
新規カテゴリを追加した後にも、「クイック編集」で後から修正ができます。
次にカテゴリの考え方ですが、ここは慣れてないと難しいかもしれませんが、一番わかりやすい分類方法は記事の内容で分けてしまう方法です。
例えば税理士の先生でしたら、
- 相続税
- 会社設立
- 消費税
とか、記事の内容の種類ごとにカテゴリを分けて、それぞれの記事をそれぞれのカテゴリに入れる使い方があります。
では、消費税のカテゴリを見た時には、消費税の記事が新しいものから順番に見ることができる状態になります。
カテゴリというのはこのような感じで、記事の種類ごとにひとまとまりにすると、その単位でお客様にホームページを見てもらうことができると理解しておいてください。
弊社サイトも、「ホームページ制作」でしたら「homepage」、業種別集客ホームページ制作でしたら「industry」というスラッグを付けています。
3.カテゴリの色で視覚効果を出す
スラッグはそれ以外にも色で分けることもできます。
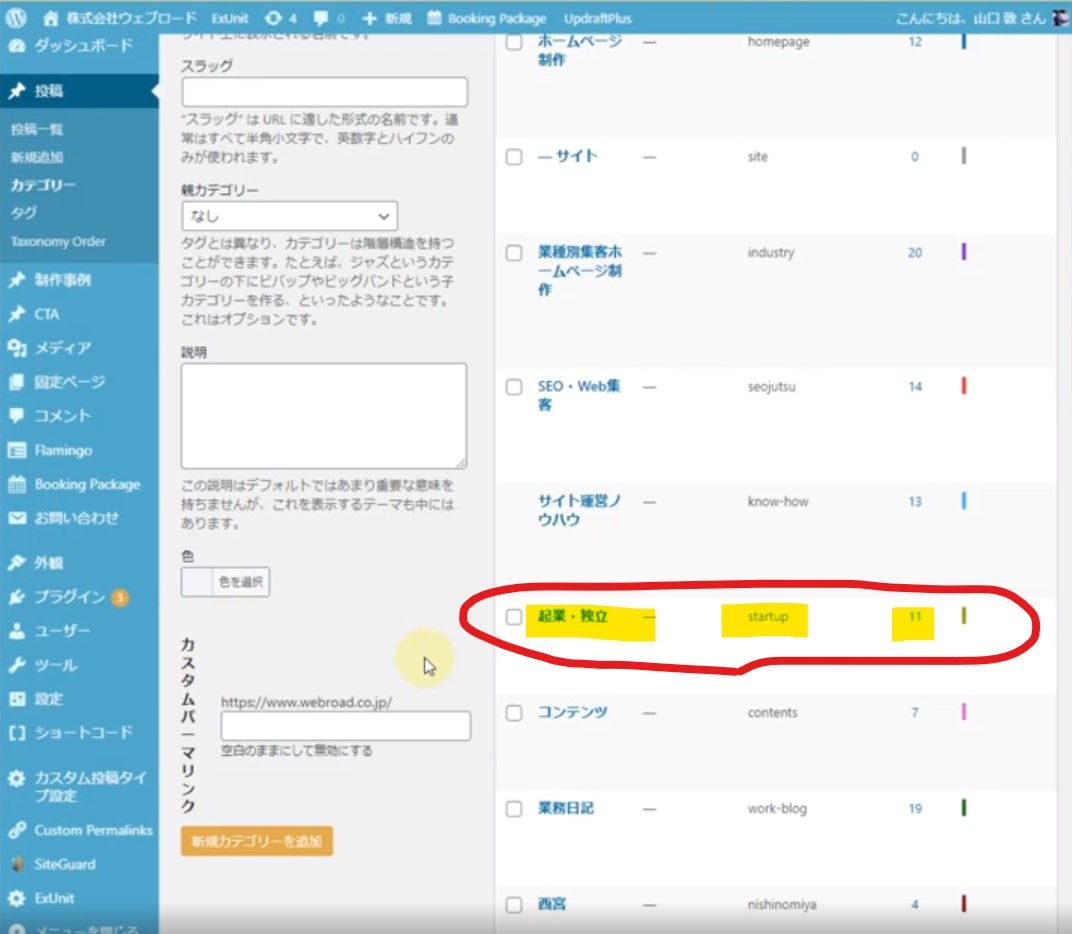
弊社の「起業・独立」というカテゴリでしたら、「startup」、これには11個記事がありまして、色は金色を付けています。
(下記赤枠の「11」という数字の右側に見えているのが色)

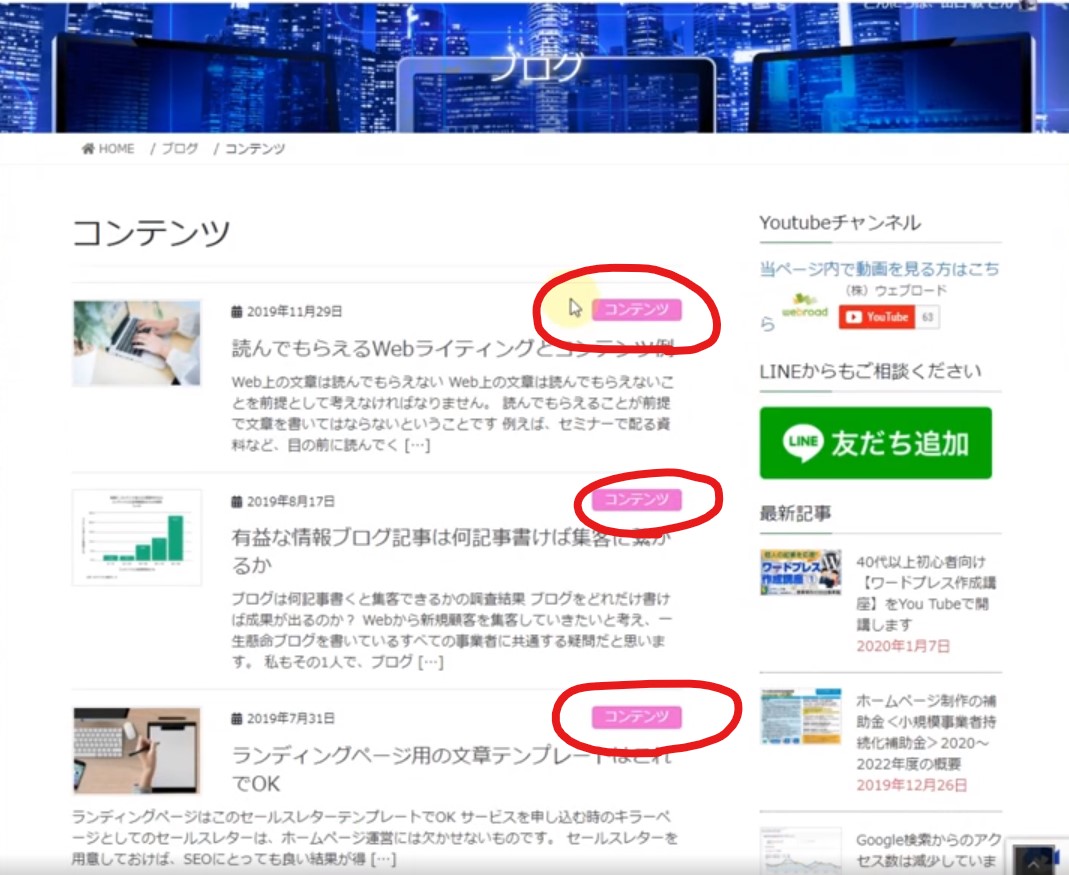
「起業・独立」の下の「コンテンツ」というカテゴリには「contents」という英語で、ここには7記事ありまして、このカテゴリにはピンクのカラーを付けています。
