折りたたみ式のQ&Aは、「アコーディオン形式」とも言われています。標準で回答が非表示になっているため、SEO的には悪くなるかもと思い、調査したのですが、隠しテキストのような扱いを受けていないようです。
「アコーディオン形式」でコンテンツを隠しているサイトも、問題無く検索エンジンにインデックスされているようです。テキストが隠れているからといって特に検索エンジン順位操作のペナルティにはなりません。安心して使える機能です。
さて、アコーディオン型のQ&Aとは下記のようなものです。Qが一覧で並んでいて、Qをクリックすると、隠されていたAの部分が開いて回答が表示されます。(下記画像参照)
弊社のQ&Aページにも、質問をクリックすればすぐに回答が開く、アコーディオン方式を導入してみました。
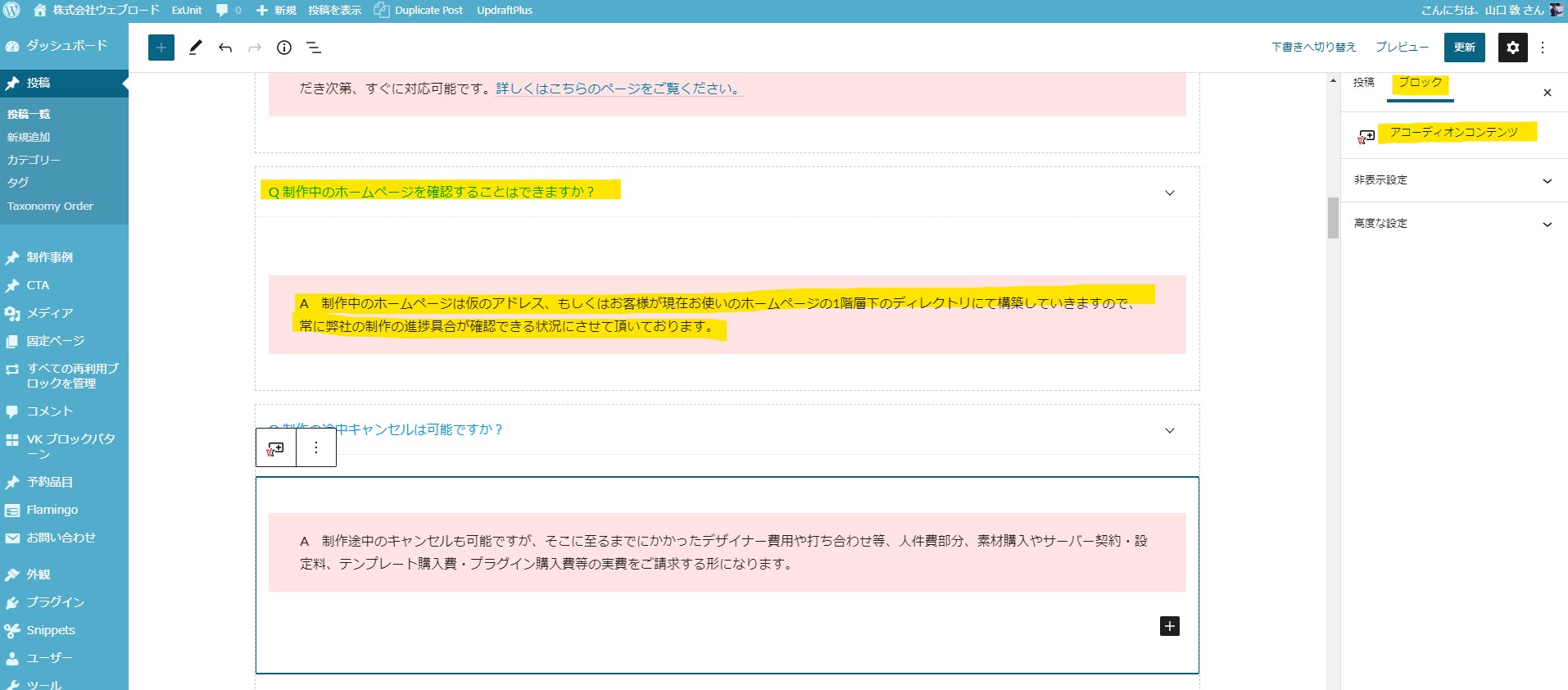
Lightningテーマで使える、有料のG3プラグインを導入していますので、WordPressのブロックエディタから「Pro」の上の方に、「アコーディオン」という機能があります。

