Web上の文章は読んでもらえない
Web上の文章は読んでもらえないことを前提として考えなければなりません。
読んでもらえることが前提で文章を書いてはならないということです
例えば、セミナーで配る資料など、目の前に読んでくださる方がいる文書であれば確実に読んでもらえます。
一方、Webではパッとサイトを開いて、一瞬の判断で読んでもらえるか読んでもらえないかが判断され、多くの場合じっくり読んでもらえません。
更に、文字の羅列が多く、改行も少なくて、漢字が多い文章は、たとえ内容が良くても、それだけで読まれにくくなってしまいます。
読んでもらう人が既にいて、その人たちに向けた文章を伝えるのではなく、読んでもらえるか読んでもらえないかが全く分からない場所がWebです。
少しでもその先を読んでもらえるような工夫を施し続ける必要があるのがWebの文章であり、Webライティングです。

掲載する情報と掲載しない情報を見極める
自らが行なっている商品やサービスのすべてをトップページに掲載し、知ってもらおうとしてはいけません。
ページに多様な情報を盛り込んでしまうと、ホームページにアクセスが来たとしても、何を見てよいか分からず、結局何も見られないホームページになってしまいます。
この時、ユーザーがどのようなルートでホームページにアクセスしてくださるかを考えてみてください。

多くの場合でホームページへのアクセスは、Googleなどの検索エンジンもしくはブックマーク、他サイトやSNS等になるはずです。
アクセスしたページで必要以上に多種多様な情報があれば、自分が求めている情報がどこにあるのかすら分からなくなり、すぐに元来た道を引き返すことになるでしょう。
そうならないためにも、検索エンジンなどの導線から来たユーザーが必要とする情報のみを絞り込んで掲載するように努めてください。
多すぎる情報は不要です。
検索から来たユーザーであれば、その検索キーワードに合ったキーワードを準備し、その情報のみをわかりやすく掲載しておくだけでよいのです。
相手の気持ちに合わせた書き方をする
あなたがホームページを検索してチェックする際、どのような見方をしますか?
求めている情報のみを取りに行くといった使い方をするのではないでしょうか?
逆に考えますと、あなたのホームページも訪問者が取りに来た情報のみを準備しておくだけで良いのです。
相手が知りたいと思う内容に沿った文章の内容にすることが大切です。
そのためには必要な素材の収集にも十分時間を掛けなければなりません。
常に相手がどのような問題解決を行いたいのかにフォーカスし、その問題解決が目的となる文章を書かなければならないのです。

例えば、Amazonのホームページビルダーのページがあるとします。
ご覧になっておわかりのように、かなり盛りだくさんの情報ですね。
ここまでの情報は準備できないにしてもお手本にはしたいです。
このページはホームページビルダーの情報が、見たい、知りたい、買いたい、集めたいと考えている方がアクセスするページになります。
Amazonのページでは明らかに購入意思を持った方がその商品について書かれているページを訪問します。
しかし、企業サイトやブログでよくありがちなのが、ホームページビルダーの情報が知りたいと思ってアクセスしたページであっても、「ホームページを作るのならWordPressで作る方が良いのでWordPressがお勧めです!」といった感じで書いてしまう失敗です。
もともとホームページビルダーの情報を求めてアクセスしている訪問者には、WordPressの情報はどうでもよいのです。
それは運営者自身がお勧めしたい視点になっていて、これが受け手側の視点ではない文章の典型的な例になります。
このようにWebでライティングをする際は、
- アクセスした方の必要とする情報がしっかり書けているかどうか
- 余計な情報や不要な情報、異なった話題への誘導を行なっていないかどうか
これらのチェックも必要となります。
お問い合わせを獲得しやすい商品・サービスに絞る
ホームページでは、あなたの事業の全ての商品・サービスを紹介し、掲載する必要はありません。
お問い合わせや申し込みがしやすい商品・サービス(フロントエンド商品)だけを掲載しておく方が良い場合もあります。
一方、お客様ごとに個別に受注生産やカスタマイズをするような商品・サービスであれば、お客様事例を掲載していくだけで良い場合もあります。