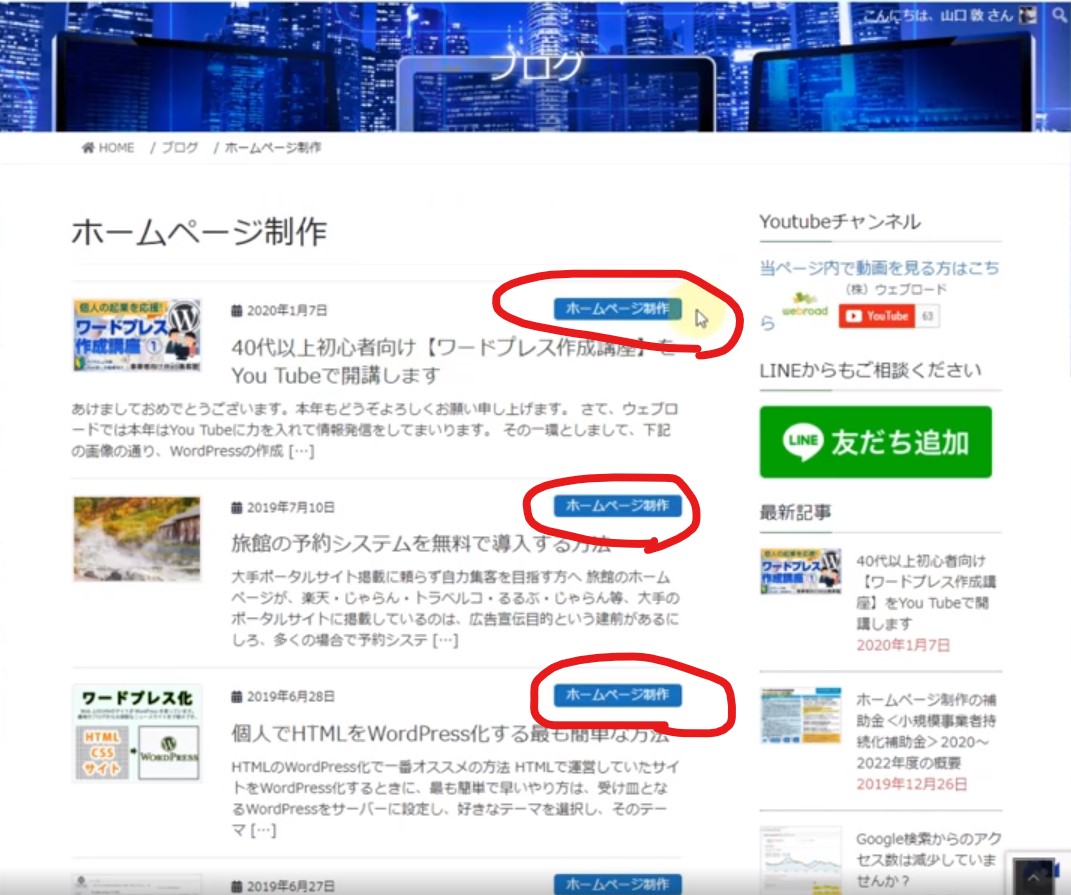
このカラーがどこに出てくるかといいますと、これが表のページになりまして、下記部分です。
カテゴリが「ホームページ制作」ですと、青色のカテゴリの色が出ています。

これを「コンテンツ」のカテゴリにすると、ピンクのカテゴリの色が出てきます。

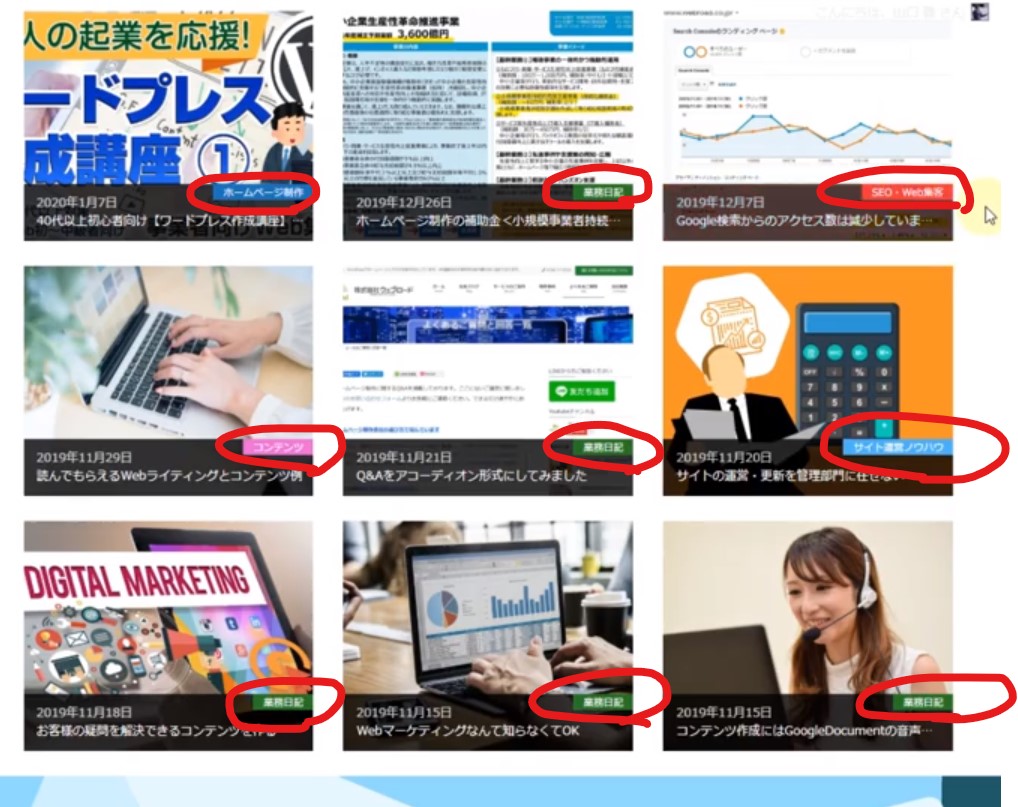
下記は、新着ブログの記事が一覧で出てきている箇所なのですが、カテゴリの色分けをしておりますと、こういう時にひと目でカテゴリが分かりやすくなります。

ホームページ制作でしたら青色、業務日記でしたら緑色、seo・web集客でしたら赤色と、付いている色が全部カテゴリを表していますので、一目でどのまとまりの記事かが分かりやすくなります。
カテゴリはこのように視認性を高めるような役割もありますので、色の設定はぜひ使って欲しい機能です。
普通はカテゴリ名を入れて、スラッグを入れて、それでカテゴリの設定は終わりということが多いのですが、カテゴリの設定画面では様々な色を設定できますので、細かい所にはなりますが設定しておくと、サイトを見てくださる方にすごく親切だと思います。
カテゴリには親カテゴリ設定というのもあります。
つまり、親と子の関係を作ることもできます(上位下層、下位下層のことです)。
先程作った「サイト」というカテゴリで、「site」のテキストをクリックすると編集画面にいきますので、ここで色々編集できます。
