タブ切り替えとは?
ボタンなどからページを移管せず、同じページ内でタブの切り替えを行うことができます。
ページ移管やスクロールせず見ることができて、情報もまとめることができるのでユーザーにとって便利です。
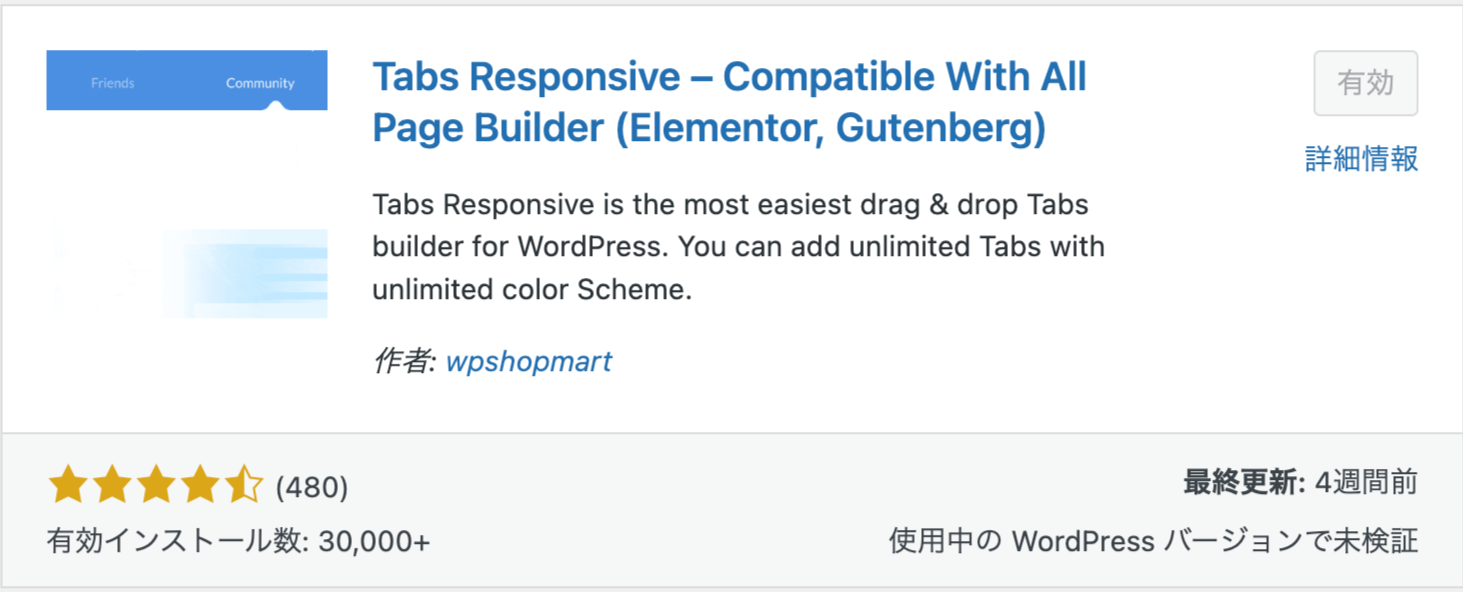
今回は「Tabs Responsive」というプラグインを使って実装していきます。

テーマやブロックで使用できるタブ機能もあります。
「Tabs Responsive」プラグイン
手順

まずは「Tabs Responsive」プラグインを追加し有効化します。

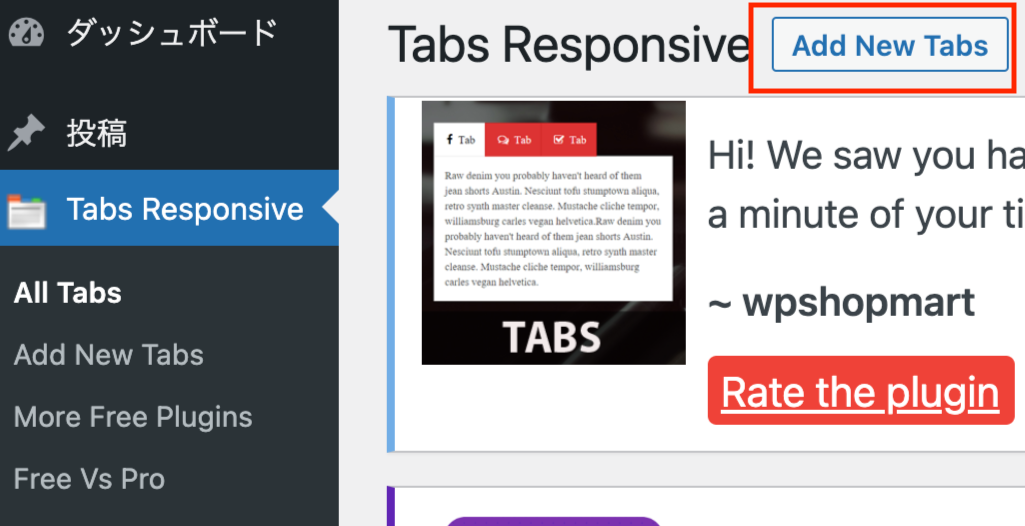
