ブラウザというのがインターネット上のWebサイトを見るときに使うソフトのことであるという前提は問題ないでしょうか?
主なブラウザとしては、Windowsのパソコンに最初から入っているMicrosoft Edgeが幅広く知られているブラウザです。

その他にもブラウザというのはは、Web検索をしてそれぞれのサイトからダウンロードして自分のパソコンにインストールして使うタイプもあります。
こちらのタイプで今ユーザーが多いのは「Googlechrome」と「Firefox」というブラウザです。
どちらもその文字列で検索すれば、様々な情報が出てきますので、それをパソコンにダウンロードしてインストールして使います。
このブラウザと呼ばれるインターネット閲覧ソフトですが、ひとつのブラウザを立ち上げた画面で、いくつものWebページが閲覧できるのです。例えばリンクを新しいタブで開くということをやってみましょう。
新しいタブを開く場合
今開いているブラウザのWebページのテキストや画像で掲載されているリンクをクリックするときに、Windowsのパソコンでしたら、コントロールキーを押しながら左クリックをしてみてください。
今閲覧しているwebページのタブの隣に新しいタブが開き、そのタブがリンク先のwebページの内容になって開いたはずです。
新しいブラウザを開く場合
今度は同じ動作をコントロールキーではなくシフトキーを押しながら左クリックをしてみてください。
すると今度新しいタブではなくて新しいブラウザが、新規に立ち上がったはずです。
WordPressの管理画面を複数立ち上げての作業効率化
最初に書いた方の、コントロールキーを押しながらリンク先をクリックして、新しいタブを開くという方法はかなり有効活用できます。
私は常時10個から20個くらいのタブを開いて仕事を進めております。
慣れてくればブログの管理画面を、3つぐらい開いておき、そしてまた別のタブでそのブログの、インターネット上に公開されている、管理画面ではない閲覧用のページを開けておくといった活用もできます。
そうすれば、管理画面で更新するたびにタグの切り替えだけで、修正後、ホームページはどういう表示になっているかというのを、逐一チェックすることができるようになります。
ブログの管理画面を3つ開けておくというところが、もしかして誤解を生むかも知れませんので補足しておきます。
例えばWordPressのブログ管理画面でしたら、特定のプラグインの画面、ブログ記事を投稿する画面、リンク設定をする際の画面など、3つのパターンの画面を開いて作業するといったような使い方になります。
このようにすれば今使っているページの画面を切り替えることなく、連続して同じ管理画面内で操作が出来るので、非常に便利です。
これも複数のタブを開くことによって可能になる作業の時間短縮の方法の一つです。
PCメールをスマホでも見る方法(エックスサーバーとGメール)
こちらが最新情報です
サーバーを移転させる時に知っておいてほしいことNew!!
ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術
SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
SEOで集客できるコンテンツを充実させる方法
新規サービスをどう立ち上げるか?
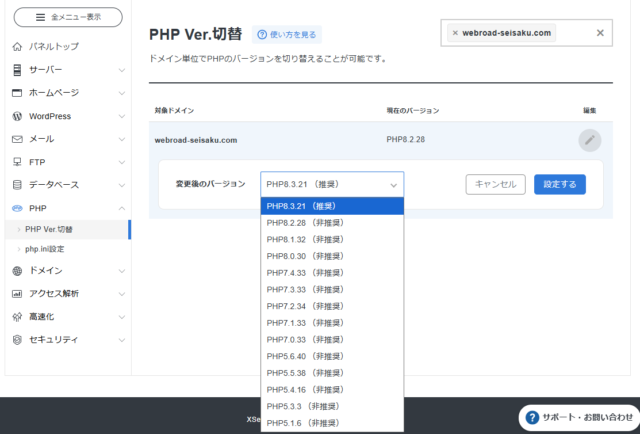
【WordPress専用】PHPバージョンアップ対応サービスを開始しました
「記事を作成し公開しても情報がAIに吸収されるのでムダ」は本当か?
個人事業主の方からのSEOとホームページ制作のご相談事例
宿泊施設サイトのSEO運用提案とHTMLへの対応について
Web制作会社と発注企業のやり取りとプロジェクト進行例
税理士サイトのSEO対策と記事コンテンツ制作をどう進めるべきか?
投稿者プロフィール

- 2004年頃の会社員時代からブログ作成を始める。ブログ作成が楽しくなり、そのまま趣味が高じて2006年にホームページ制作で起業、2008年に株式会社ウェブロードを設立。現在は、個人・中小事業者のWordPressサイト制作・改善を中心に、Web業界18年の知識と経験を生かして、大型案件のWebディレクターとしても活動中。 プロフィールはこちら
最新の投稿
 メルマガバックナンバー2025年9月18日サーバーを移転させる時に知っておいてほしいこと
メルマガバックナンバー2025年9月18日サーバーを移転させる時に知っておいてほしいこと お知らせ2025年9月7日個別対応メールを記事化する最強のSEO手法|質問への返信を集客コンテンツに
お知らせ2025年9月7日個別対応メールを記事化する最強のSEO手法|質問への返信を集客コンテンツに お知らせ2025年9月4日ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術
お知らせ2025年9月4日ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術 お知らせ2025年9月2日SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
お知らせ2025年9月2日SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()