カテゴリの編集ページでスラッグをサイト「site」、親カテゴリを例えばホームページ制作「homepage」とし、これでカテゴリに戻りますと、「site」の前に線「-」がつきます。

スラッグの前に線がついているのは、その1つ上のカテゴリの「子供」という意味になります。
ホームページ制作というカテゴリーの中にサイトがあるといことです。
この「site」のアドレスは、表現すると「homepage」の下に「/site」となります。
つまり、この「site」がさっきの「ホームページ制作」のカテゴリの、直下に来ると画像のような状態になるのです。
赤丸内、黄色の網掛けの「homepage/site」の箇所です。

今現時点で投稿がないので「サイト」というカテゴリ名だけが入っていますが、ここに投稿が入ってくると、「site」という、今作ったばかりのカテゴリに記事が入ってくることになります。
カテゴリでは、親子の関係を作れるということで理解しておいていただいたら良いと考えています。
次に、「説明」という箇所です。
下記画像の「親カテゴリー」の下です。
この説明はデフォルトではあまり重要な意味を持ちません。
一方で、これを表示するテーマも中にはありますということです。

書いても書かなくてもいいですし、カテゴリにどういう記事を入れるかという内容を書いておいても良いと思います。
僕の場合は特に何も書いていませんので、ここは使っていない状態です。
もし使う場合は、そのカテゴリにはどのような記事が入っているかの説明を入れておいてください。
