「隠しテキスト」とは?
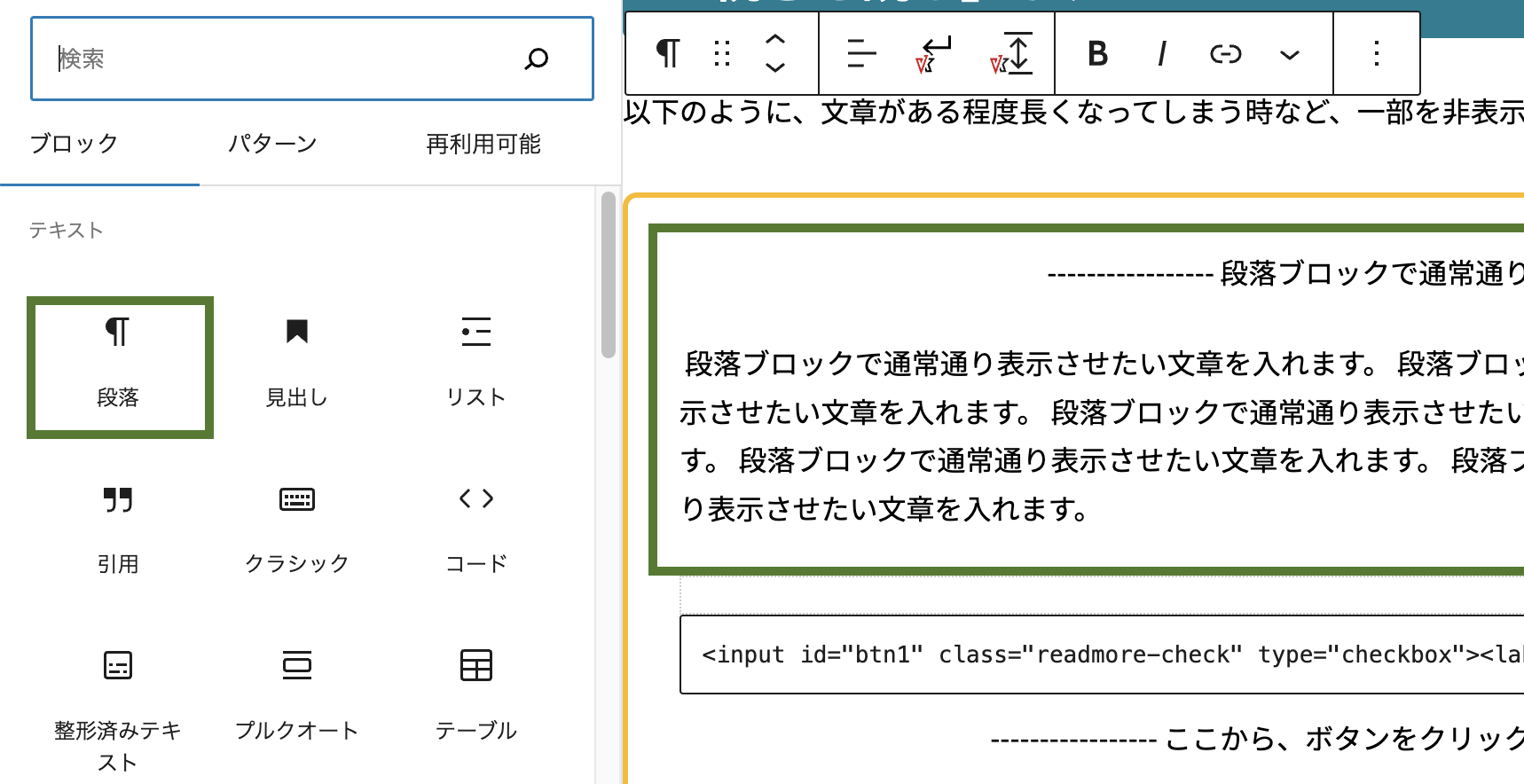
以下のように、文章がある程度長くなってしまう時など、文章の一部を非表示にし、ボタンクリックで全文表示にする方法です。
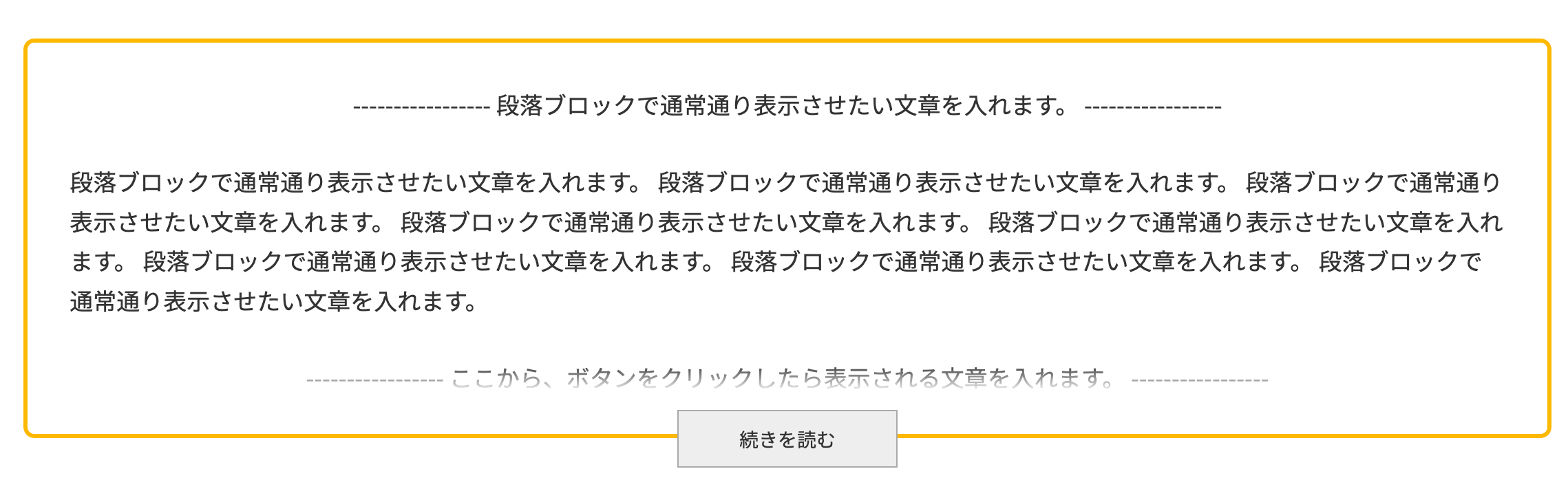
こんな感じのイメージです↓
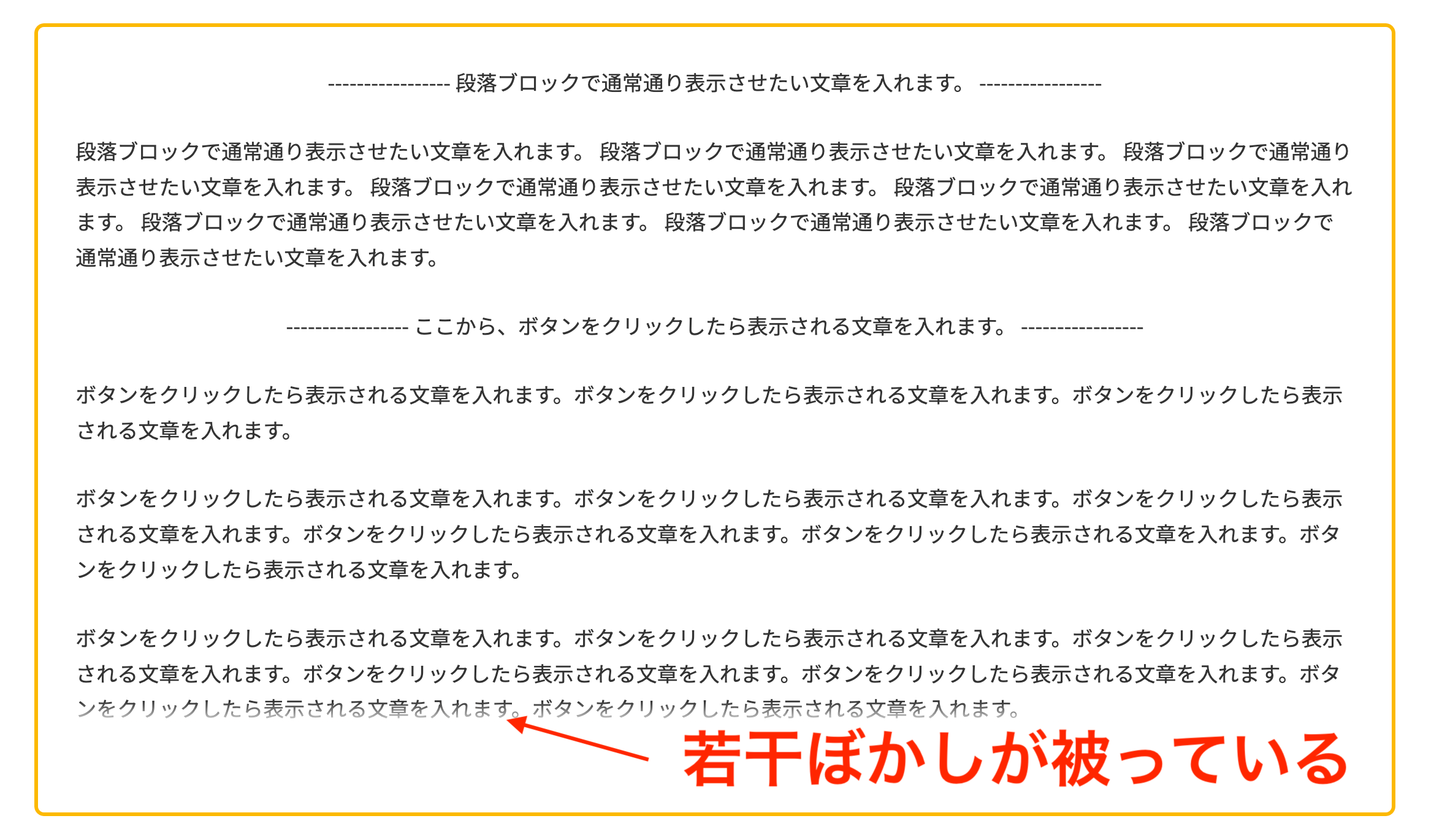
----------------- 段落ブロックで通常通り表示させたい文章を入れます。 -----------------
段落ブロックで通常通り表示させたい文章を入れます。 段落ブロックで通常通り表示させたい文章を入れます。 