テーマを直接カスタマイズすべきではない
弊社はWordPress保守管理サービスも行っておりますので、お客様が他の制作会社で外注制作したWordPressサイトの管理も代行させていただくことがあります。
その場合、項目を追加したり、支店や店舗の情報追加を行う際に、WordPressの管理画面の「テーマエディター」を触らなければならないサイトがあります。
テーマエディターとはWordPressのテーマを構成しているテンプレートファイルを編集できる機能のことです。
ソースコードが分かればビジュアル面で様々なカスタマイズができるツールです。

しかし、この「テーマエディター」を触ろうと思えば、WordPressのPHPで書かれたタグを理解していなければなりません。
そのため、ウェブを専業としていない一般の事業者の方は触らないほうが無難です。
管理画面からテーマを自由にカスタマイズすることが可能なのがWordPressの柔軟性の高さであり魅力ですよね。
しかし、外注で制作し納品されたWordPressサイトの場合、このテーマエディターを触ると、取り返しのつかない事態になる恐れがあります。
テーマがカスタマイズされているWordPressサイトが問題になる場合は下記の場面です。
- 制作会社に外注して制作したホームページを自社運営する場合
- 自社にWordPressのテーマテンプレートに詳しいスタッフがいない場合
テーマエディターを触るということは、外注で制作したWordPressテーマのテンプレートの記述を解読しなければなりません。
この箇所の操作は慎重な対応が求められます。
ここで念のために書いておきますが、一般的にはWordPressの管理画面からテーマエディターを直接触るということはしません。
テーマのテンプレートファイル群は、ローカルのパソコンにデータをダウンロードしておき、そのローカルに落としたテーマのテンプレートファイルを修正してから、サーバーにアップロードするという手順になります。
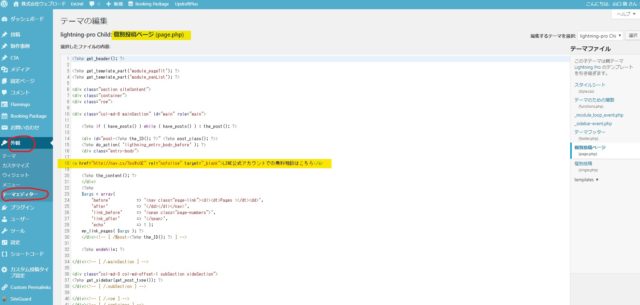
テーマ編集の実際の画面
では、その「テーマエディター」がWordPressの管理画面のどこにあるか、どのようなものかを簡単にご説明させていただきます。
下記、WordPress管理画面の「外観」→「テーマエディター」をご覧いただけますでしょうか。

以前このブログでもご説明させていただきました通り、テーマはテンプレートファイル群によって構成されています。
上記の例であれば、そのテンプレートファイルの一つである「page.php」という、固定ページの個別投稿ページのファイルに、黄色でマーカーした18行目の内容を追加で記述しています。
たとえ知識のある方が触っていたとしても、よくあるのが、カスタマイズして追加したソースの記述を忘れての下記の失敗です。
- 新しいバージョンのテンプレートファイルを上書き更新してしまったり、
- テーマの自動更新ボタンを押してしまったり
こうしてしまうと、せっかく労力を割いてカスタマイズ記載した内容を完全に上書きで消してしまい失敗です。
カスタマイズの箇所が、テンプレートファイルにまたがって、2箇所・3箇所・4箇所と増えていくと、テーマのアップデートの度に、カスタマイズで記述した部分を追記するという面倒な処理が多くなります。
特にお客様にホームページを引き渡す案件につきましては、この部分に記述があるかどうかでお客様の今後の管理労力がかなり違ってきます。
お客様のホームページ制作案件につきまして、近年弊社はテーマエディター部分に直接修正を書かないということでお引渡しさせていただいております。→ 弊社の制作サービスの例
お客様がご自身のサイトの修正をしなければならない場面に直面した時でも、テーマエディターで記述していなければ管理画面から修正が可能です。
専門的な知識がなくても画面操作だけでなんとか自力でできるからです。
テーマのテンプレートにページコンテンツを記述している制作会社もある
テーマのテンプレート部分は、制作会社側からすると、お客様のデザインのご要望通りにカスタマイズできますので便利です。
お客様の満足度を上げるためにデザインを重視する場合、テーマエディターでカスタマイズしていくと便利な場面が多くあります。
将来修正が必要になる可能性がある部分について、テーマエディターの箇所にがっつりとテキストの記述をしてしまうと、たとえお客様への引き渡し案件であったとしても、結局その部分を修正するためには、また制作会社に依頼をしなければならない状況になります。
お客様がご自身でホームページの管理運営をする際に便利に使えることよりも、制作納品の際のデザインを最優先に考える制作会社においてはこの傾向がありますので注意しておいて欲しいところです。
これから先、テーマエディターをお客様ご自身で変更しなければならない可能性が出てくるのは、下記のことが考えられます。
- 制作会社に、今後サイト運営をしていく中でテーマエディターを触ることがないだろうと判断された
- PHPファイルを書き換えるような修正を想定していなかった
- 運営の中での追加修正よりも、制作時のデザインを最優先に考えた