4.カスタムパーマリンクはデフォルトでOK
カスタムパーマリンクというのがありますが、ここは空白のままで問題ありません。
基本的にはスラッグがアドレスになります。
WordPress の場合、各ページのアドレスを「パーマリンク」と呼びます。
ホームページアドレスと同じ意味でWordPressではパーマリンクという言葉が使われていると、それぐらいで知っておいていただければ良いと思います。
パーマっていうのはパーマネントの略で、一度存在すればずっとそのアドレスが生き続けるという意味でパーマリンクっていう意味になっています。
WordPressに限らずホームページ全般そうなのですが、一度記事を作ってそのアドレスがWeb上にオープンにされると、そのアドレスは二度と消してはいけないと、そういう意味合いも込めてパーマリンクっていう表現を使っているのです。
そのアドレスを知っている人がまたアクセスしたときに、その一度作ったアドレスを変更してしまえばページが見つかりませんし、一度作ったページのアドレスっていうのは、検索エンジンに評価される歴史が始まるのです。
今まで見てきたカテゴリですが、投稿するときにカテゴリをどのように設定するかは、次は投稿画面に行ってみます。
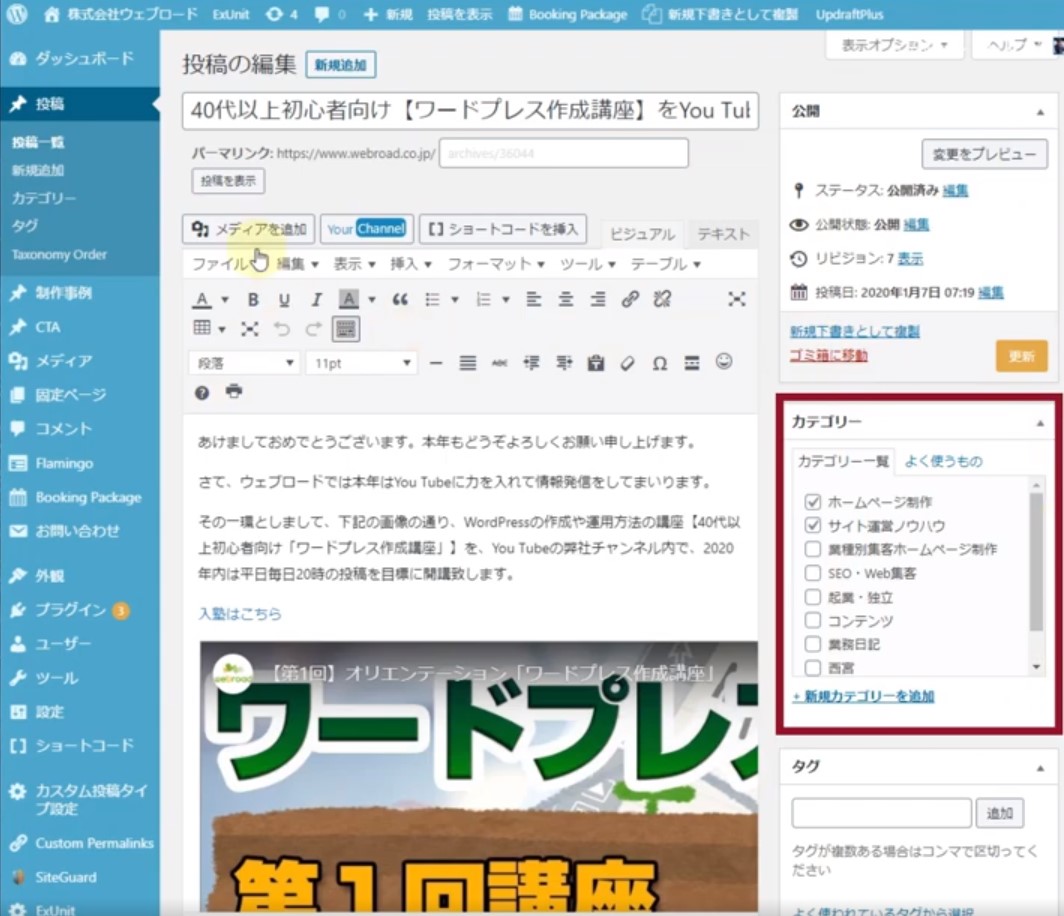
例えば、投稿画面のこの記事を見てみます。

記事を書いて、カテゴリっていうのが「公開」(更新)ボタンの下のスペースにあります。投稿画面の直ぐ右側です。