段落ブロックで通常通り表示させたい文章を入れます。 段落ブロックで通常通り表示させたい文章を入れます。 段落ブロックで通常通り表示させたい文章を入れます。 段落ブロックで通常通り表示させたい文章を入れます。 段落ブロックで通常通り表示させたい文章を入れます。 段落ブロックで通常通り表示させたい文章を入れます。
----------------- ここから、ボタンをクリックしたら表示される文章を入れます。 -----------------
ボタンをクリックしたら表示される文章を入れます。ボタンをクリックしたら表示される文章を入れます。ボタンをクリックしたら表示される文章を入れます。
ボタンをクリックしたら表示される文章を入れます。ボタンをクリックしたら表示される文章を入れます。ボタンをクリックしたら表示される文章を入れます。ボタンをクリックしたら表示される文章を入れます。ボタンをクリックしたら表示される文章を入れます。ボタンをクリックしたら表示される文章を入れます。
ボタンをクリックしたら表示される文章を入れます。ボタンをクリックしたら表示される文章を入れます。ボタンをクリックしたら表示される文章を入れます。ボタンをクリックしたら表示される文章を入れます。ボタンをクリックしたら表示される文章を入れます。ボタンをクリックしたら表示される文章を入れます。ボタンをクリックしたら表示される文章を入れます。
ブロックエディタでとっても簡単に設定できますので、以下の作成手順よりお試しください!
