ホームページアドレスの最後についている「/」。
名刺や会社案内などを作成する時に誰しも悩んだことがあるのではないでしょうか?
結論を言いますと、ホームページのアドレスの最後の「/」はつけた方が良いと覚えておいてください。
細かい論点を辿っていくと、付けなくても大丈夫という結論にはなるのですが、一般的には付けることが正しいという理解で問題ありません。
メールアドレスでは「/」はつけないのですが、ホームページでは「/」をつけましょう。

「/」をなぜ付けるべきか?具体的な説明
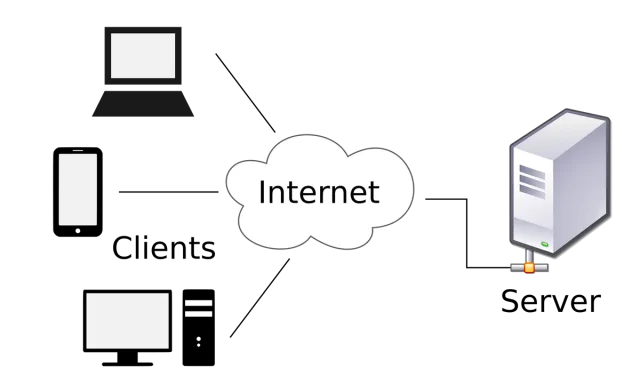
「/」があると、「index.html」など、いわゆるフォルダ内の優先順位の高いファイル(インデックスファイル)を探しに行きます。
そのインデックスファイルが見つかった時に、一回でそれを表示する形になります。
ちなみにインデックスファイルの優先順位はサーバーによって異なりますが、一例を挙げると下記のようになります。
- .index.html
- .index.htm
- .index.cgi
- .index.php
- .index.shtml
「/」が無いと、アクセスしたそのページがフォルダではなく、ファイルとして認識し、そのファイルを探しに行きます。
もちろん「/」を付けていないだけなので、ファイルはありません。
その時サーバーは、ファイルでは無いと判断し、「インデックスファイル」を再度探しに行くことになります。
そのため、サーバーの負担が1アクセスにつき1往復分多くなります。
3パターン別に考えてみましょう
- A https://abcdefghijk.com/(スラッシュあり)・・ディレクトリ内から探す
- B https://abcdefghijk.com(スラッシュなし)・・このファイルを探す
- C https://abcdefghijk.com/index.html(インデックスファイル付き)・・このファイルを探す
Aのようにドメイン名の後に「/」(スラッシュ)が付いていると、「ディレクトリ」を表します。例えばWindowsのエクスプローラーのようにフォルダの中身を表すのと同じです。
一方で、Bのように「/」がついていないと、サーバーにファイルであると認識されます。Windowsのエクスプローラーであれば、例えば「.xlsx」「.docx」拡張子のついた「ファイル」を表します。
Cは、ディレクトリ内の「index.html」というファイルが指定されている形で、Aのディレクトリ内に「index.html」ファイルがあれば、結果的にはAとCは同じページを表示します。
Bは、そのホームページのアドレスが直接ファイル名という形になっています。
そのため、アクセスがあればそのファイルを直接探しに行きます。
しかし、Bはファイルではありませんので、見つからず、ファイルが見つからない場合は、多くのサーバーで、再度「/」を付けた形(Aと全く同じ形)でファイルを探そうと試みます。
つまり、B(https://abcdefghijk.com(スラッシュなし))でアクセスをした場合は、サーバーから、
→ 探してみたけど、そんなファイルはないよ(1往復目)
→ いやそんなことはないので、もう一度探してみてよ、
→ 分かった。じゃあ今度は「/」をつけて探してみるよ、
→ あ、あったよ!このページ(index.html)だね?(2往復)
という流れになります。
つまり、「/」の無い形で、ホームページのURLをQRコードなどで公開し、一斉にアクセスを集めた場合、通常1回のアクセスで返事をすれば良いだけのサーバーが、2回動作をすることが必要になります。
結果的に、余計な負荷がサーバーにかかることに繋がります。
Googleのサイトなど、Webの情報をチェックしておりますと、特に「/」がなくても検索エンジンやサーバーは問題なく処理をしてくれるようなのですが、基本は「/」をつけてのホームページの表記にしておくことが良いと考えています。
名刺や会社案内など、ホームページのアドレスを載せる場面では、Aの形(「/」が最後に入っている形)で表示させておかれることがおすすめとなります。
メールアドレスに関しては、もちろんディレクトリなど関係なく、文字列そのものが「メールアドレス」ですので、スラッシュは付かないという説明がわかりやすいと思います。
取得したドメインをWix等の外部サービスで利用したいなど、ドメイン移管・ドメイン契約・管理・支払、DNSレコードの設定等、ドメイン管理を丸ごと委託したい方は、月額3,300円(税込)(基本料金・ドメイン料金により変動あり)にて弊社で管理いたします。お気軽にお問い合わせください。
こちらが最新情報です
ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術
SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
SEOで集客できるコンテンツを充実させる方法
新規サービスをどう立ち上げるか?
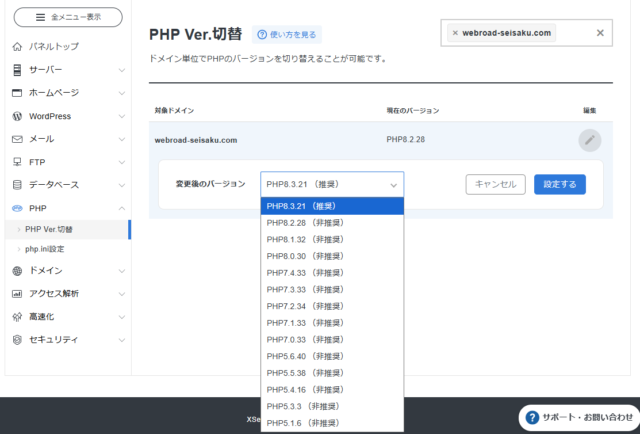
【WordPress専用】PHPバージョンアップ対応サービスを開始しました
「記事を作成し公開しても情報がAIに吸収されるのでムダ」は本当か?
個人事業主の方からのSEOとホームページ制作のご相談事例
宿泊施設サイトのSEO運用提案とHTMLへの対応について
Web制作会社と発注企業のやり取りとプロジェクト進行例
税理士サイトのSEO対策と記事コンテンツ制作をどう進めるべきか?
SEO対策の記事ボリュームを考慮したWordPress新規制作に関するご相談
投稿者プロフィール

- 2004年頃の会社員時代からブログ作成を始める。ブログ作成が楽しくなり、そのまま趣味が高じて2006年にホームページ制作で起業、2008年に株式会社ウェブロードを設立。現在は、個人・中小事業者のWordPressサイト制作・改善を中心に、Web業界18年の知識と経験を生かして、大型案件のWebディレクターとしても活動中。 プロフィールはこちら
最新の投稿
 お知らせ2025年9月7日個別対応メールを記事化する最強のSEO手法|質問への返信を集客コンテンツに
お知らせ2025年9月7日個別対応メールを記事化する最強のSEO手法|質問への返信を集客コンテンツに お知らせ2025年9月4日ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術
お知らせ2025年9月4日ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術 お知らせ2025年9月2日SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
お知らせ2025年9月2日SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK お知らせ2025年9月1日SEOで集客できるコンテンツを充実させる方法
お知らせ2025年9月1日SEOで集客できるコンテンツを充実させる方法
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。![]()