ダッシュボードに追加されていることを確認し、「Add New Tabs」をクリックします。

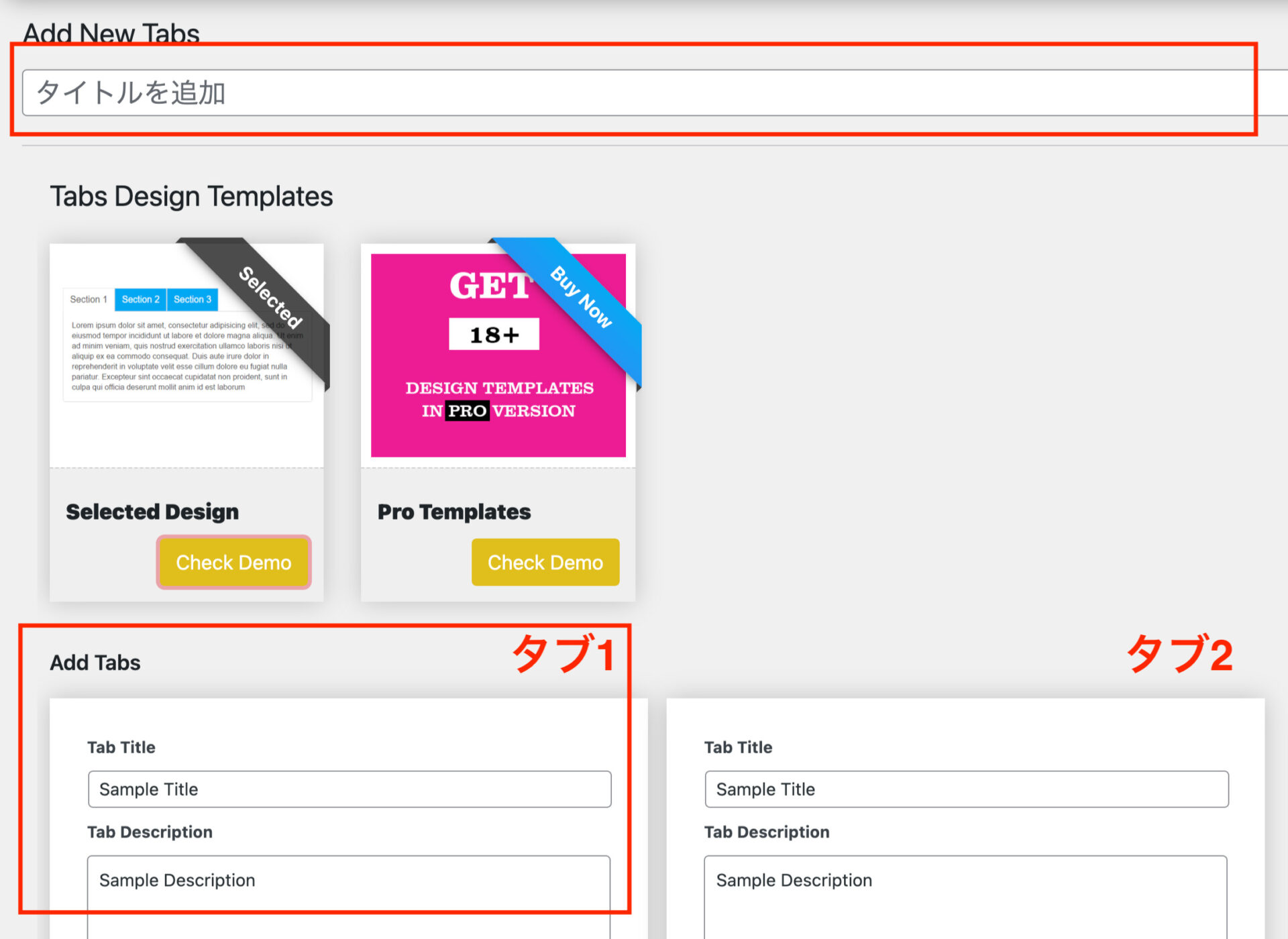
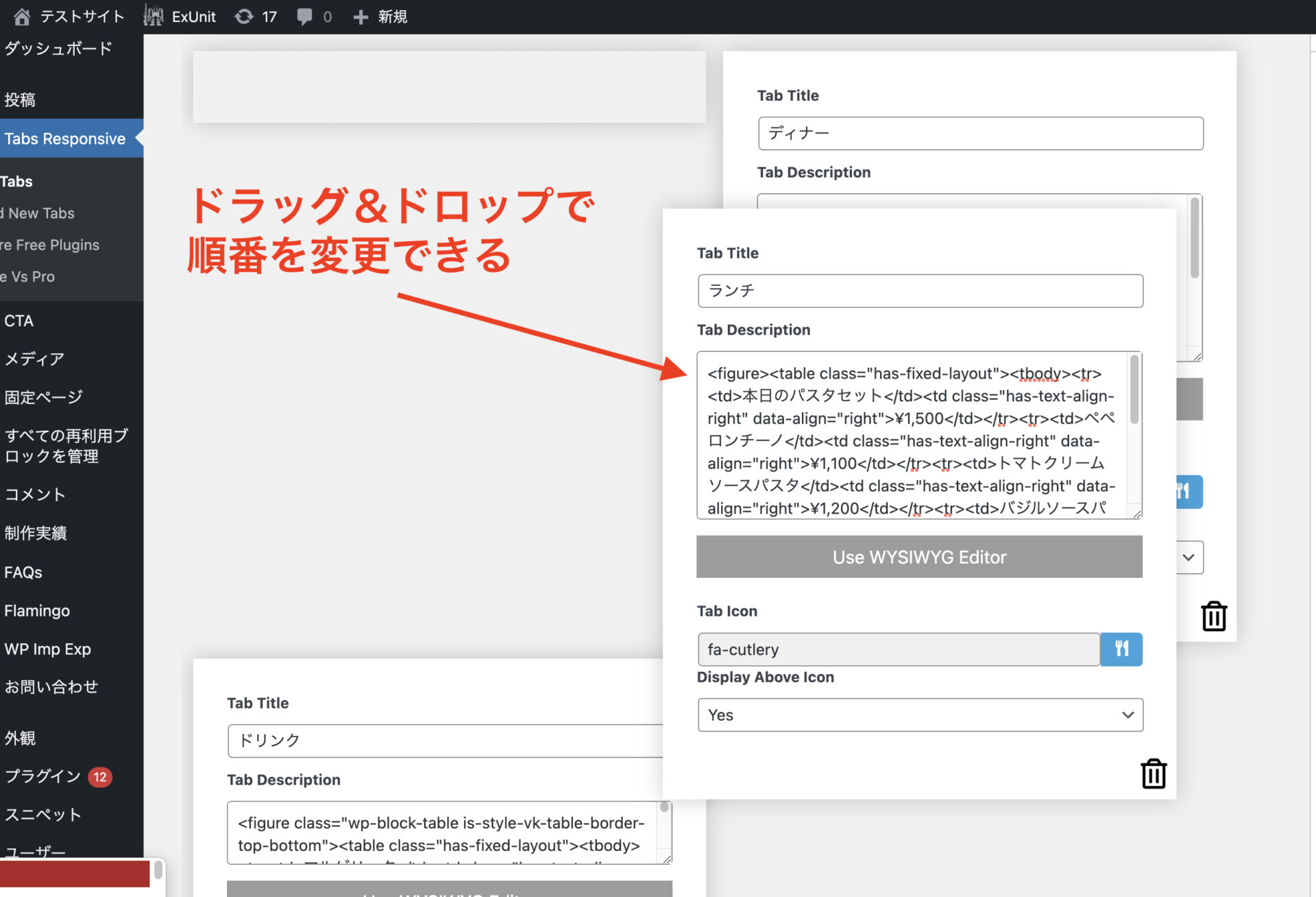
「タイトルを追加」し その下の「Add Tabs」にも入力していきます。
「タイトル」は実際のページに表示することもできますし、非表示設定にすることも可能です。
非表示にする場合も、ご自身でタブの内容を把握しやすいようタイトルをつけてください。


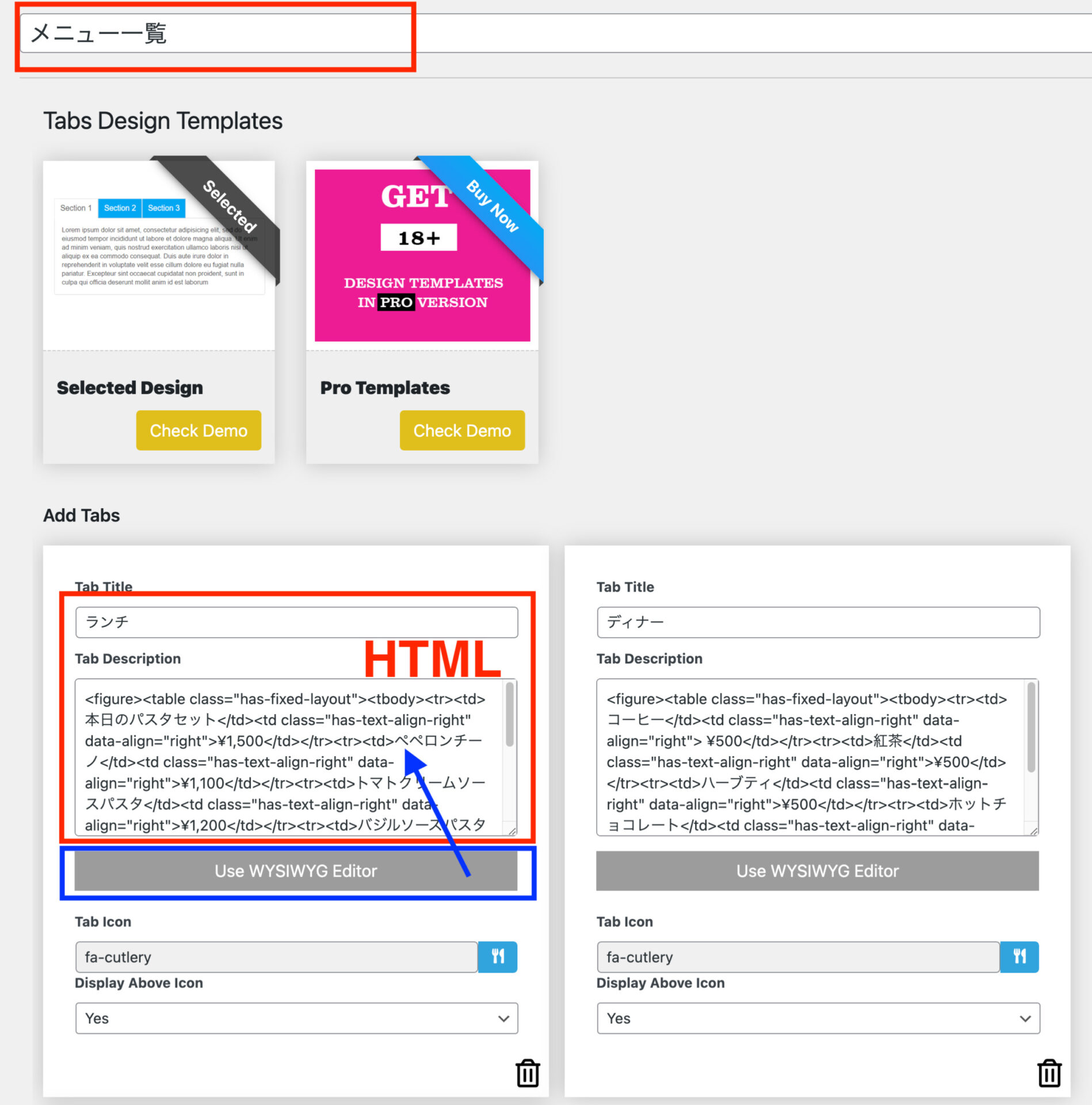
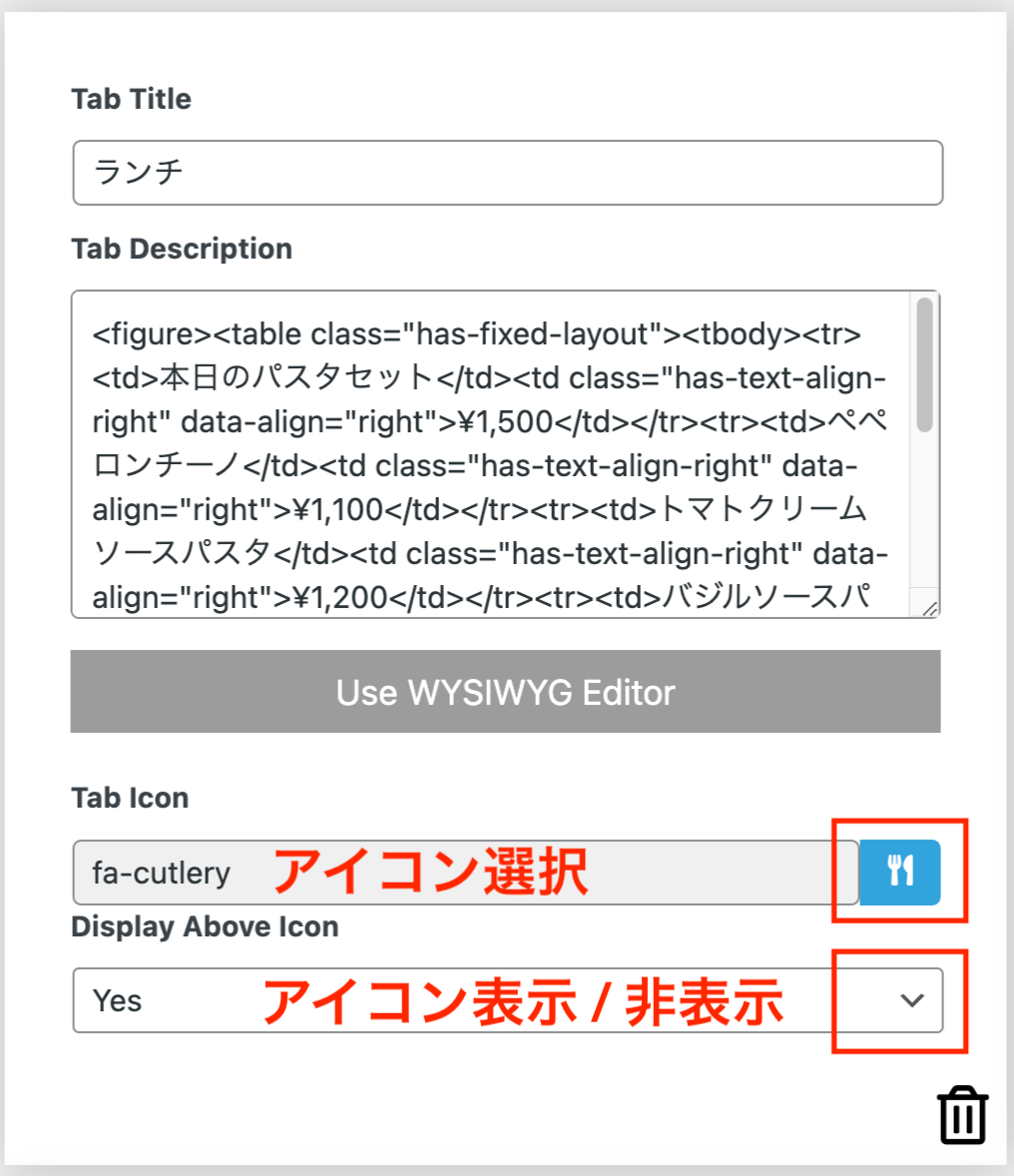
