既存サイトのHTMLのWordPress化で一番オススメの方法は?
2024年6月現在、
WordPressは世界中のウェブサイトの
40%以上で使われています。

自分のサイトもWordPressで運営したい!

WordPressなら、決済も、会員制サイトも、在庫検索サイトも、請求書や領収書の発行システムも、どのようなサイトシステムも、プラグインを付けるだけで無料で実現できます。
→ WordPress制作がどれくらいの費用になるか知りたい方はこちら
自分のホームページもWordPressにしたい!そのように思っておられる事業者様に向けて、どのようにすれば現ホームページをWordPressに変換することができるのか?をこの記事ではお話しして参ります。
ちなみにWordPressでどのようなサイトが作れるかという動画(下記)も公開しておりますので、WordPressの実力を知るためにも、ぜひご視聴いただければ幸いです。

HTMLで運営していたサイトをWordPress化するときに、最も簡単で早いやり方は、受け皿となるWordPressをサーバーに設定し、好きなテーマを選択し、そのテーマに合わせて全体のデザインを調整していく方法です。
この場合、従来運営していた既存サイトと全く同じサイトにはなりませんが、WordPressのメリットを生かすにはこの方法がベストです。

なぜなら、WordPressを使う一番のメリットは、修正したいところが知識がなくても簡単に修正できるところですので、管理画面から使いやすいテーマを選んで、そのテーマの中でHTMLをWordPressに載せ替えるという方法が良いのです。
この方法が、最も作業負担が少なくなり、かつサーバーやPHPの知識なども必要としないため、多くの方にお勧めできる方法だと考えています。
既存の運営にこだわらないこと
多くの方が既存のHTMLサイトをできるだけそのままの形で運用したいとお考えだと思いますが、WordPressを使うと決めたなら、WordPressで用意されている「テーマ」の中で運営することがスマートです。

無理に今までのHTMLサイトのデザインを維持させようとするのではなく、WordPressのテーマにデザインを合わせるようにしますと、システムアップデートの影響をほとんど受けなくなり、長期的にはストレスのない運営が実現できます。
もちろん、HTMLサイトと新たなWordPressサイトをほぼ同じ状態にすることも可能なのですが、そのためにはHTMLのサイトからWordPressのテーマを自作しなければならなくなります。
WordPressテーマの自作には専門的な知識が必要
このWordPressのテーマの自作というのは専門的な知識が必要となり、かなり工数の掛かる作業となりますので、Webが専門でない方にはお勧めできませんので、この方法は考えないでおくことをお勧めいたします。
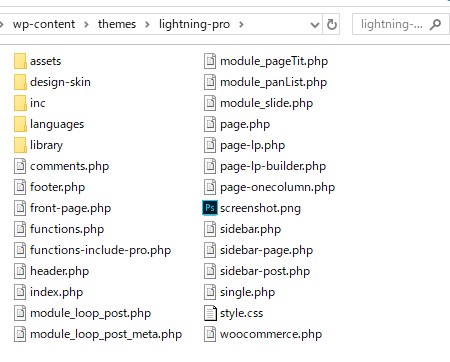
テーマの自作というのは、テーマの中に入っている「index.php」「archive.php」などのテンプレートを自分で作っていくということです。


知識のある方が作成するのには問題ありませんが、PHPの知識がない方はここを触らないようにテーマのデフォルト状態で使うことがおすすめです。
WordPressにすると
スマホ対応できる
およそ2014年頃以前に作られたサイトでは、まだまだレスポンシブ対応がされていない、つまりスマホで見てもパソコンと同じサイトが見えてしまう状態になっていますので、WordPressのに載せ替えるというのは、スマホ対応も一気にできてしまうというメリットがあります。
現在、ユーザーがウェブサイトを閲覧する端末としては、スマートフォンやタブレットがパソコンに変わって圧倒的に多くなっています。
スマホでどう見えるかが気になる場合は、最近のWordPressのテーマを選べばほぼ全てのテーマでレスポンシブ対応がなされていますので心配無用です。
テーマを選ぶ前に、そのテーマのデモサイトなどをあなたのスマートフォンで確認し、自分のコンテンツがそのデモサイトのコンテンツと置き換わった際にどのように見えるかをイメージしてみると良いでしょう。

