すでにWordPressを使われている方、もしくはこれからWordPressでホームページを作っていこうとされる方は、この記事で写真豊富なギャラリーサイトはどのようにして作れるのかというお話をしてまいります。
このプラグインを使うだけで、写真を連続で画面いっぱいに見せたい方には便利なプラグインになりますので、是非チェックされてみてください。
料理のメニューや車の写真や雑貨屋さんや旅行サイトなど、写真が豊富にあるサイトでは活用の幅が広がるはずです。
写真をうまくサイトコンテンツに活用していけば、サイトユーザーにとって分かりやすく、イメージしやすいサイトになるのは間違いありません。
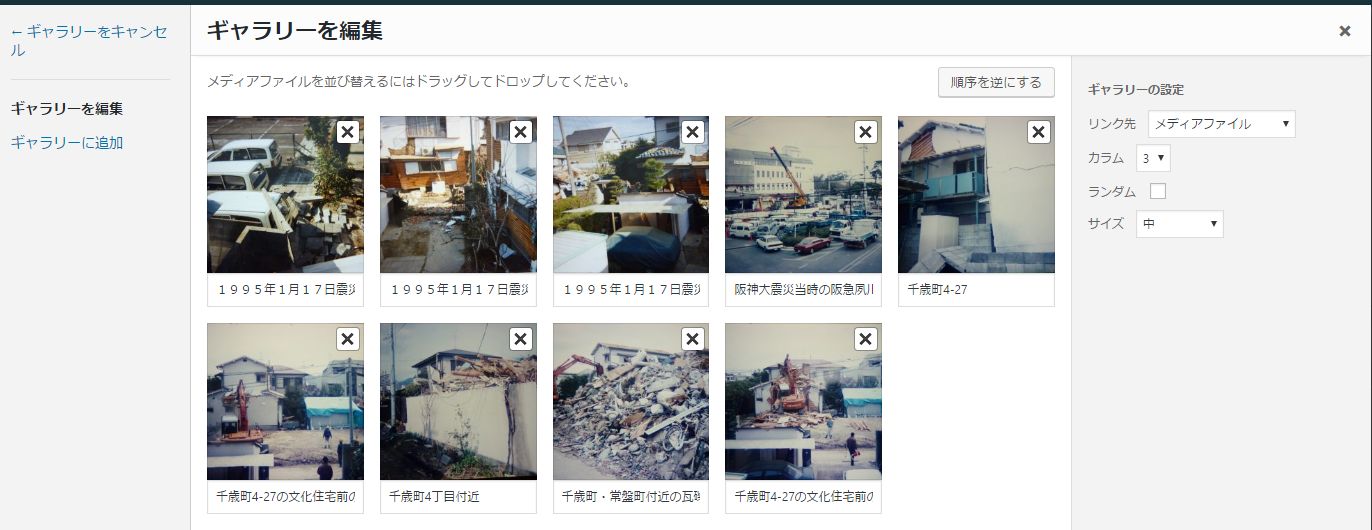
写真ギャラリーサイトでは、難しいプラグインを導入して設定したり、カスタマイズする必要はありません。WordPressを設置して、投稿ページもしくは固定ページの「メディアを追加」というボタンを押すと、「ギャラリー編集」というリンク先があるので、そこをクリックして写真を順番にアップロードするだけです。