ここでチェックを入れると、先ほどのカテゴリページで作ったカテゴリがここに出てきます。
この記事はどのカテゴリに属するかのをチェックして更新を押せば、このカテゴリに属する記事ということで記事単位でまとまります。
こういう風に記事のまとまりをサイト内で作っていくのがカテゴリです。
カテゴリは、上記画像の記事でしたら、「ホームページ制作」と「サイト運営ノウハウ」という2つのところにチェックマーク入っていますが、実はカテゴリはいくつもチェックを入れることができるのです。
おすすめは1つだけ、もしくは2つまでということで、チェックマークを付け過ぎないようにしてください。
付けすぎると、実際どのカテゴリかが分からなくなりますし、それそれのカテゴリページに同じ記事が入ることになりますので、各カテゴリのページで記事が重複してしまいます。
あまりに多数の重複を避けるためにも、カテゴリは2つまでくらいのチェックが良いと思っています。
基本は一つだけのカテゴリを決めて、そこにチェックをして投稿・更新することでご理解いただければと思います。
5.カテゴリのURLは色々使える
そして最後にカテゴリのURLですね。
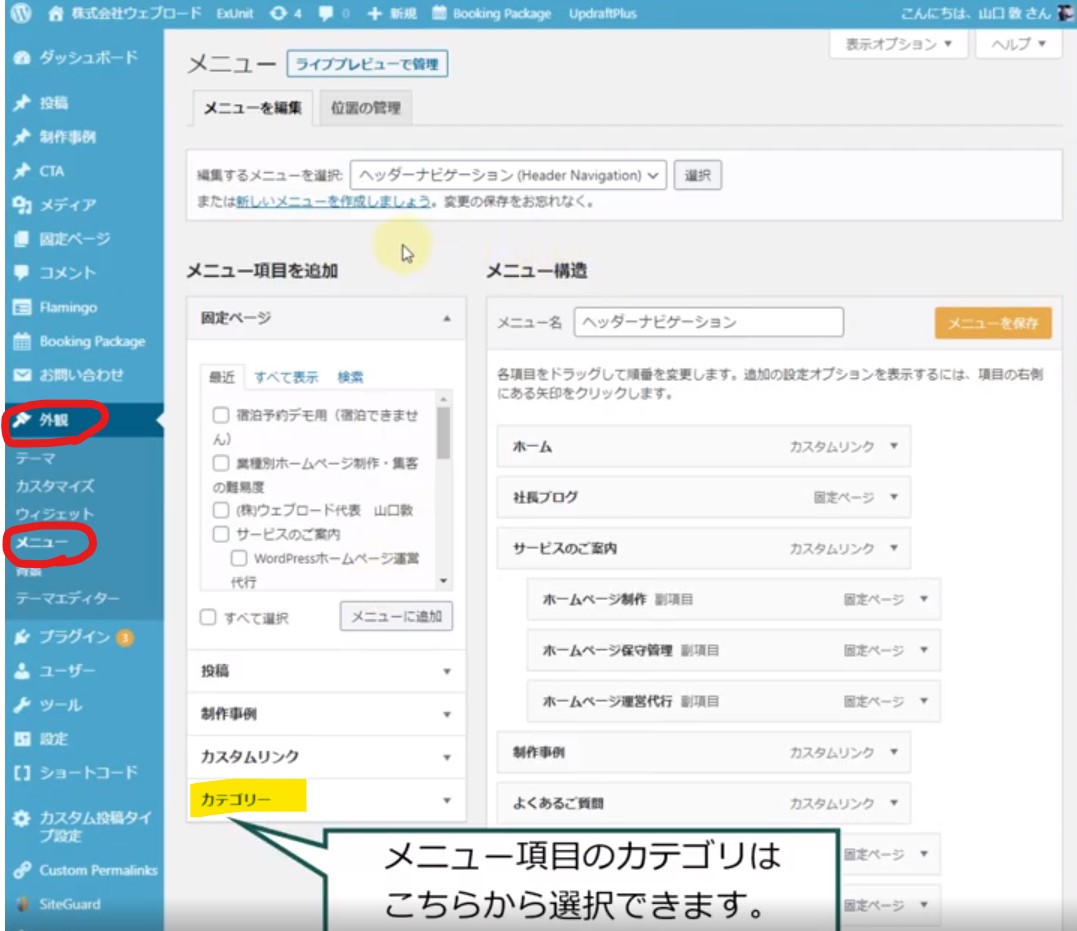
外観にメニューっていう項目があるんですね。ここでもカテゴリをそれぞれリンク先として使うことができます。

さきほどの税理士の例でしたら、相続税のカテゴリに相続の項目ばかり入れてメニューのところで相続のカテゴリから相続の記事を一覧で見れるようにするという設定ができます。