全体でデザインが決まれば、次に個別ページをどう移行していくかになります。

これについては、どれだけのページを持っているかと商品や在庫の登録型のサイト(ページが商品追加により自動生成されるサイト)であるかどうかによって異なります。
では、具体的にどのようにしてWordPressへの載せ替えを行っていくのかを見てまいりましょう。
WordPressへの載せ替え方法
1.合計100ページくらいまでのサイトの場合
HTMLサイトが、合計100ページくらいまでであれば、全てのページを手作業でコピーペーストしてWordPressの投稿ページや固定ページに入れて行っても、それほど手間がかかりません。

単純にテキストをコピーペーストして投稿ページや固定ページに投入し、写真や画像や図表なども適時WordPressの管理画面から挿入すれば、多くの場合で見栄えのするページが出来上がります。
エクスポートやインポートツールなど細かいことを考えるのは不要です。
手作業で調整しながら投稿と固定ページを作りこんでいきましょう。

こちらの動画も併せてご確認ください!
2.商品や在庫の登録型のサイトの場合
この場合は、おそらく買取販売サイトなどのように商品を登録して1商品ずつページが自動生成されるような仕組みを使っています。
登録データのエクスポートと新しいWordPressサイトへの登録データのインポートを行うことで、作業効率がぐっと上がります。

一旦エクセルなどに落として、全ての商品登録データを修正し、その後正しいデータに直した後で、新サイトに一気にインポートしてページ生成させるというやり方が一番早いです。
データがHTMLサイトからエクスポートできていれば、プラグインを使ってWordPressにインポートできる場合もあります。
データの形式上、WordPressの既存のプラグインではうまくいかない場合は、プログラマーに個別にインポートツールを作ってもらえばそれで問題なく解決できる場合が多いです。
WordPressでは商品登録型のサイトを作る時には「カスタムフィールド」という機能を使います。
■カスタムフィールドとは?
下記の記事もCheck!
- カスタムフィールドの簡単な作り方をご紹介!
- ホームページの入力作業を効率化!!ワードプレスカスタムフィールド
- Custom Post Type UIとAdvanced Custom Fieldsを使ったカスタム投稿の作成方法
HTMLサイトからエクスポートした商品データベースをインポートさせる前に、先にデータの項目をWordPress側で用意しておかなければなりません。
その時にHTMLサイトではなかった項目を新しく追加したり、いらなくなった項目を削除したりなども、エクセルなどで作ったデータベース上で修正していくことで、新しいWordPressサイトがいざ稼働した時に、カスタムフィールドを使った商品ページが表示されることになります。
インポートするデータが作れれば、CSVファイルなどで下記のプラグインなどを使えば一括してインポートできます。
無料でカスタムフィールドにデータをインポートしたり、エクスポートをおこなったりできるプラグインです。
プラグインの使用方法は、下記の記事でもご確認いただけます。
3.手作業が困難なほどページ数が多い場合
100ページ程度でしたらコピーペーストで載せ替えはそれほど労力がかからないのですが、数百ページともなってくると何らかのシステム的な方法で移し替えをしなければなりません。
手作業でコピーペーストしていくのは現実的ではありません。
その場合、WordPressには「HTMLimport2」というプラグインがあって、このプラグインを使えば、HTMLサイトのページデータをWordPressの投稿ページへ一気に移すことができます。
ただしこのプラグインは直近で7年間ほどバージョンアップがされていないようです。
かなり古いプラグインなのですが、同じ機能を持つ最新のプラグインが見当たりませんので、当面はこれを使うしかないのかなと思います。

お使いの際には他に使ってトラブルが出た人がいないかなどの情報を、検索して調べて確認してからお使いになることをおすすめします。
一時的に使うだけでしたら特に問題はないかと思いますが、念のためです。

プラグインを使うと一律機械的にデータを移行しますので、移行前のHTML側で統一された法則に従った記述をしていない場合は、HTMLのソースがWordPressに移っても個別ページごとに見ると、様々な不要なタグが取り切れず、付いたままになっています。
余計なタグが付いていない記事で新たに運営していきたい場合は、一つ一つ不要なタグを削除していく必要があります。これが気になるところです。
まとめ
HtmlをWP化するということは、ここまで書いてきた方法ではデザインリニューアルに近いかもしれません。
WordPressのどのテーマを選ぶのかということが肝になってきます。
上記の記事も参考にしていただきながら、最適なテーマを見つけ、WordPressやテーマを極力カスタマイズしないようにし、不具合やトラブルの少ない運営を目指すのが最もWordPressを活用できる方法です。
将来のバージョンアップにも不安が最小限になります。