もしくは、ご自身のパソコンにある写真を一括して選択し、それをWordPressのギャラリーを追加の画面にドラッグ&ドロップするだけで複数の写真が一気にアップロードできます。
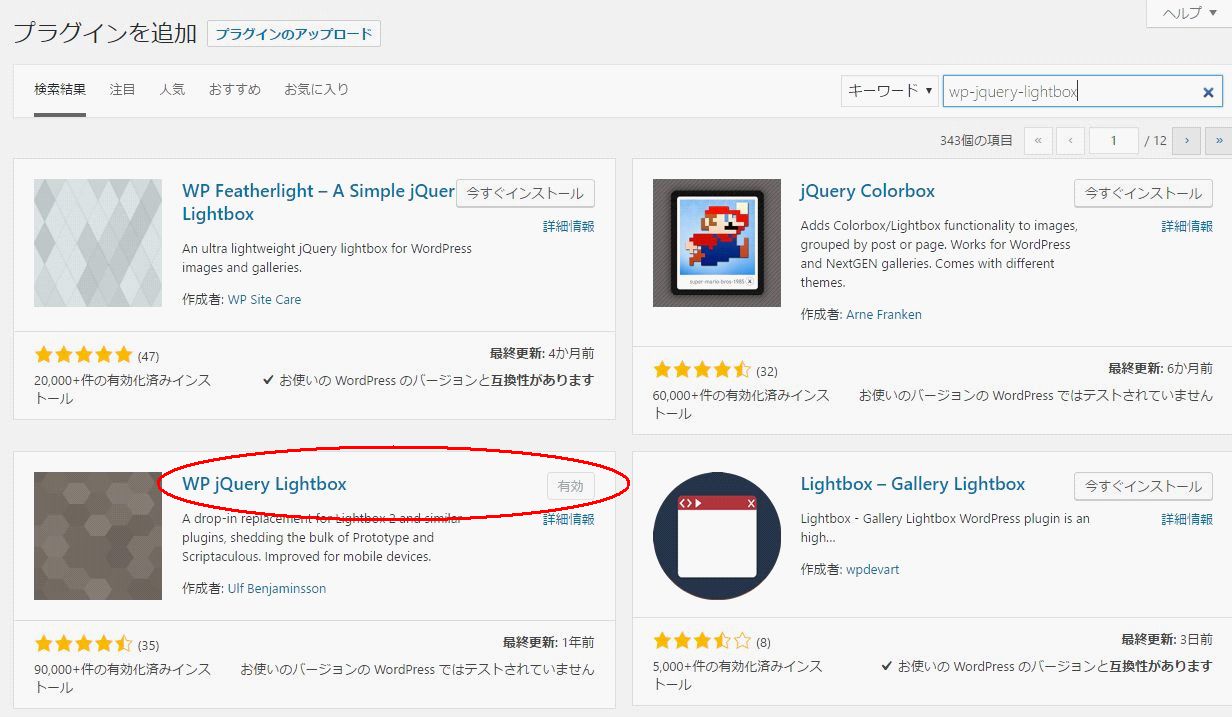
Lightbox用のプラグインだけ導入しておけば、ギャラリーページで各写真のリンク先を「メディアファイル」と設定しておけば、ギャラリーの写真をクリックすればその写真が拡大表示されます。僕が使っているのは「WP jQuery Lightbox」です。(下記参照)
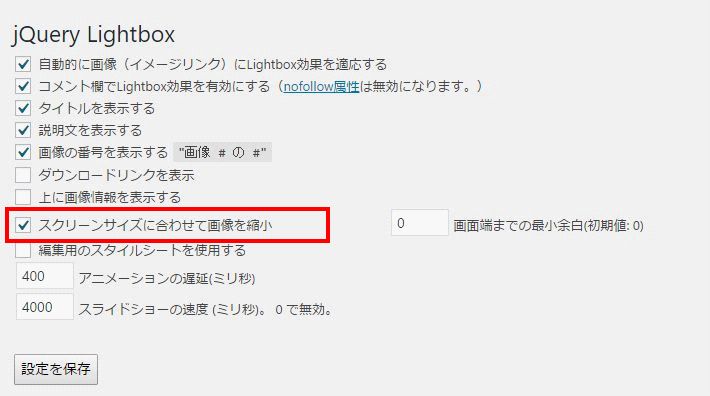
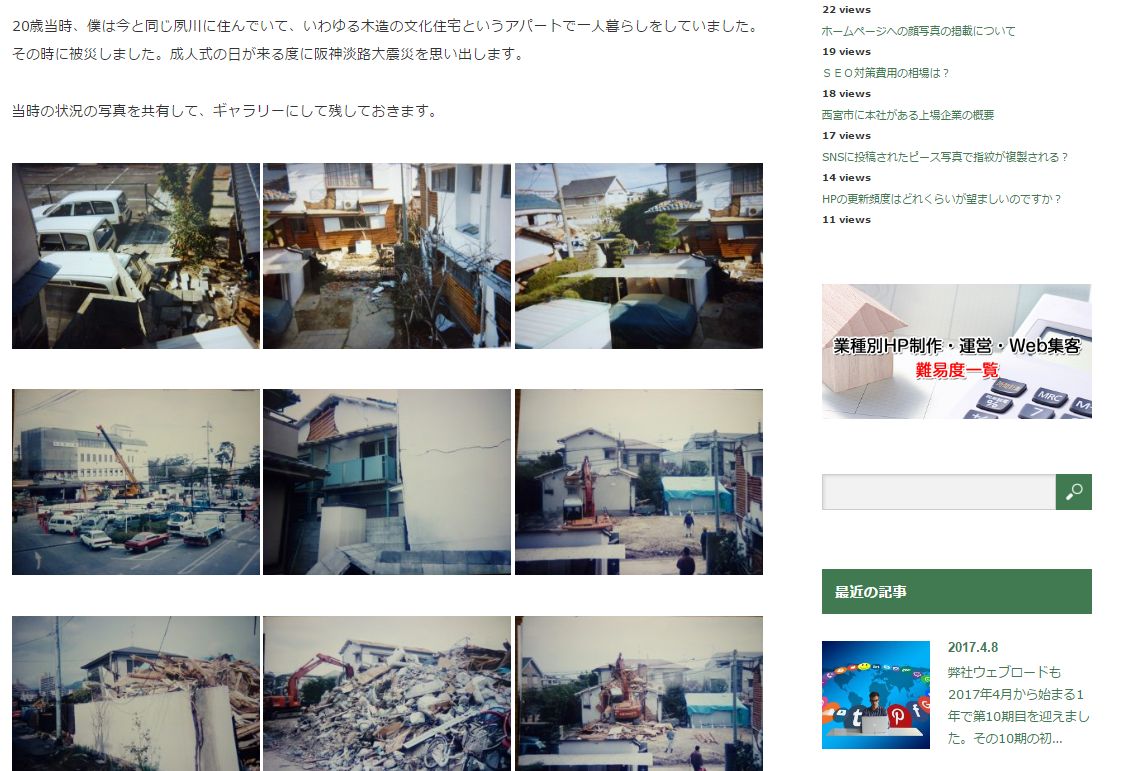
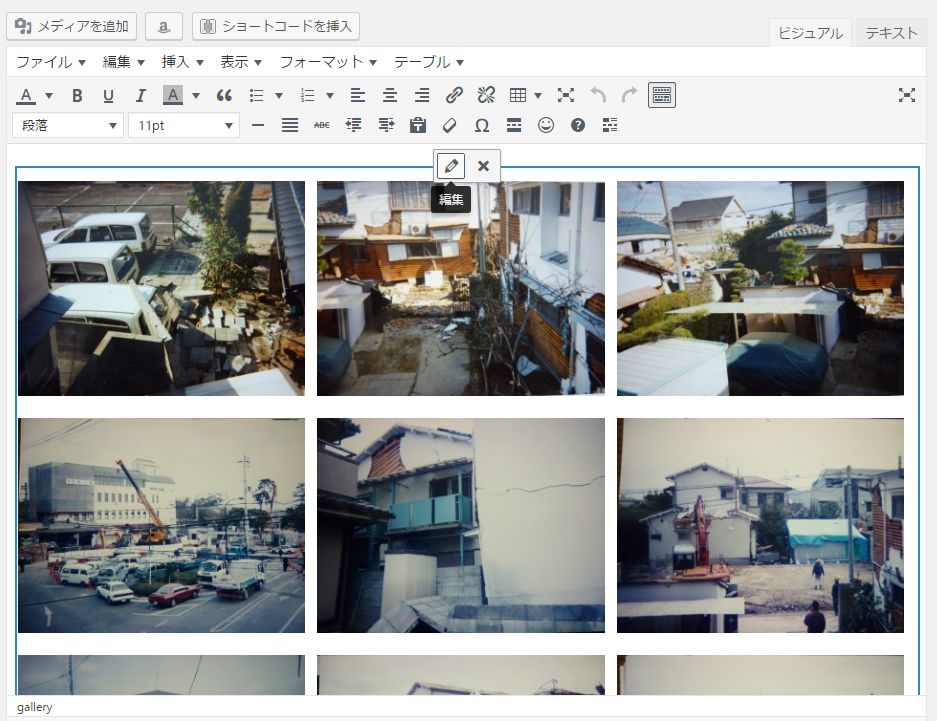
下記だけ忘れないように設定しておいてください。これをチェックしておけば、拡大した写真がスマホでも横幅きっちりに収まります。当サイトでも阪神大震災の時の写真を写真ギャラリーとしてページを作っていました。
このページはWordPressでどのように作ったかと言いますと下記の方法です。簡単に画像だけ載せておきますので、WordPressをお使いの方であれば、イメージがつきやすいかと思います。
この部分の3枚の写真もギャラリーとして設定してみました。写真サイズがバラバラであれば下記のようなイメージになりますので、写真サイズは合わしておくことが良いでしょう。



普通にギャラリーサイトを手作業で構築していくとなると、人件費がその都度掛かってくるので、あなた自身で写真を簡単に、上記のように投稿できるようにしておくことがおすすめです。そうすることにより、いつでも自分の力だけで、写真ギャラリーを作れることになります。
WordPress作成講座でもギャラリー機能やライトボックスの講座を行いました。
【第62回】画像を同じページ上に浮かび上がらせる「ライトボックス」
【第63回】管理画面の「メディアを追加」機能はどう使えばよいか?