「Tab Icon」も選択可能、表示/非表示を選択できます。
選択した「Tab Icon」は、「Tab Title」の横、ここでは「ランチ」と表示されます。

他のタブも作成します。
タブの順番はドラッグ&ドロップで変更できます。
作成したタブをページに表示させる

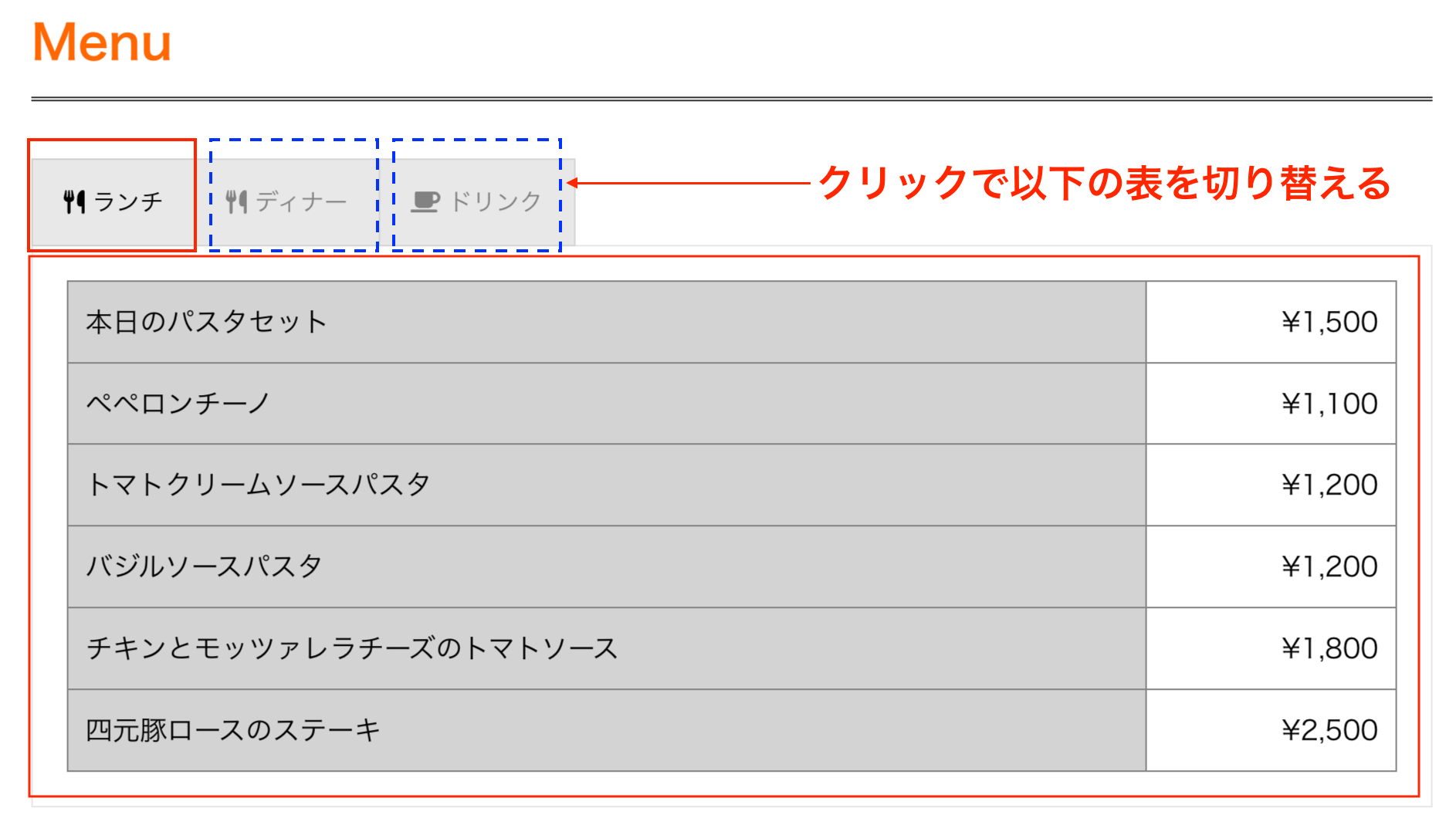
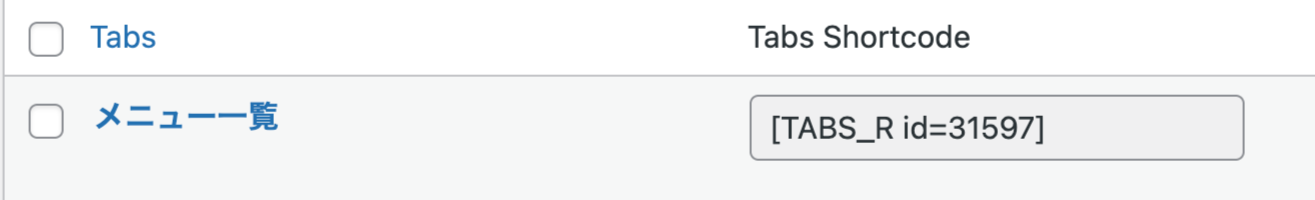
固定ページなどに先ほど作成したタブのショートコードを入力するときちんと表示されています。

タブのデザイン

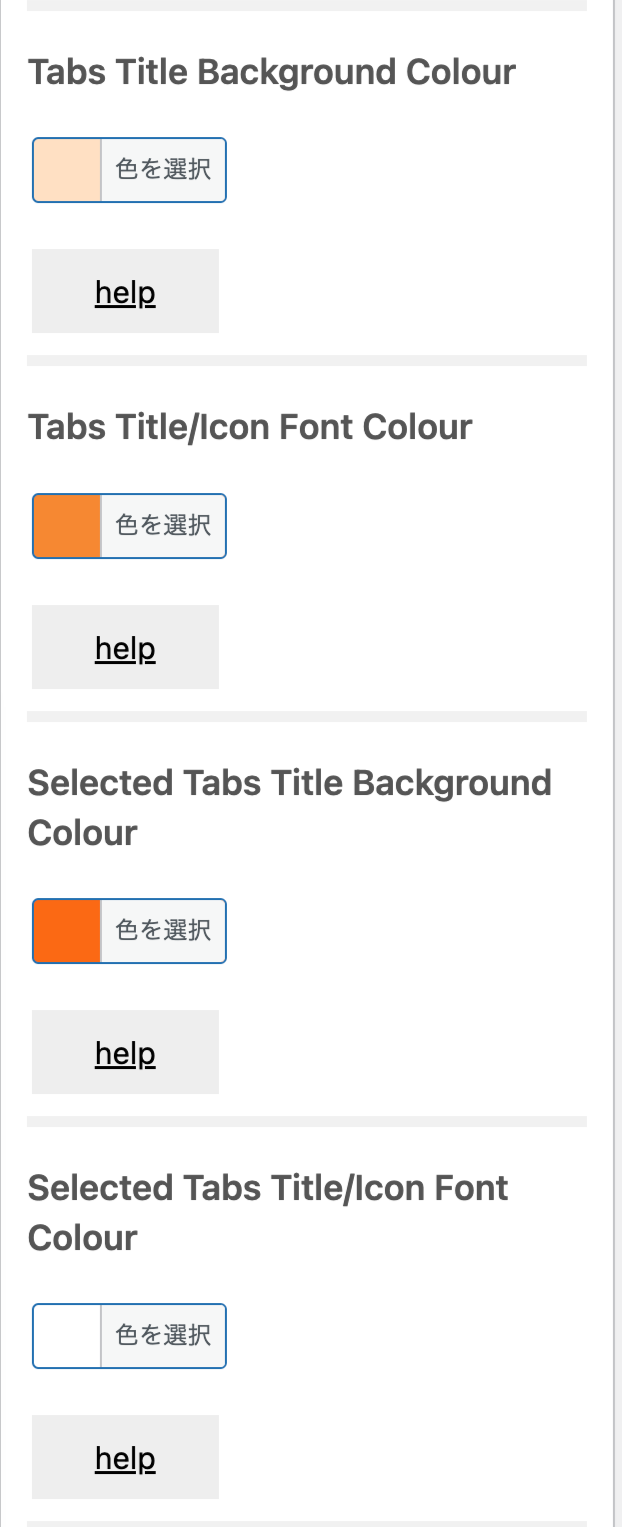
「Tabs Responsive」設定画面右の「Tabs Setting」で、
