トップページのメイン画像の変更方法
この記事では、トップページのメイン画像の変更とスライドショー設定という内容についてご説明致します。
動画で見る方は下記をご覧ください。
ホームページってトップページのビジュアルイメージで半分以上が決まるって言われるほど大事なのがメイン画像ですね。
そこにどのようなイメージ画像や写真を使っているか、あとどんなキャッチコピーとかリード文で表現されているか、ここっていうのは本当に力を入れて見せる方が望ましいところなのです。
僕は、結構この部分、頻繁に変えているのです。
ですから、今これをご覧のあなたもWordPressのトップページのメイン画像、キャッチコピーなんか色々変えていただいて試して欲しいと思ってます。
第13回講座はトップページのメイン画像の変更方法です。
スライドショーの設定方法も併せて、管理画面のほうからお伝えしていきたいと思います。
まずトップページのメイン画像っていうのがどのことかと言いますと、ここの黄色の枠で囲った大きな画像のことなんですね。

この画像の部分を僕は、「トップページのメイン画像」と呼んでいます。
ここにキャッチコピーとかリード文とかちょっとした文言なんかを載せておけば、この場合はパソコンとかタブレットで見た時にこの内容っていうのが目に飛び込んできます。
「こういうことされている会社さんなんだな」っていうことが一目で分かるようにしています。
また、僕自身の写真も左端に写っています。
ここではこんな方が運営されているんだなとか、セミナーとかもされているのかなとか、そういったところもイメージで想像してもらえますので、ここは重要なところなのですね。
今、この状態というのがパソコンとがタブレットで見た感じです。
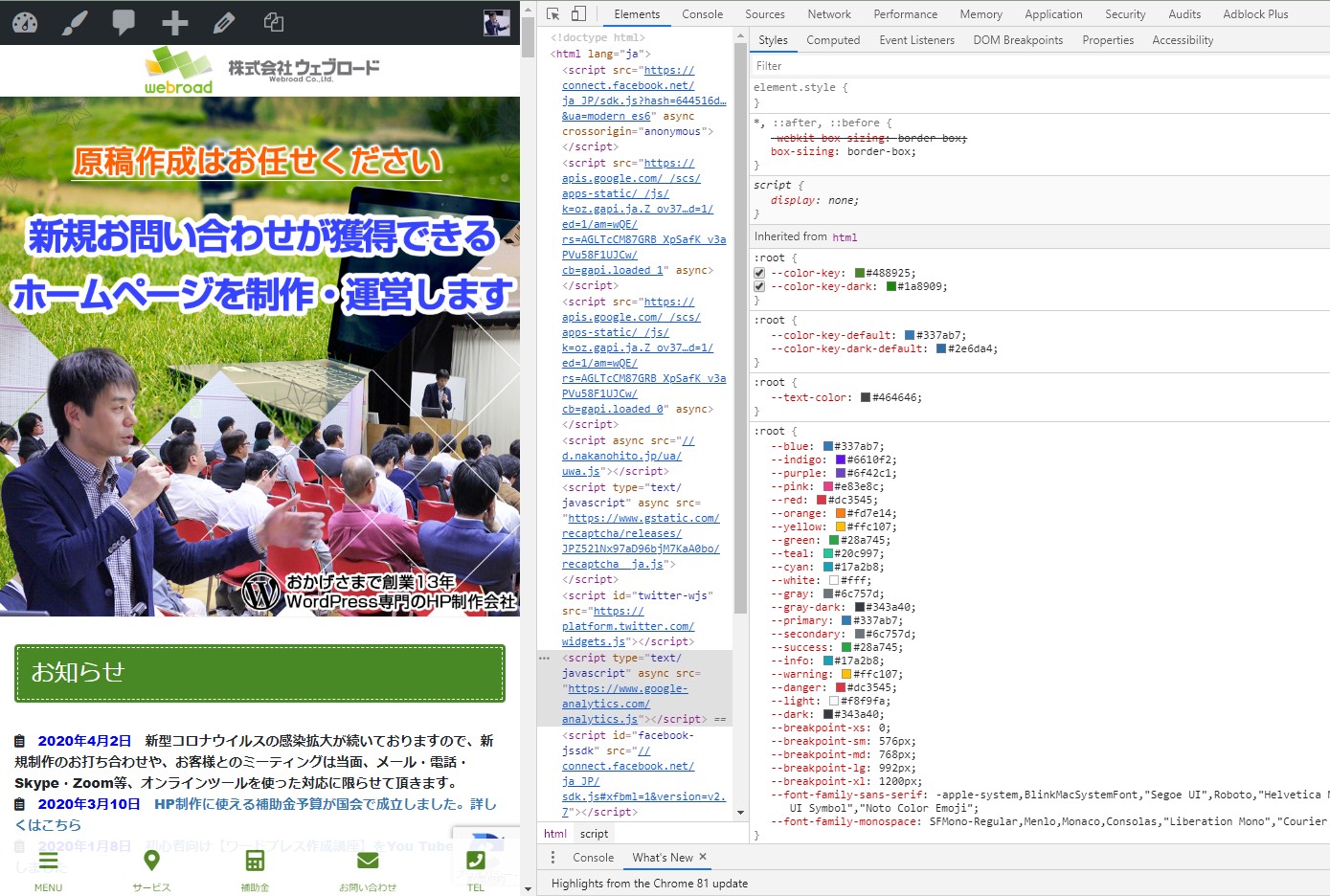
GoogleChromeのブラウザで、キーボードの「F12」ボタンを押しますと、スマホでどう見えるかが表示されます。