カテゴリの設定は使い方によっては一つのインデックスページのように使えるということです。
ぜひウェブサイトがまだ小さいうちから、カテゴリをしっかりと決めて使っていってください。
カテゴリは適時増やしていくこともできますので、最初にホームページを作る時に、どのようなカテゴリで記事を分けていくか?仕分けていくか?というの、ある程度考えておかれた方が良い内容になります。サイトの設計部分に関わってくる箇所にもなります。
今回は第10回講座、カテゴリのことを色々お話しさせていただきましたけれども、いかがだったでしょうか?
毎回毎回、同じカテゴリで投稿されいるという方も多いと思うのですが、ぜひカテゴリを有効活用して、あなたのお客様が見やすいようなサイトに少しでも工夫を積み重ねてみてください。
小さいことを積み重ねていっていただけたらお客様の評価も高いサイトになってくるのではないかと思います。
こちらが最新情報です
AIと検索に評価される記事の書き方New!!
広告を出しても応募が来ない理由と採用ページに惹きつける設計New!!
ホームページを顧客自動選択マシンに進化させる方法
500文字のブログ記事は本当に良くないのか?SEOの観点から考察する
「詳細はお問い合わせください」ではお客様は来ない
ホームページの内容は「同業者」を意識するな
ドメインのディレクトリとサブドメインの使い分けを徹底解説
サーバーを移転させる時に知っておいてほしいこと
ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術
SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
投稿者プロフィール

- 2004年頃の会社員時代からブログ作成を始める。ブログ作成が楽しくなり、そのまま趣味が高じて2006年にホームページ制作で起業、2008年に株式会社ウェブロードを設立。現在は、個人・中小事業者のWordPressサイト制作・改善を中心に、Web業界18年の知識と経験を生かして、大型案件のWebディレクターとしても活動中。 プロフィールはこちら
最新の投稿
 メルマガバックナンバー2025年10月17日AIと検索に評価される記事の書き方
メルマガバックナンバー2025年10月17日AIと検索に評価される記事の書き方 コンテンツ制作2025年10月15日広告を出しても応募が来ない理由と採用ページに惹きつける設計
コンテンツ制作2025年10月15日広告を出しても応募が来ない理由と採用ページに惹きつける設計 お知らせ2025年10月13日ホームページを顧客自動選択マシンに進化させる方法
お知らせ2025年10月13日ホームページを顧客自動選択マシンに進化させる方法 ご質問に対する回答2025年10月10日500文字のブログ記事は本当に良くないのか?SEOの観点から考察する
ご質問に対する回答2025年10月10日500文字のブログ記事は本当に良くないのか?SEOの観点から考察する
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()