いずれにせよWordPress自体がホームページ運営初心者の方でも運営できるツールになった現在において、テーマテンプレートファイルを直接修正するカスタマイズは止めておいたほうが無難です。
小規模事業者の場合、費用対効果やWordPressを何に対して使っていくかという点を考えても、テーマのテンプレートファイルのカスタマイズは必要最小限に留めておいた方が良いと考えています。
弊社の場合、デザインのカスタマイズの上でテーマテンプレートファイルへのテキスト記載が必要な場合においては、その旨お客様に必ず説明させていただくようにしております。
もしテーマテンプレートファイルをカスタマイズする場合は、必ず運営の中で問題にならないような範囲で行います。
以前、弊社でTCDのテーマを使っていた時は、テーマテンプレートファイルからちょこちょこっと表示のカスタマイズ部分を触って、テーマのデフォルト状態では足りなかった表現や表示内容のカスタマイズを加えていました。
スマホで見た時にトップページの上部に電話番号を表記させたり、画像と画像の間が狭い箇所に一言、キャッチコピーできな文言を追加したりといった修正でした。
ただ、そのような修正をしているとテーマファイルの更新があった際に面倒な状況が起こります。
子テーマを使っている時はテーマのアップデートにほぼ無関係で更新ができるのですが、その子テーマもいずれは最新版の親テーマのファイルに書き換えてメンテナンスしなければならない状況になります。
管理するサイト数が多くなってくれば、サイトごとに修正箇所はきちんとメモに残しておかなければならず、煩わしくなってきます。

テーマエディターはデザイン重視の場合のみに限定する
実はこの部分というのはよほど大きなカスタマイズでない限りは、サイトの集客や成約などのパフォーマンスにそれほど影響を与えることはありません。
たとえWordPressのPHPに精通していてカスタマイズが容易に出来たとしても、管理画面のみで項目の追加やサイト表現の拡張ができるようにしておいた方がストレスなく運営管理できます。
WordPressにコンテンツを継続して投稿し、集客を目指すサイトであれば、わざわざテーマテンプレートファイルをカスタマイズしてデザインの見栄えを向上するような作業はやらなくても問題ありません。
弊社の場合は、出来る限りデザインも管理画面から修正できるようにして、お客様にお引渡ししています。
もしくは事業者がご自身でWordPressサイトを運営する場合は、テーマのテンプレートファイルを触らずに制作・管理運用することが重要であると考えております。
デザイン修正はCSSで行う
少し突っ込んだ話になりますが、WordPressにはカスタムCSSを記述する部分があります。
そこでCSSを記述し、併せて必要なタグを「投稿」のテキスト部分に書き込む形であれば、CSSとタグを作っておけばお客様での運用ができる話になります。
ということで、これからWordPressを外注にて制作する方、もしくは自社で制作管理を行われる方は、
- テーマエディターを触らずに制作運営する
- 管理画面操作だけで運営ができるテーマを使う
ということに注意しておいて欲しいと思います。

WordPressにおいて、テーマは簡単に入れ替えることができますが、テーマごとに画像のサイズが違ったり1から設定をし直したりといった手間は発生します。
これといったテーマが見つかれば、そのテーマで継続して運営することが何よりもそのテーマに対して習熟度を高めることにもなりますし、お勧めできる運営方法なのです。
(結論)全ての作業が管理画面からできるテーマを選ぼう
テーマのテンプレートファイルはアップデートの時にも問題が起こりますし、修正変更の敷居も高くなります。
出来る限りすべての作業が管理画面から行うことのできるWordPressテーマを選びましょう。
これをするだけでもWordPressサイトの自社運営が非常にやりやすくなります。
修正したいところがすぐに自社内で修正できるようになり、ストレスが掛かりません。
既にWordPressで運用されている事業者の方でしたら、管理しやすいWordPressサイトに置き換えることで今後のランニングコストの削減が見込めます。
また、自社でコンテンツ追加も簡単になり、より活用できるサイトへ進化させることができます。
自社運用できるサイトリニューアルをお考えの際は下記のような作り方をおすすめしております。
こちらが最新情報です
ホームページを顧客自動選択マシンに進化させる方法New!!
500文字のブログ記事は本当に良くないのか?SEOの観点から考察するNew!!
「詳細はお問い合わせください」ではお客様は来ないNew!!
ホームページの内容は「同業者」を意識するなNew!!
ドメインのディレクトリとサブドメインの使い分けを徹底解説
サーバーを移転させる時に知っておいてほしいこと
ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術
SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
SEOで集客できるコンテンツを充実させる方法
新規サービスをどう立ち上げるか?
投稿者プロフィール

- 2004年頃の会社員時代からブログ作成を始める。ブログ作成が楽しくなり、そのまま趣味が高じて2006年にホームページ制作で起業、2008年に株式会社ウェブロードを設立。現在は、個人・中小事業者のWordPressサイト制作・改善を中心に、Web業界18年の知識と経験を生かして、大型案件のWebディレクターとしても活動中。 プロフィールはこちら
最新の投稿
 お知らせ2025年10月13日ホームページを顧客自動選択マシンに進化させる方法
お知らせ2025年10月13日ホームページを顧客自動選択マシンに進化させる方法 ご質問に対する回答2025年10月10日500文字のブログ記事は本当に良くないのか?SEOの観点から考察する
ご質問に対する回答2025年10月10日500文字のブログ記事は本当に良くないのか?SEOの観点から考察する お知らせ2025年10月9日「詳細はお問い合わせください」ではお客様は来ない
お知らせ2025年10月9日「詳細はお問い合わせください」ではお客様は来ない お知らせ2025年10月9日ホームページの内容は「同業者」を意識するな
お知らせ2025年10月9日ホームページの内容は「同業者」を意識するな
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()