スマホで見たときには、メイン画像は縦長で、スマホ用に別途画像を作っています。
こういう形で、文言的にはパソコン表記もスマホ表記も同じ文面なんです。
しかし、写真の配置とか文章の配置とかはパソコンで見た時とは違った配置にして、スマホで見やすいように加工してますので、この部分の設定を今回は見ていきます。
それと、この部分というのはスライドショーにもできますので、そのやり方も併せてお話を進めてまいります。
スライドショー設定の方法
はい、先ほどから見ていましたメイン画像の修正の部分ですけれども、こちらは管理画面の外観のカスタマイズっていうところを開きます。
そうしますと、下記のようにカスタマイズのプレビュー画面が出てきてですね、変更した内容が即座にプレビューで見ることができる機能が備わっています。

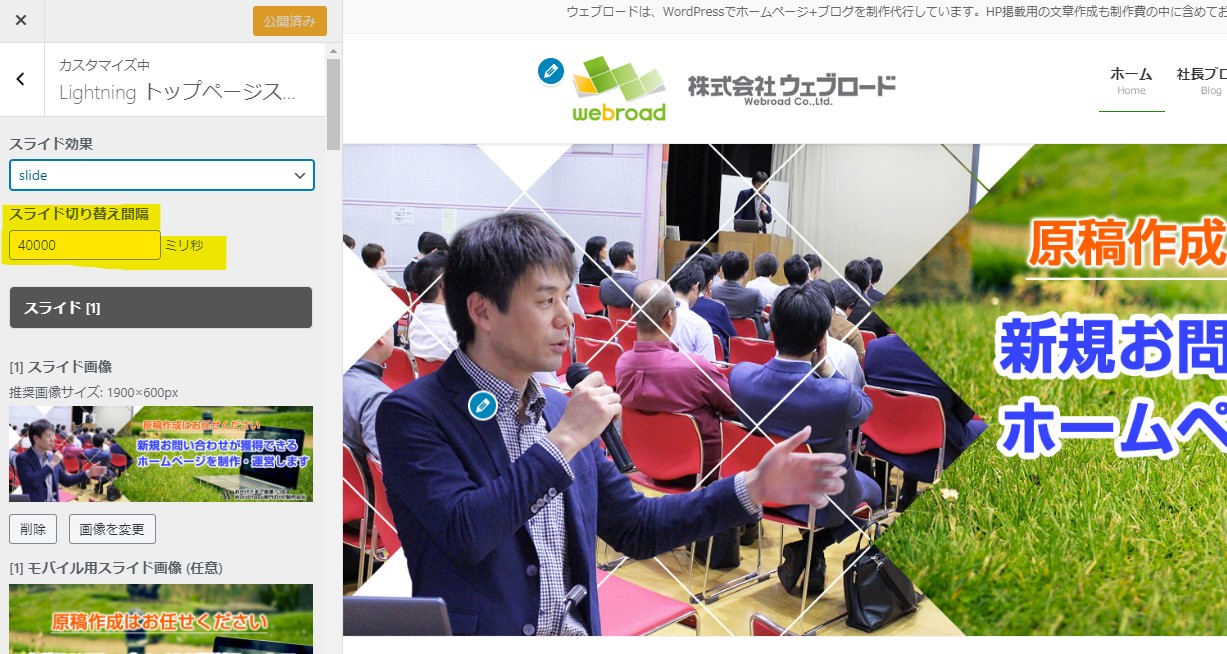
そしてトップページのメイン画像の修正ですが、画像入れ替えは、左メニューの下、「Lightningトップページスライドショー」のメニューから変更します。ここをクリックしますとスライドが画面が出てきます。

スライド効果には、「slide」と「fade」の2種類があります。

あと40000ミリ秒ってあるんですけれども、スライドショーを設定した時に40000ミリ秒っていうのは4秒のことです。
これ80000秒にすると、8秒で一つのスライドから次のスライドに変わるという設定になるんですね。