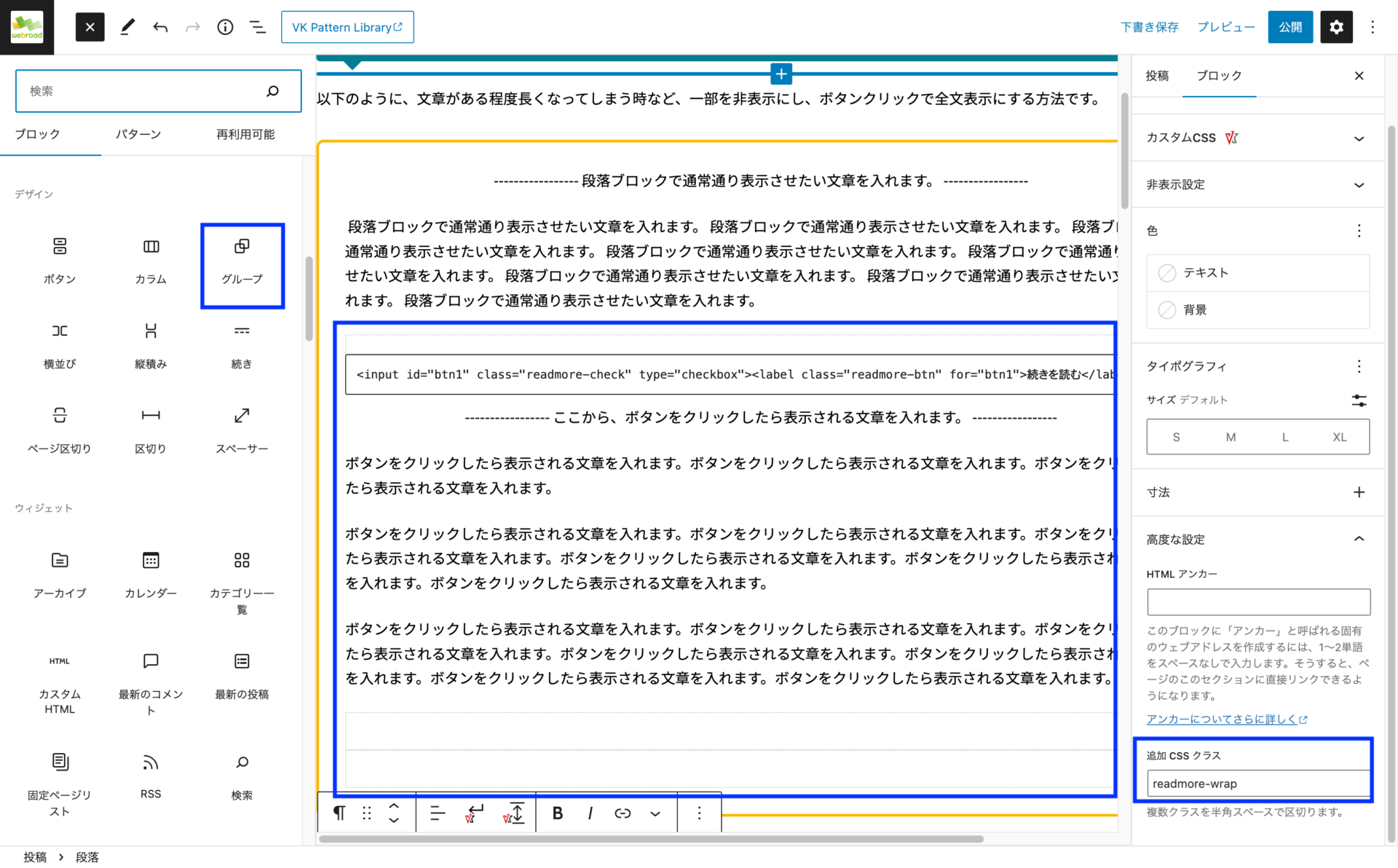
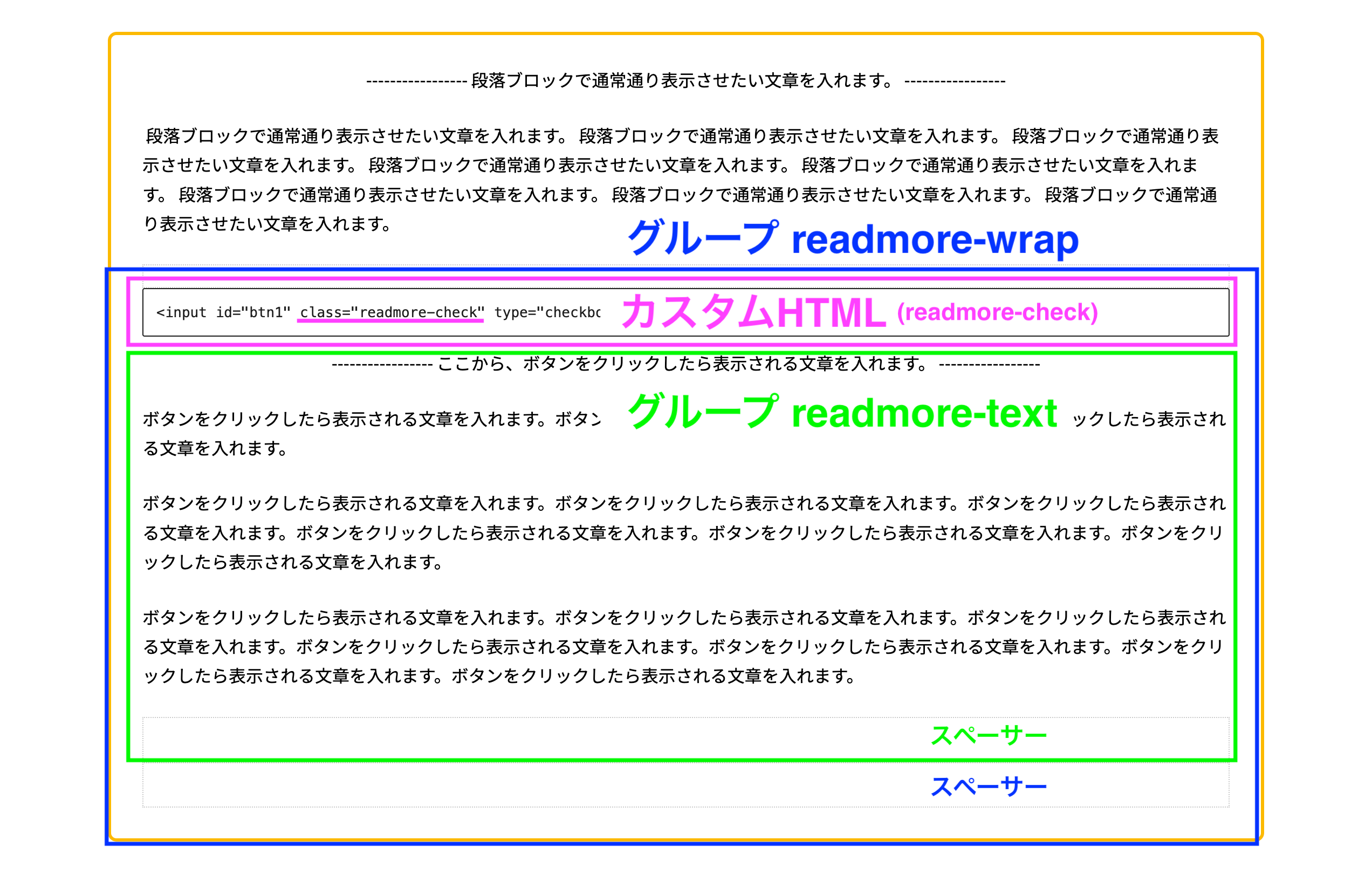
ブロックは以下のようなイメージです。
グループの中にカスタムHTMLとさらにグループが入っています。下のスペーサーも大事なポイントですので、詳しく見ていきましょう!

● 手順
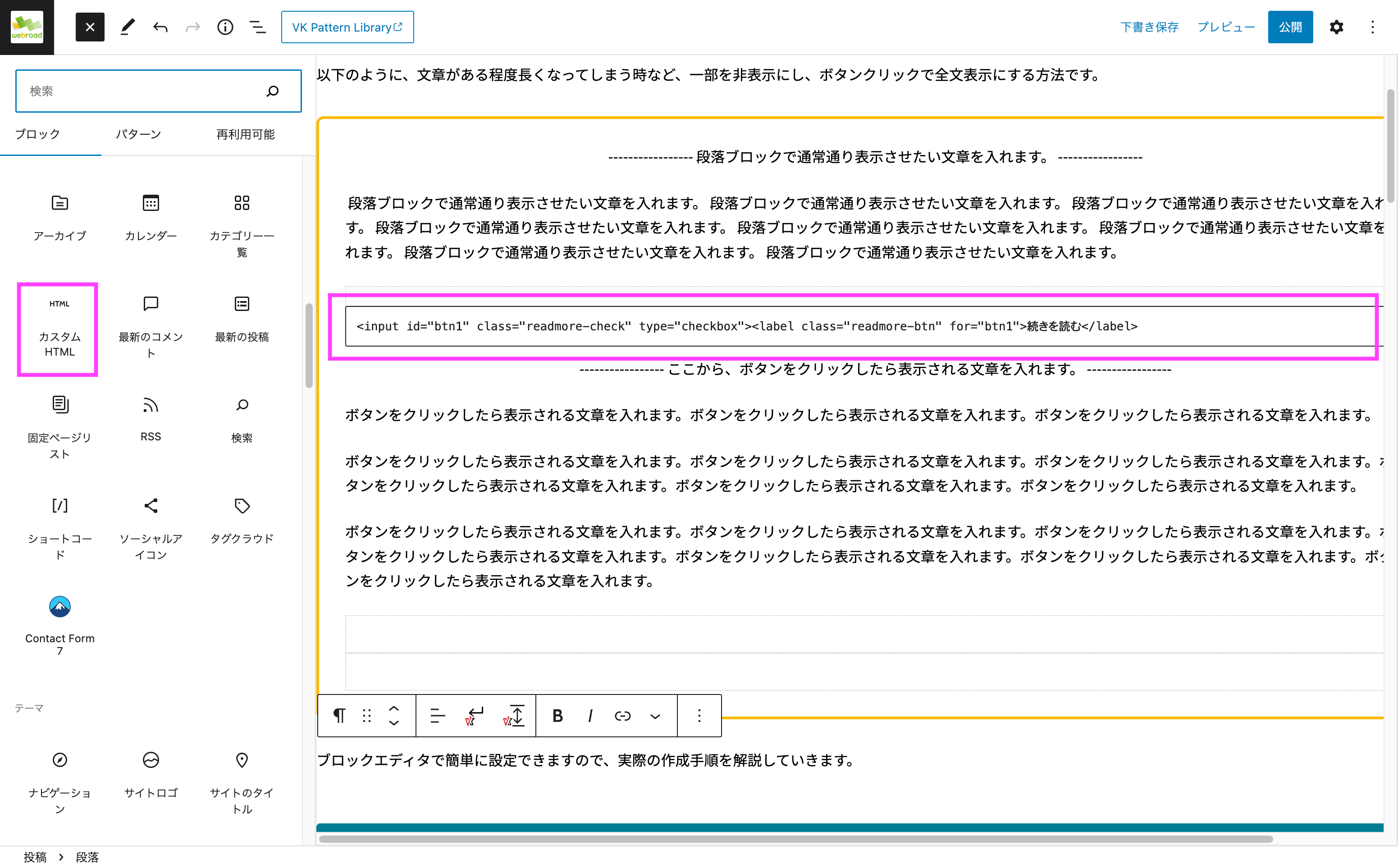
手順3.「カスタムHTML」を追加
readmore-wrapの中に、カスタムHTMLを追加
「続きを読む」などのボタンを追加します。
<input id="btn1" class="readmore-check" type="checkbox"><label class="readmore-btn" for="btn1">続きを読む</label>
Check Piont
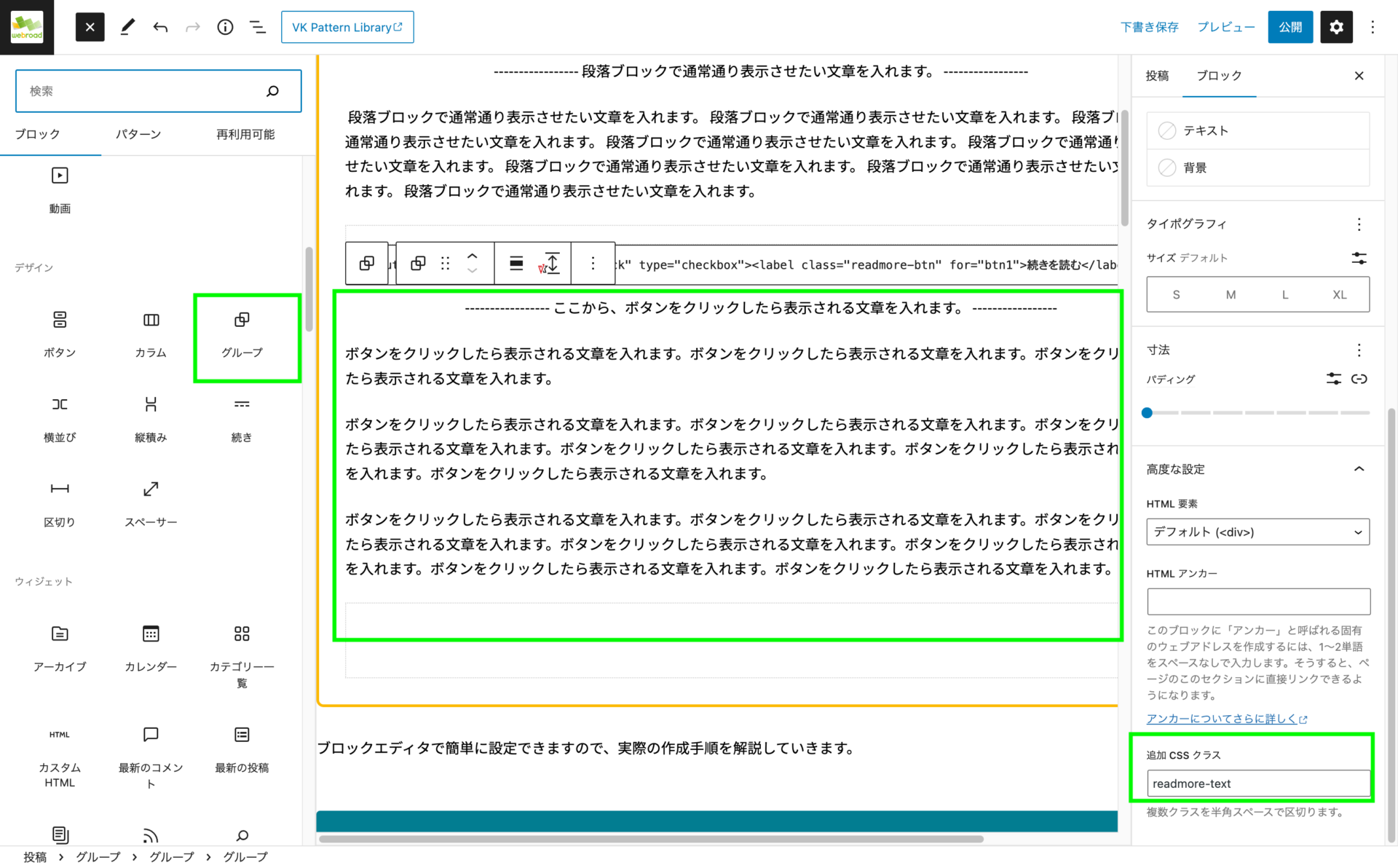
![]() グループ(readmore-wrap)の中に「カスタムHTML」「グループ(readmore-text)」が追加できていますか?