- タイトルの表示/非表示
- タブタイトルの色
- 背景色
など細かく設定できます。

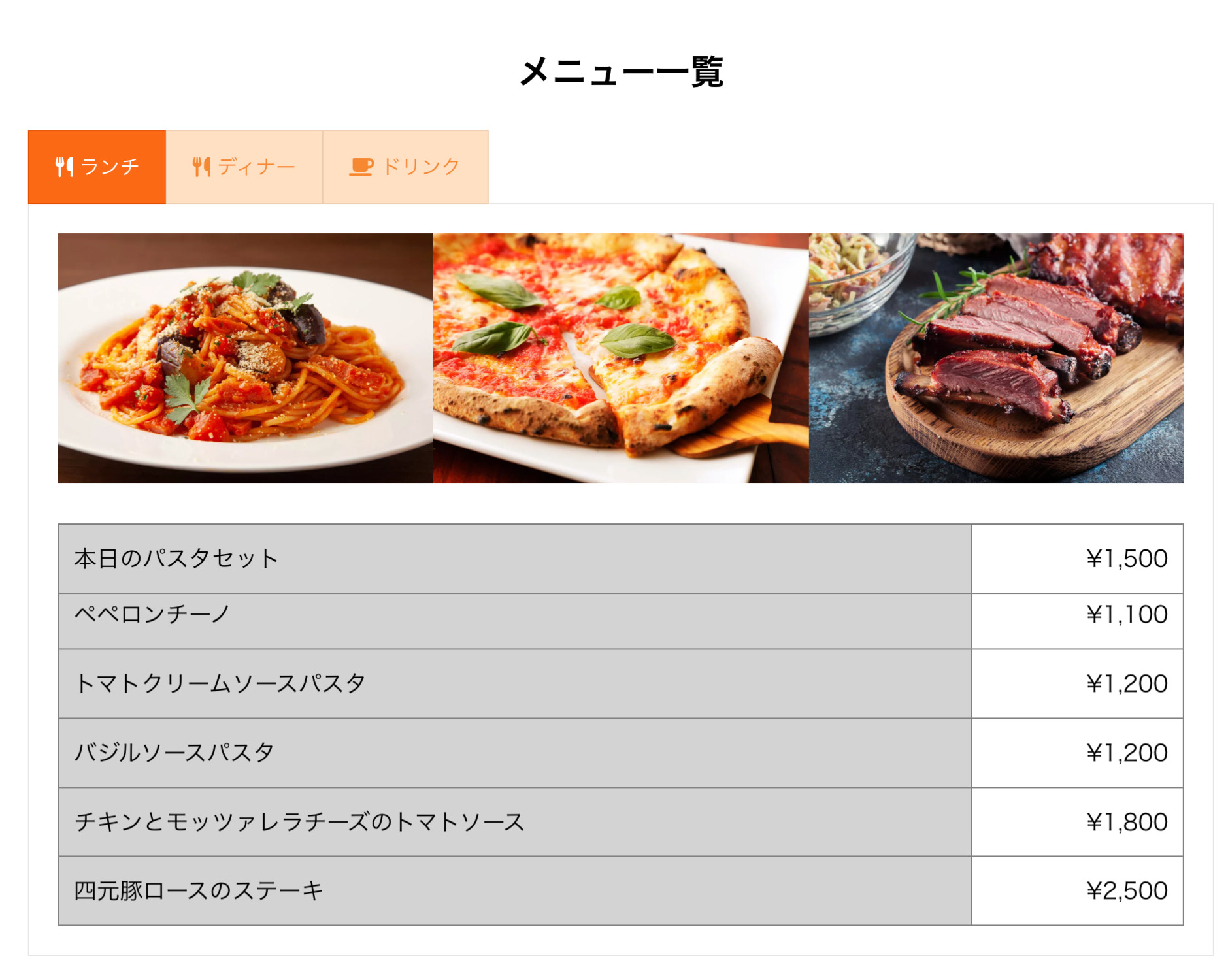
写真も追加してこんな感じにしてみました。
裏技
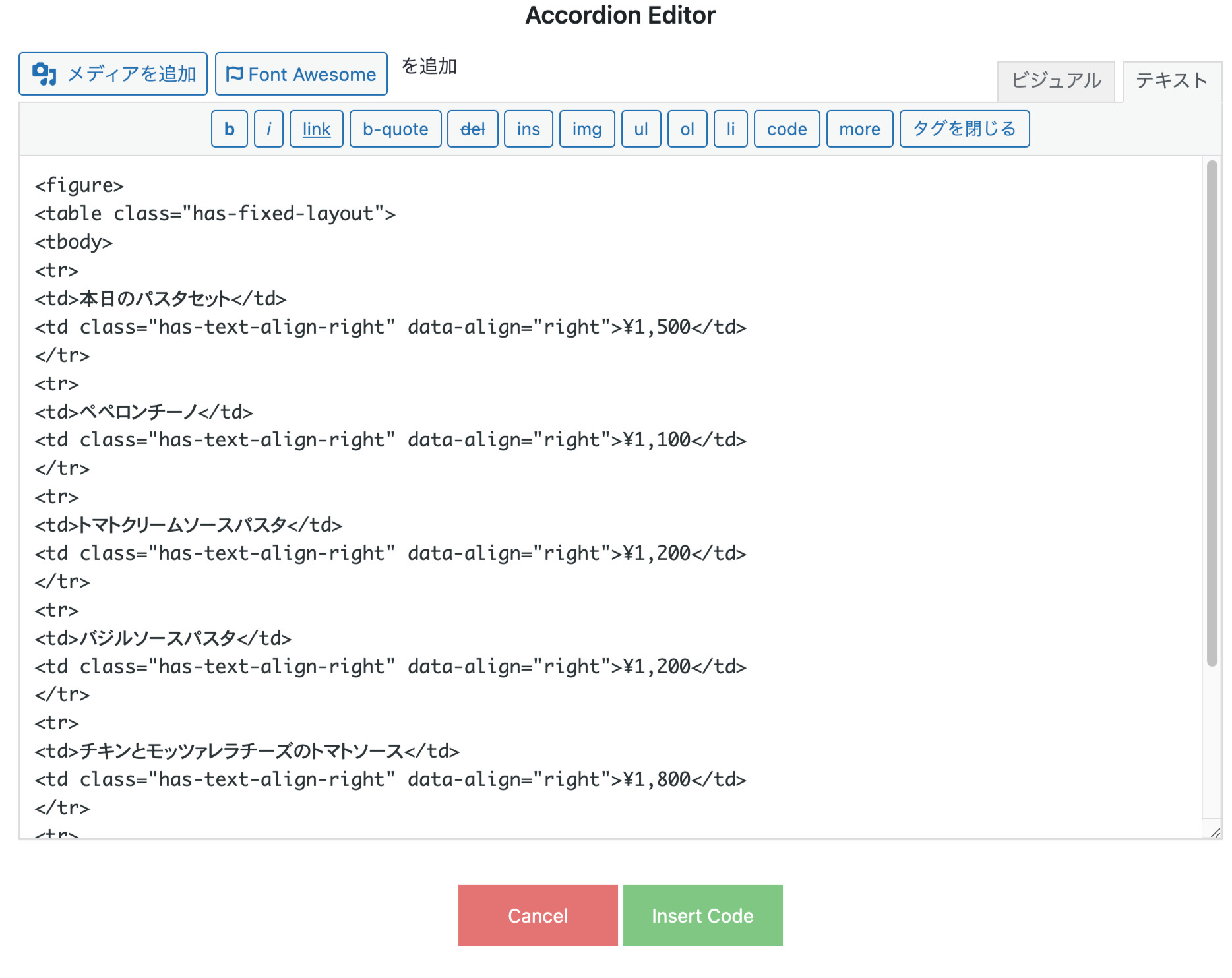
固定ページなどでブロックでデザインを作り、「HTMLとして編集」からコピーして「Tabs Responsive」に貼り付けるとコードを書かずに作成できます。

HTMLの記述が必要ですが、上記の方法を使用すれば、簡単に作成でき、時間も節約できます。
テーマやブロックで使えるタブ機能