もちろんスライド1だけに画像を設定しておけば、スライドショーにはなりませんので、ここにスライド画像を設定してあったとしても、ずっと同じ画像が表示されたままになります。
私の場合は固定的なスライドを、パソコン用とスマホ用で一つずつ設定している状態です。
こっちの実際画像は横長なんで、1900x600ピクセル、モバイル用は任意と書いてるのですが、これが私のサイズで言いますと、こちらの画像ですね、800x800の正方形の画像を入れています。
このメイン画像の変更と追加ですが、これはWordPressの管理画面の「外観」の「カスタマイズ」の「Lightningトップページスライドショー」っていう項目をクリックしたその画面が、今まさに見ていただいている画面になるということなんですね。
ここで、例えばスライドに入ってありますね。
ここに画像を選択してもう一個別のスライドを入れると、どういう感じでスライドするかがプレビューで見えるのです。
スライドショーはこういう感じで設定します。
これも今スライド効果が「slide」なんですけれども「fade」のスライド効果にすると、プレビューで事前に見せてくますので分かりやすいですよね。
前の画像が消えて後の画像が後からじわっと出てくるとそういう変化を出せます。
2種類ですけど、こういう変化を出せると、サービス内容など、別ページに飛ばしたいときはスライド画像のリンク先にそのページのURLを入れるんですね。
例えば会社概要にそのスライドをクリックしたら飛ばしたいということでしたら、この会社概要を開けてそこのアドレスをコピーして設定します。
スライドのリンク先にコピーペーストすると、これだけでこの1枚目のスライドにリンクが出来たことがわかります。
カーソルが指の形になってリンクがあることを表してるんですね。クリックしますと会社概要に飛びます。
この部分をクリックすると会社概要のページに飛ぶことになります。
それでもちろんひとつ目の画像は指のマークが出てリンク先のページができているんですけれども、もう一つ別の次のスライドにはリンクがないですね。
リンクがないのでマウスカーソルも矢印のままという状態になっています。
トップページスライドショーを設定のところで、スライドに色を薄っすらと被せたり、スライドに被せる色を何パーセントで被せるかを設定すると、明るくしたり暗くしたりできます。
色々使えるカスタマイズ画面
こういう感じで色を暗くしたり明るくしたりちょっと調節できる機能もついています。
ではスライドタイトルとかスライドテキストとかボタンを表示させる場合のボタンの文字とかは、実際に触っていただいて確認していただければ面白いんじゃないかなと思います。
こんな感じでこのテーマの色々な内容を、修正カスタマイズができますし、WordPressでこのテーマでホームページを作っていく上で一番楽しい部分なんですね。
ですからここは基本的にはほとんど使うことになります。
色々開けて、ここは何が設定できるのかっていうのを見ていていただくと面白いです。
ご自身で使い方の幅が広がっていきますのでぜひ触ってみてくださいね。
ここは触って失敗してもすぐに戻せますので、スキルアップに繋げていただければ良いのかなと考えています。
こちらが最新情報です
AIと検索に評価される記事の書き方New!!
広告を出しても応募が来ない理由と採用ページに惹きつける設計New!!
ホームページを顧客自動選択マシンに進化させる方法
500文字のブログ記事は本当に良くないのか?SEOの観点から考察する
「詳細はお問い合わせください」ではお客様は来ない
ホームページの内容は「同業者」を意識するな
ドメインのディレクトリとサブドメインの使い分けを徹底解説
サーバーを移転させる時に知っておいてほしいこと
ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術
SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
投稿者プロフィール

- 2004年頃の会社員時代からブログ作成を始める。ブログ作成が楽しくなり、そのまま趣味が高じて2006年にホームページ制作で起業、2008年に株式会社ウェブロードを設立。現在は、個人・中小事業者のWordPressサイト制作・改善を中心に、Web業界18年の知識と経験を生かして、大型案件のWebディレクターとしても活動中。 プロフィールはこちら
最新の投稿
 メルマガバックナンバー2025年10月17日AIと検索に評価される記事の書き方
メルマガバックナンバー2025年10月17日AIと検索に評価される記事の書き方 コンテンツ制作2025年10月15日広告を出しても応募が来ない理由と採用ページに惹きつける設計
コンテンツ制作2025年10月15日広告を出しても応募が来ない理由と採用ページに惹きつける設計 お知らせ2025年10月13日ホームページを顧客自動選択マシンに進化させる方法
お知らせ2025年10月13日ホームページを顧客自動選択マシンに進化させる方法 ご質問に対する回答2025年10月10日500文字のブログ記事は本当に良くないのか?SEOの観点から考察する
ご質問に対する回答2025年10月10日500文字のブログ記事は本当に良くないのか?SEOの観点から考察する
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。