利益率の高い商品・サービスだけを掲載しておくのもOKですし、Webで反応が良い商品だけを掲載しておくのも良いですし、お問い合わせの多いサービスのみを掲載するのも良いです。
訪問者に、自分が欲していた情報だと感じてもらえれば、コンテンツをしっかりと読んでもらえますし、訪問者もそのページから必要な情報を得ることができます。
たくさんの商品・サービスを掲載する場合も、アマゾンのように、その商品・サービス1つずつに十分な情報を掲載することが求められます。
1つ1つの商品・サービスのコンテンツを充実させることが難しいようでしたら、充実させることができる商品・サービスのみを掲載することになります。
ページごとに1つのテーマに沿った情報を詳しく準備しておく
先のAmazonのショッピングサイトを思い出してください。
購入した事のある方は多いと思いますが、一つの商品について、写真や動画や口コミやQ&A、関連商品、スペックや機能など、たくさんの情報が1ページに凝縮されています。
1つの商品につき、1ページに情報を盛り込んでいくことでお客様の購入のしやすさにつながります。
さらにはホームページを信用してもらうことにもつながります。
1ページ1テーマが原則です。
出来る限りの情報をわかりやすい形で訪問者に向けて提示すべきであると言えます。

商品紹介やサービス内容の文章を読んでもらうために、言いたい事は一つだけにし、シンプルに伝えましょう。
お客様はトップページからリンクを辿って各ページを見ているわけではありません。
何らかのキーワードで検索し、検索結果ページでご自身が求めている情報を見つけた時に検索エンジンからダイレクトにそのページへアクセスします。
つまりページごとに一つのテーマに沿った情報を出来る限り詳しく準備し、お客様視点を徹底し、公開しておけば良いのです。
それがWeb上の文章を読んでもらうためのWebライティングとコンテンツで、一番必要なポイントなのです。
弊社では、お客様に合った集客用のコンテンツを制作するお手伝いもさせていただいています。
Web集客に行き詰まっている事業者の方はこちらのサービスもご覧ください。
こちらが最新情報です
サーバーを移転させる時に知っておいてほしいことNew!!
ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術
SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
SEOで集客できるコンテンツを充実させる方法
新規サービスをどう立ち上げるか?
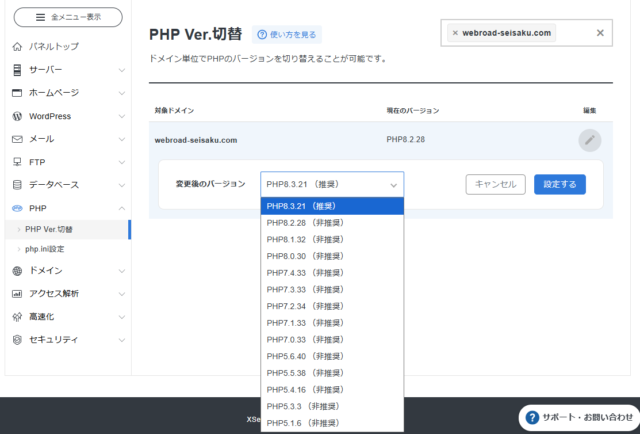
【WordPress専用】PHPバージョンアップ対応サービスを開始しました
「記事を作成し公開しても情報がAIに吸収されるのでムダ」は本当か?
個人事業主の方からのSEOとホームページ制作のご相談事例
宿泊施設サイトのSEO運用提案とHTMLへの対応について
Web制作会社と発注企業のやり取りとプロジェクト進行例
税理士サイトのSEO対策と記事コンテンツ制作をどう進めるべきか?
投稿者プロフィール

- 2004年頃の会社員時代からブログ作成を始める。ブログ作成が楽しくなり、そのまま趣味が高じて2006年にホームページ制作で起業、2008年に株式会社ウェブロードを設立。現在は、個人・中小事業者のWordPressサイト制作・改善を中心に、Web業界18年の知識と経験を生かして、大型案件のWebディレクターとしても活動中。 プロフィールはこちら
最新の投稿
 メルマガバックナンバー2025年9月18日サーバーを移転させる時に知っておいてほしいこと
メルマガバックナンバー2025年9月18日サーバーを移転させる時に知っておいてほしいこと お知らせ2025年9月7日個別対応メールを記事化する最強のSEO手法|質問への返信を集客コンテンツに
お知らせ2025年9月7日個別対応メールを記事化する最強のSEO手法|質問への返信を集客コンテンツに お知らせ2025年9月4日ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術
お知らせ2025年9月4日ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術 お知らせ2025年9月2日SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
お知らせ2025年9月2日SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。