使用するテーマによってはデフォルトでタブ切り替え機能もついているので、こだわりがない限り基本的にはタブ切り替えのプラグインを追加する必要はありません。
タブ切り替えブロック標準テーマ



SWELL・Nishiki Pro・SANGOなど・・・
また、テーマに付随するプラグインとして、タブブロックが用意されているものもあります。
タブ機能があるブロックプラグイン
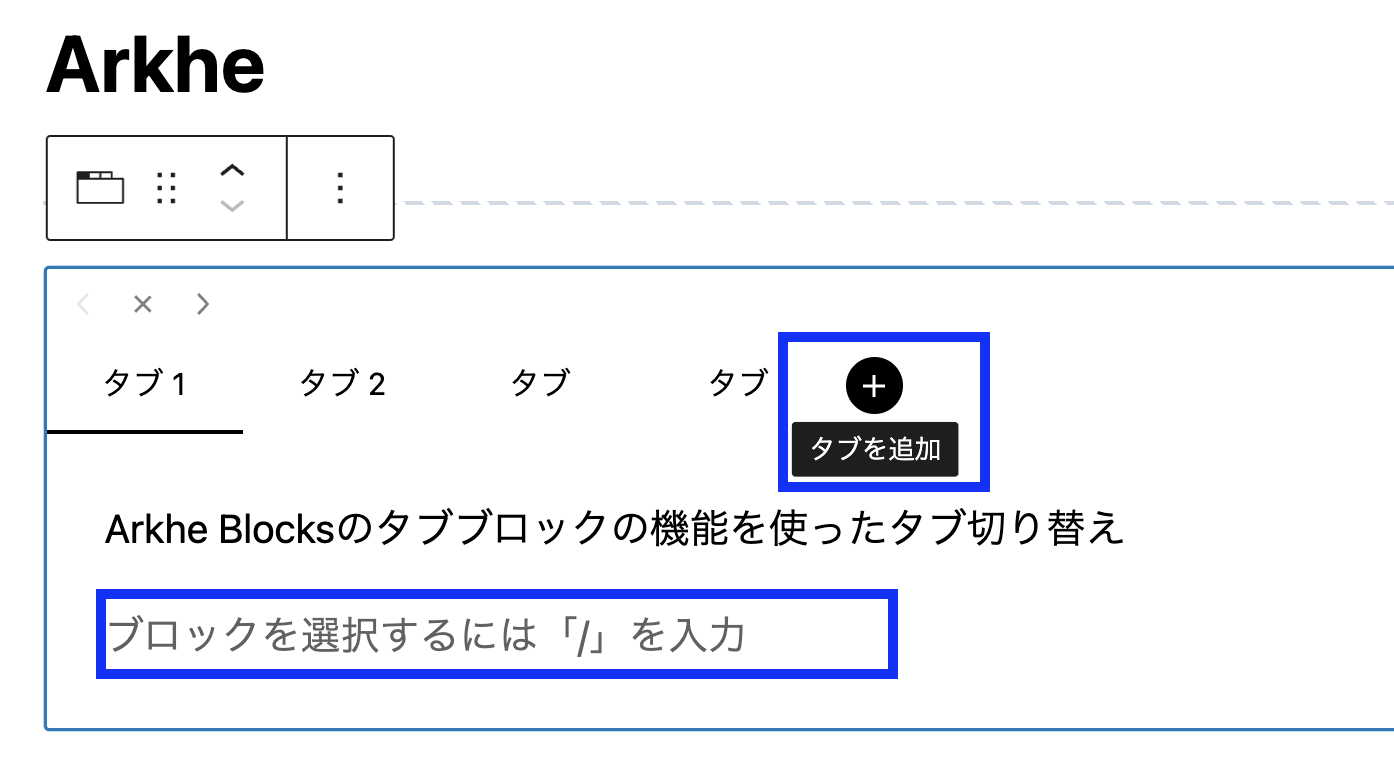
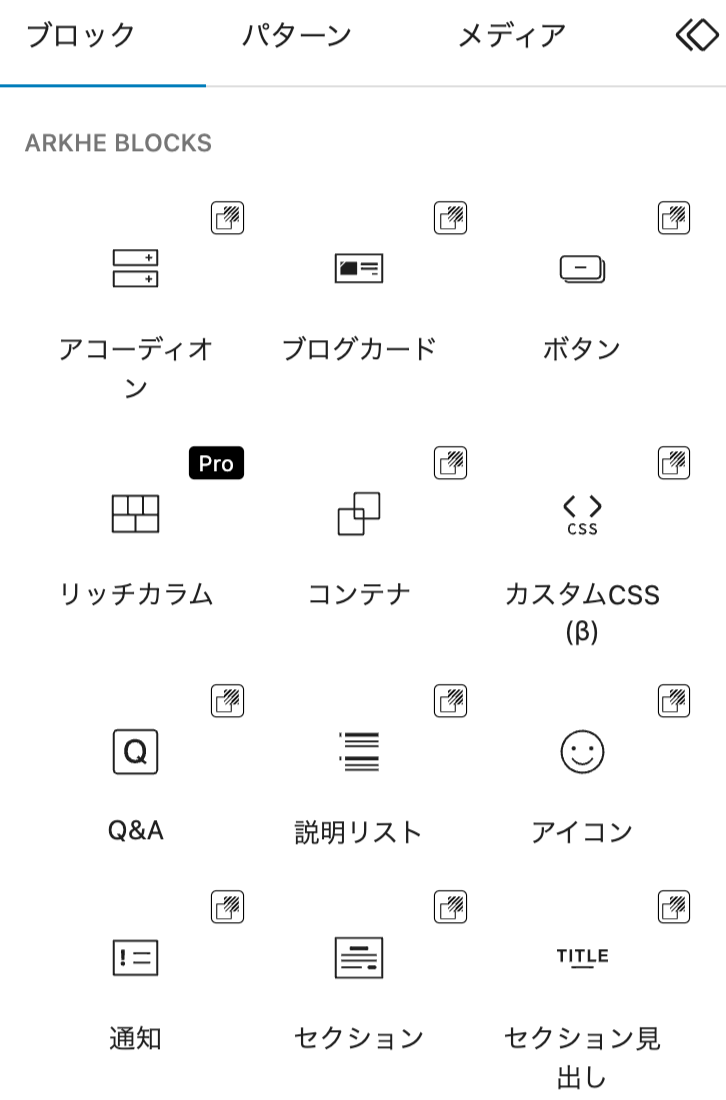
Arkhe Blocks|タブブロック
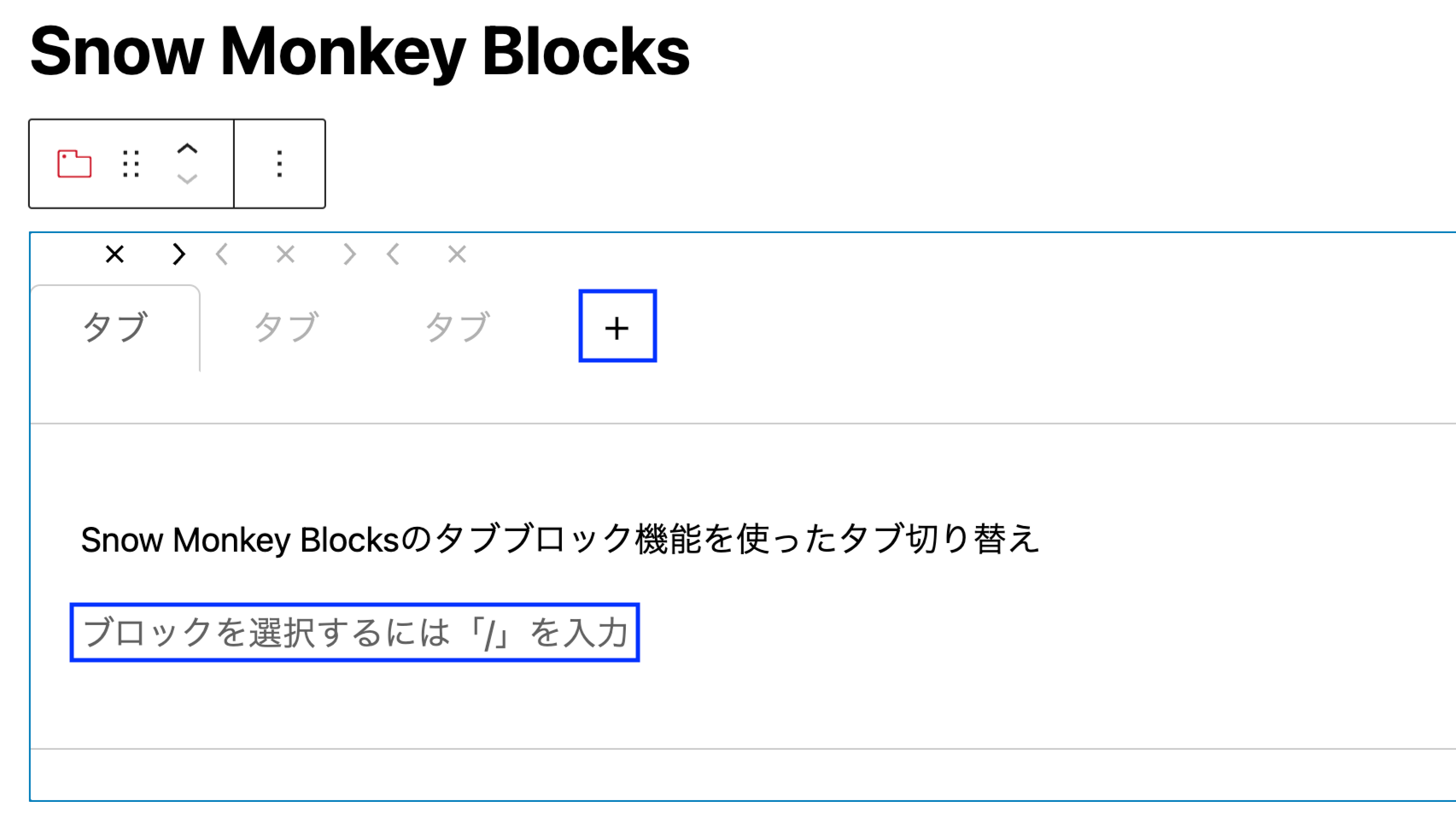
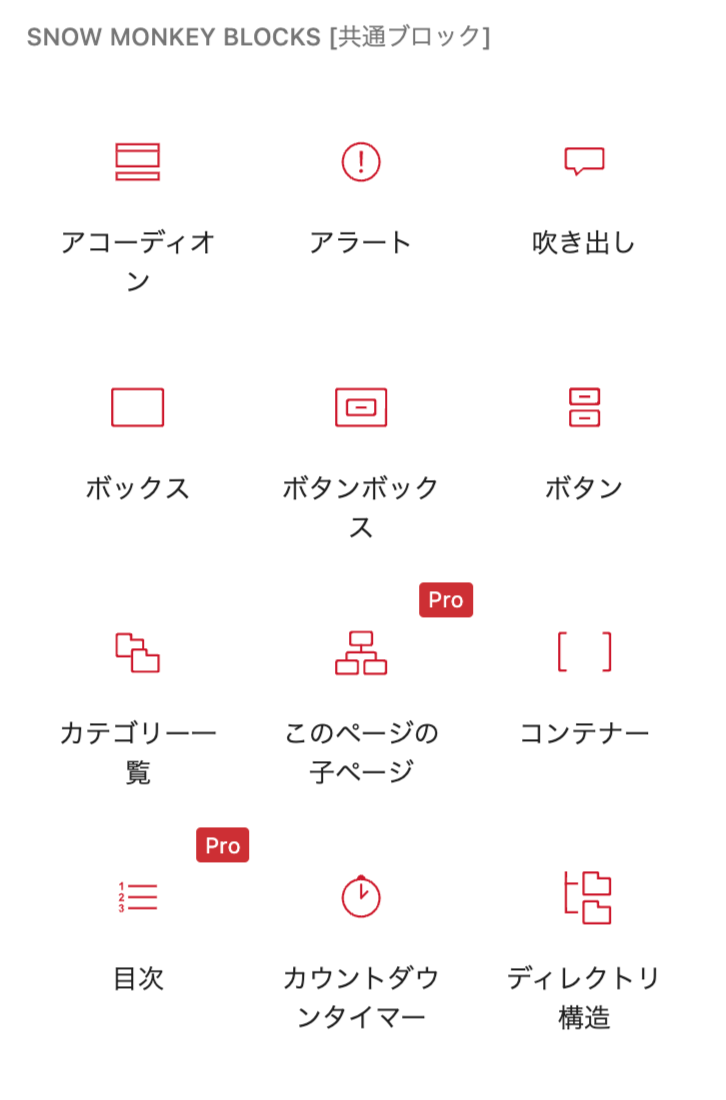