この機能を使えば、簡単に、上下2つのブロックの上にQを記載し、下にAを記載すれば、イメージ通りのアコーディオン型Q&Aが簡単にサイトに実装できます。
アコーディオンブロックを選択して、上のスペースにQ、下のスペースにAとなる内容をテキストで記載していくだけです。もちろんリンクの設定もできます。

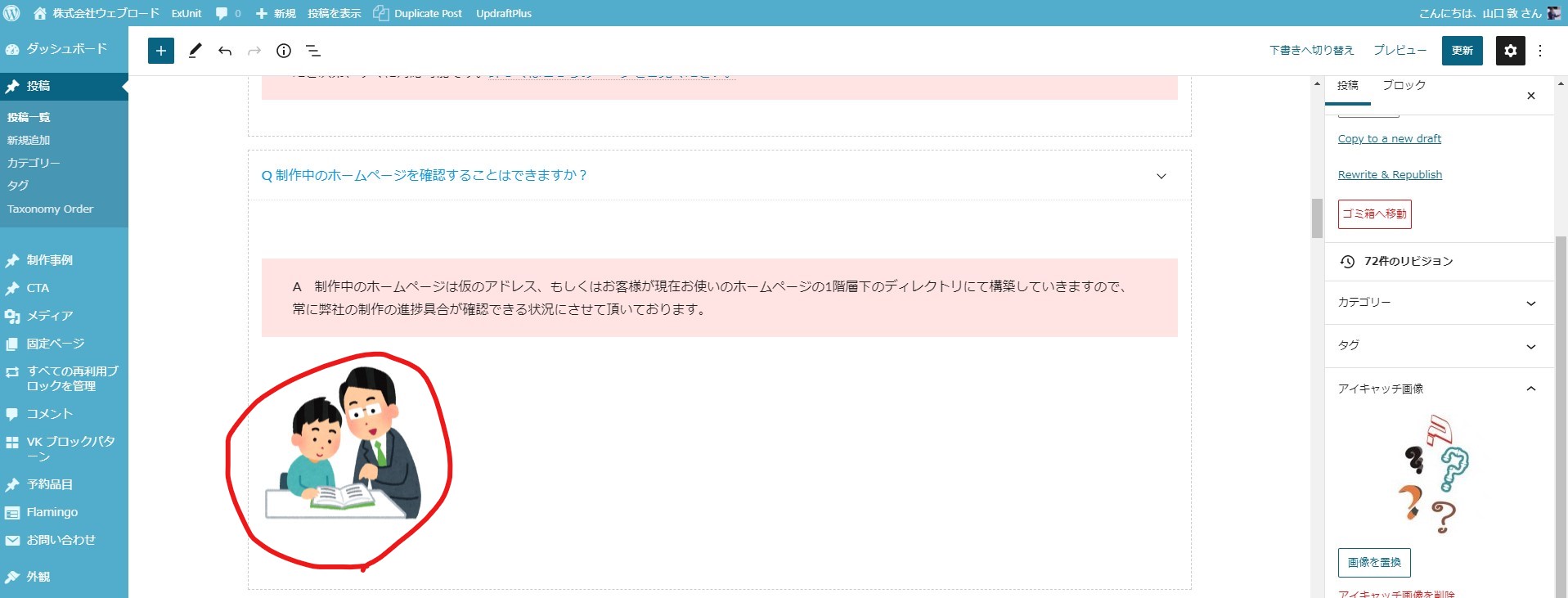
もちろん、こんな感じで画像や図表を入れたりすることも簡単にできますので、使い勝手が非常に良いのです。

このプラグインを使うまでは、アコーディオンに使える無料プラグインがないかどうか探したりしていたのですが、Lightningのテーマにしてからは、このG3用の有料プラグインを導入すれば、どんどん新しいブロックエディタの機能やWordPressの進化に合わせた開発され、都度実装されます。
年間で1万円弱ほどライセンス料がかかるのですが、事業用のサイトを運営されている方は非常に便利に使えると思います。
下記のように質問が並んでいて、それをクリックすると、薄い赤色の背景色に設定した「A」のブロックが開きます。テキストの色や背景色、スペースなども調整できます。

このように同じページ内で隠れているブロックがクリックで開きます。こちらのページです → https://www.webroad.co.jp/faq/
ちなみに、アコーディオンをするようになったきっかけは、お客様からQ&Aの質問部分をクリックすると、回答部分が開くようにできないか?とご依頼を受けたからです。
コンテンツを折りたたみ形式で、ページには質問の部分だけが並んでいるようにしたいというお話があり、その実装のために自社サイトでまずテストをしてみました。
弊社のサイトではパソコンでの閲覧とスマホでの閲覧が半分半分くらいなのですが、そのお客様のサイトではスマホでの閲覧が大半を占めており、小さい画面で質問の一覧が見れてその都度回答が開くような形式の方が見やすいのではないかというご提案をいただいたのです。
そこでどのようなコードを追加記載して行けば、一番シンプルでわかりやすい「よくあるご質問」のページになるかなと試行錯誤してみました。
数年前まではCSSでコードを書いてアコーディオンを実装していたのですが、プラグインで簡単に設定できる時代になってきましたので、それを活用するほうが時間短縮に繋がります。