もしあなたのサイトが標準的なコーポレートサイトであれば、Lightningという無料テーマがありますので、そちらを使えば弊社の今ご覧いただいているウェブロードサイトのような感じのサイトが作れます。
Lightningでしたら、初期状態のテンプレートに写真や文章を載せていって、ブロックエディタを活用するだけで、ほぼカスタマイズなしで会社サイトを作ることができます。
弊社のYouTubeチャンネルではその「Lightning」のテーマを使ったWordPress作成講座を第1回から行なっておりますので、これからご自身でWordPressを作っていこうとお考えの方はぜひご参照いただけましたら幸いです。
第1回講座の記事 → 第1回WordPress作成講座の記事はこちら
Lightningテーマのデモサイトのご紹介

弊社で、Lightningテーマで作成をおこなったデモサイトをご紹介します!
■ ビジュアルデザインにこだわったデモサイト
シンプルなデザインで作成したデモサイトです。
「おしゃれで洗練された都会のコワーキングカフェ」というコンセプトで制作しています。
難しいカスタマイズなどはおこなわず、今後もサイトの運用がしやすいように意識しております。
詳しくは下記の記事でご紹介しています。
■ 検索・予約システムなどの機能体験型デモサイト
検索・予約・イベントカレンダーなどの様々な機能が体験できるデモサイトです。
アクティビティを体験できる複合施設をイメージしています。
ユーザー目線で操作をおこなっていただきながら、実際に様々な機能をお試しいただくことができます。
詳しくは下記の記事でご紹介しています。
■ カスタム投稿・カスタムフィールド・検索のデモサイト

カスタム投稿・カスタムフィールド・検索の3つの機能がついた物件情報サイトのデモサイトです。
求人・人材紹介業界、イベント業界、教育業界でも応用できる機能となります。
実際の運用では、CSVデータからインポートをおこなうイメージです。
詳しくは下記の記事でご紹介しています。
こちらが最新情報です
ホームページを顧客自動選択マシンに進化させる方法New!!
500文字のブログ記事は本当に良くないのか?SEOの観点から考察するNew!!
「詳細はお問い合わせください」ではお客様は来ないNew!!
ホームページの内容は「同業者」を意識するなNew!!
ドメインのディレクトリとサブドメインの使い分けを徹底解説
サーバーを移転させる時に知っておいてほしいこと
ホームページからの受注が増えるブログ戦略|人で選ばれる時代の集客術
SEOのQ&A集~生成AI時代のSEOもやることは今までと同じでOK
SEOで集客できるコンテンツを充実させる方法
新規サービスをどう立ち上げるか?
投稿者プロフィール

- 2004年頃の会社員時代からブログ作成を始める。ブログ作成が楽しくなり、そのまま趣味が高じて2006年にホームページ制作で起業、2008年に株式会社ウェブロードを設立。現在は、個人・中小事業者のWordPressサイト制作・改善を中心に、Web業界18年の知識と経験を生かして、大型案件のWebディレクターとしても活動中。 プロフィールはこちら
最新の投稿
 お知らせ2025年10月13日ホームページを顧客自動選択マシンに進化させる方法
お知らせ2025年10月13日ホームページを顧客自動選択マシンに進化させる方法 ご質問に対する回答2025年10月10日500文字のブログ記事は本当に良くないのか?SEOの観点から考察する
ご質問に対する回答2025年10月10日500文字のブログ記事は本当に良くないのか?SEOの観点から考察する お知らせ2025年10月9日「詳細はお問い合わせください」ではお客様は来ない
お知らせ2025年10月9日「詳細はお問い合わせください」ではお客様は来ない お知らせ2025年10月9日ホームページの内容は「同業者」を意識するな
お知らせ2025年10月9日ホームページの内容は「同業者」を意識するな
お問合せフォームはこちら
弊社サービスをご検討いただきありがとうございます。
こちらのカテゴリ内のご質問と回答で解決できない場合は、ぜひ下記フォームよりお問い合わせください。ご相談・お見積りのご依頼は無料です。
お申込前のお打ち合わせはメール/お電話/GoogleMeet等オンラインでもご対応可能です。全国からお問い合わせを受付けています。 翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。
翌営業日を過ぎても弊社からの連絡がない場合はメールが届いていませんので、大変お手数をお掛けしますが、下記メールアドレスにご連絡ください。