Snow Monkey Blocks|タブブロック


どちらも画像を見ただけで、普段からWordPressを使用している方なら感覚的に操作できるのがおわかりいただけるかと思います。





ただ、他のテーマを使用している場合、他のブロック機能が被ってしまい重くなるので、今回のようなタブ切り替えのみのプラグインを使用することをお勧めいたします。
SWELL・Nishiki Pro・SANGO・Arkhe・Snow Monkeyなどのテーマを使用している場合は、デフォルトのブロック、またはテーマのためのプラグインでタブ切り替え機能が利用できます。
投稿者プロフィール
-
元銀行員。退行後手に職をつけたい気持ちから元々興味があったWeb制作の道へ。
訓練校でHTMLやCSS、デザインについて半年間学び、その後デザイン会社で2年程度の実務経験を積む。
日々の業務を通して、お客様自身で更新・運用できる生きたサイトを作成できるWordPressの需要を感じ、2024年7月より株式会社ウェブロードに入社。
技術やデザイン、知識を磨きながらお客様視点での制作・運用を行っている。
最新の投稿
 WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方
WordPress講座2024年7月3日レスポンシブデザインを意識したカラムブロックの使い方 WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法
WordPress講座2024年6月18日カスタムフィールドにプラグイン【WP Imp Exp】を使ってインポートする方法 WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介!
WordPress講座2024年4月5日カスタムフィールドの簡単な作り方をご紹介! WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
WordPressのプラグイン2024年3月18日カスタム投稿でウェブサイトを簡単カスタマイズ
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()