ホームページ内で写真をクリックすれば、同じページ内で写真が拡大され、そのページ内にある写真がどんどん、「次に」「次に」と続けて見られるようなプラグインもLightboxの機能です。
また、この投稿画面の機能やLightboxを利用することによって、色々なサイトで見られるような写真ギャラリーサイトをあなた自身で作ることができるようになるでしょう。写真がたくさんある方についてはギャラリーサイトにしてしまうことも一つの手であり、おすすめできる方法です。
その場合は、WordPressでは写真ギャラリー専用のテーマテンプレートが無料・有料問わずいくらでもありますので、気に入ったテーマを探してご自身で設置するというのも一つのやり方です。
写真のほうが文章よりも一目見ただけで何かがすぐに分かりますので、直感的に欲しいと思えるような商品・サービスにはこういった写真を最大限に活用することは非常に効果が高くなります。コンテンツを書き続けるよりも敷居が低いので、ブログの執筆になかなか取り掛かれない方には敷居が低くなります。
ファッション関係をはじめ、サロン関係などビジュアルや写真がサービスの購入の決め手になるお仕事をされている方にも、このようなギャラリーサイトを作るのはお勧めです。WordPressはパソコンのWindowsのように、既に世界的には標準化されたホームページ制作ツールとなっています。
こちらが最新情報です
ホームページを顧客自動選択マシンに進化させる方法New!!
500文字のブログ記事は本当に良くないのか?SEOの観点から考察するNew!!
「詳細はお問い合わせください」ではお客様は来ないNew!!
ホームページの内容は「同業者」を意識するなNew!!
ドメインのディレクトリとサブドメインの使い分けを徹底解説
サーバーを移転させる時に知っておいてほしいこと
ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術
SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
SEOで集客できるコンテンツを充実させる方法
新規サービスをどう立ち上げるか?
投稿者プロフィール

- 2004年頃の会社員時代からブログ作成を始める。ブログ作成が楽しくなり、そのまま趣味が高じて2006年にホームページ制作で起業、2008年に株式会社ウェブロードを設立。現在は、個人・中小事業者のWordPressサイト制作・改善を中心に、Web業界18年の知識と経験を生かして、大型案件のWebディレクターとしても活動中。 プロフィールはこちら
最新の投稿
 お知らせ2025年10月13日ホームページを顧客自動選択マシンに進化させる方法
お知らせ2025年10月13日ホームページを顧客自動選択マシンに進化させる方法 ご質問に対する回答2025年10月10日500文字のブログ記事は本当に良くないのか?SEOの観点から考察する
ご質問に対する回答2025年10月10日500文字のブログ記事は本当に良くないのか?SEOの観点から考察する お知らせ2025年10月9日「詳細はお問い合わせください」ではお客様は来ない
お知らせ2025年10月9日「詳細はお問い合わせください」ではお客様は来ない お知らせ2025年10月9日ホームページの内容は「同業者」を意識するな
お知らせ2025年10月9日ホームページの内容は「同業者」を意識するな
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()