グループ(readmore-wrap)の中に「カスタムHTML」「グループ(readmore-text)」が追加できていますか?
手順5.CSS
追加CSS等にコピペします。
ボタンのデザインは適宜調整してください。
/* CSS */
.readmore-wrap {
position: relative;
}
.readmore-btn {
position: absolute;
left: 0;
right: 0;
bottom: -55px;
width: 160px;
margin: 0 auto;
padding: 10px;
background-color: #eee;
color: #333;
border: 1px solid #aaa;
font-size: 14px;
text-align: center;
cursor: pointer;
z-index:10;
}
.readmore-text {
position: relative;
height: 25px; /*1行のみ表示*/
overflow: hidden;
}
.readmore-text:before {
display: block;
position: absolute;
bottom: 0;
left: 0;
content: "";
width: 100%;
height: 20px;
background: linear-gradient(rgba(255, 255, 255, 0), white);/*テキストを半透明に*/
}
.readmore-check {
display: none; /*チェックボックスは常に非表示*/
}
.readmore-check:checked + .readmore-btn {
display: none; /*チェックでボタン非表示*/
}
.readmore-check:checked ~ .readmore-text {
height: auto; /*チェックでテキストの高さ制限をなくす*/
}
補足

隠しテキストは、より多くの情報を見てもらうために有効ですが、内容によっては不適切な場合もあります。
ユーザーの興味のありそうな記事に、あえて隠しテキストを使用する必要はありません。
プロフィールや会社概要の挨拶が極端に長くなってしまう場合など、隠しテキストが必要かどうかを判断して設置するようにしてください。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
 WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方
WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方 WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法
WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法 WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介!
WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介! WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。