Q&Aはたくさん書いてくださいと私もお客様に伝えていますので(私がお客様の代理で書いていくこともあるのですが)、こちらも運営代行の中で適時、そうした方が良さそうなWordPressで制作させていただいたお客様に対しては、「このような形にすることもご検討されてはいかがですか?」と、お伝えしていきたいと考えています。
様々なお客様やお問い合わせの中でいただいた疑問点は、自らのサイトだけでなくクライアントのサイトのユーザビリティの向上にも役立てていくことができますので、本当にありがたいです。
お客様からいただくご提案や色々なご質問で新たな視界が開けていく、そういうことが本当に日々多いと感じるので、できるだけ積極的にお客様とコンタクトを取って行かなければならないと、当たり前ですが再認識しております。
ホームページは制作時に実装していた内容が古くなってきたり、時代の進化とともに新しいデバイスやツールによって便利に進化してくるのがこのIT・Webの世界です。
現在のWordPressではブロックエディタを使えば、既に難しいCSSの記述を行わなくても、Q&Aのアコーディオンメニューなどもすぐに作れます。
一般的に、4~5年以上前に作られたホームページでは、様々な便利なツールやユーザビリティの向上になるような修正や改善項目が出てきます。
時代が便利な方向に進んでいるので、その便利さをあなたのホームページにも実装していくことでお客様や社会の進歩にキャッチアップしていくことになります。
あなたもご自身のサイトで、もっと便利な使い方や見やすい方法がないか?といった視点で常に自社ホームページに関わってみてくださいね。
こちらが最新情報です
ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術
SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
SEOで集客できるコンテンツを充実させる方法
新規サービスをどう立ち上げるか?
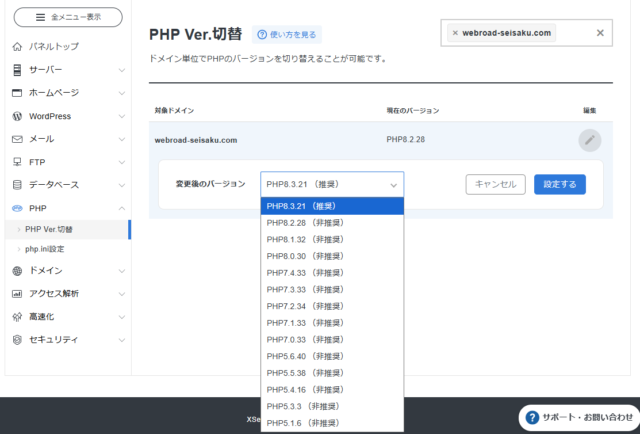
【WordPress専用】PHPバージョンアップ対応サービスを開始しました
「記事を作成し公開しても情報がAIに吸収されるのでムダ」は本当か?
個人事業主の方からのSEOとホームページ制作のご相談事例
宿泊施設サイトのSEO運用提案とHTMLへの対応について
Web制作会社と発注企業のやり取りとプロジェクト進行例
税理士サイトのSEO対策と記事コンテンツ制作をどう進めるべきか?
SEO対策の記事ボリュームを考慮したWordPress新規制作に関するご相談
投稿者プロフィール

- 2004年頃の会社員時代からブログ作成を始める。ブログ作成が楽しくなり、そのまま趣味が高じて2006年にホームページ制作で起業、2008年に株式会社ウェブロードを設立。現在は、個人・中小事業者のWordPressサイト制作・改善を中心に、Web業界18年の知識と経験を生かして、大型案件のWebディレクターとしても活動中。 プロフィールはこちら
最新の投稿
 お知らせ2025年9月7日個別対応メールを記事化する最強のSEO手法|質問への返信を集客コンテンツに
お知らせ2025年9月7日個別対応メールを記事化する最強のSEO手法|質問への返信を集客コンテンツに お知らせ2025年9月4日ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術
お知らせ2025年9月4日ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術 お知らせ2025年9月2日SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
お知らせ2025年9月2日SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK お知らせ2025年9月1日SEOで集客できるコンテンツを充実させる方法
お知らせ2025年9月1日SEOで集客できるコンテンツを充実させる方法
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()